反馈机制这样设计,才能不让用户厌烦

用户在使用产品时,用户既需要和产品沟通,产品也需要和用户沟通,这时就需要一套完美的反馈机制为用户和产品之间搭起一座桥梁。
反馈是产品设计中非常重要的一个环节,它的存在与否会极大的影响你产品的用户体验。
这篇文章我将从反馈的种类、方式和使用场景来梳理一下产品中的反馈机制,希望可以对大家有所帮助。
反馈从涵盖范围上来说可以分为两种:操作反馈与用户反馈。我们这里说的主要是操作反馈,为了表述方便,以下都简称反馈。
一、为什么要反馈
判定一款产品的前景只要看它能否帮助用户解决问题。同样的问题抛给设计师“为什么我们要在产品中建立反馈机制?”或者说“反馈究竟可以解决用户的哪些痛点?”对于这个问题,我想起前段时间看到的一个段子:
有人问“为什么男生追女生追到一半就不追了?”有一个评论获得高赞——”看不到进度条。“

我们可以把这层关系代入到产品设计中,女生是产品,男生是用户,而进度条就是反馈。
因为用户的每一步操作都得不到反馈,你对当前系统的状态一无所知,就会产生一种焦虑感。焦虑感发展到最后是很恐怖的,连女神都能放弃,更不用说一款产品了。
以上这个例子虽然不怎么恰当,但是基本上可以帮助我们了解反馈机制建立的必要性:帮助用户随时感知系统的状态,满足用户的控制感,消减不确定性给用户带来的负面情绪。
二、反馈方式
常见的反馈方式有以下6种:弹框、页面、标签、(功能性)动画、小红点和声音。
1.弹框
弹框是最主要的反馈方式。
弹框可以分为模态弹框和非模态弹框,它们最大的区别就在于是否强制用户交互。
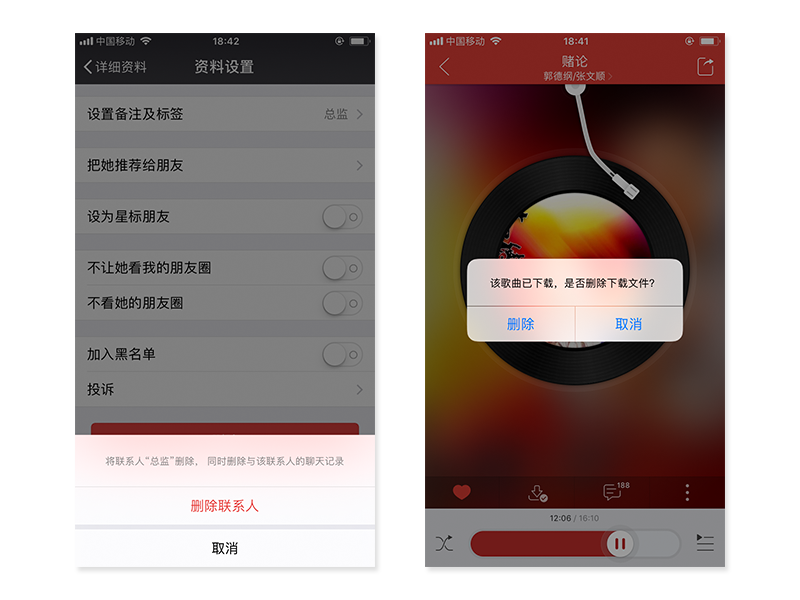
模态弹框会打断用户当前的操作流程,用户不在弹框上操作的话,其余功能都使用不了。所以设计师在构建反馈体系的时候,模态弹框都是用于展示优先级最高的信息。一般都会出现在用户在进行有风险性,不可逆的操作。

非模态弹框相比来说就显得“温和”多了,出现2-3秒之后就会自动消失,不会对用户造成干扰。属于轻量型的反馈。
弹框自身就是一个庞大的体系,之前我已经写过一篇比较详细的分析文章,有兴趣的朋友可以去弹框设计总结。

