平面图标的终极指南

本文是关于视觉比重和光学校准,文字最小化,GIF动图最大化,下面一起来看看,平面图标的终极指南吧!
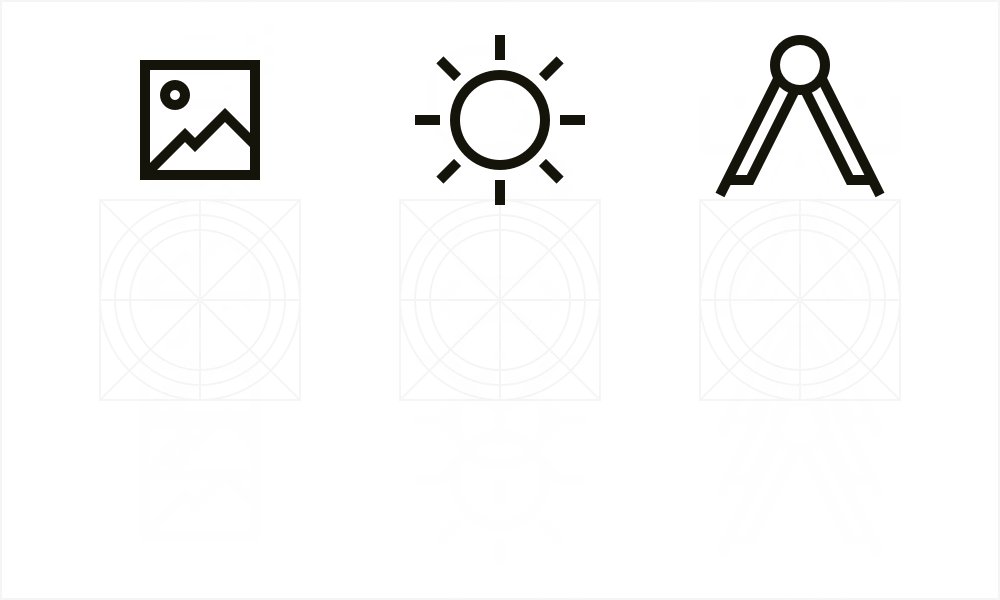
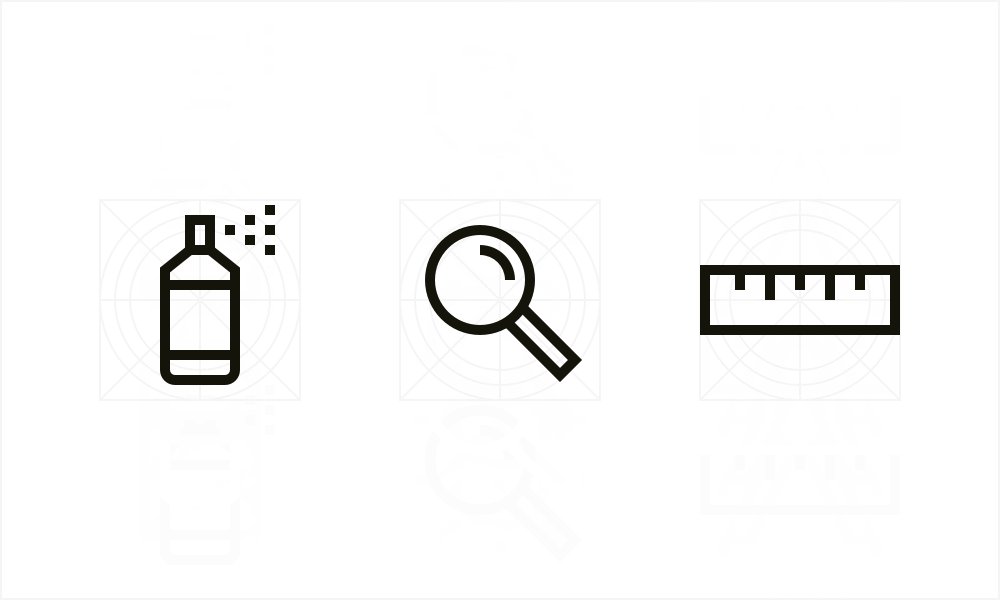
一、使用光学网格
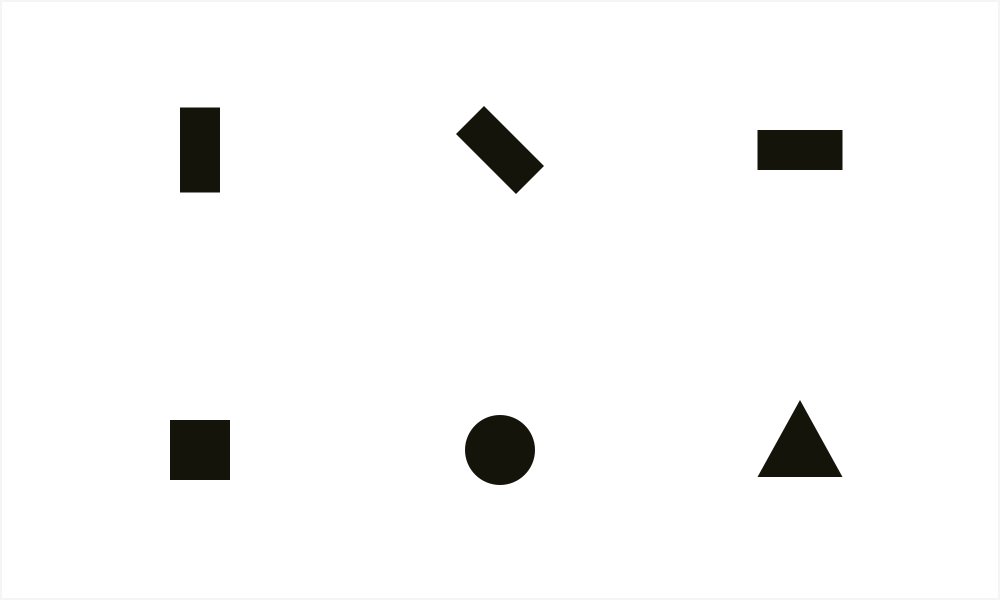
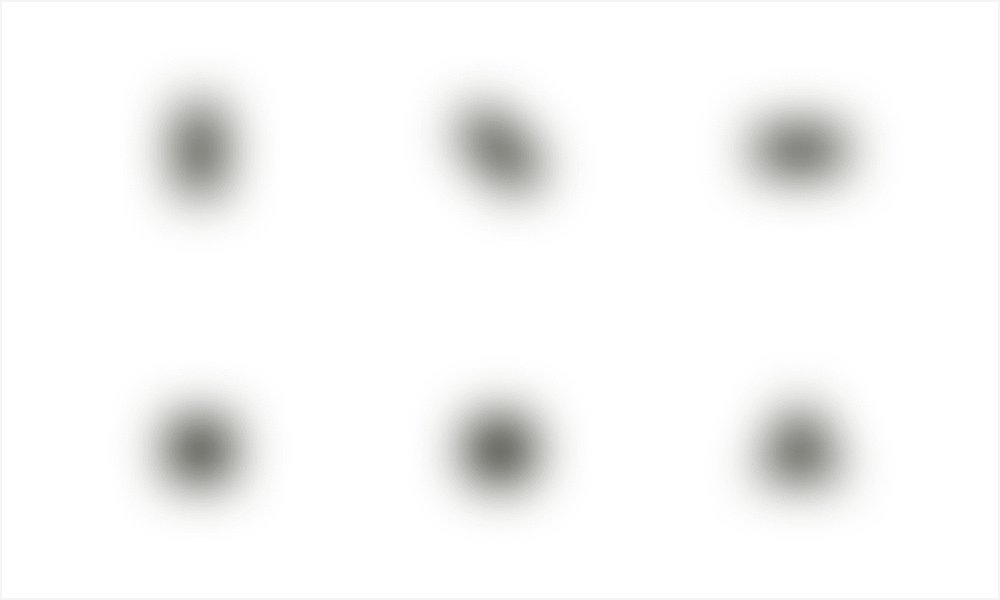
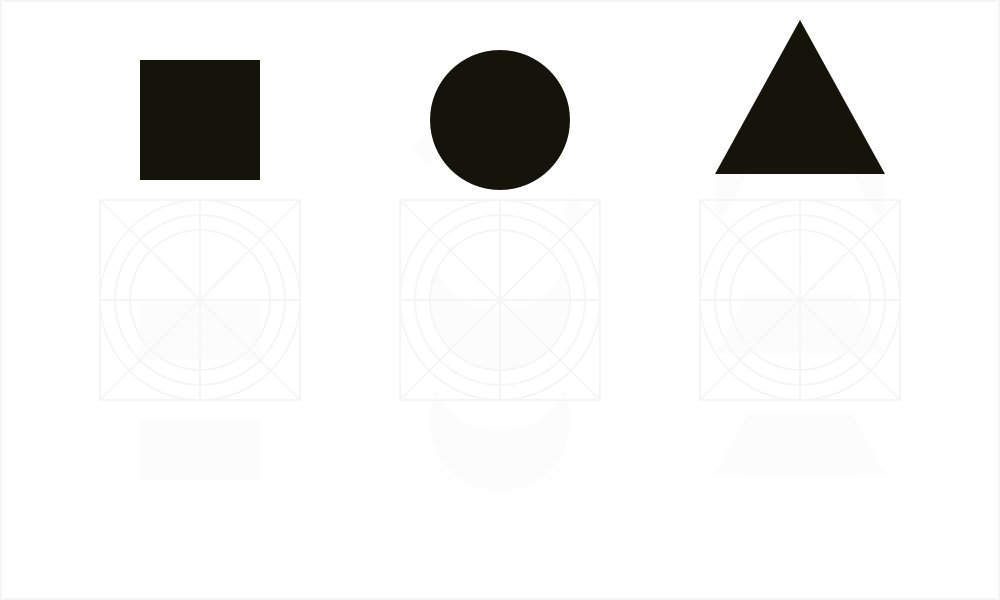
