如何快速入门一个陌生知识领域

小白叨一叨:从小到大,我们常常被长辈,被朋友,被老师教导说:既然要做一件事,就要把它做好,要做到精通。然而工作后,我们常常需要在一个很短的时间内学会一项新的技能或者知识。本文分享如何快速入门一个陌生的知识领域。
一. 人生就是不断学习和探索的过程
前几天看到一篇文章——《做一件事如何突破「擅长」达到「精通」》(这儿还有一篇),我却想到写这篇如何快速入门一个全新的陌生的知识领域的经验文章。
而最近买了一本书《高效学习法》,还恰好在路上没到,我就想趁还没读,赶快写出来。为什么呢?怕我要学的,被书上说完了。
所以这就是一瓶子水不响,半瓶子水晃荡的原因。知道得越多,越发现自己不知道得越多,从而没有什么可讲的了。相反,因为不知道,自己感悟出来,觉得好像别人也不知道似的,赶快分享出来……
但是我们还是要尽量让自己“知道”,而不是懵懂。因为:
随着“知道”边界的扩张(如图上的周长),已知世界和未知世界就多了更多的接触点,从而我们有机会探索更多未知领域。
凡有所学,皆成性格。有时候学习一项技能或一种知识,倒无法期待它就突然生效,而是潜移默化中起了化学反应。
坚持是混职场必备技能。没准突然工作方向来了个大逆转,部门发生了变动,岗位进行了轮换,就要求我们快速适应新的岗位要求,补充新的核心竞争力。另外,生活如此丰富,那么多扇未知的窗口,保持对生活不断的探索之心,也需要不断地学习。
但是,必须得承认,不管多么爱学习,一定会有很多领域是不擅长的。
比如,我看了一个有名的视频——激发了我学习coding的热情,但是如今我依然不会敲下一行代码。比如,我看了别人在弹尤克里里,激发了我的好奇心,也买了一个,学习了2周,如今依然在弹《找朋友》,《小星星》,《生日歌》等简单儿歌……曾经……过去的事情不堪回首,我用同样的热情,尝试了二胡,也只是止步于《沧海一声笑》,尝试了陶笛,同样如上。还有吗?好多。比如油画……书法……
这些看似失败的学习经历,太多了。
很多事情是要折服天赋、悟性,更多事情是要取决于我们是否投入了足够多的精力和时间。
记得当时自学二胡完全不入门,交了800元报了个入门班,上来就给老师说:我要学习二泉映月。老师当我开玩笑,甚至连一首曲子都不教我,成天,空弦拉来拉去,太枯燥太乏味了。可是老师说:别看我现在拉得这么好(也这么不谦虚),我现在还坚持每天回去拉空弦至少2000弓…… 都是练出来的。我投入的时间不够多,所以能够解释我为什么一首简单的儿歌,虽然调成个调,曲成个曲,但是就是音色始终徘徊到驴叫和鸡叫之间。
这种不断浅尝不止的学习经历,没有帮我成为某个领域的专家,但是却帮助我对学习新东西大大降低恐惧之心,而且充满乐趣。入门的短暂,也领略到另一扇门后的风情,以后,倘使可以沉静下来,也比重新开始的人更加节省时间。且,闲着也是闲着,干嘛不去学点新东西呢?
接下来看你想在什么方向投入足够多的时间,如果没有时间,也暂时不要苛责自己,毕竟,人生还长,到了以后,想要捡也来得及。
二. 个人的快速学习经验之谈
我前几个月写了一篇《攻城师期望的产品经理》,我埋下了一个伏笔,说我有空会写一篇面向非开发出身的产品经理的技术扫盲贴。然后不断有同学过来问,写好了没,很期待。前几日还有这样的邮件。
有这样等待的时间,何不自己探索学习一下吗?如今的社会,花一个下午、一个周末的时间,借助搜索引擎、书目体系,哪怕没有任何高手在你前面,借助思考整理、组织,足以帮助我们搭建出清晰的知识体系了。
这样,即使你不会去写代码,最起码你知道这是怎么回事,how it works, 你也会清楚开发者平时说的术语是什么,尤其是他们之间是什么关系,你也会了解每个开发关心的“东西”究竟是干嘛用的。
你一定会遇到迷惑、盲区、矛盾的地方,这些地方恰恰是可以询问一些身边的专家,获取更加有针对性的解惑。而不是动辄发送一句:我想要了解一下学习交互设计需要注意些什么。
在发出这样的邮件之前,你一定要注意到后果:收件人会把你排除在适合做交互设计的人之外。请一定先问问搜索引擎。
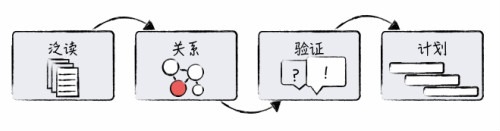
那么,如何能够快速进入一个全新的知识领域呢?四部曲:

