如何正确设计下拉菜单?

表单中使用的下拉菜单有优点,但同样的它也有一些缺点和关注点,那我们要怎样才能正确设计下拉菜单呢?
在表单中使用下拉菜单有很多优点:
- 它们在UI上占用的空间不多;
- 支持自动验证输入;
- 所有浏览器和平台都支持它们;
- 它们实现起来既方便又便宜,用户熟悉;
同时,虽然下菜单是最常被滥用的表单控件之一,但是也是公认的“应该是不得已的选项”。

下面我们来看看一些局限性和关注点:
(1)使用下拉菜单时,在点击展开之前,无法一眼看出菜单选项,因此用户无法预知里面是2个还是50个选项。
(2)从下拉列表中选择一个选项(特别是在移动设备上)步骤繁琐:
- 您必须点击下拉列表以打开选项列表;
- 滚动并浏览项目以选择一个项目;
- 然后关闭下拉菜单。
(3)设计师设计下拉菜单更轻松:只需将所有可能的选项添加到下拉列表中,不需要考虑优先级(类似汉堡菜那样);
(4) 较长的下拉菜单(如国家/地区选择器)寻找起来会很麻烦,特别是在没有搜索功能的移动设备上;
(5)在列表中可见和可滚动区域很小,某些移动屏幕上滚动浏览选项会不方便。

不过除了下拉菜单之外,还有很多代替输入控件可以更符合具体的场景使用。
一、 考虑选项的数量
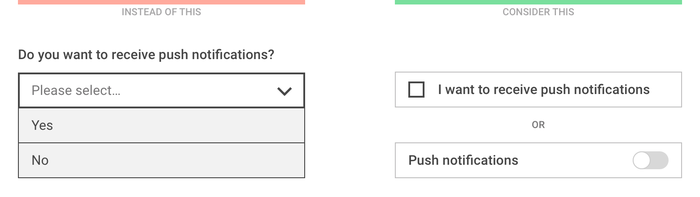
1. 例如:下表中示例1(开/关)决策,使用下拉菜单是一个非常糟糕的选择,应该使用一个复选框或切换开关。

示例1
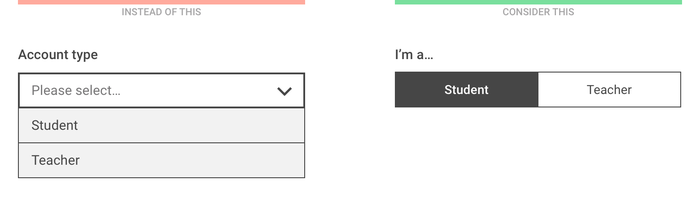
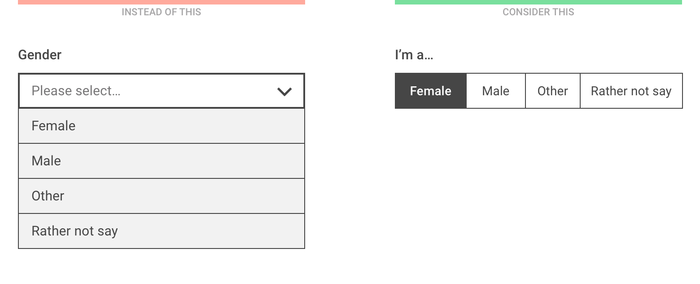
2. 如果选项较少时,建议使用单选按钮或分段控件,以便所有选项一次显示,而无需打开列表。