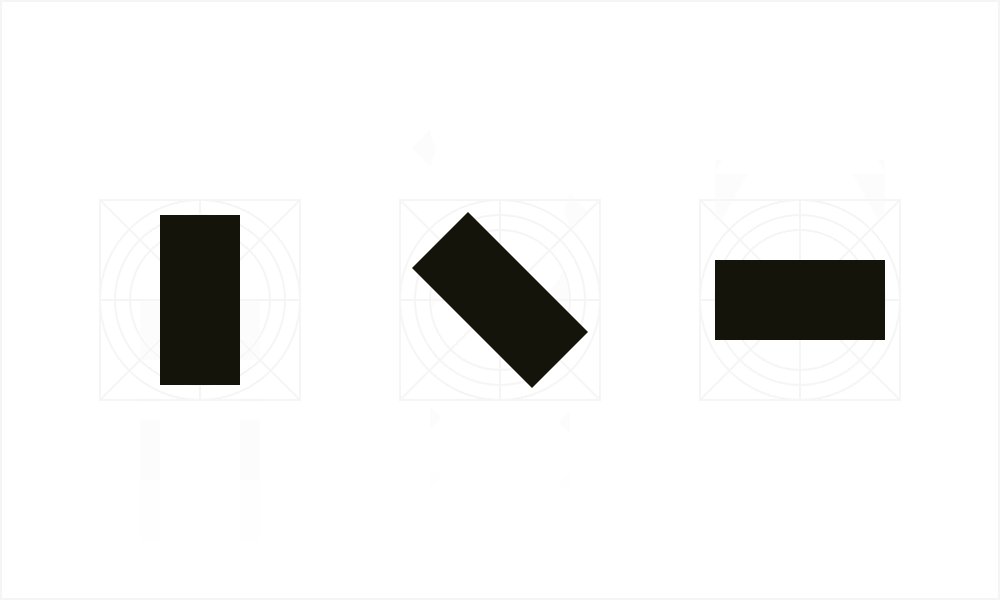
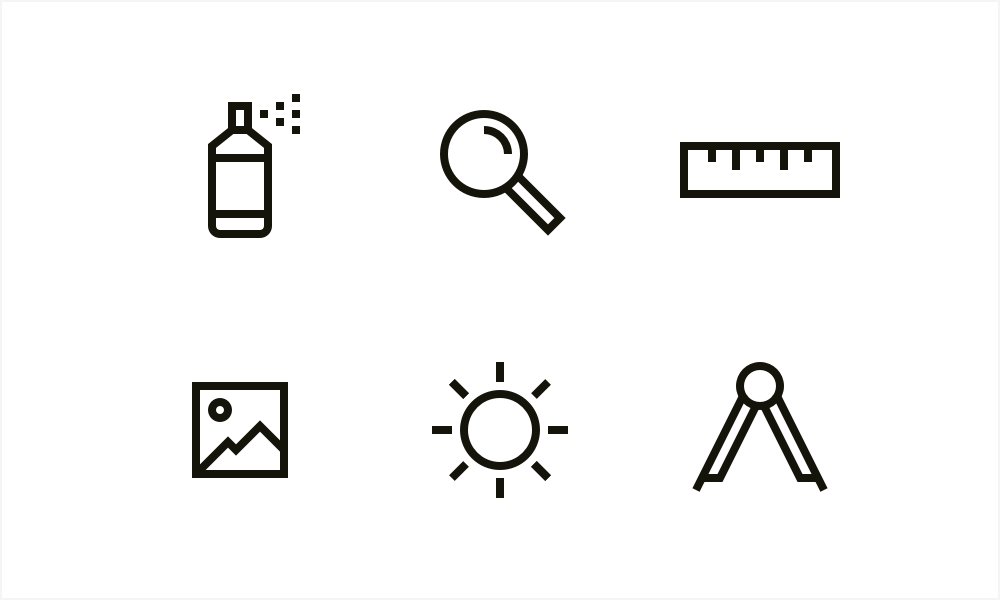
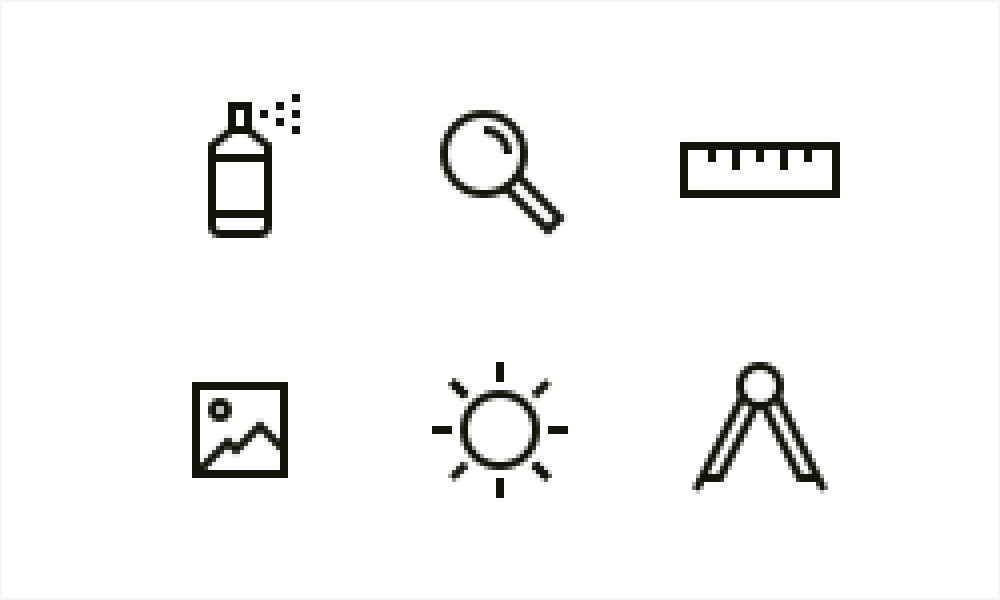
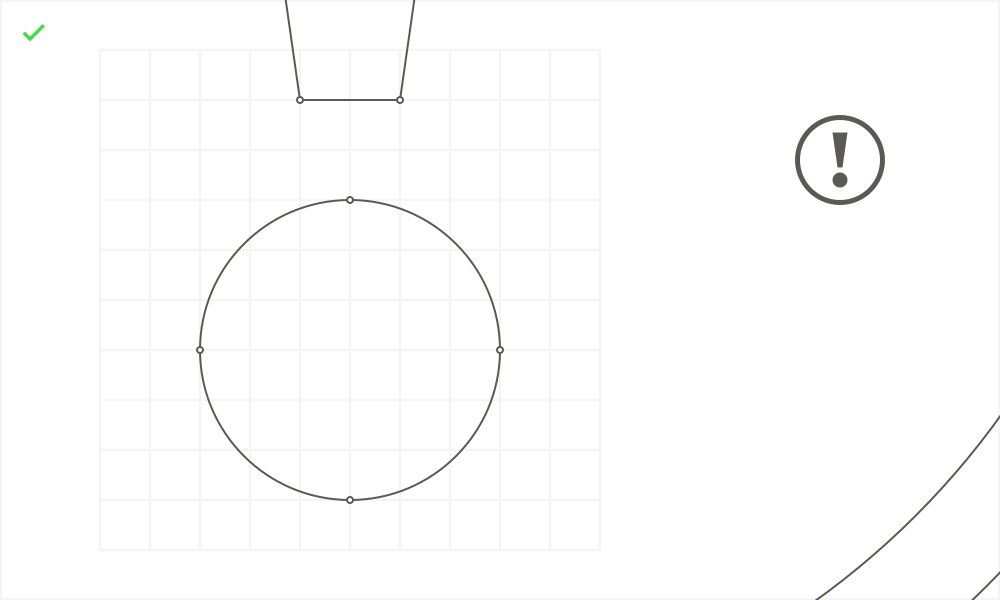
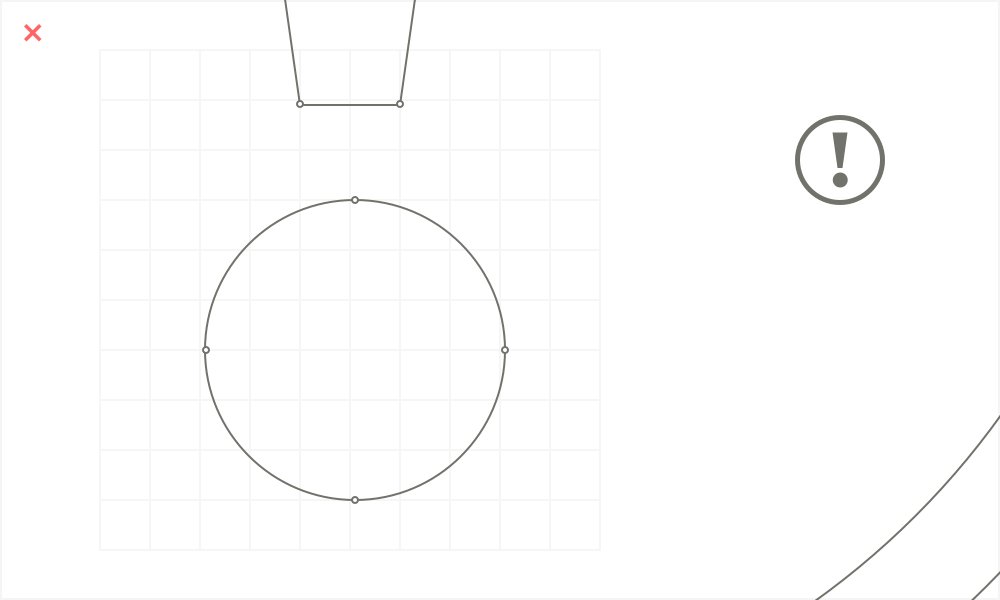
界面图标通常都有一个相近的基本格式:风景矩形、肖像矩形、对角矩形、圆形、三角形、正方形。模糊显示它们具有相同的视觉重量感,因为它们会变成或多或少的相同的斑点。

