PRD:倒推“网易严选”app产品需求文档
通过撰写产品需求文档(PRD),能够锻炼到基本的产品能力,同时也是提高axure操作能力的重要途径。笔者将以网易严选app为例倒推其产品需求文档,作为小白还希望大家能够指点迷津,在之后的学习中不断完善自身能力。

目录:
一、文档综述
1.1 版本修订记录
1.2 PRD输出环境
1.3 用户需求分析
二、产品结构图
2.1 产品功能结构图
2.2 产品信息结构图
三、全局说明
3.1 功能权限
3.2 键盘说明
3.3 页面内交互
3.4 页面异常
3.5 页面间交互
3.6 更多操作
四、主要业务逻辑流程
4.1 登录注册
4.2 订单业务
五、页面详细功能说明
5.1 启动页
5.2 登录注册
5.3 首页
5.4 识物
5.5 分类
5.6 购物车
六、总结
一、文档综述
1.1 版本修订记录

1.2 PRD输出环境

1.3 用户需求分析
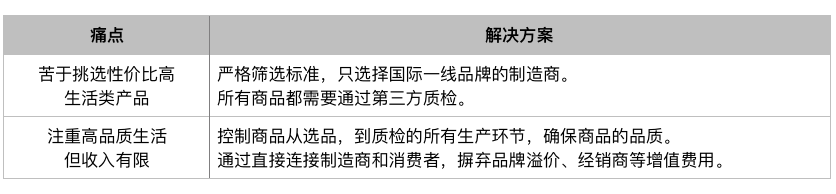
1.3.1 主要用户痛点
“严选”以及slogan“好的生活,没那么贵。”道出了用户的主要痛点:
- 在海量产品中苦于挑选性价比高的生活类商品
- 注重高品质生活但收入有限
1.3.2 需求汇总

二、产品结构图
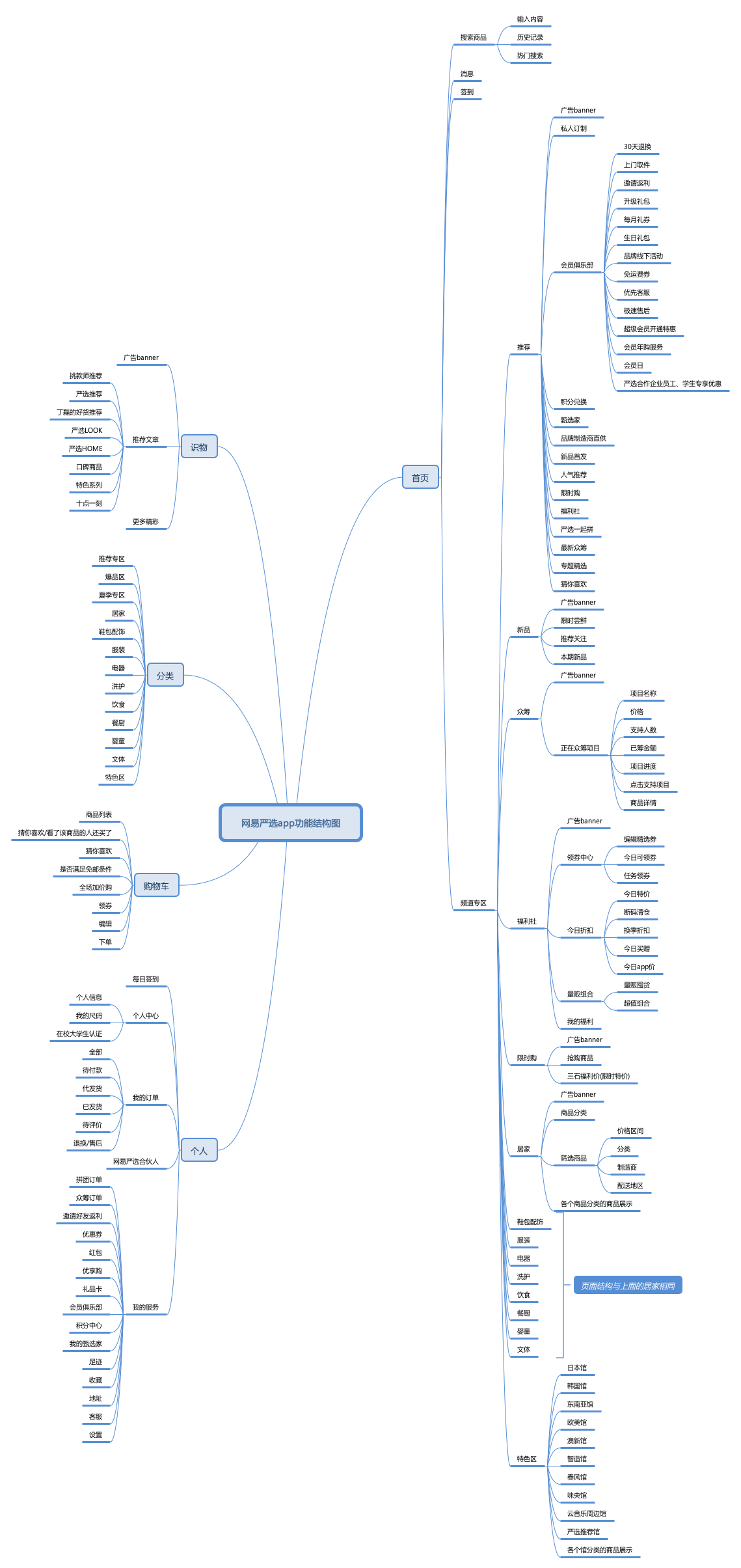
2.1 产品功能结构图

(由于信息量较大,可右键点击“在新标签页中打开图片”查看大图)
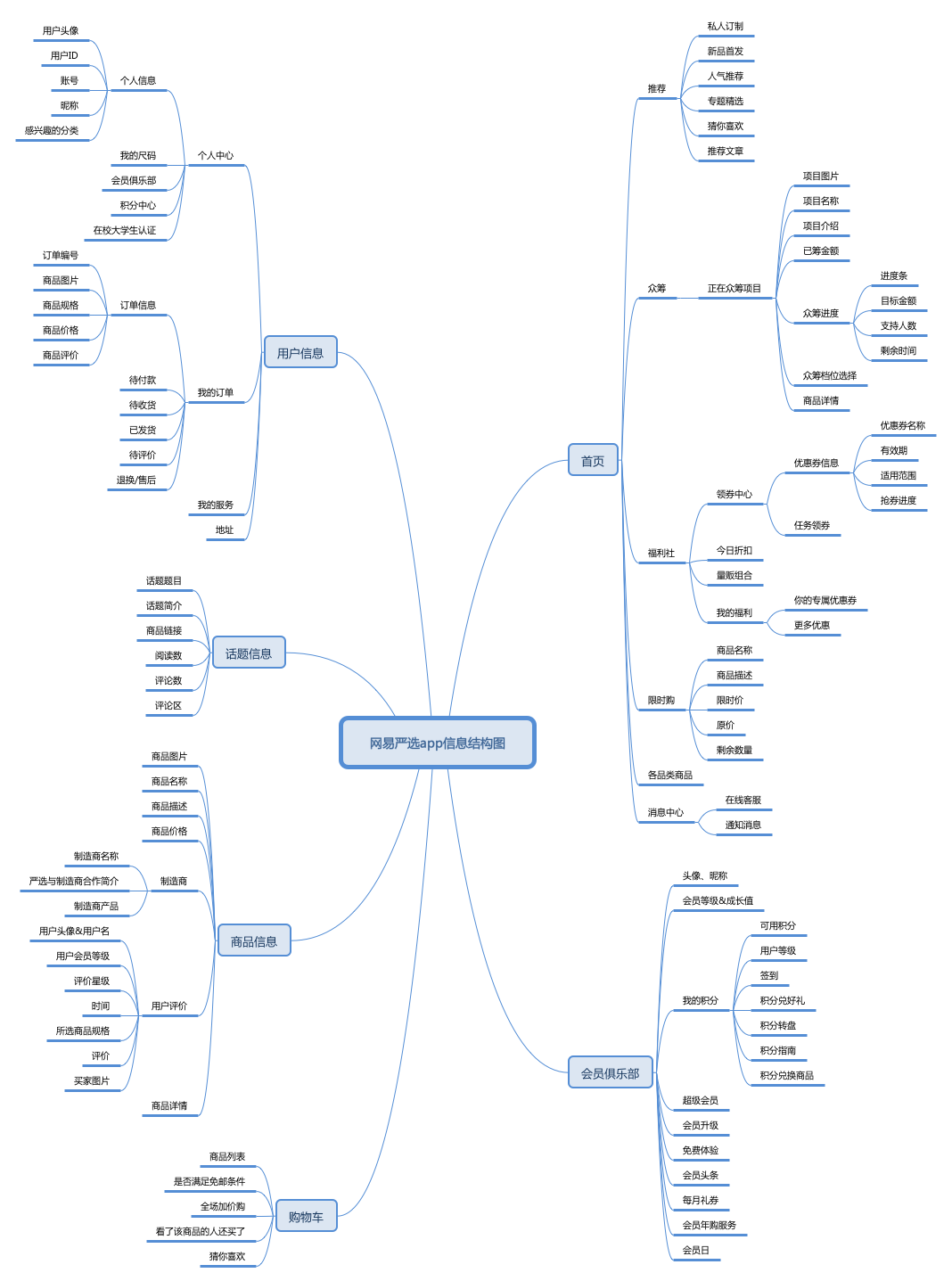
2.2 产品信息结构图