示例2-1

示例2-2
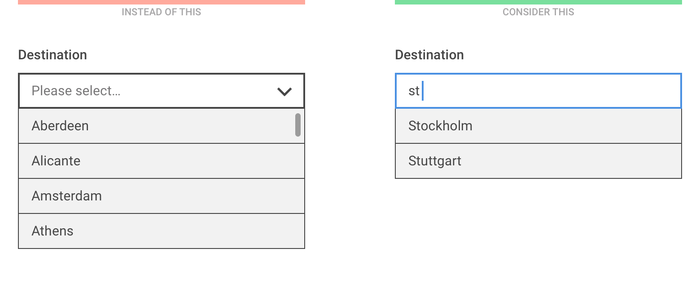
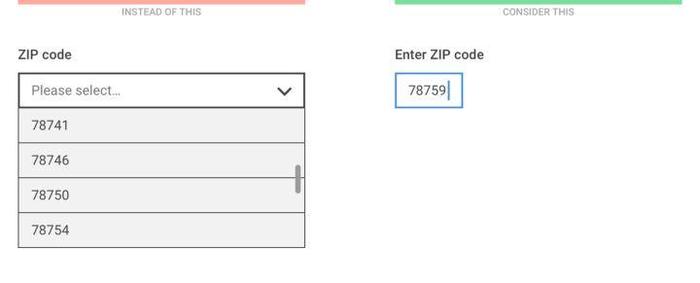
3. 如果选项数量多时,并且当用户确切地知道他们在找什么时,请考虑一个“ 开始输入… ”解决方案,而不是滚动列表。允许用户输入,只显示过滤的选项,节省翻看列表的时间。

示例3
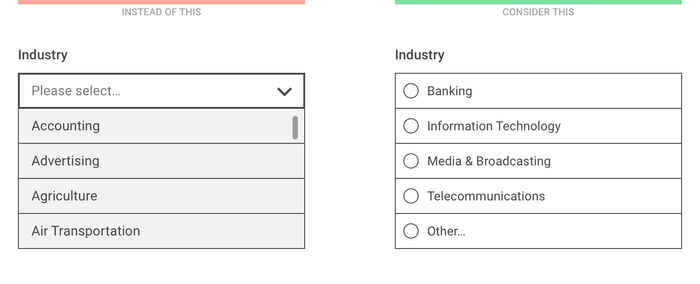
4. 对于数量多且多样化的列表,可以使用现有的用户数据,来确定选项的优先顺序,并仅列出用户的前几个最受欢迎的选项。这样一来,有90%的用户可以立即找到自己的偏好,只有10%的用户需要选择其他,然后在下一个问题中选择。
尽管“其它”看起来不是非常完美,但这种方式可以提升大部分用户的体验。

二、考虑什么场景中需要用户输入
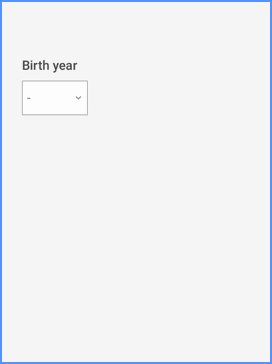
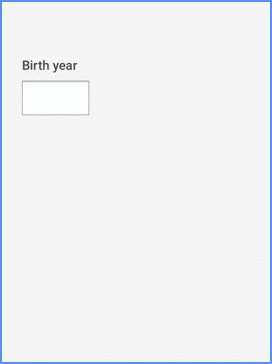
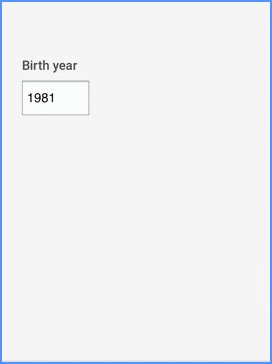
1. 下拉列表的好处之一是用户不必输入太多内容。但是,如果不需要输入太长并且经常被询问(例如:个人信息),那么通常输入更容易,而不是从列表中选择。

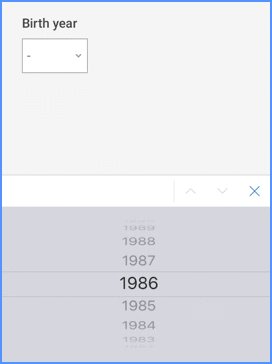
使用数字键盘,在移动设备上输入出生年份比通过滚动长列表更容易
2. 一般来说,在手机上输入数字通常比使用菜单选择数字更加方便。

