讲个故事,给你一份详细的技术书(2)

自上篇文章发出后,很多产品经理都挺有兴趣的,感谢各位的认可,我会坚持写完本书。让技术变得有趣,消除重复的技术理解工作,这是本书的初衷,也希望各位能多反馈问题,挖掘出更多产品经理技术问题的场景。
开发说这个需求做不了,他在骗你么?
小奈:我想学习写代码?
大仁:为什么?
小奈:有时提出的需求技术说不会做,但在其它平台已经实现了。
小奈:他是不是骗我?
大仁:我等下和你解释,不过非要学也可以。
大仁:那我建议你学下html,上次和你说的输入url后,货品其实就是网页,现在教你写网页。
1. 村姑:html
html是个乡下来的的丫头,她有基本的骨架和血肉。至于它的结构,我们可以把它想像成盒子,盒子套着盒子。

html非常单纯,比如说:<h1>表示大标题、<p>表示段落、<img>表示段落。
html还有个非常有趣的标签,<a href=’url’>某个链接</a>, 链接标签,我们可以在一张网页里写上很多链接,这样子就很方便了。就像一张网一样,所有的网页跳转都变得很方便。
在互联网早期,网页都十分简陋。

禁用css后
在早期,大家就是这样子忍受的。后来大家都抱怨了,但是HTML只负责展示内容和结构。
好吧,后来浏览器大叔劝福它稍微打扮下,大家伙给她申请了手镯之类的装饰品,之后就有了size(尺寸)、color(颜色)、align(对齐)等,哎呦,稍微好看点。

村姑后来就发脾气了,妈呀,天天出门都要打扮,很累耶。
2. 化妆师 :css
没办法,只能请专门的化妆师了。css真的是很神奇,把html打扮的美轮美奂的。
(1)法宝1:选择器
面对着一个村姑,化妆师开始想办法了,首先是把整个html的结构定位出来。例如:要找标题,html>head>title这样子才找到,化妆师直接规定 html head title 以后就是定位title了,类似的其它部件的定位也是如此。

部件都可以定位到了,定位到了之后就开始化妆了,例如:把这个变成红色,字体20。
{color:red;size:20}
(2)法宝2:盒子
上面我们看到,盒子都是倒在这边去了,盒子和盒子间的距离不行,这样子排版很丑耶。所以给这些盒子添加了支架,固定它们的位置。
- 边框(border): 可以设定宽窄,样式,颜色;
- 内边距(padding): 内容到边框的间距;
- 外边距(margin): 边框到相邻元素的间距;

