针对报表,如何编写一个不被开发“吐槽”的PRD?
对于ToB型产品/项目,最常见且交互最简单的页面即为报表页面。一般当有新的报表需求时,大部分情况下,无需交互设计师参与,产品经理会直接将需求文档给到开发和测试,但是由于给出的需求总是漏洞百出,导致本来很简单的问题最后却将大把的时间花到最后的沟通上。对此,对于编写报表PRD需要注意的问题,特进行整理。

一、导航、报表名称、报表的权限
报表的名称到底是啥?此报表属于哪个模块下?报表的权限如何控制?
在实际工作中,由于时间紧促,工作的重心往往是放在报表具体的内容上的,因此会经常把这些点忽略掉。导致一个小小的问题,给后台说完,给前端说,最后还得给测试再说一遍。其实只用在最开始的时候在文档上增加几行说明文字,即可解决。
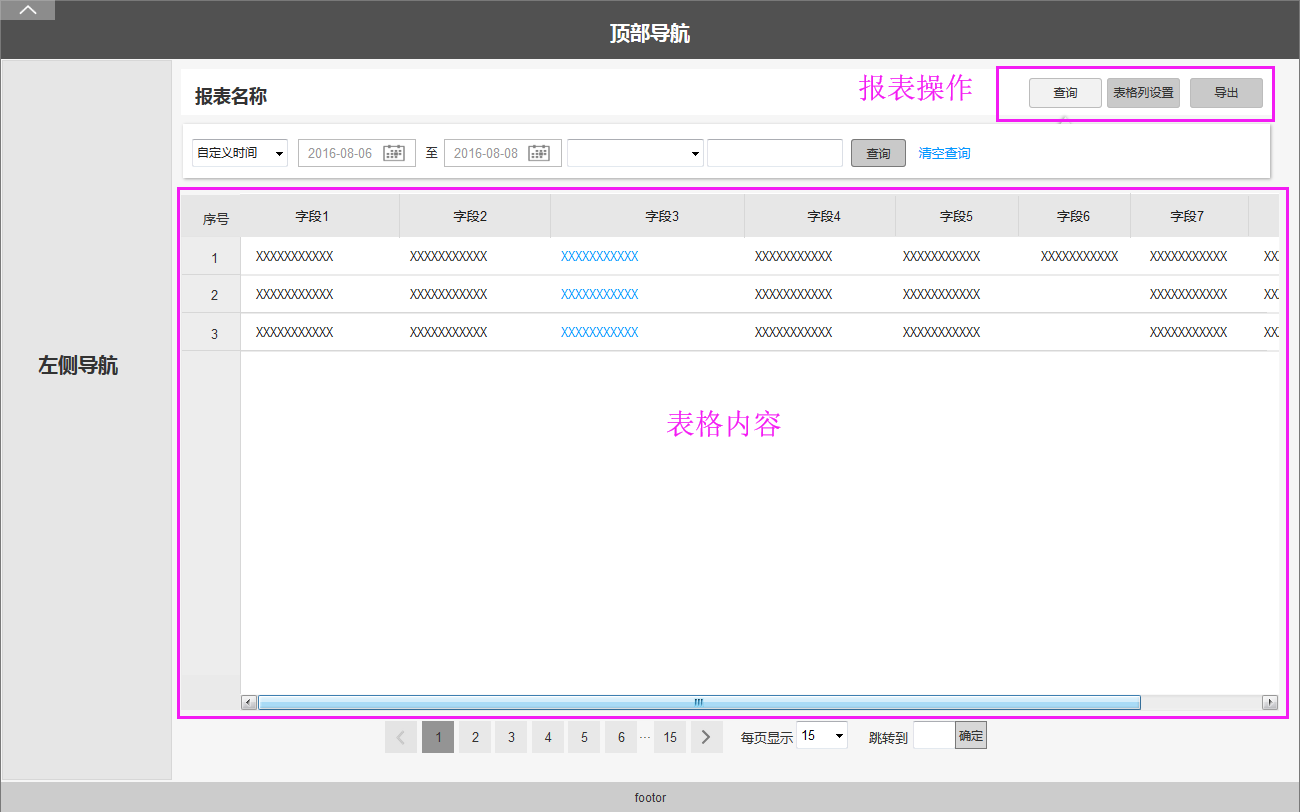
二、报表页面的组成

