APP导航设计的对比总结

纵观应用市场上的APP,导航设计的模式总是几种的组合使用。
导航设计的目的就是需要突出产品的核心,扁平化用户的任务路径。让用户能够顺利的在产品中畅行,让用户时刻清楚自己在应用中所处的位置,及如何前往目的页面。
产品的导航系统,是产品的信息结构在用户界面上的展现方式。移动端产品导航的设计没有最好之说,只有最合适,根据你的产品采取最合适的导航设计。
纵观应用市场上的APP,导航设计的模式总是几种的组合使用。下面我们来看一下常见的几种导航设计模式。
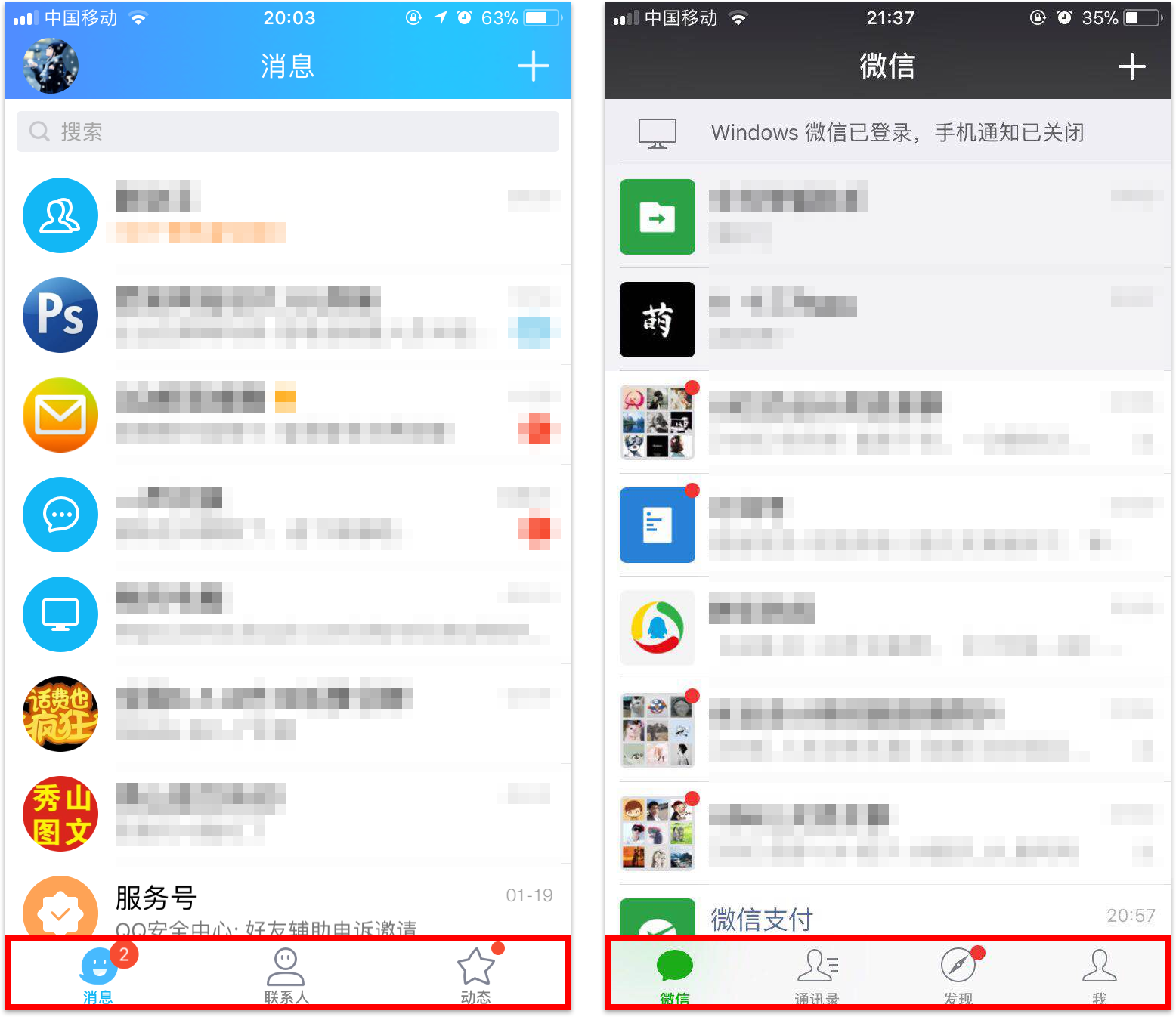
01 底部标签(Tab)导航
描述:
- 当产品的整个体验流中是以几个常用功能模块(一般不超过5个)贯穿的,意味着用户需要在多个标签入口之间来回切换;为了保证切换的效率,将贯穿产品整个体验的流的模块平铺在Tab Bar位置,保证了用户任务路径的扁平。
- iOS原装App Podcast,5Tab。

优点:
- 可见性好,位置明显,易于发现,它能让用户直观了解到APP的核心功能;
- 操作性好,用户很方便就能触及到这个区域,并可在几个标签中快速切换且不会迷失方向,简单而高效;
- 符合习惯、ios原生控件,开发简单;
- 优先级较高、用户使用频繁,彼此之间相互独立。
缺点:
- 容纳个数有限,一般最多五个(不然需要结合其他方式,运用层级和收放)。
- 占据高度空间略大,一般都是文字+图标的形式。

