8种引导方式,7个设计要点,让你全面了解新手引导!

产品中的新手引导,是可以让用户在短时间内快速了解产品的特色以及产品的使用方式,轻松上手去体验产品的功能,完成自己的目标。所以,基本上每个产品都会有自己的新手引导。本文主要从8种引导方式,7个设计要点,让你全面了解新手引导!
旅行时我们顺利到达一个又一个的目的地;生病时我们快速地找到医疗科室;超市里我们在数以万计的商品中找到心仪的商品。完成这些事情我们不经意间借助了无数的引导,可能是路边的指示牌、手中的地图、楼层号码、指示箭头等等,这些引导在无形中帮助我们高效正确地完成一件事情。
而产品中的新手引导,是可以让用户在短时间内快速了解产品的特色以及产品的使用方式,轻松上手去体验产品的功能,完成自己的目标。
哪些内容需要引导?
(1)产品特色
展示产品的核心竞争力及最有特色的点,让用户清晰地了解该产品和同类产品相比最突出的优势,有一个良好的第一印象。
(2)产品操作
绝大部分产品做新手引导都是为了提示用户如何进行操作,降低用户的学习成本,帮助用户快速上手。
但需要注意的是:并不是所有产品功能都需要新手引导。产品的页面、功能和交互设计应该首先尽量做到自解释,让用户自行探索也可以快速上手用起来。只有部分复杂功能和特殊交互需要对用户进行引导。
(3)产品新功能
产品上线新功能后,往往会给用户一些提示,引导用户去体验新功能,不然在众多功能中,用户很难在短时间内发现更新了哪些内容。
可能在哪些时机出现?
(1)首次打开产品时
大部分的新手引导都会出现在用户首次打开产品时,让用户对产品功能或操作有个初步了解。
(2)结合实际场景,在需要用到的时候出现
还有一些新手引导会在你需要的时候适时出现,在不干扰到你正常操作的前提下,根据用户行为预判你可能遇到的问题,及时给予提示。因为很多时候用户在没有感知到这个功能和自己当前目标有关联之前是不会自己主动去看新手引导的,所以把握新手引导出现的时机非常关键。
(3)用户主动点击寻求帮助
还有很多产品为了用户的使用体验以及保留用户自行探索的好奇心,并不会设置强制性的新手引导。但用户在需要引导的时候可以主动点击帮助按钮,把选择权交到用户手中。
新手引导有哪些呈现方式?
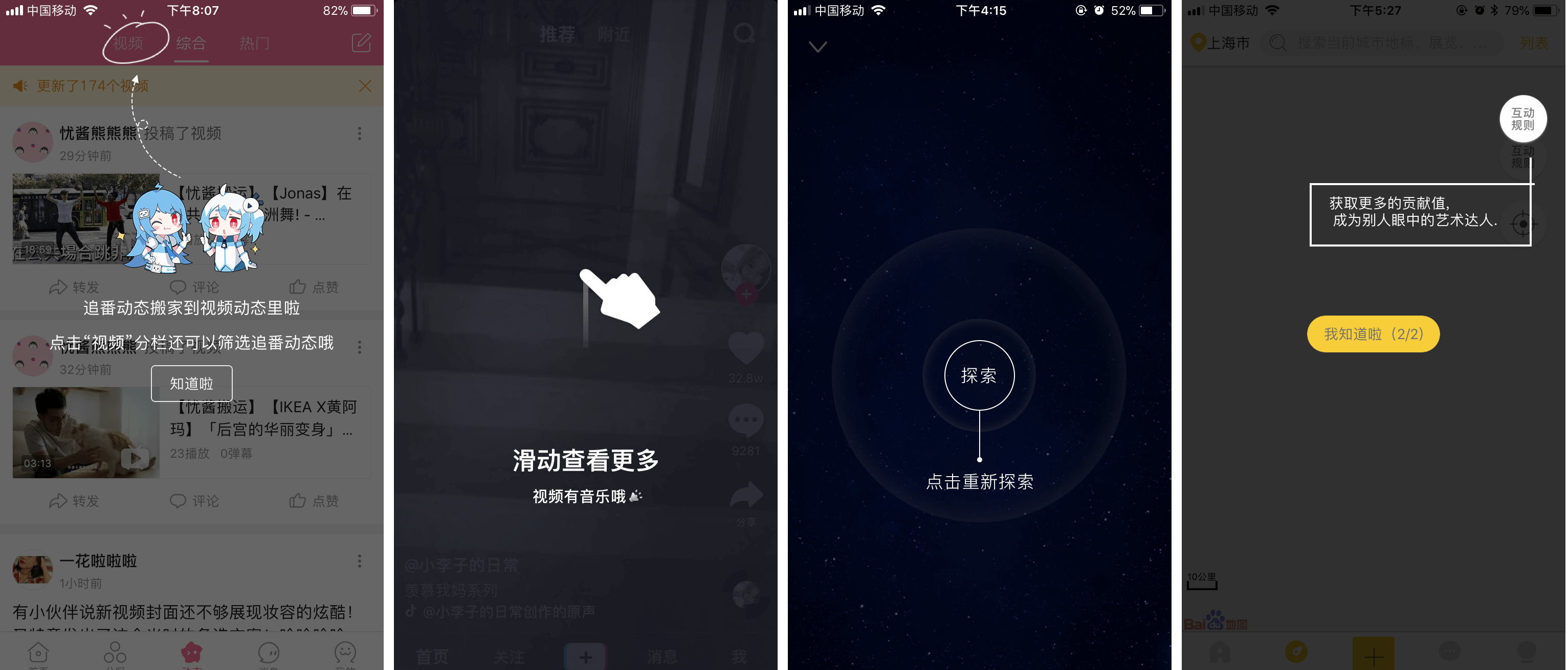
1. 蒙层引导
蒙层引导,顾名思义,就是在产品的整个界面上方用一个黑色半透明蒙层进行遮罩,蒙层上方对界面进行圈注,旁边配以手势、文字、符号、插画等。这种引导方式可以让用户聚焦了解被圈注的功能点或手势说明,不被页面中其他的元素所干扰。
而蒙层引导又可以细分为以下两个小的分类:
(1)单页蒙层引导
单页蒙层引导的适用场景非常多,比如:在展示新功能、说明界面中功能位置的改动、讲解操作方式、体现特定的手势交互划分说明界面的整体结构等等。

