产品经理:不得不懂的基础技术知识

刚入门产品,和开发沟通的时候总是被怀疑智商?没事,本文和你分享一下那些沟(si)通(bi)经历,并告诉你产品经理必须知道的基础技术知识!
一入产品深似海。身为产品汪,我想说产品汪和程序猿是两个物种,一个来自金星,一个来自火星,脑结构、脑回路截然不同,关键是他们还健忘!
虽说“人人都是产品经理”,但也造成产品成为整个行业“鄙视链”的末端。
C开发看不起做C++开发,C++开发看不起Java开发,Java开发看不起C#开发,C#开发看不起做前端开发。但他们确都有个共同点,就是一致觉得产品是超低智商生物。
沟通不易,但不得不沟通!
听不懂的时候怎么办,如果只是干等,那等同挖坑埋自己。和开发沟通之前一定要做足功课,否则分分钟被喷!十几个开发一起喷你,那就是群殴。
希望这篇文章能给刚入门的产品补点技术能量,关爱程序猿。
曾经你以为,产品的日常黑话是:
我不管,反正你要实现!
做这么点东西要那么久吗,分分钟就能搞定吧!
要不你先做一版,先看看效果再说,不行再改。
我的需求很简单,很简单的,照着这个做就行了,一模一样就好!
现实却是:
好的,我今晚加班,晚上把原型和RFP邮件发给你们。
别慌,我去跟领导申请下增加开发资源!
稳住,你们先荣耀一把吧,晚上一起加班呀。
如果你还行走在互联网圈子里,基础技术知识是产品必须要了解的。
我日常游走在一群前后端狂魔中,被灌输很多毒药,但也只能自行一一消化,现在一一吐露。
一、少不了的接口
说到接口,它“无处不在”,当打开APP的时候,你会看到一个菊花转啊转啊转呀,然后加载出来的那些文字、图表、炫酷的动画就是前端ajax通过接口提交数据从后端请求回来的数据。
一个完整的APP项目一般都是由客户端(前端)和服务端(后端)相结合。
- 接口,就是后端将数据源或数据库提供给外部应用去调用的一段程序。
- 接口可以完成某个任务,但是它需要有相应的输入(即入参)。在工作中,少不了要定义五花八门的接口。
后端定义好URL,前端按照规定的格式请求它,它就会把数据给你,这就是接口。
前端负责将数据展示给用户并快速响应用户所有的操作(点击、长按、左滑、右滑、下拉刷新等等),后端则负责将数据在服务器上进行一系列处理(增、删、改、查)后返回给前端。
前端负责拿到数据并处理数据展示出来。
千万不要觉得前端工作简单,不就是写个html页面展示数据,但是他们需要考虑各种浏览器的兼容性、各种土豪、土鳖等设备适配性,响应式设计、VR、AI、3D效果层出不穷的新概念新挑战,且行且珍惜。
接口四要素:
- 方法 :Post(增)、Delete(删)、 put(改)、Get(查)
- url: /userinfo
- 请求参数:字段、说明、类型、备注、是否必填
- 返回参数:code/message/data
看个示例:
{
“code”:200,
“msg”:“成功”,
“time”:“677788888”,
“data”:{“name”:“张三”,“age”:“23”},
}
规范的接口得保证:
- 要保持好身材,瘦,瘦,瘦!尽量前端不要处理业务逻辑、不进行金额计算、且减少处理请求参数的校验;
- 要有可拓展性:文章、图片最好由后端来提供;
- 要可靠安全、性能优化、体验流畅。
在项目进行中,接口联调尤为关键。
接口联调,就是[前后端平心静气、坐在一起校对数据]==[一言不合就开怼、项目一完就吹水。
联调主要是为了解决数据格式问题和数据参数问题。
这里提一下接口文档。
接口文档一般由后端进行编写,需要和前端一起协商补充,注意要沟通、沟通、沟通!在项目开发过程中,前后端工程师会根据这份文档为主,要共同维护和更新它,直到项目结束。
- 它可以让前后端工程师围绕一个统一的文档进行沟通交流开发,减少沟通成本;