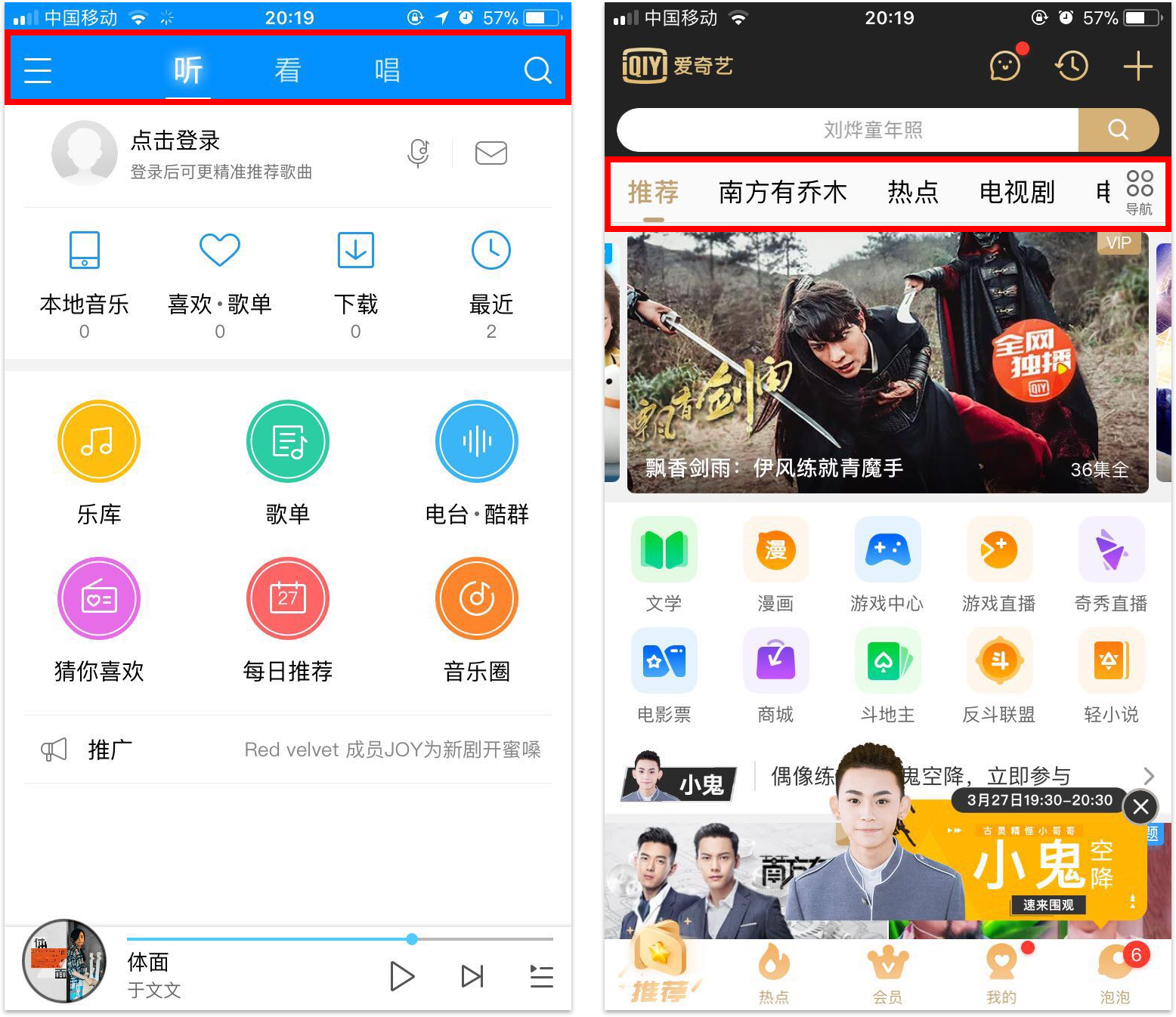
02 顶部标签(Tab)导航
描述:
顶部Tab是谷歌提出来的,为了区分与iOS的区别的一种导航模式,由于在顶部,手指难以触及,所以谷歌对应地提出了手势操作的解决方法:通过在屏幕左右滑动来切换标签。
实际项目中,顶部与底部配合使用的挺多。

优点:
- 扩展性好:标签的个数没有上限,不过太多的话,越是后面的页面渗透率会越低;
- 占据空间小:相比于底部Tab,顶部Tab一般占据的空间更小(因为不需要考虑手指点击,所以可以把区域缩小,只选用图标或者文字即可),可以把更多的空间安排给内容展示。
- 手势操作非常方便。
缺点:
可见性略逊:这是空间占据的区域变小之后的后果。

