手把手教您使用Axure7.0的中继器(Repeater)

中继器(英文名Repeater)是Axure RP 7.0推出的新功能,是目前为止Axure最复杂的功能(没有之一),学习它的使用有助于我们快速设计一些复杂的交互界面。下面和大家分享我的使用心得。
中继器这个翻译是让人费解的,如果直译成“重复器”虽然不太专业但是更利于理解,或者干脆不编译,用“Repeater”就行。用过Asp.Net的人,一定对里面的Repeater很熟悉,没错,Axure的Repeater与Asp.Net的原理基本上是一样的。
先来说说Repeater解决什么问题。
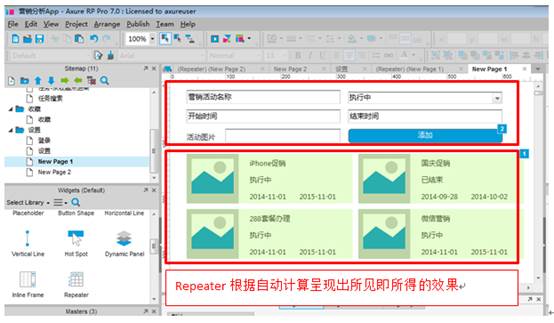
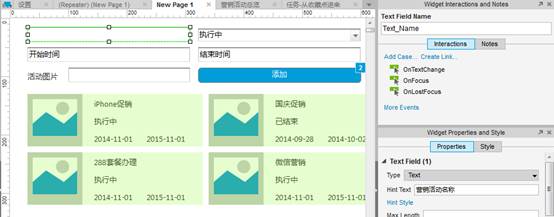
请看以下图片。上方是一个表单,有5个表单部件和一个“添加”按钮,界面默认显示下方4个图文区域。点击“添加”后出现第5个图文区域。每点击一次添加一个新的区域。没有Repeater之前,要制作这样的原型是非常困难的。
使用Repeater实现以上效果是比较方便的。
1、 在界面中拖入一个Repeater。中文名叫“中继器”。
刚拖进来是这个样子的。
2、 设置Repeater内部部件
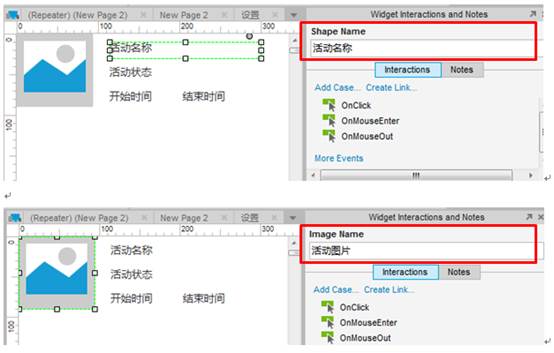
双击这个Repeater,进入Repeater内部界面。默认它会有一个矩形部件,删除它,按自己的需求拖入其他部件。如下,这个由一张图片与“活动名称”、“活动状态”、“开始时间”、“结束时间”4个Label部件组成的区域就是要重复显示的内容。
注意,这时要给每个部件命名。从便在Repeater的动作中找到部件。方法如下:
3、 设置Repeater的数据集(Dataset)
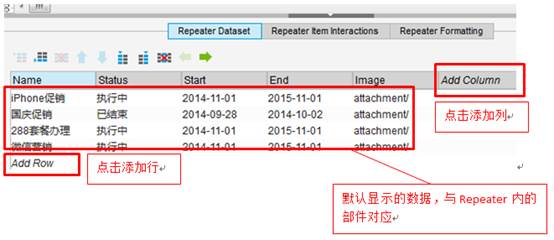
在Repeater编辑界面下方可看到以下界面。Repeater Dataset是数据集,另外两个一会再说。
在Dataset中设置要显示的数据的结构,同时可添加默认显示的数据。也就是“Column”与“Row”。以下”Name”、”Status”、”Start”、”End”、”Image”为添加的Column,注意列名必须为英文。
