小小的图标,大大的学问

图标的分类和风格有很多种,而设计图标的时候,如何才能抓住用户的眼球,设计出自己满意的图标呢?
图标这个小东西,是现今世界上最通用的图形语言。它是能够被每个人理解的语言,无论肤色、国际、性别等。
从现实的世界到互联网时代的智能手机屏幕中,你很难想象,一个小小的图标可以包含如此多的信息,在现代社会的信息传递中,承担者重要的角色。
实际上,从人类幵始有了独立的思想幵始,人类就幵始在设计图标表达自己。那时候可能,就只是简单的象形图形。而现代社会,作为图标设计者的我们,在图标设计时,需要考虑的,也不仅仅只是表意那么简单,我们要了解图标的风格、属性、设计要点,这也是我篇文章要讲的主要内容。
一、图标的历史作用
图标的设计历史,可能可以追溯到史前时代,包括我们在电视的探索频道上看到的,科学家在幽暗的山洞中,用手中的火把,照亮石壁上的各种史前人类创作的各类图形。
图标在我们人类发展长河的信息传递环节,承担着重要的角色。那么,在而今的互联网时代、GUI时代更是如此。
随着世界节奏的加快,图标正成为我们生活中的重要组成部分,它能帮助我们快速获取信息,帮助我们的思维,迅速得做出决定和找到我们的目标事物。
因为阅读一个图标,远远比阅读一段文字或者语音,要来得轻松和迅速。而且它还一定程度比语言更通用,没有不同地区种族人们的识别障碍。
同样的圆形、矩形、三角形组成的不同性别的洗手间图标,放在很多的国家都是通用的,人们都能识别其指代的含义,即使没有文字标注。
二、图标的分类
图标的设计,从现实实际的各种引导型图标,到GUI界面中的图标,都是充斥着各种各样的形式和表现方式。
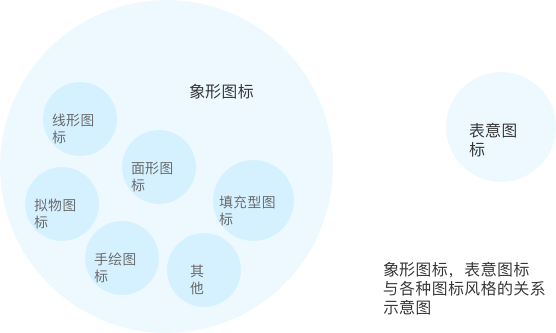
从大类上可以分成两类,分别为:象形图标和表意图标。

1. 象形图标
跟我们汉字的起源一样,象形图标就是通过与参考物体类似的构型,来传递意义。
比如:一个苹果造型的图标其表达的意思就是一个苹果。
这是目前最流行的图标类型——象形图标,包含了目前很多主流的图标设计风格。包括:线形图标、面形图标、拟物图标、手绘图标等等。

2. 表意图标
这类型的图标会比较复杂,人们需要投入学习成本,可以参考英文的表意形式,人们需要去记住这个单词表达什么意思。还有例子就是,比如:大学学习高数中各种复杂的符号,学生仔也需要去学习,并记住每个符号背后的含义,各种图形化的logo也是同样道理。
所以表意图标的基本含义,即使它是有基本形状,但是人们无法一眼知道其指代的含义,而是需要去学习。

三、图标的风格

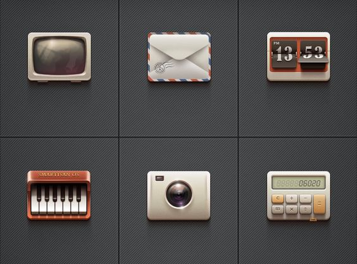
1. 拟物图标:致力于创造类似真实世界的图标
这是乔布斯时代IOS的代表设计风格,初衷是:希望这第一批进入智能手机世界的用户,能用现实世界顺滑地过渡到虚拟的操作中。
例如:收音机的设计,就是从入口图标到里面的界面,都是很有质感的拟物设计,希望用户能像在现实世界中一样,不用花费任何的学习成本,而去操作每一个功能每一个按钮。
设计要点:超现实的拟物、结合使用场景进行构型、质感表达到位、光影合理。
虽然现在拟物图标已经被时代淘汰了,但是我还是很鼓励,很多朋友去做一些拟物的练习,因为这能够一定程度上,锻炼了自己的质感表现、构型和光影的控制这些技法,对以后的设计事业,还是很有帮助的——虽然这中练习会花费很长时间。

