案例分享:使设计质量飞跃至卓越的UI动效技巧

这篇文章,我们来一起看一些可以将UI设计从优秀提升到卓越的案例,通过一些细节的调整,你可以通过动效来提升整体的UI设计水平。
交互设计的作用是展示不同状态之间的连续性、阐述共享元素之间的关系、将用户的注意力吸引到他们应该注意或者需要操作的元素上来。
这篇文章中的案例(我做出的动效)遵循了以下这些规范:(这三篇文章需要在外网上查看)
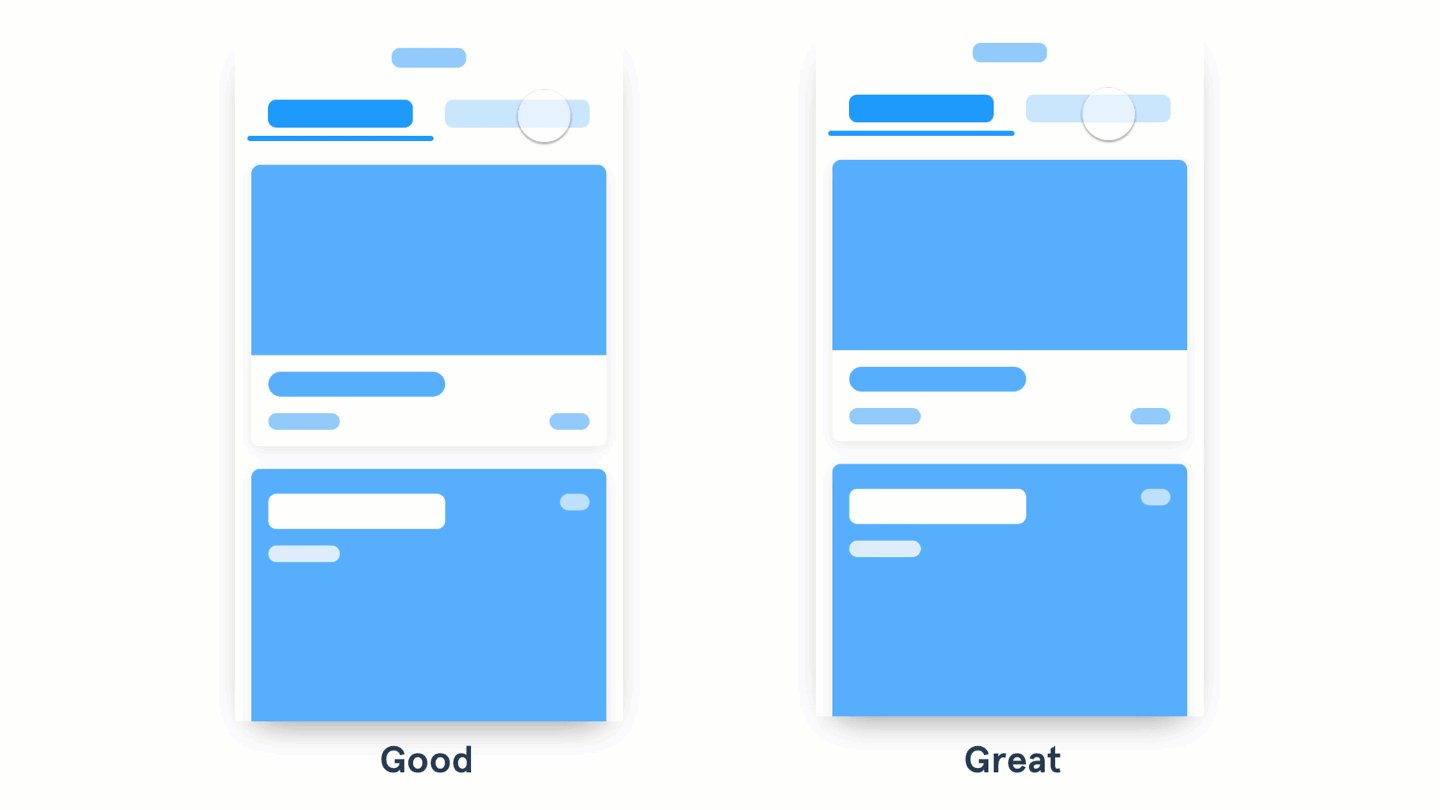
让标签下的内容滑动起来

图左是将新标签下的内容直接覆盖上来;图右是将新标签下的内容自然地从左/右滑动进来。
- 一般的内容切换动效是将标签下对应的内容直接覆盖展现或者消失变没。
- 卓越的内容切换动效会将不同单元的转换过渡非常流畅地展现出来。