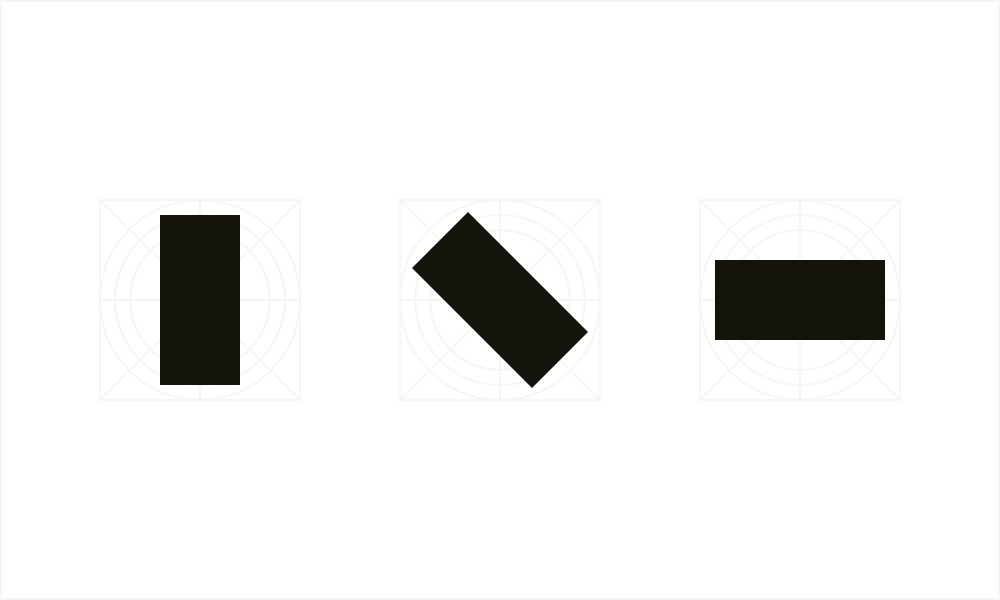
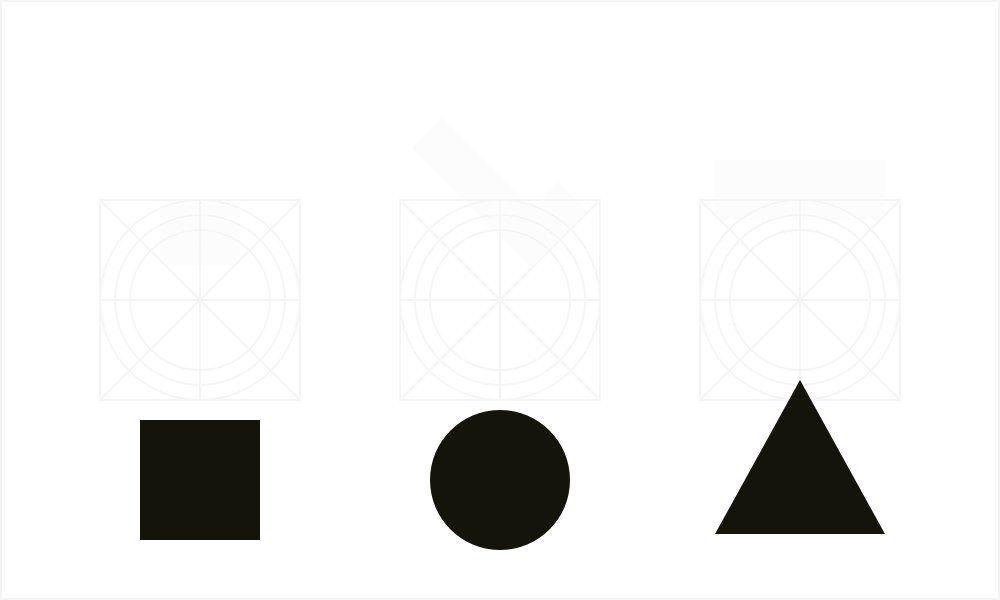
根据图标的形状,将其刻入相应的光学网格框架中。例如:方形的图标比三角形或细长的图标更紧凑。

不要成为网格的奴隶,它是用来帮助你,而不是限制你。如果图标在视觉方面突出一些元素效果会更好,那何乐而不为。

图标越紧凑,所需的空间就越少。图标的尖锐边缘或小细节越多,它所占据的空间就越大。
二、注意像素网格
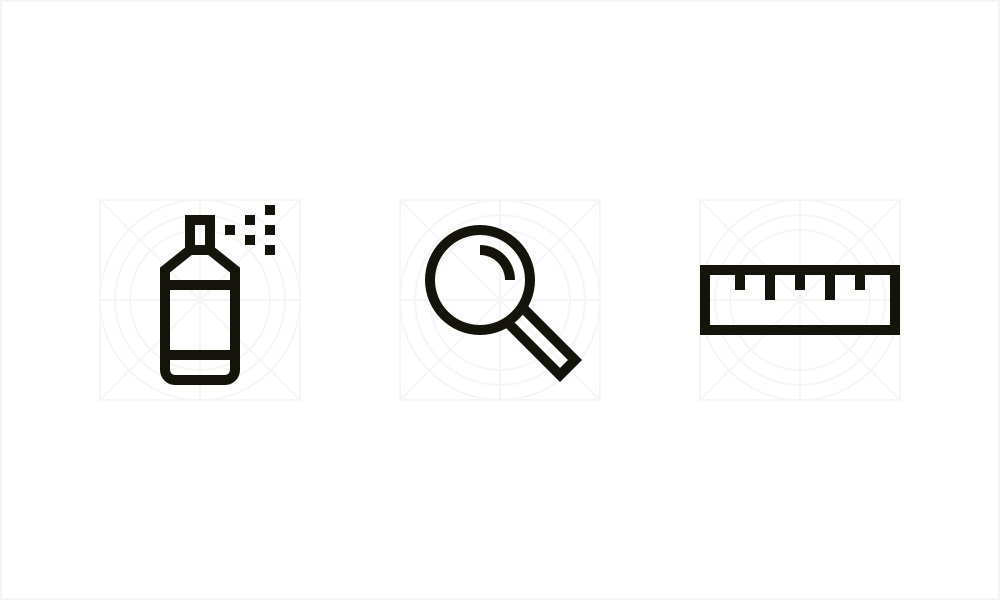
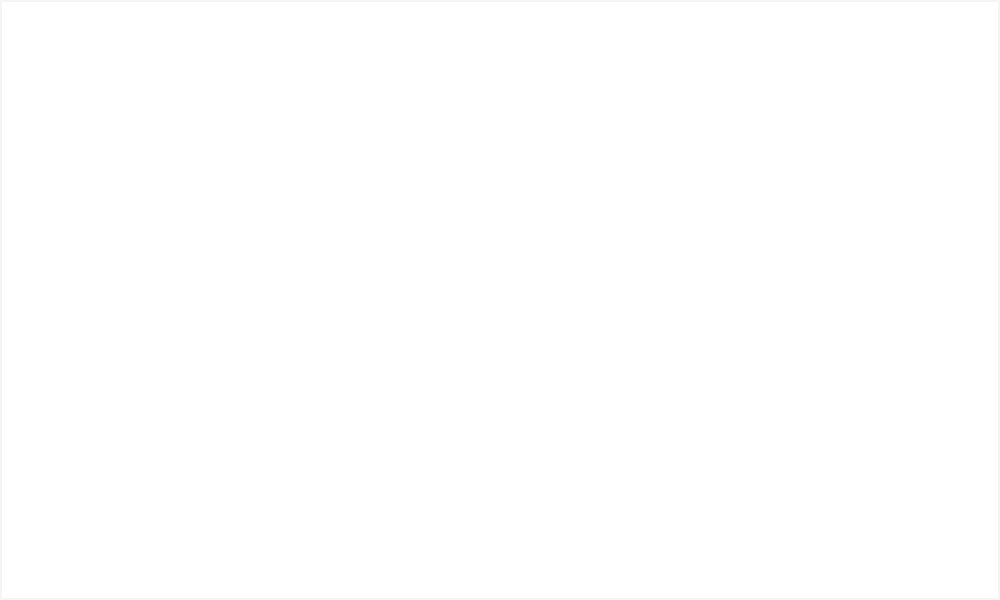
要使图标在非视网膜屏幕上清晰显示,请坚持像素网格,并优先选择线条图标的2像素边框。