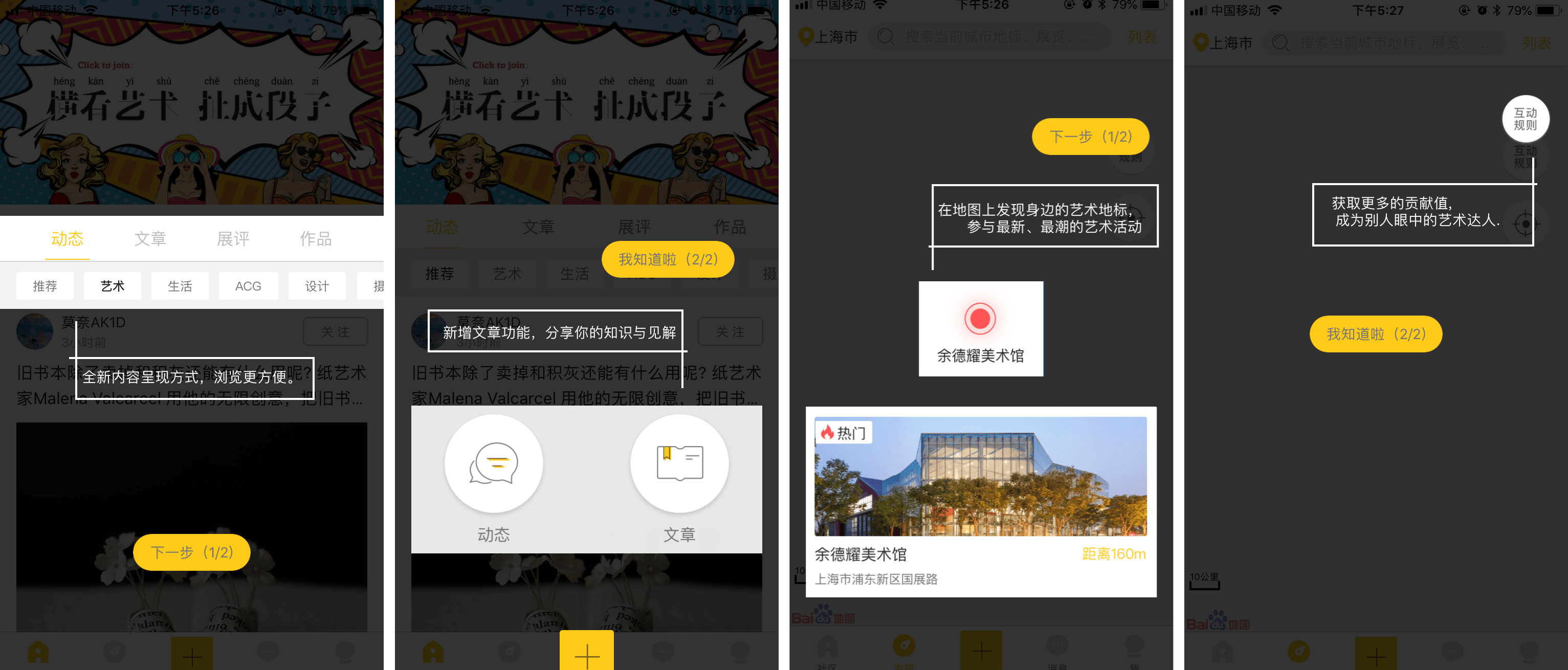
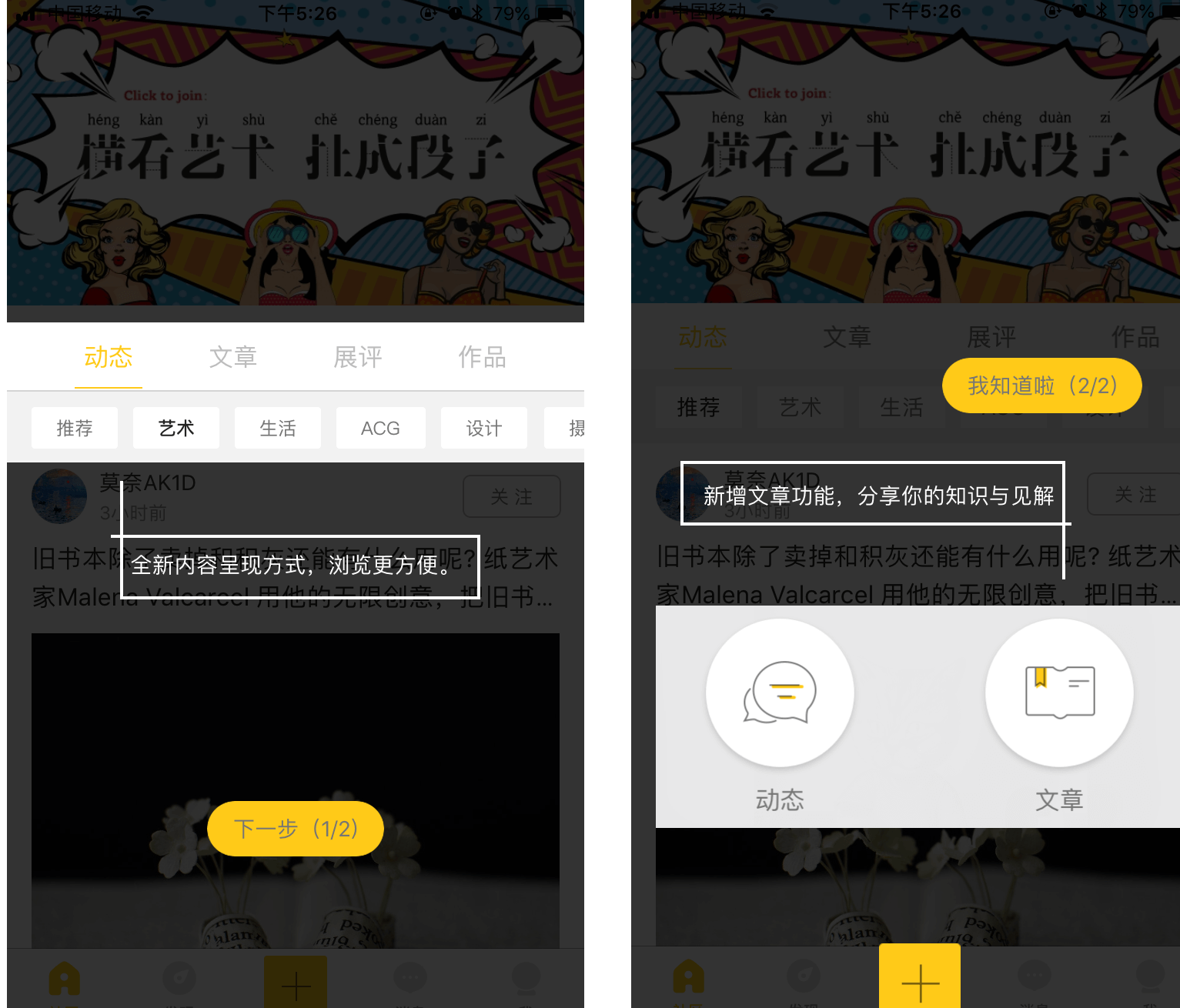
(2)分步引导
分步引导就像上楼梯一样,会一步一步由浅到深地引导用户进行操作。这类引导方式常用于界面相对复杂或完整交互流程比较长的工具类产品,带领用户快速了解每个功能的收纳位置,或让用户以最短路径完整体验一遍操作流程。
当然它的缺点也比较明显,因为引导过程是连续的,用户不可以自己控制步骤,所以有时候会让用户产生厌烦情绪。