当你设计一个标签或者飞出式菜单的交互时,试着摆放一下其对应打开的内容的位置。这样你不但可以保证交互动效中内容的可见性,也可以确定内容出场/消失的起止位置。最后,添加滑动的效果,让内容从一个单元切换到另一个单元呈现出顺滑的过程。
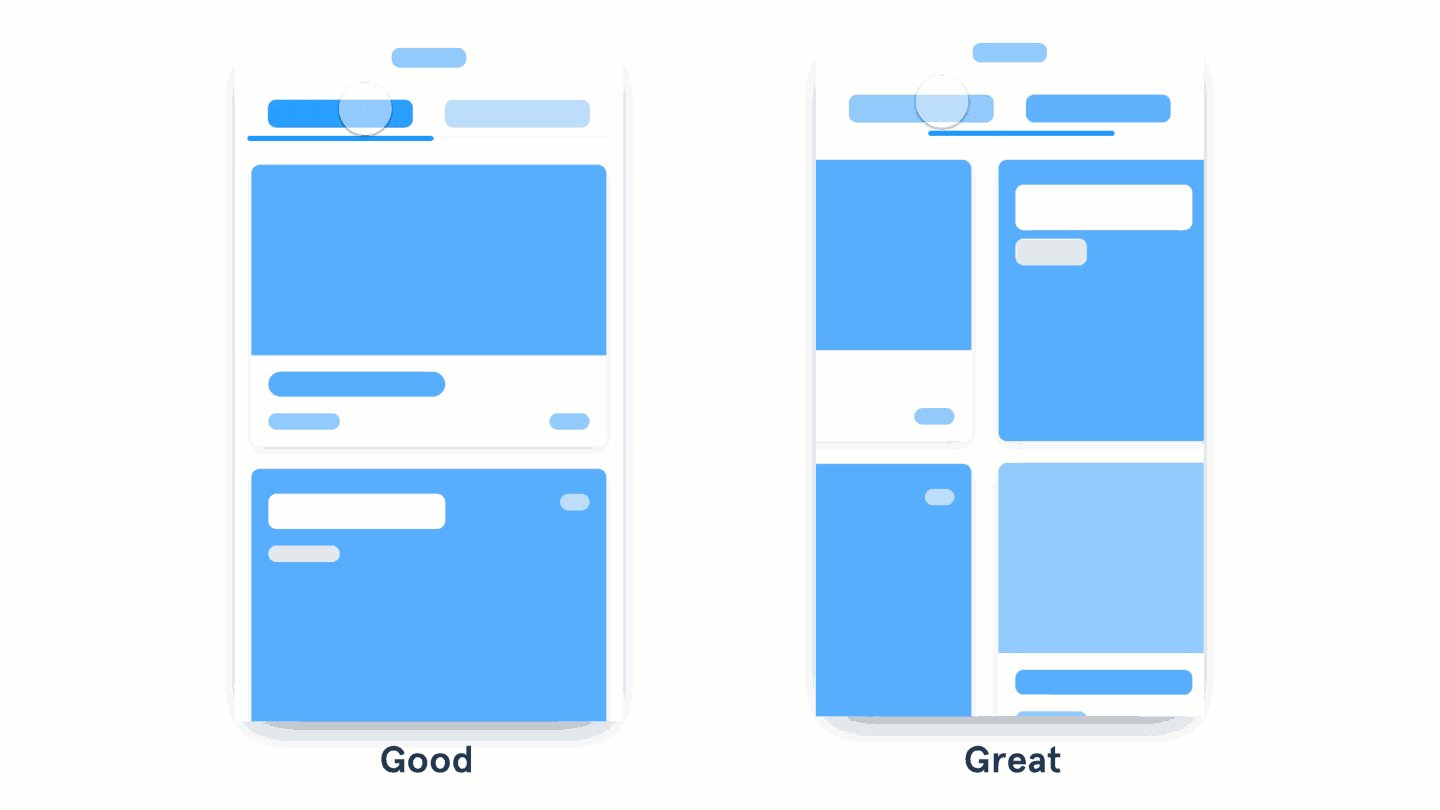
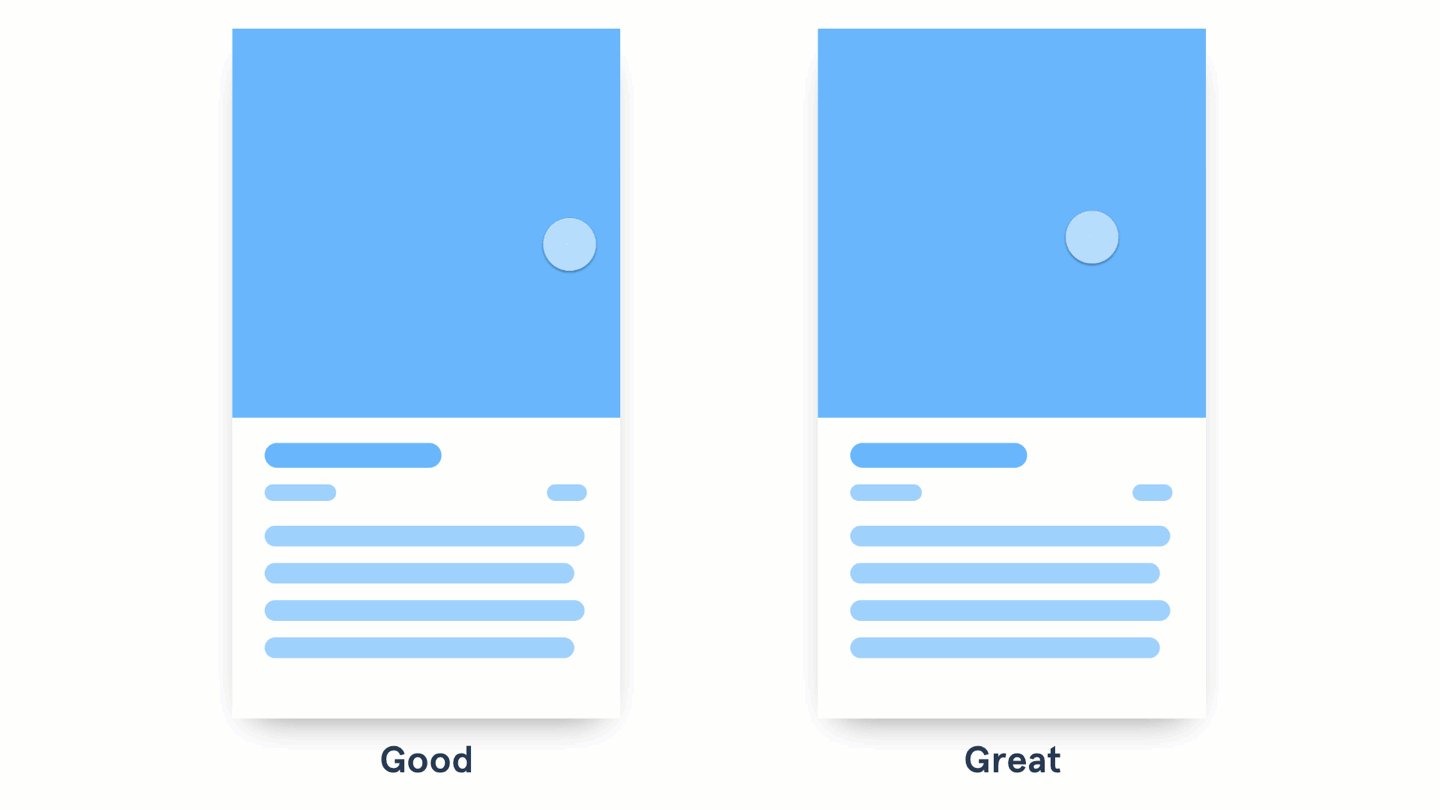
链接共享一张卡片的元素

图左打开的内容呈以上滑的方式打开了一个新的页面;图右的卡片则是拉伸并铺满了真个屏幕。
- 一般的动效基本上是采用向左推动或者向上滑动等过渡形式推出一整屏的内容。
- 卓越的动效则是在共享元素上做文章,通过共享的元素建立两个单元的自然链接。
在做链接多单元的动效时,观察一下,在它们之间是否有共享的元素,或者它们中间有没有其他的链接。
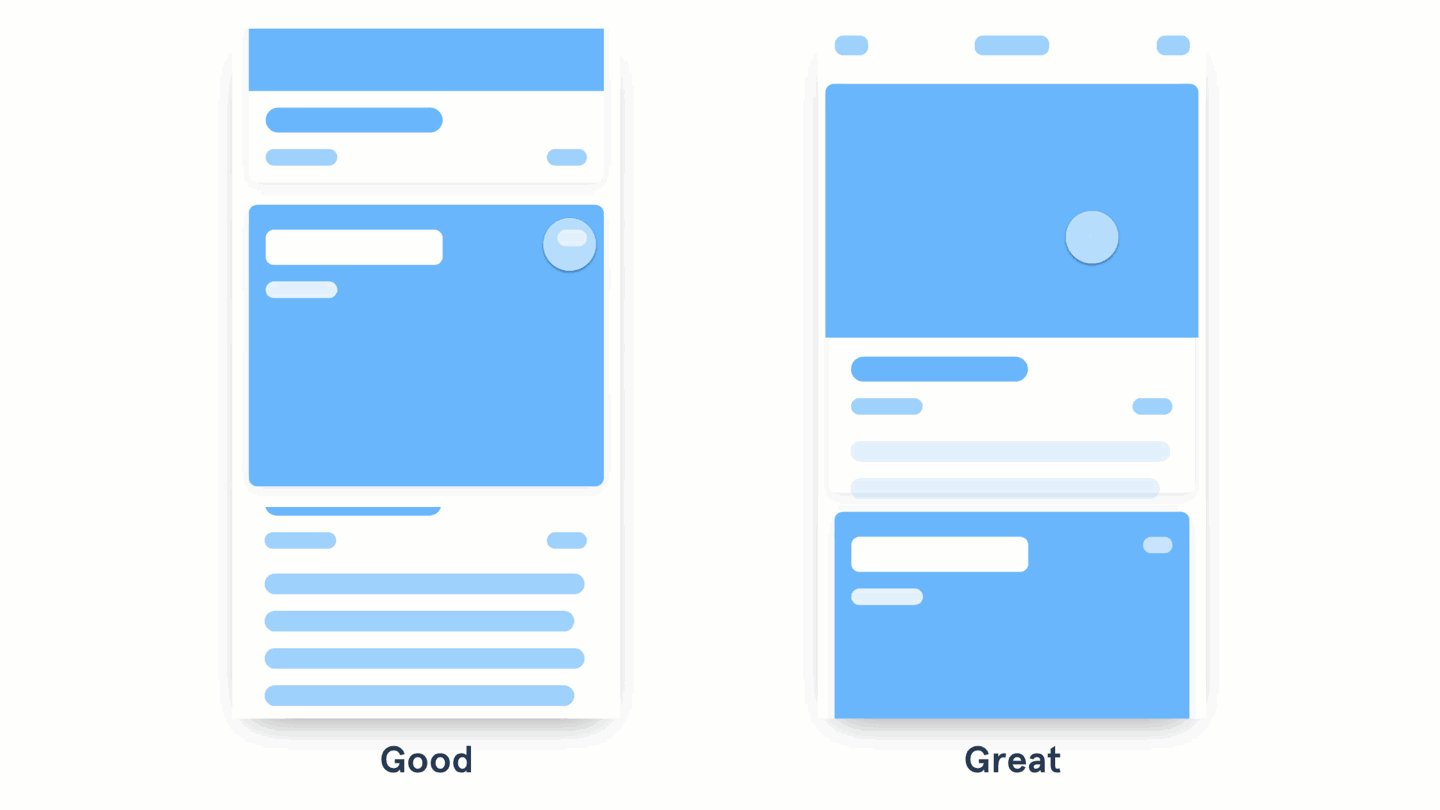