1. 报表操作
常用的报表操作有,查询、导出、打印、表格列设置等等。
(1)查询
- 查询条件有哪些?表格中是否有对应的字段支持查询?
- 时间查询:时间指的是什么时间?时间格式是什么?是否需要精确到时分秒?是否有查询时间限制?
- 其他查询:每个查询条件需采用的查询控件是什么?
P.S.常用的查询方式/查询控件:
- 输入框 :模糊匹配or精确匹配?是否需要支持清除?是否需要支持可输可选?
- 下拉框 :单选or多选?是否需要支持搜索查询?是否需要支持清除?所选内容是否需要支持分组?
(对于采用的控件类型,需在文档中进行说明)

(2)导出
- 当表格为主子表时,导出的格式为什么?
- 当表格中有图片,是否需要导出?若需导出,以什么样的形式导出?(图片链接or图片压缩包)
2.报表内容
(1)表格
根据表格所需展示的数据,常用的表格形式有:
- 表头固定(常用于表格字段较少的情况);
- 表头固定,表格左侧固定(左侧固定列一般为序号以及关键字段)(常用于表格字段较多的情况);
- 表头固定,表格左侧固定,表格右侧固定(表格右侧一般为操作列)(常用与表格字段多,且右侧有操作的情况);
- 主子表:可通过展开收起的形式显示子表(主子表若需要,也可左、右两侧固定)。

(2)表头
- 表头字段是否为固定值?是否需要根据查询条件或者用户个性化设置自动生成?
- 表头字段是否需要支持排序?支持筛选?
- 表头是否为多级表头?

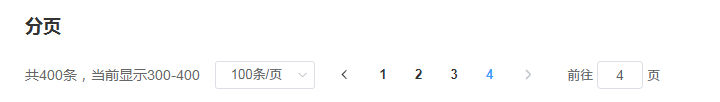
(3)表格分页
大部分情况,报表数据一般比较多,因此是需要分页的。(若报表数据过少或其他原因无需分页,需特殊备注说明)

(4)表格数据
整个报表的数据查询逻辑,与业务密切相关。因此对于这部分内容需详细说明,且需与开发同事进行详细沟通。
- 报表数据查询需要考虑的业务因素有哪些?(比如数据权限,业务状态等等)
- 表格字段在系统中是否存在?各个字段的取值逻辑是什么?对应数据是否需要支持查看详情或者进行跳转?(若需跳转,需保证下个页面可以根据这个页面所传的参数,查询出对应需要的结果);特殊/异常数据是否需要进行凸显?等等。
- 报表的数据量或者运算量是否过大?(因为数据量的大小,会影响开发同事在最开始选择的处理方法可能会有些不同,另外可能会带来一些其他的影响)
- 进入页面,默认是否需要查询数据?还是客户点击查询后才查数据?
3. 特殊情况提示
- 由于数据量或者网络等问题,数据加载可能时间会很长。为了避免出现页面假死的情况,当数据加载中时应予以提示。
- 数据加载完毕后,加载成功,加载失败,数据查询结果为空等都应予以提示。

其他
实际工作中,可能每个产品或者项目都有自己需要注意的点,可根据实际情况,形成个性化的自查表或者文档规范。
(由于目前大部分项目前台框架都使用Vue,因此截图特取自Element UI。若需了解更多,可访问对应的官网 http://element-cn.eleme.io/#/zh-CN/component/installation)
本文由 @冬瓜一号 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








期待这样的文章 关注你哦
扒坟,有收获,感谢 😆
想的比较细,我之前很多细节考虑不到,只是抄别人的,开发反馈的时候才和他们讨论细节的操作;
我就是之前负责报表的,正好跟文章对比我的prd文档,在实践中学习了
学习了,谢谢作者分享 😉
受益匪浅哈哈