- 项目维护中或者项目人员更迭,方便后期人员查看、维护,减少学习成本;
- 也可一定程度上体现程序猿的表(wen)达(mang)能力;
- 最重要一点,它可以是后期甩锅的强有力证据。
通常,前端开发人员和后台开发人员是不同的人。当然,部分种子选手两者兼顾,曰全栈工程师(仰望大神)。不过,前后端的思维模式不一样,要打造一个全栈工程师,学习成本极高。
一般来说,核心业务都会分离开,毕竟人的精力有限,要保质保量保安全,一个人兼顾不过来。
附上一小段前后端联调接口日常对话:
后台:接口好了,你试试。
前端:不行,500。
后台:我看看。
半个小时飘过。
后台:好了,修复了个bug,你再试试。
前端:不行呀,还是500。
过了很久……
后台:好了,我重构了下代码,参数改了,接口文档有更新,你看看。
前端:好的(心里MMP)。
产品:下周一提测哦。
前端、后台:网易云音乐-凉凉……
二、坑不死你的“写死”
不是你们说的那个编剧又把男主角写死的那个意思。
回到正题,我们前面说到了接口可以请求到数据。
对一个页面而言,页面的数据一方面由前端直接写死,也就是静态数据,另一部分需要有后端接口提供,前端需要从后端请求接口拿到数据并按照要求展示到页面上,比如淘宝的商品列表。
但数据有静态数据和动态数据,有些数据可以由前端写死的,雷打不动。这就是静态数据。
例如某些APP首页下方的那些TAB栏,就是写死的,因为那些TAB基本不会有变化。
类比你去饭店吃饭,你点了个螺狮粉,老板问你要不要辣,你脑子一热就说加辣,那端上来的肯定是红通通的一端,基本就这样了。如果你觉得辣,那你只能重新点一碗。
- 优点:减少和服务端进行请求。
- 缺点:后期如有扩展,要填坑。
三、高逼格的组件及框架
跟前端小伙交(si)流(bi)多了,组件这个词,除非你聋,不然一定会有所耳闻。
前端在写页面的时候,发现很多页面有相似的地方,相似的地方功能也相同。比如都是一个表单,一个banner轮播图,一个下拉框。So,为了提高代码复用性,减少重复性的开发,就把页面封装起来以便下次复用,这就是一个组件。
组件可以看作是自定义的CSS+HTML+JavaScript重新组合,它是一种可拼装的功能集合。
简单说下HTML+CSS+JavaScript,举个某宝的首页,首页看到的图片、文字都是一个个的HTML元素,然后页面的背景颜色、图片大小,按钮位于整个页面的什么位置,这就是CSS做的。
至于JavaScript,简称js,可以看成首页的大脑,主要实现内部的逻辑,比如按钮点击之后怎么处理,界面之间如何跳转,什么时候刷新信息,如何请求数据。它需要把后端返回的数据添加到页面中,或者让元素运动起来,或者是改变页面的CSS,或者是操作HTML元素。
类比产品Axure作原型图,每个页面都需要有顶部状态栏,我们会运用几个按钮、矩形框进行组合,命名为母版。
类比我们以前高考备战采用大量的习题战术,我们会有一本错题集,学霸们会怎么利用这本错题集呢?他们会按照考点对错题集分类。对组件也是一样,有相似的功能可以归并为一类。
你写的代码越来越多,你封装的组件就越来越多。慢慢的,你就有个组件库,包括样式组件、UI组件、基础组件、业务组件等等。Perfect,组件还可以进行再组合,把组件再整合起来,是一种组件间相互关系的设计。
类比你手机装了支付宝APP,它可以用来买理财产品、可以用来买保险,可以使用第三方服务,但是对一些人而言,他不需要这些功能,他只是把钱放在余额宝里,偶尔迷茫的时候去看一眼。
框架不是越大越好。框架只需保留基本的功能,但是它会提供方式给你去扩展,这才是好的框架。
四、天天念叨的DOM
- DOM全称Document Object Model,翻译就是文档对象模型。
- DOM是一系列功能集合,是处理HTML和XML文档的编程接口。
