iPhone X:手势的兴起

移动设备设计最大的问题之一是屏幕小,而手势不需要视觉表示,因此可以为内容留出更多空间。iPhone X代表了一种大规模的使用手势,来最大化移动屏幕上的内容空间的尝试。
一、简介
大屏幕可以缓解,用滑动手势替换HOME键会产生的一些用户体验方面的困扰。
十年前,第一代iPhone掀起了移动革命。2009年,当我们发布了第一版的移动可用性报告时,我们需要让公司相信他们仍然需要移动设备。当我们发布这一报告的第四版时,移动的领域发生了巨大的变化——今天它不仅提供了更多的多样性,而且令人惊讶的是更好,更一致的用户体验。
移动设备设计最大的问题之一是屏幕小,因为只有那么大的屏幕可以设计,基本的信息被隐藏在下拉菜单中,导航元素被挤在汉堡包菜单下,而用户很难快速找到他们需要的。每一块额外的屏幕空间,都能在移动设备上产生影响。
多年来,移动设计师考虑使用手势,为了在不牺牲屏幕空间下集成更多的功能。与图形用户界面元素不同的是:手势不需要视觉表示,因此可以为内容留出更多空间。但是,手势是很难记住和使用的。如:待办事项列表管理器清除,待办事项和现已停用的邮箱应用程序,通过手势实现了其全部或大部分功能。
这些类型的应用程序已经被设计界的热情所接受,但是对于一般的移动用户来说,从来没有取得过成功,因为记住手势(尤其是很多手势)是很难的。如果你没有机会每天使用这些手势,那么你很可能不会学习这些手势,或者你可能放弃学习它们。
iPhone X代表了一种大规模的使用手势,来最大化移动屏幕上的内容空间的尝试。有了这个新设备,苹果取消了iPhone的定义特征——即Home键,转而使用更大的屏幕,用户必须在屏幕的底部向上滑动进入主屏幕。

与iPhoneX一起打印的小册子指示用户在手机的底部边缘向上滑动以进入主屏幕
这个变化有什么意义?
二、滑动手势歧义更明显了
随着取消了Home键,它的功能特别是访问主屏幕和最近应用程序的列表,需要放到其他地方轻扫手势及其多种选择一直是苹果公司选择的解决方案。