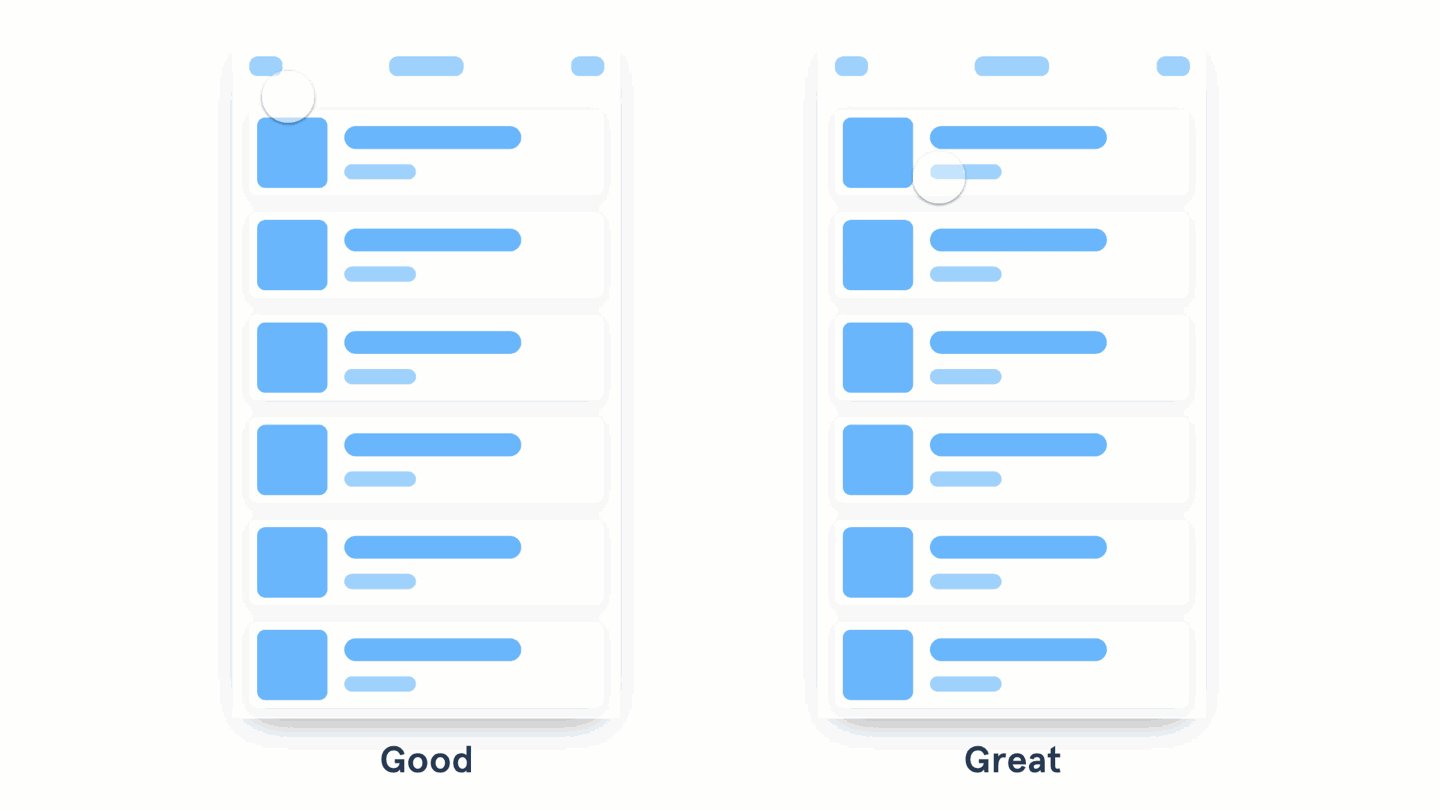
在你的目录中使用层级效果

图左的目录直接便完整出现了;图右目录出现的动效是一样的,但是每个卡片出现呈层级延迟出现。
- 一般的动效是在新页面或者新单元进入屏幕时改变其整体的位置或者不透明度。
- 卓越的动效则在每一组甚至每一个元素上做文章,让它们有序且快速地出现在屏幕中。
要实现这种瀑布效果,需要将每一组元素的进场时间做延迟。保持一致的间隔和持续时间,因此它们看起来很和谐。
但是,不要每一个小小的元素都做这种效果,将元素分组,类似目录卡片那样就好。万事过犹不及,我们还要保证动效的干净利落。Google 建议每组元素之间的间隔不要超过20毫秒。
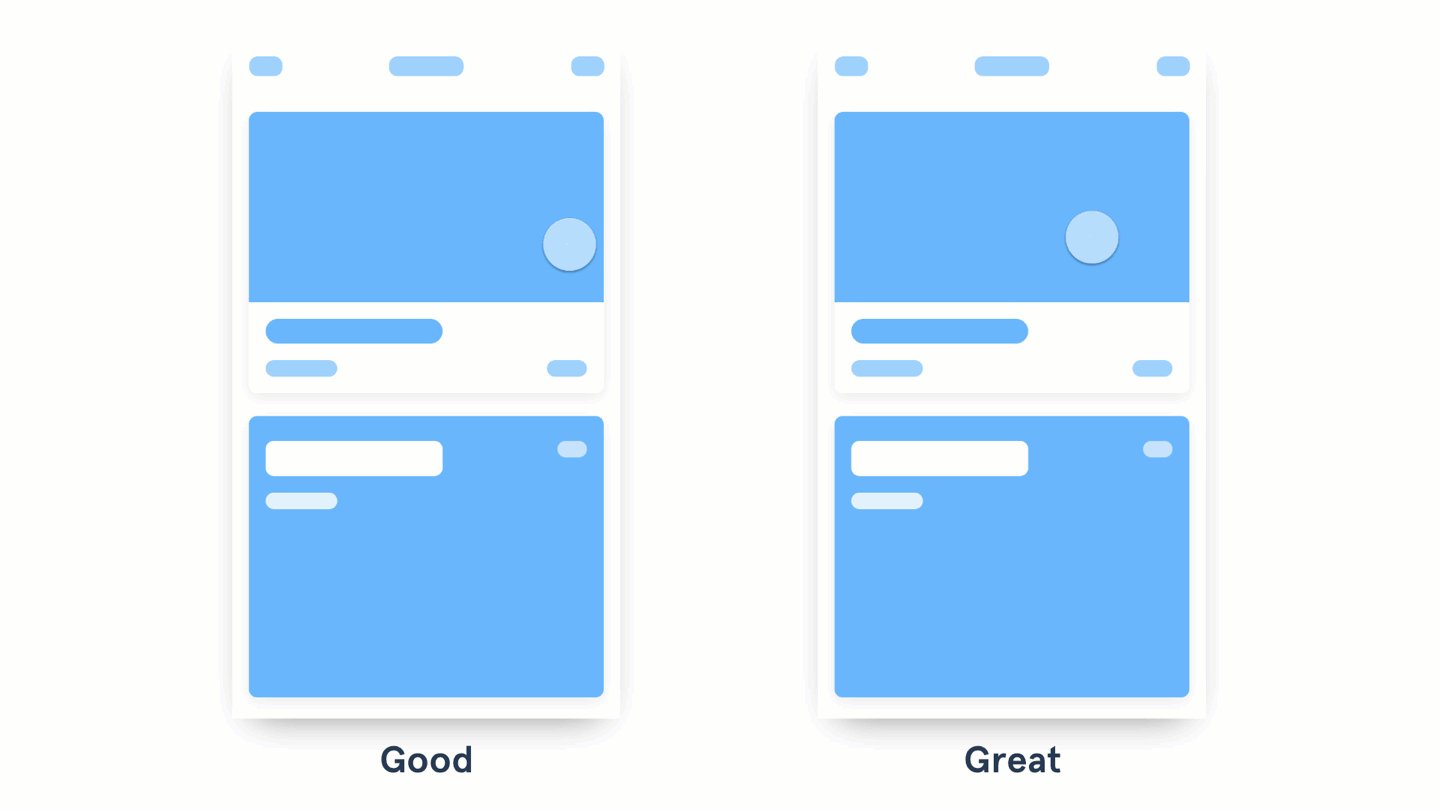
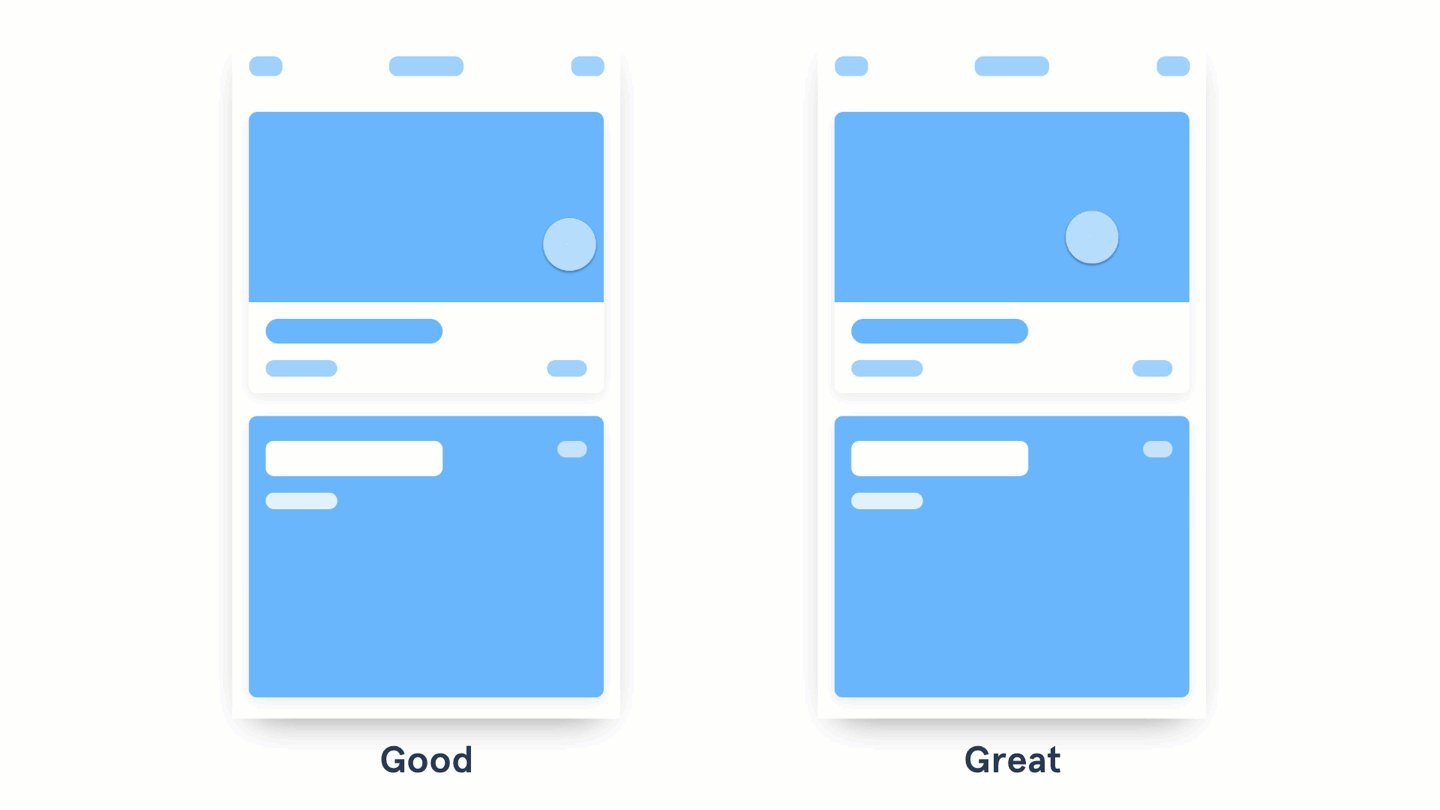