三、全局说明
3.1 功能权限
功能权限分为登录/未登录两个状态。
(1)登录:登录状态下可进行app内所有操作
(2)未登录:
- 未登录状态可以搜索商品、查看商品详情、加入购物车、换购商品、商品分享、查找供应商以及供应商提供的商品、查看众筹详情页、众筹详情页分享、看各类推荐;
- 但是无法查看消息、签到、邀请返利、打开会员俱乐部、支持众筹项目、查看我的福利、参与评论、领取优惠券、下单、打开个人tab这些需要个人账号信息的功能。
3.2 键盘说明
(1)点击输入手机号码、手机验证码时从页面底部弹出数字键盘;
(2) 点击输入其他内容时从页面底部弹出字母键盘。
3.3 页面内交互
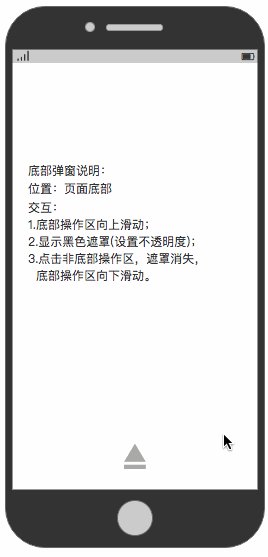
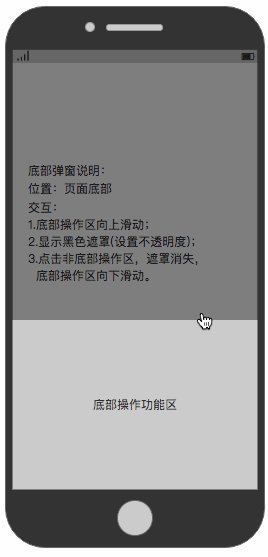
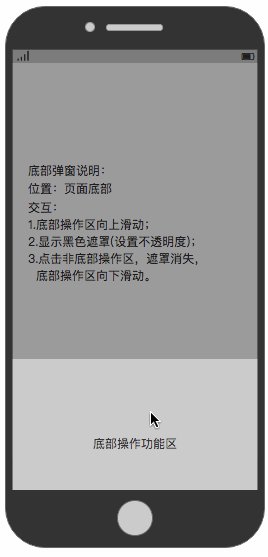
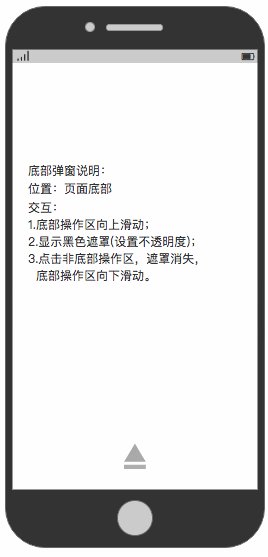
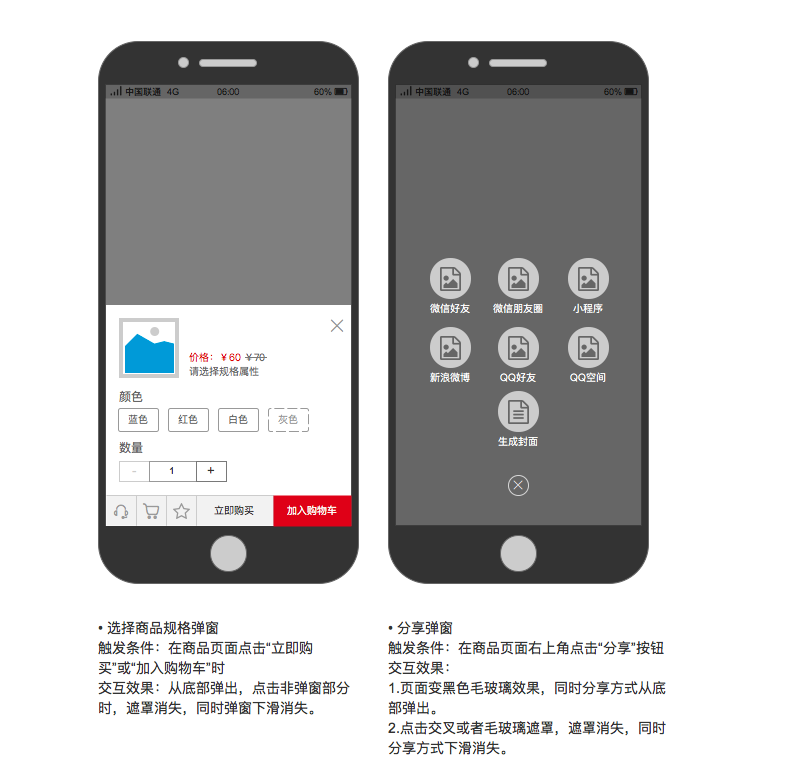
(1)顶部弹窗与底部弹窗