中心2像素的边框,提供了足够的厚度和清晰的轮廓。如果选择1像素的边框,它们应该是外部的或者是内部的,而不是中心的。否则,这个图标将会在100%的范围内被模糊。

根据像素网格,设置对角线的起始点和结束点。以45°、30°和60°的对角线看起来,比对角线上的角度更清晰,比如:13.7°或81°。

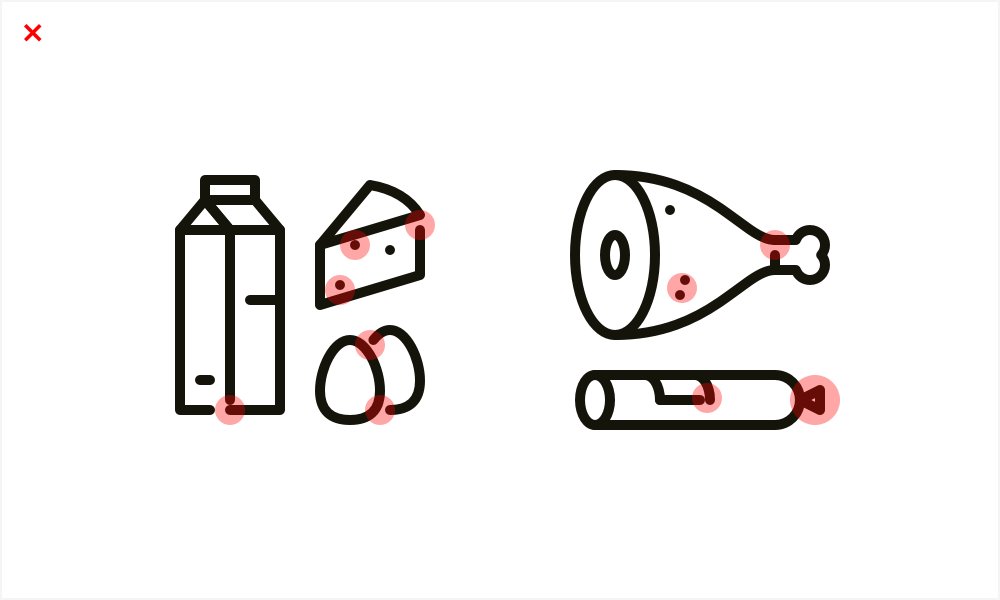
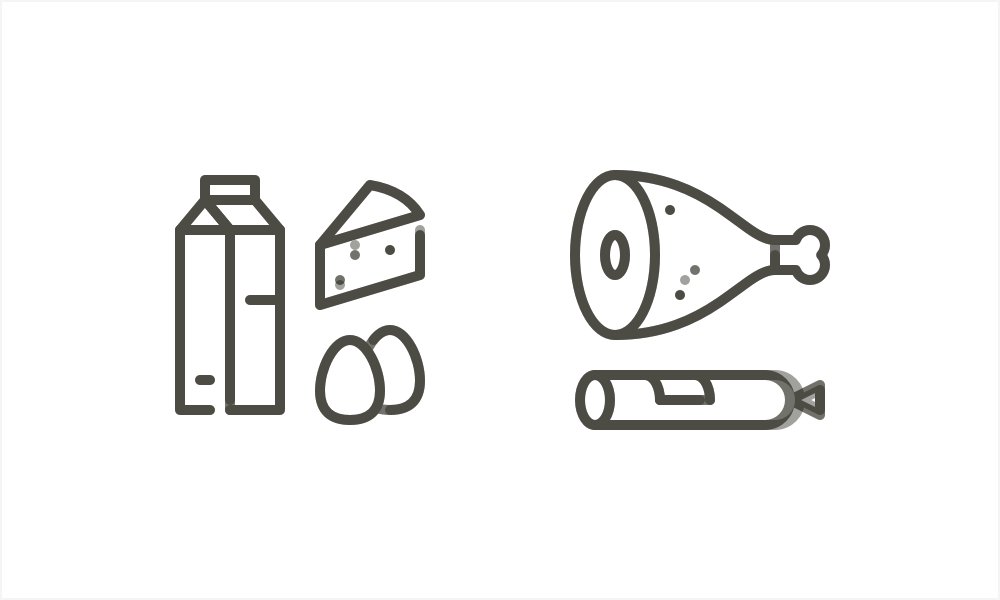
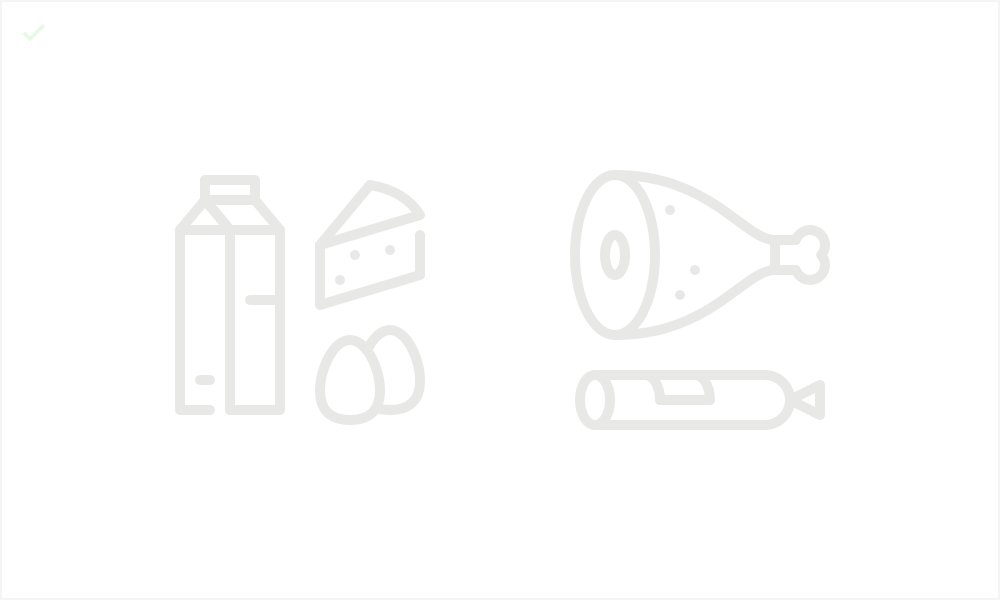
三、保持一定程度的细节
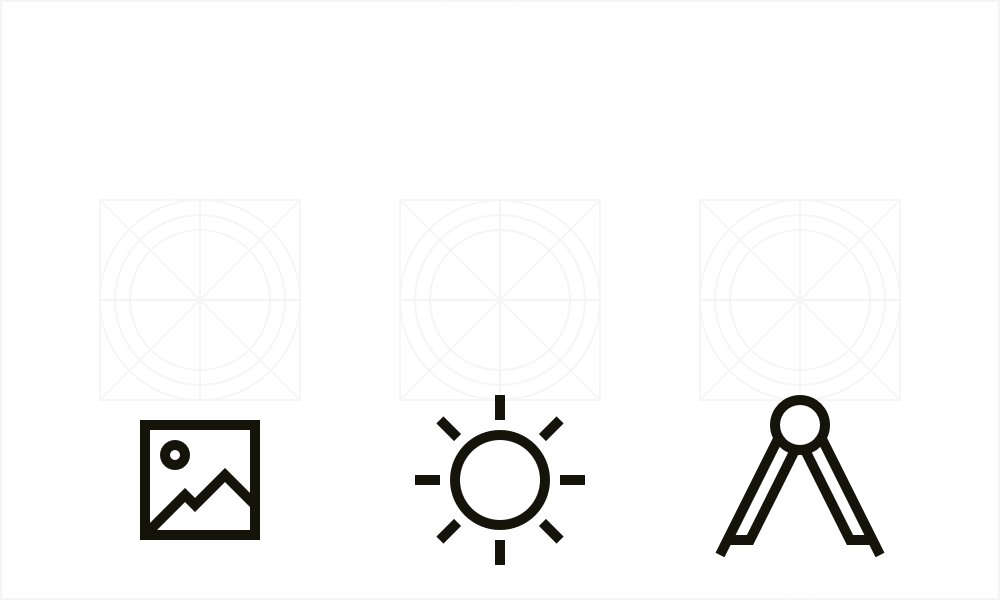
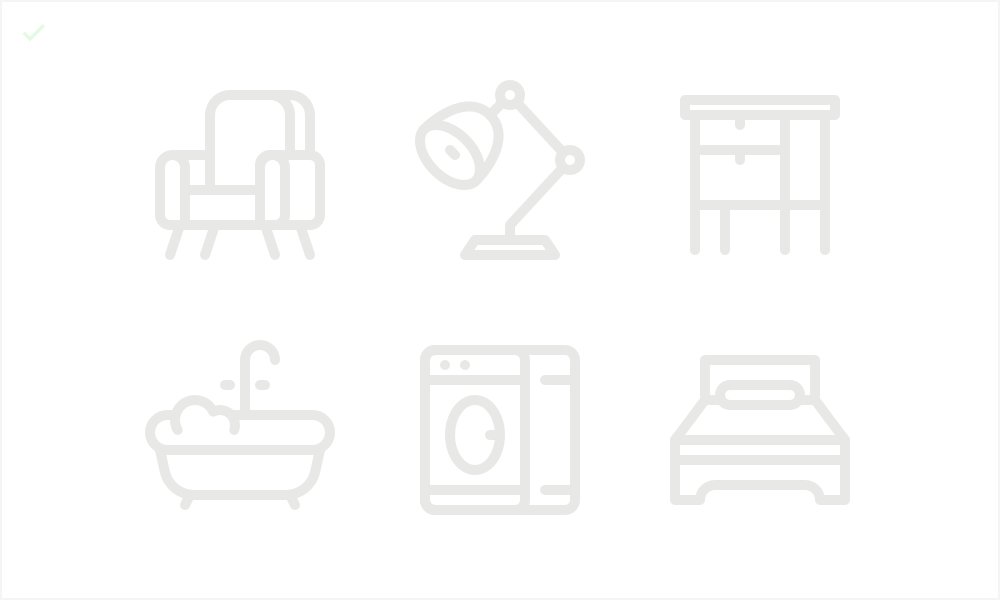
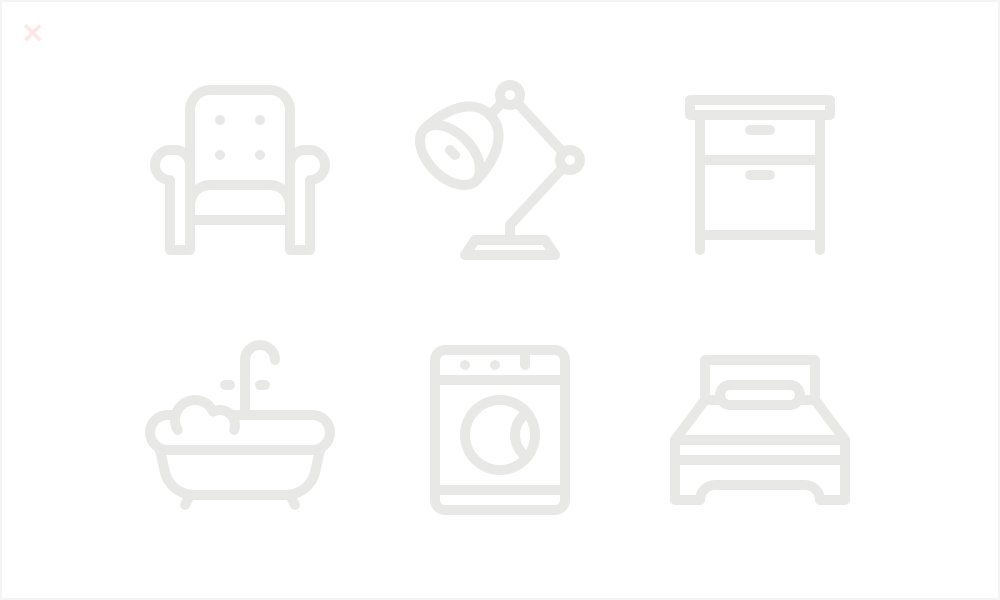
最好从最复杂的图标开始一个图标集,定义细节层次,并帮助制作相同视觉比重的图标。

