大话PM | 产品经理必备利器:UML

产品经理经常与文档打交道,而如果想输出高质量的文档更离不开 UML 的帮助。本文将通过具体的需求实例来介绍产品经理必须掌握的几种 UML 图、绘制方式以及各自的使用场景。
对于 UML 的定义及其语法在网络上已经有了详细的教程,本文不做详细的展开说明,这里用一句话来定义:
UML(统一建模语言)是一种在软件设计时提供给分析师、设计师和工程师之间的通用语言。
即通过面向对象的方式构建一个统一并通用的模型来解决问题,那么话说回来 UML 所构建的模型到底包括哪些内容呢?
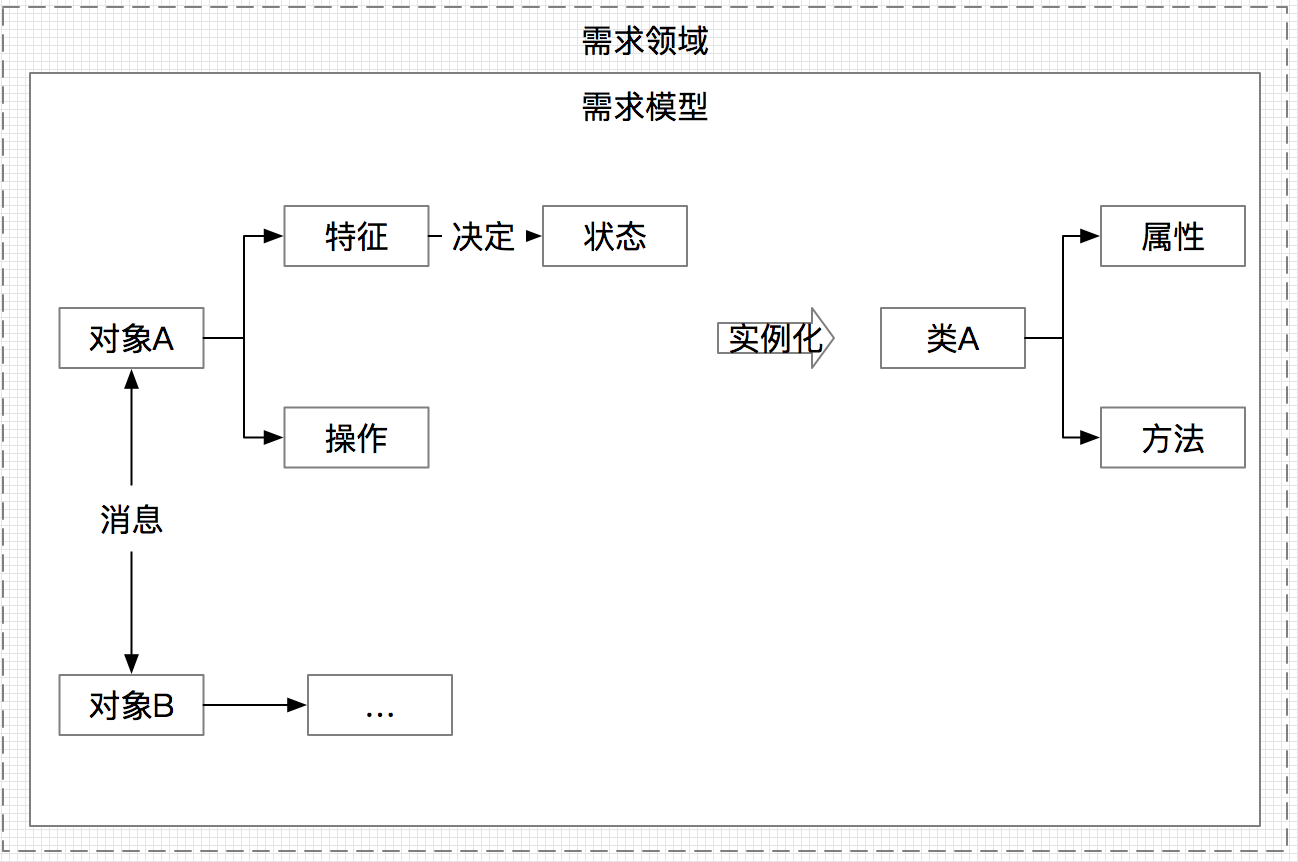
我们知道,社会中各个领域都会存在或多或少的需求问题,在需求整理和分析时,可以将具有共性的需求抽象成一个基本模型。模型由其相关的对象组成,不同的对象具有不同的特征和操作。一般通过类来对对象进行实例化,其中对象的特征决定了对象的状态,而对象之间则通过消息传递来进行信息交流。
这样说可能有点过于抽象,举一个很简单的例子:
在某电商平台上,用户A需要购买电子商品,用户B需要购买生活用品,用户C需要购买生鲜食品…等等,这类需求就完全可以抽象为一个购物模型。
该模型中包含的两类对象分别为用户和商家,其中用户具有身份信息、购物需求等属性,而商家则具有店铺性质、商品价格等属性。同时用户可以进行加入购物车、下单等操作,商家则可以进行发布商品、发货等操作。
如果用户已经购买的商品,那么他的状态会变成无购买需求。在购物的整个过程中,用户和商家之间通过平台进行信息交流。