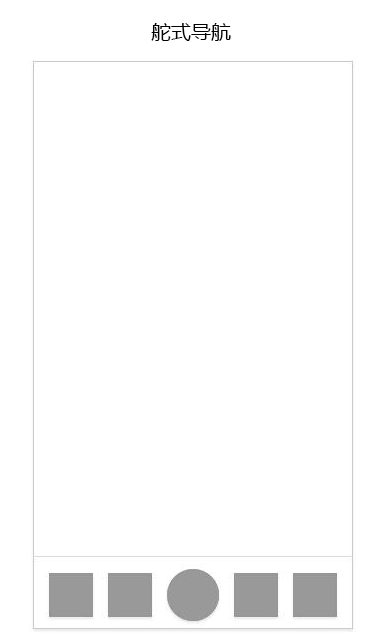
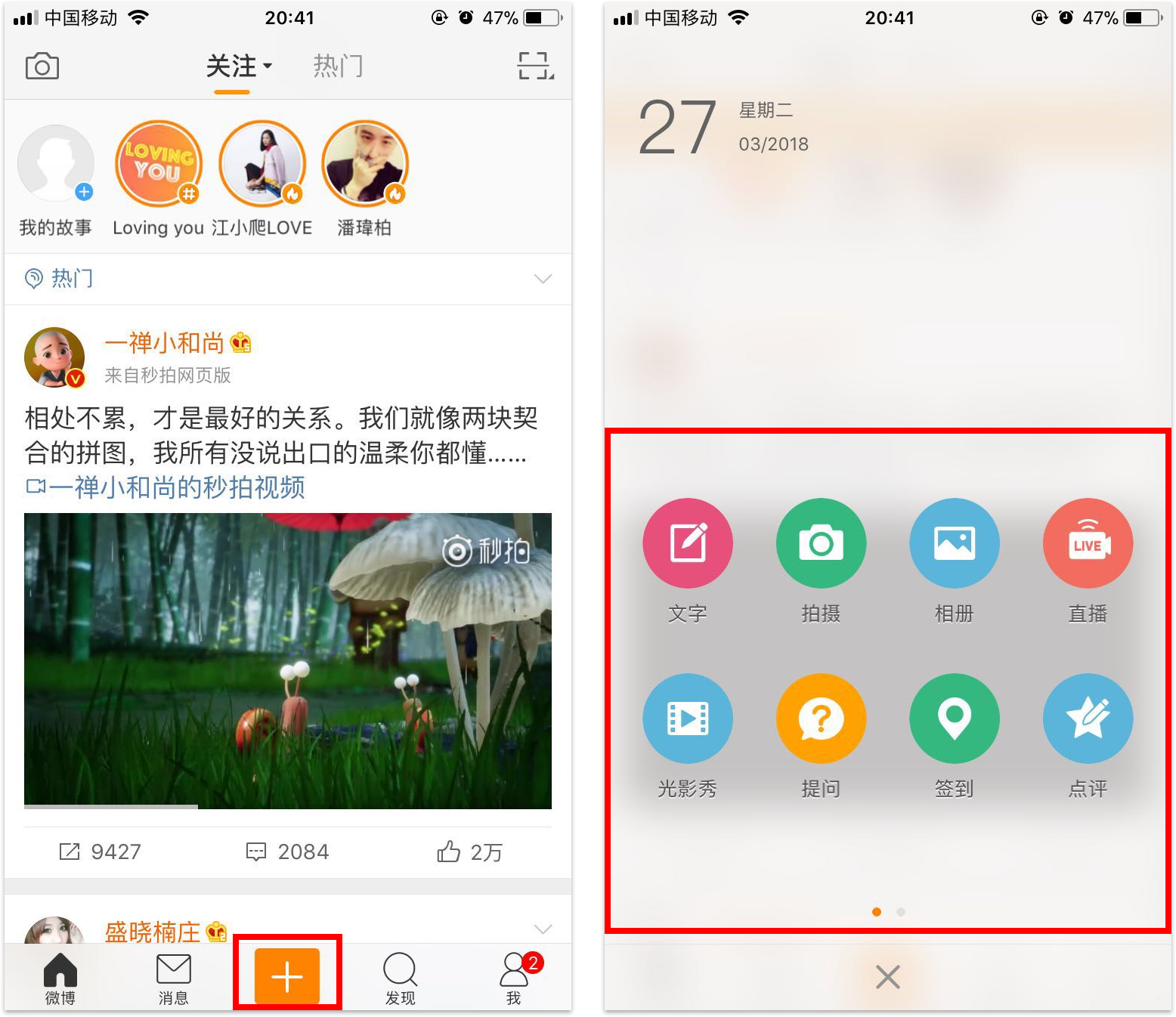
03 舵式导航
描述:
- 点聚式它将多个核心功能聚汇到主界面中显示,方便用户呼出使用。会搭载其他导航样式出现(如标签式)成为舵式导航。
- 与标签导航类似,就点聚工导航与标签导航的结合体,其中一个导航标签蕴含更多的操作选项,也可以理解为标签中蕴含更多二级导航标签。当页面有处于同一层级的几大部分内容,同时又需要一个非常重要且频繁操作的入口,就可以采用这种APP导航模式。

优点:
- 把类似生产内容的主功能按钮放在中间,标签更加突出醒目;
- 同时该主功能标签做了功能扩展,也因此给设计增加了一些个性化的亮点。
缺点:
占据高度空间略大,一般都是文字+图标的形式。