当图标有不同层次的细节时,更详细的图标,会吸引更多用户的注意力,随之视觉比重也会增大。

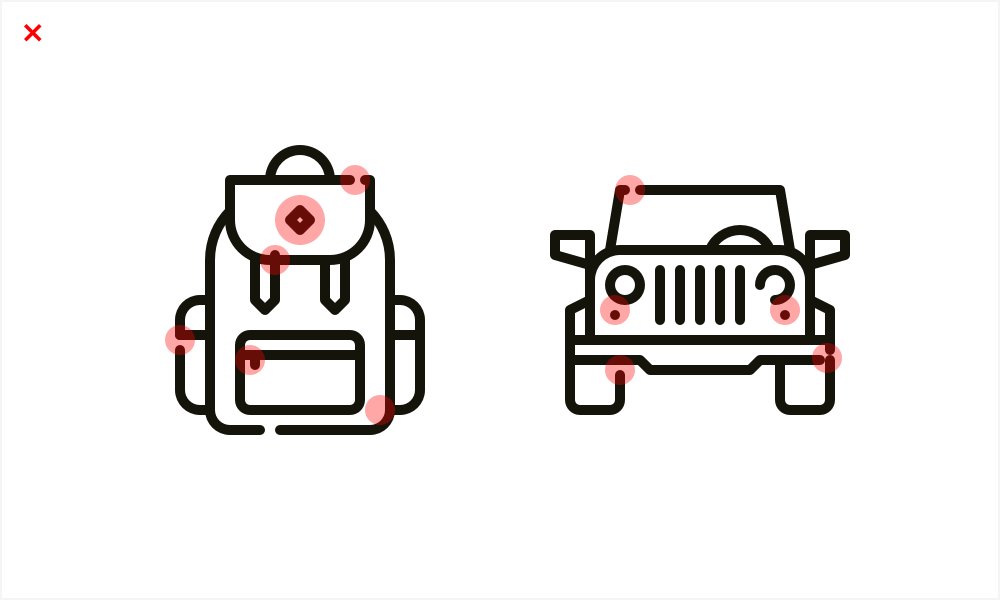
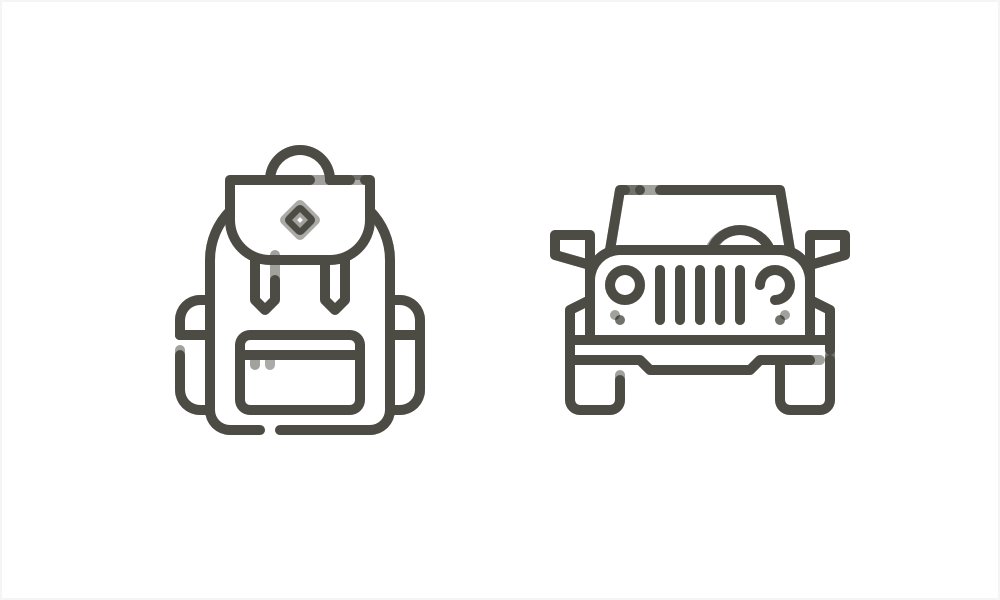
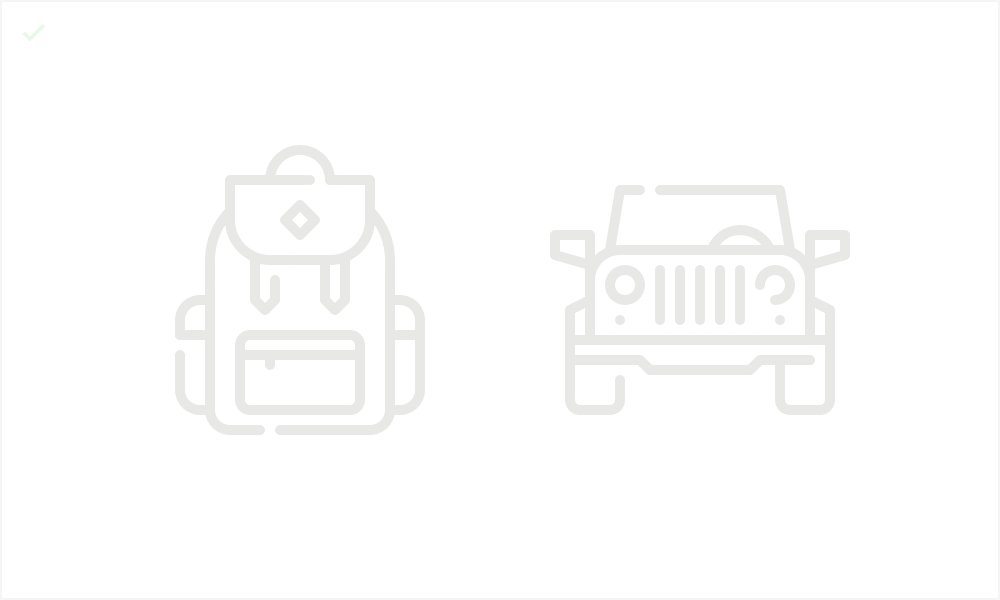
四、控制最小的间隙大小
一个图标,相邻元素之间的空间,在整个图标集中,不应该太小或不一致。定义最小的间隙,避免轮廓随处“粘附”。