(3)简单例子
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>产品经理的技术课堂</title>
</head>
<body>
<h1>产品经理的技术修养</h1>
<p>产品经理的第一行代码</p></body>
</html>
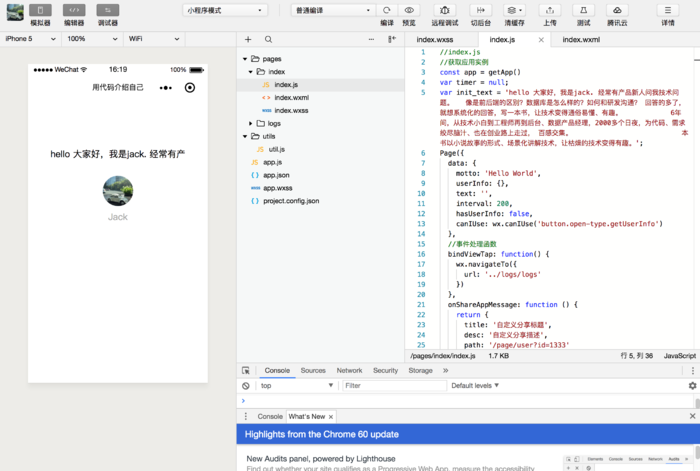
(4)用代码做自己介绍
<!DOCTYPE html>
<html>
<head>
</head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<body>
<pre id=”jack” class=”saying”></pre>
<div style=”display:none” id=”w”>
hello 大家好 我是jack,我想让技术变得有趣,
今天教大家用代码介绍自己。
首先要先介绍几个东西,html标签,
大家可以把它想像成箱子套箱子。html 它本身最大的箱子
head 它的头部
body 它的身体
div 这个就是真正的箱子,可以一个套一个经常有产品新人问我技术问题。
像是前后端的区别?数据库是怎么样的?如何和研发沟通?
回答的多了,就想系统化的回答,写一本书,
让技术变得通俗易懂、有趣。
6年间,从技术小白到工程师再到后台、数据产品经理,
2000多个日夜,为代码、需求绞尽脑汁、也在创业路上走过,
百感交集。
本书以小说故事的形式、场景化讲解技术,让枯燥的技术变得有趣。
/div> 这个箱子需要用这个来启动<>
</div><script language=”javascript”>
var index=0;
var word;
function type(){
var typePanel = document.getElementById(“jack”);
typePanel.innerText = word.substring(0,index++);
if(index % 3 == 0){
typePanel.className = “”;
}else if(index % 3 == 1){
typePanel.className = “saying”;
}
}
window.onload=function(){
word=document.getElementById(“w”).innerHTML;
setInterval(type, 200);
}</script>
<style>
.saying:after {
content: “|”;
font-family: Arial, sans-serif;
font-size: 1.2em;
line-height: 0;
display: inline-block;
vertical-align: baseline;
opacity: 1;
animation: caret 500ms infinite;
}
</style>
</body>
如何与开发沟通?
小奈:产品经理面对开发时,需要懂技术到什么程度,怎么样才能合理沟通?
大仁:和你说实际案例吧,有两个技术出身转的产品,一个是我,一个是某大公司的。我刚转产品的时候,很自然的会想技术细节,这时候其实开发是反感的,有种侵犯他们领域的感觉。另一个的那位产品经理则是装不懂,实际上他技术比开发还牛。所以还是尊重开发、相信他们的专业能力(菜鸟除外)。
小奈:有时提出的需求技术说不会做,但在其它平台已经实现了。
大仁:这个还是沟通问题,其它平台和自家平台,在架构以及阶段等很多方面可能不一样,开发能力也不一样,你是想知道他有没有骗你?你可以问另一个开发,但我建议你和他搞好关系。
建议
- 产品经理要懂技术,这样才能理解开发,在一些功能实现可能性做取舍,和开发无障碍协作,顺利推进工作。
- 产品经理的沟通能力很重要,入职第一件事是融入团队,有点像地头蛇,大家都比较喜欢她/他。
- 提出清晰明确需求,与开发沟通好进度。
- 非要写代码的话建议从html和js学起,会技术的产品经理可以随时验证自己的想法。
Js、App和缓存——熊孩子、篮子和仓库
1. 前端组合:熊孩子、村姑、化妆师
上次教大家如何用代码做自我介绍,其实用到了JavaScript(简称js)。
html只是个静态页面语言,如果用html做自我介绍的话,它是展示全部文字,而用上了js后,它可以让它一个一个字显示出来,像打字机一样。
好了,介绍下今天主角,村里的那个熊孩子就是Javascript,爱捣蛋、调皮的服务员(前端编程语言)。
熊孩子、村姑和化妆师是一个组合,叫前端(js+html+css)。
有兴趣就看,下面是上次的js代码,就是有个打字方法。
type()
<script language=”javascript”> //<script>代表脚本
var index=0;
var word;
function type(){ //打字方法的逻辑,一次打一个字
var typePanel = document.getElementById(“jack”);
typePanel.innerText = word.substring(0,index++);
if(index % 3 == 0){
typePanel.className = “”;
}else if(index % 3 == 1){
typePanel.className = “saying”;
}
}
window.onload=function(){ //加载入口
word=document.getElementById(“w”).innerHTML;
setInterval(type, 200); //每隔0.2秒调用一下打字方法
}
</script>
2. 俊俏走红的Java
村里另一个小伙子Java,,生的早也生的俏,是个好厨师,做得一手好菜(后端开发主流语言,还有php等)。经常有人误会这两个的关系,问这两者的关系。
可以这样说,Java和Javascript的关系就像雷锋和雷锋塔一样。
介绍下熊孩子的发家史:

