基于黄金分割率的Twitter新版页面布局探究

在Mashable上面有一篇,名字叫做New Twitter Design Based on the Golden Ratio [IMAGE],中文简译应该是“Twitter新版设计遵循黄金分割率(图)”。从毕达哥拉斯到达伦·阿罗诺夫斯基,黄金比例,这样一个被发现存在于艺术和建筑学每个角落的非理性数学常数,已经很久远了。而最近,它竟然成为了新版Twitter的设计依据。
顺着Mashable文章,找到了Twitter的Flickr页面,发现这样的图片和说法来自于Twitter的创意总监道格·伯曼(Doug Bowman),然后通过Doug Bowman的Twitter帐号@stop发现了他的Flickr,并在里面找到了有关于新版Twitter设计的四张图片。
有关新版Twitter设计的四张图片及相应描述如下:
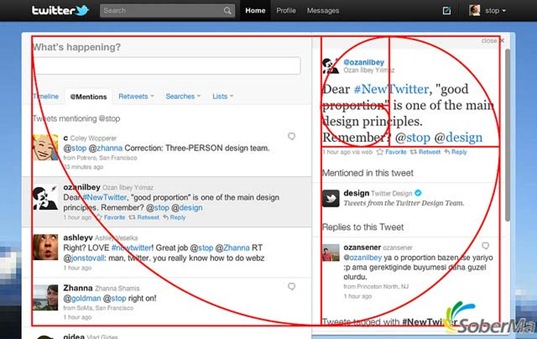
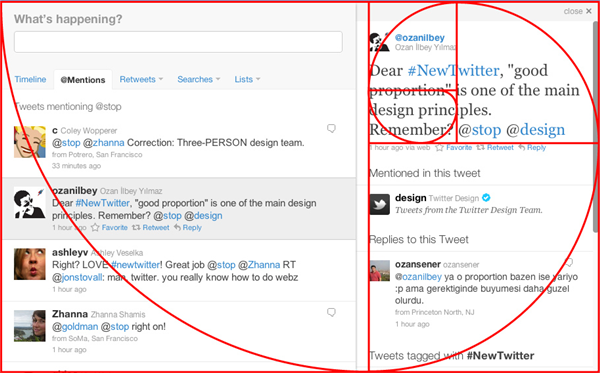
新版Twitter的比例
对于所有对新版Twitter页面设计比例好奇的人,应该知道的是,我们不是随随便便选择这样一个比例的。当然,这一比例仅适用于最窄的UI版本。如果您的浏览器窗口比较宽,我们将摆脱这样的比例,扩大您的个人信息面板,以便于提供更大的效用。但宽度最窄的地方,我们已经在开始使用这一明智的比例。
新版Twitter的比例 (内部)

这张图用来回应那些说上一张比例图包含内边距(padding)的人。。。
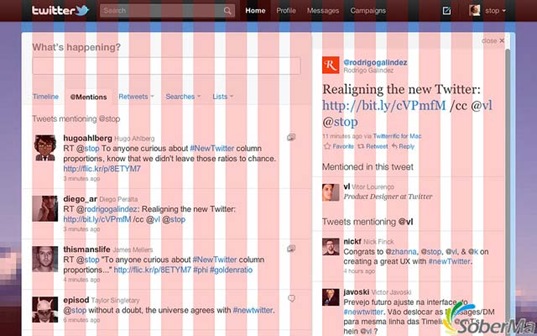
新版Twitter栅格图 (窄)

给那些对我们所使用的栅格系统感兴趣的人,这是一种奇数的栅格(15列,窄版的宽度是880px)。我们的前端web客户端团队在工作中坚持规范并做得尽善尽美。尽管有几个元素没有对齐或者偏离网格,但已经非常接近原版设计了。
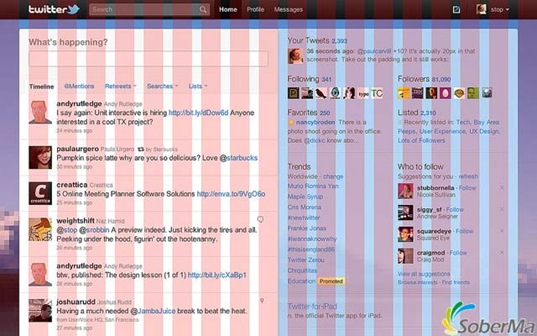
新版Twitter栅格图 (宽)

