嗨!菜鸟~我们来谈谈你的新工作(文档篇)

写给我的第一任助理
是一个菜鸟产品经理写给她的菜鸟产品助理的入职培训教材,教材分为“习惯”“流程”“文档”“产品思维”等几个部分。
如果我给你一篇文档,让你按照我的格式来写。而实际上你并不明白为什么要写这些内容?为什么按照这个顺序来写?这个内容是不是真的需要?在这样的情况下,你可能会做一些毫无意义的文字堆砌浪费珍贵的时间,或者总是无法确定自己的文字是不是被需要的。
我希望你避免一种“八股”的做事方式,有些严格的规定会让你失去对做这件事情的原因本质的了解,而失去了一些你可以掌控的随机应变。
当然在一切初学者面前,一个专业规范的文档格式对他们的工作是实用的帮助,所以我还是会从“规范”谈起,稍后与你分享一些“灵活”的原则。
规范
首先我们应该了解,规范的文档撰写源于规范的流程(我已经在流程篇中向你介绍过),因我们在流程中做的大部分事情,都会有相对应的工作“产出”,这些产出可以统一被称为“文档”。
策划前期
BRD商业需求文档
BRD是一个在企业商业战略层面撰写的文档,在文档中分析大环境和市场前景,得出产品的商业目标,并核算投入产出等。对于小团队而言……好吧,我认为这篇文档的实用价值不太大。
1. 市场环境分析
2. 问题分析
3. 我们的优势
4. 结论和商业目标
5. 收益与成本
6. 风险与对策
嘿~你在我的文件夹中找不到这篇文档,它的所有内容都在boss的脑子里。
策划中期(产品目标、用户需求、内容与功能需求)
MRD市场需求文档
这篇文档说明“怎么做产品”,以达到(BRD中的)商业目标。它会是未来所有文档的参考源头。
1. 文档说明
a) 文档基本信息(公司名称、产品名称、文档创建日期、创建人和联系方式、部门职务)
b) 文档修改记录
2. 市场说明
a) 市场问题(产品、技术、运营、用户、商业模式等)
b) 针对大市场中的目标市场(市场规模、特征、发展趋势等)
c) 结论(市场定位)
d) 团队目标(我们要从这个产品中得到什么)
3. 用户分析
a) 目标用户群体(年龄、收入、学历、地区等)
