用Axure写PRD:简洁清晰快速迭代
产品经理日常工作不可缺少的一点就是写需求文档,但写文档的时候常常会疑惑,我的文档写给谁看?如何呈现需求内容?描写需求时需要细致到什么程度?怎么才能让团队快速准确理解需求?这些都是在写需求文档之前需要考虑到的。

笔者是互联网行业的新人,今年开始从事策略类产品的工作,在融入团队的时候,在leader的辅导下,开始思考,我们的团队需要什么样的PRD才能解决上面这些问题。
写PRD的方式在经历过几次迭代之后,逐渐解决了一些问题,当然并不完美,这份模版也会持续迭代下去。
PRD的目标用户
我们的产品需求文档究竟是写给谁看?这些不同角色的人都关注什么?
- 产品实际用户:这是我们产品上线后实习使用的用户,他们关注的是原型。通过页面原型而不是文字描述让他们感知这是一个什么的产品,知道各个功能块,以及操作流程,从而能给我们建议。
- 交互设计师:关注页面呈现、操作逻辑,让他们了解产品功能和逻辑,从而在视觉和交互上优化产品。
- 前端:原型页面、功能、交互逻辑、操作逻辑,涉及到产品最终呈现效果。
- 后端:业务逻辑、技术逻辑,其次是原型。
- 测试:页面细节、功能细节、各种情况出现的相应方案。
- leader/其他部门同事:产品目标背景、产品迭代历史、产品最终效果,这类用户更关注的是我们为什么要做这个产品?这个产品被我们做成了什么样子?
由此可见,不同角色的人,同一份产品,他们关注的点并不相同。难道一次迭代,我们就要产出6份不同的文档吗?
我们看看这样做的缺点:
- 重复工作:同一份原型,撰写好几份文档,其中可能有大一部分是相同的,然后一小部分根据角色的不同,再增加相应的细节描述。比如:前端和交互都关注产品交互逻辑,但前端可能还会关注页面背后的逻辑,而交互更关注页面交互。一份需求分这么多份,不仅是重复工作,可能PM写着写着,自己都晕了。
- 同步麻烦:在方案设计、需求评审、甚至是研发和测试阶段,都可能涉及到文档的修改,一旦有任何变更,都需要同时更新多份文件才能保证信息一致性。但是很有可能给交互的文档改了,给前端的文件却忘记修改。