让新展出的内容将其他内容推出屏幕

图左的动效是新打开内容直接覆盖在其他元素上;图右的动效是新打开的内容在展开的同时把其他元素推出了屏幕。
- 一般的动效是单纯移动、展示出现的元素;
- 卓越的动效则会呈现出,当一个元素出现或者发生改变时,它对周边其他元素产生了怎样的影响。
在设计的过程中注意元素周边的环境,也就是说,让你设计中的元素的变化去影响周边元素的变化。
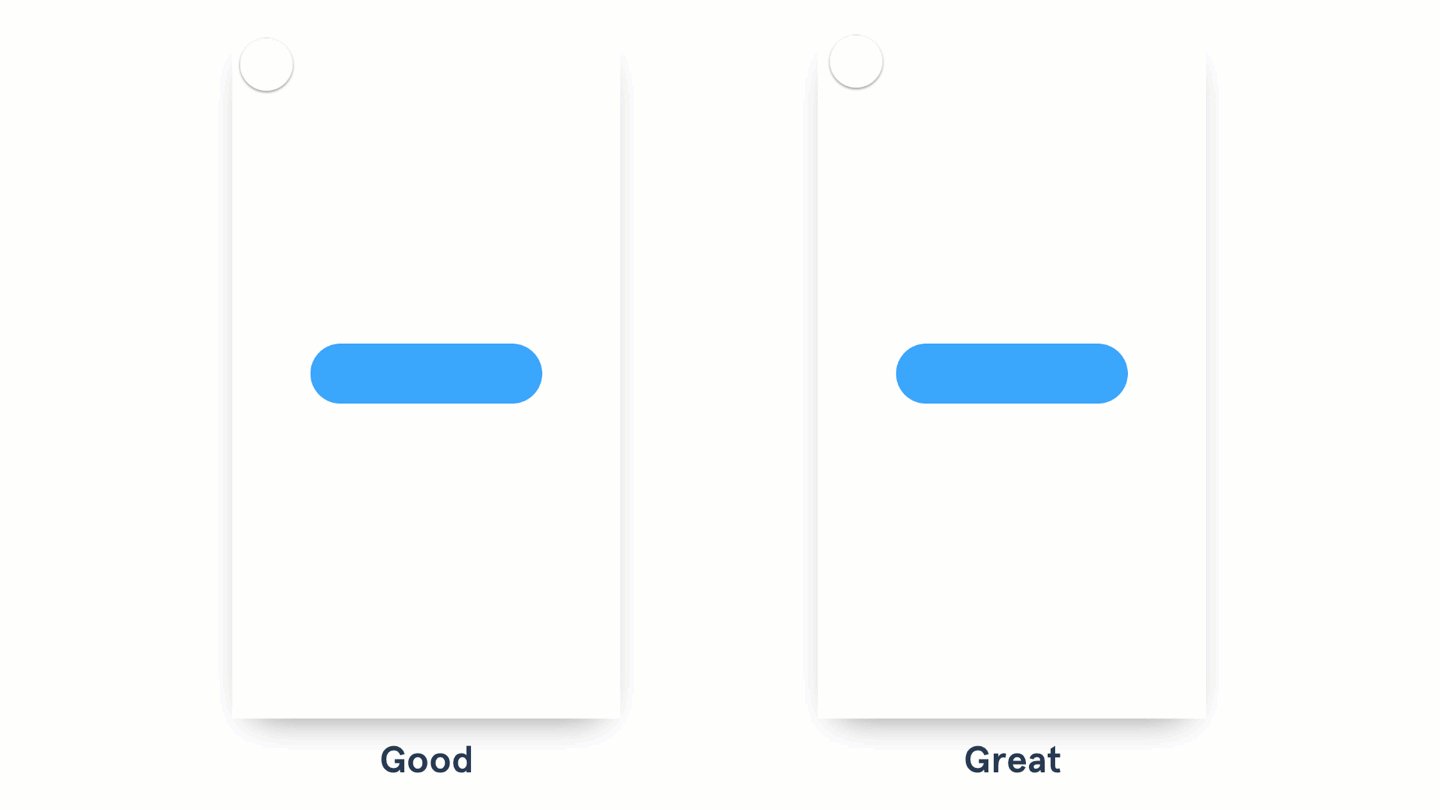
让你的菜单从特定环境中出现

图左的菜单是从底部飞上来的;图右的菜单是从触发的按钮位置延展出来的。
- 一般的菜单动效,其内容是在按钮触发后直接从某个特性方向进场。
- 卓越的菜单动效,其内容是由触发按钮这一个点扩展出来的。
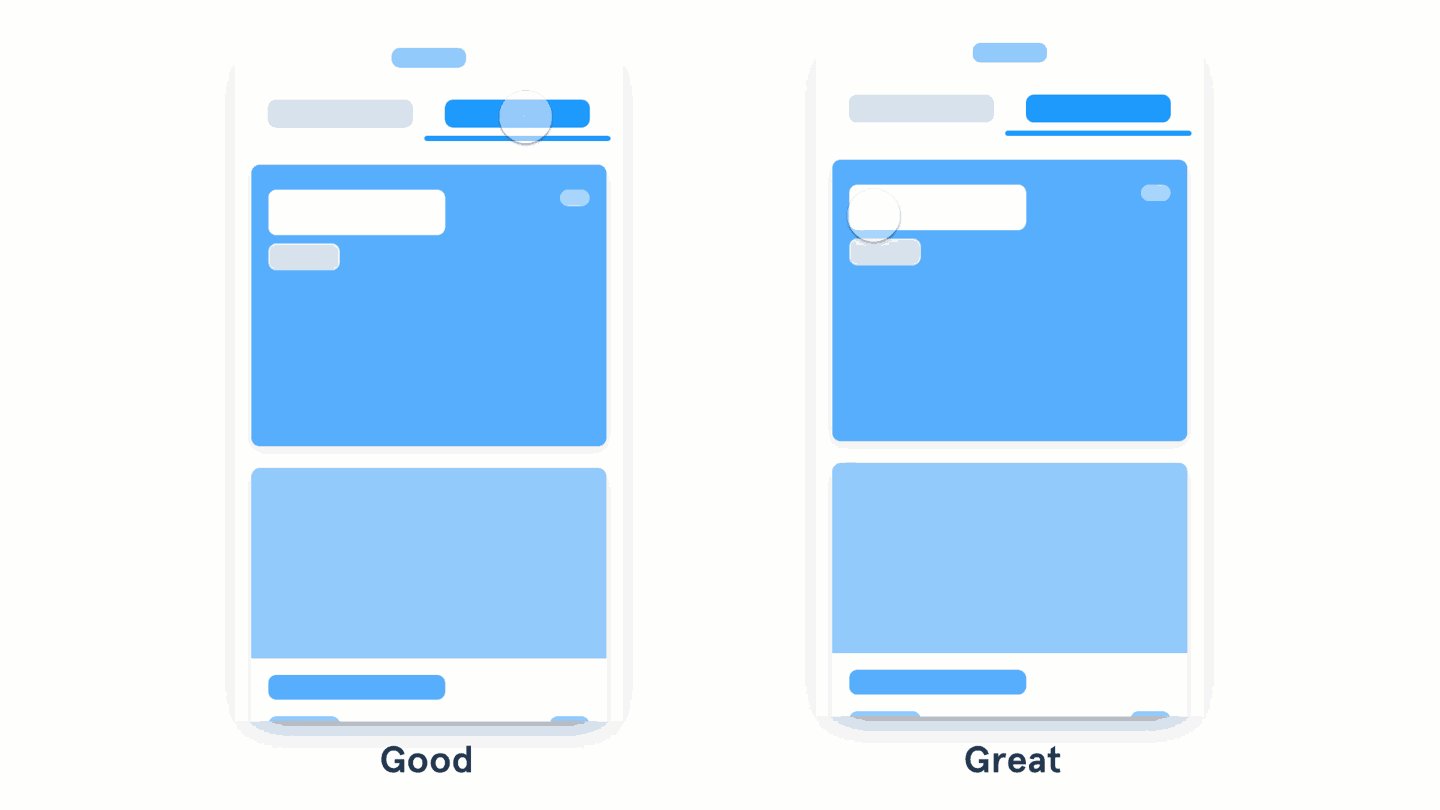