从iOS7开始,轻扫手势在操作系统中扮演重要的角色。在Safari或Mail等应用程序中用于导航回到上一页,或者调用通知和控制中心。
在iPhone X上,苹果改变了一些现有的的iOS的滑动手势的含义,并创建了新的手势根据滑动的三个属性,左侧、底部和上部边缘上的滑动可能会有不同的结果。
- 手势发起的位置
- 滑动的长度
- 滑动的方向
改变用户已经习惯的设计元素总是不好的,用户界面的变化不仅不受现有用户的欢迎,而且用户错误的风险,随着人们有时错误地使用旧的交互而增加。如果新设计比旧的设计更好,这些可用性问题最终会消失,因为用户将逐渐适应新的设计。
然而就苹果的新手势而言,设计更改的错误倾向,被认为是决定许多手势含义的无形标准所放大。因此,用户的适应速度可能会比平时慢。
下表提供了与iPhone 8/8P相比,iPhone X上的手势轻扫的含义表格。


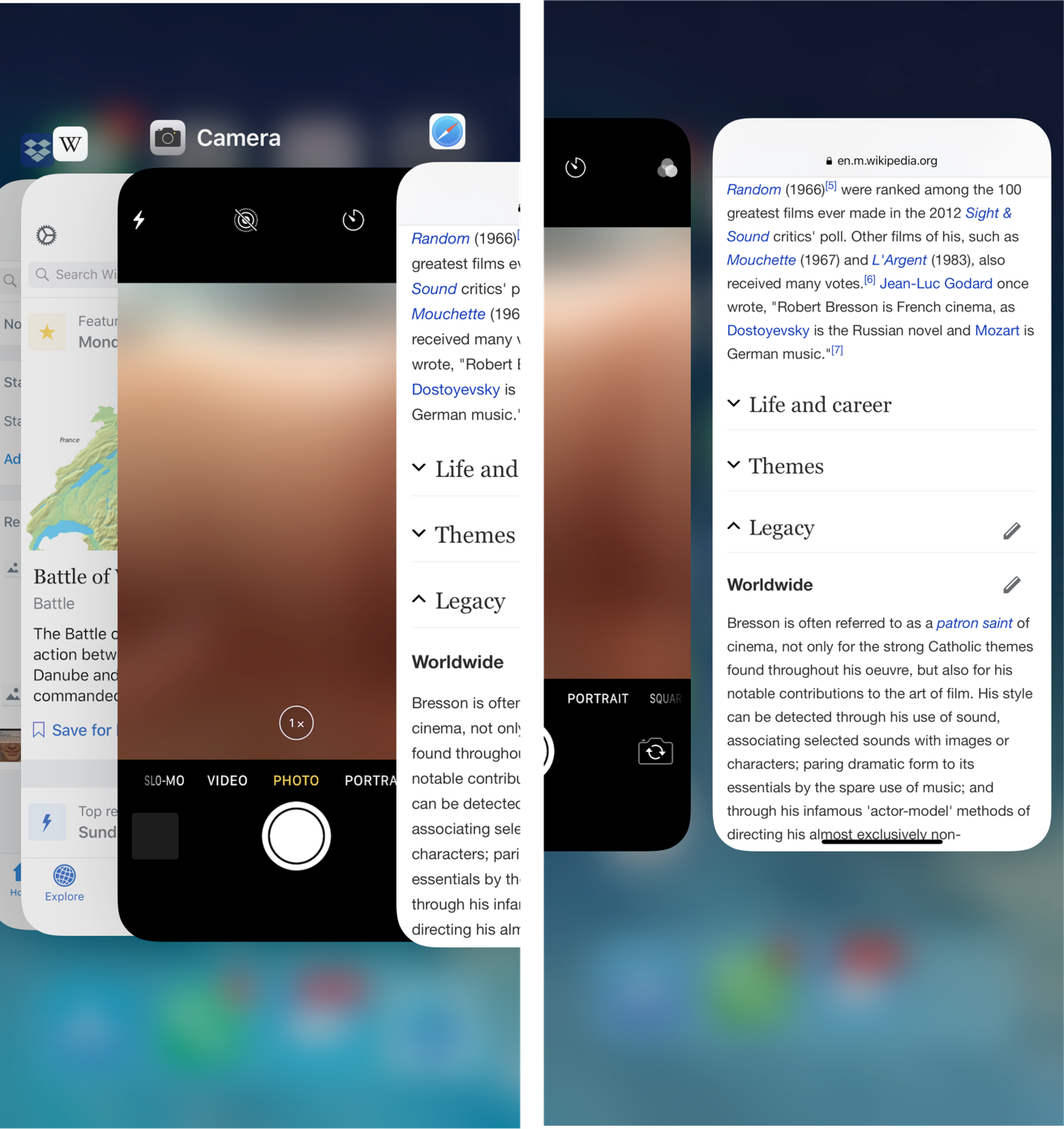
最近的应用程序的两个视图:左边的是通过向上滑动到屏幕中间,右边是以45度角向上滑动到右边消除。这两个设计变型需要人用户思考的更多,以减少用户错误和提高手势的可学习性:少即是多。

在底部边缘水平滑动翻转最近的应用程序(左),但在边缘上方滑动一点移到的Safari浏览器(右)的上一页,从两个几乎相同的手势产生了两个截然不同的结果。
许多滑动有问题吗?
当我们分析第一代iPad的程序应用的可用性时,记录我们了滑动手势歧义(在这种情况下,水平滑动根据用户在哪里滑动来实现转动页面或移动轮播图)。
滑动手势歧义意味着:用户必须学习与基本相同的动作(滑动)相关的多种含义,这使得对手势的记忆检索变得更加费力和缓慢。
在iOS 7以后的所有iOS版本中都出现了轻扫模糊的情况,这可能是网页上,包含嵌入式传送带的最恼人的方式,其中横向轻扫可能意味着返回或可以移动轮播图。
在iPhone X上,滑动手势歧义可能是一个交易破坏者吗?
