产品经理对“编辑器”应有的认知

越来越多的CMS网站、商城浮出水面,社区论坛、博客、Wiki、电子邮件等产品层出不穷,需要用上编辑器的地方越来越多,那么作为产品的我们对编辑器该要有怎么样的一个认知?
一、编辑器有多少类?
1. 富文本编辑器
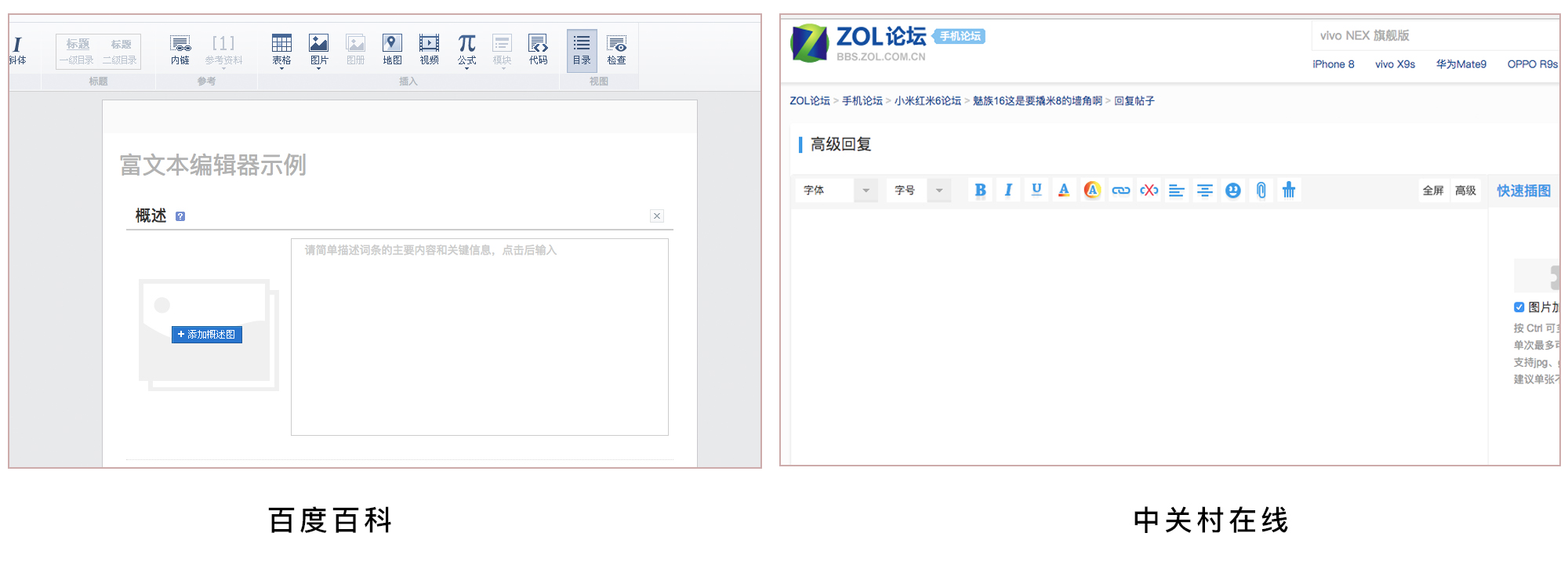
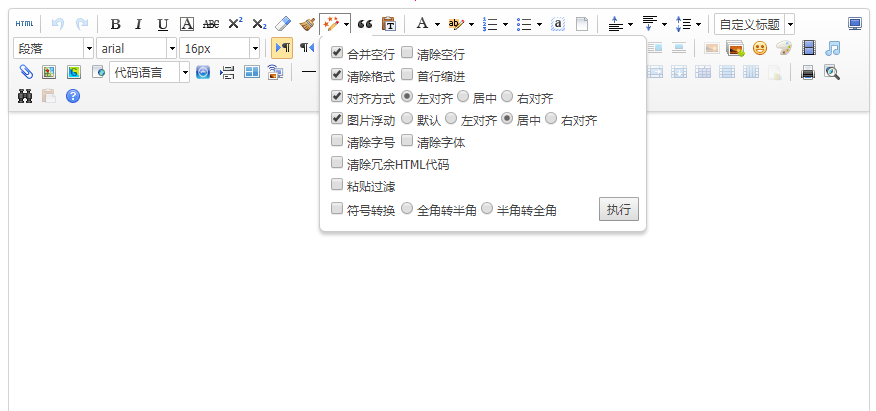
满足基本文字样式、图片和视频编辑,上手快,操作便捷非常简单。但同时格式简单,是它的优点也是缺点,过于简单有些高阶样式无法满足。比如:“引用样式”、“流程图”、“代码块”等。如常见的“百度贴吧”、“百度百科”、“中关村在线”等待。