对于产品经理,熟练掌握 UML 的作用在于:
- 梳理产品需求及其业务流程;
- 梳理产品实现价值及其运用场景;
- 准确向设计及开发传达产品需求。
也就是说,UML 给产品经理们提供了一套既能分析问题又能准确交流的图形化语言,所以说它是产品经理必备的利器之一。
下面本文将从产品经理工作及产品实现流程角度并结合具体案例,分别介绍几种产品经理必备的 UML 图。
一、用例图
1.1 定义
用例图是产品经理在产品需求分析中最常用的工具图,在很多高质量的产品需求说明(PRD)中不难发现用例图的踪影。作为经常写 PRD 的产品经理都知道用例是一种描述产品需求的方法,而产品需求的根本来源还是来自用户。
想要快速理解用例图的含义只需要记住以下几点:
- Where:需求在哪里产生,即需求产生的领域;
- Who:谁是相关的用户,即从用户角度出发;
- What:产品/系统是什么;
- How:如何使用这个产品/系统;
- No Why:用户不关心产品/系统为什么可以实现。
举个例子来说,小明有网购的需求,那么从小明的角度来说,他只要知道某个电商网站满足他的需求,并且知道如何使用即可,并不关心网站如何开发实现。
用一句话总结来说:
用例图强调了从用户自身角度解决其需求的产品/系统是什么以及如何使用,不关心它的具体实现。
而作为产品经理,使用用例图最大的三个优点在于:
- 需求分析:根据不同的用例分析,产生不同的需求;
- 指导测试:在产品/系统测试时,可以根据用例生成测试用例;
- 便于沟通:产品经理与设计、开发以及客户之间可以很容易的通过用例沟通需求。
1.2 画法
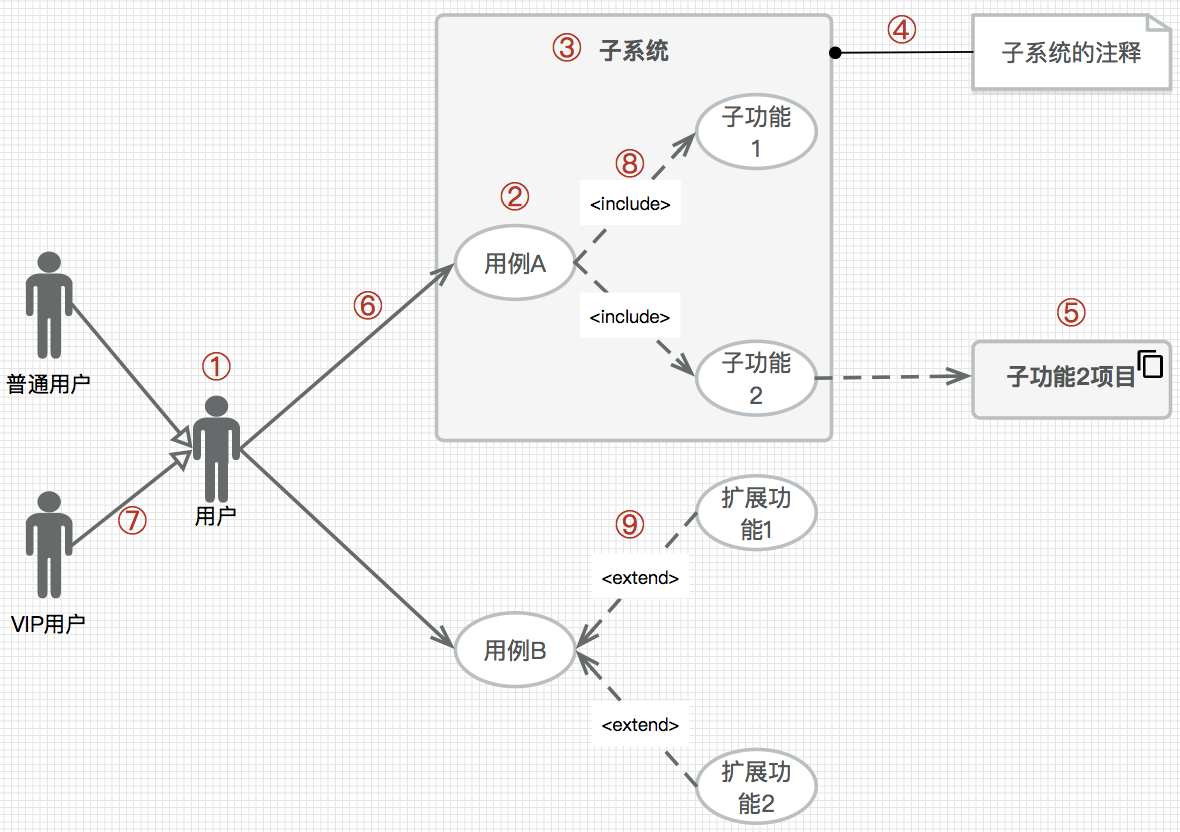
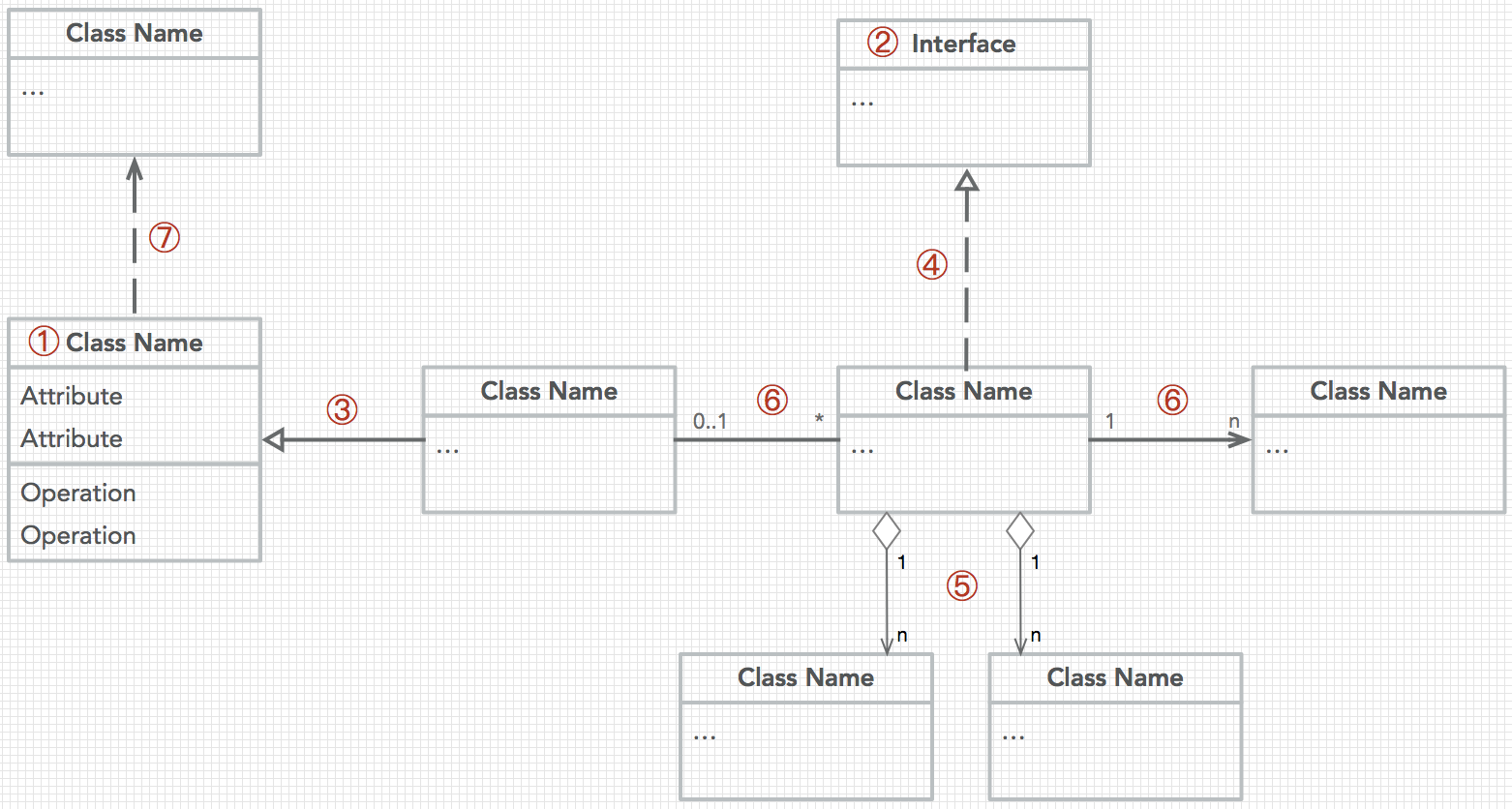
在学会如何画用例图之前,必须了解一个完整的用例图具体包含哪些元素:

其中关系分为四种:


1.3 案例
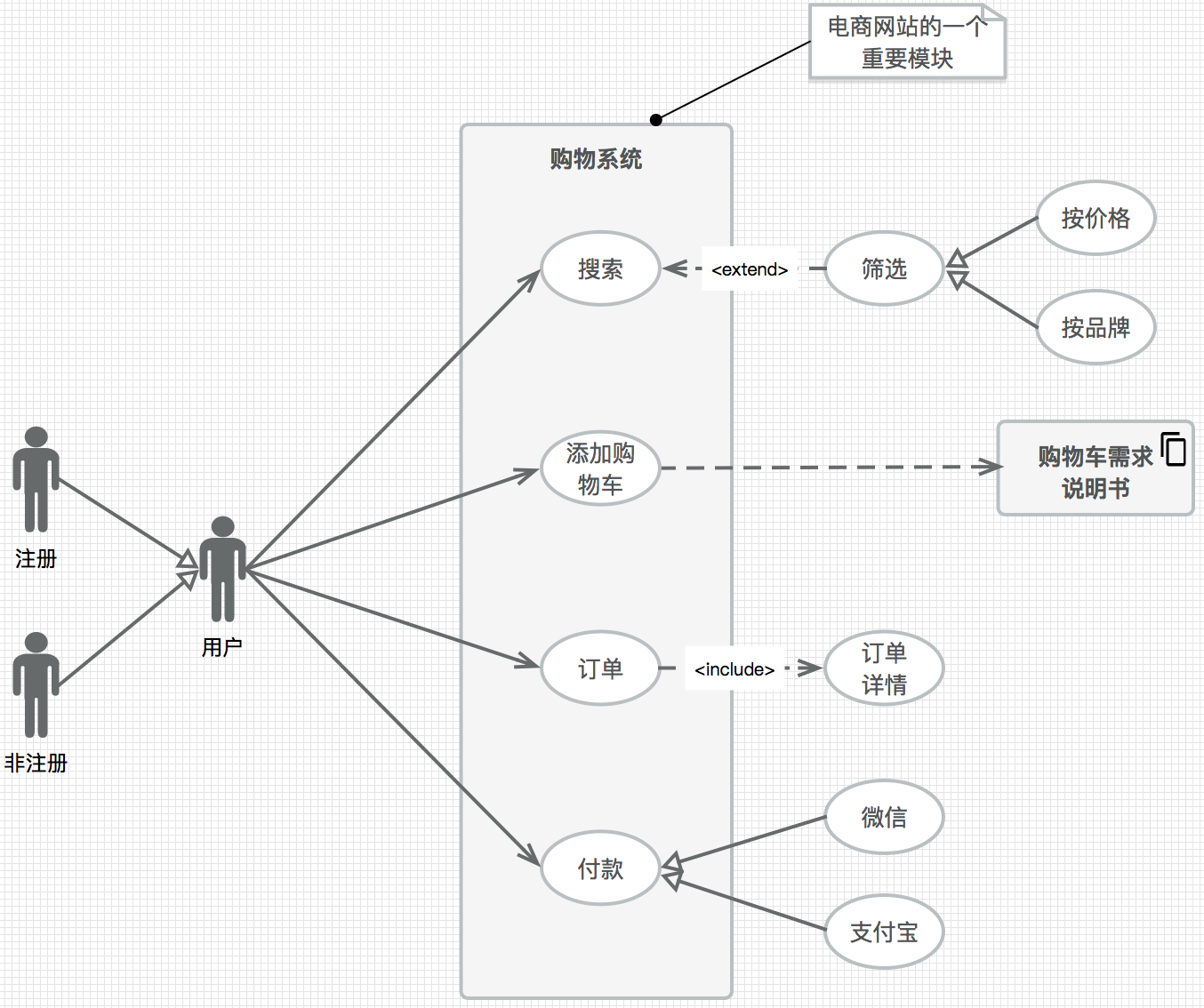
现在我们结合上述画法,画一个完整的电商平台案例的用例图。
在画图之前先分析一下需求(个别需求为了迎合上述画法而刻意说明,真实场景可能略有差异):
- 购物网站一般有两种用户:注册用户、非注册用户;
- 用户整个购物系统可以分为四个过程:搜索、添加购物车、下单、付款;
- 搜索又可以按价格、品牌等条件进行扩展筛选;
- 付款可以通过支付宝、微信或银行卡等方式。