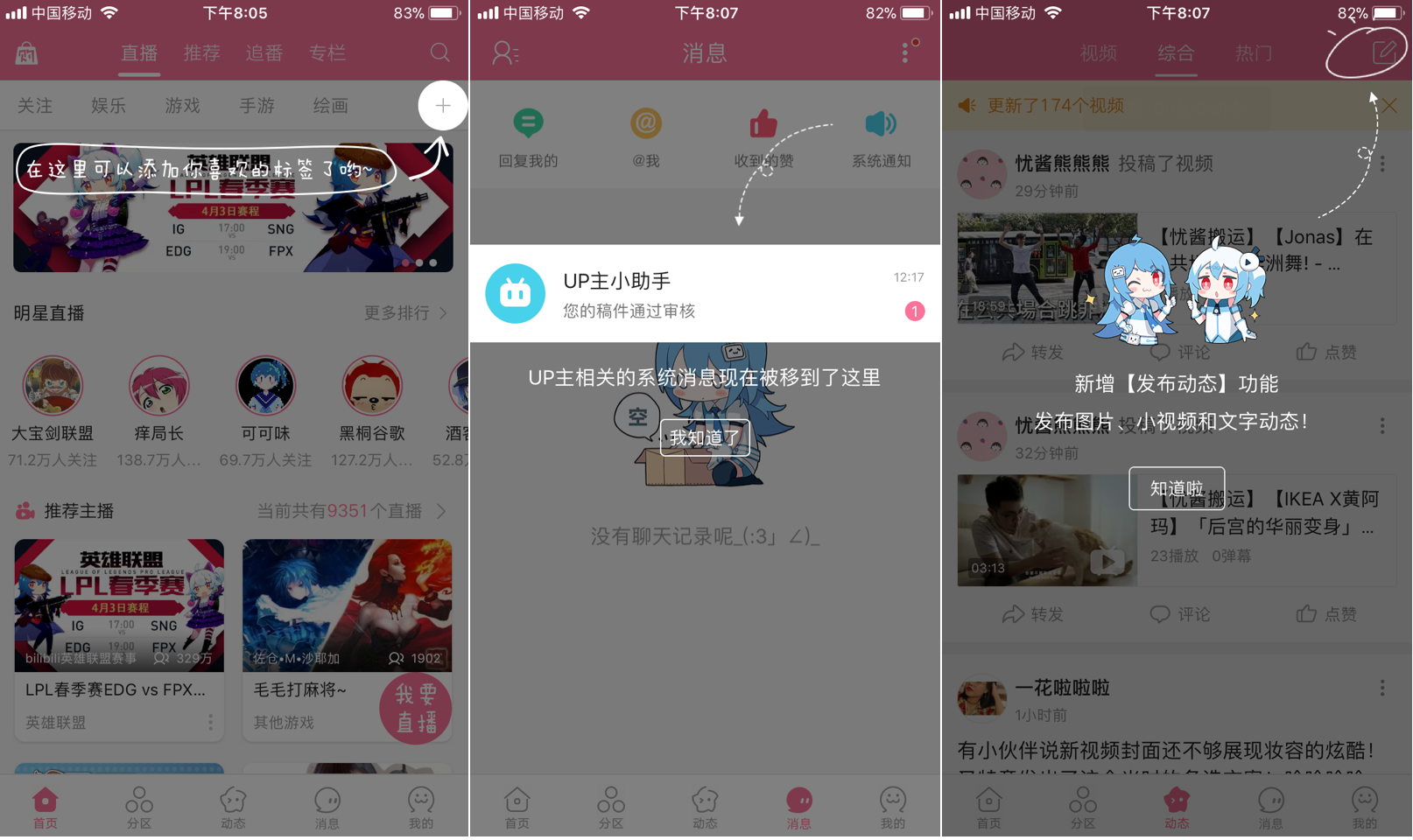
2. 气泡提示引导
气泡提示引导一般会出现在用户初次进入页面时,它的表现形式是在操作按钮旁边弹出一个气泡提示框。
可不要小看它,它虽然很轻量但目的指向性却极强,对用户的干扰极小。常用于以下场景:告知用户有新功能上线、引导用户使用核心功能、或告知用户一些隐藏菜单的内容。

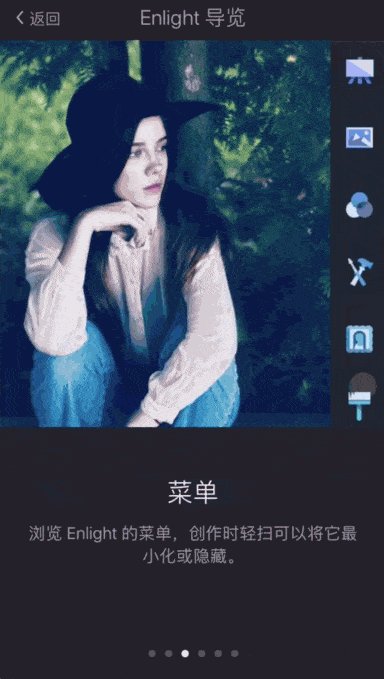
3. 动画/视频引导
动画、视频、GIF的共同优点是非常直观并且具有吸引力。用户可以根据动态演示,很快地理解整个产品。但这类引导方式内容不宜过长,尤其是动画和GIF图这类用户,无法自己控制演示进度的展示方式,最好控制在10秒以内,不然传递的信息量太大会导致用户失去耐心或干脆什么也没记住。
这一种方式适合操作比较复杂或动态演示比较有冲击力的产品。

