懂球帝APP产品需求文档

产品小白一枚,白得发亮,白得透明,白得让人瑟瑟发抖。希望通过实践来提高自己,同时也希望能同大家交流。
以下为Axure原型截图:
一、概述
1. 产品介绍
1.1 文档属性

1.2 产品综述

2. 需求整理
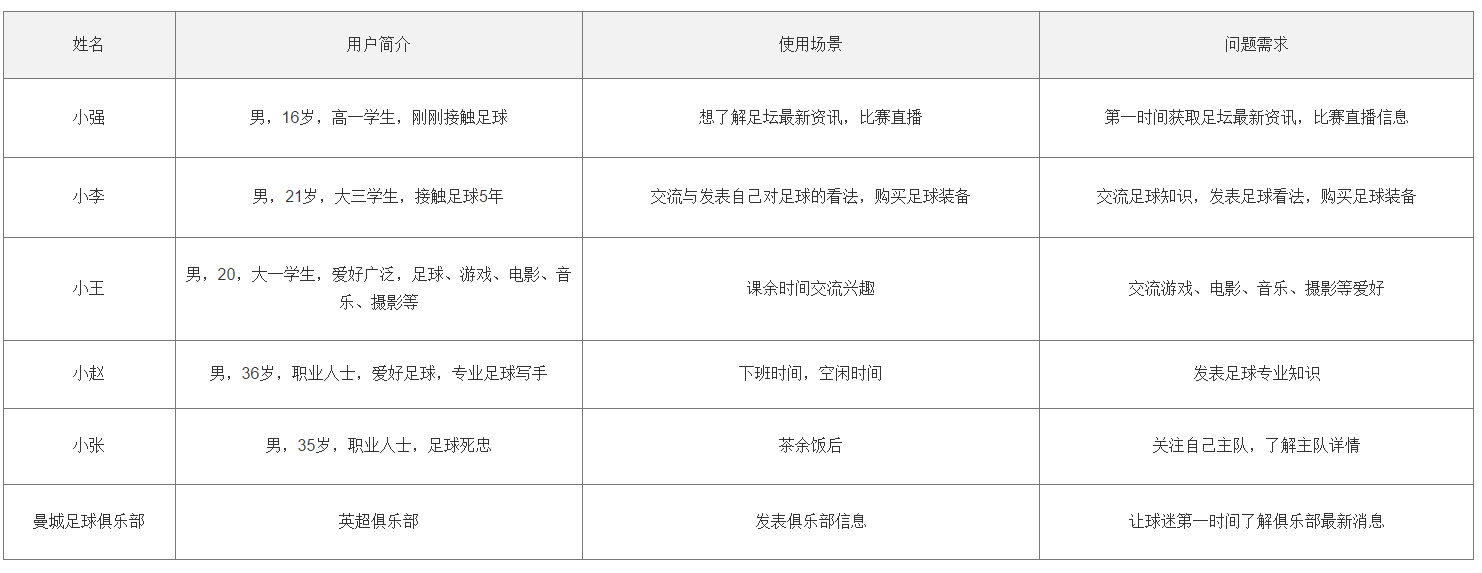
2.1 用户画像

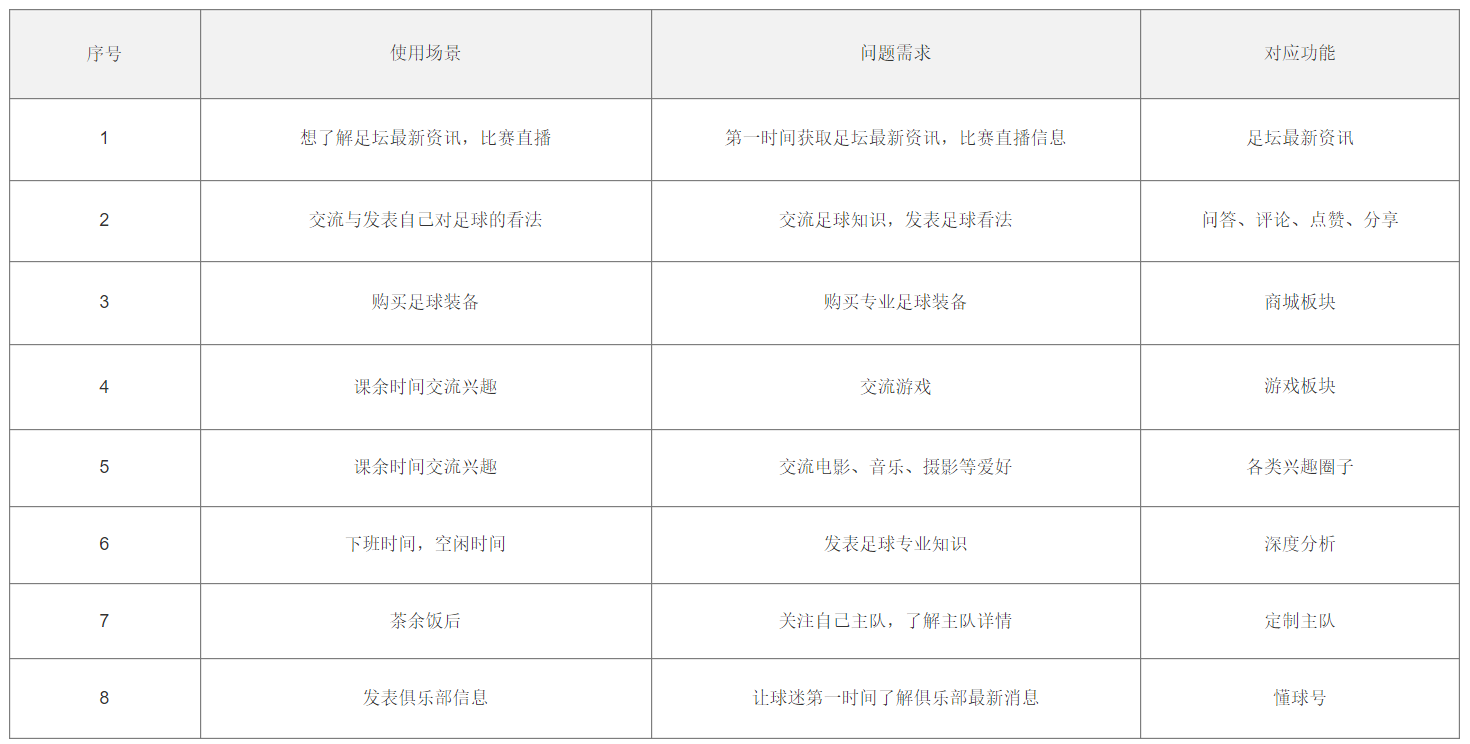
2.2 需求汇总

二、版本信息