js发展史
3. 移动互联网的到来
自从可以点外卖之后(移动互联网时代),用户体验要求变高了,都在家叫外卖。(app性能好)App有两种:iOS和Android。
- iOS app(用Objective-c开发):1号外送员,生的俏,新电动车。
- Android app(用Java开发):2号外送员,生的一般,旧电动车。
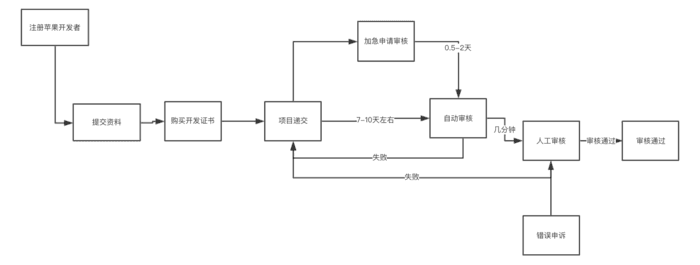
4. iOS发布审核流程
下图是iOS开发到发布的流程,苹果开发需要购买证书,发布也要各种审核,保证了App Store的应用质量。安卓流程也类似,不需要购买证书(自己用计算机可以生成),审核也比较少。

iOS开发发布流程
5. 篮子和仓库:内存和运存
这里要介绍下缓存(一般存放在内存),虽然app和浏览器都有缓存,但是app有数据库,类似小仓库,而且app自己可以生产页面,所以app的能力比网页好得多。
下图是App的工作原理:App首先和服务器请求数据,然后缓存着,接着处理数据并存入数据库,根据数据生产页面并展示。
可以拿到数据直接展示(1-2-4-3),也可以存入数据再展示(1-2-3-4 )。

App工作流程
6. h5和App的区别
h5(html5), 城里的姑娘,是村姑升级版,常见于公众号开发。在浏览器打开h5网页版淘宝,其实就是下载网页回来,那么有时候网络不好甚至不通的时候体验就很差了。
通过浏览器打开淘宝和打开淘宝app有什么不同呢?
app还是需要联络服务器那边,获取数据(配方),这边自己生产页面。所以,服务器那边返回显示的数据(多少条,每一条里面显示什么),app这边根据这些数据自己生产展示出来,就不用下载页面,效果好很多。不好的地方是占用手机的资源(内存、cpu),也需要重新化妆。
混合开发(hybrid)也很容易理解:app+h5。app里面有一个组件webview网页盒子,可以理解为一个浏览器环境盒子,用代码启用后,它也可以打开网页。
- 简单的混合开发其实就是在app里套盒子,盒子里打开指定某个网页;
- 复杂点的就是有数据的交互,在淘宝(app)打开天猫(h5),然后你发现你也可以下单购物(自动登录了),自动用淘宝的账户登陆了天猫,这就是数据交互。

淘宝app,混合开发
7. 小程序
h5跨平台但体验差,app开发成本高(需要开发ios和安卓两个),那有没有更好的方案呢?
上面的混合开发算是一个,但是随着技术的进步,Facebook推出了React Native(js开发的移动跨平台程序),腾讯也推出了微信小程序,这是颠覆式的行业方案,从此很多iOS和安卓程序员就失业了。中小型项目都可以用React Native或小程序开发,js变成了高富帅,前端迎来巅峰期。

小程序
个人认为:小程序是为新零售而生的,小程序有个附近的功能,附近的零售店,对了,就是这样子的。阿里和腾讯的新零售之争,小程序服务商(有赞之类)、理发店、小卖部都可以用小程序。
8. 完善的积木盒子
微信为小程序提供了很多能力,像是和微信、公众号互通的账号体系、支付能力、共享微信的消息提醒等等。可以说大大降低了开发成本,开发可以专注于盒子组装使得项目快速上线。
9. 王者归来
介绍完熊孩子的发家史了,(Node.js这个还没介绍,下次吧,不然太多看晕了)从诞生到小程序,前端越来越强盛了。正所谓能力越大,责任越大,有非常强大的开发生态,自然养活了很多前端工程师。
10. 小作业:用小程序做个自我介绍

开发流程

小程序介绍自己
小雪面试受挫——怎么样才算是产品经理?
1. 深南大道
不知不觉就加班到了22:00,看来手头上的工作是做不完了,只能回家继续做了,小奈心里想。打道回府,再迟点公交都没了。刚好可以赶上最后一班车。

