用户体验:生活场景的导购设计

生活中有很多碎片化时间,而在这些场景跟时间中,陪伴用户最多的就是手机或者平板电脑,而如何利用碎片化时间的特点融入设计,从而提供用户体验。
不同于传统逛街和PC网页逛街的情景,无线端最大的特点是可以利用生活工作中碎片化时间完成逛街行为。
近几年,在无线互联网中提及最多的就是碎片化,而在市场中,也有无数针对碎片化时间特征的产品应运而生。那么,究竟什么是碎片化时间?碎片化时间具有什么样的特点?如何结合碎片化访问情境的特点来更好地运营导购平台和店铺?这些问题,或许很多被无线化大潮感召下的商家都已经在面对着或者思考着了。接上一期的连载,本期我们将从情境的角度去解读“逛”。
碎片化时间的特点
随着“愤怒的小鸟”、“植物大战僵尸”、“我叫MT”等风靡游戏的盛行,移动环境下的碎片化时间的概念才被划分出来。所谓碎片化时间,从几分钟到几十分钟不等,通常出现在等待情境(如:公交、排队)、偷闲情境(如:上班、上课、厕所)、饭后(如:午休、晚饭)、睡前,一天之内访问频繁但停留时间通常不久。
在这次对于淘宝用户使用移动终端产品的调查中,约63.0%的用户几乎每天都会使用手机上网、阅读或游戏。针对这些每天都通过手机上网、阅读或玩游戏的用户,我们将访问频次、访问情境、访问内容等方面进行了细分,见图1。其中,每天15次以上访问手机的是主流人群,约占54.6%,由此可见碎片化的影子。在家中睡前时间是提及率最高的访问情景,约占总体的82.3%;此外,工作间隙的休闲时间、等待时间,提及率均超过六成。利用碎片化时间阅读新闻、使用即时聊天工具和他人沟通、网络购物是淘宝用户最常在手机上做的三件事情,提及率均超过六成。
图1:碎片化时间的特点
碎片化的访问节奏
“XXX (此处隐去) APP商品信息更新很慢,每次看几分钟就看完了。早上看下,中午看下,晚上睡前去看东西还是差不多。”
碎片化的时间分布造成碎片化的访问节奏。值得关注的是,利用碎片化时间进行网络购物的提及率高达63.0%。那像这样一天中利用自己的休闲时间,高频次且间断性地访问网络购物相关的网站或APP,这对于移动终端上的逛街类商品导购平台而言,除了机会外还有什么呢?
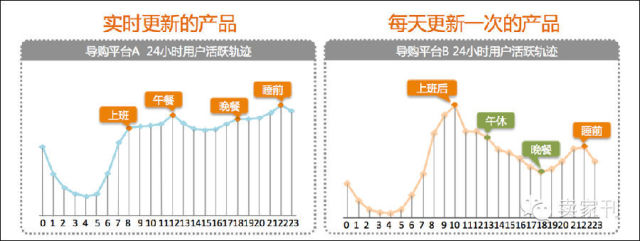
在调研中,听到很多用户都向我们抱怨自己常用的手机导购APP上各种商品信息的更新频率不够给力。李小姐是从事超市收银工作的,平日里只要超市没客人的时候就会掏出手机,浏览下自己收藏的店铺上新、聚划算、美丽说和一些团购APP。相信像李小姐这样以碎片化的节奏访问网络购物相关的网站或APP的人不在少数。既然那些手机上网活跃的用户会每天15次以上的打开手机,那你的店铺或导购平台能给她每次打开都带来惊喜吗?如果不能,她只能流失并到达其他相关APP以及店铺。为了更深入地了解导购信息更新频率的重要性,接下来我们来看一组产品的24小时用户访问对比(见图2)。