4、 设置Repeater的动作(Item Interactions)
a) 设置文本部件值——“Set Text”
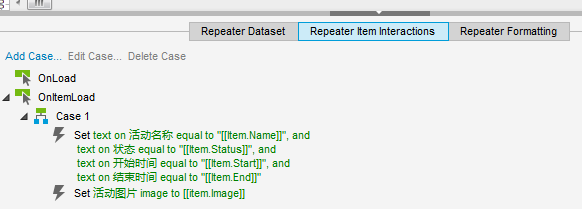
在OnItemLoad(注意不是OnLoad,中文版的同学请自行翻译)中双击Case。
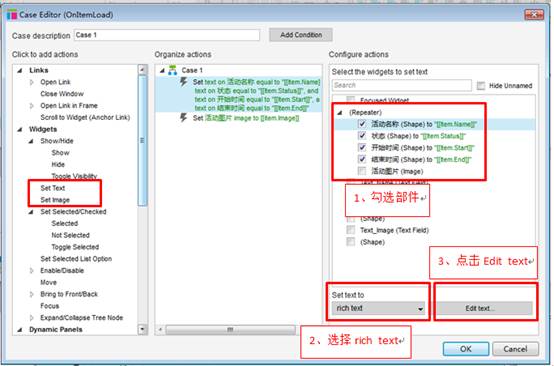
双击后出现以下界面。根据业务需要设置部件值。比如我是要设置一张图片和四个Label,于是分别选择了Set Text与Set Image。在最右侧选择Repeater内部的部件(注意:必须在第2步时设置部件名称,否则无法区分部件。)。以下为Set Text的界面。选择部件后,在下方选择Rich Text,再点击Edit Text。
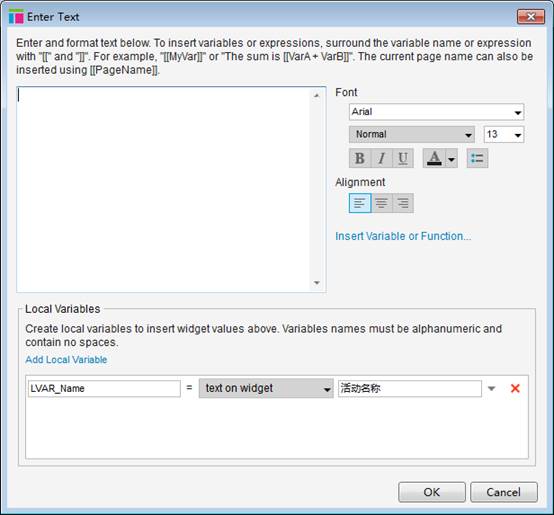
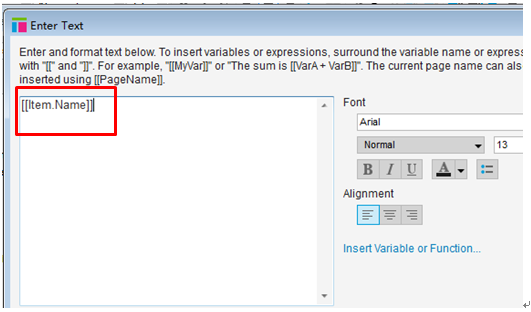
点击Edit Text后出现以下界面。
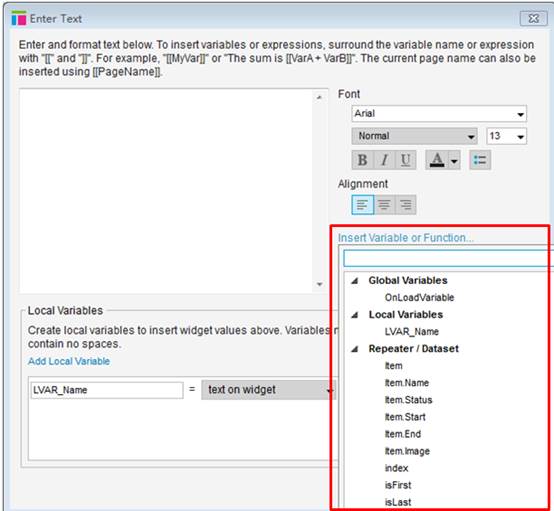
点击Insert Variable of Function。
在Repeater/Dataset中选择列的值。如item.Name,item.Status,item.Start等。然后在左侧文本框会出现带[[]]的值。[[]]是Axure取值的语法。
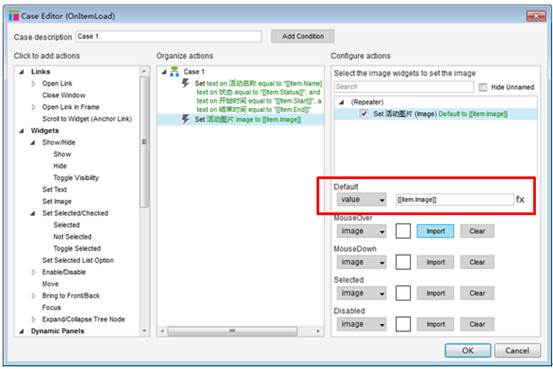
b) 设置图片——“Set Image”
以上说的是设置文本的方式,如果是图片,可参见下图。可直接从电脑里导入,也可设置成Dataset里的值,当然也可根据Axure的语法设置成其他值。
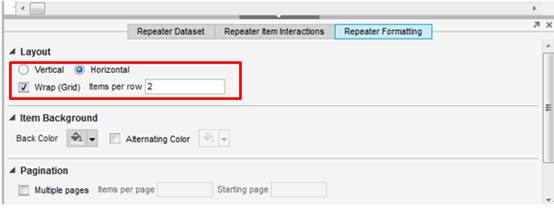
5、 设置Repeater的格式
下图是设置Repeater格式的界面。可以设置Wrap(自动换行),并设置每几个项目开始换行。背景什么的也可以设置。
运行一下就可以看到效果了。