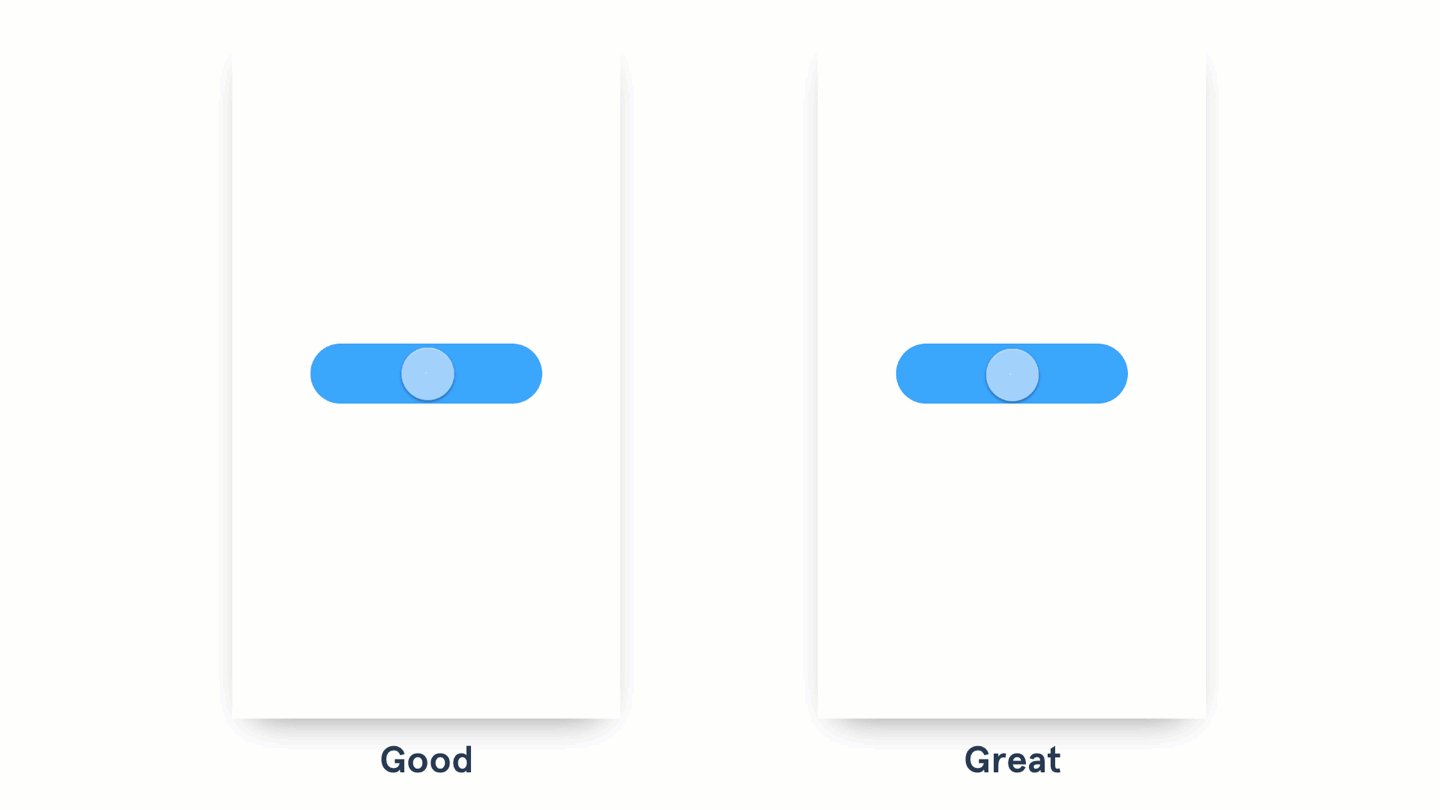
用按钮来展示不同的状态

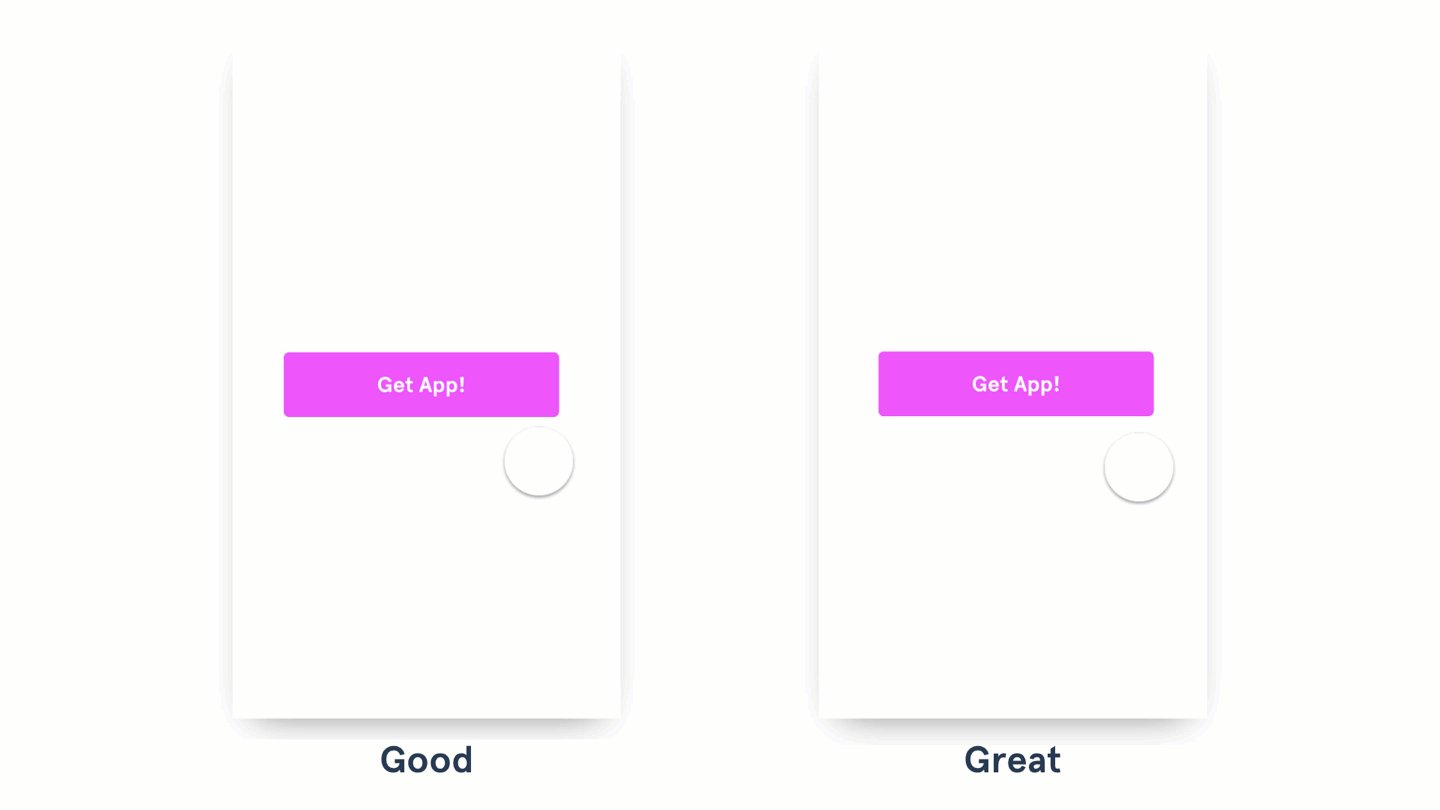
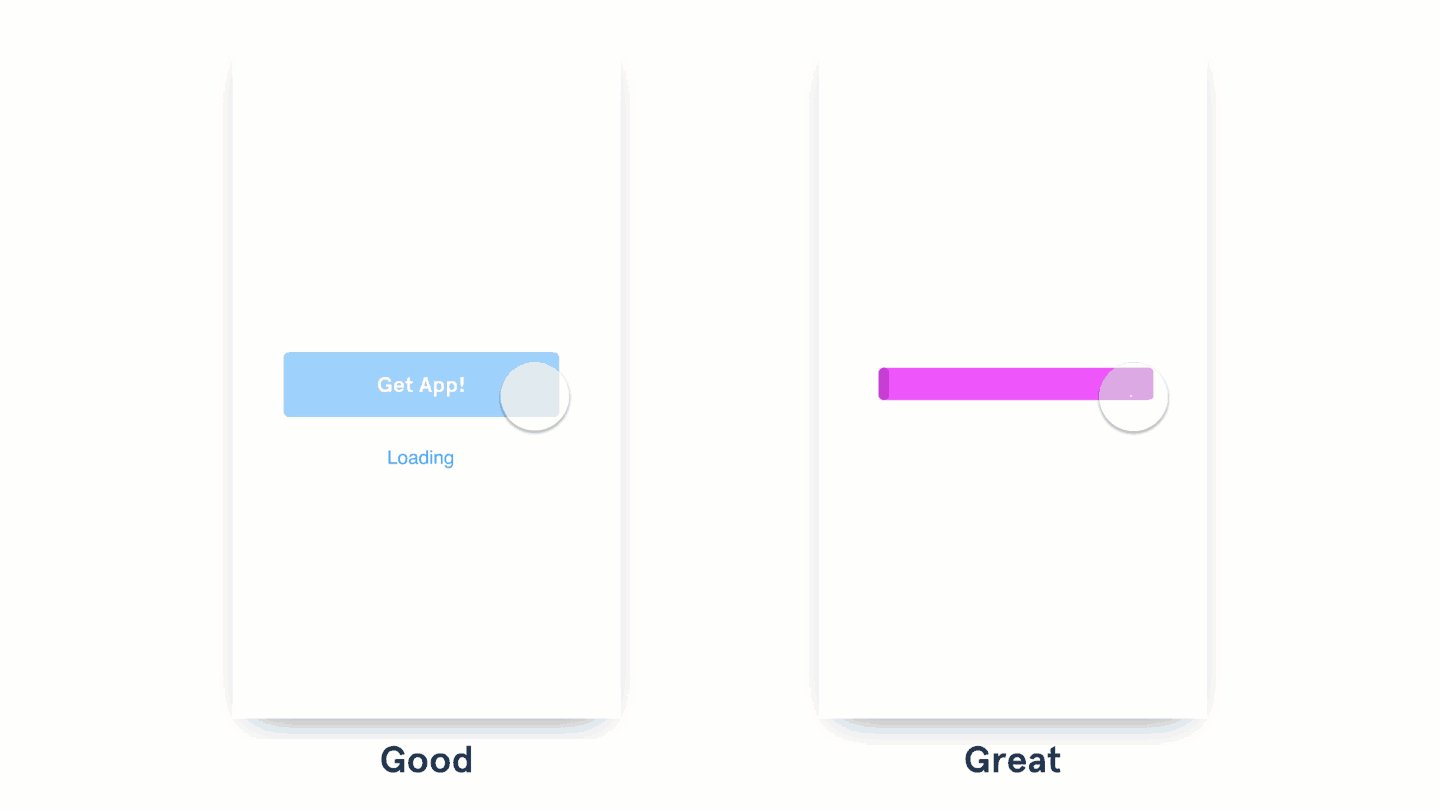
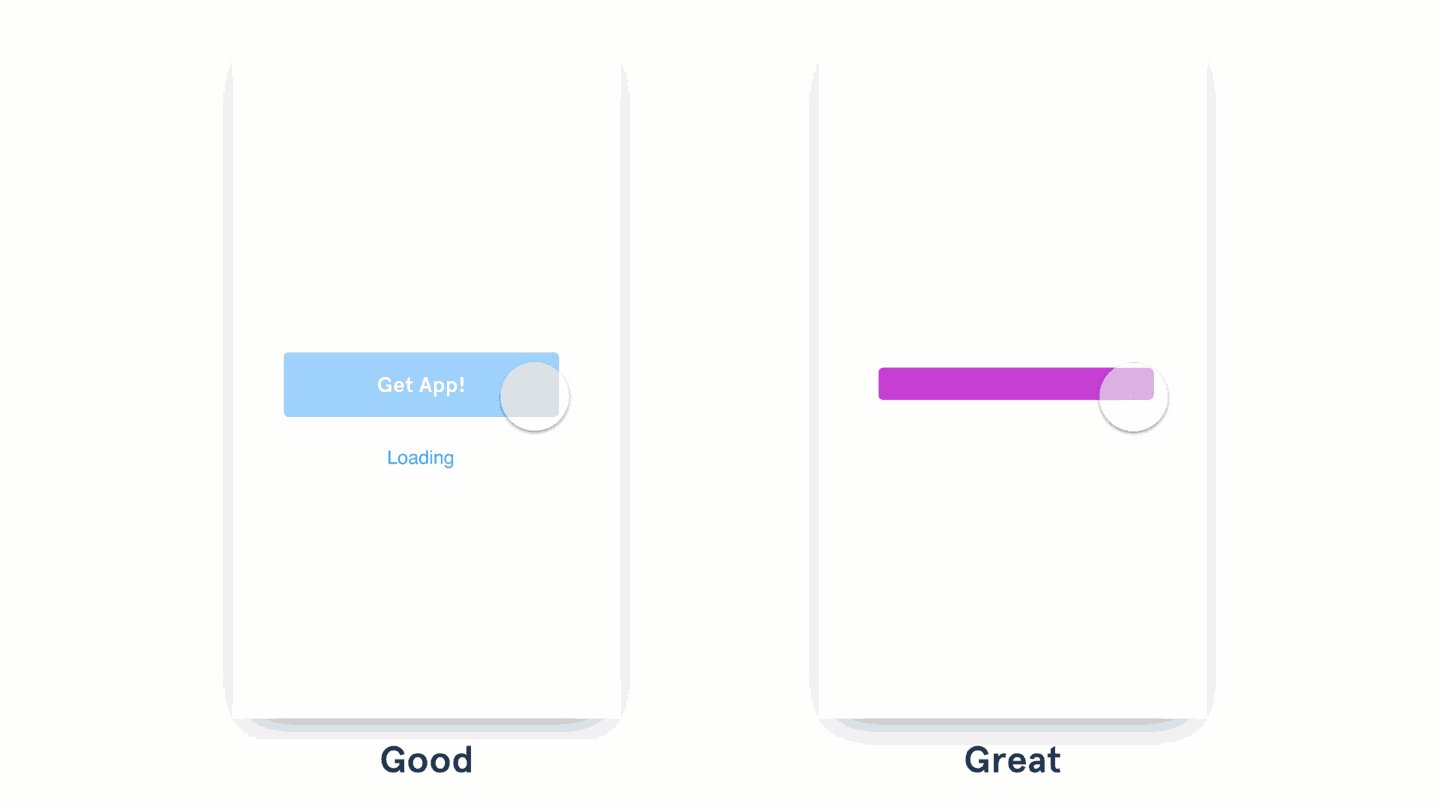
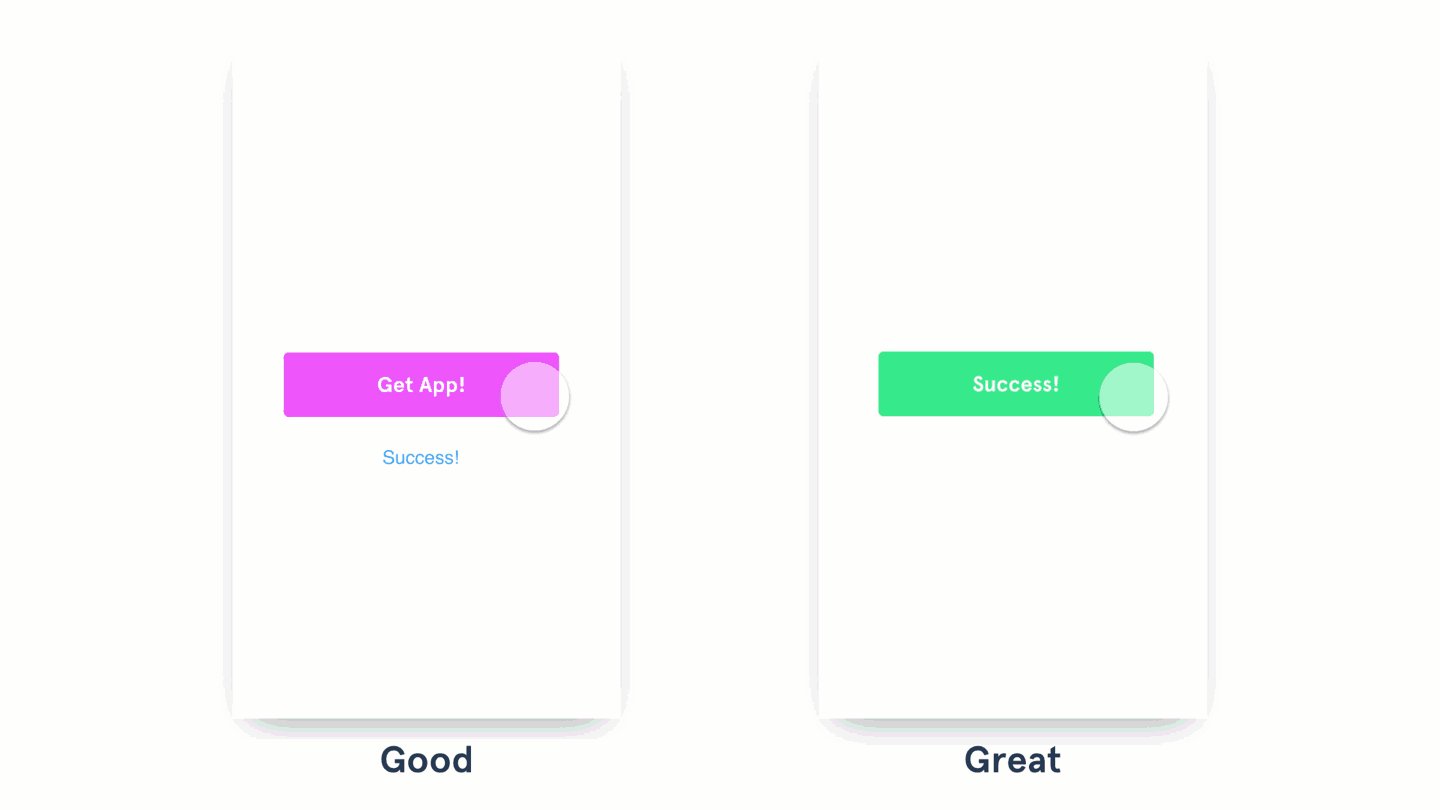
图左的按钮依靠旁边的文本来表达其状态;图右的按钮则变换成进度条来展示不同时段的事件。
- 一般的交互靠按钮旁边的文本来展示事件;
- 卓越的交互则可以运用按钮本身来展示事件的不同阶段。
试着用按钮特效来提供视觉反馈,比如你把“Get App”替换成一个loading动画,或者你可以在整个背景上做一个动效来展示进程,用什么方法,取决于你。另外可以将通过恢复按钮并改变其颜色来表达成功状态。