1. 大量泛读:
目标:扩大信息源,兼听则明
关键动作:搜索、查看相关书目、记录关键术语和概念、收藏一些精品文章待重复阅读
要点:开放吸纳,不做判断,不强迫自己记忆
扩大信息源,搜索,查找,开放吸纳,不做判断,做大量的泛读,不争取全部理解。在这个过程中:适当保存一些你认为可再次精读的文章,但是目前阶段,先不要把重点放到精读上。我们的目标是:先让大脑爆炸掉。
这段时间对于有些同学来说很痛苦,之所以痛苦是因为你试图每个信息都要思考,然后发现相互矛盾,视角紊乱,或急于反驳。但是对我来说很享受,有时会发现与自己的观点截然不同的观点,也不要忙着去反驳,有的时候会遇到你已经想过的观点,也不要忙于去洋洋得意。有的时候会遇到你全然没有想过的内容,也不要忙着去深入思考,明辨是非。总之,此时,吸收大于分辨,甚至大于理解。避免断章取义的方法就是先让更多的内容进来,就像《罗生门》一样,每个信息或许只提供给一个角度,但是只有足够的多,才能慢慢拼凑出全局。
这个阶段,总共花4-5个小时,初步的效果就可达到了。
真正的效果会受到以下因素影响:
你是否善于使用搜索引擎
你是否有储备的好的信息来源头
有兴趣的同学也可以查看过去的我的一篇《高效信息搜集及管理术》
当然,有些同学习惯去请教他人而不是搜索引擎,也无妨。关键是提问的技巧如何帮别人快速回答你,在于我来说,若不先使用搜索引擎获取大致脉络,是很难去向人请教的,这是不同的习惯吧。
2. 整理核心术语并梳理关系
目标:建立知识框架体系
关键动作:回顾术语,适当精读,明确术语之间关系
要点:可视化,讲故事
4-5个小时泛读之后,我们已经有一个很大的突破:我们已经拥有了一个全新的知识领域的各种术语了。当别人提出,你最起码知道他们在说什么,也能够恰好联想到这个术语之前所存在的信息,大概是什么场景,基本的交流应该已经不成问题了。
但是,真正的化学反应应该在之后发生:——找关系
关系是一个很有用处的概念。古人云的“举一反三”,本身就是要依赖于关系。这个“一”和“三”所代表的“事物”,一定是有某种相似性、相关性,才能够让我们举一反三。
但是,明晓“关系”本身就是一个非常高深的技能,不然就不会有一句话:“物有本末,事有终始。知所先后,则近道矣”了——突然觉得得道的人都是关系学家,他们都是掌握了种种关系之要诀。
关系的分类很多,比如因果(因为a所以b)、依赖或影响(有了a,b会怎么样)、次序(先做a再做b)、相似(a和b在某些特指的属性上同类)、相近(a和b在空间或时间等维度上接近)……,如果我们搞不清楚,那么就是统称“相关”,大家可以理解为什么新闻里经常出现相关这个概念了吧。
我们拥有的术语,当然一定都是“相关”关系,我们的任务恰恰就是把这些“相关”进一步明确掉。
Step1. 卡片分类,建立属性层级分类
可以用脑图、站点架构图帮助我们快速梳理。
这块可以帮我们更加抽象去理解这个复杂的系统,而不是聚焦在具体某个特例上,也是举一反三的基础的基础。比如,当你知道了PHP是做什么的,而你又了解了JAVA、C和PHP经常在一起对比,他们都属于开发语言,那么在这个阶段,你不需要深入学习某种语言,只要把术语中属于开发语言的都放到一个坑里即可。
Step2. 可视化它们的关系
即使我们已经对这些术语分好了类,简化了我们的理解,但是他们彼此间是如何发生关系的呢?
除了重复阅读加深理解外,单纯的文字表达已经比较苍白了,我们有必要借助一些可视化手段帮助我们快速理解整个知识体系。