对于线条图标来说,最小的空间与线的粗细相等是最好的。但线条应该是清晰明确的,或是精确的连接,而不是全部连在一起。

五、删除重复的部分
在一组图标中,可能会重复一些细节,删除让用户的分散注意力的东西。这就像数学中简化的部分,你看到的图像越少,你的理解就会越清晰。

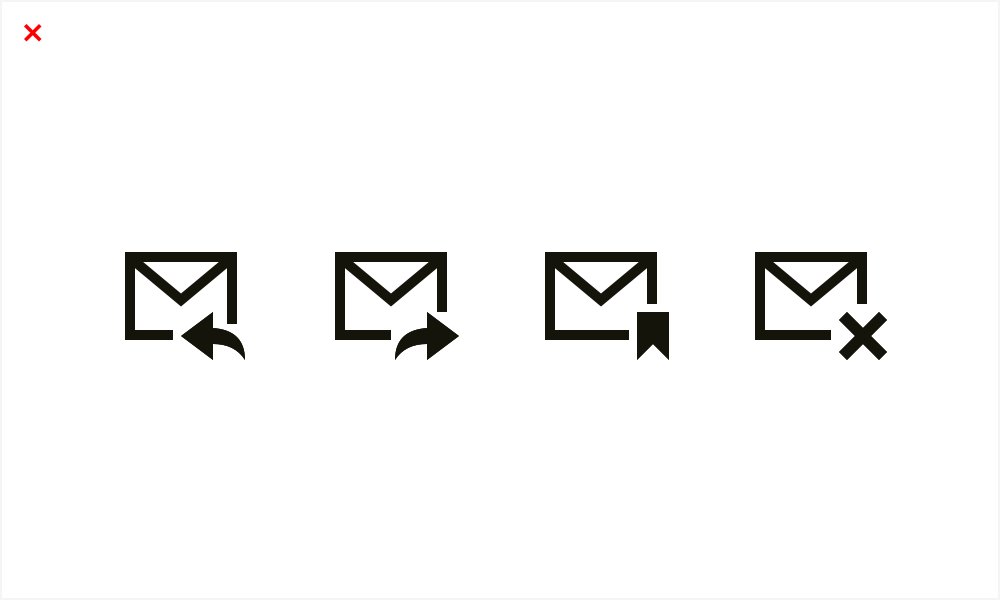
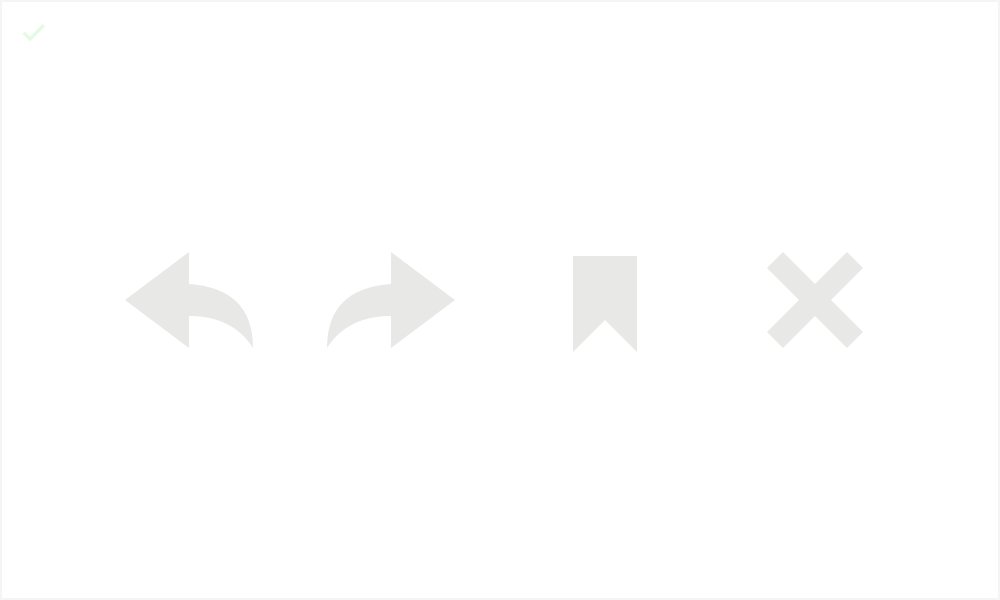
如果目标用户已经实现了Ta的工作,就不需要再次重复这个过程,就像为避免人们认为,信封的图标不是电子邮件应用。