虽然它会引起烦恼,但是新的滑动手势歧义类型,不太可能像上面提到的已经存在的Safari歧义那样有问题。在一个他们以前从未见过的随机网站上,为了避免重复的歧义,用户必须意识到潜在的问题,并相应地规划他们的动作。
遗憾的是:大多数用户并不是UX专家,他们对这些设计概念或分析经验的能力没有明确的理解,并推断出可能出错的地方。现在你已经知道了,在遇到滑动手势歧义的时候,你可能会比普通用户少受一些影响。
在iPhone X上,大多数新的滑动手势歧义都涉及手机的基本功能。用户将有无数的机会发现滑动手势歧义,实践回避它,并学习如何正确地执行不同的滑动。用户可能会受到苹果新设计的困扰,但至少他们正在遭受苦难,最终可能会遭受更少的痛苦。
相比之下,在您的网站上,由于雅各布的互联网用户体验法则,用户将花费相对较少的时间,通常没有机会学习您使用的任何奇怪的手势。在个别网站上,用户痛苦只是一种让人无法弥补的痛苦。
与一些滑动有关的新的含义也会造成一些困难,在不同的iPhone上以不同的方式使用相同的手势意味着——如果您将较旧的iPhone升级到iPhone X,则必须取消习惯的行为并创建新的关联。再次,这可能会导致一开始就出现问题,因为人们将转向新的设备,但不是一个致命的缺陷。最终,重复的次数将足够高,人们将克服最初的困难,并学习新的含义。