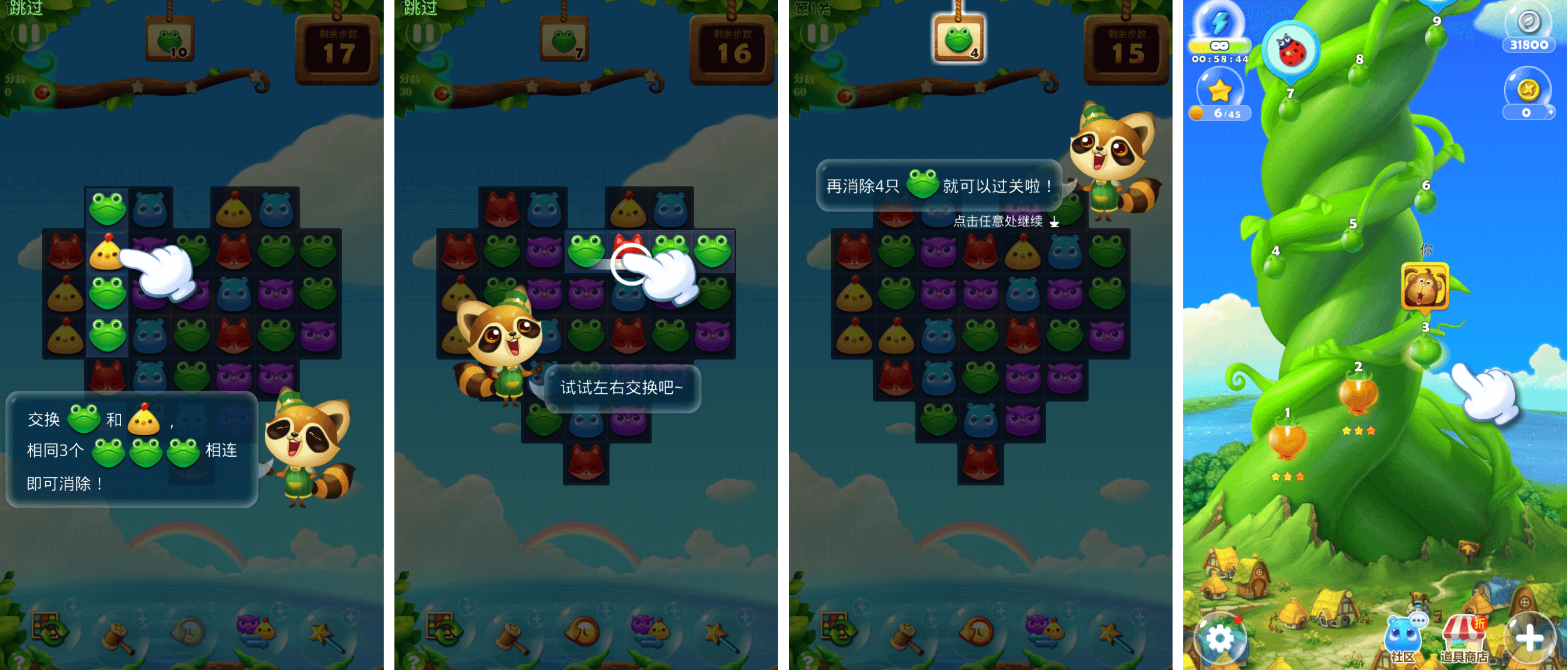
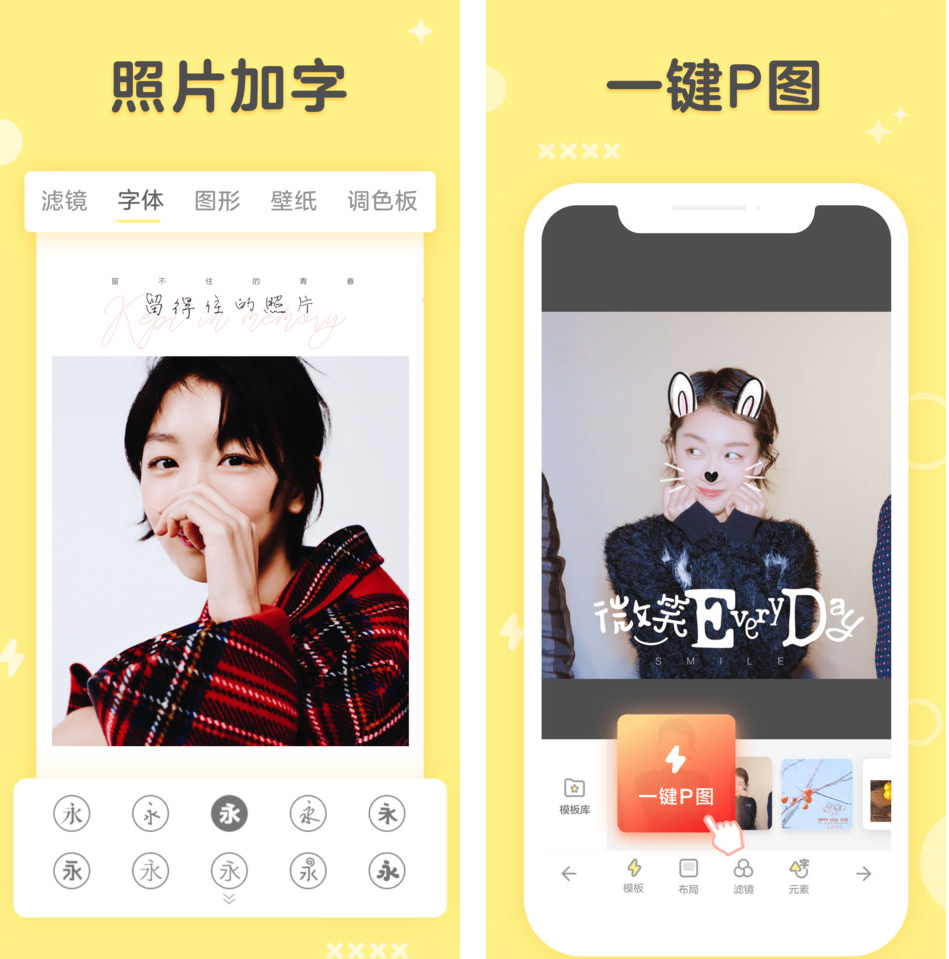
4. 教学式引导
教学式引导会结合产品实际使用场景,一步一步地引导你进行操作,鼓励用户参与其中,边学边用。这种方式很容易让用户沉浸其中、快速学习,并且因为有及时的操作反馈,所以用户很容易获得强烈的成就感。
这种引导方式常见于工具类产品和游戏。

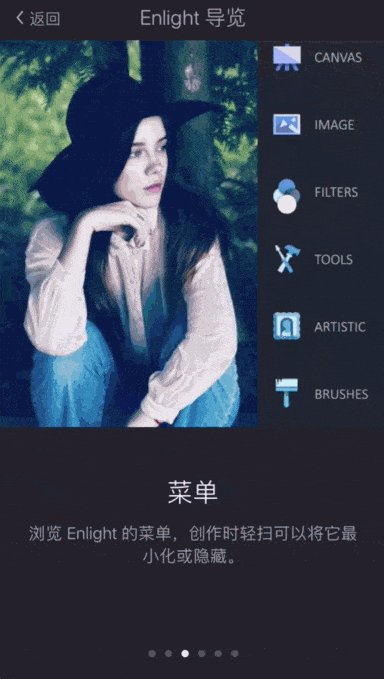
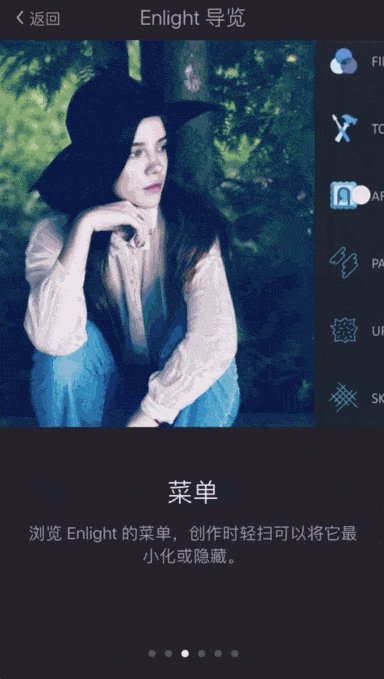
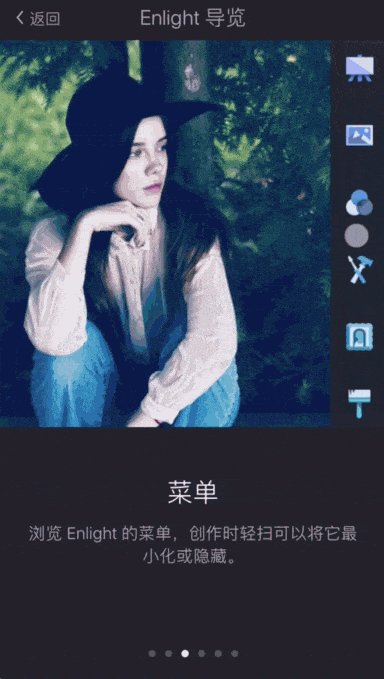
5. 引导页
引导页出现在用户首次打开APP的时候,基本上由3-5个页面组成。在用户使用产品前先给用户营造好产品的基调和氛围,宣传产品功能和亮点或告知用户最核心的操作方式。
引导页的内容一定要仔细挑选,保证能带给用户新鲜感和吸引他们的注意力,否则对用户来说反而是种干扰,只会直接选择快速划过。