图2:两个类型导购平台的24小时用户访问对比
左右两张图分别是导购产品A和导购产品B在移动终端上的24小时用户活跃度轨迹。A是一款实时都有导购信息更新的APP应用,每日8点开始有大量用户通过移动终端登录,一天中出现四个访问峰值——上班时间、午餐时间、晚餐时间、睡前时间,在睡前22时活跃用户数达到高峰。导购平台B只在每日10:00定时更新一批商品信息,所以访问最高峰时段出现在早上10:00。此后逐渐下滑,直到晚餐后才略有回升,睡前到达第二个高峰。但导购平台B显然没有利用好上文数据中提及率最高黄金时段“在家中睡前时间”,也没有利用好广大用户每天15次以上访问。
设计小贴士1:由于移动端的用户访问行为呈现碎片化,所以导购信息的更新频率显得特别重要。移动端的用户每天有那么多次机会访问手机网络,导购平台或店铺是否抓住用户在每天使用高峰的时间结点,能否在用户睡前高峰给用户带去些许惊喜,或许这应该是导购平台或者店铺在设计上所应该要考虑的问题。
如何把握睡前时间
“我都是当睡前看书一样看的,喜欢轻松一点,一页上很多图,密密麻麻看不清也很累的。”
“XXX (此处隐去) APP全是全屏的大图展示,要不停动手指,感觉翻页比较麻烦,翻几页就困了,就不会再继续了。”
睡前时间是用户访问手机网络的最高峰的时段,同时,这个特殊的时段也伴随着疲劳感、昏暗的灯光、因肢体躺着而操作受限等等问题。有很多用户特别提到了睡前用手机逛街时的疲劳感,疲劳感一方面来源于信息加工的负担,另一方面则是操作带来的负担。对于这些问题,涉及到导购信息的信息量、内容质量、呈现形式等多个方面。细化成研究目的,在用户调研中主要回答如下问题:逛街类导购平台需要哪些核心内容?如何为你的导购平台选择不同的商品呈现视图?什么样的商品图片用户更喜欢?逛街类商品导购平台需要哪些核心内容?

图3:睡前时间的特殊性给导购信息呈现带来的考验
手机是小屏幕,只能承载有限的信息量。信息太多超出了用户认知加工的负荷,叫信息过载;信息太少使得用户无法进行正常的决策,叫信息缺失。以上两者都不可取。提供适度信息的关键,就是弄清什么样的信息才是用户最需要的核心信息,以合理利用有限的屏幕空间来传递核心信息。所以,商品图片、商品价格、店铺、推荐者、商品描述、商品标题……究竟哪些才是必不可少的核心信息呢?为此,我集合淘宝内部导购平台业务的相关工作者进行了一场头脑风暴,发散了23张功能卡片,如表1。
并且,讨论确定功能性(帮助用户判断商品是否喜欢)和趣味性(帮助用户提升逛街的乐趣)作为筛选核心功能的评估维度。随后邀请了36名喜欢通过手机逛街的女性参与了一场小的功能调查。首先,请这群用户分别从23张功能卡片中挑选出对于自己判断是否喜欢某商品最有帮助的6张;接着,同样从23张功能卡片中挑选出对自己而言最能提升逛街趣味性6张。在这个过程中,允许用户添加自己想要的新的功能点。

表1:23张功能卡片
统计结果显示,商品图片、详情介绍、销量、搭配方案、评论、优惠信息是参与调查的女性用户认为最能帮助自己判断“商品是否喜欢”的6个功能;同样,商品图片、搭配方案、品味达人、讨论和分享、共同爱好者、优惠信息这6项是这群用户认为最能提升自己逛街趣味性的小功能。