但是,我同情拥有iPad和iPhone X的人——他们将不得不忍受不同iOS设备上手势的不同含义。
三、一个视觉指示器节省时间
使用手势进行界面操作的一个主要问题是:它们是不可见的,人们无法记住它们并记住使用它们。“眼不见心不烦”这句老话不遗余力地适用于隐藏的用户界面元素——无论是否是手势。
当Windows 8第一次出现时,它很大程度上依靠手势来启用对接口功能的访问。我们测试了它,这是一个可用性的巨大失败(微软公司做出了改变,导致更多可用的后续版本)。
苹果是否仅仅是踏入微软的脚步而重蹈覆辙?
我担心如此,但是一个简单的设计元素可以节省时间——主页按钮的视觉指示器。出现在屏幕底部的“home line”(Home键曾经是提醒用户执行向上滑动)是他们真正需要记住的一个手势。
事实上,人们不需要记住大部分通过滑动的变体可用的操作。这些操作是增强或加速器——对于高级用户来说是不错的,但是普通用户没有他们可以用的很好。他们可以使用手机的设置访问控制中心,他们可以通过向上滑动来获取最近的应用程序列表,或者在最坏的情况下通过导航回到家中。
但在微软的情况下,如果他们不记得如何导航回到开始屏幕或者如何公开所谓的“魅力” ——基本的界面控制,他们就不能做太多的事情。

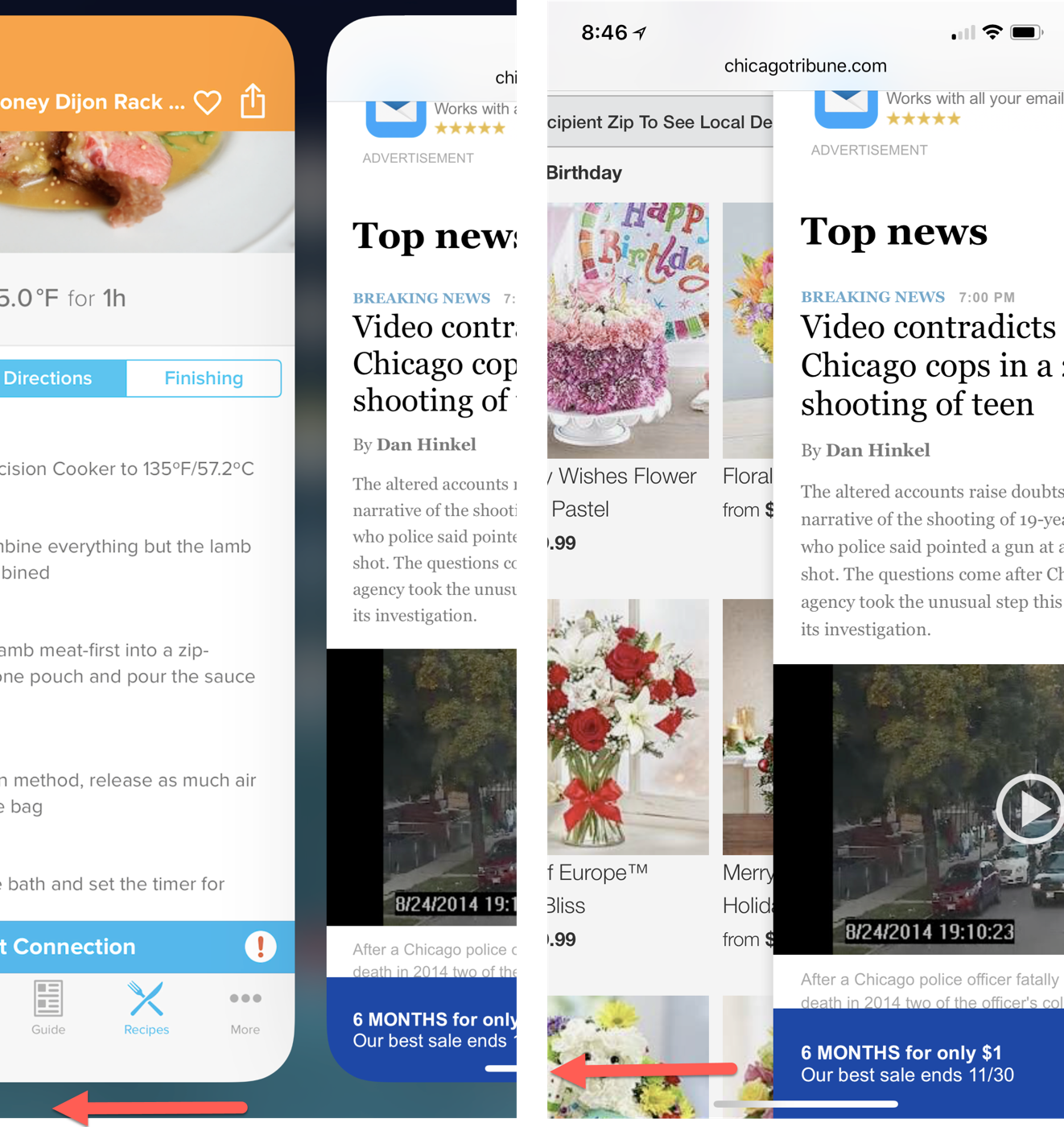
屏幕底部的home line作为视觉提醒,使用轻扫手势回到主页。这不是一个明显的指标,但至少在那里。但是,在某些情况下(例如:正确的屏幕截图),该行可能与内容混合并变得不太可见。
home line有时难以看到,因为它融入了屏幕内容,它也不总是存在。例如:它不显示在主屏幕上。从逻辑上讲,不要在那里展示它,如果你已经在主页,你不需要回到主页。
home line不仅提醒如何回到主页,而且还提醒如何访问最近的应用程序列表。另外,回到主页可以作为一个逃生出口。在许多用户研究中,我们注意到当人们感到迷失时,按下Home键,并希望从一个干净的石板开始。当没有其他的工作时,按下Home键提供了一个具体的物理的方式。
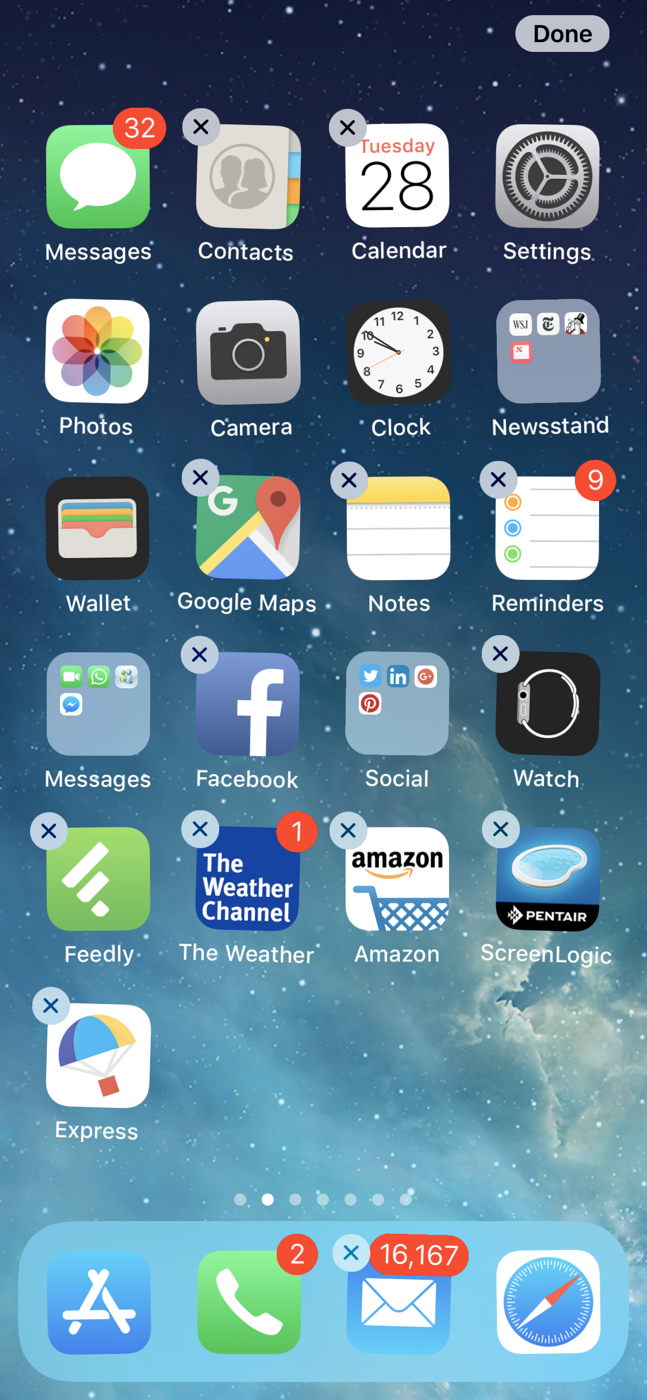
例如:如果您长时间按下iPhone X上的应用程序,则会进入主屏幕编辑模式。应用程序将开始“摇动”,您可以移动它们。但是一旦你完成了,你如何摆脱这种模式呢?