2.页面
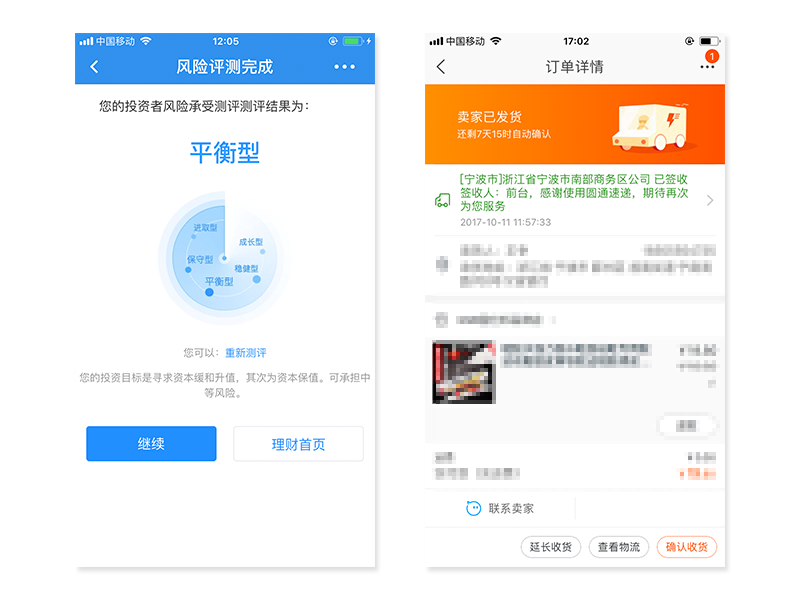
用页面来完成反馈也很常见。与弹框相比,页面反馈的更倾向于是一个流程的终点站。例如我们购买理财前要做的风险评测,购买商品最后的结果都会通过一个新的页面来展示。