由于懂球帝APP版本更新优化频繁,在此只罗列有限个版本信息。对于产品版本规划,笔者没有书写。
三、产品逻辑
1. 产品功能结构图

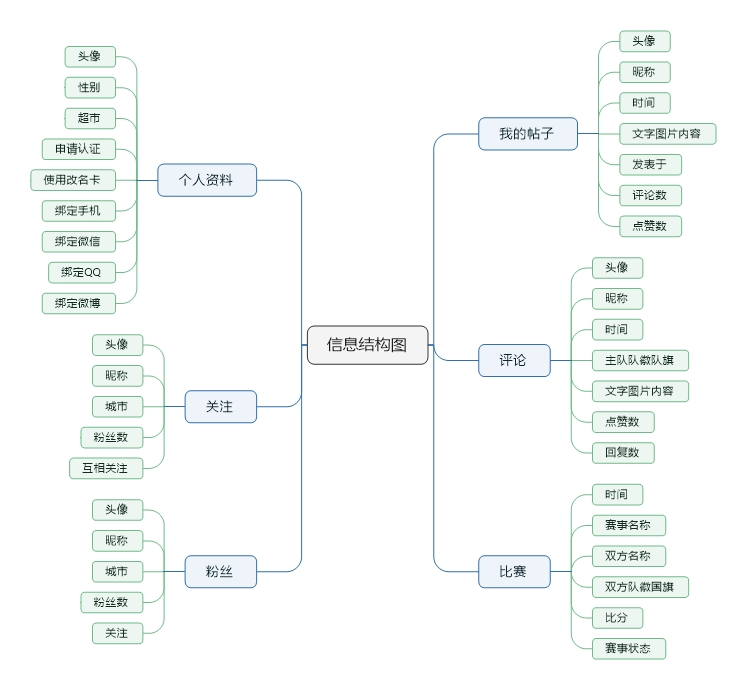
2. 产品信息图

作为小白,笔者在尽力理解功能结构图和信息图,以自己的理解画出了这两者的脑图,如有不是很对的地方,欢迎指教。
3. 部分业务流程图
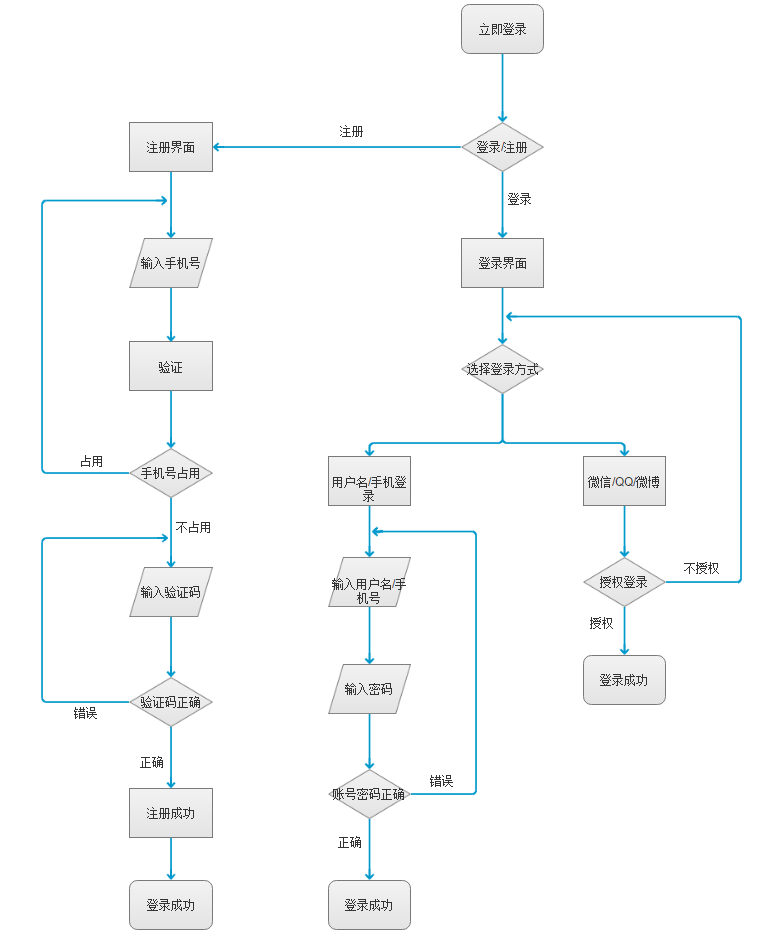
3.1 登录与注册流程图