6、 实现点击“添加”的效果
回到主页面,这时变成以下效果了。Repeater根据自动计算呈现出所见即所得的效果。接下来,我们添加几个表单部件与一个“添加”按钮,来实现“添加”功能。
为表单中的部件设置名称,如图。
为“添加”部件设置OnClick事件,如图,双击”Case”:
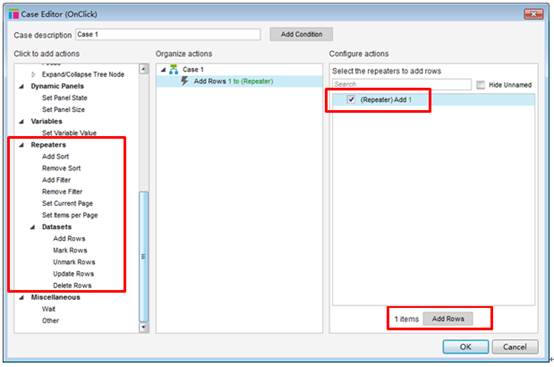
在打开的Case Editor界面中选择Repeaters-Dataset-Add Rows,勾选右侧复选框,点击右下方的Add Rows按钮。其原理是当点击“添加”按钮时向Repeater的Dataset中添加一行。
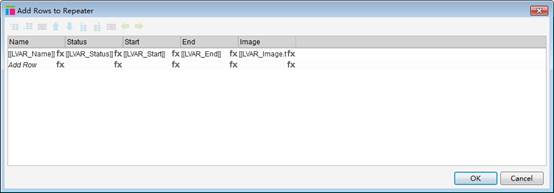
弹出以下窗口,点击Add Row,在新添的这一行中录入表单部件值。可以通过点击fx按钮添加。
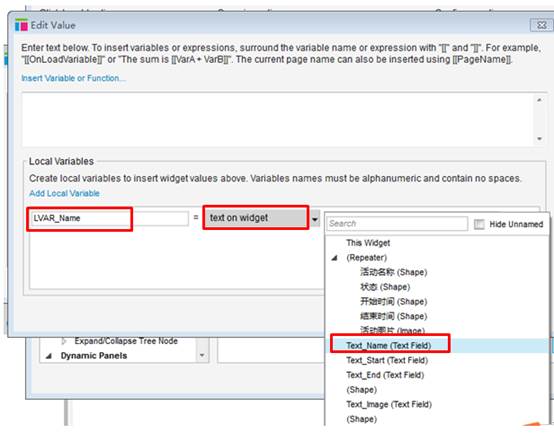
点击fx后进入以下窗口。点击Add Local Variable。在第一格录入变量名称,如LVAR_Name。如果要取文本框的值,第二格可以选text on widget。第三格选相应的部件。
再点击Insert Variable or Function,选择刚设置的变量LVAR_Name。点击OK。再将另几个部件值也设置上即可。
这样,就完成了点击“添加”按钮的效果了。
本文为作者李萧泓投稿发布,转载请注明出处并保留本文链接


 起点课堂会员权益
起点课堂会员权益


























😮 现学现卖
大神文章其实可以再详细点!差点死在添加的最后两步,研究半天才成功 ➡ 这里详细说下,说不定对其他人可以有用。
添加部件的动态设置中,选择了中继器/数据集/新增行,设置新增行时会弹出一个设置窗,
弹出窗口中,直接点fx位置进入另一个窗口,
先设置局部变量,如设置名字、赋值等;局部变量设置完成后再设置全局变量,直接选定刚才设置的局部变量名 字(如LAVR_name),确定后,上一个窗口的变量名字就会变为[[LAVR_name]],并且设置该变量的函数。
需要注意的是:
image局部变量设置时,是赋值“选中状态值”,后面选择中继器中的的图片(我没有导入图片);
status局部变量设置时,是“选中项文字”,后面选择下拉列表(也只有一个下拉列表)
其他的是赋值“元件文字”,然后选择对应的单行文本框(根据命名)
最后确定第一个弹窗完成新增行设置,点击确定动态的用例;预览中点击添加按钮,即出现预期效果。
page界面中的图片部件是什么呀 如何设置呢,我这边点击添加出不来图片
就是那个中间是蓝色的image元件啊 拖到页面后 双击出现添加/导入图片的窗口(和上传图片一样)
选择图片那里,怎样才能实现(添加/导入)图片的功能。按照你上面说的做了以后,选择图片的文本框不能选择图片,另外点击添加按钮后,图片也没有显示出来
流弊
为什么我在设置局部变量的时候LVAR1 ,元件文字,textname,点击确认后,到添加到中继器行的页面FX那里不展示数值呢。但是我在插入变量/函数的时候。设置完成可以展示数值?
求解:点击添加按钮会出现新的行,也有图片,只是设置好的列间距会消失,不知怎么回事?
现在解决没?我的没有问题啊 图片试了几次才弄出来,最终是最后效果
我在“提交”按键中设置的路径是C:\[[LVAR_image.substring(LVAR_image.lastindexof(‘\\’)+1)]],网页预览时,我通过网页代码看到图片的路径是我设置好放图片固定的文件夹src=”C:\cloudy.png”,但预览中是看不到图片显示。发布后,选择图片上传,通过网页代码看到的图片路径却是另一个路径src=”C:\fakepath\cloudy.png”,如果我把图片放在src=”C:\fakepath\cloudy.png”下,发布后选择上传是可以正常显示图片的。我就想知道,为什么发布后,选择图片上传路径会定在C:\fakepath\文件下,图片又没有上传存到这个位置,导致无法显示。
你好,我按照你的方式完成了路径设置,并且也把图片放到了相应C盘的文件夹路径下,发布后图片途径也显示在这个文件夹内,但还是图片无法回显,请问你有遇到这种情况么?谢谢
😀
您好,按照帖子中的方法添加文字是可以的,但是为什么最后的选择添加图片是不能实现呢?