所以,对于页面和弹框,我们可以做出以下总结:页面反馈的主体是操作流程,而弹框反馈的主体是操作行为。

从获取视觉焦点的角度来说,页面比弹框更出众。
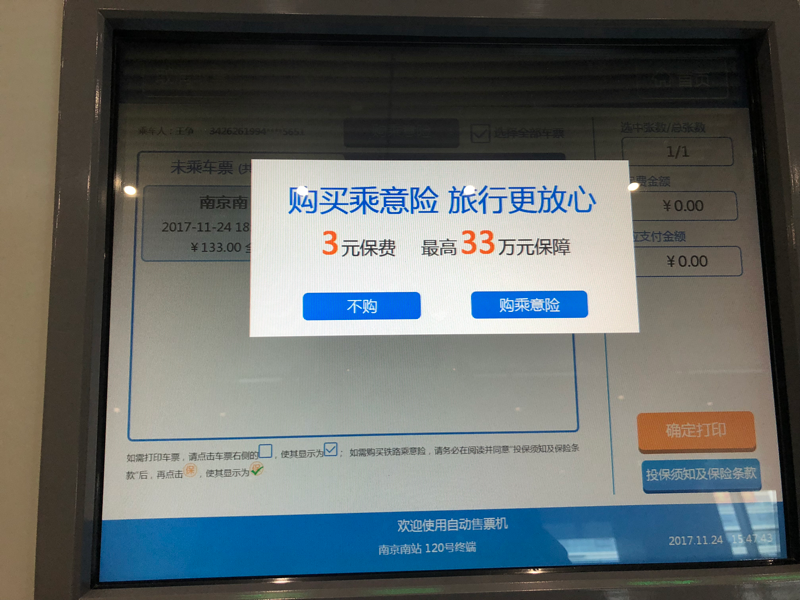
之前在火车站遇到一件事情:当时我在排队取票,前面的大妈回头跟我说她的票取不了。我发现她没有关闭购买保险的弹框,当然不能点击“确认打印”的按钮。
其实这个事情反映了用户对于界面中元素具有一种“所见即所得”心理,既然这里展示了,那么也应该就能操作。
对于这种情况,有两个解决方法:
- 设置显示时间,让其自动消失;
- 以页面的形式展示,这样用户就看不到打印按钮,不会发生无效点击的情况。
3.标签
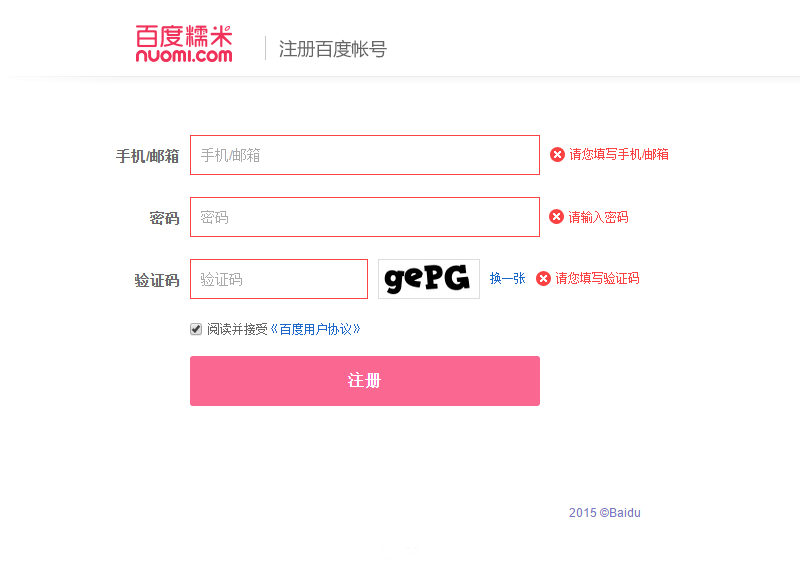
(文字)标签在反馈体系中同样占据一席位置,不过它的使用场景比较单一:主要用于表单,用户录入信息的过程可以提供逐行报错提示。
当然表单信息录入报错也可以通过弹框也完成,但是有两个缺点:
- 弹框会遮挡界面信息,用户看不到表单内容;
- 在录入项目过多的情况下,标签可以给予更具有指向性的提示,用户不用费力去寻找。
所以说在表单信息录入我们选择更加轻量化的标签。

4.动画
动画也可以用来完成反馈,这里的动画特指的是功能性动画。
动画的合理使用可以吸引用户的注意力,因为人类都是视觉动物,在app和网页中,小动画对我们来说像是眼睛的甜点一样,我们会不自觉的被它们吸引。