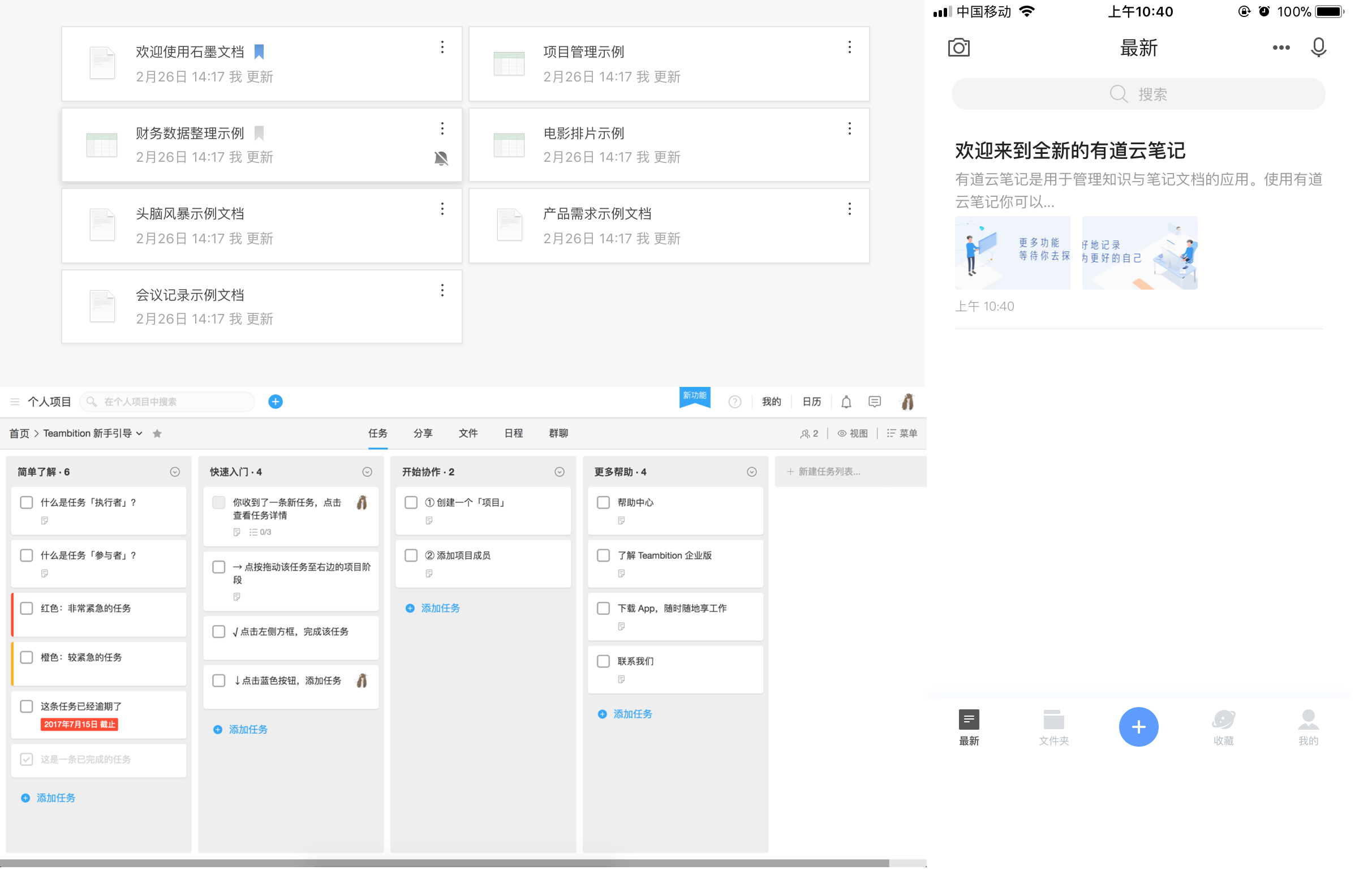
6. 预加载任务
预加载任务是指在用户进入产品后,自动为用户创建了一些和产品形态相关的示例,而不是留给用户一个空页面。在引导的同时突出了产品的特色,借用本身的形态让用户沉浸在产品的真实场景中去学习,在后续产品的使用中上手速度更快。
此类引导最常用于工具类产品,比如:原型工具、设计软件、文档、任务清单等产品。