图4:移动终端上逛街类商品平台的核心功能梳理
设计小贴士2:由于小屏幕所带来的天然劣势,使得移动终端上的逛街类商品导购平台所能承载的信息量有限。对于此类平台,以下是必不可少的核心功能——商品属性中,商品图片、详情介绍、销量、优惠信息;社交属性中,评论、讨论和分享、品味达人、共同爱好者;关联属性中,搭配方案。
如何选择商品呈现视图模式
“图片小,看不清细节,总是要点进去看。”
“方形剪裁没有突出服饰的特点,希望按照商品本身的特征(横竖比例)进行有效裁切。”
“图片之间有时候错的太开,会觉看起来得不够流畅,有些图片就容易被漏掉了。”
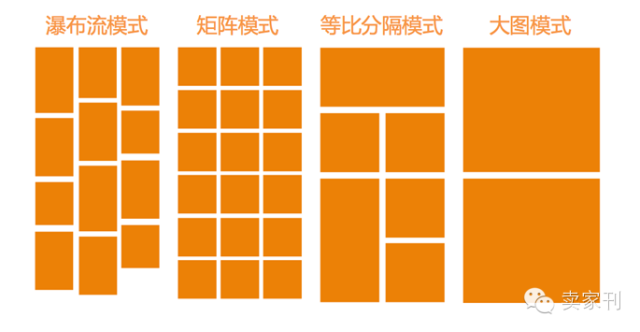
目前移动终端上有这几种比较常见的商品呈现视图模式(见图5):瀑布流模式:属于多图模式,没有规范的栅格结构通常图片限宽不限高,视觉表现为参差不齐的多栏布局;矩阵模式:属于多图模式,有规范的栅格结构,图片严格统一宽度和高度,布局较规整;等比分隔模式:属于多图模式,有规范的栅格结构,图片之间遵循宽度或高度比例,保持1:2的规律性变化;大图模式:属于全屏模式,图片限宽。

图5:移动终端上较常见的商品呈现视图模式
根据图片的列数,最终确定如下6种目前各大导购类APP常用的视图模式——三列矩阵、三列瀑布流、两列矩阵、两列瀑布流、两列等比分隔、单列大图。同样请36名女性用户分别评价不同视图各自的优缺点,并且对各项优缺点进行0-10的主观打分。
结果显示,用户在选择自己喜欢的商品呈现视图和布局的时候,主要从以下几个方面进行考量:其一,呈现信息的丰富程度;其二,图片裁切方式与空间的有效利用;其三,信息缺乏与信息过载问题;其四趣味性与新鲜感。;其五,图片大小对比与信息的有效传达;其六,视线流畅性与信息的有效传达。

图6:6种商品呈现视图评分结果
设计小贴士3:对于上图中几种视图,各有优缺点,不能笼统地说哪一种视图更好,但可以根据自身平台的定位和目的不同来选择最适合的。比如,如果你认为你的导购平台做到“趣味性和新鲜感”最重要,那么三列瀑布流、两列瀑布流和等比分隔是可以优先考虑的商品呈现视图。如果你的导购平台更多是推送一些新奇特的电子设备,对与图片的细节展现要求不像服装品类要求那样高,那么就不必非选择图片尺寸较大的视图。
用户最爱的图片类型
对于服饰类的导购平台,图片是刺激用户购物欲望的最直接因素。模特图、产品图、细节图这三种是目前比较常见的商品图片类型(见图7),那么在用户浏览结果的时候,究竟哪种图片类型更受欢迎呢?在另一项关于商品图片关注情况的用户调研中发现,不同类型图片的关注度随用户所处的决策阶段而变化。当用户在了解商品的阶段,关注图片类型的先后顺序首先是模特图,其次是产品图,最后是细节图;但当用户处在接下来决定购买的阶段时,更关心细节图,其次是产品图,再次是模特图。

图7:实际案例中的三种类型商品图片

图8:不同阶段下三种类型商品图片的排序
设计小贴士4:不同类型图片的关注度随用户所处的决策阶段而变化。对于浏览页而言(如搜索结果页、导购页),以首先吸引用户、帮助用户了解商品为主要目的,这时候用模特图的效果更好。由于细节图是用户决策购买阶段很重要的信息,所以对于商品详情页而言,放上细节图有助于提升转化。
从情境角度看“逛”这件事,移动终端上的逛街类商品导购平台需要结合碎片化的特点去看。碎片化访问时间给逛街产品带来很多考验。一方面,短时间且频繁访问的特征意味着平台内容更新节奏需要相应地调整。另一方面,小屏幕的天然劣势使得屏幕空间显得寸土寸金,如何合理的安排内容的容量、版式和类型也显得尤为重要。
本文作者 晓千


 起点课堂会员权益
起点课堂会员权益







很有启发。
1、一个小细节要往下抠,还是能抠出学问;
2、要抠细节,需要掌握一定的方法论。