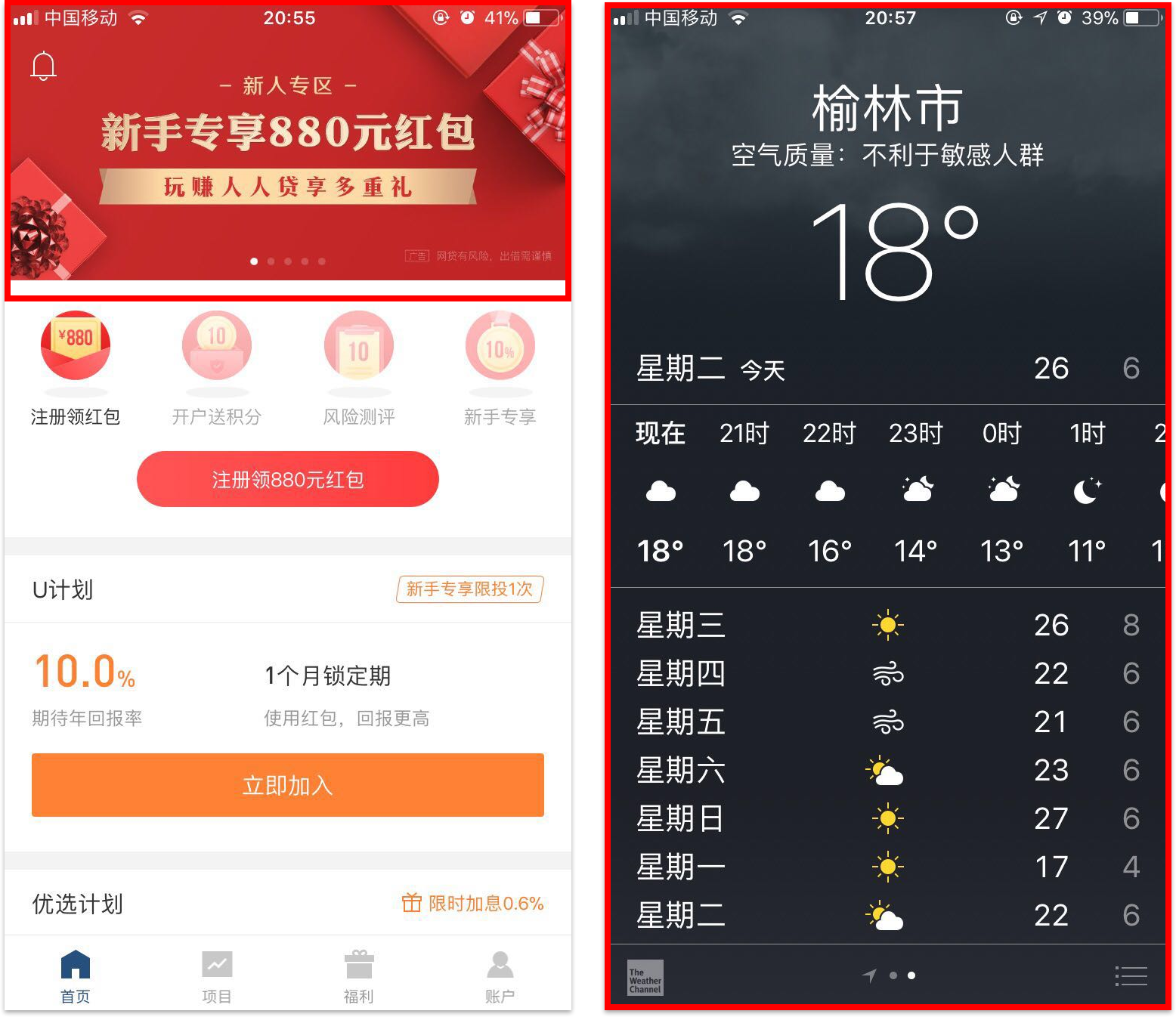
04 轮播导航
描述:
当你的应用信息足够扁平,可以尝试轮播导航;

优点:
能够最大程度的保证应用的页面简洁性,操作也是最方便;
缺点:
不能够快速的定位对应的分页内容;

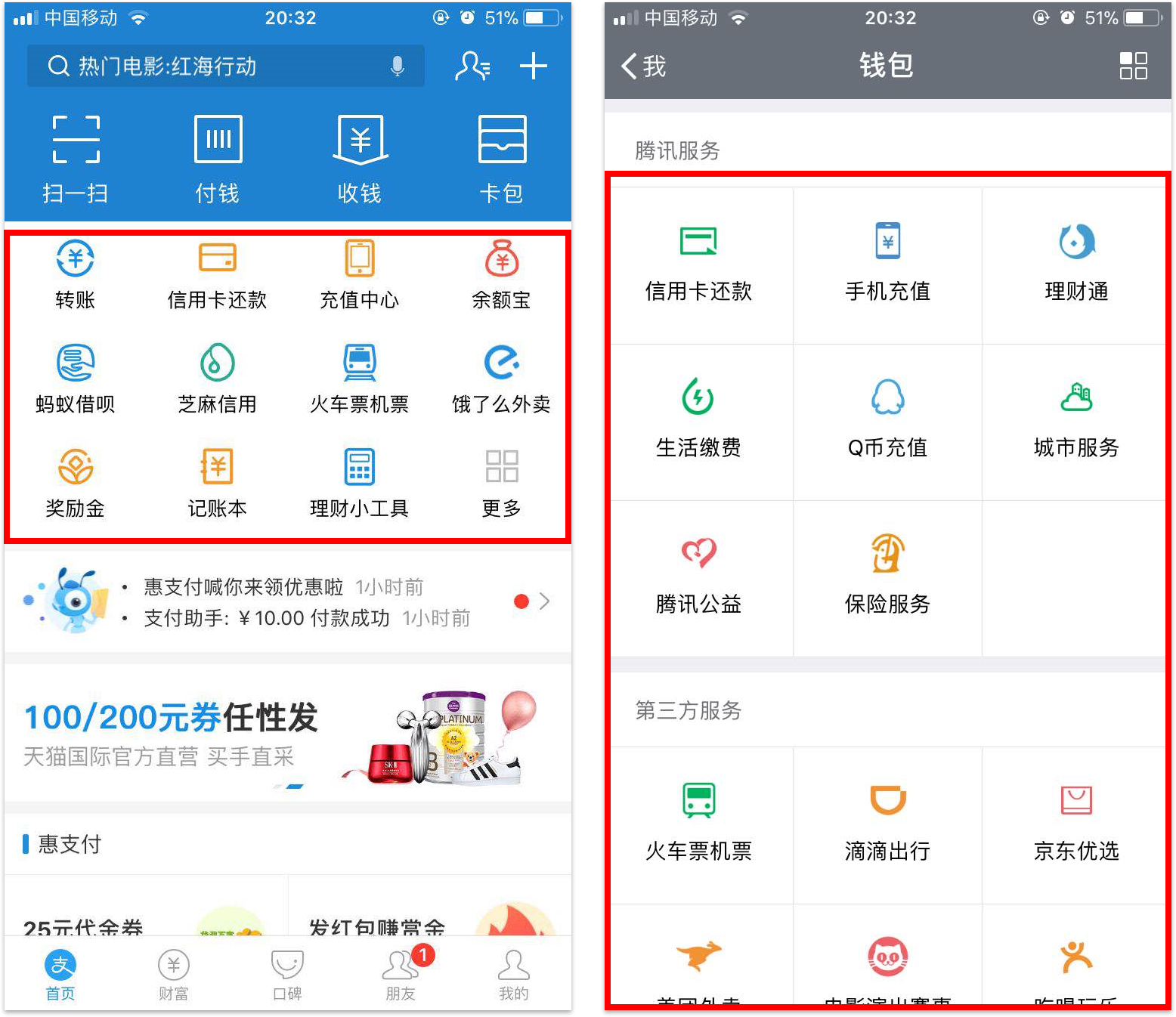
05 宫格导航
描述:
- 宫格式导航被广泛应用于各平台系统的中心页面;
- 用在二级页作为内容列表的一种图形化形式呈现,或作为一系列工具入口的聚合;
- 用户频繁切换的概率是比较低;
- 在不同的文章中可能被称作:跳板(图标卡片式)、磁贴式。