即使数字下拉列表的排序顺序清晰,但键入仍然比滚动更容易
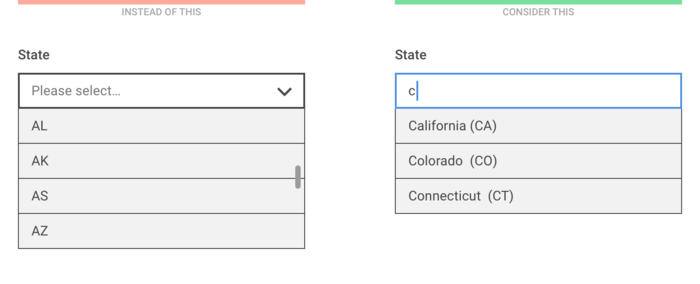
3. 如果需要验证用户的输入,那么在输入字段用于搜索,一边打字一边过滤出可能的选项,让用户选择。

列出美国的州时,只需输入一个字母即可过滤列表
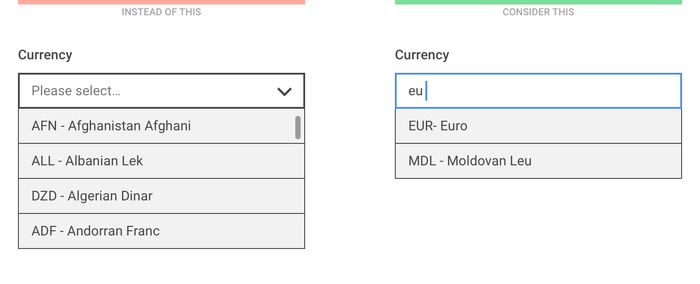
4. 当选项的排序顺序不明确时,在选项列表中搜索的功能尤其有用。

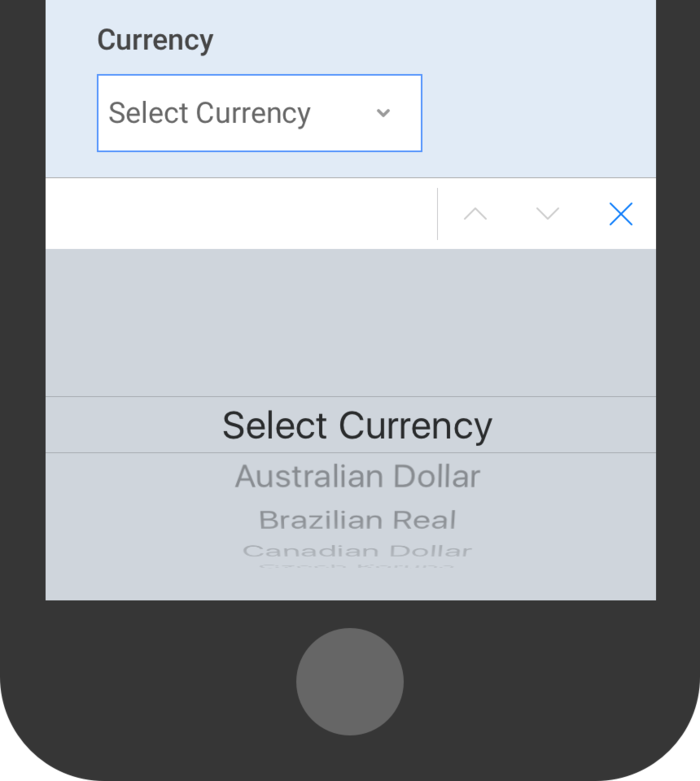
货币的排序顺序可能不清楚,因此确保他们可以搜索名称和货币代码
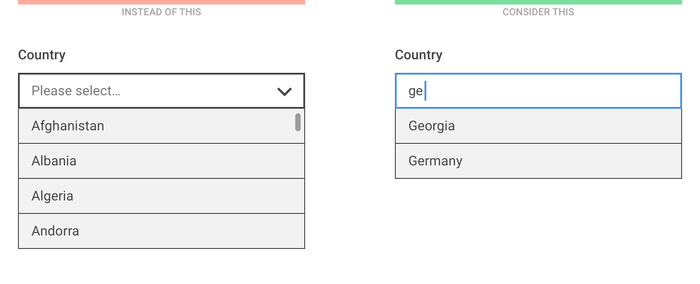
例如:国家列表:与其一次列出超过两百个国家名称,还不如通过输入和过滤来帮助用户。