这个规则,也涉及到各种各样的装饰框架、背景——围绕着一个图标。如果他们对阅读图标没有帮助,反之便会阻碍阅读图标。
六、选择并遵循一种特定的风格
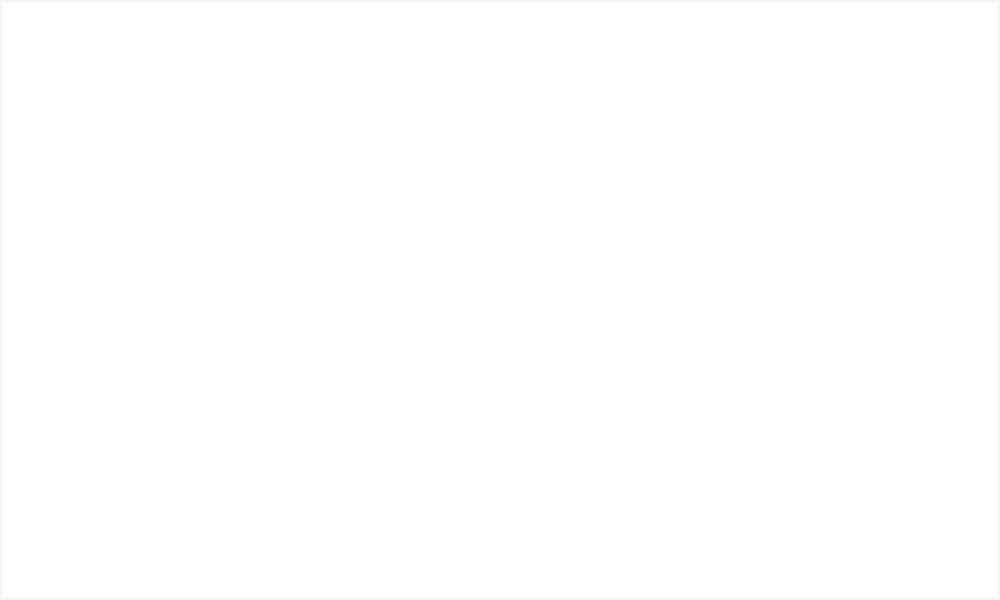
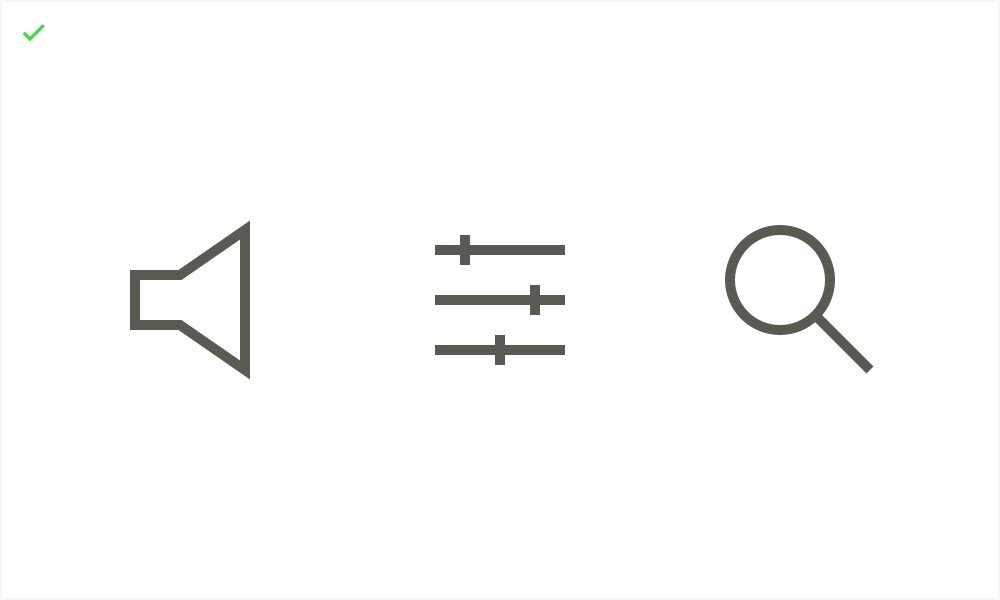
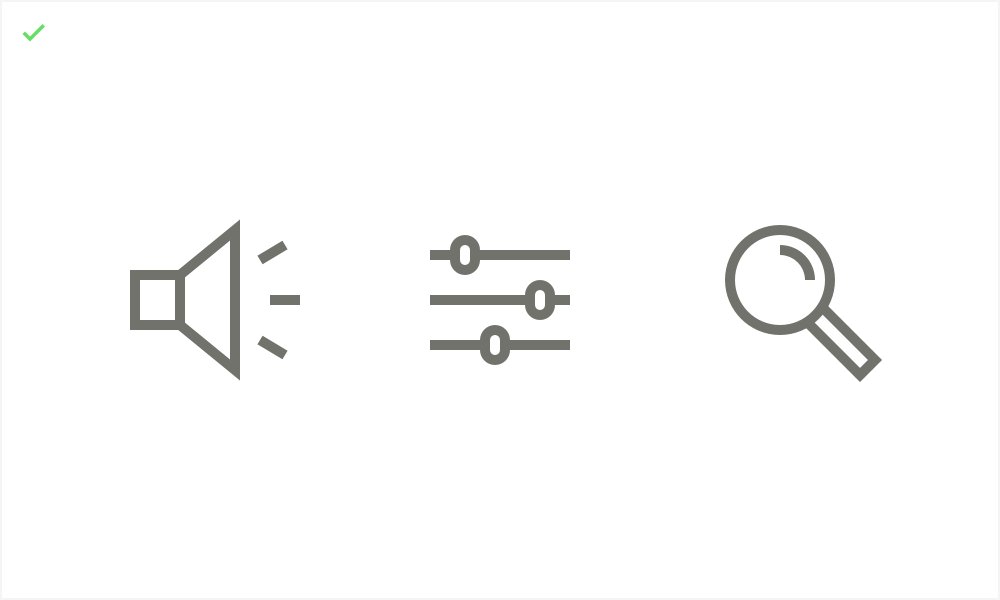
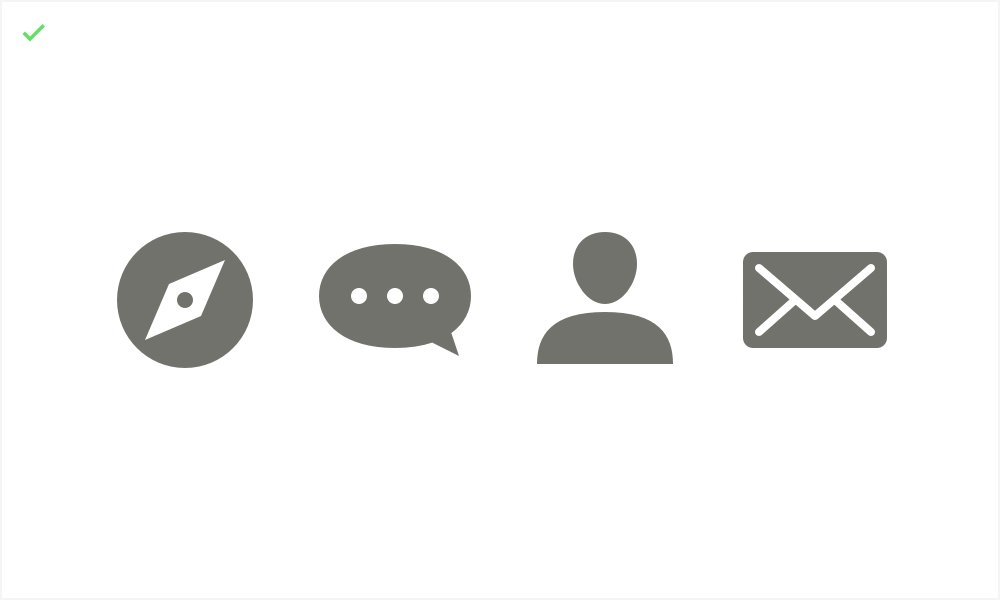
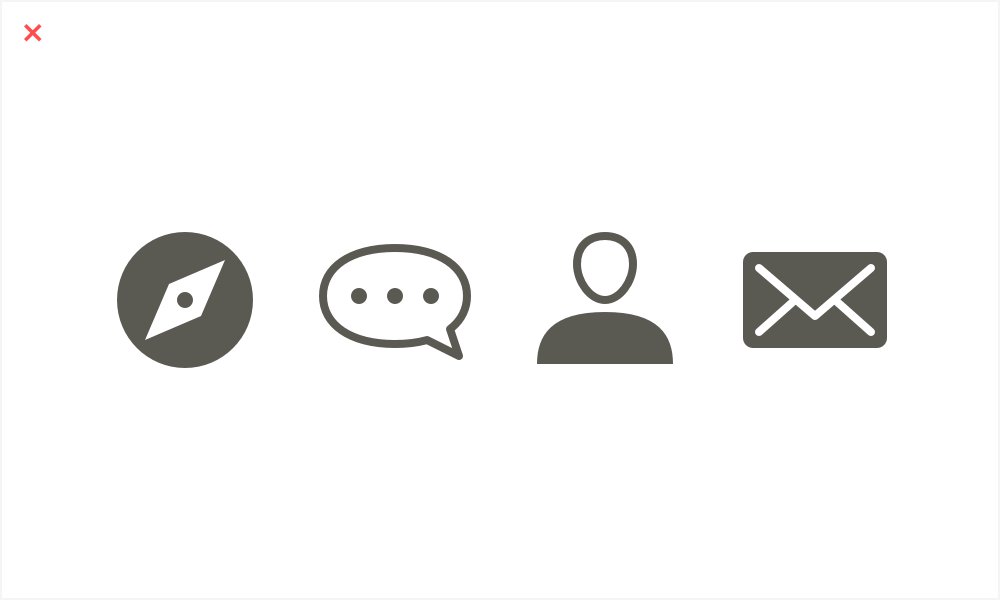
不要在一个图标集合中,混合显示体积的正面描述。风格的一致性会帮助用户去识别图标,了解他们所具有的同等重要性状态。

同样的原理,也适用于线条图标和填充图标。如果你把它们混在一起,人们可能会认为它们有不同的重要性,除非你有意这样做。例如:一个填充的图标用于关键命令,而行图标用于其他命令。

但在界面中有两个不同的图标是很好的。一个线条图标——用于禁用或常规状态;一个填充图标——用于点击状态。

七、利用二进制系统
8像素网格和12列布局,被用于许多界面,比十进制的规模更灵活。12可以除以2 3 4 6。因此,以24或48像素的图标区域为标准。如果需要更大的尺寸,这些图标是可以扩大的。

八、保持清晰准确的轮廓
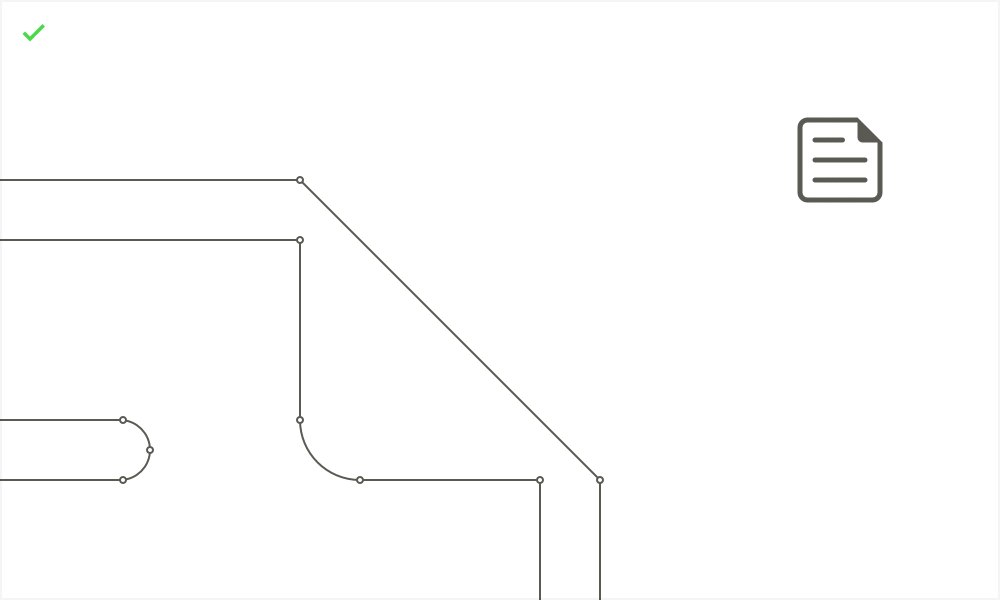
完美主义并不是目标,没有人会需要完美的像素线条。这本身对最终产品就很重要,而不是在最终产品中,用扭曲的图标打底。记住,最基本的形状锚点数量和相邻元素之间的间隙。