给那些对我们所使用的栅格系统感兴趣的人,这是一种奇数的栅格(17列,宽版的宽度是1000px)。 我们的前端web客户端团队在工作中坚持规范并做得尽善尽美。虽然信息面板的最右侧有了一丁点的偏移,但同样非常接近原版设计。
关于黄金分割率,如果您之前不是很了解,请移步Wikipedia的黄金分割词条。via
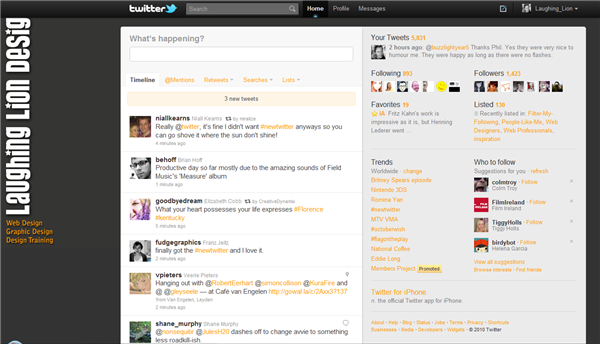
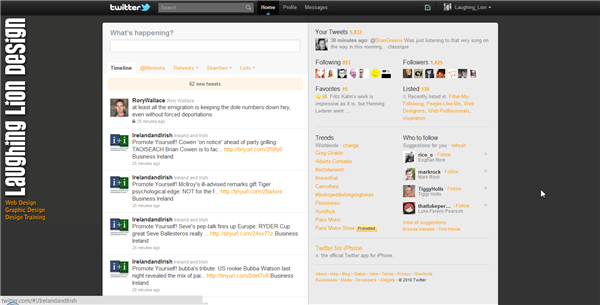
Twitter网站最近在设计方面已经发生了不小的变化。这些变化包括顶部的搜索框和Profile、Messages两个功能链接。 左侧栏依然用来展示你的tweets和message信息,你可以通过点击在Timeline、Favorites、Following、Followers、Lists直接进行切换。
而右侧栏现在变得更大,更具条理性。在这里,会展现你的帐户信息,你的最后一条tweet信息,你Following的人,你的followers,最新动态列表和建议你去follow的用户列表。

“show more”这一用来显示更多tweet信息的按钮已经不复存在了,取而代之的是,在你拉动滚动条的同时,系统会自动给你加载更多的tweet信息。
在Twitter的Flickr页面上,Twitter的创意总监道格·伯曼(Doug Bowman)用一张图片和一段简短的话语来描述新版设计遵循黄金分割率。
对于所有对新版Twitter页面设计比例好奇的人,应该知道的是,我们不是随随便便选择这样一个比例的。当然,这一比例仅适用于最窄的UI版本。如果您的浏览器窗口比较宽,我们将摆脱这样的比例,扩大您的个人信息面板,以便于提供更大的效用。但宽度最窄的地方,我们已经在开始使用这一明智的比例。

Twitter与DeviantART、Etsy、Flickr、Ustream、Vimeo和YouTube之间新的合作伙伴关系,使得多媒体流可以直接嵌入进去,包括在Twitter的首页直接播放视频内容。
这些新的变化可能会导致你自定义的Twitter的背景被淘汰掉,因为新的设计是半流动布局的。不管显示器的分辨率怎么变化,左侧栏的宽度是保持不变的,而右侧栏的则是大小不一的。
1024 × 768 分辨率

1280 × 720 分辨率

1600 × 900 分辨率
新版Twitter还没有对所有的用户开放,如果你还看不到,不要着急,用不了太久你也会用上的。
来源:http://www.soberma.com/golden-ratio-in-new-twitter
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