优点:
- 扩展性非常好,便于组合不同的信息类型(运营位、广告位、内容块、设置等);
- 视野范围内可以展示的功能入口多,能够让用户整体上了解APP提供的服务,从而选择自己所需要的那个服务;
- 静态、动态结合可以展示出丰富的信息,同时保持视觉统一;
- 跨平台不受平台限制。
缺点:
- 每个宫格相互独立,它们的信息间也没有任何交集,无法跳转互通;
- 当排布过多的时候,用户容易眼花缭乱,选择压力较大;

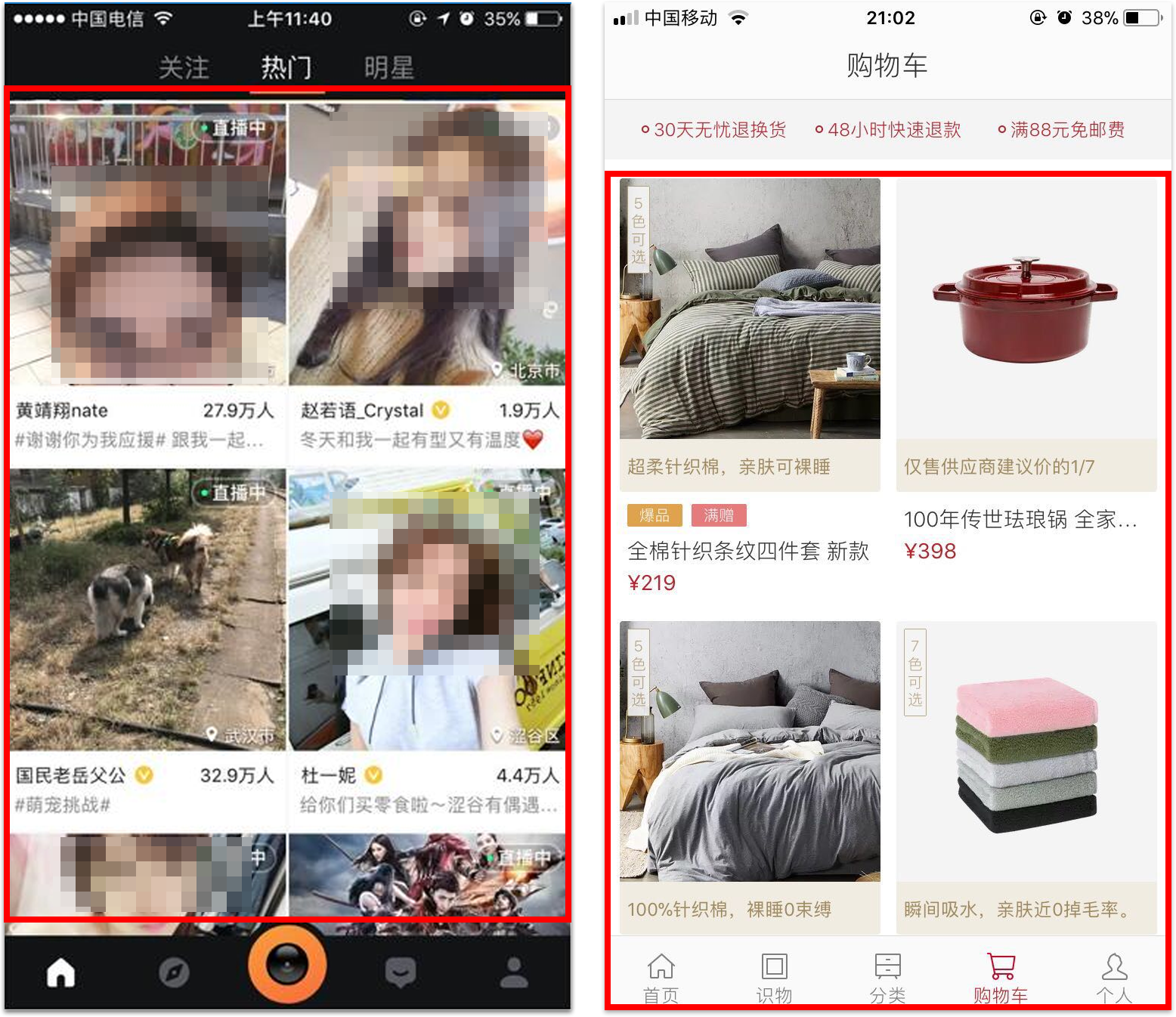
06 陈列馆式导航
描述:
- 宫格导航的变式吧,可用来呈现实时内容,比如新闻、菜谱、文章或照片,可以采用网格布局(比如一直播和ins)或轮盘布局(比如格瓦拉电影),还可以采用幻灯片模式进行展示。
- 陈列馆式设计模式最适合呈现经常更新的、视觉效果直观、彼此独立的内容。

优点:
- 相较于列表导航、宫格式导航的不同在于,陈列馆式导航有更丰富的表现形式、更加随意的组合效果(瀑布流等)以及丰富的动态效果(轮盘、幻灯片形式);
- 直观展现各项内容。
缺点:
- 不适合展现顶层入口框架;
- 容易形成界面内容过多,显得杂乱;
- 设计效果容易呆板。