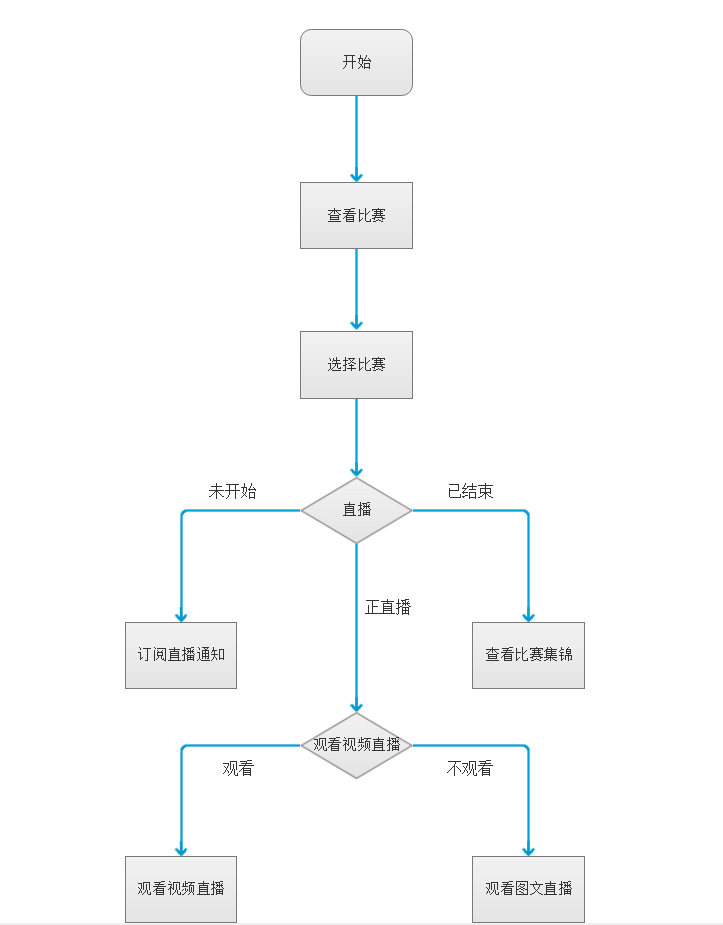
3.2查看比赛

四、产品设计
1. 全局说明
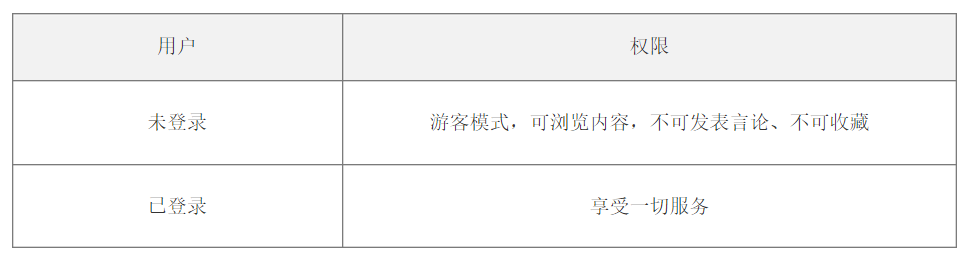
1.1 角色说明