- 管理麻烦:多份文件,涉及多次修改,如果还要保留历史文件,一旦复盘时要整理归档就会涉及大批文档。这样不仅会增加管理成本,在找文档的时候也是一团乱麻。
所以笔者更倾向于同一份方案只产出一份文档,文档中包含所有目标用户需要的所有内容的方式。当然这样一份文档里面的内容可能会非常多,因而在此之上,还要组织好文档的结构,确保不同角色的人知道他关注的内容在哪里。
用AXURE写PRD
每个团队都应该有一套规范的PRD写作方式,因为团队的人在一个时间段内,基本上不会大幅度变化,统一的格式能减少团队同事的学习成本。不然一个版本使用word,下一个版本使用PPT,再下一个又使用keynote、sketch,不利于培养团队默契,也不利于产品版本的归档。
PRD的目的在于描述清楚PM的需求,并且保证信息及时同步。所以一开始,可读性是最重要的。
对一份PRD来说,没有什么比可读性还重要的事情了。原型图+注释,能更形象地让同事们去理解这个需求。我认为目前最适合的PRD写法就是用Axure,原型+注释+流程图。
- 原型:页面+交互,最好是所有需求涉及到的页面都在原型中呈现出来。
- 注释:逻辑描述(业务逻辑、交互逻辑、功能操作逻辑)和细节描述。
- 交互:可根据团队实际情况考虑给到什么样的交互细节,比如:我所在团队目前是后台产品,交互较少,而且大部份交互都是全局通用的,因此将交互统一说明,每次新增需求引用交互说明页面即可。
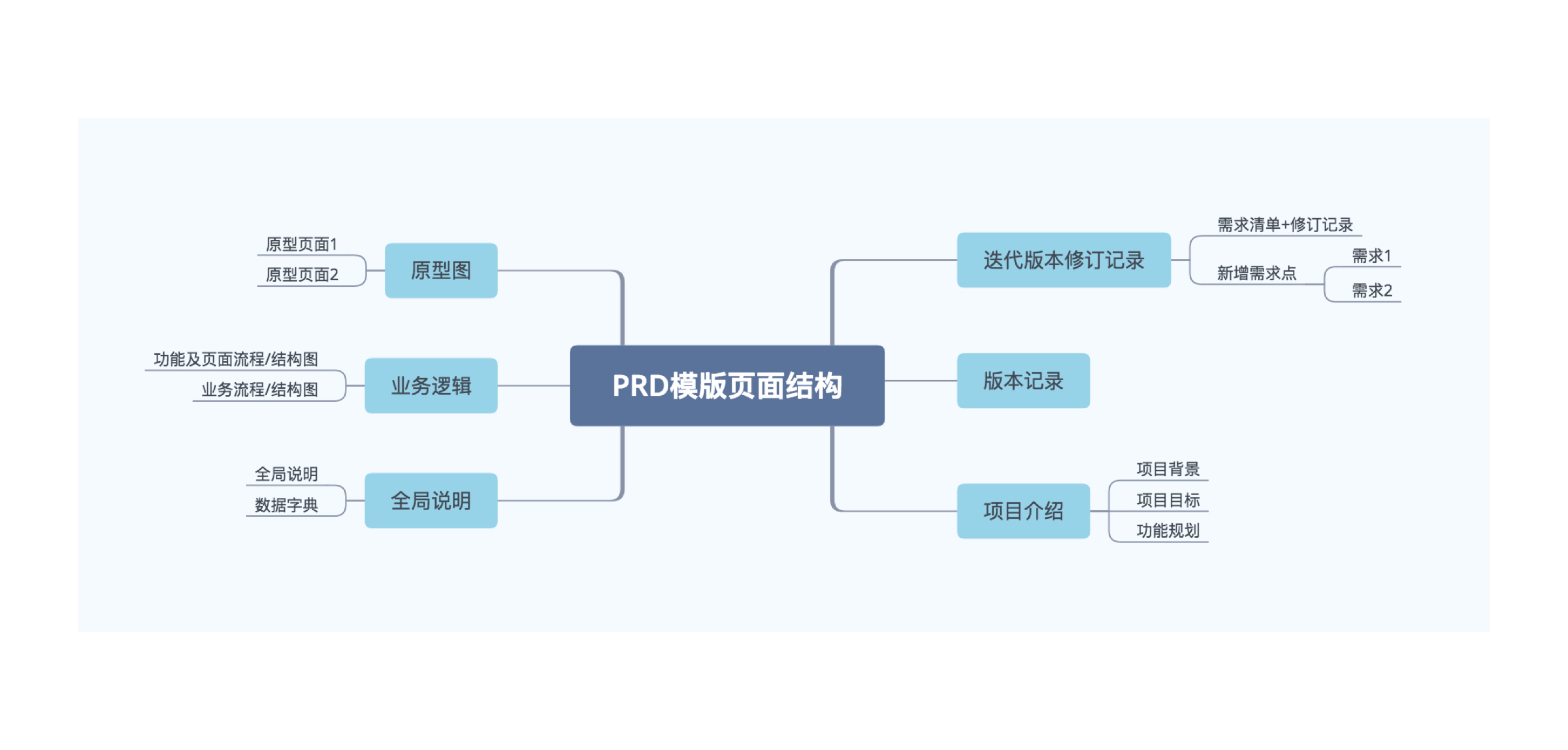
PRD结构

- 迭代版本修订记录:让团队知道这一次版本在开发、测试过程中,PM都修改些什么内容,也有利于PM进行复盘思考。
- 版本记录:让团队和其他部门同事知道你的产品都做了些什么。
- 项目介绍:让团队和各部门leader知道你要解决什么问题,达到什么目标。
- 全局说明:通用性的规范说明,让团队知道什么东西可以复用。
- 业务逻辑:核心流程图,让团队知道一些核心场景的逻辑,对于一些复杂的逻辑,一个图往往比文字可读性更好。
- 原型图:原型页面和注释说明,原型是让大家知道你又要加些什么东西,注释说明是让大家理解你的原型。如果有必要,还可以加上例子,让大家理解真实场景下的用户行为。