2. 面试受挫
“滴滴滴滴“,电话响起来了。
小奈:喂,小雪,怎么了?
小雪:我最近在找产品的工作,面试不怎么顺利,好烦呀。
小奈:怎么了这是?
小奈:面试官好像不信任我,要看我作品,还要问很多细节。
小奈:你要不要和我表哥聊聊,他是产品大牛。
小雪:好的,太感谢了。
小奈:没事。
3. 真正的产品经理
大仁:你之前做过产品工作么?
小雪:实习过半年,平时主要工作是画原型和完善需求文档,偶尔也要跟进项目,推动开发GG完成需求开发。
大仁:你有过自己发现需求、策划、落地到用户真正使用的经历么?
小雪:额,好像没有,我的工作都偏执行。
大仁:那你其实还不能算是一个产品经理,产品思维还没开窍。
小雪:但是产品经理的工作我都做过啊,像是原型设计、需求文档、推进项目等等。
大仁:听起来更像是一个原型经理或项目助理。
大仁:一个产品经理的价值在哪呢?假如你假了1-2周,团队慢慢就会乱起来,发现没有你不行,那么你作为产品经理就是比较成功的。
4. 用产品思维生擒鳌拜
大仁:其实我心目有个产品的偶像——韦小宝。
需求:鳌拜一日不除,康熙只能是个傀儡皇帝。康熙想真真正正做皇帝,想执政,那么首先就是除掉鳌拜。
同理心:韦小宝(产品经理)无论是作为兄弟还是作为臣子,小宝一直知道皇帝要除鳌拜,做个好皇帝。
问题:鳌拜武艺高强,是满洲第一勇士。
方案探索:小蚂蚁搬得动大蜈蚣,历史上也有很多以小胜大、以少胜多的例子。
策划设计:秘密训练了一批习武少年+降低鳌拜的戒心+瓮中捉鳖。
落地:生擒鳌拜过程中十分凶险,小宝的随机应变、不断周旋才得以制服鳌拜。

生擒鳌拜
用户反馈:康熙夺回兵权,平西王吴三桂密谋造反,隐患巨大,小宝帮朕想想办法。
不断迭代:断吴三桂反叛的三路援军 – 受封一等鹿鼎公 – 等等。
产品发版:康熙终于成为一个好皇帝,励精图治。
大仁:从发现需求到开发落地到用户验证,经历过这样一个完整的过程,才算是产品经理的启蒙礼/思维开窍。
5. 简历怎么写?
大仁:扯太远了,来说点实际的吧,简历你是怎么写的?
hr看简历都很快,基本上都是一分钟看完一份。有些大公司由于投递简历太多,干脆就直接筛选掉一些,例如:本科211或以上、3年以上工作经验,直接卡死了很多人,当然深圳还是很多创业公司和发展中的公司。
简历犹如产品经理的第一个产品,面试则是第二个。简历要求信息清晰、排版简洁、有一定的文案水平,当然最重要的是产品经历,经历和经验是否贴合公司业务,公司往往找的是最匹配的人才。
基本信息:姓名、求职方向、电话、邮箱等。
工作经历:有多少段工作经历,工作业绩怎么样?是否频繁跳槽?
项目经验:项目相关度怎么样,是否贴合公司业务?
6. 职业规划
小奈:大仁哥,对产品经理职业规划有没有什么建议?
大仁:同样以小宝为例子。
产品经理职场三宝:大平台+对的领导+好项目