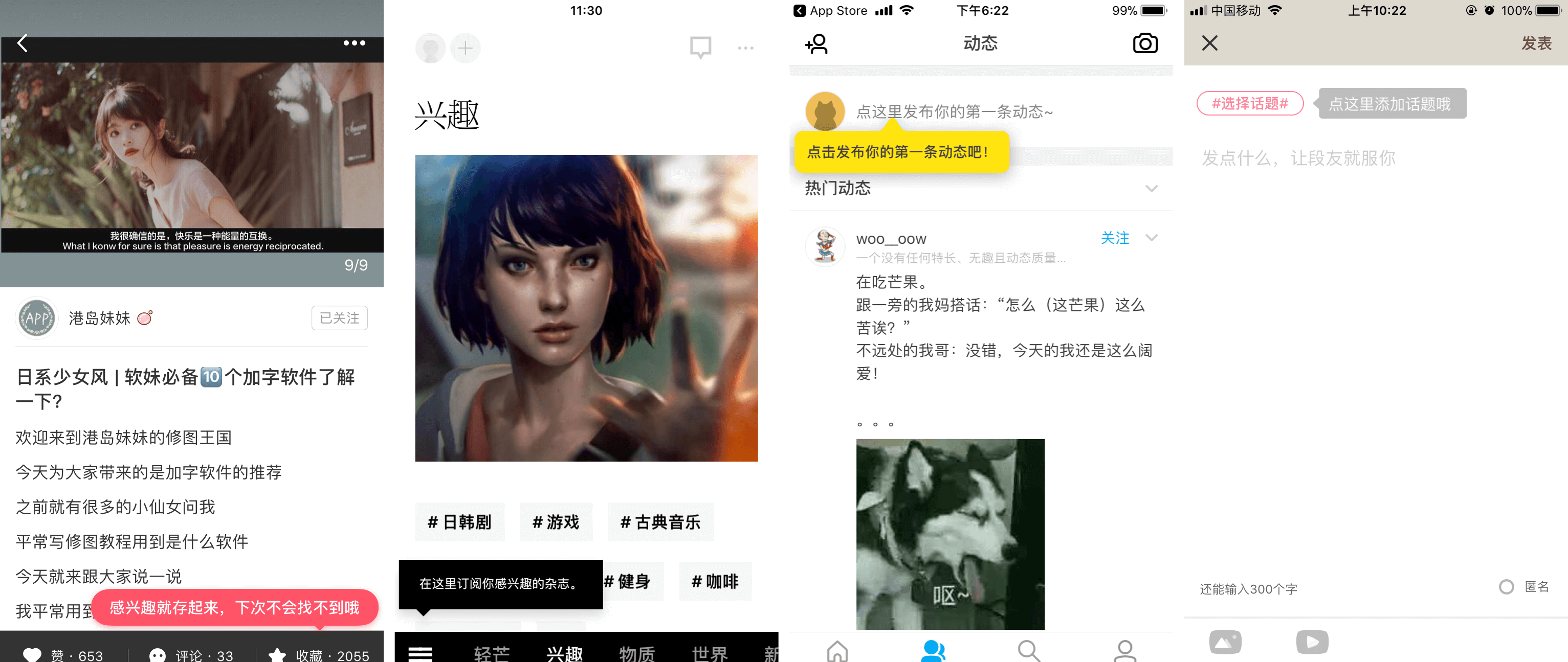
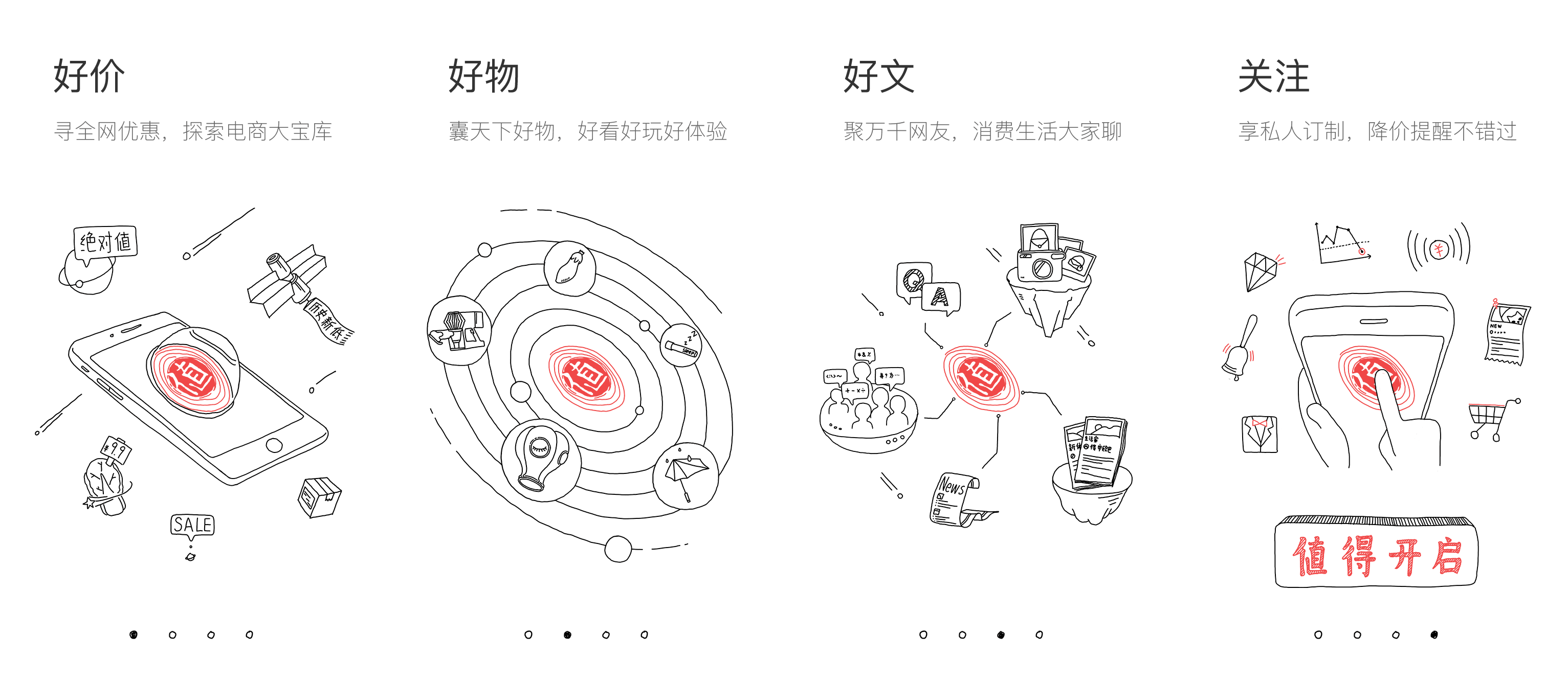
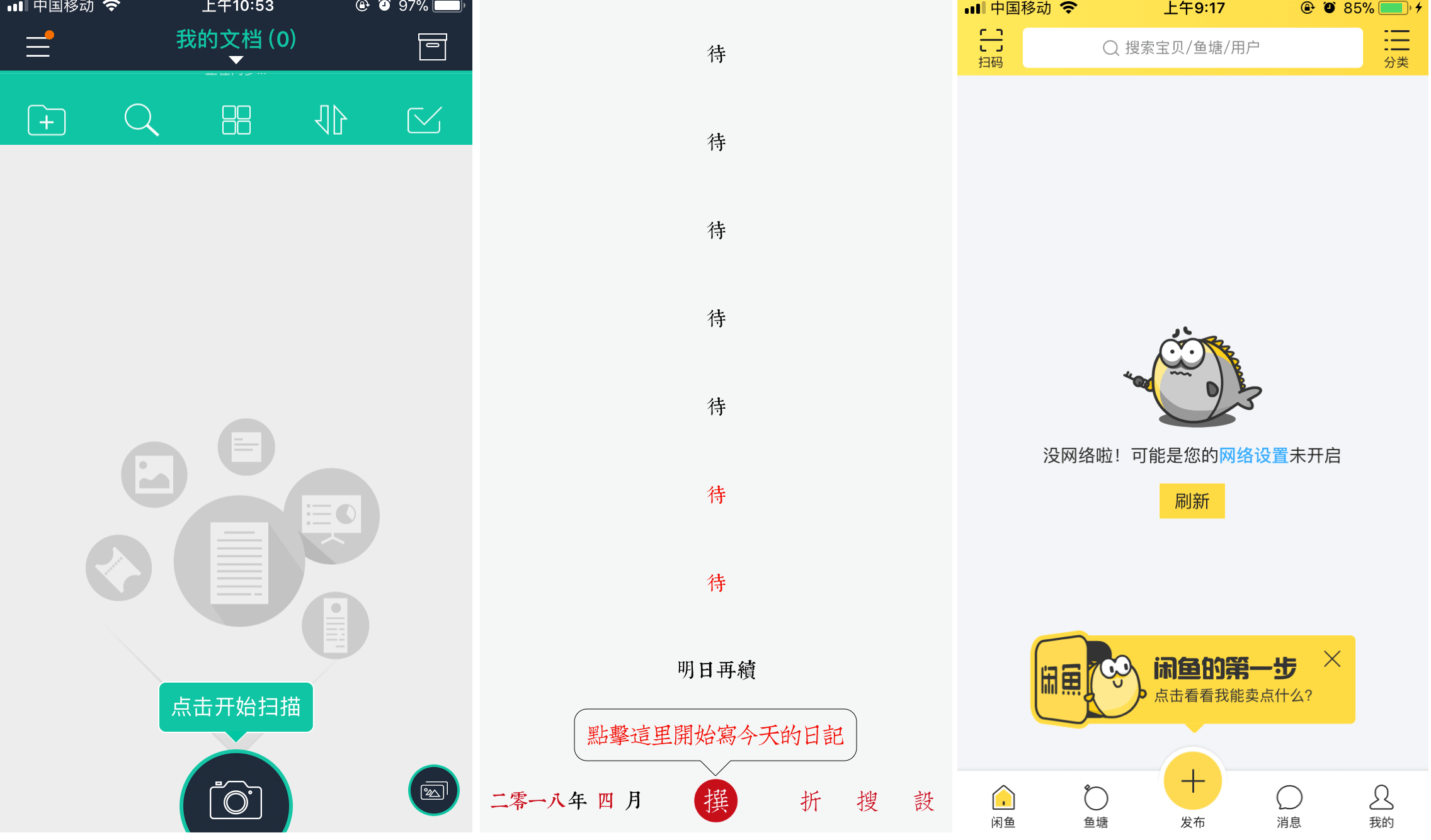
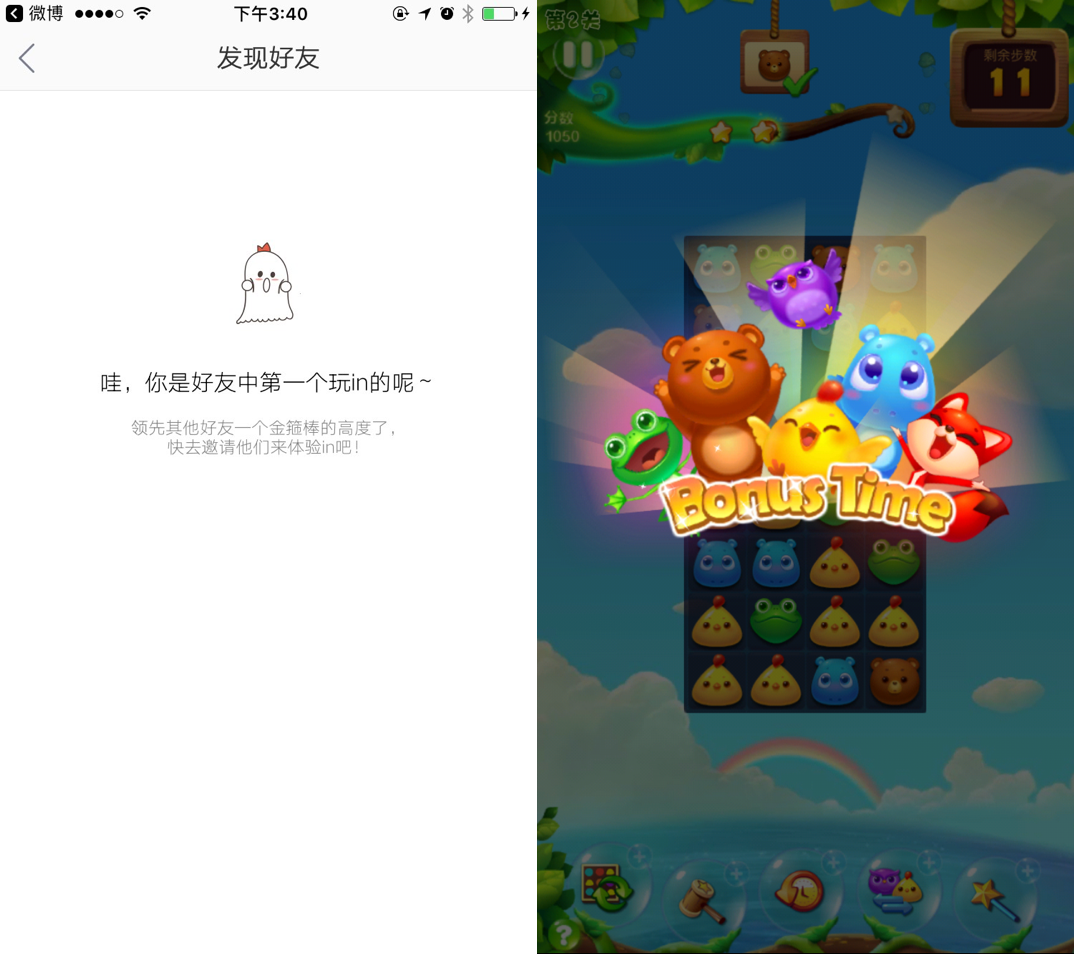
7. 空状态引导
在新用户初次进入产品后,会面临很多页面内容都为空的情况,此时我们就可以利用这些页面的空状态去很好地引导用户从无到有的去创建内容。
如果空状态页面只是简单告知用户‘这里没有内容’,用户往往会不知所措,不知道下一步该做什么?所以这是一个非常棒的时机去引导用户去尝试对应的操作。