通常情况下,按Home键将退出。如果没有Home键,用户仍然可以执行相同的Home键动作——在屏幕的底部边缘向上滑动,但是home line并没有提醒他们这个选择。相反,苹果添加了一个不同的可见UI元素——在左上角或屏幕上的一个小的完成按钮。
老款的iPhone型号用户起初会感到困惑,可能不会注意到完成按钮,并不知道如何解除视图。小酒吧可以提醒你,在没有Home键的情况下,你应该滑动。

右上角的小完成按钮,是现有iOS用户的新增功能。人们不太可能注意到这一点,当他们降落到它的时候可能会有困难离开这个模式,主屏幕上可见的home line可以防止这种混淆。
四、以零交互成本登录
对于之前的iPhone版本,Home键作为指纹认证传感器。它运行得非常好,从而避免了在小型软键盘上输入密码的麻烦。
令我惊讶的是,FaceID的效果相当好。当用户在黑暗中,或者当脸蒙上护目镜或面罩时,它确实会遇到一些困难,或者当脸被护目镜或面罩遮住的时候,但在大多数实际情况下似乎都能工作得很好。
事实上,FaceID与可用性零交互成本的圣杯更接近。有些讽刺的是:可以说是系统中最难的任务(登录)现在可能是最简单的,用户不必做任何事情来验证或解锁手机(从技术上说:他们应该向上滑动以进入应用程序视图)。
五、异构的iOS体验
早年,iPhone的优势之一就是所有设备的体验一致性。与众多厂商生产的Android手机不同,每款手机都有自己的设计议程和想法,所有的iPhone用户都拥有相同的屏幕尺寸,物理按钮(唯一的Home键),并运行几乎相同的iOS操作系统版本。
但随着iPhone 5推出新屏幕尺寸,情况发生了变化。之后,不同的iPhone具有不同的屏幕尺寸是很常见的。后来随着iPhone 6S的出现,又出现了另一种不同:3D Touch——一种旧设备上无法使用的手势。