(2)toast弹窗与snackbar弹窗

(3)dialog弹窗

3.4 页面异常

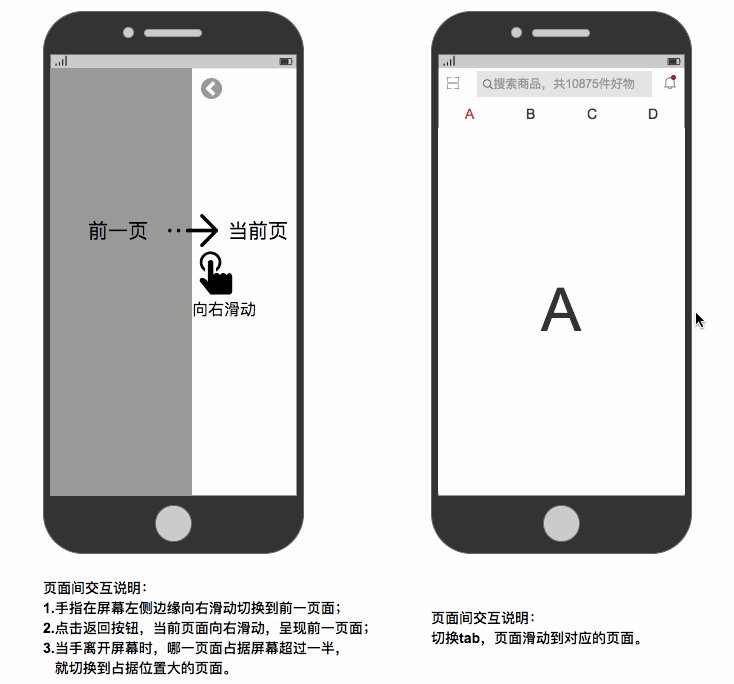
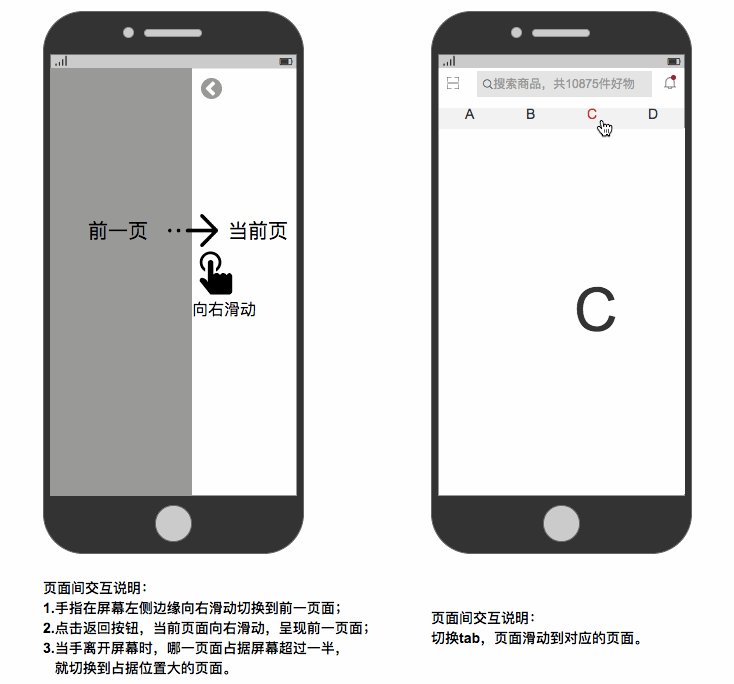
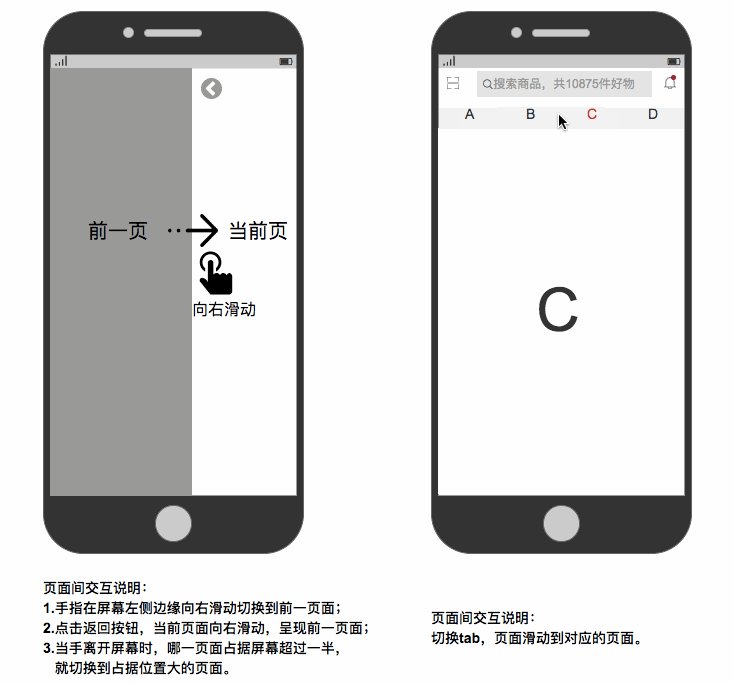
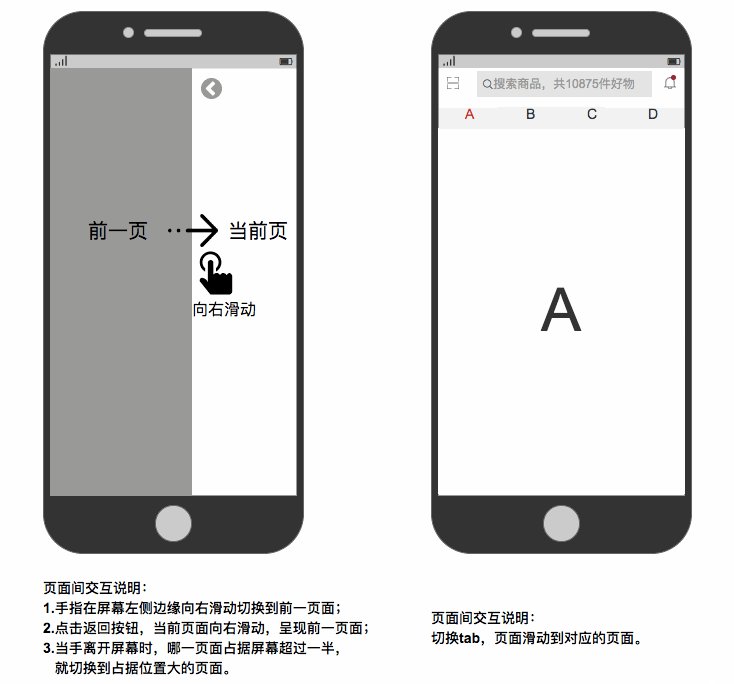
3.5 页面间交互

3.6 更多操作

四、主要业务逻辑流程
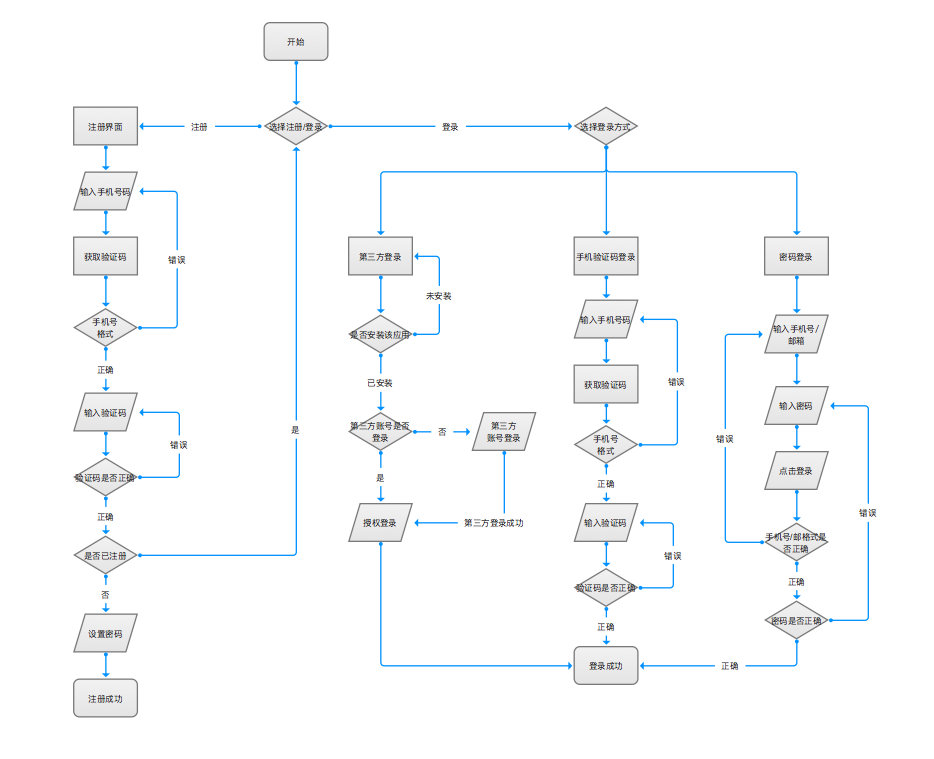
4.1 登录注册

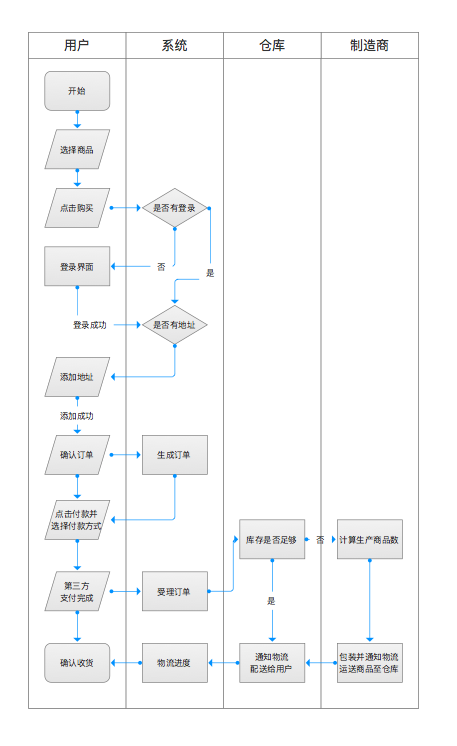
4.2 订单业务

五、页面详细功能说明
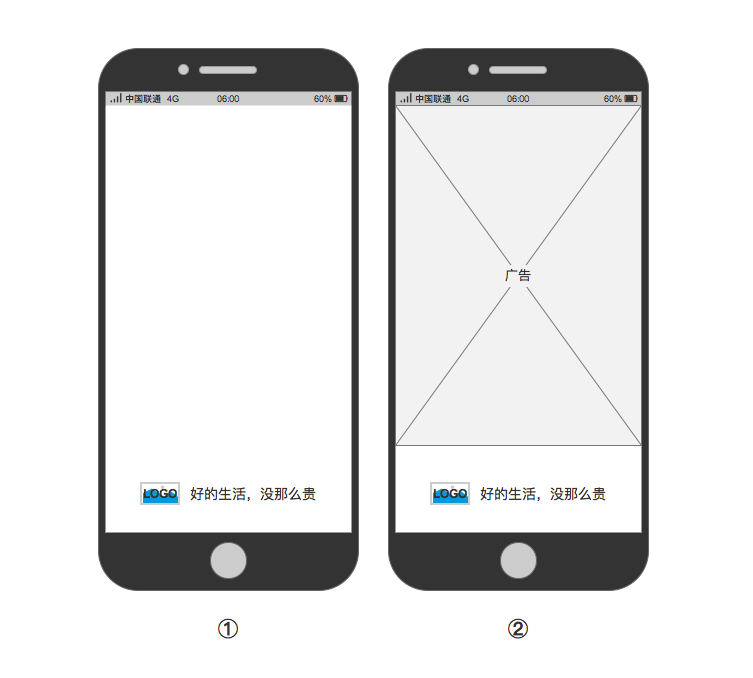
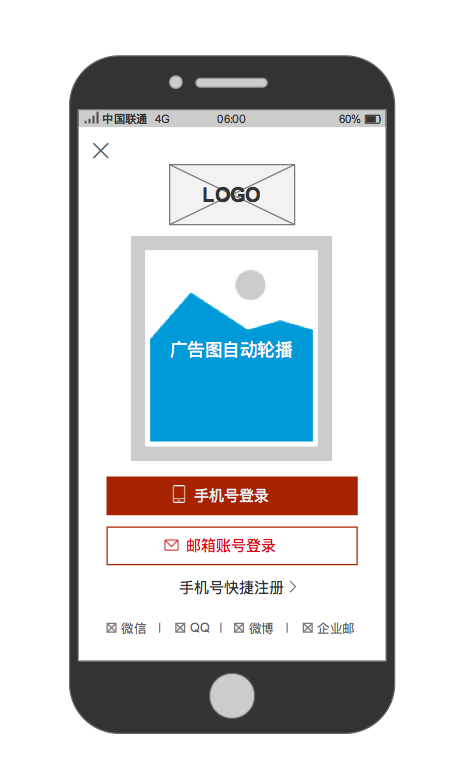
5.1 启动页