练武
小太监:和小玄子练武,跟对了领导。
首领太监:替领导排忧解难,职业能力强,擒鳌拜,好项目。
五品太监:协助太后杀死海大富,大公司站队。

保护太上皇
副都统:管理路线,保护太上皇,替老板排忧解难。
老板:回家创业。
兼职工作:
天地会:青木堂堂主,产品讲师。
民间邪教神龙教 :白龙使,行业领袖。
7. 产品经理早期路线
用户产品经理/后台产品经理/数据产品经理/人工智能产品经理。
产品经理后期一般有两条路线,产品专家或管理,可以根据自身的特点和优势选择。
8. 产品总监多了,好产品少了
产品总监就是战略思维、商业化多了,真正有匠心的产品人少了,好的产品自然也少了。
你心目中的产品经理是谁?留言告白吧。
火车票代售点——后端API和开放平台
1. 后端API长什么样?
先看看API长什么样:
- htttp://www.hellojack/ : 主页,默认是登陆页面;
- http://www.hellojack/user/add :用户,增加;
- http://www.hellojack/user/delete :用户,删除;
- http://www.hellojack/user/update :用户,修改;
- http://www.hellojack/user/search :用户,查询。
完整的API是这样的,很长是吧,所以API文档是声明前缀,然后把http://www.hellojack.com前缀略去。
介绍下API调用的method姿势吧,有四种姿势:post(增)、get(差)、put(改)、delete(删),这个规范叫Restful化,规范是规范,怎么使用又是另一回事了,常用的是post(增删改)和get(改)。
2. Node.js
这里以Node.js为例:编写后端,因为它比较简洁,一句代码就可以启动web服务器。
说明下Node.js和Js的关系,Node.js和Javascript有着本质的区别,是平台环境和创业者的关系,Javascript本身一直在浏览器沙盒里生活运行着。
有一天,有一帮黑客比赛项目中创造了一个新环境(Node.js),它让Javascript可以跳出浏览器沙盒,也可以干后端(Java\php)的事,还可以开发PC端(跨windows、mac、linux多平台)。
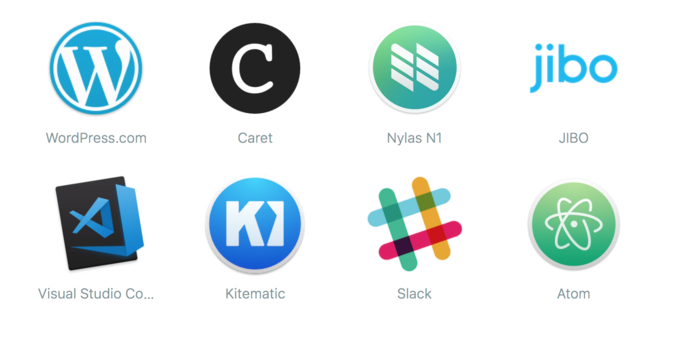
Node.js也是个全能型语言,前后端都可以。看下Node.js开发的pc应用,slack也在其中。

Node.js开发的PC应用
3. Node.js开发的后端
扯远了,回到后端开发,下面是Node.js服务端代码,代码很少。
var express = require(‘express’); //Node.js实现的web服务器
var app = express(); //生成一个
app.get(‘/’, function (req, res) { //这里,今天的重点,这个就是API
res.send(‘首页(登陆页)’)
})
app.post(‘/user’, function (req, res) { //这里,今天的重点,这个就是API
res.send(‘小明’) //获取用户
})
app.post(‘/user/update’, function (req, res) { //这里,今天的重点,这个就是API
res.send(‘小明’) //获取用户
})
var server = app.listen(8081, function (req, res) {
console.log(“hello world”)
})
4. 火车票代售点
小奈:什么是开放平台?
大仁:你买过火车票么?
小奈:买过。
大仁:在哪里买的?
小奈:最开始在火车站买的,后来发现附近有代售点,就在代售点买。
大仁:是吧,平台开放的目的就是用户方便,火车站卖票卖不过来啊,尤其逢年过节的时候,大冬天的大排长龙。代售点和火车站合作,售票压力下降,用户也方便。
5. 开放平台
大仁:有没有发现现在很多app都有IM和地图功能?
小奈:是啊,那不是很简单么?
大仁:如果没有地图和IM开放平台 ,那是根本可能实现的,这两个都是大工程,光是地图数据采集就难以想象。
大仁:你看满大街都是共享单车,他们肯定要基于地图来实现定位吧。所以你会看到xx地图上可以使用共享单车,肯定要合作的。照理来说应该xx地图来做这个单车的事,但是地图背后要做的事太多,所以开发平台是一种趋势,也是一种生态哲学。
6. 商业&生态
上次提到小程序,小程序其实就是应用分发入口,相当于app store、小米/华为/应用市场,这就威胁到他们的应用分发生态了,所以苹果也曾有过“封杀”警告。
国内的安卓厂商也结盟推出了类似服务,小米有一个“一键直达”服务开放平台,直接在应用商店里,所以小米也提出了“一键直达”。
7. 程序员小明的情书-JavaScript脚本的力量
大仁: 小明,听说你大学的专业是计算机科学与技术?
小明: 是的,大仁哥。
大仁: 那好,去帮我抢个荣耀v9。
小明:领导,请你尊重这门专业,计算机科学是……
大仁: 请你谈谈NAS设备卷管理模块中失效数据恢复问题的应用。
小明:大仁哥,脚本写好了。
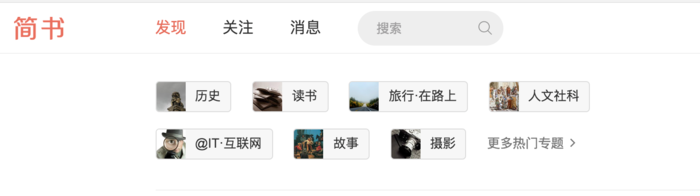
(1)效果图
运行的效果图,就是模拟不断点击换一换的效果。