前面说的三种反馈样式主要展示的是结果,而动画因为其自身的特性则可以用来展示过程。正在加载中、正在下载中,这些表示“过程”的状态用动画来演示是非常合适的。

但是在动画的使用上,我们还是要慎重,因为动画太复杂的话会拖慢界面加载的速度。
总之一句话,动画只是甜点,不是正餐,吃多了会发胖。
5.小红点
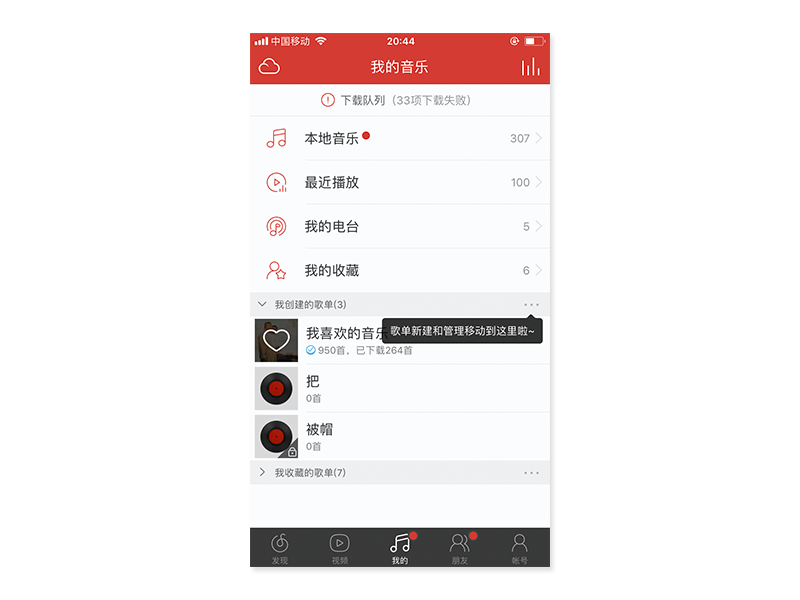
小红点在反馈中偶尔也会出现,例如在网易云音乐里下载一首歌,你不会收到一个弹框“歌曲下载完成”,你只会在本地音乐里看到一个小红点,这就意味着下载完成。
所以小红点虽然用的不多,但是它的存在可以缓解弹框的压力。

6.声音
声音是经常受到设计师忽视的一个反馈方式,但是是我们接触最早的。我们之前打电话按键,每按一下就会发出“滴”的声响,告诉用户按键成功。
三、反馈原则
上面给大家介绍目前最常见的几种反馈方式,那么我们如何给一款产品建立反馈体系呢?
熟悉我的读者应该会发现我非常喜欢“体系”这个词,类似的文章我有写过标记体系、导航体系、配色体系,大家有兴趣可以去查看之前的文章。
为什么我如此的痴迷体系呢?其实体系说白了就是产品(思维),设计师需要站在产品的角度去看待设计。
经常有朋友私信我,让我看下这个界面做的怎么样。在我有时间的前提下,我特别乐意与这些朋友交流的,因为别人愿意来找你,其实也是对你的认可,所以我不会去故作高冷的不搭理这些人。
但是单个界面我看不出什么能力,你要是给我一个app,我说不定还能说出点东西。设计师如果想要谋求更好的发展,必然要完成从“how it looks”到“how it works”的思维转变。设计师具备产品思维在我看来是大势所趋。
对于反馈来说,我总结出的设计原则就是两点:轻量化和差异化。
首先我们需要找出所有需要反馈的场景,然后进行优先级的排布,将重要的信息优先使用页面和(模态)弹框来展示,然后依次使用(非模态)弹框,标签和动效来展示。
不要一提到反馈就使用弹框,一使用弹框就是dialog,翻来覆去都用烂了。