1.2 常用部分交互说明
1.2.1 打断后重新打开APP

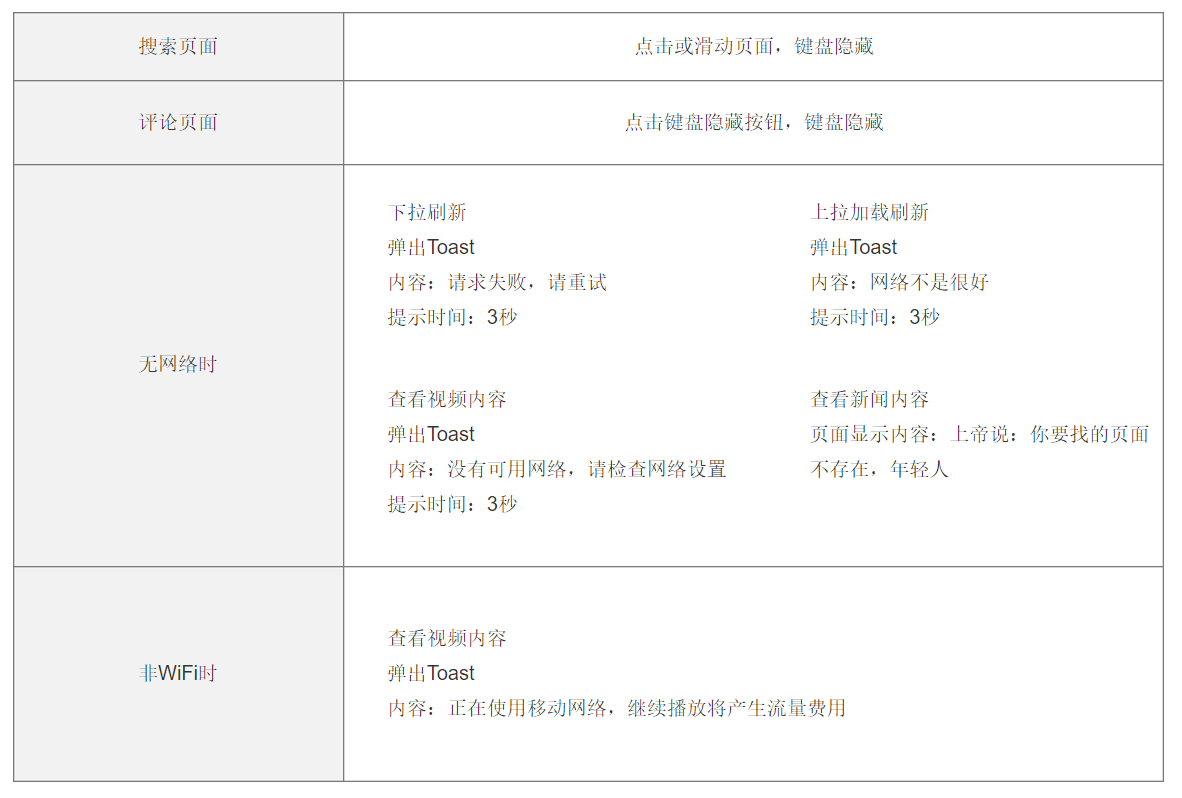
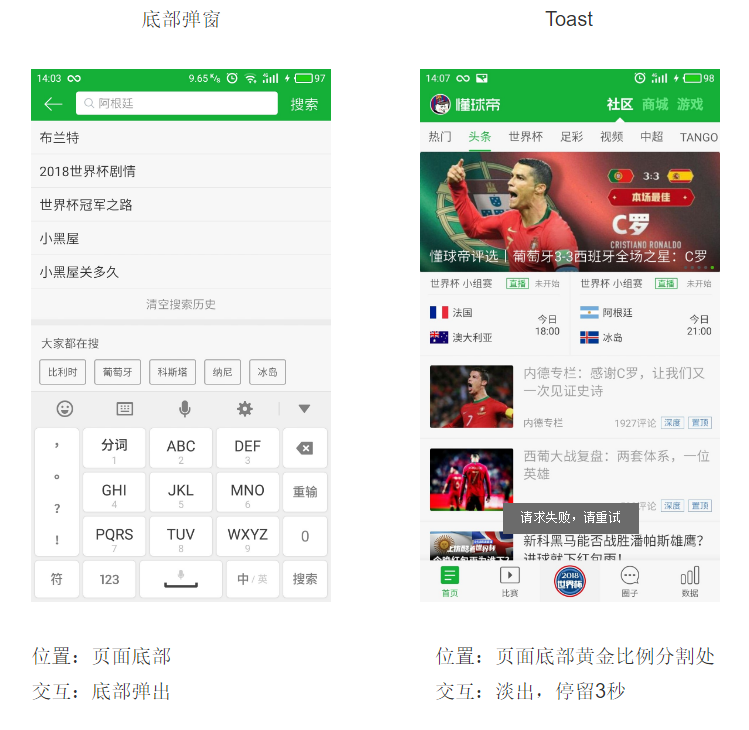
1.2.2 键盘与网络情况