2. 线形图标:线条的艺术
这是现在最流行的图标表现风格之一,也是每一个设计师最容易开始的一种图标设计风格。
- 特点:图标是由一条等粗细度线条构成的图形,相比面形图标会比较有细节的表现空间,控制线条的粗细和构型能够有很多样的视觉表现;
- 应用场景:通常应用在小的功能入口,起到指代功能的作用;
- 设计要点:线条粗度需整套一致、构型饱满、大小上要视觉统一、视角一致(一般都是正视图的图标,中间不要插入一两个俯视图或者类似侧轴的角度)、圆角统一。

3. 面形图标:扁平化时代的代表
这也是非常常见的图标,它是扁平化和象形图标的代表。设计时,主要是设计师会去从现实世界中提取事物的关键形状特点,然后通过草稿再电子化的一个过程。
- 特点是:一个象形的剪影小色块、视觉上比较有张力,比线形图标有更重的视觉感、不好刻画较多细节;
- 应用场景:通常是作为一个软件标识或者系统标识的入口图标;
- 设计要点:布尔运算、正负形只能选择一种并统一、大小是视觉上要统一、视角一致、圆角统一、剪影面积趋近、构型饱满。

4. 填充型图标:以“MBE”为代表的图标风格
这种类型的图标,可以说是面形图标和线形图标的完美结合,采用线条构型然后在内部填充颜色。
- 特点是:比较新颖,有较多的表现空间;
- 应用场景:通常应用在比较有张力,需要个性的产品需求中;
- 设计要点:线条统一、配色统一、大小视觉上统一。

5. 手绘图标:游戏图标
这是一种手工绘制的图标,这种风格的图标,可以天马行空的彰显设计师的表现力,在一些主题比赛中,这种图标风格参加比赛可以说是开挂的状态。
- 特点:视觉表现丰富细腻、很有感染力和场景感;
- 应用场景:更多的应用在游戏中或者手机主题设计中;
- 设计要点:细节的把握 、视觉的把握、图标构型、整个风格统一等
四、图标设计
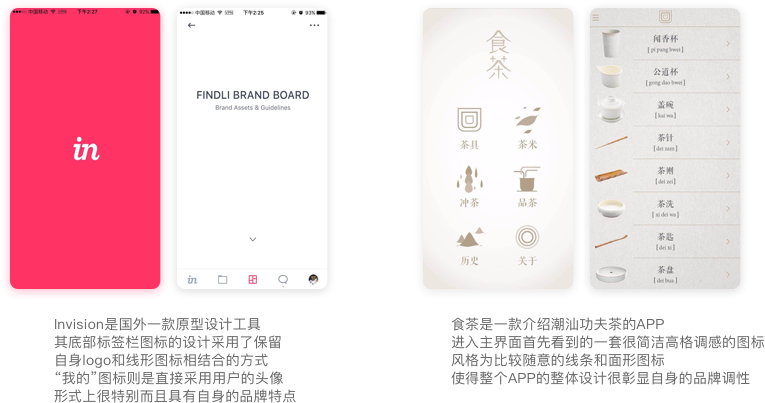
在而今的UI全面扁平化时代,很多产品的UI设计,存在很多雷同相识的情况,可能你去掉两套APP的logo后,会发现他们的界面设计其实差不多。
那为了摆脱这种尴尬的情况,合适的有产品的品牌色彩的图标设计,会让一款产品变得更加出彩和特别。
因为在一般的UI界面中,主要的元素无非就是:色块、线条、文字、标签等设计元素,去掉色块、线条、文字这些很少表现空间的元素后,剩下的能够有较多表现空间的,也就是那几套图标了。所以一套合适的图标设计,是能够更好地传递一款产品的品牌观念,并且在APP市场中表现脱颖。
1. 选择合适的风格
为一款APP选择一个合适的图标风格,一般会考虑到多种因素,包括:产品本身的VI、产品的目标人群的需求定位、产品的品牌调性、使用场景、如何塑造出彩的构型等。
当然这一切前提,都是在建立在图标,不仅要漂亮而且一致的前提。你可以收集多种优秀的参考方案,或者输出一些不同风格的图标草图,去跟团队的设计师进行脑暴,直到选定一种合适的主题。
那么一旦你决定了你图标风格后,就需要按照这个风格坚持接下来的整套设计,不要让单个不合群的图标破坏整体的美感。