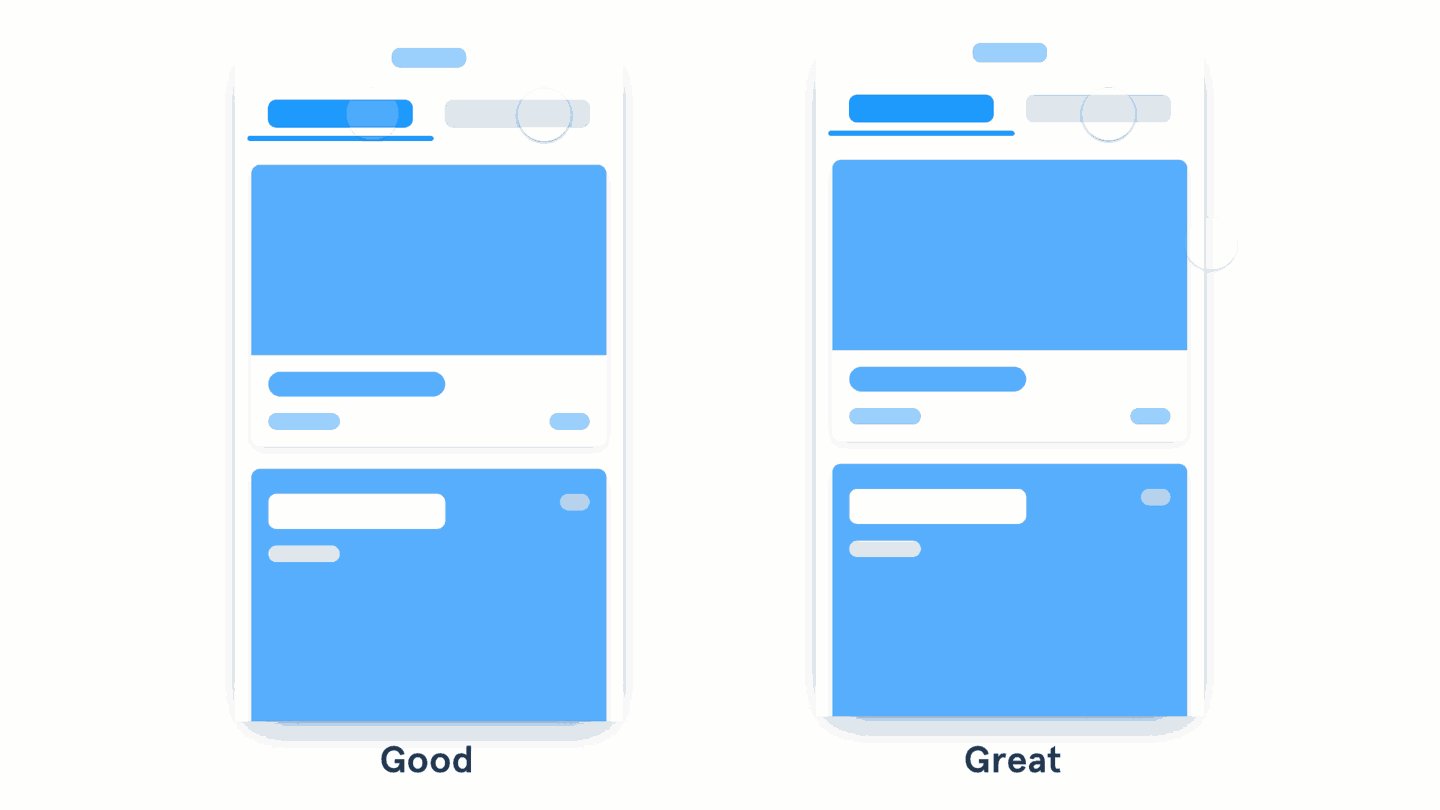
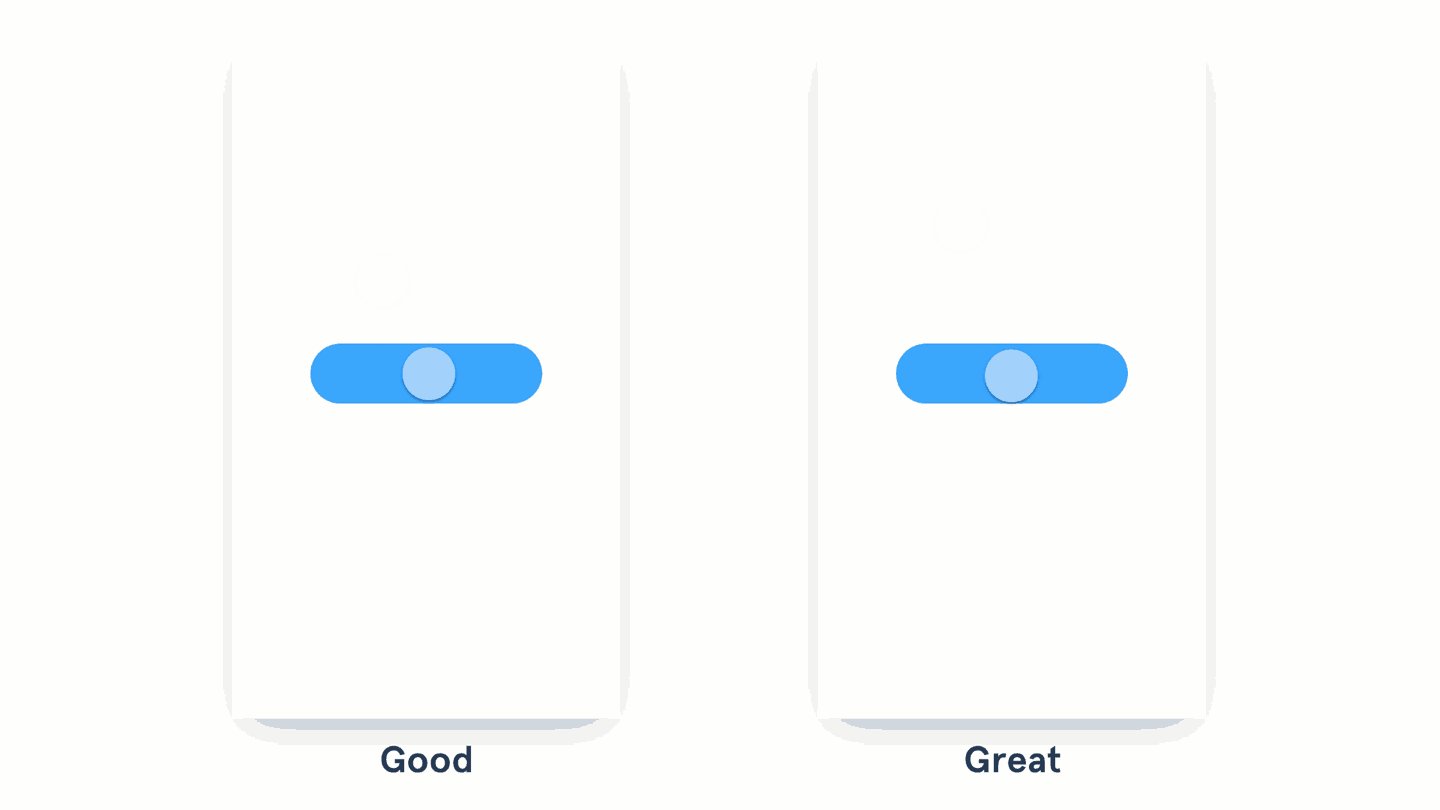
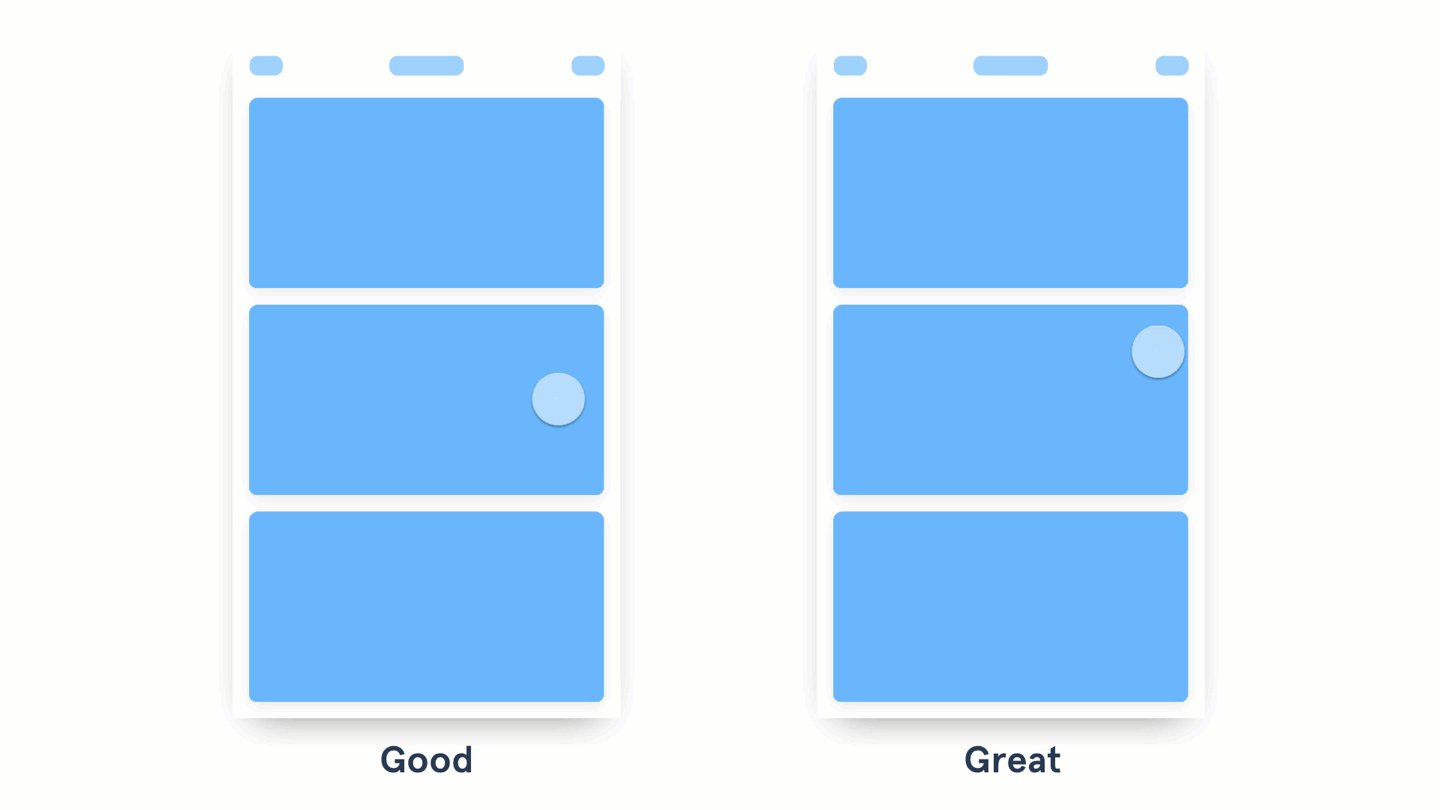
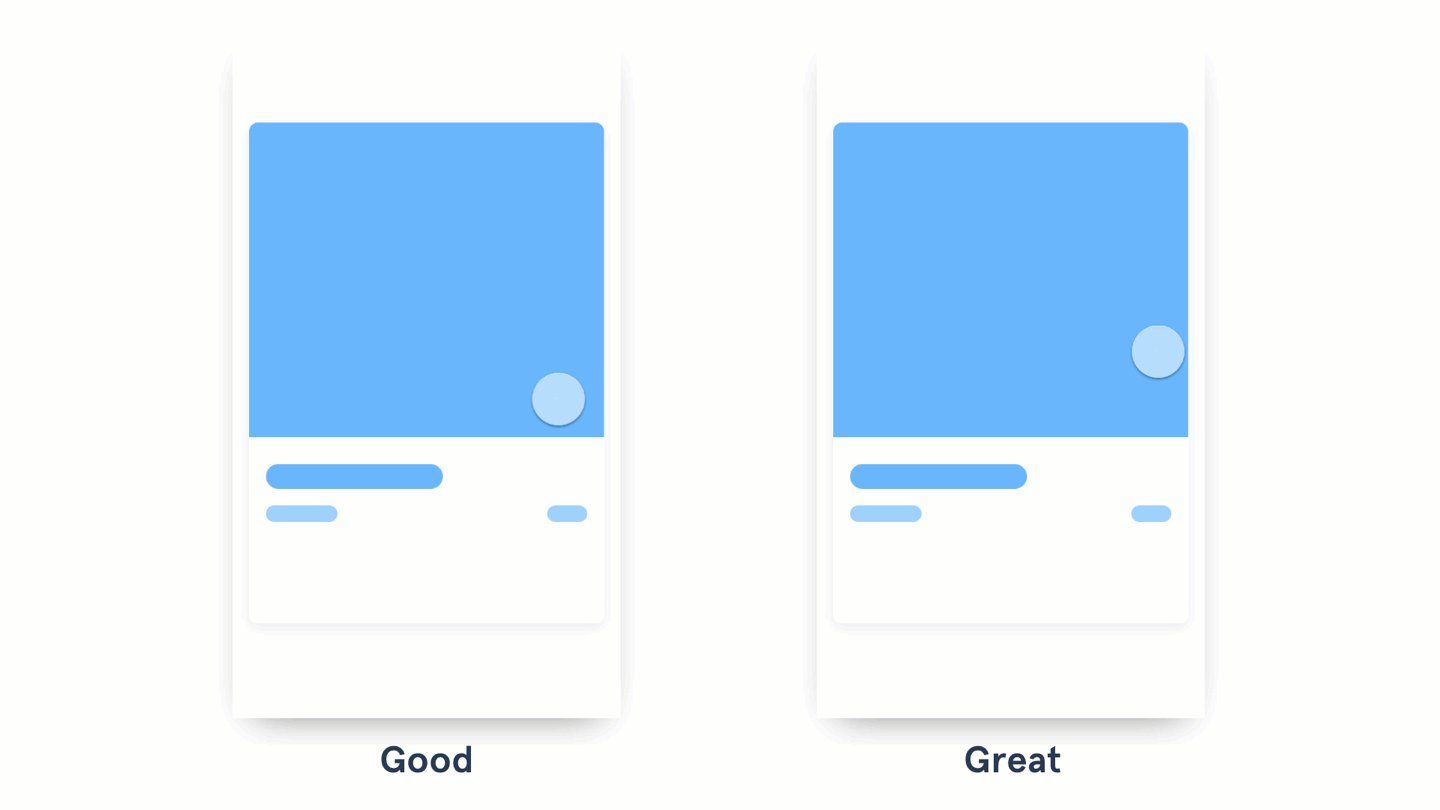
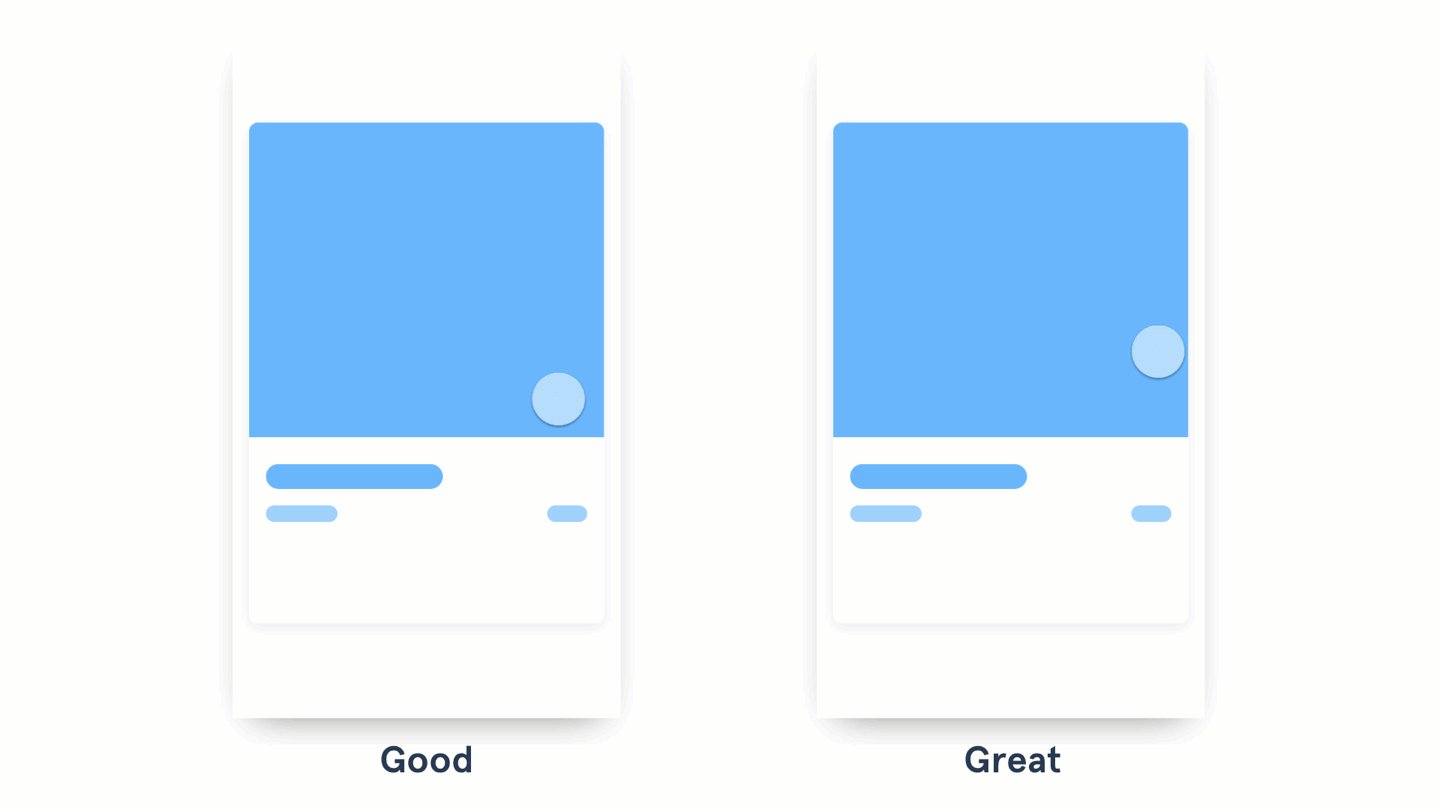
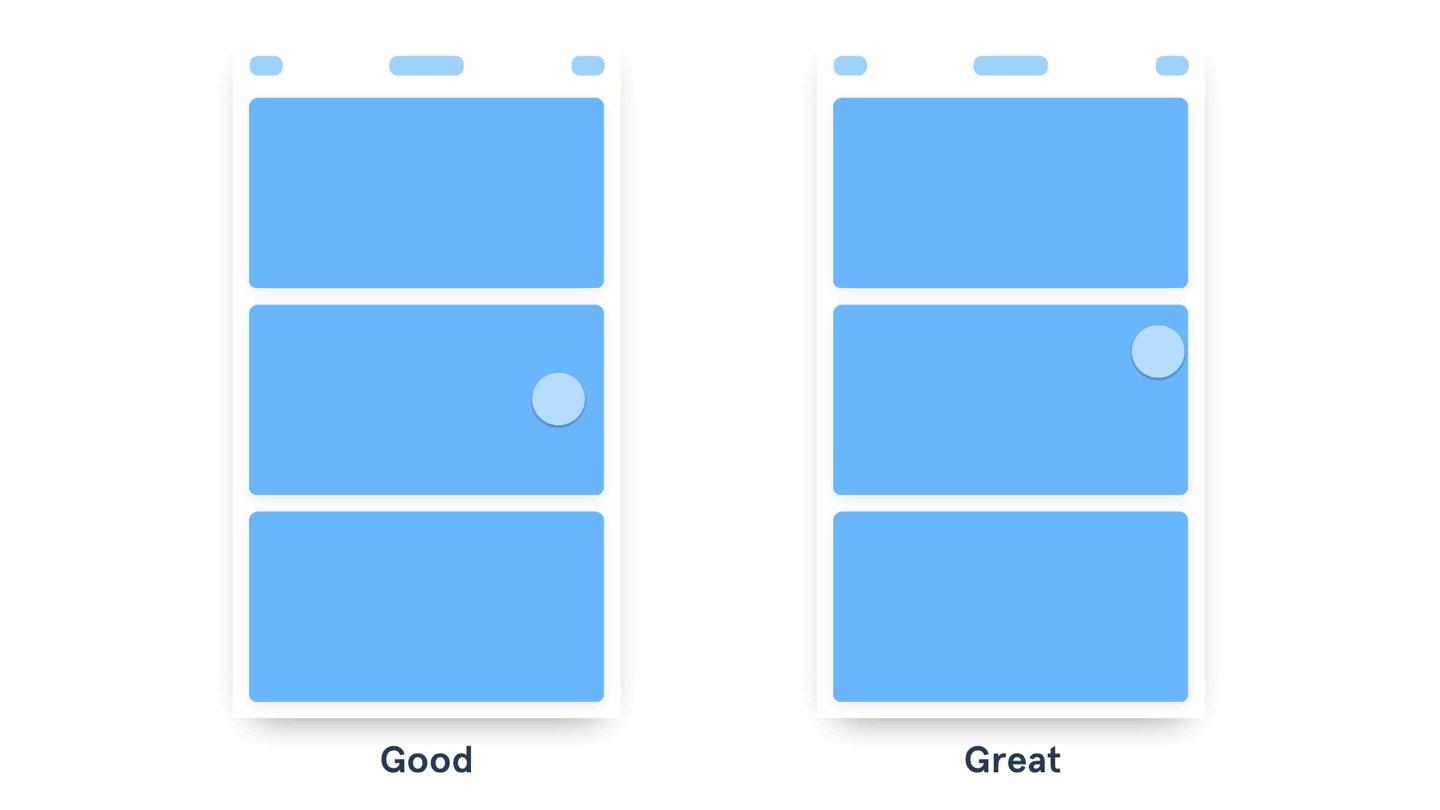
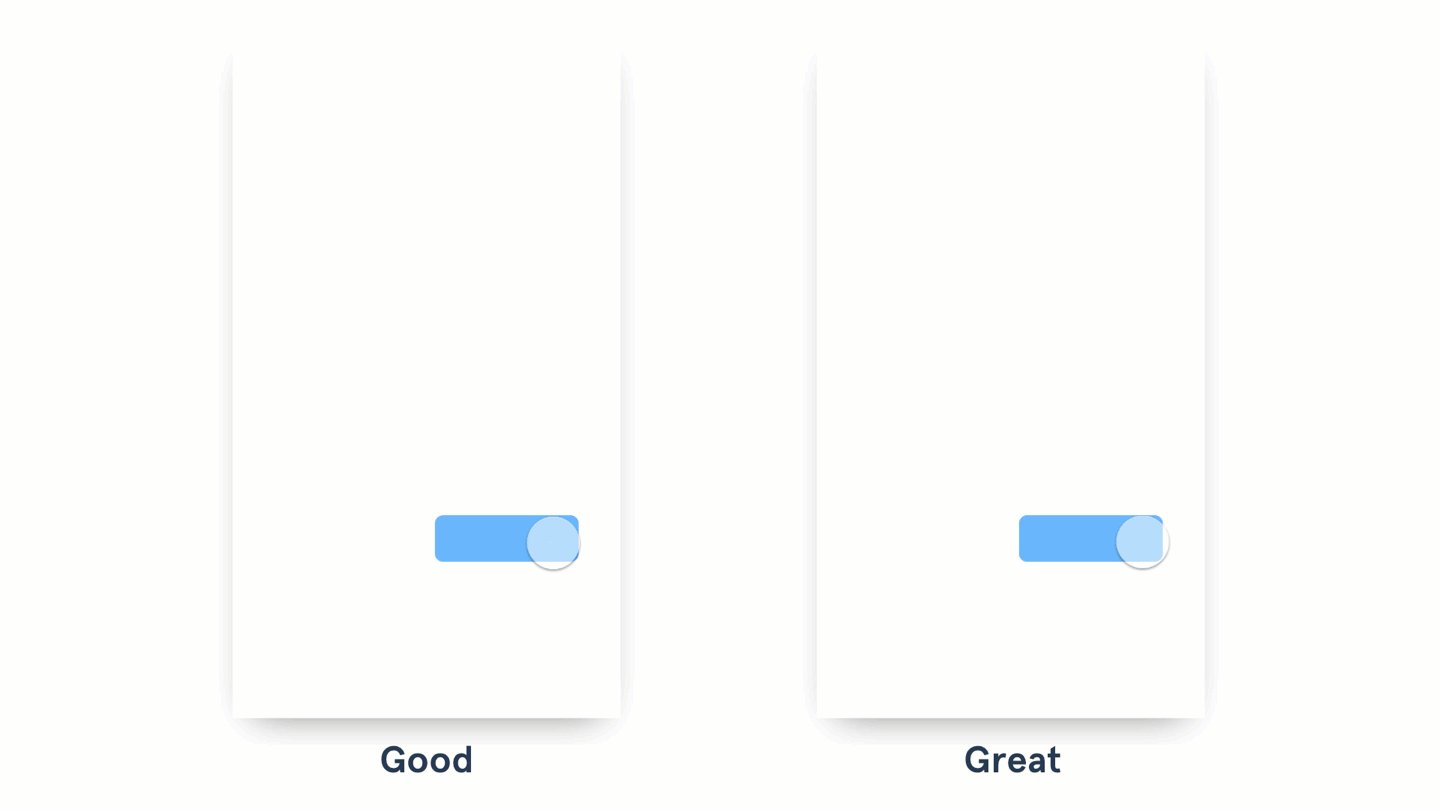
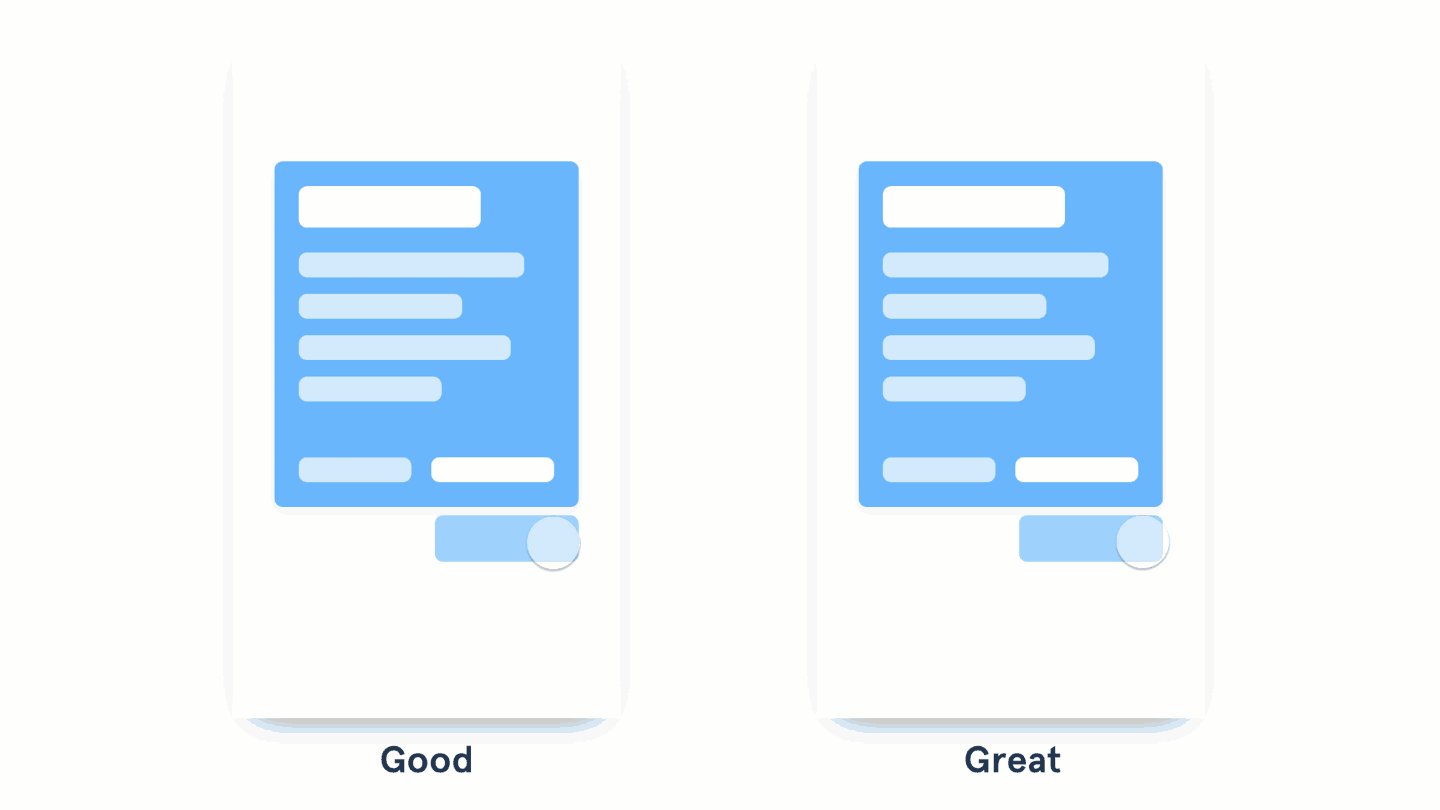
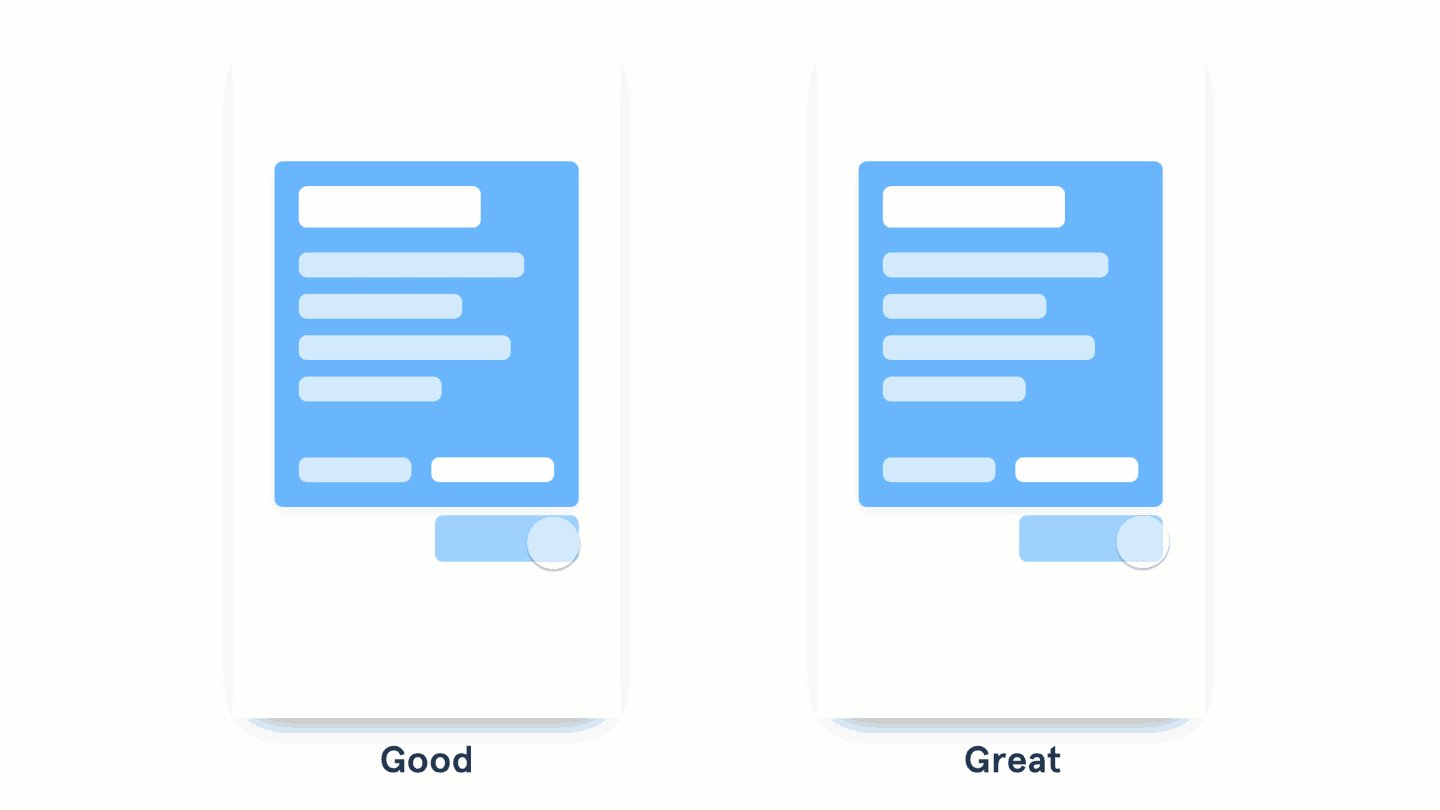