最新的iPhone,iPhone X使iPhone生态系统更加多样化。现在,有多种类型的iPhone——有些带有Home键,有些则没有(有点像用一个按钮的鼠标和其他有两个按钮的鼠标来销售一些mac),相同的页面在这些设备上看起来完全不同。
iPhone X的状态栏被划分成两个不同的部分,iPhone X的屏幕宽高比与其他iPhone是不同的。

未针对iPhone X优化的iOS应用会在屏幕的顶部和底部显示黑色横条。
六、成本与收益
正如我们上面已经提过的,缺少Home键会导致可用性成本。
- 首先,现有的iPhone用户将不得不忘记他们在以前的设备上形成的所有习惯。
- 其次,他们将不得不记住更多的手势和相应的结果,他们一开始就会犯错误,但是经历了足够的经验之后,他们最终会像旧装置一样精通。
- 最后,但同样重要的是,设计师们需要担心这个新外形的因素以及他们的应用将如何看待这个设备。
然而,问题不在于是否有任何成本,而在于这种设计的成本是否超过了收益。在这种情况下,有一个潜在的巨大的可用性好处:更多的屏幕空间。
屏幕上的房地产在手机上非常昂贵,所以每增加一毫米都会对用户体验产生积极的影响。这个额外的空间可能意味着:更少的滚动和更高的实际看到相关内容的机会。(另外:用户多长时间使用一次Home键?通常比阅读应用程序或网页上的内容要频繁。)
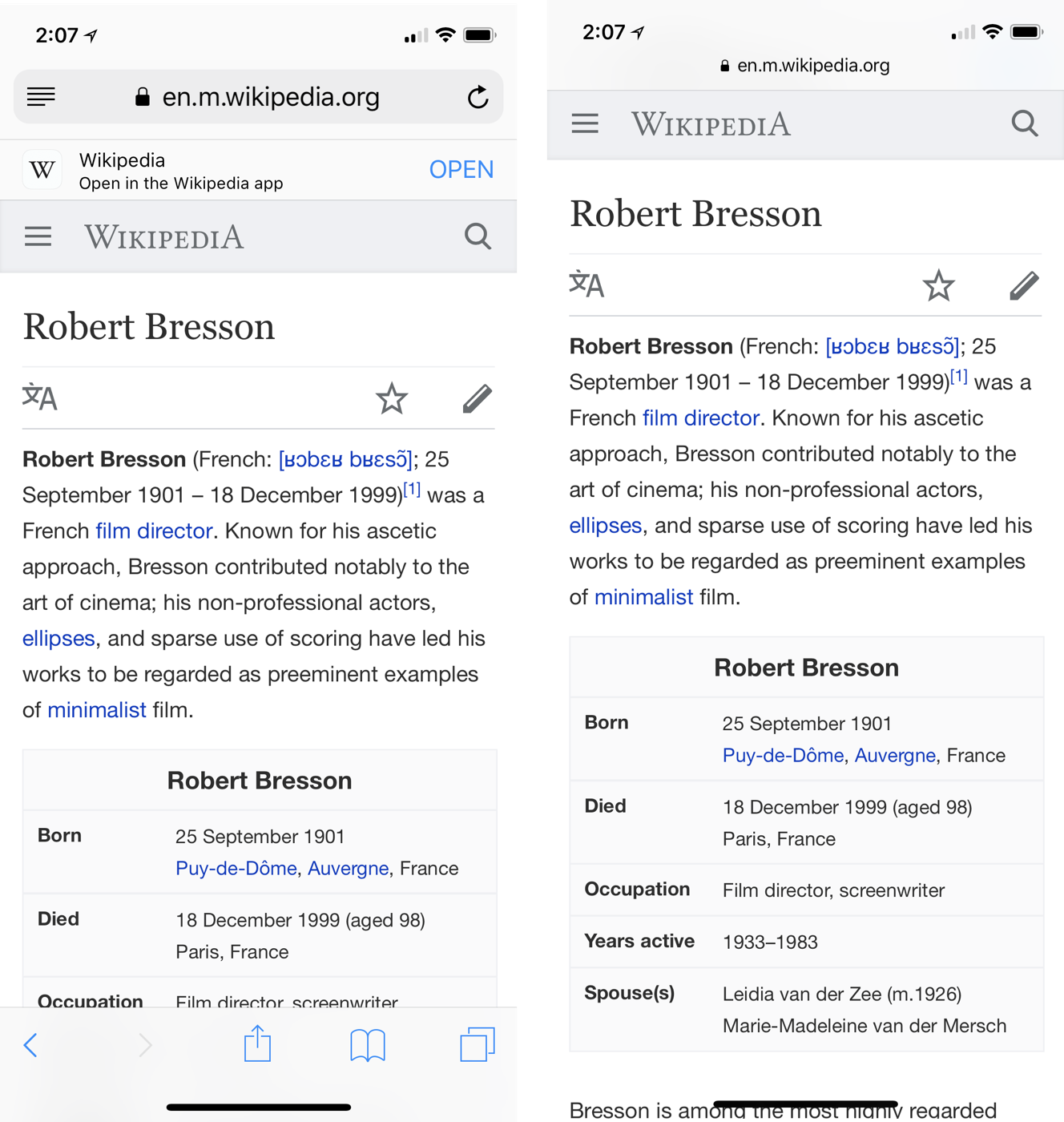
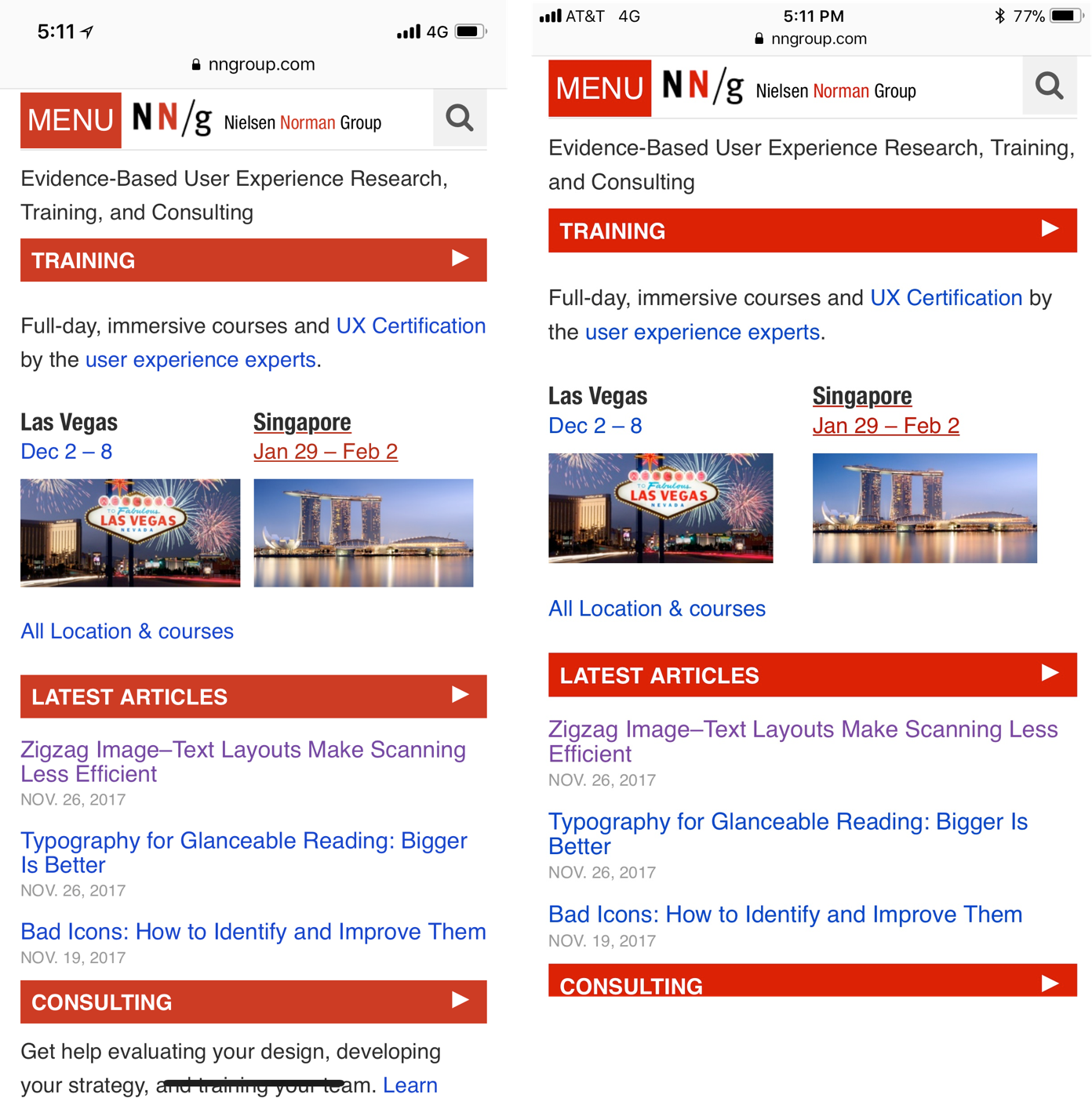
现在,额外的空间可能看起来并不慷慨,如果您比较iPhone 8 Plus和iPhone X上的可见区域,您最多可以看到一行文本。然而,使用手势而不是可见的按钮,有可能在苹果和其他设计公司中提供更多的用户体验改进。