从用例图中可以非常清晰的看到:
- 注册用户和非注册用户都属于用户的泛化;
- 购物的四个过程组成的系统是一个电商网站的子系统;
- 按条件进行搜索,这是对搜索功能的扩展,而不同的条件是筛选搜索的泛化;
- 付款包含了支付宝、微信、银行卡三种方式;
上图清晰并简洁的描述了用户、需求和系统主要功能之间的关系,这便是用例图最大的优点。
二、顺序图
2.1 定义
在用例图中,我们只关心用户如何使用系统的各个功能(用例),但并不关心功能(用例)的具体实现。而顺序图通过引入时间的概念,展示了用例中各个对象的行为顺序以及对象之间的消息交互过程,所以顺序图也叫做时序图。
举个(不严谨的)例子:在小明网购的用例中,参与的对象有小明自己、网购平台和支付平台。那么顺序图则可以展示从网购开始到结束这段时间内,三者之间的消息传递过程。
同样用一句话来定义:
顺序图是一种面向对象的动态图形,显示用例中参与交互的所有对象之间消息传递的时间顺序。
而作为产品经理,顺序图能更加清晰的梳理业务关系及流程,保证产品需求的准确性、可实现性。
2.2 画法
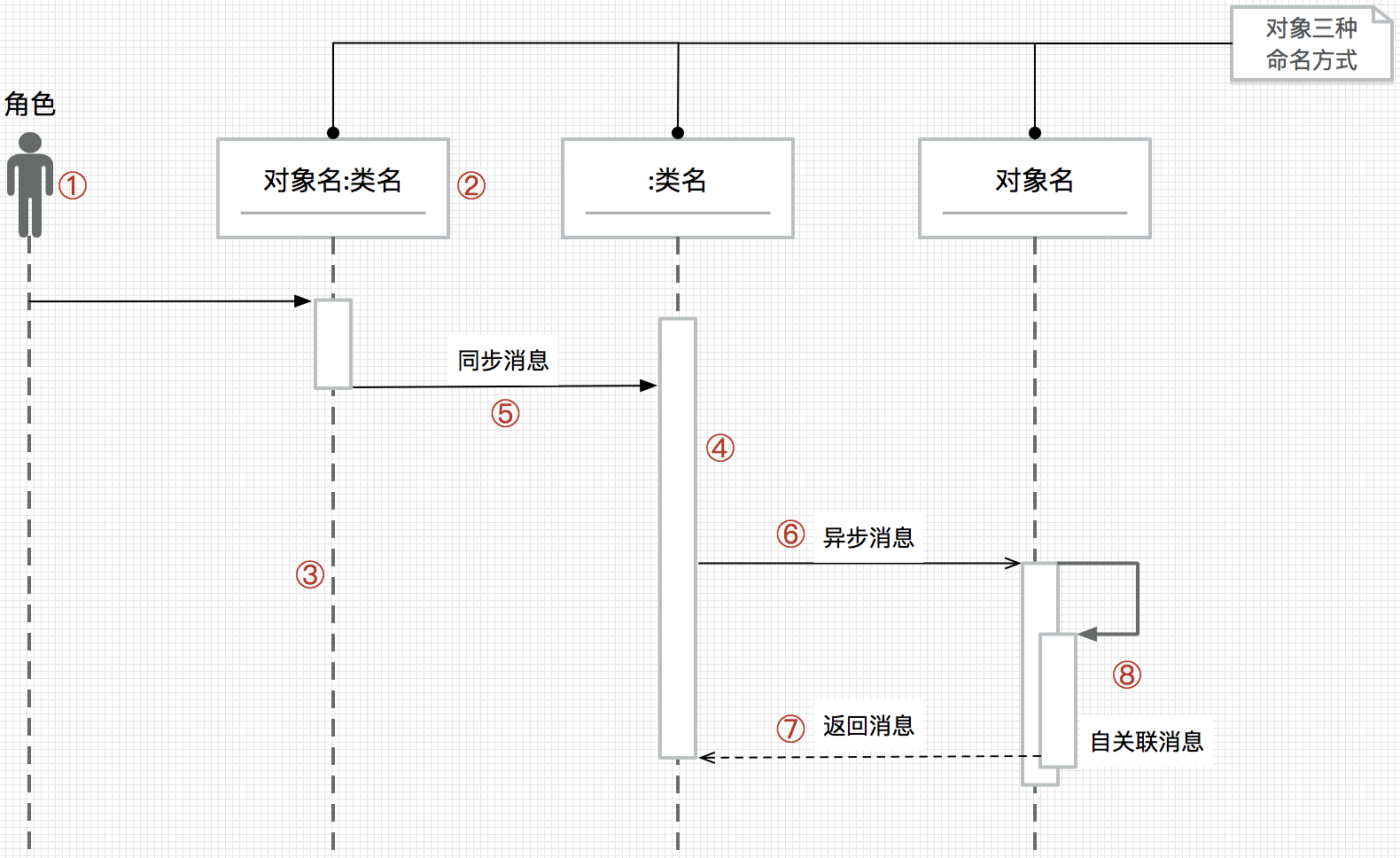
从定义中不难发现,顺序图是以对象和时间为维度的二维图形,图形中的对象是按照时间顺序排列。
在了解其画法之前,先来看看顺序图中重要的元素(高级元素暂不介绍):