b) 目标用户特征分析(特点与共性)
c) 用户角色卡:
假设真实存在的用户Gara,为他设计年龄性别、生日、收入职业、居住地、爱好、性格等
根据他的背景推理他的技能情况(熟练使用电脑办公等)
推理与产品相关的特征(使用微信,单身,喜欢皮肤白长头发的女孩子)
针对用户群可以虚拟多个用户角色
d) 用户使用场景
用户Gara如何使用我们的产品,讲一个完整的故事(时间、地点、人物、任务等)。
周五下班途中,在公交车上,无聊又寂寞的Gara打开了微信看看周围有美女在线,加了对方好友,快乐地聊起来……
a) 用户需求和用户的真实需求
用户需求:在旅途中方便地充电。
用户的真实需求:手机电池更耐用。
b) 可能影响用户的因素(设备、网络、速度、信息等)
不仅要罗列因素,还要详细分析这些因素如何影响用户使用产品的过程。
4. 产品说明
a) 用户定位
简单描述产品的目标用户群体。
b) 产品定位
我们将用什么样的产品满足用户需求。
c) 用户需求、产品核心目标
我们的目标用户要从这个产品中得到什么。
我们的产品帮助目标用户解决什么问题。
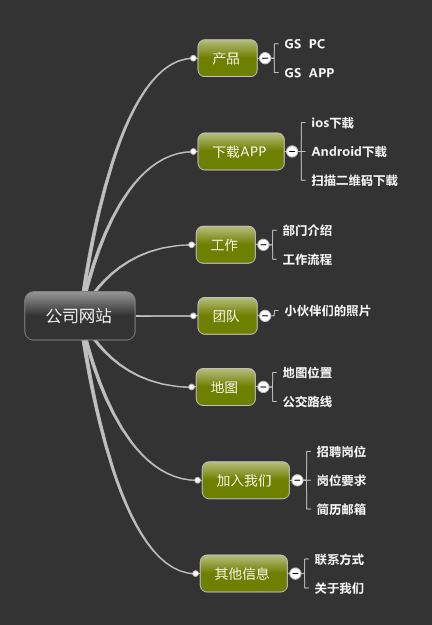
d) 产品结构
我们需要哪些类型的内容。
我们需要什么样的功能去支撑这些内容。
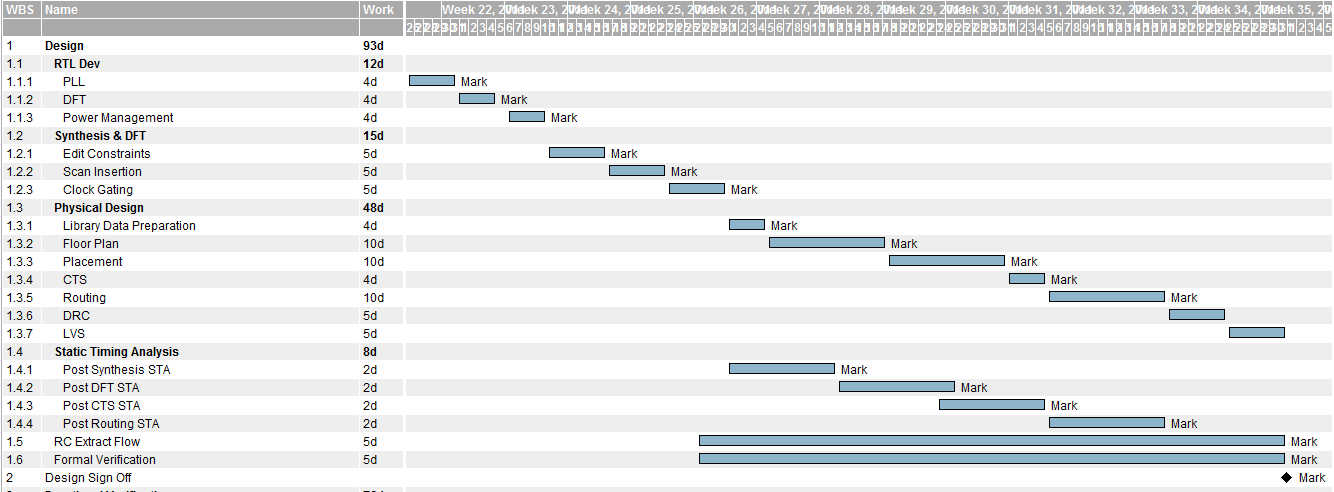
5. 产品路线
成功标准:了解我们的开发过程,知道我们什么时候到达终点。
产品路路线经常被误解为方向,实际上,成功的标准不见得是以方向衡量的,我们通常告诉自己“满足哪些条件,我就成功了”而不是“向着哪个方向走,我就成功了”。
因此在规划中,我们设定里程碑(需要完成的任务),制定可追踪的指标(需要满足的条件),来评估我们的工作。
一般会以项目甘特图的形式体现,包含时间、任务、说明等内容(如下图)
放松的小剧场:
BRD:嗨~为了放松心情~我们出去玩吧~
MRD:那我们就来商量下去哪里玩,几个人,完成什么任务,空出多少时间,准备多少钱…
B、M:小P快去干活!