- DOM允许开发人员从文档中增、删、查、改页面数据。直白的讲,它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。
- DOM技术使页面可以动态地变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等。
- 可以把DOM认为是页面上数据和结构的一个树形表示。
- DOM的功能是把浏览器支持的文档(包括HTML、 XML、 XHTML)都当成对象来解析。
请看下面这个HTML文件:
html
head
titleDOM/title
/head
body
h1DOM Lesson one/h1
phello world/p
/body
/html
你可以看出,最外面一层是html,html嵌套着head和body标签,head嵌套着title标签,body嵌套着p标签。
同理,DOM也是一层一层嵌套着,这种层级关系不是随便定的,是有一定的规则。
- 这可类比于我们存放的文件路径: 我的电脑-CDEFG盘-学习资料-日本语音-岛国电影。
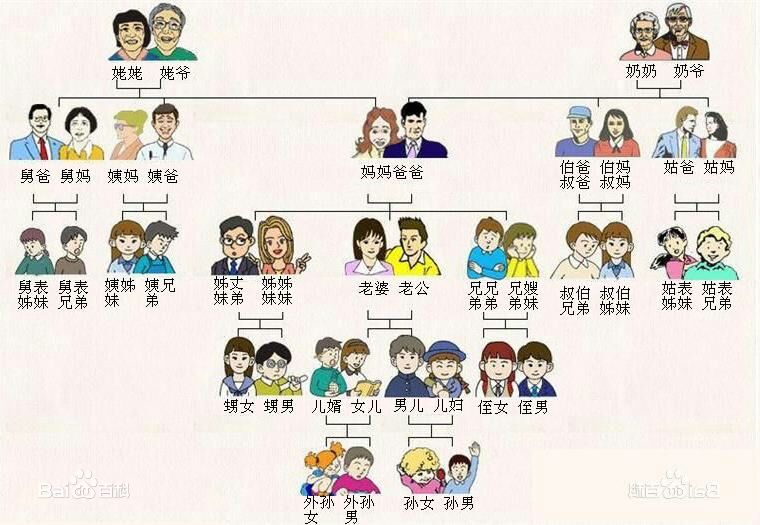
- 也可类比于我们博大精深的亲人关系表。

DOM它易用性强,并且遍历简单,直接操作DOM无所不能。
但操作DOM效率低,解析速度慢,内存占用量过高,且DOM机制中所运用的大量对象的创建和销毁影响效率。
所以出现了虚拟DOM。这个我就编不下去了。
五、Cookie、Session、Token哪家强
在传统的web应用中,服务器端通过一种存储机制保存了会话信息(Session)。
Session可以理解为后台服务器的一小片内存。
每个会话信息都对应一个唯一的编号:Session ID,这个字符串随机产生,服务器端会把Session ID放在Cookie里面,Cookie数据存放在客户端。Session的状态是存储在服务器端,客户端存的只有Session id。
Cookie是服务器给客户端的凭证,可以理解为存在客户端的一个txt文件。
里面包括你登录信息之类,这样你下次在登录某个网站,就会自动调用Cookie,取到Session id到后端服务器获取对应的Session具体信息,进行数据的保存和修改,但Cookie存放在客户端易被盗用篡改,不是很安全。
这类比于你去逛超市,你存放了私人物品在储物柜子里,它会给你个取件的纸条,等你逛完超市后,就可以扫描纸条打开柜子。
在前后端没有分离的时候,前端页面往往都属于后台管理,这个大部分是同源请求。
但是在前后端分离后,这个时候一般涉及到跨域,跨域的请求不携带Cookie,要携带Cookie又要后台指定允许的跨域地址,比较麻烦,于是出现了Token。
Token就是令牌。
Token一般是由uid+时间戳+设备号+自定义规则经过算法加密后的一串字符串。字符串通常很长,难伪造。
这类比于服务器生成了一个单号返回给客户端,客户端带着单号过来请求请求器,这时候怎么证明单号是服务器生成的呢,可以通过单号来检查。
比如你授权(登录)一个程序时,它就是个依据,判断你是否已经授权程序;Token的状态是存储在客户端。
在APP开发中,都是使用Token作为验证后的凭证。
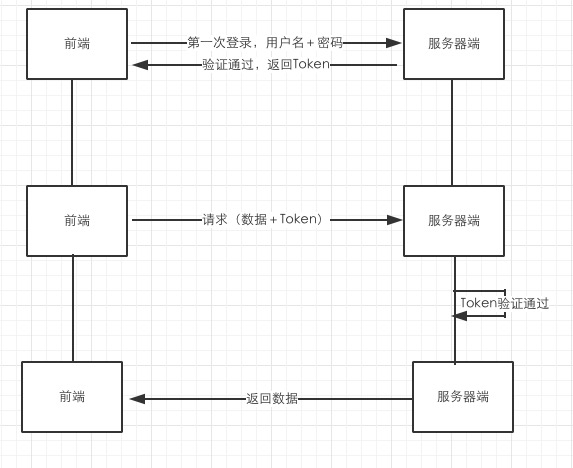
一般采取的措施是客户端输入用户名和密码,客户端登录后,服务器端会返回一个Token,之后所有的请求都会带着Token,客户端把Token放在请求头(header)里,在应用中一般使用https会增加安全性,拿到Token才能进入页面内。
后端通过检验请求头判断是否登录、是否正常请求、是否安全后再提供服务。

六、程序猿又说要重构
开发人员经常抱怨 :
“这么烂的代码,维护不了啦,需要重构!”