页面逻辑&交互说明:
- 启动网易严选app后,进入欢迎页(页面①),欢迎页等待2秒后进入广告页(页面②);
- 广告页不做任何操作等待3秒,进入app首页;
- 点击广告页图片立即进入广告详情页,广告详情页可在右上角点击收藏和分享,在广告详情页点击返回进入app首页。
5.2 登录注册

触发条件:
- 用户第一次使用网易严选;
- 游客用户执行如购买、评论、收藏、与客服沟通、点击个人账号模块、个人消息、签到、领取礼品等需要用户账号信息的操作;
- 退出账号/登录新账号。
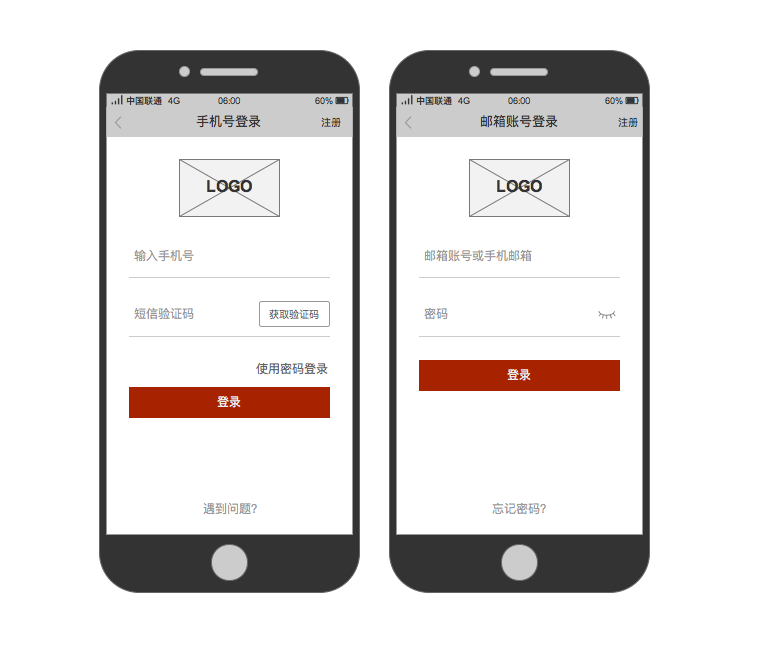
5.2.1 登录
(1)页面逻辑内容
- 点击“手机号登录”,用户输入手机号码,点击“获取验证码”按钮;
- 若用户在60秒内未收到手机验证码,点击“获取验证码”按钮重新获取验证码;
- 除了验证码登录,老用户也可选择手机号码&密码或者邮箱账号&密码两种方式登录;
- 如果在邮箱账号密码登录时忘记密码,可点击页面底部的“忘记密码”,跳转到“找回密码”页面,经过输入邮箱账号,拖动滑块验证,以及安全验证之后即可重置密码;
- 用户也可以点击总登录注册页面底部第三方登录的四个按钮进行授权登录。

(2)页面交互说明
- 点击输入手机号、验证码文本框,数字键盘从底部弹出;点击输入邮箱账号、输入密码文本框,字母键盘从底部弹出,输入密码时可点击右侧图标设置是否显示密码。
- 点击“获取验证码”按钮,按钮颜色降低灰度,按钮内容变为“60s”并开始60秒倒数,60秒后按钮内容重新变为“获取验证码”,恢复原来的灰度。
- 若邮箱登录忘记密码,可点击页面底部的“忘记密码”,进入“找回密码”页面,点击输入邮箱账号,输入框下方有列表显示各个网易系后缀邮箱供选择,点击“下一步”,再次输入邮箱账号,拖动灰色滑块,拖动完成拼图后,滑块改变状态呈现反馈,点击“下一步”,进入“安全验证”页面,输入绑定邮箱的手机号码,点击“获取验证码”,显示“30s后重发”进入30s倒计时,输入验证码后,点击“下一步”重置密码。
- 点击总登录注册页面底部第三方登录的四个按钮,从页面中间弹出dialog,从“取消”和“打开”中选择,按“取消”弹窗消失,按“打开”跳转到授权界面登录,按网易的“企业邮”则直接从右侧弹出“企业邮登录”页面,无需弹出dialog选择,同时从底部弹出字母键盘。
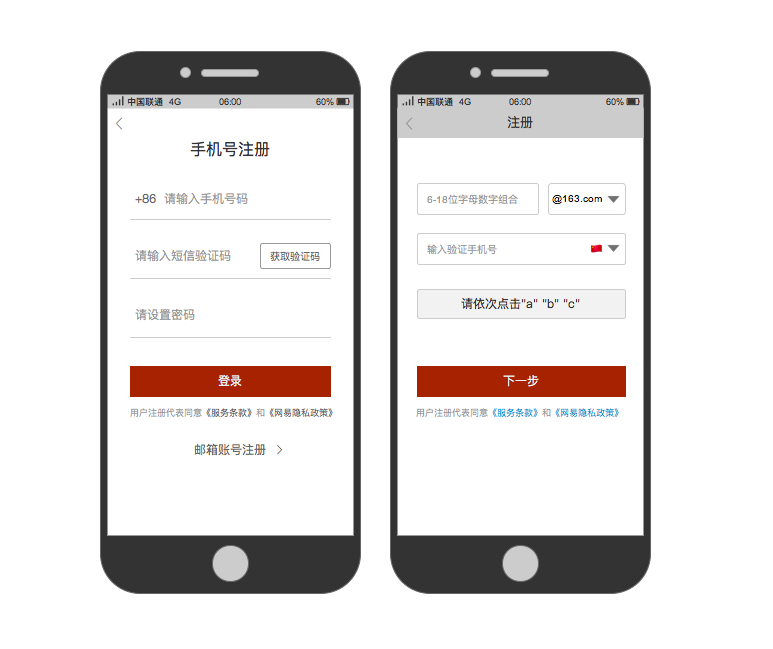
5.2.2 注册
(1)页面逻辑内容
- 点击“手机号快捷注册”,用户在注册页面输入手机号码,此后是验证码的获取问题,与登录一样就不赘述了;
- 填写好手机号并输入验证码,继设置密码之后,点击“注册”按钮即可完成注册;
- 除了手机号码注册,还能点击“手机号注册”页面中“注册”按钮下方的“邮箱账号注册”,点击后进入邮箱注册页面,输入邮箱账号、输入验证手机号,再点击下方的“请依次点击a、b、c”(a、b、c 分别为不同的三个汉字)按钮,弹出图片验证,依次正确点击汉字即可完成验证;完成验证后点击“下一步”按钮,输入发到验证手机的验证码,继设置密码之后,点击“注册”按钮即可完成注册;
- 所有登录页面的右上角均有“注册”按钮,点击即可进入“手机号注册“页面。

(2)页面交互说明
- 用户点击输入手机号、验证码文本框,数字键盘从底部弹出;点击输入邮箱账号设置密码文本框,字母键盘从底部弹出;
- 验证码交互效果与登录一致;
- 邮箱注册页面输入邮箱号、验证手机号并依次点击文字验证之后,文字验证按钮的文本变为“验证成功”,跳转到另一页面,输入短信验,验证码倒数30秒,填入验证码设置完密码之后,点击“注册”按钮即可完成注册。
5.3 首页
首页主要包含搜索、顶部tab对应的各个界面、消息中心、签到积分中心、会员俱乐部。其中,顶部tab包括推荐、新品、众筹、福利社、限时购、居家、鞋包配饰、服装、电器、洗护、饮食、餐厨、婴童、文体和特色区,除了这些,还包括了下面就对主要的页面进行说明。
首页交互说明:
- 消息:点击屏幕右上角的“消息”,【消息中心】页面从右侧向左侧滑入,点击返回按钮,【消息中心】页面向右滑出屏幕;
- 顶部标签:顶部标签点击切换时,标签文字设置为红色,文字下面有一条红线随着标签的切换而移动到对应的位置,作为当前页面的标记,同时,页面也跟着切换;另外,顶部标签支持水平滚动查看后面被遮挡的标签,方便快速切换;
- 全部频道的展开与收起:在顶部标签的最右侧有个“展开图标“,点击之后“全部频道”从顶部向下滑入,同时页面显示遮罩;“全部频道”上的圆角矩形标签会以当前页面为根据,此时处于哪个页面,对应的圆角矩形标签文字和边框都设置为红色,点击圆角矩形标签也可切换到相应的页面;点击“收起图标”,“全部频道”向上滑动消失,同时遮罩消失。