在iPhone X(左)和iPhone 8 Plus(右)上看到的NNgroup.com网页
苹果在推动这种基于手势的创新方面处于独一无二的地位,甚至可以超越这一点来创造一个可供其他应用程序或手机制造商使用的标准手势词汇表,因为苹果品牌如此强大,克服学习新系统的障碍,为了使用产品而忘记学到的东西。
一般而言,任何创新(以及现状的替代)都有成本。用户是不愿意改变的,他们不得不花费时间和精力去学习使用新的用户界面,而放弃他们熟练和有效的老用户界面,大多数公司很难推出创新的用户界面(许多桌面应用程序将同时保留两个版本的界面,新旧版本以防止用户抱怨,并使人们能够保持高效。)
但是拥有强大品牌和用户众多的公司上,更容易推动设计或技术进步——因为感知价值。品牌的使用率如此之高,它可以弥补最初的可用性障碍一旦该品牌的用户采用创新,有可能成为主流,其他品牌的产品也可能从中受益。(微信在中国使用二维码,就是一个从一个品牌传播而来的技术的例子。)
这种创新的力量带来了巨大的责任,确保创新使世界朝着正确的方向前进,而不是为了使一个品牌的产品更独特而关闭有希望的设计途径。
当谈到删除Home键,我认为我们是没问题的。在我们的移动可用性报告的第四版的扩展中了解有关滑动手势歧义,手势使用和移动设计的更多信息。
由于水平有限,翻译中难免存在疏漏和不当之处,望读者见谅并指正。
原文作者:Raluca Budiu
原文链接:iPhone X:手势的崛起
本文由 @中懿visvim 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CCO协议


 起点课堂会员权益
起点课堂会员权益








有种读不懂的感觉😓
翻译是硬伤。。
😀 建议看原文