接下来我们一起来了解下这个小P
策划后期(界面交互与设计、信息架构、布局与导航设计)
PRD产品需求文档
有时候也叫做产品说明书,最细致也最繁琐的文档,开工之前一定要深呼吸,摆好姿势。这个文档会是所有项目成员做事的直接依据,描述要低调肤浅简单粗暴,这样大家才能愉快滴继续玩耍。
1. 文档说明(略)
2. 语言说明
a) 沟通语,明确与目标用户沟通的语言风格,使用与用户合拍的沟通方式。这是为了避免一些我们自以为很了解的专业术语妨碍了用户的阅读。
b) 命名,在用户沟通方式的基础上,为前台的主要功能进行命名。
如果可能,我们也可以为后台功能做命名。这样前台语言是给用户看的,后台语言是给我们自己看的,把两者对应起来以防错误。这样程序员的沟通压力就不会太大(设计人员更加喜欢使用用户语言,导致程序员的理解困难)。
c) 解释几个重要功能的命名,它们会在以后的文档中被使用,现在就需要统一概念。
3. 产品说明
a) 产品结构
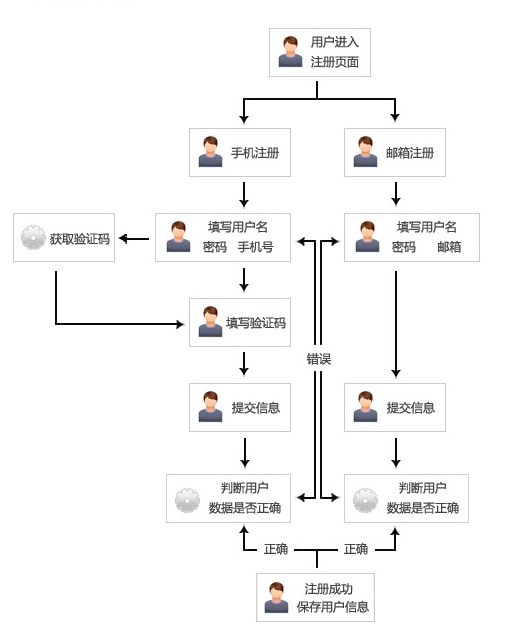
b) 任务流程图
4. 全局说明
全局是指可以被套用在大部分的页面或操作中的一些通用的规则,如果某个内容或功能与全局情况不同,就在细化中另外说明。
以下举例两种全局说明:
a) 设计规范
i. 布局
ii. 图片
iii. 文字
iv. 色彩
v. 按钮
vi. 控件
vii. 元素……
b) 交互规则
i. 页面和元素的切换
ii. 退出软件
iii. 被打断
iv. 不同网络情况
v. 常用手势
vi. 加载方案
vii. 错误处理
viii. 反馈提示……
(退出软件、打断、切换、手势等内容经常使用在APP产品中)
5. 细化说明
接下来我们就要描述清楚产品细节:
i 页面布局和显示规则
ii 页面元素
iii 交互和操作
iv 错误和反馈
v 网络异常
vi 重复点击
viii 操作中断……
除了描述清楚正常情况下的所有内容,还要考虑到特殊场景。
这里占了PRD文档百分之九十的内容,需要点耐心。
我经常使用和上文中“产品结构”相同的顺序来进行说明,从频道、页面、模块、元素进行描述。这种方式适合对技术不太了解的小伙伴,描述的重点是用户看到的部分。
原型
严格来说原型是为了更形象地说明PRD中所描述的页面布局信息,它在需求传递中扮演了重要的角色,并且我们可以让用户使用原型提早进行可用性测试。
它会随着需求的逐渐明确,变得更加精致:
1.低保真:表达布局和重点
2.中保真:表达动态和细节,
3.高保真:仿真产品。
避免常见的错误
客观
主观:“这里要使用第一人称”
客观:“参考文案规范”
避免使用主观的内容,用客观事物做参照可以避免反复修改。
具体
“具体”而不是“详细”。
确保文档中不要出现漏洞,清楚明确。
但是不要追求描述每一个细节。
应该包含设计或开发过程中存在的可能会产生混淆的功能定义。
记录
不是“展望未来”,是“记录”当下的决议。
所以我们要小心文档中出现一些不确定的“想象”。
灵活
你完全可以把文档内容拆分开来,或者合并,或者重组,或者删减。你只要确保以下几点:
1. 你想要的内容没有遗漏
2. 你不需要的内容可以没有
3. 你的文档阅读流畅,逻辑可以被理解
Ps:听说点“很好看”那个方块,天上会掉金砖……
#专栏作家#
GaraC,知乎账号:GaraChenV,人人都是产品经理专栏作家,专长研究用户体验,虐待各种形式的键盘。关注物联网、互联网金融、LBS等相关领域产品。专业扫描各种书籍,爱好:收集各种乐谱和奇怪的书。
本文系作者独家授权发布,未经本站许可,不得转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。



























很好看~
学习进阶ing
学习了。
好文章,得好好学习啊
新手助理学习了
lz写的太精彩了 ,多问句您那招助理不[阴险]