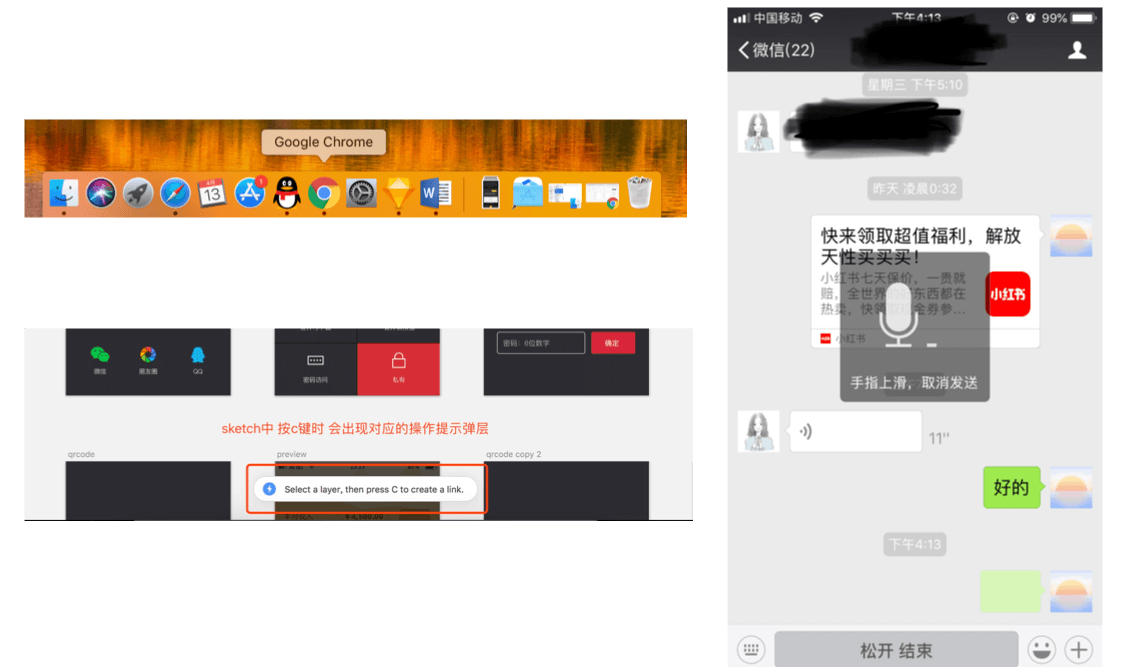
8. 互动式引导
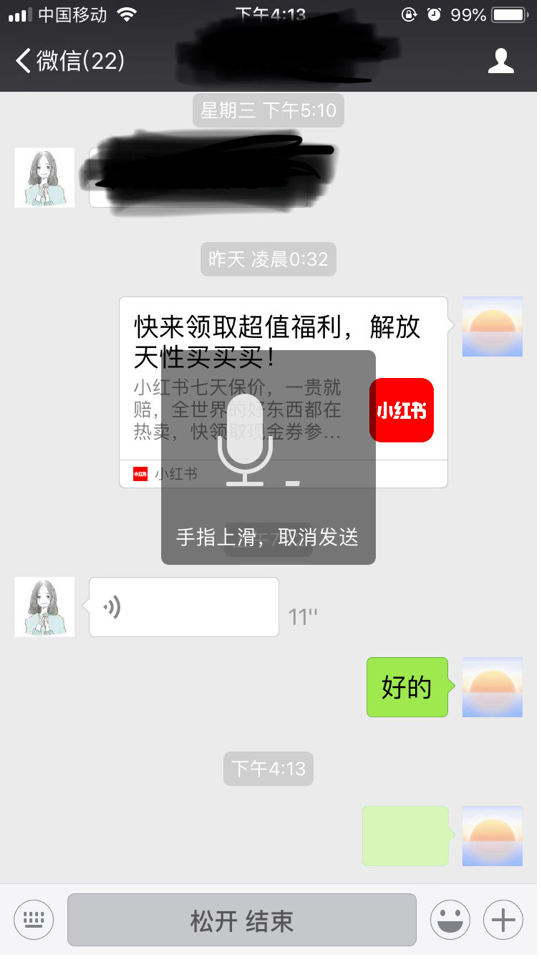
这种引导方式非常隐蔽,通常出现在用户在与产品的特定交互过程中。
比如:鼠标光标移动到相应的组件上,悬停时会相关的解释文字;输入框内容为空时会有文字提示;微信点击录入语音时会提示“手指上滑,取消发送”;sketch点击C键时底部会出现相应的操作提示等等。

新手引导还有哪些设计要点?
1. 文案精准,通俗易懂
好的文案和排版可以洞察用户的心理,利用产品特性,以最能吸引用户注意力的方式让用户迅速理解你所要表达的意思。
一个人的短时记忆一般只能记得5个字,最多记得9个,文案字数过多用户很容易遗忘和出现记忆的偏差。所以在新手引导中的文案要简短、有效、突出重点!如果实在无法精简的话可以考虑用文字分层。