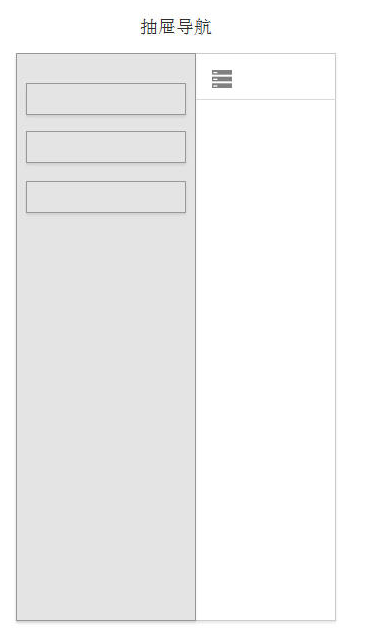
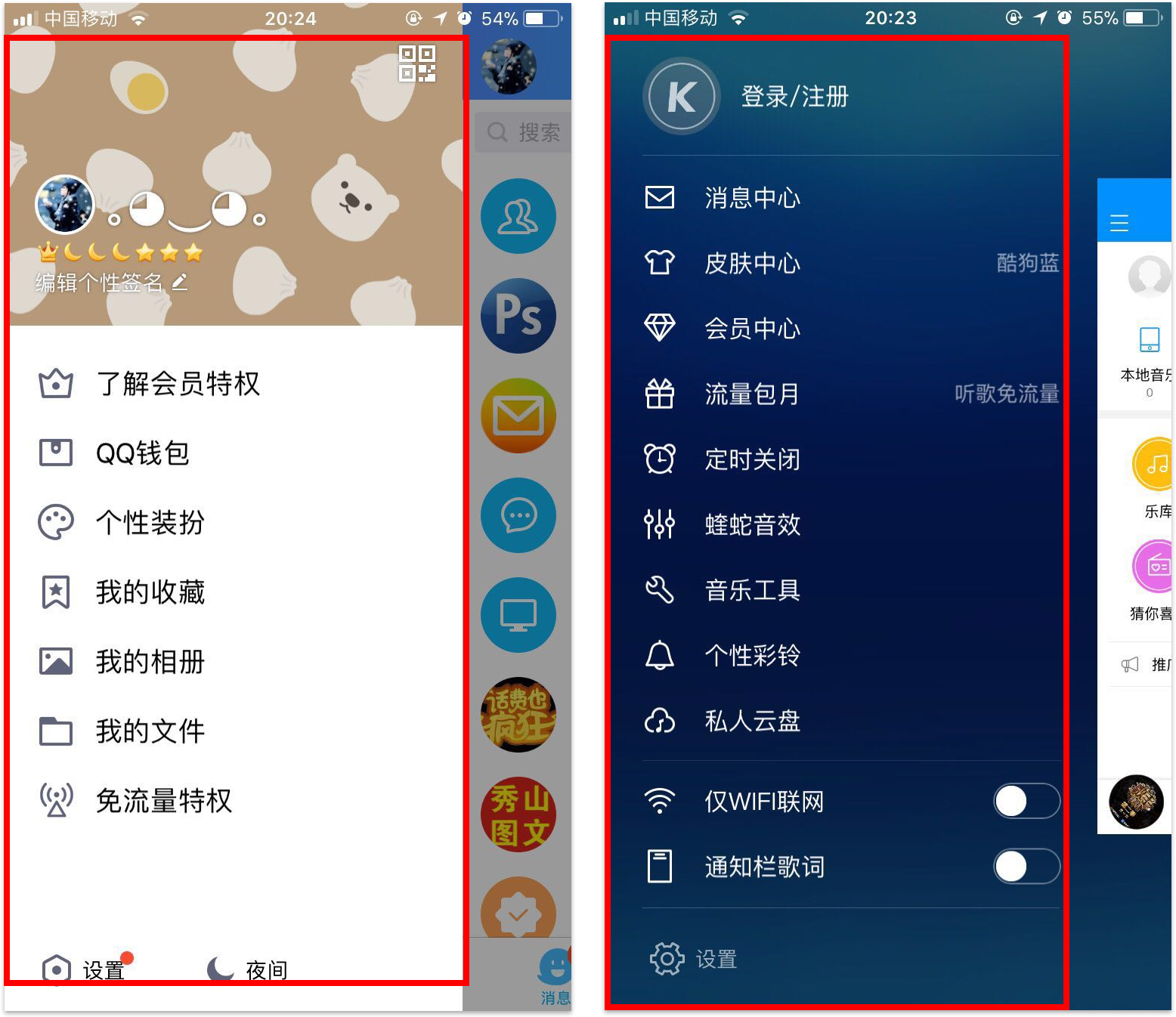
07 抽屉导航
描述:
- 抽屉式也是谷歌提出来的一种导航模式,由于虚拟按键的存在,所以在安卓上使用底部Tab会造成双底栏,视觉观感不佳;
- 一般用来放置对用户而言不太常用或者对于产品而言不太核心的功能,或者不那么需要频繁切换内容的应用,例如对设置、关于、个人信息等内容的隐藏;
- 更多的被应用于信息流产品设计中,这类产品注重核心内容的展示,用户的任务路径较为单一,几乎都是用于浏览产品的核心内容;至于其他比较低频的模块入口则会隐藏在当前界面后方,避免冗余的模块抢夺用户的眼球;
- 在不同的地方可能被称为:扩展菜单、侧边导航、汉堡导航;
- “2/8”法则告诉我们,80%的用户只用那些20%功能,这20%功能就是信息流里面的核心功能;如果那80%不常用的功能也占用着最重要的位置,那么用户就会被打扰,产生臃肿感,甚至会放弃使用产品。