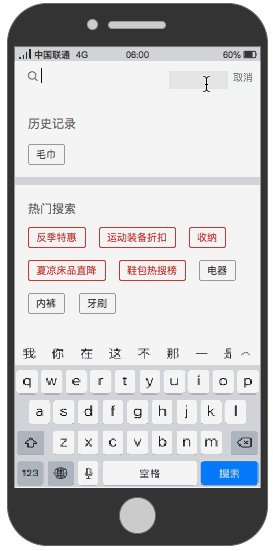
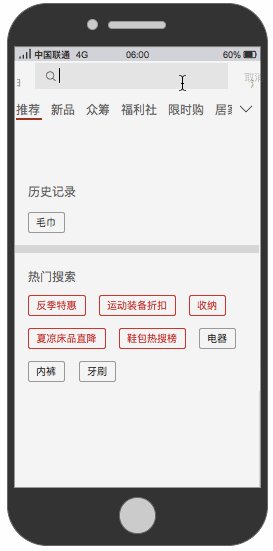
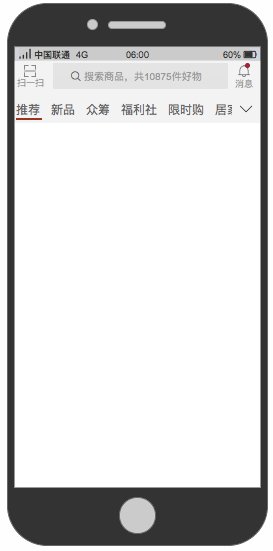
5.3.1 搜索
(1)页面逻辑内容
- 搜索页面包含文本框搜索,历史记录和热门搜索;
- 在搜索文本框输入信息进行搜索,在搜索的过程中搜索列表会有相关搜索词供选择,搜索成功之后进入对应的的商品呈现界面;
- 历史搜索记录会被记录在搜索界面搜索框下面,记录会按照时间先后排序,后搜索的排在前面;
- 历史记录下面还有热门搜索,包含了活动、还有某类热搜商品提供给用户选择参考。

(2)页面交互说明
- 点击搜索文本框,“扫一扫”和“消息”从两侧滑出,搜索文本框和搜索框后面的背景长度以后侧为锚点向左侧变长,搜索icon移动至对应的位置;
- 进入搜索页面,文本“取消”从右侧滑入屏幕,搜索文本框提示文字消失(app内为随机提示内容),历史记录与热门搜索界面和键盘从底部向上滑出;
- 点击“取消”,以上步骤倒退;
- 历史记录可点击垃圾桶icon删除记录;
- 在搜索文本框输入文字,会显示列表承载相关的关键词,点击关键词进入到商品成列界面,文本框以及文本框背景以左侧为锚点向右侧变长,“取消”向右滑出;
- 点击热门搜索各个板块,对应的活动界面从右侧向左侧滑入,普通的商品热搜界面则直接显示。

5.3.2 推荐
(1)页面逻辑内容
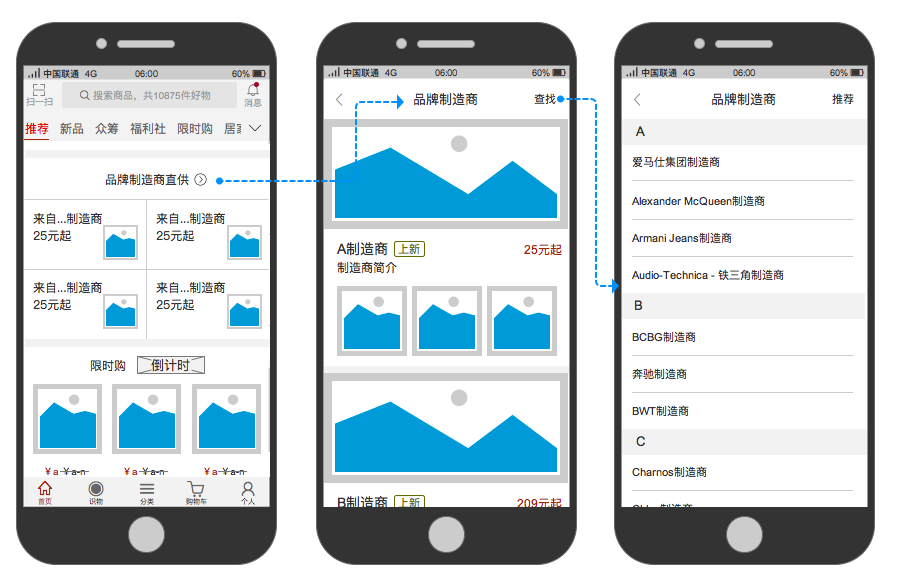
- 推荐主要由banner、私人订制、人气推荐、品牌制造商直供、严选一起拼、猜你喜欢、积分中心、会员俱乐部组成,除了这些之外,还有“新品”、 “众筹”、 “福利社” 、“限时购” 以及“识物”这几个标签的入口;
- 【私人订制】和【猜你喜欢】都是根据用户的搜索数据、浏览记录以及加入购物车等用户行为,系统综合分析为用户推荐商品,而“私人订制”相对于“猜你喜欢”来说,最主要的区别在于私人订制会根据你的操作记录,进行实时的筛选,如果有记录的更新,刷新页面时,“私人订制”则会更换商品,更具有“实时性”,而“猜你喜欢”所推荐的商品较多,更新的周期更长;
- “人气推荐”包括编辑选荐、24小时热销、人气周榜、热销总榜,其中,编辑选荐在一定程度上依托用户的操作记录加上“人气”的筛选来进行选荐;
- “品牌制造商直供”会推荐四个制造商,点击进入制造商详情页,内容包括制造商名称、制造商描述、制造商所制造的商品以及可以设置上新提醒,制造商的所有商品提供算法的筛选,包括上新的时间、价格、以及分类;
- “严选一起拼”,点击进入拼团页面,页面包括拼团商品以及我的拼团两个tab,点击拼团商品进入商品的拼团详情页,拼团详情页包括商品图片、商品名称、拼团价、原价、商品规格、成团剩余人数、商品详情;
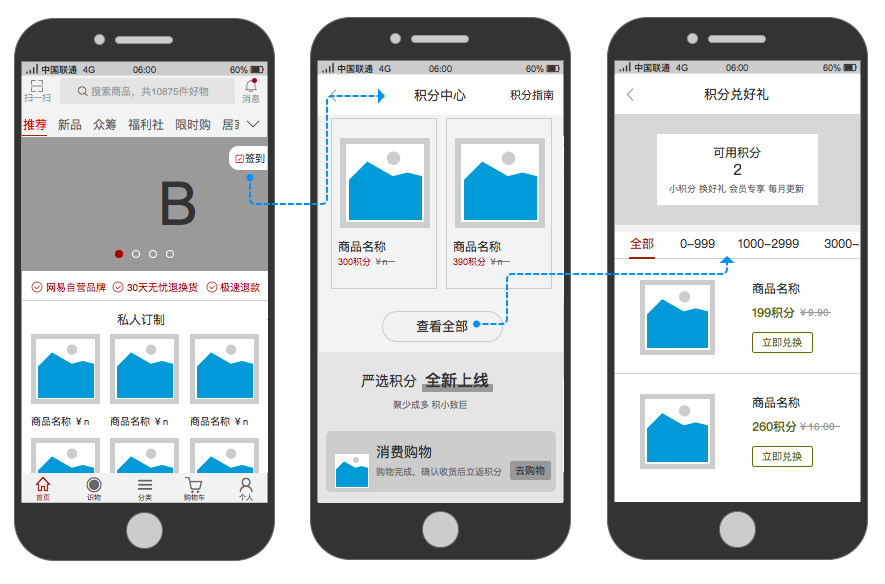
- 点击推荐页右侧靠上的“签到”可进入【积分中心】,积分中心主要包含当前可用积分、一周签到情况、赚积分、积分商品,一周签到满7天有好礼赠送,查看全部积分商品页面可按积分区间进行筛选兑换,分为0-999、1000-2999、3000-5999、6000-9999、10000以上几个区间;
- 点击“会员俱乐部”进入相应页面,其主要包含用户账号头像、会员等级、我的积分、会员专享特权、升级会员、开通超级会员、会员头条、每月礼券(每月3日更新)、会员年购服务、会员日(每个月注册会员的日期有会员专享福利)以及更多优惠。