同样的还有令人头疼的“8.999像素”和“100.001像素”的大小,如果形状锚定位准确,图标边缘看上去会很尖锐。当你合并形状时,就不会冒着有过多的锚和间隙的风险。

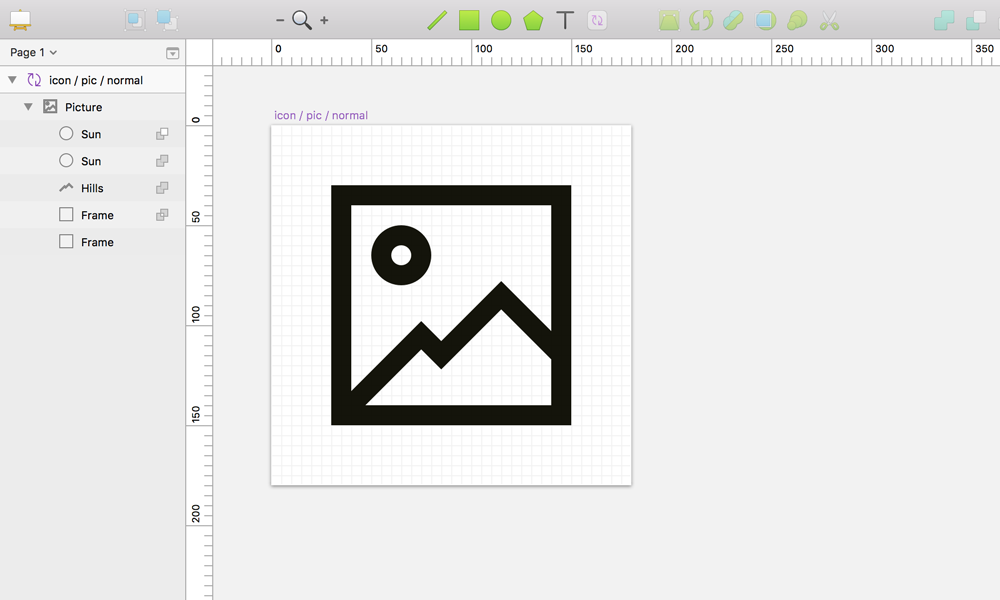
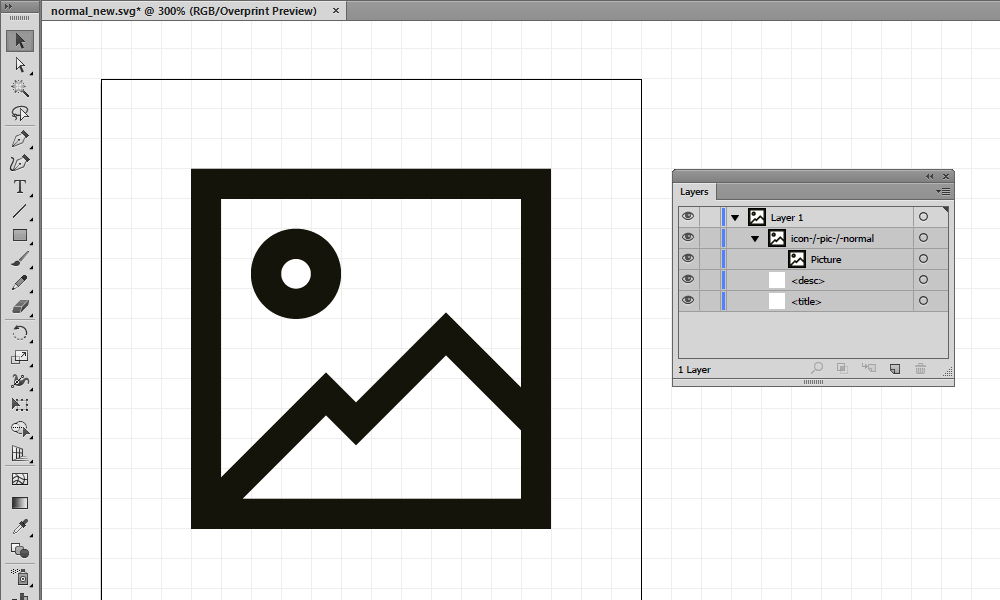
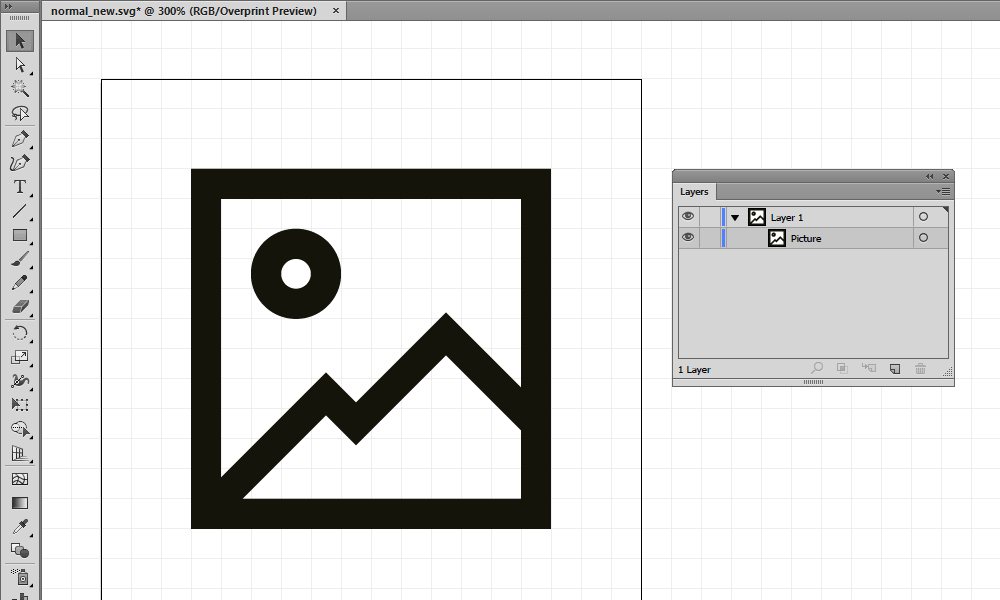
九、从垃圾箱中净化可缩放矢量图形(SVG)
许多像Sketch这样的界面编辑器,都可以生成带有不必要的可缩放矢量图形——过多的组、彩色层和剪切蒙版。在Sketch中,一切看起来都很合适。

在不同的编辑器中,打开可缩放矢量图形(AI)。你会注意到空的图层,不需要的组,有时还会有剪切蒙版。当前端开发人员,将图标转换为图标字体或在网页上使用SVGs时,所有这些都会引起问题。

你可以把这些垃圾保存完并删除。

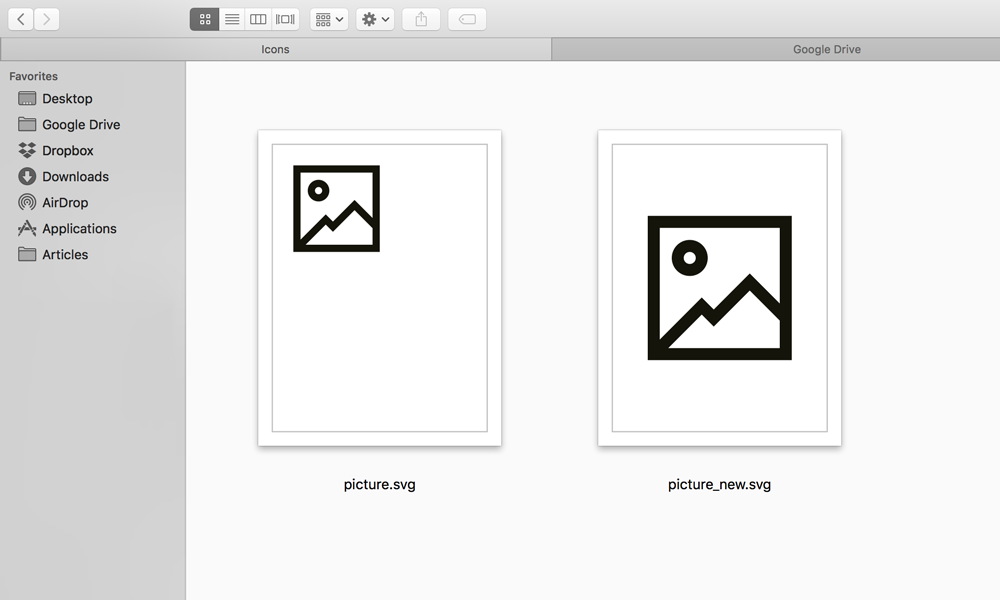
可以看到Sketch的SVG(picture.svg)和AI的SVG(picture.svg)的不同预览。

译文作者:SKYUI
原文作者:Slava Shestopalov
原文地址:https://medium.muz.li/icon-set-3b4fc87dc6b5
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