2. 图标的构型
每一个图标的构型,关系到最终到每个图标输出的视觉效果,所以构型是一开始的重中之重。图标造型的提取,可能有一部分设计师觉得,我应该从一开始保持绝对的原创,从现实中或者从照片上提取一个事物的造型轮廓,去勾勒草图去转电子版,这听起来感觉是很酷,但是我觉得这是错误的。
我更多得觉得,我们应该站在前人的肩膀去做更多,去做创新去突破,而不是从头开始,那样比较浪费时间。
所以我的常规做法是,在网络上收集很多自己觉得好的,符合自己想要的主题的图标作品,提取它们中的好的构型方式,再结合自己的思考,在上面加入自己的创新想法,输出一个更好的构型方案。
3. 图标的大小
单个图标很容易设计,但是当要做5个以上的整套图标的话,会难度加大很多。
一个首先要考虑的问题就是——图标的规格,我们必须保持每个图标的大小视觉上的一致。
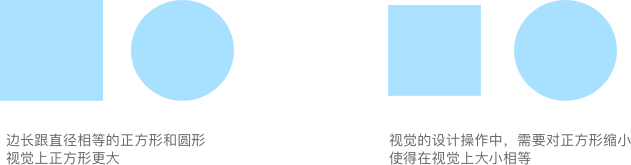
为什么这里要强调视觉上的一致?
因为在PS中,即使你拉了辅助线,对得面积相等的两个图标实际的视觉感受,却是大相径庭。类似的视觉错觉的误差,我们也看到过很多,所以一切以受众的观感为准。
例如:两个大小相同的形状一个圆和一个正方形。正方形总是看起来更大,因为它填补了更多的空间,所以我们一般会把这个方形做缩小一点处理,让他们在视觉上的大小感受相同 。

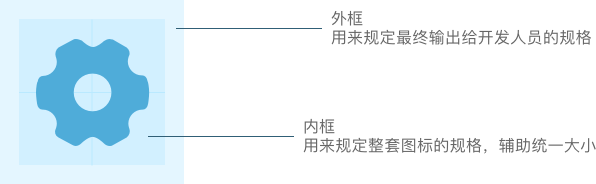
4. 安全框
安全框是一个辅助设计师,设计一套统一规整的图标集的有效工具,一般的安全框分为内外两个。安全框的大小,需要设计师根据自己图标使用场景的需求去设定。内安全框的作用是,用来规定整个图标的大小统一的,外安全框则是,用来表示最总的输出规格,也就是要给开发输出的最终图标切片的规格。
当然,如果你觉得在里面画上9宫格的虚线,或者其他固定的辅助线,有助于你的图标构型的统一的话,也是可以自己根据自己的需求添加的。

5. 选择合适的工具
选择一个适合的工具,现在流行的工具主要有:PS、AI和sketch。
这里的答案是都可以,不必纠结于软件的表现太多,我们更多要关注的是——自己的灵感来源和整体质量。我自己最近会比较喜欢用sketch去设计图标,使用布尔运算,去切割组合出自己想要的图标造型,在设计中要对齐每一个像素格,不可以出现虚边的情况。
如果使用的工具是AI的话,那么如果你的图标在做了拉伸缩小后再输出时,可能会存在虚边的情况,这里需要经常去注意。
6.选择合适的颜色
根据图标的样式,你可以选择决定自己图标的颜色可以是单色,或者是多种颜色集合。但是颜色不宜过多,单个图标的颜色最好不要超过3种。因为我们的最终设计目标,是为了用户更好地去识别和记忆图标的含义。
颜色的加入,能为我们的图标设计创造更多的可能性,不只是在视觉的表现力方面,而且依靠各种不同颜色的所代表的属性,我们还能通过颜色,来加强和传递图标在某些特定场景下的信息。

7.最后操作
当你完成了整套的图标设计后,还不能立马提交评审或者应用到产品中,还要继续对整套图标进行改进和调整,按照各种图标风格的设计,要求去重新从一致性、统一性等方面进行核查。确保它们在样式上都均匀美观,这是很重要的一步,应该认真对待。
五、最后
这些简单的图标知识和设计中要考虑到的点,应该是开始一套图标设计之前,必须知道的点,不是一个明确的图标设计指南。因为其他设计师也会有自己的方法和技术,最终都是以一个结果为导向的,就是输出更好的图标设计,创造更好的产品体验。
想做更多更好的图标设计,最好的方法还是尽可能得多看东西,多去看世界各地的设计师的处理方式思维方式,然后keep practice。
本文由 @剑煜 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








很好的文章