(2)页面交互说明
- banner自动循环轮播,设置播放点同步banner对应状态;
- 滚动推荐页,当所滚动到的区域大于等于一个屏幕的长度时,“签到”图标,向右滑出消失;若在已超出一个屏幕的长度的情况下滚动回顶部,当滚动回小于一个屏幕长度的区域时,“签到”图标向左滑进;
- 点击推荐页右侧偏上的“签到”图标,【积分中心】页面从屏幕右侧滑入,“积分中心”中的签到情况可以收起也可展开,点击“收起”,签到情况以下的内容(以下叫遮盖)向上滑动遮住签到情况,同时显示“今日签到得1积分”(即点击展开区域),点击它,遮盖向下滑动,呈现签到情况,同时,点击展开区域隐藏消失;
- 在推荐页点击其他标签的入口,可进入首页中其他部分页面,如点击“新品首发”跳转到【新品】页面,点击“限时购”跳转到【限时购】页面,点击“福利社”、“最新众筹”分别跳转到【福利社】、【众筹】页面,另外,点击“严选一起拼”跳转到【严选拼团】页面。


5.3.3 新品
(1)页面逻辑结构
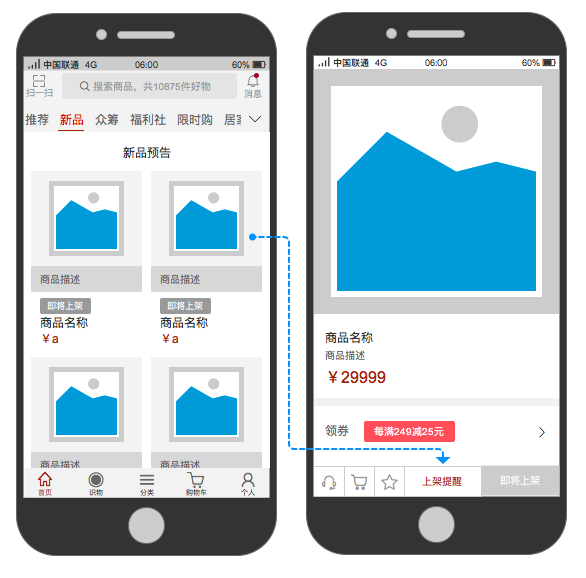
- “新品”tab包含了限时尝鲜、推荐关注、本期新品、新品放映室、新品预告;
- 限时尝鲜除了有基本的商品信息,还需标注今日价、明日价、原价,并且依次递增,点击立即抢购进入商品详情页;
- 本期新品较多,点击“筛选”可以根据价格区间、分类、制造商等进行筛选;
- 新品放映室通过期刊的方式呈现,点击期刊进入可查看这一期期刊的新品推荐介绍;
- 点击推荐关注和新品预告下的商品直接进入商品详情页,在新品预告商品的详情页底部点击“上架”提醒,输入信息之后,会在上架的时候提醒用户。


(2)页面交互说明
- banner自动循环轮播;
- 点击“本期新品”中的“价格”,可以点击设置价格高到低排序,也可以设置从价格低到高排序,点击“筛选”会从屏幕右侧弹出弹出一个比屏幕小的筛选框,同时设置显示遮罩;点击设置“价格区间”时从底部弹出数字键盘,点击“分类”和“制造商”等圆角矩形标签时,圆角矩形外框和文字都设置为红色,并在文字前显示一个红色的对勾,再次点击已选中的圆角矩形则恢复原来的样式;最多能选择5个分类和5个制造商,超过5个会以toast的方式提醒用户;点击遮罩,筛选框向右滑出消失;
- 新品放映室的期刊以图片的方式横向排列,最新一期最靠近屏幕左端,向右滚动可查看往期,点击图片,期刊页面从右侧滑入。

5.3.4 众筹
(1)页面逻辑内容
- 众筹页面包含正在众筹的项目、众筹结束的项目两大部分;
- “正在众筹”中,有项目的基本信息,点击“支持项目”进入众筹详情页;点击“众筹结束”项目中的“了解项目”也可进入结束项目的众筹详情页;
- 众筹详情页包含商品图片名称、商品描述、已筹金额、项目进度、目标金额、支持人数、剩余时间、众筹档位的选择和商品详情;点击底部“我要支持”参与项目众筹,点击“关注”关注项目,所关注的项目可在【个人】tab里的“众筹订单”进行查看。

(2)页面交互说明
- banner自动循环轮播;
- 点击“支持项目”,从页面右侧弹出众筹详情页,众筹详情页中的商品图片自动循环播放;
- 在众筹详情页底部点击“我要支持”,跳转到档位选择和项目的基本信息页,再点击“支持”,从底部弹出商品规格选择弹窗,点击右上角的关闭按钮或点击遮罩,规格选择弹窗向下滑动消失,遮罩消失。

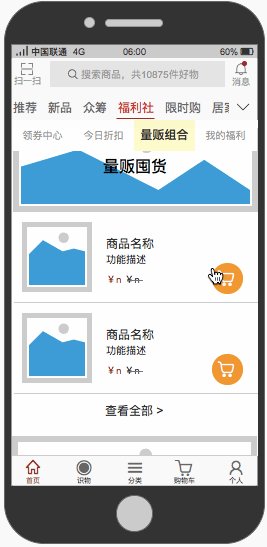
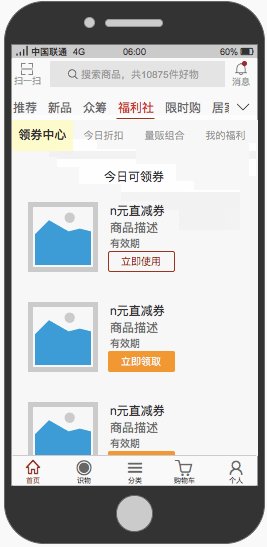
5.3.5 福利社
(1)页面逻辑内容
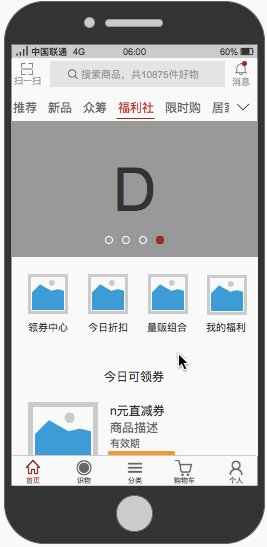
- 福利社包含领券中心、今日折扣、量贩组合、我的福利四大块;
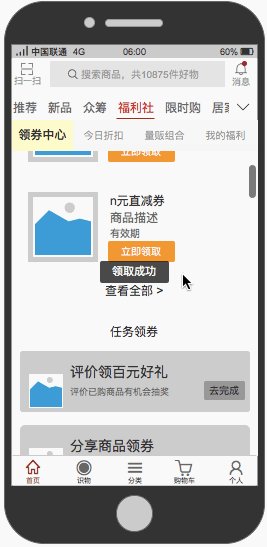
- 领券中心中,券的信息包括券名、适用条件、有效期,如果是“编辑精选券”中的券则显示抢券的进度;点击立即领取,添加到【个人】的“优惠券”中;
- 点击顶部橱窗式广告图进入广告专题页面。
(2)页面交互说明
- 点击“编辑精选券”中优惠券的“立即领取”,弹出toast“领取成功”、“立即领取”矩形中的文字变为“立即使用”且为白底红边红字的样式,toast停留2000毫秒后逐渐消失;
- 当页面滚动超过屏幕一定长度(半屏以内)时,会显示便捷标签切换栏并固定于福利社页面顶部;继续往下滚动,当滚动到不同的内容区域时,便捷标签切换栏会自行切换到对应到状态;点击便捷标签切换栏也会滚动的相应的位置;
- 点击“量贩囤货”中的购物车图标,逐渐显现规格选择弹窗,同时遮罩遮住底下页面,点击规格选择弹窗右上角的关闭按钮,弹窗和遮罩逐渐消失。