接下来是差异化设计,这需要设计师对所有的反馈进行精准定位。
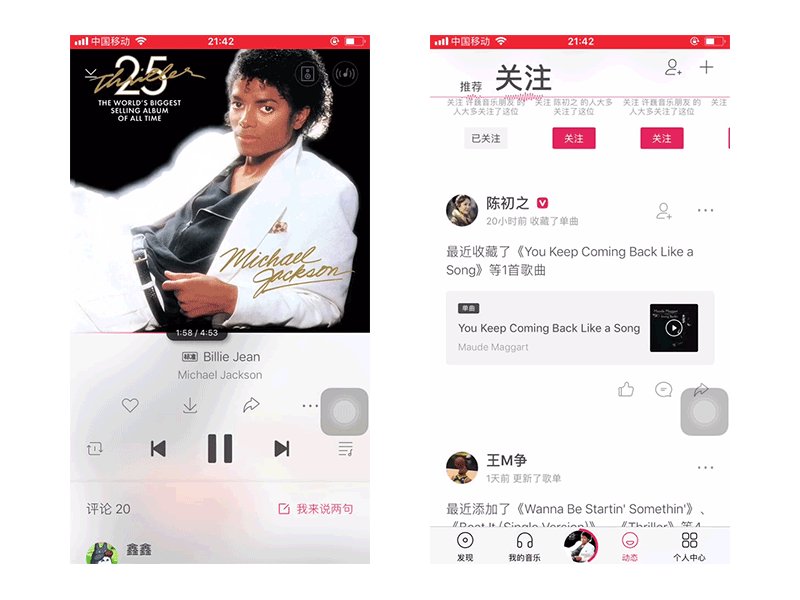
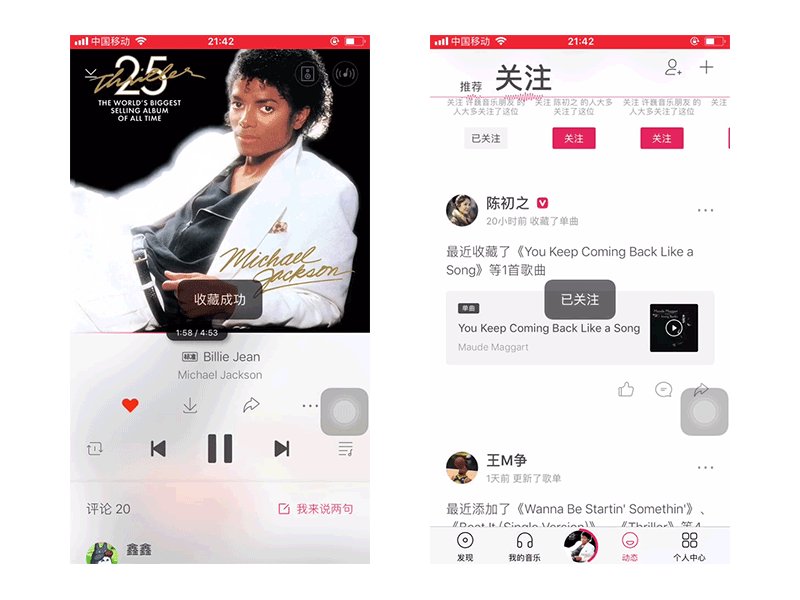
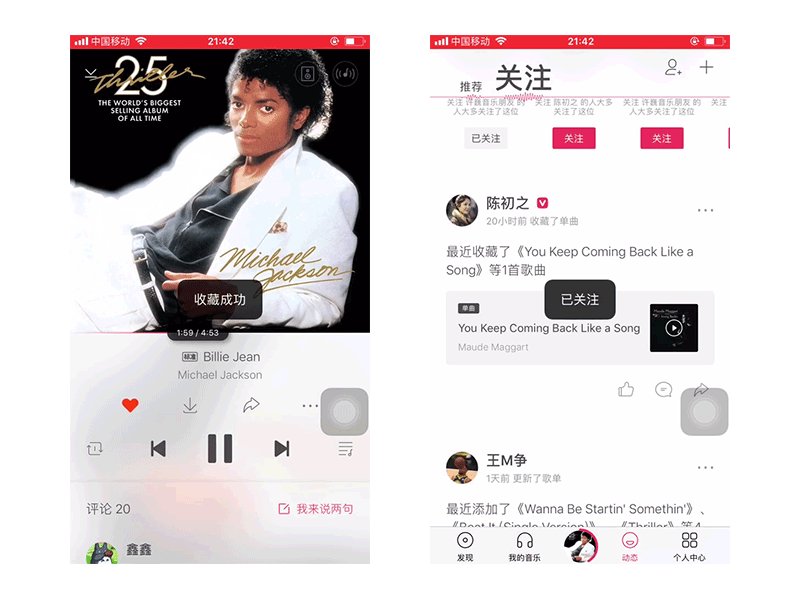
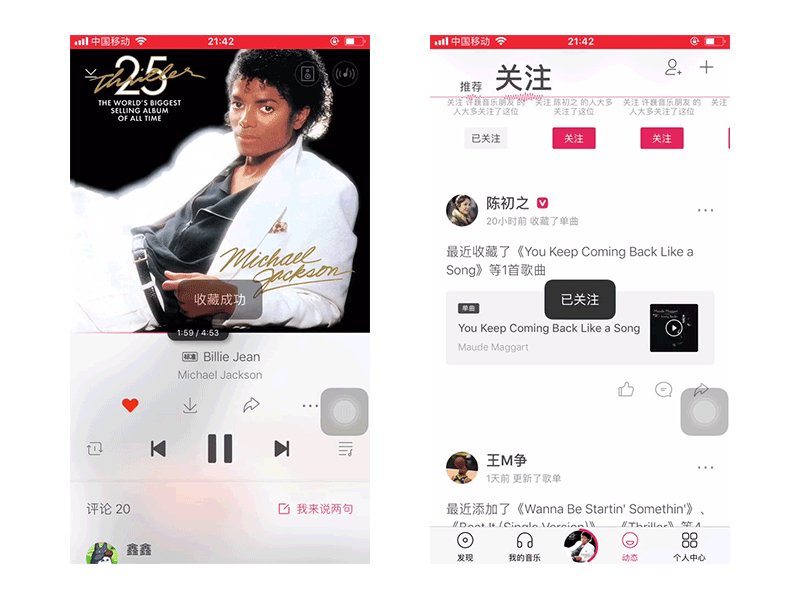
以新版虾米音乐为例,它的反馈可以分为流程反馈和行为反馈。流程反馈指的是用户的操作需要一定的时间来处理,例如加载新动态,下载一首歌;行为反馈属于即时性的反馈,用户可以立马看到,例如点赞一首歌,关注一个人。
虾米中的这两种反馈都采用的是非模态弹框,但是在方向上进行了区分。由上图我们可以发现流程反馈都是由上往下出现的。