请教过人后,得知要先将图片选择框的文本文字赋值给中继器里的img。要将选择图片的位置固定下来,再设置axure。
将[[LVAR_img]]改为 E:\[[LVAR_img.substring(LVAR_img.lastindexof(‘\\’)+1)]]。
随后要发布或者生成html才能查看,预览是看不到效果的。
image局部变量设置时,是赋值“选中状态值”,后面选择中继器中的的图片;
status局部变量设置时,是“选中项文字”,后面选择下拉列表(也只有一个下拉列表)
其他的是赋值“元件文字”,然后选择对应的单行文本框(根据命名)
1.数据集里面image列插入的图片显示不了;
2.生成后图片不显示,只显示链接地址,为何?谁能给解答一下?谢谢了~
导入图片试试
这两个问题已解决,只是在“预览”点击“添加”后,新的图片不显示 😥
选择好图片后,点击【添加】按。新添加成功的信息中,图片不显示,是为什么呢?
图片在编辑区单元格内右键直接导入图片就可以了
下拉列表的内容,添加出来是[object Object]是怎么回事,有人碰到过吗?
按照这个教程来操作,出现两个问题:
1、交互样式选择错地方,后面发现是要在“中继器项目交互”中设置;
2、在“中继器项目交互”中设置设置文本后,发现没有变量化,后面发现是引文文本的变量值类型要选择richtext;
2、图像按照叫做中来一直不成功,后从别的地方看到,在中继器数据集中图片那栏是要右击“导入图片”,然后交互中设置图像就可以了。
按照帖子中的方法添加文字是可以的,但是为什么添加图片是不能实现呢?
在中继器数据集中图片那栏是要右击“导入图片”,然后交互中设置图像就可以了。这个只会把图片固定了,而不是可以任意选择图片
谢谢
要先将图片选择框的文本文字赋值给中继器里的img。要将选择图片的位置固定下来,再设置axure。
将[[LVAR_img]]改为 E:\[[LVAR_img.substring(LVAR_img.lastindexof(‘\\’)+1)]]。
随后要发布或者生成html才能查看,预览是看不到效果的。
那个 鼓捣了一上午 我大概知道上传图片无法显示是什么情况了。做了无数遍的测试,终于~~~~~成功了。
童鞋们,不要F5预览了,F8生成HTML文件吧,然后IE可以,火狐也显示不出来 ➡ 😕
好闹心,一天就鼓捣了这个 😥
Repeater的数据集 第三步 这里就歇菜了 压根没有数据集内容展现
简单明了 ,按教程做了下,成功了,就是添加图片不知道怎么显示出来
第5点,在哪里设置Repeater的格式?
第6步添加活动图片无法实现 有人做出来吗?求指点
设置的图片都长一样啊,怎么设置每个item对应的图片
右键,导入图片
数据集里面的图片地址怎么填啊?图片显示不出来,求助~
预览后,查看图片属性,复制图片的路径(复制image及后面的字符),回到Axure中,在增加行的编辑中,将刚才复制的内容粘贴到图片那一栏的输入框内,点击确定,再预览,搞定了
点f5在浏览器预览,怎么查看图片的属性和复制路径啊?
右键点击图片,再点击属性啊,要不你加我QQ吧,我截图给你看
152355340,
加了,天灰
第四步,直接用值,函数,不用Rich Text 也可以吧?另外也不用设置变量,直接取中继器里面的数值就行了。
是的
如何添加图片啊,添加出来的都不带图,求助 🙄 🙄 🙄
我也遇到同样的问题,请问解决了吗?
我的也是图片不显示啊,你的问题解决了么
我也遇到了同样的问题,请问解决了吗
图片那个有添加成功的没,我的是个叉子
set image 时候要再default中将value换成image,然后再导入一次,图片才可以显示出来。
选择图片后,获取到的路径应该怎么进行处理,一直显示一把叉
我的也是一把叉。。。。
非常感谢分享,有点明白了中继器的用途了 😀
谢谢分享,为什么按照步骤去做新增的图片不展示呢?
照着做出来了,但不明白原理
请问点击按钮的时候图片怎么添加。。。一直做不成功0 0
不会用中继器
非常不错,值得收藏,学习了
@有道云笔记收藏
太牛X。。。前几天看了一个介绍中继器怎么用的,不过看的头大。。。这个简洁明了,非常不错
撸过 mark