“这代码怎么能这么不优雅?谁来重构一下?”
我。。。。忍不住给你们这些卓越的工程师打Call。
重构是对代码做任何更动,以增加可读性或者简化结构,而不影响输出结果。
- 轻一点:优化原有代码,改善代码质量,比如三行代码用一行就解决,降低复杂度。
- 重一点:完全重写,几乎不用原来的代码。
- 再严重一点说:为了有事干!知道它的重要性了吧!
重构成功的话,从长远来看应该是利大于弊的,对用户而言:更快、更流畅、更美观;对码农而言:易维护,更易读,一看就是优雅的代码,特别是人员流动比较大的项目。
作为产品经理,我表示:重构有风险,重构需谨慎,得做到:
1. 充分的测试!!!!
看似简单,但是往往都做不到,项目成员对于充分的定义标准都不一样,产品经理永远都觉得没有测试足够,也不可能百分百的覆盖率。这个时候,利用自动化测试工具未免不是一个有效途径。
2. 充分的沟通!!!!
很多需求提出方不理解为什么要重构,但他们却要为重构买单,在他们看来往往就像个骗局。
对于新功能的重构,应该融入到正常开发过程中,如何让上帝理解重构的价值,反思一下遇到的问题:是由于早起技术架构的缺陷,还是业务领域模型变动太大?如何避免今后再次遇到,得到上帝的理解和认可,这至关重要。
3. 充分的思量!!!!
考虑时间成本!人力成本!学习成本!尽量避免大的重构,这样可以减少多方的工作量,也会减少项目延期的风险。
对于一些核心功能,进行重构之前尽早告知团队,并重点阐述下重构的周期、目的以及会涉及到的业务区域,这样做一方面可以让项目经理合理地安排排期。尽量避免上线前进行重构,因为风险无法预估。
七、调试、打包、部署
啊,不是那个你去店里点餐,跟老板说的那个打包!