而所有的行为反馈都是用上面的这种最简单toast来完成。其实流程反馈用上面的toast来展示没有任何问题,但是会略显得单调,这里进行了区分,实现了差异化设计。
说到差异化,之前有朋友问我如何去平衡设计中“差异化”和“一致性”的关系。
其实我个人认为这两者之间并没有非常明确的对立关系:差异指的是品牌层面的“独树一帜”,从同质化的竞品中脱颖而出;而一致性更多的考虑在于提升产品的易用性,优化用户体验。差异主要存在于外部关系,例如竞品;而一致体现更多的是内部关系,例如多终端视觉设计一致性。
从目标来说差异是为了吸引用户,而一致是为了留住用户。
四、总结
以上就是我对产品反馈机制的总结分析,如果大家有什么不同的意见或看法,欢迎留言交流。
#专栏作家#
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








您好!请问类似于“保存”、“添加”成功后需要给用户反馈一个toast还是只是一个加载状态然后刷新页面,哪个更好?因为这类的操作比较多。有些app采取的是前者,有些采取的后者。比较纠结😂😂😂
抛砖引玉!当点击『保存』按钮后,内容还在当前页没有跳转的情况下用toast体验好,给用户反馈操作是否生效。而点击『提交』按钮(此处的dialog不做讨论),页面会跳转到新的页面(比如发朋友圈)那么直接更新状态和刷新页面就可以了。
写的非常好~谢谢 😆
对话框/动作栏都知道,请问浮层的弹窗长啥样???文中没有举例~ 😆
https://mp.weixin.qq.com/s?__biz=MzU3OTA5ODQ2MQ==&mid=2247484042&idx=1&sn=bfed15976a728fb92ba67b8ff782ff9e&chksm=fd6a00b8ca1d89ae60e7f8770fbb6ecb90b75d08fbcd3a058c1c66111d1ee9ee850e06810055#rd
这篇文章里有详细介绍
感恩~大佬 😉
很有层次,学习
为何不对用户反馈类型进行相关阐述呢……
因为怕写不完
可以,很棒的文章
很棒。。