(2)图解
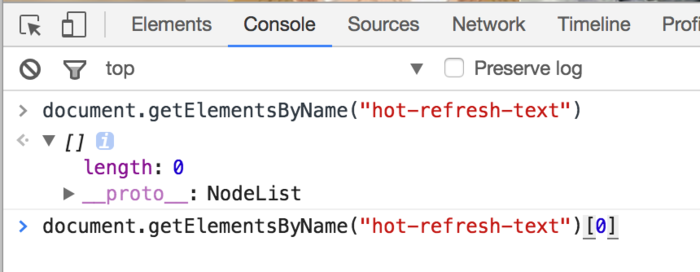
怎么做的呢?
让我们一步步分解。


document.getElementsByClassName(“hot-refresh”)[0]
已经获取该元素

模拟点击

定时器每100毫秒点击一次
setInterval(function () {
if (Date.now() > new Date(“2017-3-21 10:08:00”)) {
document.getElementsByClassName(“hot-refresh”)[0].click()
}
}, 100);
- 大于某个时间点;
- 模拟点击。
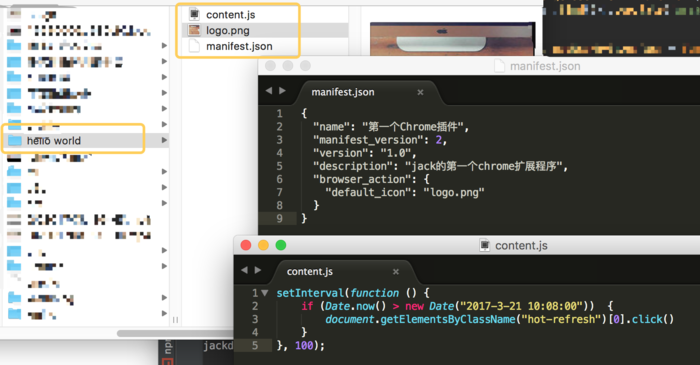
(3)chrome扩展程序
为什么要打包成扩展程序?
console的脚本reload之后会被清空无法继续执行,扩展程序是个好东西


{
“name”: “第一个Chrome插件”,
“manifest_version”: 2,
“version”: “1.0”,
“description”: “jack的第一个chrome扩展程序”,
“browser_action”: {
“default_icon”: “logo.png”
},
“content_scripts”: [
{
“matches”: [“https://www.baidu.com/*”],
“js”: [“content.js”]
}
]
}setInterval(function () {
if (Date.now() > new Date(“2017-3-21 10:08:00”)) {
document.getElementsByClassName(“hot-refresh”)[0].click()
}
}, 100);
放到chrome扩展程序就不会被reload清空了。
小明用JavaScript写的的情书
大仁:咦,这个链接是干嘛的?
小明:糟了,这个不是我的情书脚本么?(超级酷炫有爱的js情书)
查看原文,可以看到小明用JavaScript写的情书,参考程序员开源,希望各位看官们为小明转发,转发超过1000次,小奈将接受小明的告白,查看原文为小明疯狂打call把。
相关阅读:
本文由 @深圳jack 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








啥时候更新下一期呢
谢谢大牛
赞一个,讲的通俗易懂
这篇写得有趣容易理解,赞 😉
感谢认可,本书初衷就是让技术变得有趣。
每篇文章都读了两遍以上,想学产品,突然对技术感兴趣了,之前自学了css,突然想学js了 😀 ~~~
在我技术转产品的路上,有人告诉我产品思维、技术思维会冲突,确实是。你得选择一个作为主要的学习方向,建议先学点技术为做产品打基础。
坐等下一篇更新啦
微信公众号首发
http://www.woshipm.com/pmd/1020136.html
程序员连表白都这么6,看完想找个程序员小哥哥 😉
这,我这边认识很多开发GG, 给你介绍几个咯