2. markdown编辑器
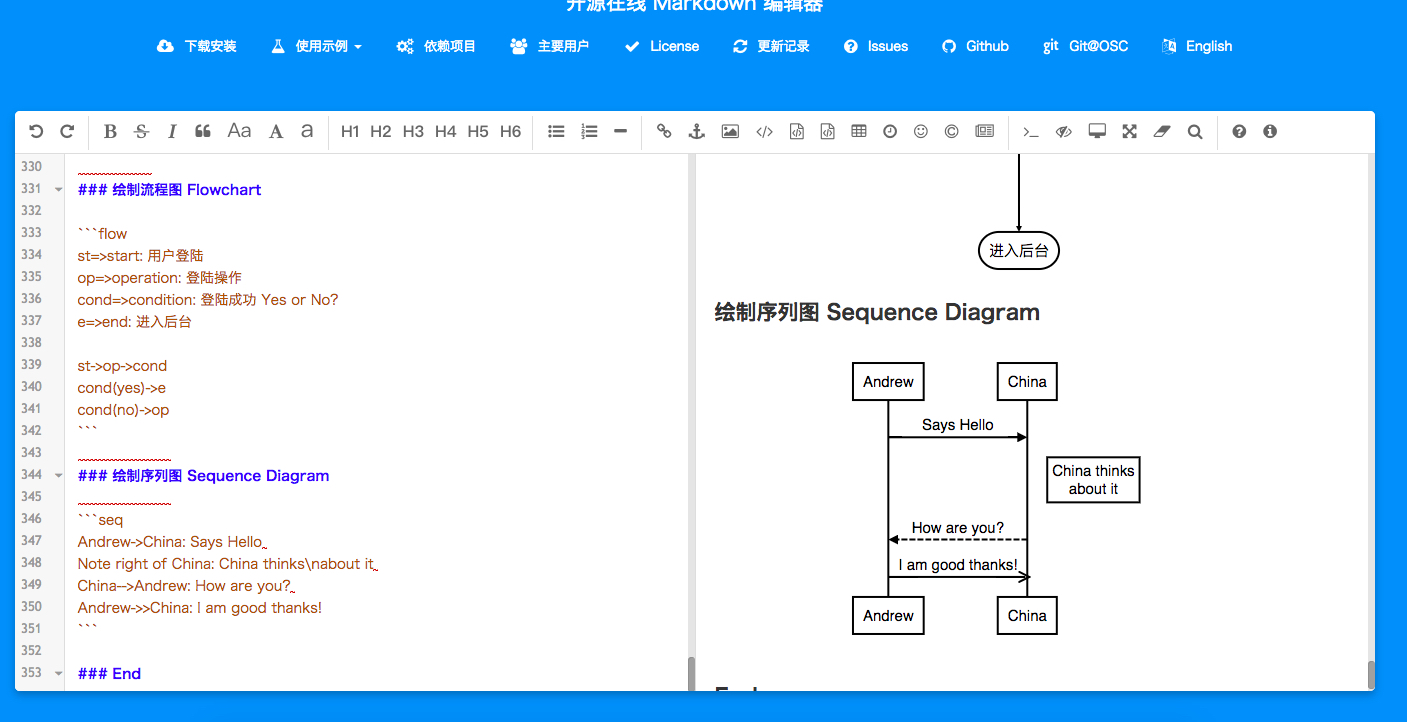
满足高阶编辑样式,对于深度的编辑用户用上markdown编辑器简直是如虎添翼。但学习需要一定成本,不同网站具体的markdown语法还不一样,但输出效果是一致的。
其次markdown语法在中文输入上没有想象的那么便利,你需要不断在中英文间进行切换,这对英文来说具有先天优势,但对中文,确实体验一般,如:“人人都是产品经理”、“石墨文档”等等,以及我的个人网站的文章都是由markdown编辑器渲染出来。