优点:
- 节省页面展示空间,让用户将更多的注意力聚焦到当前页面;
- 由于导航界面是隐藏在屏幕之外,展开之后整一页面都是导航菜单内容,所以可扩展和个性化的空间很大;
- 扩展性好,导航的个数没上限。
缺点:
- 用户不易发现,使用次功能需要二次点击,给用户在切换功能带来了操作成本;
- 可见性太差,用户还没能把汉堡菜单按钮和侧边栏联系起来,所以,侧边栏的渗透率很低;
- 不直观、不适用于主导航、如遇频繁操作的功能,用户不断开关抽屉体验不好。

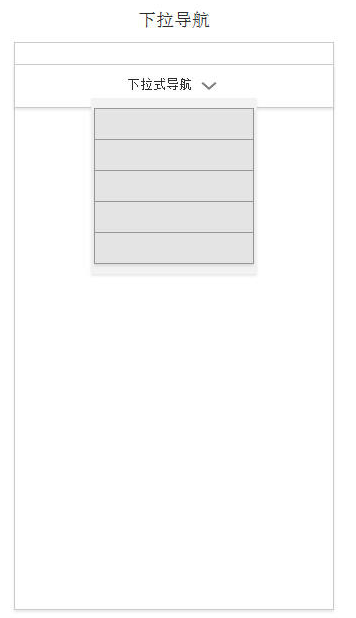
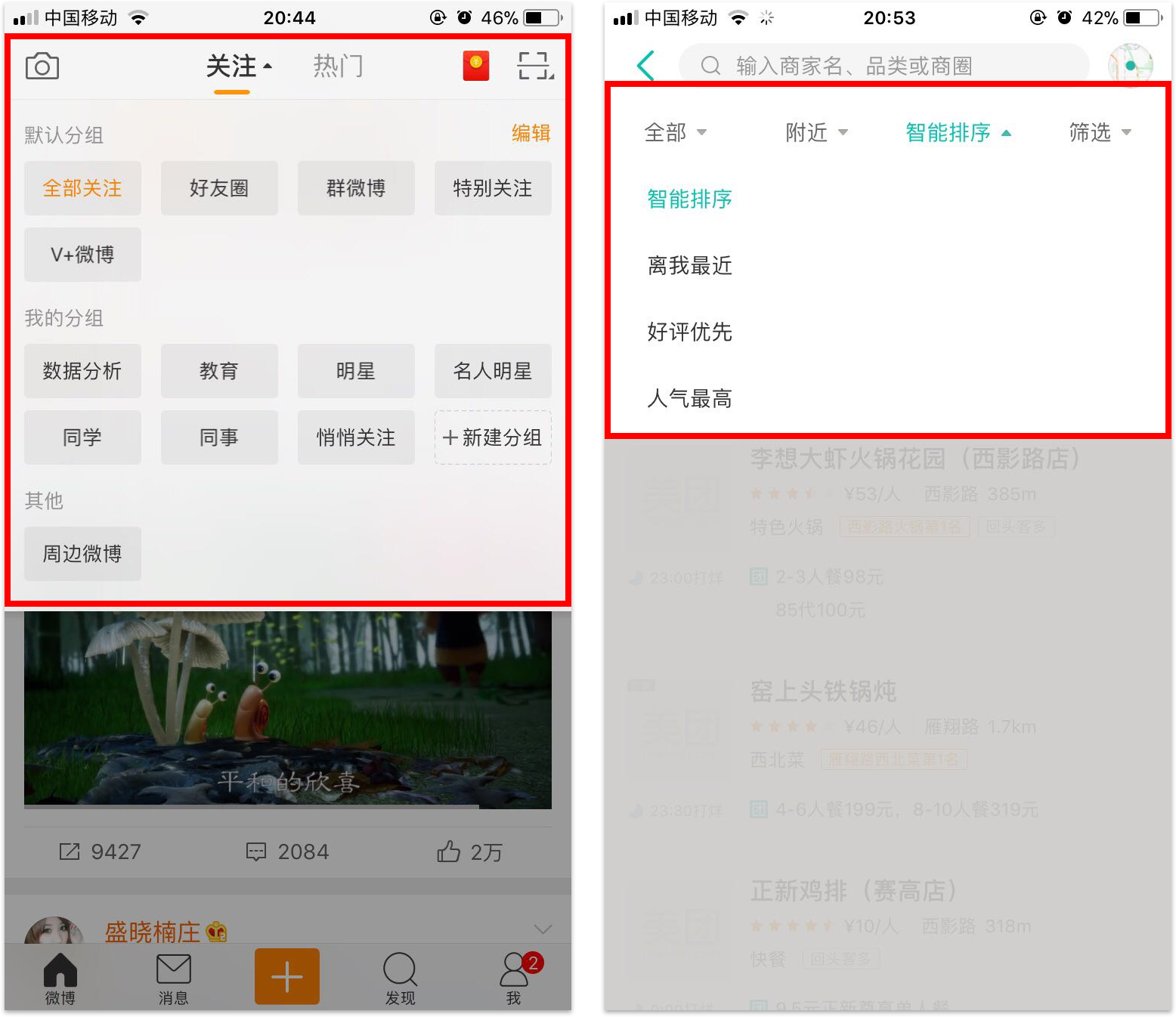
08 下拉导航/菜单导航
描述:
- 与抽屉式导航的目的相同,都是为了突出内容。一般位于产品顶部,通过点击呼出导航菜单;
- 通常用来筛选同一信息模块下不同类别的信息,或者快速启动某些常用的功能模块,而不需要频繁的页面跳转 ;
- Android中对应的控件为spinner控件,但该控件用于同一类别下不同视图之间的切换,而不是跳转至完全不同的视图。iOS中下拉菜单为自定义控件,可以实现不同类别之间的切换;
- 下拉导航还有一种变式,就是下来菜单中展示两级甚至多级,一般在电商产品中比较常见,因为品类和筛选条件众多。