脑图(MindMap):
侧重于描述层次关系——从高层到细节的发散。脑图要表达的关系非常单纯,可以说是最不需要动脑子的图,只要有基本的心智,加上一个工具(现在这个工具也被破解得很厉害),分分钟产出一份看似很高大上的图来。所以大多数人都很喜欢用它,尤其是老板,组织架构用它,梳理需求用它,提功能清单还用它……
不动脑为啥用脑图呢,可能是脑图本身也是定位于将你大脑里原原本本的东西给掏出来有条理展示出现而已。
这个图,我都懒得上例子了,自己搜去。
流程图(FlowChart):
这个图就需要动点脑子了,梳理流程本身还好说,把事情给还原出来,关键是流程优化也要靠它。流程图根据表现形式,可以分成普通流程图(好吧,我承认这个术语是我自己造的……人家也不知道怎么叫嘛)以及泳道图。依据使用场景,则可分成业务流程图、数据流程图、页面流程图……
具体的,我之前也写过一篇拙文,如果有兴趣的话,也可以继续去拍拍砖。
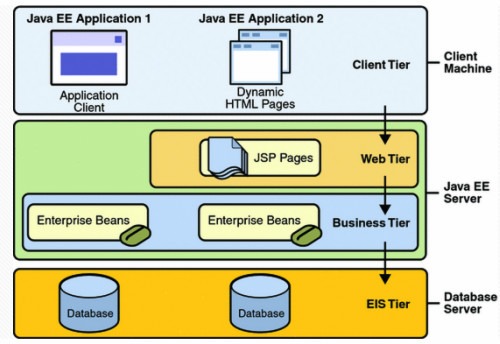
架构图:
现在我画得最多的,而且觉得需要好好学习的,就是架构图。但是这个图很神奇,没有对错,没有办法去评估,甚至还没找到一定的绘图标准。请教一些技术架构的牛人,得到的就是这种图要体现系统最高层次的划分以及各部分的依赖关系以及系统与外部的关系。自己看了网上的一些架构图,发现也确实没有一定的规则。所以只能慢慢感悟了。
但是我个人真的有个强迫症:这世界上怎么会存在讲不清道不明的技能和知识呢?只要存在,一定有潜在的规则和方法(甚至可以分解成具体步骤的),只是还没有被很好总结出来而已。
架构图举例:

因为架构图能够既清晰表达层次划分、大的模块的分类,又能够很好表达他们之间的错综复杂的关系(其实更多就是依赖、引用、数据流向等关系),所以经常被演绎成“生态图”,比如移动互联网生态图:

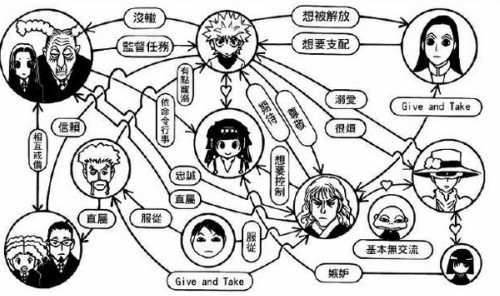
关系图:
这样的图你大概在网上经常见吧?

