产品设计中界面的过渡效果处理

设计师都爱雕琢细节。多数时间都用来折腾像素级的按钮、表单样式、设定字体,还要把图标打磨得像图钉一样锋利。很好,满分,大家请继续保持。
但是,还需要考虑一点,它们除了静态组合之外如何相互结合。按下按钮,表单就……直接出现吗?滑动删除一个项目,它就直接消失?那太奇怪了,也不自然。现实中几乎没有什么会这样突兀地直接切换状态。它给人感觉像是出了毛病。
那好。你写下了一条注释——它是“滑入”的。
如何滑入?速度多快?会不会反弹?有没有缓冲?静态的设计无法提供状态之间的衔接。
提到动画和讨喜的交互时,人们总是用“有趣”一词。对他们来说,这些动态效果很酷。但你猜怎么着?动画还有功能性的作用。它不仅仅是个美化过的细节。
动画利用了一个被忽略的维度——时间!一种将空间缝合在一起的隐形织物。即使不是数学宅,你也能理解这点。
我们来看看一些简单的概念:
缓动/缓冲
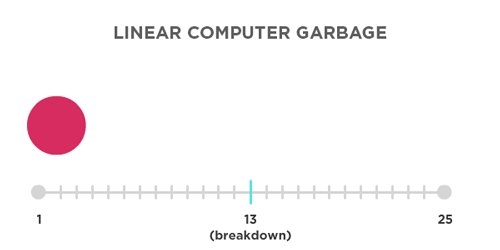
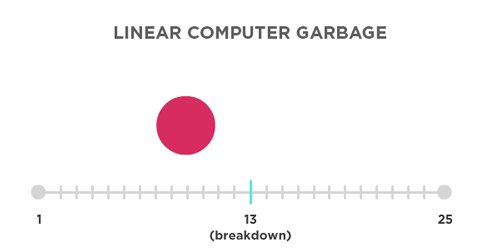
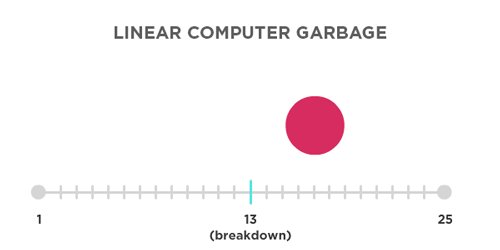
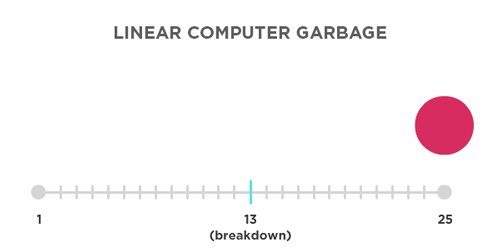
传统动画中,断点决定了一团东西如何从A点移动到B点。它给动画增加了偏移量,决定了其余帧的时间间隔是怎样的。以这25帧补间动画为例,第13帧(中点)的位置有所不同:



瞧瞧!你已经学会了缓冲/缓动。电脑都是混蛋,喜欢线性均匀地填充这些空隙,因为他们就是一团懒惰的电路。优秀的动画/动效设计师多数时间都在与电脑作斗争,确保它们不会把这搞砸。
动画总是关乎时间。你可以尝试各种不同的时间间隔,会得到不同的结果。但这已经足够了。这不是动画教程,关键是让你思考时间与间隔的语言。
关于界面衔接动画的一些创意
我之前说过,动画有助于创造情境。它帮助大脑理解信息如何流转。
向列表中添加项目
比如说你在看着一列动态列表,你希望用实时数据填充它。如果你把这任务交给电脑,它看起来会是这样:

我去,太挫了……
平滑地将它显示出来,只需要几帧动画。给你的大脑提供一点线索吧,想想这个列表发生了什么?


为了添加一个新项目,列表需要为它让出空间,然后(来自某处的)新项目填充了这片空间。突兀感大大减少了。状态淡入淡出还能使变化更加缓和。感觉更自然,因为我们联想到空间的相关情境——它反映了现实生活中,你往一堆东西里添加东西的过程。
再来几个:
进入列表项
典型的默认方式是滑动进入某一项。这是常用的一种模式,但整体在空间上并不怎么合理:

滑动的方向并没有给你任何有用的线索,除了一系列串成线的界面。
要不考虑一下把这项做成一个容器,点它之后在内部展示更多详情?

如果目的是进入该项,并使它吸引全部的注意力,我们甚至可以在同个界面中把其他所有都隐藏起来:

把>所有>界面>用>面包屑导航>串起来,很容易迷失方向。
内部展开的一个优势,是你不需要解释用户如何到达这个子界面。可以抛弃层级式的导航,因为用户看见了他们是如何进到那里。
我和Kyle Bragger 先生正在致力于打造Thinglist,一款Elepath旗下的产品,它里面加入了一些非常好玩的界面过渡效果。上面的例子演示了这些新特性。
你该看看这些界面过渡效果案例:
Clear:与手势操作紧密相关的动画。
Willcall:它有一套统一的律动节奏。状态之间不会有东西生硬地出现。非常有趣值得把玩。
Elepath的员工可以解释我对于动画的痴迷。毕竟我是一名动效设计师。
你还可以参与branch的讨论:http://branch.com/b/transitional-interfaces-design-ux

最新消息:我为这篇文章做了一段50分钟的演说,可以在此观看(译者提醒:需翻墙)
如果动画使你无法自拔,我概不负责。


 起点课堂会员权益
起点课堂会员权益







Android最新的设计思想中也有类似的描述。