优点:
菜单与界面的连贯性比抽屉式要好,容易让用户感知当前位置;
缺点:
- 位于屏幕上方,相对隐蔽且不能结合手势操作,不适合于频繁的切换功能使用;
- 考虑到导航菜单的可用面积较小,所以一般采用列表的形式展示菜单内容。

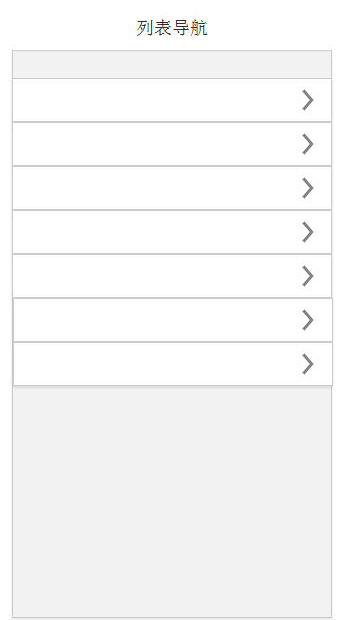
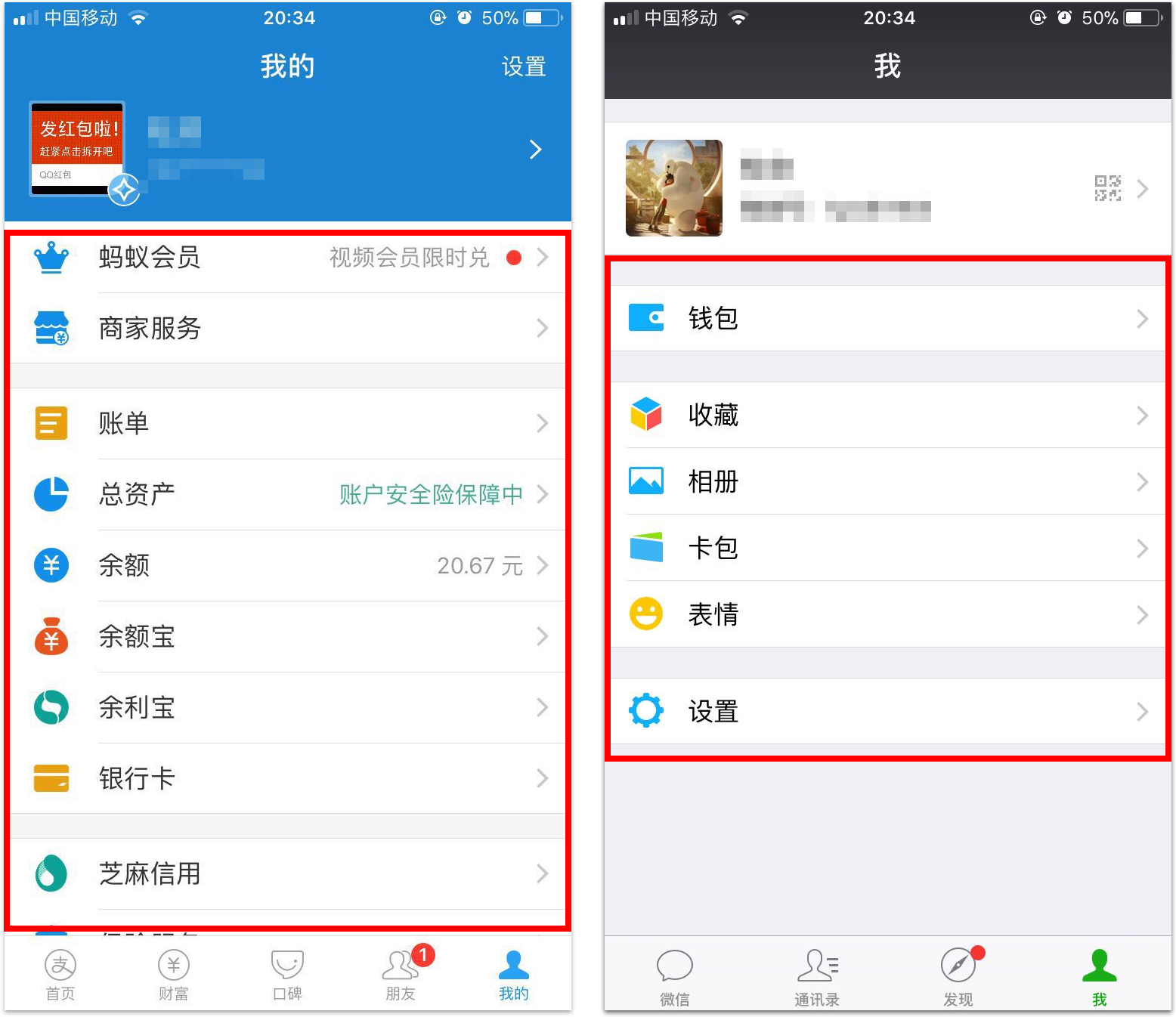
09 列表导航
描述:
- 作为信息组织框架,是我们在产品设计中必不可少的一个信息承载模式。
- 适合用来显示较长或拥有次级文字内容的标题,每行可以融入较多信息。
- 与宫格导航类似,常用于二级页面,不会默认展示任何实质内容,所以通常app不会在首页使用它;
- 无论ios开发和android 都有现成的列表布局插件和模板。

优点:
- 由上至下查看符合习惯;
- 结构清晰,易于理解,冷静高效,能够帮助用户快速的定位去到对应的页面。
缺点:
- 条目太多或分布不合理会导致用户查找困难;
- 不适合需要频繁切换任务的情况。

总结
导航可能不单单只有这几种,可能大家的叫法也不同,而且每种导航都有其存在的意义,不是它不够好,而是它可能不适用于你的产品。真正在实际项目中,还是得根据产品的实际情况综合去运用。
本文由 @二O一七 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














很全面
很受用,感谢。
厉害 这个汇总还挺实用的!