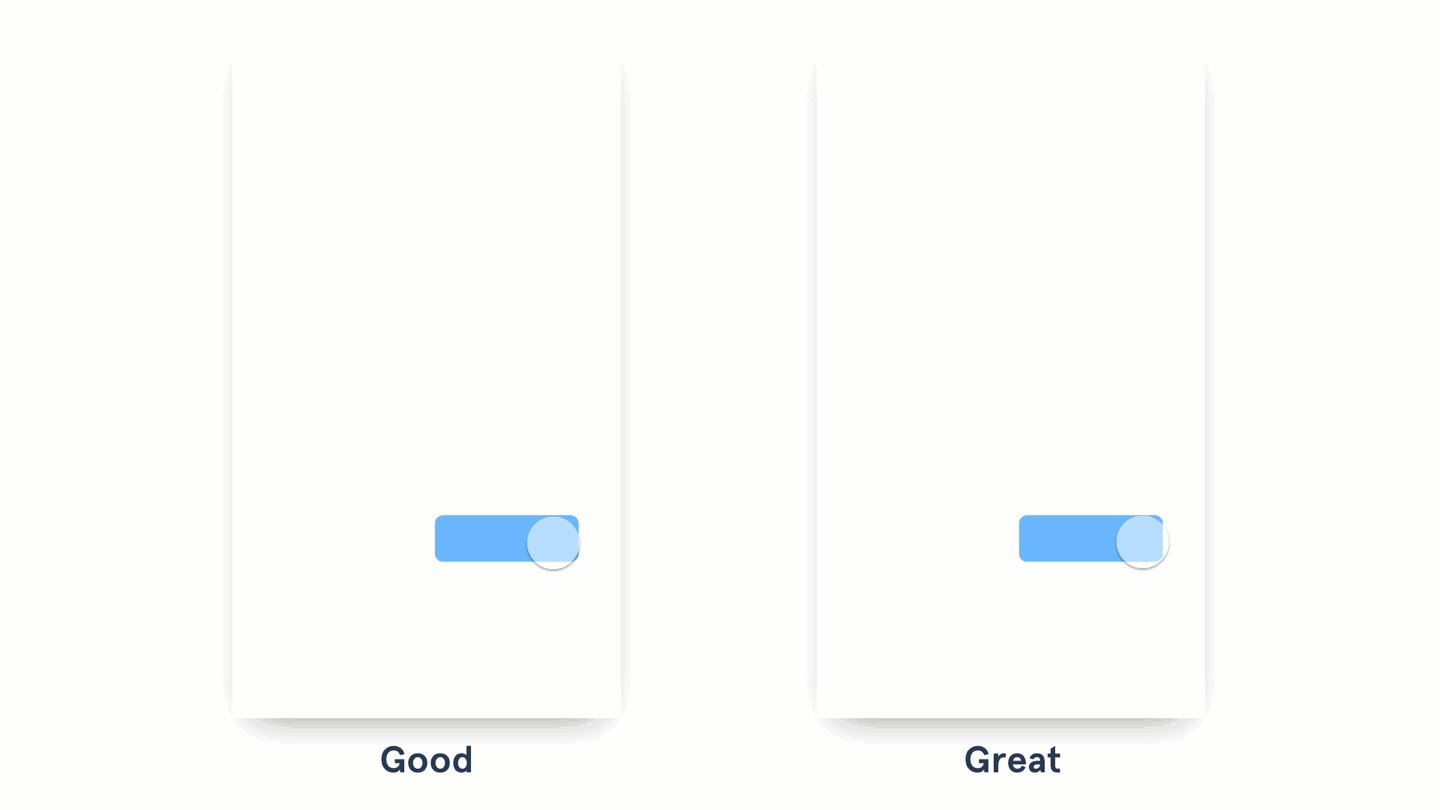
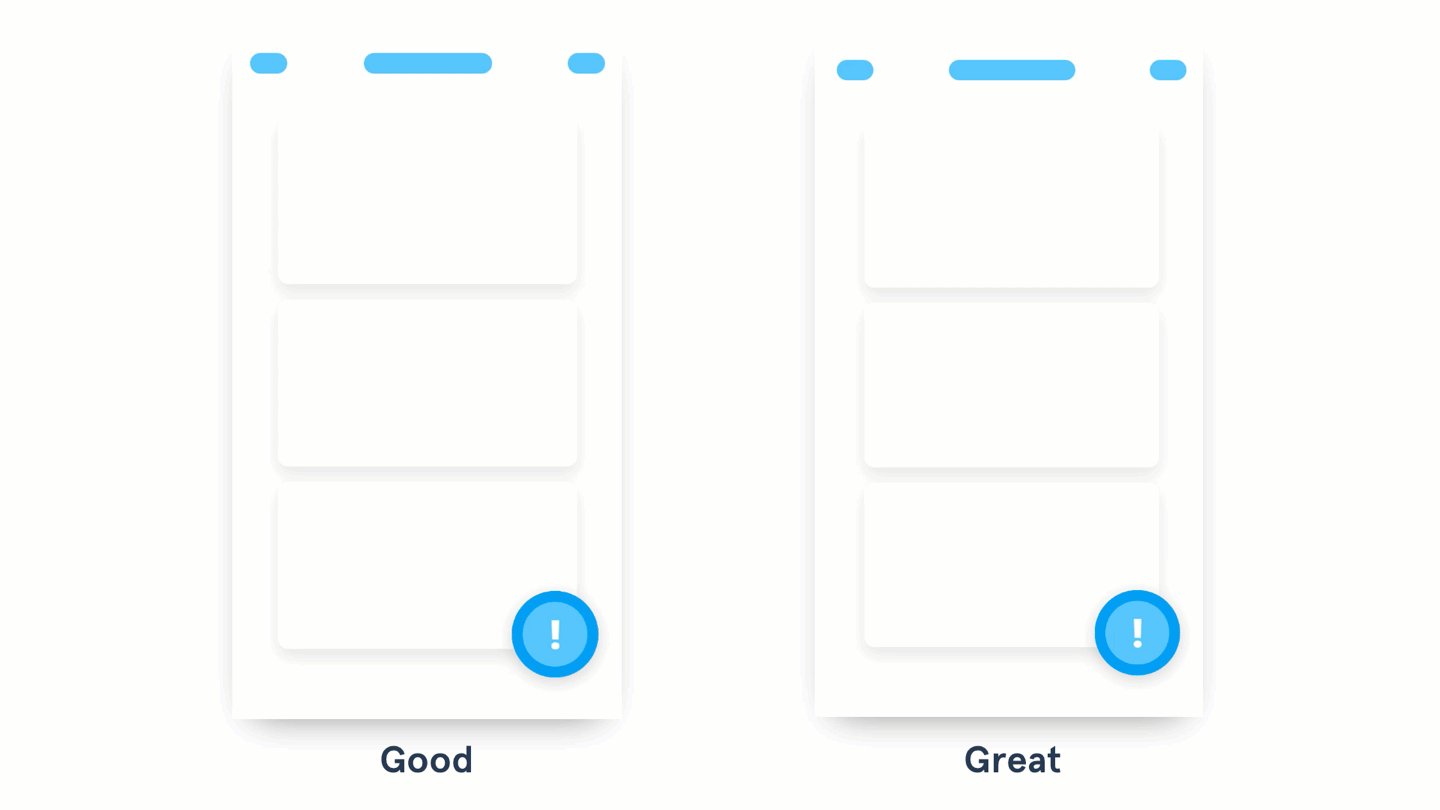
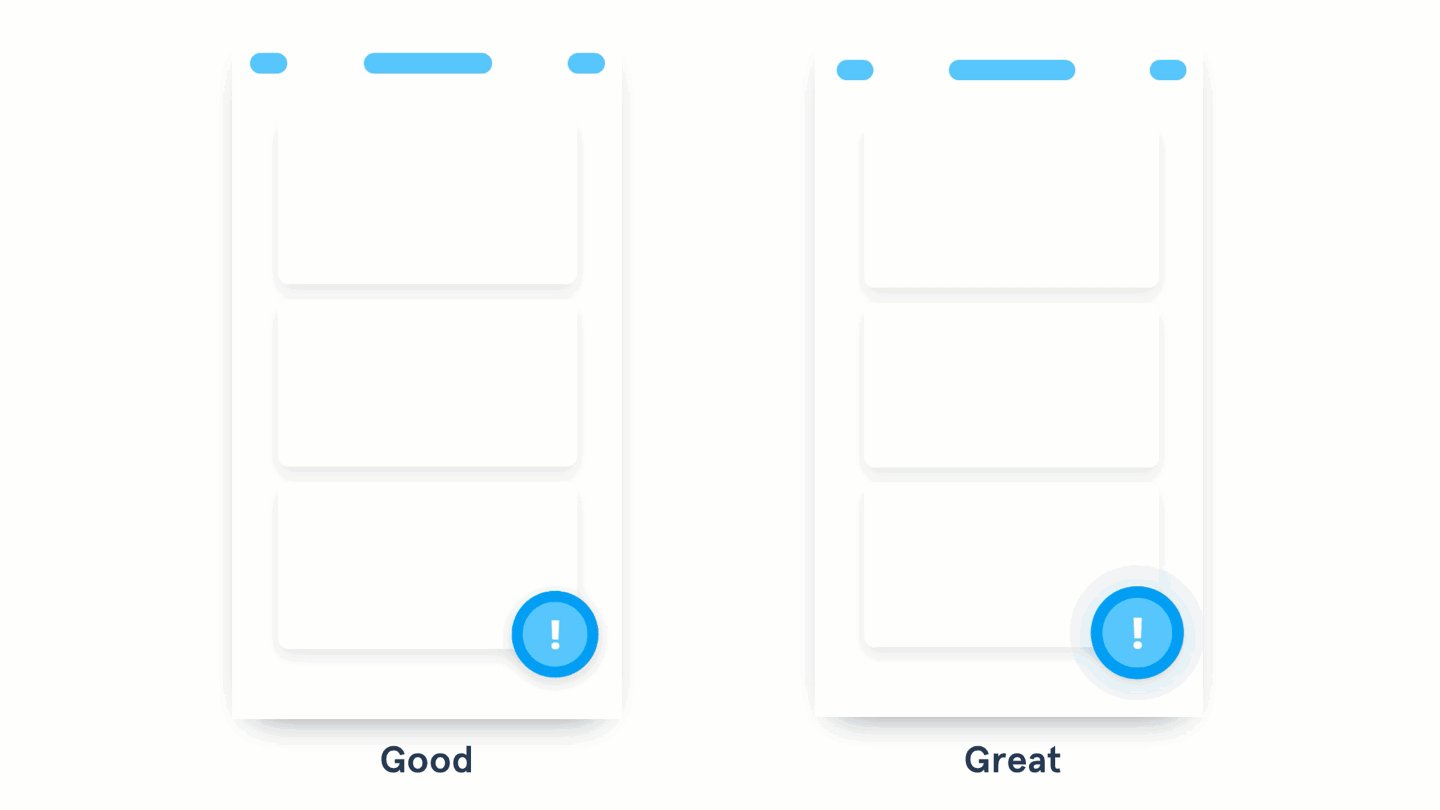
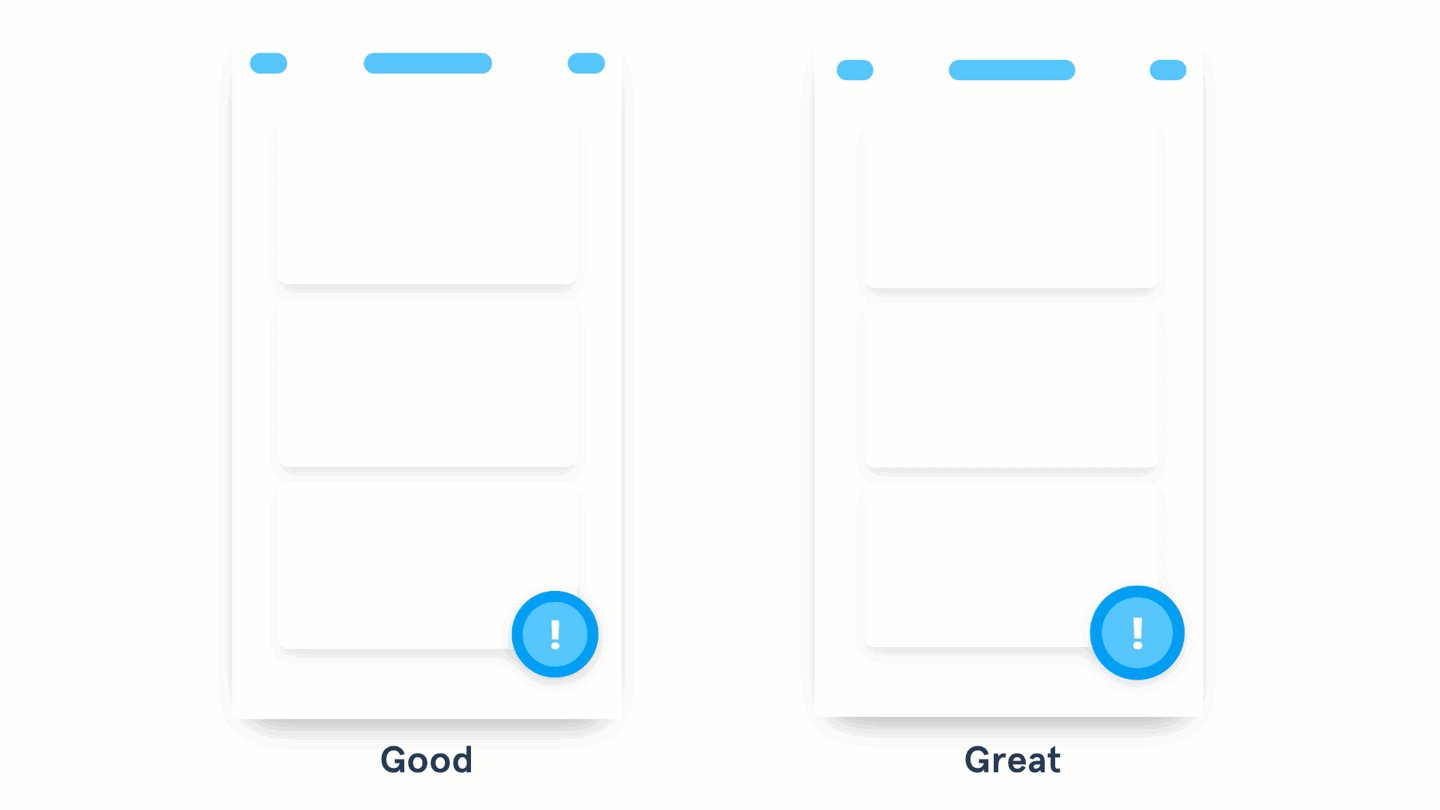
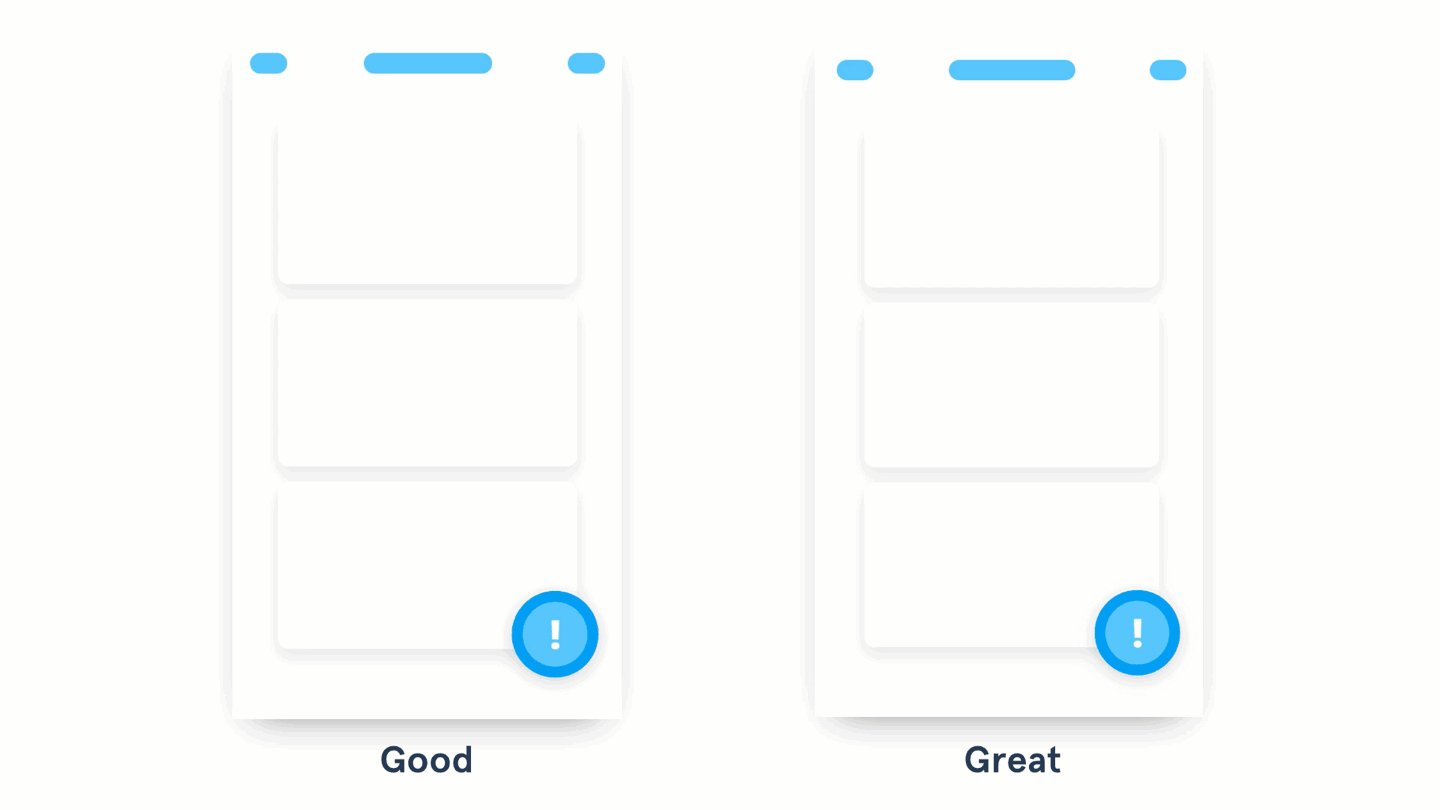
将注意力拉到重要的元素上

图左利用颜色和位置来使右下角的元素突出;图右则使用微动效来吸引用户的注意力
- 一般的设计会利用颜色、尺寸、位置来着重突出用户需要注意的比较重要的操作或者信息;
- 卓越的设计则可以利用微动效,在不破坏原有设计的基础上吸引用户的注意力。
当用户需要去操作一些比较重要的功能时,可以尝试使用动效来唤起他们的注意力。你可以先从一个微动效开始,然后根据这个操作的重要性来考虑是否增加动效的强度(变化尺寸、颜色和速度)。当然,值得注意的是,这种动效要运用在至关重要的操作上,这种方式用得越多,它的效果反而会越低,甚至会干扰用户的注意力,得到适得其反的效果。
总结
我希望这些案例能够在你做交互动效时帮你做出一个比较合适的决定。我们可以通过动效来展示在变化中的不同阶段,将用户的注意力拉到重要的功能操作上来,确定元素之间的关系,为我们的产品增加趣味和鲜明的特征。
参考以上这些原则,我们可以让我们的动效水平提升至卓越。
加油!
原文作者:Pablo Stanley
原文链接:Good to great UI animation tips
翻 译:蓝湖
微信公众号:蓝湖产品设计协作
本文由 @蓝湖 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