1.2.3 页面内交互

1.2.4 页面间交互
- 二级导航间交互
切换方式:左滑进入下一状态,右滑进入上一状态。
- 一级导航间交互
切换方式:点击相应的图标进入页面。
2. 部分功能需求说明
2.1 登录界面

- 用户场景:用户打开App进行用户登录
- 功能描述:输入用户名或手机号、输入密码、忘记密码
- 优先级:高
- 输入/前置条件:打开App选择【个人中心】——选择【点击登录】——选择【登录】
- 页面逻辑:输入正确的用户名或手机号——输入正确的密码——点击【登录】,登录成功——若忘记密码,点击【忘记密码】进行密码找回
2.2 注册界面

- 用户场景:用户第一次使用APP或以游客身份进行账号注册
- 功能描述:输入手机号、验证
- 优先级:高
- 输入/前置条件:打开App选择【个人中心】——选择【点击登录】——选择【注册】
- 页面逻辑:选择【中国+86】可切换其他国家地区的手机号码——输入合法的手机号才能验证
2.3 搜索界面

- 用户场景:用户想要搜索ta感兴趣的内容
- 功能描述:搜索输入、搜索、搜索历史、清空搜索历史、大家都在搜
- 优先级:高
- 输入/前置条件:用户在【首页-头条】下拉页面滑出搜索框,点击搜索框进入搜索页面
- 页面逻辑:进入搜索界面时搜索框获取焦点,界面底部向上滑出键盘——在搜索框输入内容后点击【搜索】进行自动搜索——在搜索页面推荐热搜词——搜索完毕后,变为搜索历史,点击【清空搜索历史】可以清除搜索历史记录
3.部分交互设计
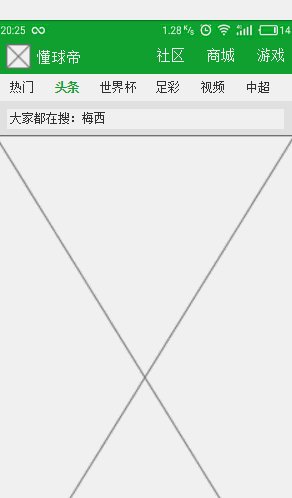
3.1 搜索界面交互演示