不得不承认,这样的表达,确实比成段的问题要清楚多了不是,如果你搜“关系图”的话,出现最多的就是这种应用场景了。此外就是在计算机领域的“实体关系图”-也即E-R图,也是我学习内容之一。但是因为关系图的关系本身概念更加广阔,所以不管任何关系,其实都是可以叫做关系图的。
如果架构图再进行简化,到一个个实体之间的关系层面,则可视为关系图。而通常说的概念图,从狭义的层面,也是一种关系图,从广义的层面,则无所不包了,哪怕你随手勾勒一个简笔画,用来描述你想要的产品,也是一种概念图了。
说到底,掌握画图的核心:在于表达关系。其实我们可以不拘泥于这些图的分类,你只要有基本的图形、线条、合适的工具,那么就可以开始了。
此外,讲故事,也可以在画图之外,有助于我们理解,比如当时我的一个牛掰同事Justin,就是这样给我们普及了下网站基础架构知识:
Apache:服务器。APACHE好比是饭店的服务员, 你告诉他给我上个八抓鱼, 他就给你弄个八抓鱼.你说: 我要熊心豹子胆!他说:”对不起, 您要的菜不存在”服务员还能根据特定的菜来做跳转.例如,规定, 凡是要熊心豹子胆的, 就给他上盘老鼠药.这服务员很厉害他能把所有用户点的菜, 都记录下来能根据菜量和品种的不同, 找到特定的厨师.能把不受欢迎的顾客拒之门外.
Java:厨师。JAVA是对请求做出相应处理, 取出数据, 加工数据, 返回结果。服务员说要红烧猪蹄. 那么厨师就从向配菜员要猪蹄, 然后炒巴炒巴就做好了, 交给服务员.只要有材料, 厨师几乎是什么都能做. 但是厨师是有快慢好坏之分的.有的又快又好, 有的又慢又烂。这样可以理解其他的开发语言,都有类似的属性。
数据库:数据库就是一个配菜员加一个大冰箱。是存储数据, 各种数据处理工具的一个东东,厨师(java)说要个20个10斤重的白萝卜, 配菜员就从冰箱里找出来,再给厨师.
缓存:把经常要用到的配菜和原料在厨师旁边留一些备用,免得每次都要去数据库要数据。有些是一直要放到厨师身边,叫做本地缓存,但是厨师身边的空间是有限的,所以还需要远程缓存,这样即使多走一些路,也不至于每次都要麻烦配菜师取菜。
……
这样,再配合他提供的网站技术架构图,非常形象不是吗?

3. 验证
当你梳理了术语,并能够能通顺地讲、可视化他们之间的关系的时候,其实我觉得你应该已经入门了。
但是你的理解是否是对的?或者你在过程中,一定也会遇到疑惑和理解障碍。
将这些问题,记录下来,然后再重新进行一些针对性的精读,效果比一开始精读的好太多了。因为:
你带着问题去读,一定会有更多思考,变被动的接收成为与作者的交互
你有了一定的知和理解基础
到这个阶段,如果还遇到一些无法解答的问题,那么询问更为资深的人物获得帮助,另外,也不必对他们的回答全盘接受。当你已经有了一些基础,你也会发现,或者这些“专家”给出的答案,也仅仅是一种可能性、一种场景而已。或者是他自己的很好的经验,但是是否能够被你所用,则要具体情况具体分析了。
4. 计划
知识体系有了,你在全图之下更易取舍:哪些要继续深入学习,哪些是你将来工作必不可少的,哪些仅限于目前的了解即可……
比如在了解了数据产品构建过程中,发现数据仓库、数据etl、数据挖掘是仅限于了解的,而数据应用层的数据可视化,以及报表系统是可以结合过去的背景更好发力的,那么就深入之。
取舍后,就可以制定具体的精进计划。
最后:甘于做门外汉
乐于做一些门的门外汉,偶尔透过门缝窥一下里面的风光。
本文作者:@Heidixie;转载自:PMtoo


 起点课堂会员权益
起点课堂会员权益








很不错~ 🙄
好复杂的样子