二、哪类编辑器合适你?
主要围绕以下3点进行深度思考:
1. 效率
用户通过富文本/markdown编辑器, 能否让编辑这件事情上相对更快捷,更有效率。
2. 体验
是否提升用户体验,至少是不破坏用户体验。
3. 成本
是否提升成本效率和体验都会提升?
具象点来说,富文本相当于美颜相机用起来方便快捷一键美颜,而markdown相当于photoshop相对较深度用户可以发挥出最大作用。结合上面“三要素”并与自身业务场景及用户属性进行选择,没有好与不好,只有合适不合适。
鱼和熊掌不可兼得?我全都要行吗?
行,如简书“一键切换”富文本和markdown编辑器。想兼容并维护两者实属不易,极有可能导致样式错乱。简书是一个内容创作平台,内容创作是核心,故保留两种编辑器类型。
编辑器原理是将使用者输入的文字,通过编辑器后使文字拥有样式,最终输出带格式的文字。富文本和markdown编辑器输出文字的格式不一样,所以切换时导致输出样式不一。
三、多端适配与开源问题
pc端和移动端尺寸不一样,编辑器组件及UI上需要分端区分,2种设备无法保证呈现效果一样。既能支持网页端又能完美支持移动端端编辑器并不多。
所以做移动端产品千万别认为:“那个xx编辑器不是很不错挺多人用的?直接放在我们app就好了。”
开发哥哥,我要这款编辑器。
在一个产品社区看到一个问题——“有什么优秀的编辑器推荐?”
有人回答,“微信公众号编辑器”、“微信第三方图文编辑器”、“简书编辑器”优秀是毋庸置疑,别人在用的东西不是说接就能接,总不能让你们开发小哥开发一款和“微信公众号编辑器”一摸一样的产品?
开源的编辑器和不开源的编辑器区别在哪?
- 开源即拿到编辑器源码,可以免费使用相关功能及修改源码进行二次开发。
- 不开源,可以免费或者付费使用编辑器相关功能,但仅有编辑器所有者才能进行修改更新迭代。
目前开源的编辑器虽然功能众多,但对于广大开发者来说,还是有很多定制化的功能需求,例如:添加按钮、添加样式、删除不必要的组件等。
四、推荐几款编辑器
推荐说明:根据市场反馈及开发大佬们的踩坑合集得出的推荐 (仅个人看法),具体详情请移步至各大编辑器官网进行查看,本次推荐不带任何编辑器链接。
富文本编辑器推荐
(1)UEdito
一款免费开源非常轻量级富文本编辑器,插件比较丰富,多种操作实现自动化,百度贴吧目前就在使用该编辑器。

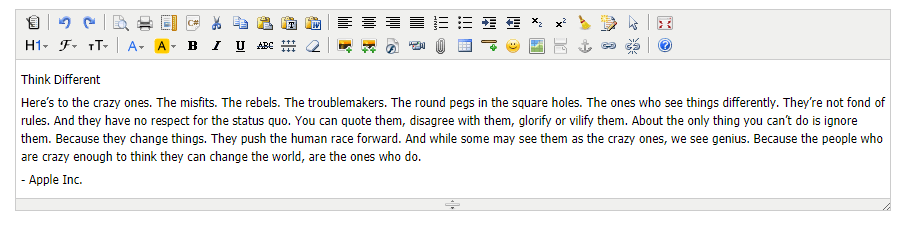
(2)KindEditor
同样也是一款免费开源富文本编辑器,每一个功能都是一个插件。配置简单,还记得刚踏入编程界用的就是KindEditor。整体界面和UEdito非常相似,图标都比较怀旧。

markdown编辑器推荐
editor.md
全球最大的中文专业it社区 csdb都在用的编辑器,其它多的就不说了。

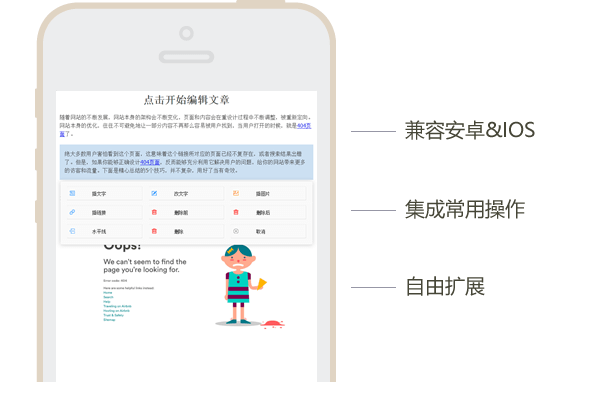
移动端编辑器推荐
eleditor
一款兼容ios 和android 的免费开源编辑器, 兼容绝大多数移动浏览器,但有些年代较久的安卓机器不兼容。

本文由 @动物园园长 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








富文本编辑器所说的缺点都能被弥补,它最大的问题在于过于笨重,维护上也不便。Markdown的学习成本不算高,但Markdown发布成HTML的时候,不同的平台对样式其实解析上有所差异,有的平台不解析md里面的HTML语法,有些部分解析,整体还是不可预测的,自己的网站当然可以这么做,但是在第三方平台使用markdown,你并不知道哪些语法可能不会被解析,相比于富文本编辑器生成的代码而言,Markdown还有很长的路要走。所以在PC场景我站富文本编辑器。
一个网站的Markdown 语法5分钟上手, 10个呢?20个? 每个网站对Markdown语法都有差异,这就是成本
编辑器即将文字等样式化输出,富文本编辑器就像傻瓜相机一键按下拍照,markdown编辑器就如同数码相机需要一定的专业知识和能力才能操作运用熟练。