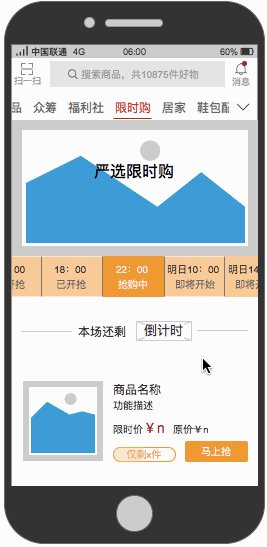
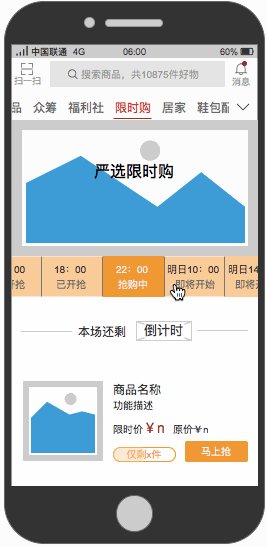
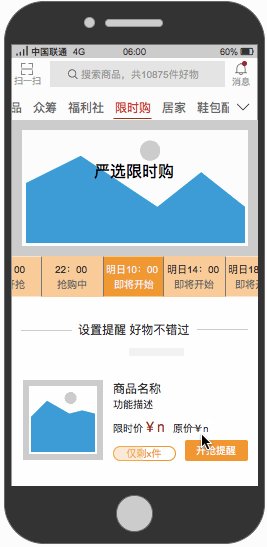
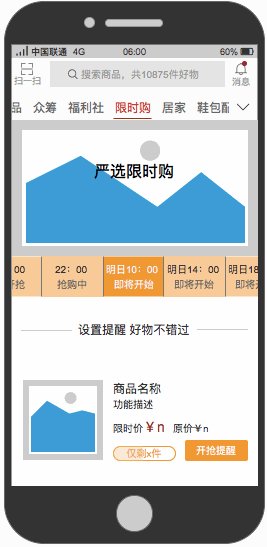
5.3.6 限时购
(1)页面逻辑结构
- 广告图下有一个横条,横条中的每个格子标注着时间以及抢购状态,从左到右抢购的时段依次推后,点击不同时段可以查看不同时段场次的抢购商品,若商品还有剩余则可继续抢,若已抢完会在商品图片上显示“已抢完”,还可查看该商品的详情;
- 横条中的时段分为“已开抢”“抢购中”和“即将开始”三个大时段,点击“即将开始”的时段,在页面中,点击“开抢提醒”后输入手机号码,系统会在该时间段开始前一段时间通知用户;
- 点击页面底部的“查看全部限时特价”,跳转到“今日特价”页面,查看当日的限时特价商品。
(2)页面交互说明
- 点击横条中的不同时段,时段标签的样式变为橙底白字,移动横条,使所点击的标签在屏幕居中,并且切换到相应的抢购商品页面;
- 点击“即将开始”时段中的“开抢提醒”,显示出一个dialog,伴随着遮罩,dialog中默认填写了注册账号所用的手机号码,中间四位以*显示;输入好手机号码后点击“确定”即可设定开抢前提醒,点击“取消”或遮罩,dialog和遮罩消失。

5.4 识物
(1)页面逻辑内容
- 【识物】页面包含了几大推荐,分别是严选推荐、丁磊的好货推荐、挑款师推荐、严选HOME、严选LOOK、新品放映室、口碑商品、特色系列以及十点一刻,这些推荐都是以文章的形式呈现,点击进去会有一些专题或者单品的推荐文章;
- 推荐商品的文章可转发、收藏以及评论,在“十点一刻”的话题中,评论可按照热度以及时间向后来排序呈现,另外还可点击“关注”关注该话题。
(2)页面交互说明
- 顶部橱窗展示,设置自动循环播放以及拖动效果;
- 推荐栏设置拖动,向右拖动结束时,若推荐栏的最左侧离开了屏幕左侧,则移动回屏幕的左侧。同理,向左拖动结束时,若推荐栏的最右侧离开了屏幕的右侧,则移动回屏幕的右侧;
- “十点一刻”中的话题栏跟推荐栏的交互动作一样;
- 点击推荐文章或者话题,文章页面以及话题页面从右侧滑入。

5.5 分类
(1)页面逻辑内容
- 分类包含了推荐专区、爆品区、夏季专区、特色区以及多个生活用品细分种类,其中,推荐专区、爆品区、夏季专区页面的顶部是广告图片,而生活用品细分种类页面的顶部则是该类别的24小时热销榜;
- 每个细分类别的详细页面,还有更细分的模块,如居家里的“夏凉”“床品件套”等再细分类别;
- 分类页面提供搜索入口。
(2)页面交互说明
- 搜索的交互与主页几乎一样,少了“扫一扫”与“消息”的显示和隐藏,大致就是点击搜索文本框,移动搜索icon到一定位置,改变搜索背景和搜索文本框的尺寸,“取消”从右侧滑入,搜索页面以及键盘向上滑动显示;点击“取消”,搜索icon回到原来的位置,搜索背景以及搜索文本框的尺寸也恢复原样,搜索页面和键盘向下滑动消失;
- 点击左边的分类标签,文字变为红色,小红条移动到对应位置,同时右边呈现对应页面;由于侧边标签的内容显示区域有限,点击“爆品区”时,移动侧边标签到能看到“推荐专区”的位置(侧边栏原来的位置),点击“文体”时,移动侧边标签到能看到“特色区”的位置(相对于原来的位置上移一定距离)。

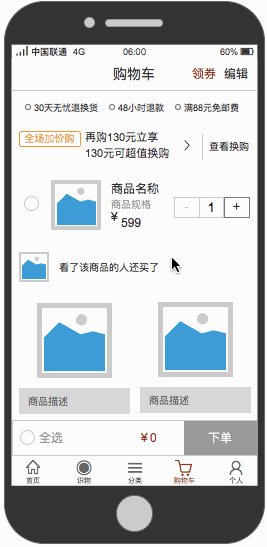
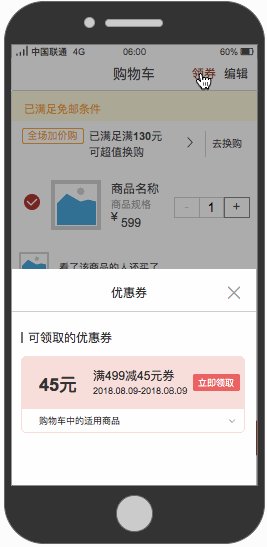
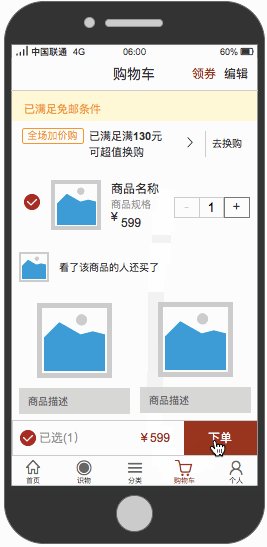
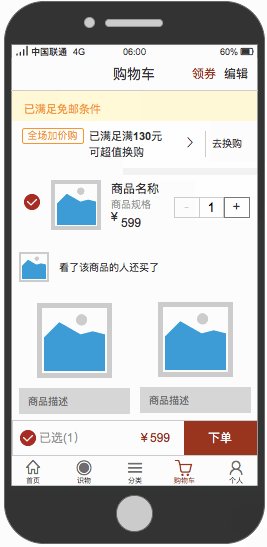
5.6 购物车
(1)页面逻辑内容
- 点击商品,进入商品详情页,可收藏、咨询客服、看评论以及查看商品详情,还要选择规格;
- 在购物车页面选中商品,判断是否满足“免邮”条件以及“全场加价购”条件,若满足则在对应的地方显示反馈,如果满足“全场加价购”,会提供一个换购的入口;
- 购物车页面可领优惠券、编辑购物车中的商品、添加删减商品数量;
- 点击下单跳转到“填写订单”页面,用户可以编辑地址、手机号码以及查看有无可用优惠券、具体用哪张优惠券;“填写订单”有商品合计价格、活动优惠以及运费的信息;另外,可以勾选是否要开发票;必须同意协议才能付款。
(2)页面交互说明(部分交互)
- 点击勾选商品的“白色圆圈”,圆圈上会显示红色的勾选圈,下面全选旁边的白色圆圈同样也会显示红色的勾选圈;“全选”字眼变为“已选(n)” n代表购买数量,总价格通过单价*数量的算法算出并显示在“下单”左边,“下单”矩形填充红色;
- 点击“白色圆圈”时,需判断是否满足“免邮”条件以及“全场加价购”条件,若满足则在对应的位置显示满足的反馈;
- 点击“红色勾选圈”,红色勾选圈消失,设置文字,“已选(n)”变回原来的“全选”,总价格设置文字为0,“下单”恢复回原来的样式(灰色底);
- 点击商品右边的加减号,设置算法,文本框中的数字会根据加减而改动,同时,总价格也会以单价*数量=总价格的算法同步数据,按减号时,文本框中的数字不能小于1;
- 点击右上角“领券”,“优惠券”弹窗向上滑动显示,点击领取,以toast显示“领取成功”,停留一段时间后消失,点击下拉按钮可查看购物车中适用该优惠券的商品;点击弹窗右上角的X或遮罩,“优惠券”弹窗向下滑出,同时遮罩消失。