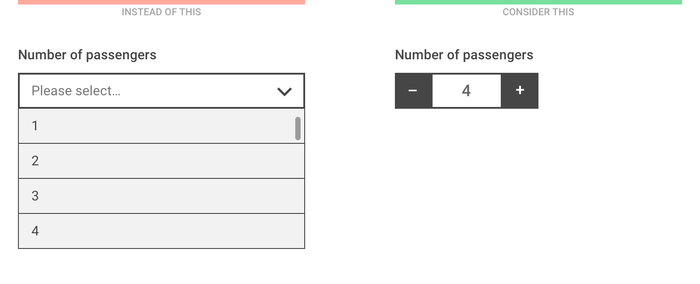
5.对于表示数量精确值(例如乘客购物车中的物品数量),可以允许用户通过单击快速增加或减少数量。

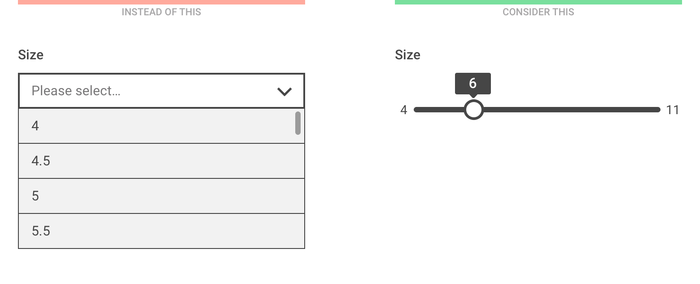
6. 对于位于刻度上的不精确数值,可以使用滑块。

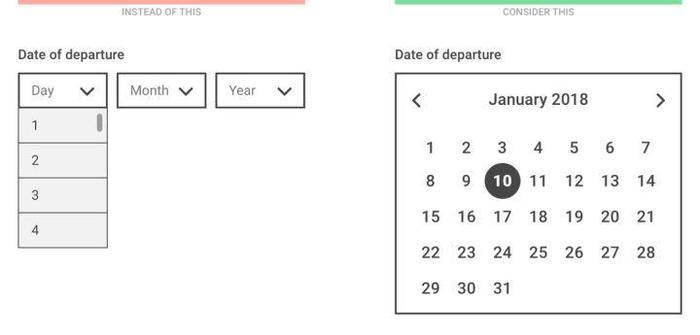
7.用多个选择菜单,选择一个日期可能是一个非常痛苦的经历,所以为了输入最近的日期,需要使用日期选择器。(但用它来输入较远的日期是不方便的)

三、如何让下拉菜单更加智能
不言而喻,不应该总是避免下拉菜单。当选择菜单是最适合的输入控件时,请根据以上情况的考量,设计的更加方便。
- 使用有意义的文案:即使列表打开,仍然可以看到。在选择菜单中,使用描述性文案,告诉用户他们正在选择什么(即“ 选择类别”而不是“ 请选择 ”)。
- 以合理的方式对项目进行排序:根据用户数据,尝试将最受欢迎的选项放在列表顶部,甚至默认选择最常选的一个。
- 先为用户默认选择:手机和浏览器都有办法知道用户的位置,日期和其他信息,使用该数据为每个用户预先选择最可能的选项。
- 减少字段数量并让计算机完成工作:如果用户输入邮政编码,计算机就可以知道城市和州,无需询问。如果用户输入信用卡号码,计算机就已经知道信用卡信息,不需要问。
- 考虑使用API: 使用微信、QQ注册比填写注册表更容易。用Paypal支付比输入信用卡数据要容易得多。
原文作者:Zoltan Kollin
原文链接:https://medium.com/@kollinz/dropdown-alternatives-for-better-mobile-forms-53e40d641b53
本文由 @VisualCChttps://www.jianshu.com/u/badb859277de 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








你这简书地址也没留全啊 😐
https://www.jianshu.com/u/badb859277de