程序猿做项目的时候,会在本地搭建一个开发环境,用于调试自己的代码。
程序猿说的码代码只有程序猿自己才认识,计算机根本不认识,计算机只认识二进制。
打包,就是将自己写的代码(Bug)打包成一个文件,即二进制文件(010101这种格式)。
但要区分下,前端的打包,实质是合并压缩处理前端资源文件:包含HTML文件、js文件、CSS文件、图片、字体、svg等等。
前端的打包工具, 流行的有:Gulp、Grunt、Webpack等工具。
打包工具可以让开发网页的时候使用import export require,像后端程序员一样进行模块化开发,每个模块异步请求加载,可以减少请求提高性能,这样浏览器可以通过少量的请求获取到所需要的前端资源,节省流量,加快页面加载速度,关键还起到混淆代码的作用。
打包是为了运行,打包完了就代表整装待发了。
项目要上线的时候,程序猿要将自己的代码部署到生产环境上。这需要你准备就绪:版本号要高于线上版本、去除一些调试信息、混淆、签名、做对齐等等。
部署,一般指服务器端程序上线,但是要给程序提供所需要的资源,让它好好的运行起来。
就像你养花,你如何让它在花盆里面存活,你得有空气,有水,有养料。
同样,要运行起你的一大坨代码,就要配置好环境,比如使用几个服务器、放在什么服务器上、开什么端口、怎么才能扛住大量的请求等等。
八、负载均衡有一手
负载均衡(又称为负载分担),英文名称为Load Balance。
官方说法:
将负载(工作任务)进行平衡、分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。
通俗来讲:就是将用户请求分发到N台服务器,一台服务器需要处理的任务分给N台服务器来处理,但不能简单理解为分配给所有服务器一样多的任务,因为服务器的承载能力各不相同。N台服务器一起处理任务叫集群。
负载均衡设备不是基础网络设备,而是一种性能优化设备。
负载均衡的核心就是“分散压力”,使所有的服务器都不会超过自己可承受的程度,避免宕(dang)机。
为什么要有负载均衡,对于网络应用而言,并不是一开始就需要负载均衡,当网络应用的访问量不断增长,单个处理单元无法满足负载需求时,网络应用流量将要出现瓶颈时,负载均衡才会起到作用。
类比你每逢节假日逛超市的时候,就能看到“负载均衡“的例子,收银员高峰期只能服务10位顾客,当做活动时有20位顾客需要服务的话可能就会排长队,这样购物体验将会很差(类比客户抱怨系统/网站访问太慢)。最简单的办法就是再招个营业员,重新开通一个收银窗口。
九、F5不是一个快捷键
其实,一说到负载均衡,就会联想到F5=刷新快捷键吗?就服你!
其实F5是只是负载均衡产品的一个品牌,其地位类似于诺基亚在手机品牌中的位置。
F5作为一级路由器,它是流量总入口,相当重要,因为它扛着外界所有的请求压力。
有人会问?为什么不搞多台F5?
F5如此卓越稳定,当然贵呀!贵呀!贵呀!死心了吧。
所以在它这里不会去做运算,它需要做的就是转发流量<,转发给二级路由器nginx,nginx需要解析协议内容,做更加精细化路由。
F5和nginx其实只是负载工具,只是分工不同而已,这是他们的价值所在。
十、负载均衡实现一二三
1. 重定向
这种方式,是通过将请求全部发送到前置机,由前置机通过算法得出要分配给那台应用服务器,然后响应给客户端,由客户端重定向到应用服务器的一种方式。
类比个例子,一家公司举办招聘活动,每个人都可能要去往不同的楼层进行投递简历,所有的面试者都会先集中在一楼前台处,然后由前台MM为大家一一查询所对应的楼层,然后告知每一个面试者对应的楼层,由面试者自行前往自己的楼层投递简历。
你可以看到,每一个的请求,都要重定向一下,效率不高。
2. 反向代理
这种方式,是通过在前置机使用反向代理方式,将请求分发到应用服务器,客户端无需再请求一次,实现方式通常有两种,一种是用交换机实现,还有一种是用nginx实现。
这就相当于前台MM为面试者查询到对应的楼层之后,直接将简历分发到对应楼层。不需要面试者再自行跑一趟。楼层收到简历后,也会响应请求。
这种方式,对比重定向,效率较高,但是由于请求和响应都是通过前置机来的,所以对前置机的考验很大。
3. 数据链路返回