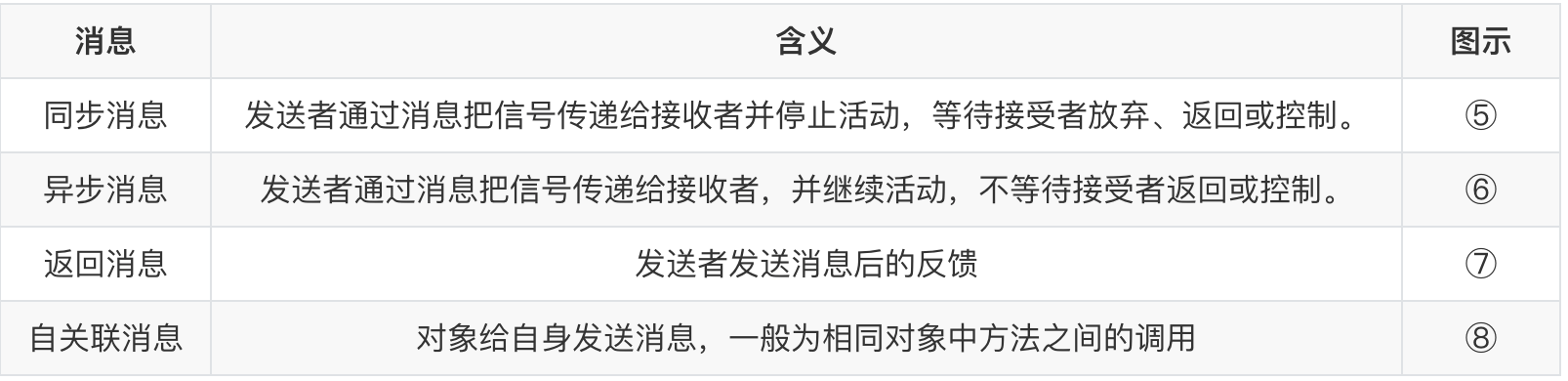
其中消息分为四种:


特别注意:
- 顺序图必须是两个或两个以上对象间进行交互;
- 顺序图的阅读是从上到下、从左到右进行;
- 消息的传递代表的是责任分配,不代表数据传递。
2.3 案例
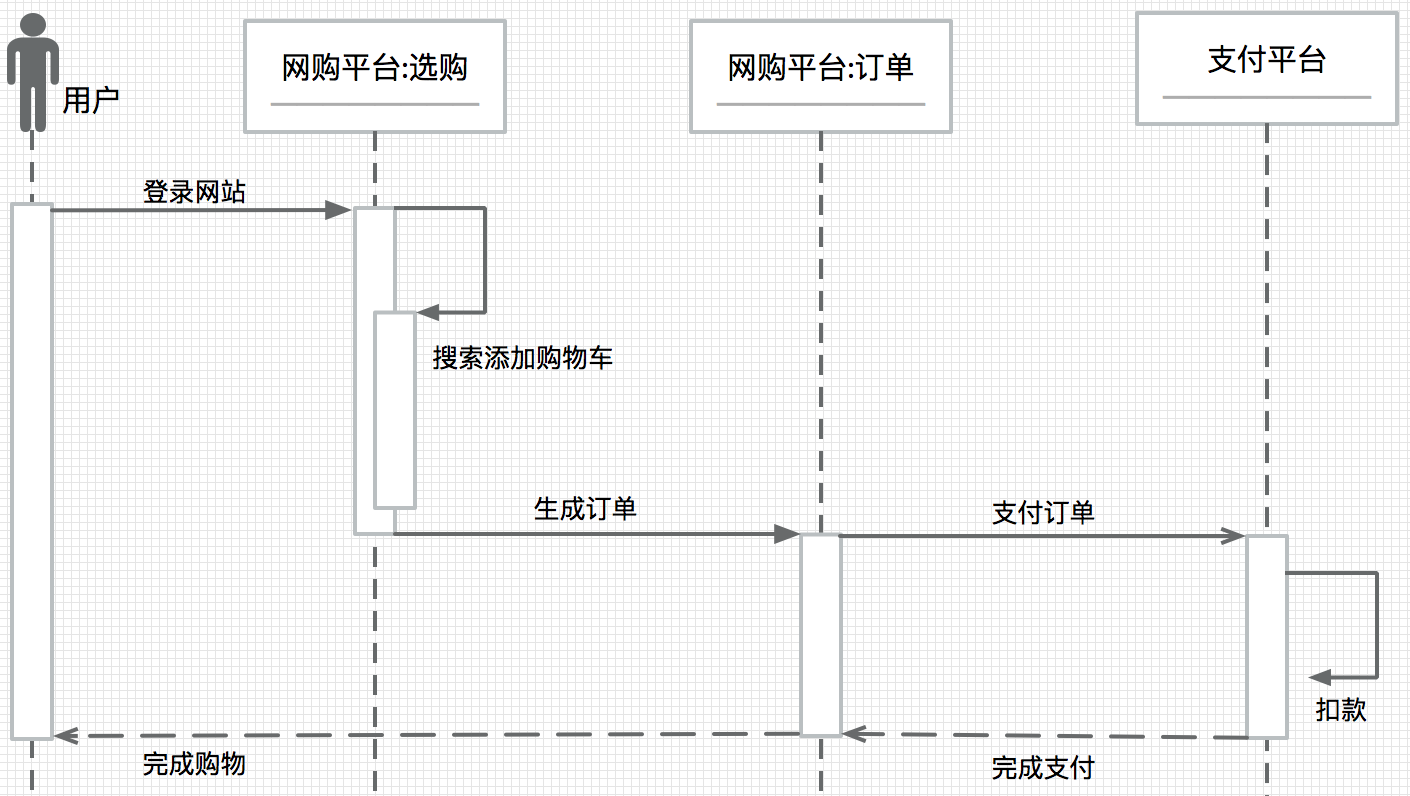
结合上述画法,继续来看一个具体案例。该案例为用户在购物平台上,从挑选商品到下单最后成功支付的过程,先来分析一下需求(个别需求为了迎合上述画法而刻意说明,真实场景可能略有差异):
- 用户登录购物网站,并进行搜索并确认商品,最后进行下单操作;
- 创建订单后进入第三方支付平台进行支付操作;
- 支付结果会反馈给平台;
- 购物结果会反馈给用户。