2. 内容不要过多,明确显示进度
不要填鸭式地给用户一次灌输过多的信息,用户初次接触这款产品,无论你的新手引导设计的多么的精彩绝伦,也很少有用户耐心地阅读并且一次交代太多内容,很容易让用户产生“这款产品很复杂”的印象。
所以我们在设计新手引导的过程中,确保只提供给用户最适时和必要的帮助,保留用户主动探索的权利和积极性。同时让用户实时知道自己的进度,否则很容易让用户失去控制感,产生焦躁情绪,从而直接选择跳过。

3. 让用户有成就感
用户完成引导中的任务或操作时,给予用户及时的反馈,或者对用户进行鼓励,带给他们成就感。比如:可以给出较为夸张的赞美式反馈,如果是有涉及消费的产品可以以代金券、优惠券的形式给用户奖励。
在设计比较长的引导任务的时候记得要“用最短路径让用户获得最好的成果”,让用户产生“哇!我这么厉害!”的感觉。
比如:在游戏教学中常常会让用户迅速享受到满血通关的快感。

4. 与品牌相近的风格
新手引导的风格基调最好和品牌风格一致,例如:知乎的学术风格、豆瓣的小清新风格、简书的简洁风格、bilibili的二次元风格等等,这些产品都有自己的品牌基因。
产品的每个部分如果都能传达给用户同样的品牌形象,就可以加强品牌在用户心理的认知。比如:如果你的产品是bilibili这种带有二次元风格的产品,那新手引导就不要选用金融产品的商务风格。

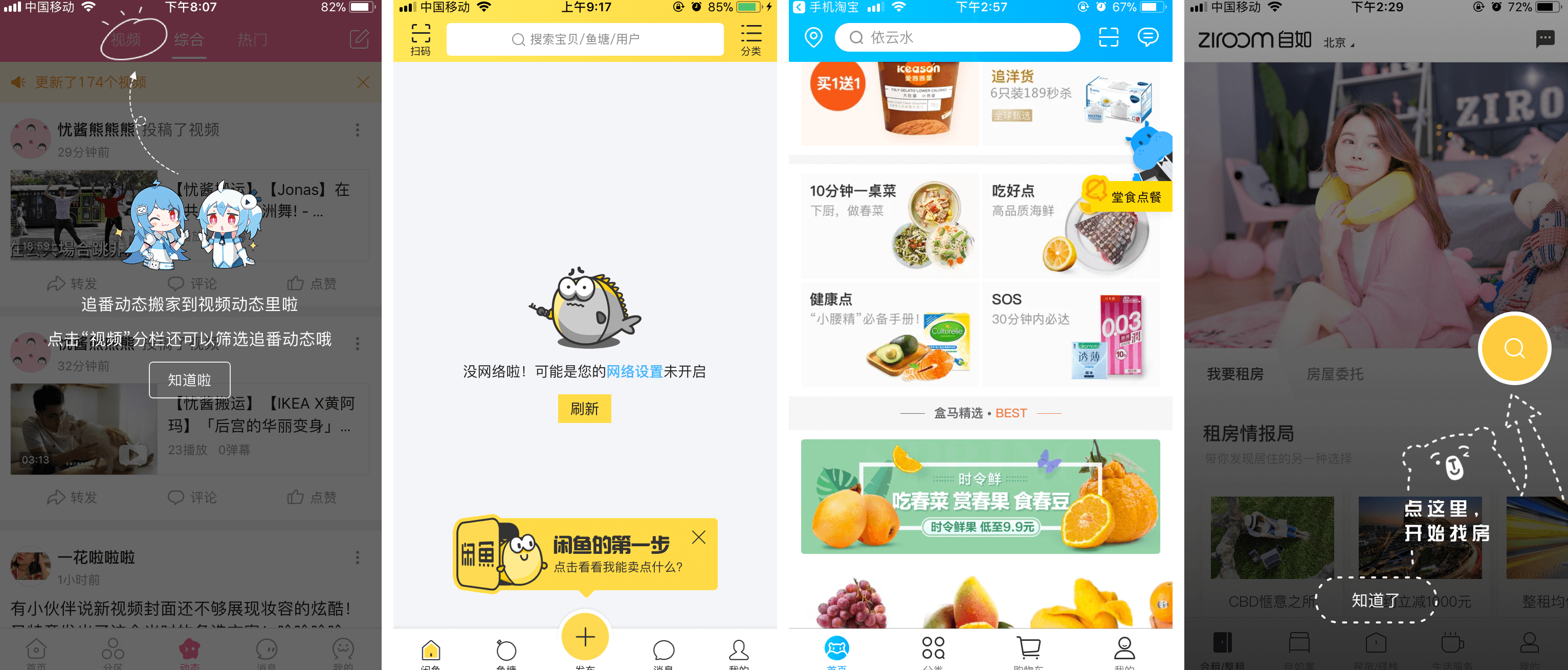
5. 增加趣味性
尝试让自己的引导更有趣,让用户愿意看、喜欢看!
比如:使用卡通产品形象来和用户进行对话,为形式和内容都增加了更多的趣味性。可爱的动画形象,拟人化、口语化的语言引导等等,这些方式都可以降低用户对于被打扰这件事情的反感,在愉悦的心情下快速掌握引导内容。
在这种引导风格中做的比较优秀的是bilibili、闲鱼、自如、盒马、这几款APP。

6. 在合适的时机出现
现在人们都讲究界限感,新手引导是引导不是骚扰,所以并不需要一股脑儿地把所有东西都教给用户。
我们需要确保引导不会打扰到用户本身的操作,最好能仔细分析用户行为预判他接下来可能需要的操作,在用户恰好需要一些提示的时候适时出现,无所适从的用户会觉得这款产品很贴心,毕竟雪中送炭更好过锦上添花,让用户感觉“这帮助来的刚刚好!”

7. 可以跳过可以随时忽略
并不是所有的用户都是需要引导的,也并不是所有用户都愿意被引导,所以要给用户选择的余地,让用户根据自己的情况自行进行选择。

写在最后
本文从各个方面探讨了新手引导方式,但并不是所有的产品都需要新手引导,常态型产品不需要新手引导。例如:购物类、新闻类、信息社交类。它们的界面和操作流程我们已经基本熟悉了,所以不需要过多的新手引导来浪费用户的时间。
新手引导最重要的是要契合产品本身,在合适的时机,以恰当的方式,在不剥夺用户探索权利的情况下,去引导用户更好地使用这款产品。
新手引导虽然是很小的一个环节,但在产品设计中每个环节都是非常重要的,它们直接影响了用户的使用感受。所以希望产品设计者都能像匠人一样去打磨自己的产品,给用户带来高水准的用户体验。
作者:大地,希望和大家一起探讨运营工作。
本文由 @大地 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








感谢大神分享
😡
感谢您的分享,看得出您是一个留心细节,善于总结的人呢!
写的非常好,感谢分享
感谢分享
很全面,大赞,还有原型链接,太贴心了!!
最近正苦恼做新手引导,看完启发很大,谢谢!
很全面。。。
很棒,学习了
新人小白学习了~!
附上我做的上述所有引导方式的原型链接,方便小伙伴们在工作中参考和使用。 😉
高保真原型:https://www.xiaopiu.com/project?proid=5ad1e1264a8eef42a03e3550
低保真原型:https://www.xiaopiu.com/editor?type=project&id=5ad1e1354a8eef42a03e3551
原型下载:https://www.xiaopiu.com/square?searchText=新手引导
真贴心,跪谢!
你好
超赞,感谢!
十分感谢 😉
厉害了!