这种方式,通过给应用服务器设置虚拟IP,然后通过修改mac地址的方式,将请求分发出去,而应用服务器收到请求后,可以直接响应给客户端,而不需要经过前置机。
这类比于面试者不需要通过前台MM,自己直接将简历投递到对应楼层,楼层收到简历后,会想要面试者的请求。
这种方式中,由于前置机只需要接受请求,不需要响应数据,所以,效率较第二种较高。
十一、风风火火的小程序
上次前端小伙在进行内部分享的时候,我去偷师了一下。
小程序=高逼格一点的H5页面。
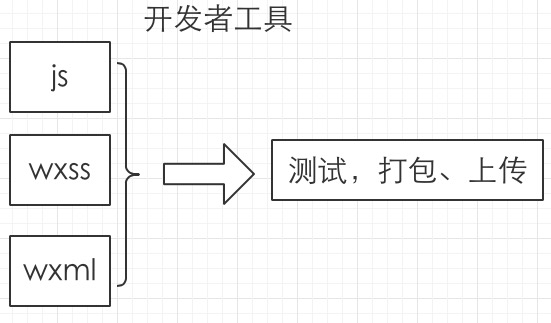
微信自己定义一套html标签,称之为wxml,又封装了一些样式规则,叫wxss,其实就等同于html+css+js。
封装一方面是为了降低开发成本,根本上是为了收拢控制权限,开发者能用的东西越多,微信需要操心的事情也就越少。

1.要做小程序开发,你得装个开发工具,微信提供的;
附上开发地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=20171227
2.然后,你需要去微信公众平台开通个小程序账号;
3.接着你就要去学js;
微信小程序用js来作为开发语言,用定义的wxml来描述界面,用wxss来表达样式,这些也是最基本的几个要素。开发语言不用说,js非常成熟,解析js的引擎也有很多。
十二、写在最后
作为打不死的产品,我的座右铭:与天斗 、与地斗、 与程序猿斗, 其乐无穷。
千万不要影响他们的开发,程序猿需要一片净土。没有买卖就没有伤害。
最后,脑容量有限,欢迎各位补充。写这种文章,我也很慌,有不对之处请多多指教,谢谢!
作者:黄丽嫦,微信公众号:野生派产品录
本文由 @黄丽嫦 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








写的好棒
很干货,谢谢
小姐姐写的很好啊,请问这边是有几年经验了。我感觉干了好几年了 吵架还是吵不过开发啊。
写的不错,怎么可以加到作者的微信
新手想问一下:接口定义是由产品来写吗?我们公司要求我们产品会写接口定义。。就是需要多少接口,接口需要入参什么,输出什么都要写出来,直接给后端来编写?
接口入参、出参、使用场景、性能要求,这些是产品来写的—来自美团
太牛了吧,我们这都是开发写,产品要会写必须懂很多开发知识了吧
如获至宝,谢谢老师
没有买卖就没有伤害……笑尿
看一半 对新人很有帮助,谢谢!先收藏。
有收益
厉害啊,小姐姐,能帮我生动的解释一下code是啥意思么,网上搜到的都太官方。
200是服务器返回的请求状态码,比如:500,表示服务器错误。你经常见的404,表示页面找不到的意思。而200,表示请求成功的意思。
非常不错,比某本书有用多了
文章整理的很用心,可能是因为内容比较多,出现了一个Bug:“打包,就是将自己写的代码(Bug)打包成一个文件……”
只是作者的一种调侃罢了
很棒啊,生动形象!
不错。通俗易懂。
不错。收藏了
到目前还只接触到接口,前端后端,重构,组件,写死,全是排在前面的。。
先mark了,很有用。
本人前端转产品4个月,真是自愧不如,小姐姐真是很厉害了,膜拜膜拜
反手一个订阅+转发
对于我这个学八个月ui设计出来啥也不懂就被逼进产品坑的小小白来说,这篇文章我看到了几个很亲切的字眼。css js token 重构,打包,接口这样的字眼时,相当亲切,看文从不留言,这篇文章我甚是喜欢,同样是九年义务教育,小姐姐你怎么可以那么有趣还有才,
作为产品狗,看完之后我觉得这下可以去硬刚程序猿了,因为知彼知己
年轻的brother,保持谦虚、学习的心态。这些都还只是基础,冰山一角呢。
嗯嗯,晓得晓得,谦虚、学习 💡
一口气看完这篇文章,深深感觉这为小姐姐是一个有趣的人,2333333
你会看到一个菊花转啊转啊转呀。。。233333333 小姐姐你是认真的吗
菊不菊花的无所谓,主要是转啊转啊
别的公司开发不收膝盖了?
哈哈,感谢,好文啊!先知道有这么回事再说吧,具体还要等业务上遇到了再细细理解
太厉害啦,小白也能看懂一大半,现在正在经历被各种强势开发怼的阶段,学习!
表白一个,作为无技术基础的产品这些只停留在概念中,受教了
作为一个后端出身的全干型产品,表示你这技术还不错啊!程序猿一定搞不过你哈哈哈
受教了