从上图可以清晰的看到随着时间变化,用户与用例中其他对象的消息交互顺序,这也为产品经理与开发之间提供了更加简洁有效的沟通方式。
三、活动图
3.1 定义
不知道大家有没有了解或使用过泳道图,泳道图其实就是活动图的一种,只不过在泳道图中,各个活动会根据其对应的对象或系统来分隔。那么什么是活动图呢?
活动图与顺序图很相似,也是一种描述用例的动态图形。与顺序图不同的是,活动图强调了用例中各项活动之间的约束关系及其控制流程,说白了活动图用于展示系统中一个功能(用例)的操作步骤。
用一句话来定义:
活动图展示了用例的具体业务与工作流程,以及各项业务之间的约束关系。
作为产品经理,熟练掌握活动图有以下几个好处:
- 分析与梳理业务流程;
- 深刻理解系统功能;
- 挖掘潜在的业务需求。
3.2 画法
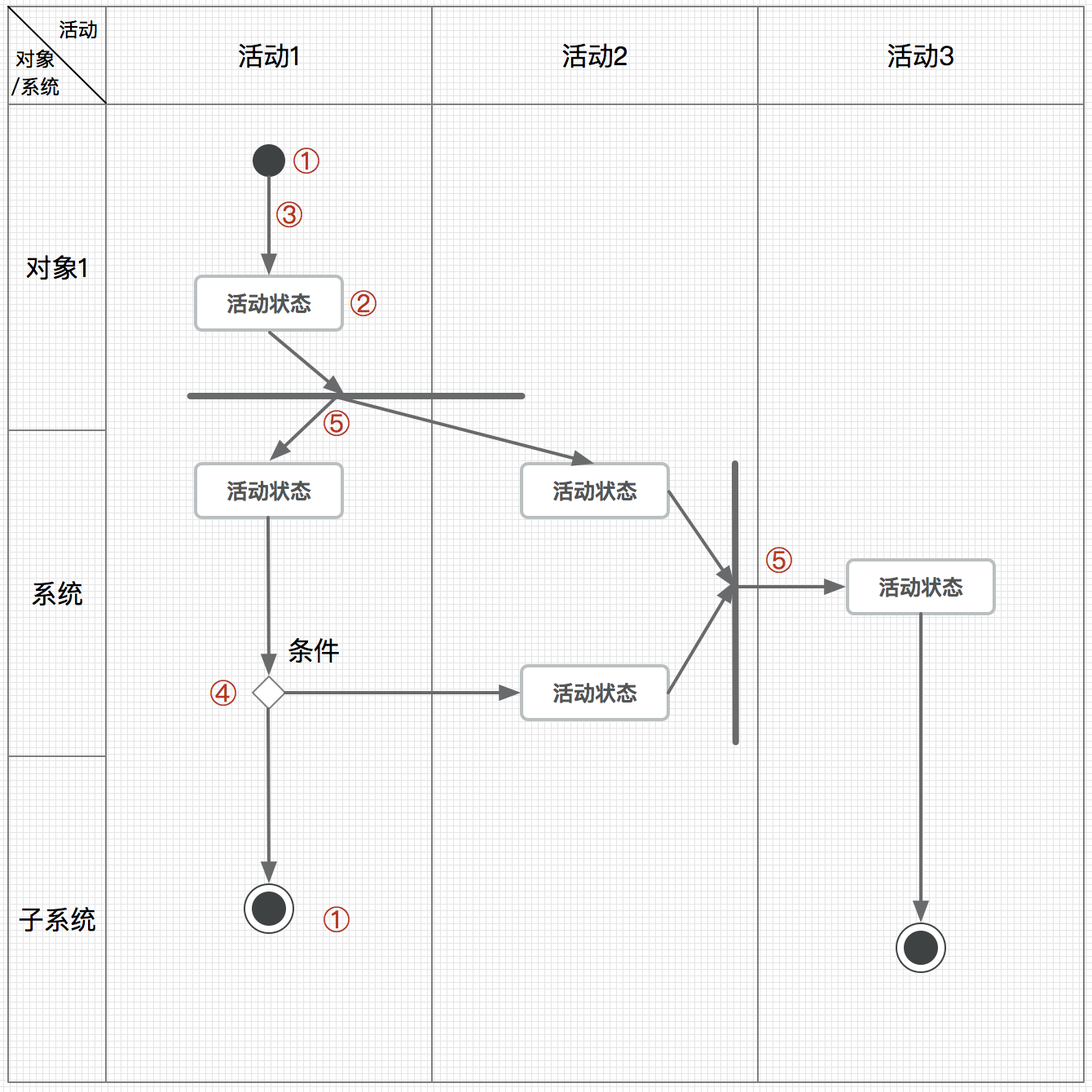
带泳道的活动图是产品经理必备的技能之一,在了解其画法之前,先来了解活动图中重要的元素:


注意:
- 活动图很像流程图,但不等同于流程图;
- 活动图强调对象的活动,顺序图强调对象及其生命周期;
- 泳道并不是必须的元素。
3.3 案例
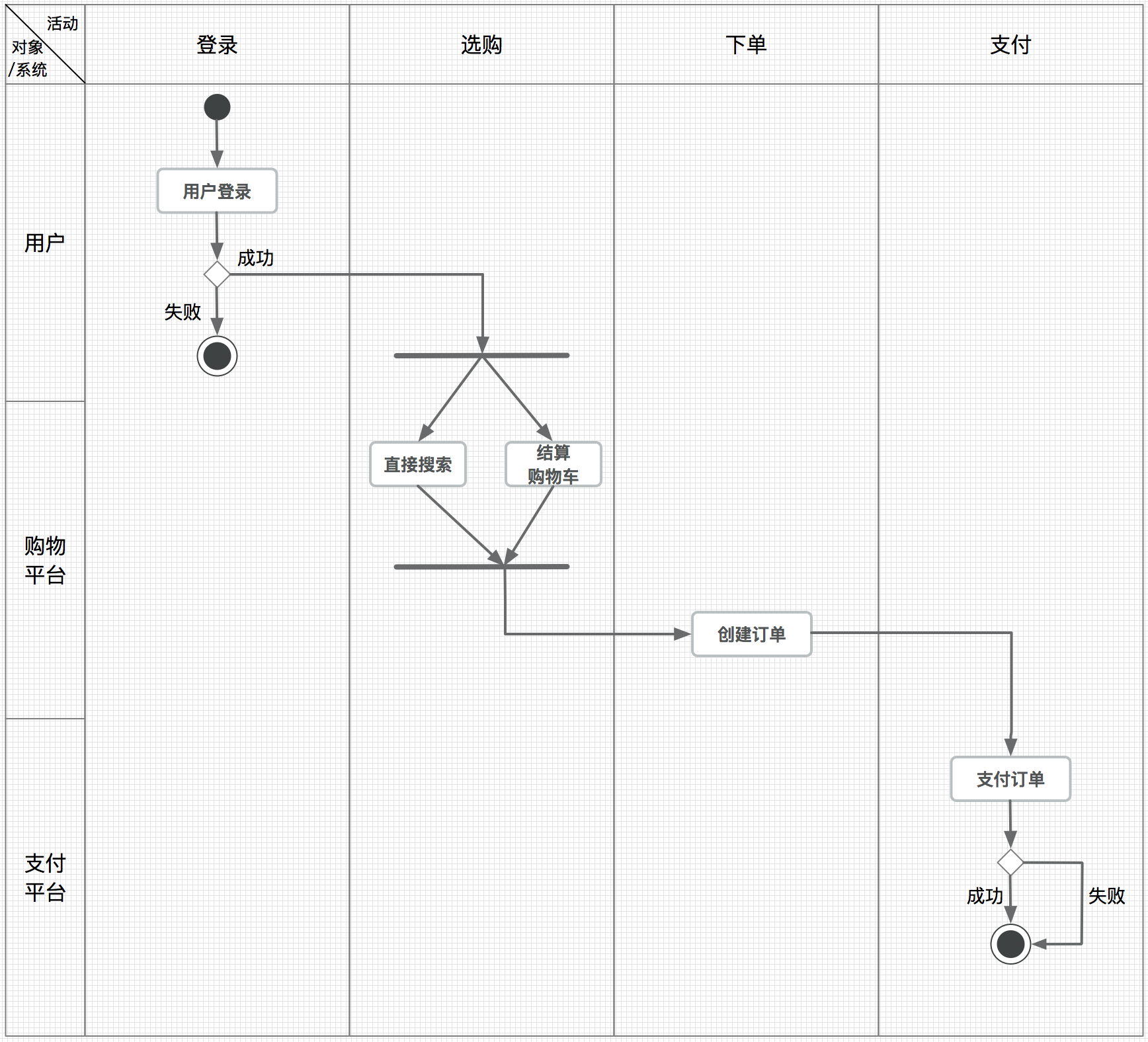
由于活动图与顺序图很相似,所以我们可以将顺序图的案例改成一个带泳道的二维活动图,其中以活动作为纵轴,以对象/系统作为横轴。
先来分析一下需求(个别需求为了迎合上述画法而刻意说明,真实场景可能略有差异):
- 用户登录有成功和失败判断;
- 下单直接购买和结算购物车两种方式;
- 不管用哪种下单方式,最后都会进入支付流程;
- 支付有成功和失败判断。

注:用户应该参与全过程,这里为了说明二维泳道图的画法,刻意去除了购物与支付流程的参与。
从图中可以清晰的看到,用户从登录到购物结束的整个活动过程,并能看到每个活动所对应的对象,这在业务流程梳理环节能给产品经理们提供很大的帮助。
四、类图
4.1 定义
与顺序图、活动图这两种动态图形不同的是,类图显示的是系统/产品中的静态关系及关系。在介绍什么是类图之前提个问题,还记得本文开头对 UML 框架的说明中对类的定义吗?
如果记得的话,你会知道:通过类创建的类实例是对象的实例化。
通过前三种图形的学习,我们对对象这个概念已经很熟悉了,你可以简单看成是系统/产品的参与者(可以作为使用者参与,也可以作为子系统参与)。在对象实例化成类后,参与者的特征及操作也被相应的实例化成属性和方法。
那么有没有一种图形,可以描述用例中不同的类的数据和方法之间的关系呢?
没错,那就是类图。这里给出一句话定义:
类图是用于描述系统/产品结构化设计的静态图形,显示了类、类的方法、类的接口以及它们之间静态结构和关系。
作为产品经理,运用类图可以理清业务概念以及它们的关系,能更加深入地剖析系统/产品业务。
4.2 画法
从定义中不难发现,类图需要表现各个类之间的关系。在了解其画法之前,先来看看类图中重要的元素:

其中多样性示例如下:


注意:
- 类的操作是针对类自身,并不是操作其他类;
- 由于类图中关系复杂,一定要注意规范;
- 一个复杂的实例可以被分为多个类。
4.3 案例
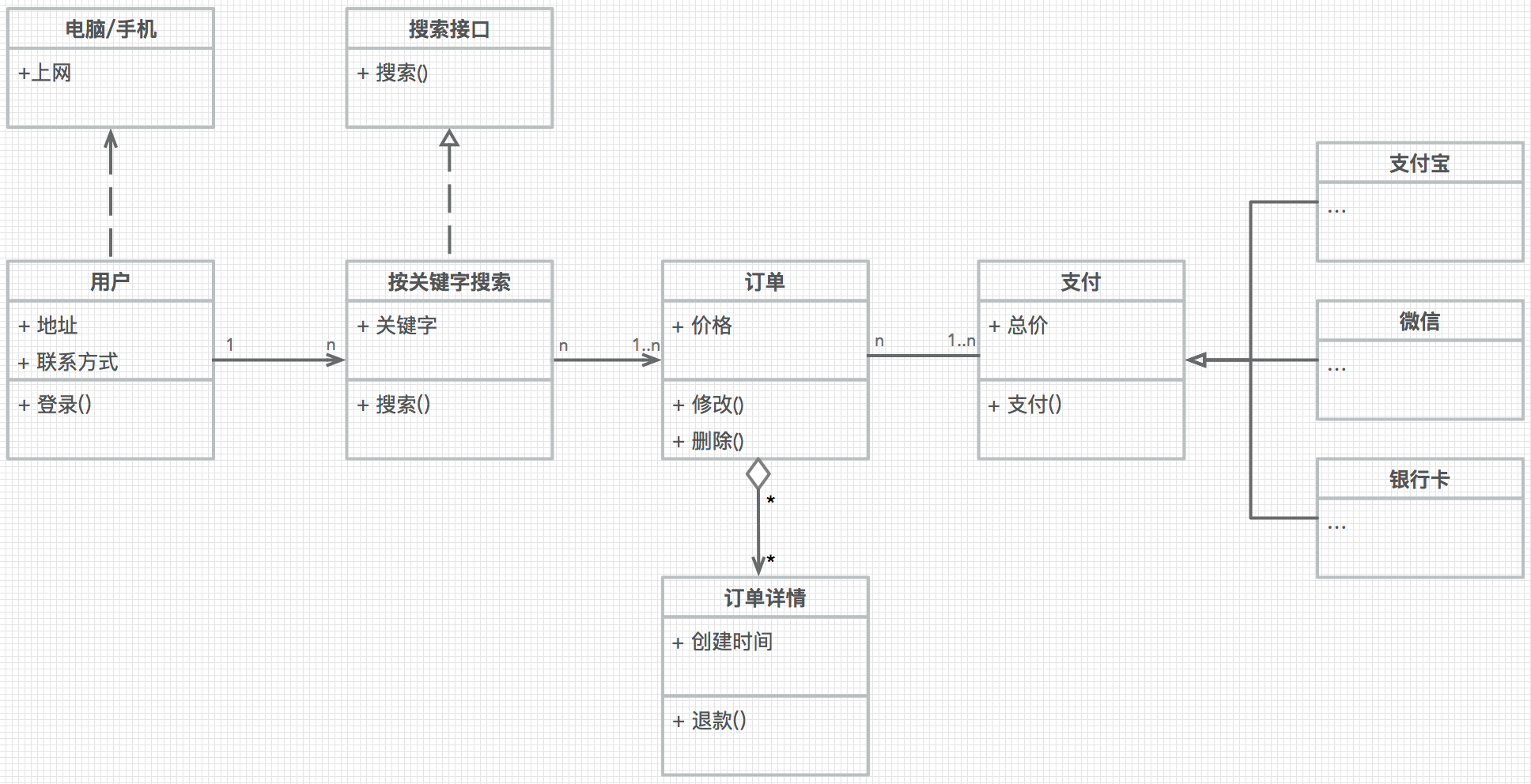
结合上述画法,继续来看一个具体案例,仍然是用户网购用例,先来分析一下需求(个别需求为了迎合上述画法而刻意说明,真实场景可能略有差异):
- 用户必须使用电脑/手机才能进行网购,也就是用户依赖于电脑/手机;
- 搜索可以按照关键字/价格/品牌等进行搜索,那么搜索可以封装成接口;
- 在整个订单中包含了订单详情,发货状态等部分;
- 可以通过支付宝/微信等方式进行支付,相当于继承了支付的所有功能。

从图中可以清晰的看到各个被实例化之后的对象(也就是类)之间的相互关系,既能帮助产品经理更深刻的认识整个用例系统,也能便于其与开发人员之间的沟通。
五、总结
好了,已经将 UML 中四种产品经理最常用且最有用的四种图介绍完了,现在来总结一下各图作用以及它们的使用场景:

产品经理可以根据根据实际情况选取最佳的图形,那么作为产品经理该如何选取画 UML 的工具?
使用画图工具的意义在于提升效率,而计算效率时一定要除去学习工具的时间成本,有很多非常专业的软件学习起来比较吃力,极不推荐。又由于产品经理遇到的图形非常多,如果每种图形都使用一种工具的话,不仅切换麻烦而且兼容性、一致性都很差。
在这里只简单推荐几款:
- 频繁使用、专业使用 UML :推荐 StarUML;
- 作为辅助工具使用:Win 端 Visio,Mac 端 OmniGraffle;
- 在线协作:ProcessOn。
根据个人需求酌情择优,毕竟只有适合自己的才是最好的。
参考资料:
本文由 @ iamxiarui 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















主要用状态图,最讨厌画时序图,用例图、类图,直接用思维图框架带了,差不多就行了,速度很重要 ~~
请问下博主用的是什么软件画的呢?
OmniGraffle:MacOS 下的 Visio
始终觉得那些架构、信息结构一类的东西抽象,可能还是经验不够吧
个人感觉产品对于类图应该主要是为了表示结构,至于搜索这种行为用类图来表示就不合适了,无论是微信、支付宝还是银行卡(个人感觉应该是银联,因为银行卡和支付渠道不在同一个抽象维度)应该在支付上抽象为支付渠道
类是对象的实例化?貌似反了
严格来说,应该是文中开头所说:“通过类来对对象进行实例化”,换句话说用类创建对象的过程叫做实例化。这里只简要说明图中通过类创建的类实例都是对象的实例化,不对“类的概念”做展开说明。
购物系统的用例图有个用例之间的关系画错了,几种付款方式跟付款之间应该是泛化关系,不是包含
对 后面画类图的时候 也发现了这个问题 子类对父类的继承应该是泛化 考虑到是一个简单的示例 主要体现一些基本画法 也就没有更正 稍后会更正过来 感谢指正
各种uml图之间的用法有时不太明确怎么破,有时感觉几副图最后表达的意思都一样…
得看具体场景,开发用的类图比较多,产品的话用例图和泳道图用的还是比较多的
得看具体场景 开发用的类图比较多 产品用例图和泳道图很多
谢谢,正在学习这方面的知识,希望能应用到日常的prd文档
经常使用的UML有用例图 活动图 状态机图 协作图。
干货~