Axure产品原型在手机上如何运行

增哥导读:在一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那再好不过。下面看看方法吧。
点击图片看大图 在一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那再好不过,如图1(注:上图是仿照丁香园的家庭用药,做的一个高保真原型,算是免费给丁香园打广告,是不是考虑给我点广告费?哈哈)。 原型制作软件有挺多,不过个人使用之后,最后还是依然坚持使用Axure,优点颇多,也可能是先入为主,这个教程Axure也是必须软件之一,适配为iphone5s 1、首选是制作高保真原型,如图2: 点击图片看大图 iOS的屏幕尺寸目前是有限的几种,原型尺寸要和其一致。比如iphone5s视网膜下像素为640*1136(The default full screen size of the iPhone 5 is 320 x 568 px (w x h).就是说320*568已经可以铺满全屏,不过,由于Axure导出的原型在iOS上处理status bar时有问题,需要在高度上减去status bar的高度20,就为320*548,所以保证原型的高宽为320和548,如图3整体高度为548px: 2、F8进行生成设置,设置如下图4: 3、生成原型文件,上传到axureshare或者放置在EasyWebSevr的根目录下,用本机IP替代电脑名称,获得完整路径。(不清楚的点击上期内容如何用EasyWebSvr搭建axure本地环境) 4、复制生成的html中原型链接,选择without Sitemap,如图5: 图5 复制链接 5、在safari中粘贴链接,并打开,已经可以看到和屏幕宽度的界面,并添加到主屏幕,如图6:。 6、可以通过桌面的快捷icon,进入原型,这个时候已经适配了手机,躺着桌面的icon,丝毫不会让人看得出是原型,下图7: 本文作者:某人某年; 转载自:简书
图1 模拟丁香园的高保真原型
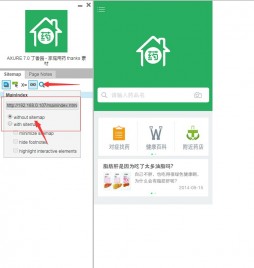
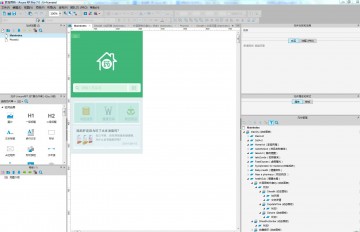
图2 高保真的原型图
(注:高保真原型最好不要用太多内部框架嵌套,加载速度有点慢,还是用动态面板慢慢做,层级多了要有耐心)
点击图片看大图
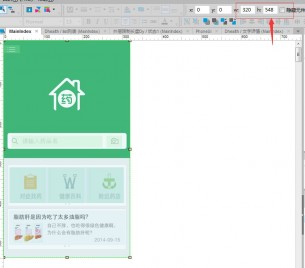
图3 高宽为320*548
点击图片看大图
图4 配置设置
按照上图,设置参数(注:不过闪屏页面一直无法出现,这个问题我也没得到解决,有解决的可以回复我)


点击图片看大图
图6 添加到主屏幕
点击图片看大图
图7 test桌面icon快捷启动


 起点课堂会员权益
起点课堂会员权益









你好 请问做出来的在手机里运行不适配怎么解决?
只能预览不能下载啊~求教大神
为什么生成弹出框里只有对iOS移动设备的设置,没有针对安卓设备的设置呢?谢谢
时不时秀一下~
欧派【;
手机链接一直刷不出来。
为什么添加到主屏后打开什么链接交互全没了,失效了?
用iis部署也是一样的
收藏了,作者的实际案例分析和实用技巧真有用,对于新手比全理论无法落地的强多了,希望有机会多多交流[ali哇]
这帮大忙了,以后给客户看东西,[太开心]可以用这招了。但前提还是要符合上架规则,建议再搞个上架规则配合起来使用。
建议重新上传图片