交互说明:
• 下拉页面,【搜索提示框】跟随出现
• 上滑页面,【搜索提示框】隐藏,同时页面上滑

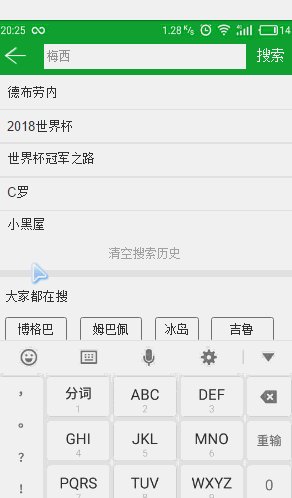
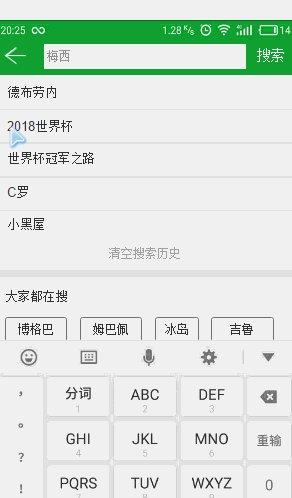
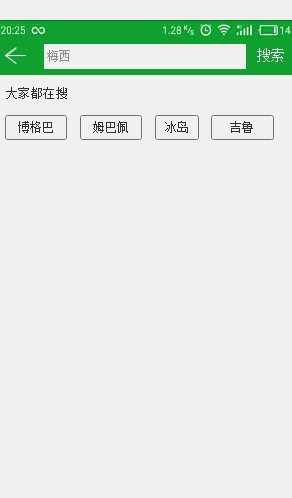
交互说明:
• 点击【搜索提示框】,搜索页面向左滑出,【搜索输入框】获取焦点,同时键盘向上滑出
• 点击【隐藏键盘】按钮,键盘向下滑动隐藏
• 点击【搜索输入框】,获取焦点,同时键盘向上滑出
• 点击【清空历史消息】,搜索历史数据隐藏,同时【大家都在搜】向上滑动,覆盖搜索历史页面位置
3.2 二级导航菜单交互演示

交互说明:
• 向左拖动页面,内容页面向左滑动,同时二级导航菜单也向左滑动,即内容页面和二级导航菜单同时进入下一状态
• 向右拖动页面,内容页面向右滑动,同时二级导航菜单也向右滑动,即内容页面和二级导航菜单同时进入上一状态
第一次使用GIF动画录制工具,不知是这个工具的问题还是自己不熟悉的问题,导致录制出来的鼠标位置根本不是指定位置,而且录制出来的效果不是很理想。
笔者是一枚小白,很多地方还很不足,欢迎大家提出指导,在此谢过!
愿所有努力最终都能看到好的结果。
本文在写作上参考了@T.zh的文章《Axure实例:即刻app产品需求文档》
本文由 @香蕉皮很皮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









确实有点儿太小白了
这不是产品需求文档,这更像是使用手册
看的出来是小白,太表面了,建议一个一个功能去深入挖掘,就拿【搜索历史】来说,历史记录展示多少条?排序方式是什么?历史记录为空要怎么展示?每一个功能深入下去都会有很多要考究的问题
整体看是很不错的,但我看登录注册遗漏了很多,首先注册获取验证码,超时重新获取,第三方授权要验证是否已绑定账号,未绑定要登陆,无账号要注册绑定,这些都没写清楚;还有忘记账号或者密码解决方案。
承认别人优秀有那么难吗
一个登录注册被你用这么几句话就说出来了,你是不知道里面有多少坑
挺好挺好,我也是小白,白到空气一样。加油
看得出来对产品工作的热爱,但文章的内容更像是产品调研或竞品分析,不算产品需求
多谢指教,会继续加油
可以多加分析内部的产品方方面面的逻辑,而不是停留在表层的交互。
多谢指教
请问一下,你的3.1产品结构图是拿什么工具画的?
mindmanager
xmind
整个文章都在将交互~作为产品更多应该是分析产品的逻辑,比如页面每个模块承载什么内容,内容从哪里获取,内容如何进行推荐分发等。
这也是我后面意识到的问题,多谢指教
用户画像不是放到需求整理里面的,需求整理是用来理需求,而且,PRD中不写这个。对功能结构图和信息结构图,你理解的有点问题。
谢谢谢谢,确定理解有点问题
问句题外话,为啥我用软件画流程图时,箭头终点不能指在箭头中间?
哈哈 可能是拖动的时候不太直
我终于看到比我还菜的了哈哈
终于看到比我还菜的了