六、总结
严选作为一个购物商城,它的信息以及功能框架都非常庞大,用户操作界面众多,交互动作繁琐复杂,我在这里也只是根据现有的网易严选app进行文档倒推,对主要业务流程、主要窗口的页面逻辑以及交互进行简要分析和说明。
目前笔者也只是在很新手的阶段,在撰写文档的过程中难免会有一些不足之处,希望大家能指出错误或者改进的建议,在以后的学习中会加以注意和改善。
本文由 @ 方大仁 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益









很棒,学到了!
交互是用axure做的么
很好奇你的后台原型,作者能否也晒一晒后台原型,让我们学习学习,谢谢
没开公众号噢 可能工作了会开^_^
请问一下画原型时如何确定每个元件的大小或比例呢?
可以自己创建一个元件库,把你想要的元件按照想要的尺寸大小调整好,然后保存元件库,重开axure就可以用自己建的元件库了。
产品信息结构中是如何确定包含哪些内容的呢?对产品信息结构不懂,为什么首页是信息结构中的一个分支?
你可以看看这个理解一下:https://m.admin5.com/article/20171122/802241.shtml
至于信息结构放“首页”是因为我觉得类似众筹、福利社、限时购等信息不是一般软件的常见信息,所以我就把他们都归到“首页”里,这里的“首页”只是个载体,便于理解就好了。
有一些比较通用的规范,比如iOS的导航栏、字体,web当中默认的分辨率这些,虽然最终是由UI设计师输出设计稿,但是你要知道,并不是自己想多高多宽
可以的~标明出处即可
赞 学习了
对应的后台管理系统需要出需求文档吗
这算是个理想化的文档用来梳理功能可以,不过要作为PRD还需要很多内容,真正做的过程中是有各种细节、各种规则、各种坑的
是的 各种细节和规则还需要在真实的实践中不断总结学习
挺耐心的。。。但是这样写完一套我觉得对产品运行逻辑了解没什么帮助,这样写篇文稿来所谓练手其实没什么必要,入职后多被上司抓着改几稿就懂了。前黑猪饲养员,可耻的匿了
这是按照app写的PRD么
你是产品经理,不是交互设计师
多考虑点异常路径,需求覆盖,让开发兄弟少怼你,让测试兄弟早改几遍测试用例
公司没有交互的时候,原型还是要产品来出的。大厂另说~ 多掌握一项技能也是好事
这些GIF怎么做的啊
楼主我想问问有什么快速画原型的技巧
我也是刚学习原型的,我觉得一些常用的部件或组合可以统一放在一个页面,需要时调用,这样也是提高效率的一种方法吧。
试试用sketch 去画,我一般直接画成ui图了,效果跟真app一样,高保真原型,在赶的时候,开发都可以直接拿去开发功能了,后期再替换ui都可以。
写的是用户需求,篇章1.3可以写产品需求吗?什么时候需要细化成用户需求呢?
用户需求确实可以省略,产品需求在下面有阐述。
我的licecap用起来会失帧,怎么回事
我也是,不知道什么问题。
谢谢分享
建议以后写PRD时多考虑不正常的情况,那才是研发希望看到的PRD,因为他可以更少的替你想东西。比如登录页,就有很多地方需要去细想。
手机号做不做验证,是所有手机号都能输入还是注册过的能输入?输入错了提示什么。打开没网怎么办。验证码要几位?需要有字母吗?验证码错了怎么办,一直验证码错误怎么办,忘记密码怎么办,每个输入框的每种情况都是需要产品经理需提现想好需求来告诉研发的。
是的 这个方面需要说明 在之后的学习中会多加注意
同意,需求文档是要像研发知道他们该怎么做,原型能展示的只是前端页面的交互,那么后台的逻辑是不是也要展现出来呢?(原型能用截图就别自己去画,快速、高效) 加油!!!
你好,作者可以加微信吗?看了你的文章,有些东西想请教。CCTV-yue
照猫画虎
同感 食人牙侩
感觉你写得好棒,我也是在校生准备当产品经理的,方便的话可以加下微信交流一下吗?(Fantasy061215)
可以的
业务逻辑梳理时,不要把所有主要功能的逻辑都放在同一个图里,不是很专业而且很乱
看错了,挺好的
照着画一遍,,现在都很喜欢复盘哈
啊哈啥时奥斯卡卡萨
在学校已经开始做这些事是很不错的赞一下,但有些问题需要主意一下,首先信息架构那个地方没必要如此繁杂,很多运营位的动态内容你都细致的列举出来了,比如分类那些。其次对于功能的内部逻辑描述比较模糊,这个给到开发,你要做好挨打的准备,比如你那个推荐系统的描述。再次是内部逻辑的描述有些没有想的细致,比如你的泳道图首先角色划分就不是一个维度的,里面的内部逻辑问题较多。还有就是前后台很多数据交互的问题没有说,即使是逆向推产品这些前后台数据交互的东西还是要去写的。其他的,嗯,原型做的很用心,哈哈,但还是提醒你做这种原型是非常费时间的,所以在练习的过程中要注意把控时间,因为公司里时间就是金钱。
非常感谢你的详细解读,有些地方确实是欠缺的,我想问一下,因为现在还在读,也没有经历过什么项目,有什么途径可以学习掌握一些功能的内部逻辑和前后台数据交互呢?求指点迷津,感谢!
做的很用心,从你这get到很多技能
谢谢你的肯定~
发现gif在Word里动不了,保存成html有些内容又会丢失。所以有什么好方法呢。挺喜欢这种展示形式,文档写得也挺用心。立马下了licecap,然后被现实狠狠打击。。
就是想要一个软件可以承载文字+图片+动图,然后一起呈现是吗? 另外生成html内容丢失具体是什么情况。 🙄
这样做不会觉得太麻烦吗?我自己一般是用电子表格把功能点列出来,那些界面放那些功能这样分好。后面写清楚功能说明,然后交互逻辑我是画好原型之后在图片下面说明的。个人比较讨厌看长篇,开发也讨厌。不知道像我这样做有什么不好的地方?求指教
我还是在校生,写这篇文章主要是为了锻炼自己撰写需求文档的能力,所以在效率上会有所欠缺。哪些部分简写哪些需要详写,这个需要根据优先级来撰写。我还没参加工作,有很多东西还需要学习,个人觉得,在工作中不管以何种方式,只要想法的传递能够被团队的开发或者设计等所接受,并且能够高效地完成工作就足够了,然后在工作中不断总结、思考并改善,形成团队的高效工作流。
回复太长了不能评论,给你做了个html5链接跳转过去看吧 http://d.u.h5mgd.com/c/4vgl/b57t/index.html
我是学生但我还是理解一个道理:如果你的方式能够跟开发或者设计很好的对接,那就是好的方式,就跟你老师的说法一样,没有固定的模式 主要是找到“对”的方式。我还没工作,当然会有一些情况预料不到,在以后的工作中,我也是需要不断学习的,不断优化改善我的文档的,不断去找到最高效的方式。你觉得你的更高效是很正常的,高效在哪,好在哪,我建议你可以去找领导谈谈给个理由让他信服你会比较好~
妥妥的
尼古拉斯可否交流一下工作方式,我初接触的也是用表格较多
看了你的评论,真的是说到点上了,开发需要看到的逻辑有没有问题,功能交互他们一看就知道怎么实现了,不需要做的这么详细,不然开发看着也累。不过领导可能真的喜欢这么细致的文档,认为这样做的文档体现了你的态度认真;不过还好我们领导不这么细致关心这些。不过这位老兄做的这个拿去面试,肯定是招人喜欢的。
对,有何比较好的方式能够一起呈现。话说做个原型图把所有交互弄上去如此细致,你有心了。会有人觉得这么做工作量什么的会增加很多,而且原型设计起来麻烦,用语言描述清楚就好了,我倒是觉得这种方式虽然在设计上的确增加了很多工作量,不过能够给开发最直观地展现产品,最直观地说明产品的交互,其实进一步的提升了整个产品开发的效率不是?同小白一枚。
感谢你的认可和支持!一起呈现的话我想到的是用Axure撰写文档(图文+交互原型),做完之后点击axure里的“发布”-“发布到AxShare”,这时复制左下角的地址,在浏览器中浏览就能做到一起呈现了,只不过它有分页面的,需要点进不同页面进行查看,实质上跟这个是差不多的,不知道这个是不是你想要的一起呈现的方式。
谢谢你,学习到很多。
同小白,想问下流程图是VISIO画的吗?如何将操作AXURE的图做成gif
流程图用的Xmind,gif的话用licecap
补充:流程图用Axure做的…
写的非常细致,问下这个动态图是怎么生成的,什么软件。
我是用licecap录的
这个动态图实际用axure也是可以全部实现的
这个原型和gif图是什么软件做的
原型是Axure gif是icecap
gif是licecap 打漏了
下载了,非常好用,非常感谢。
小白的秘籍