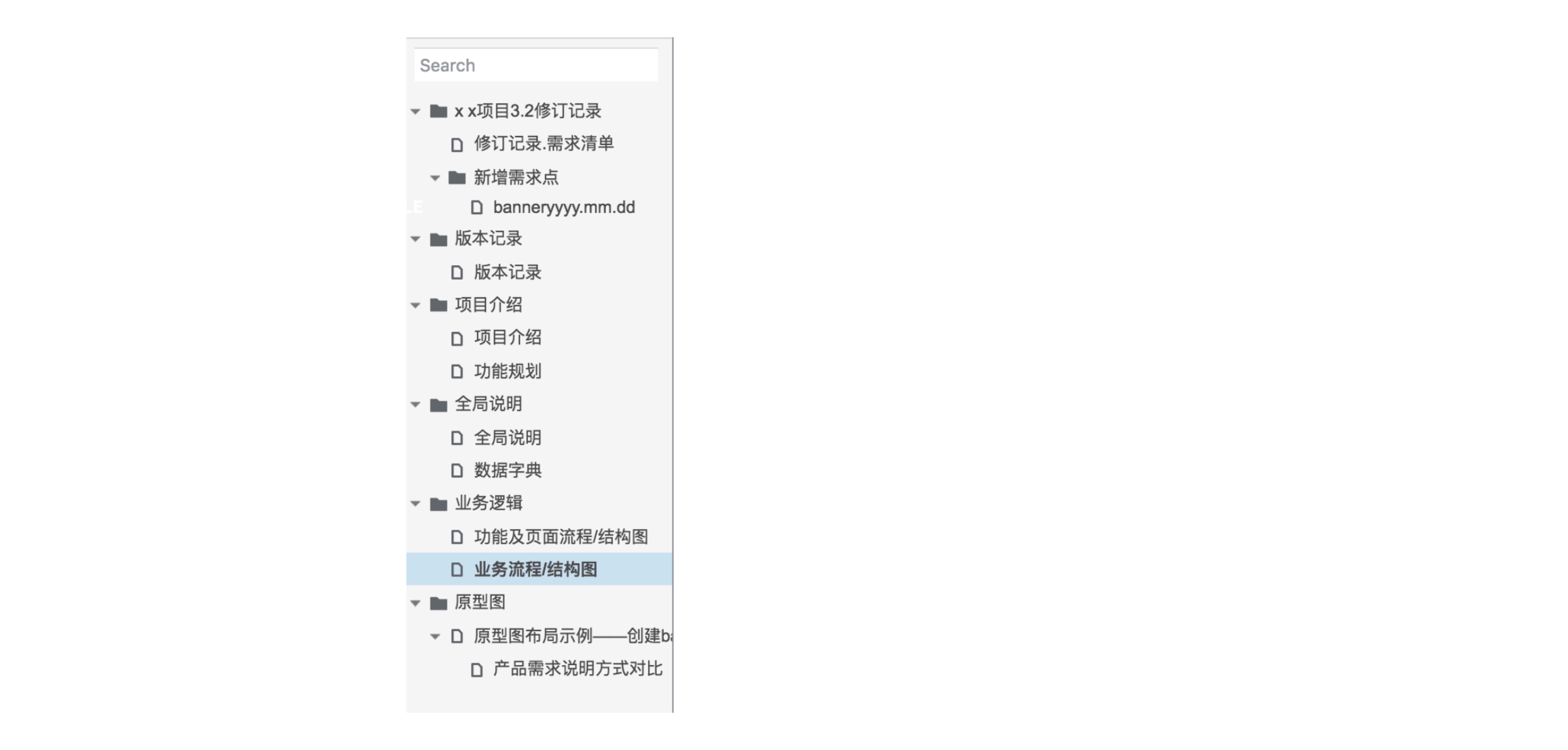
文档导航
给PRD加上导航,可以更清晰地让团队成员、其他部门同事快速找到自己关注的内容。
另外,PM在写PRD的时候,也知道自己的文档需要包括什么内容。
版本记录
记录历次版本变更基本信息,每个版本主要内容有版本号、新版描述、需求清单。主要是为了大家知道,你的产品到目前为止,主要都实现了什么能力,让大家理解你、你的团队、你的项目。

原型变更是对内,对外的版本变更也应该记录起来,供回顾和查询。相信这一步很多PD做过,但是每次版本的一览表,估计做的人不多。
一个版本,应该要将文档整合归总,而不是东一块西一块,团队一有人员变动,新来的成员就不知所措。
项目介绍
项目的相关背景、目标和未来规划。
主要说明以下几个问题:
- 为什么要做这个产品,这个产品要解决什么问题?
- 这个产品主要做什么,能体现什么价值,达到什么目标?
- 项目规划是什么?里程碑节点是什么?
版本管理
每次迭代,都可在原PRD中增加新版本(axure中增加一个folder,比如xx项目xx版本修订记录)。新版本主要内容包括新版本修订记录+需求清单,以及新增需求点(当前版本涉及的原型图+注释),这样每次迭代版本的详细记录都会保留。
当前版本具体要做哪些新页面,哪些新控件,以及页面交互怎么走?
具体来说:
- 知道这个版本需求是啥,为什么要这么做,是为了解决什么问题。
- 知道这个版本需求涉及哪几个页面,具体内容是什么。
- 如果可以,可以将文档上传至服务器,PM更新文档后直接上传服务器,团队只要访问服务器地址,就能直接看到最新版的文档。从而避免所有人手里有多份文档、信息不同步的情况。
当前版本应该放在最上面:

迭代版本的PRD可以在之前版本的PRD中新建一个文件夹,也可以另开一个文档,重要的是你觉得哪种方式更有利于信息同步。
比如:笔者所在的团队,迭代版本基本上是新开一个文档,文档中包含当前版本的需求清单、修订记录和原型页面说明,并附上全局说明的链接。在该版本迭代结束后,将迭代版本的文件整合至整个产品的PRD中(原型和版本修订记录),这样同一个产品的文档不会分散,有利于文档管理。
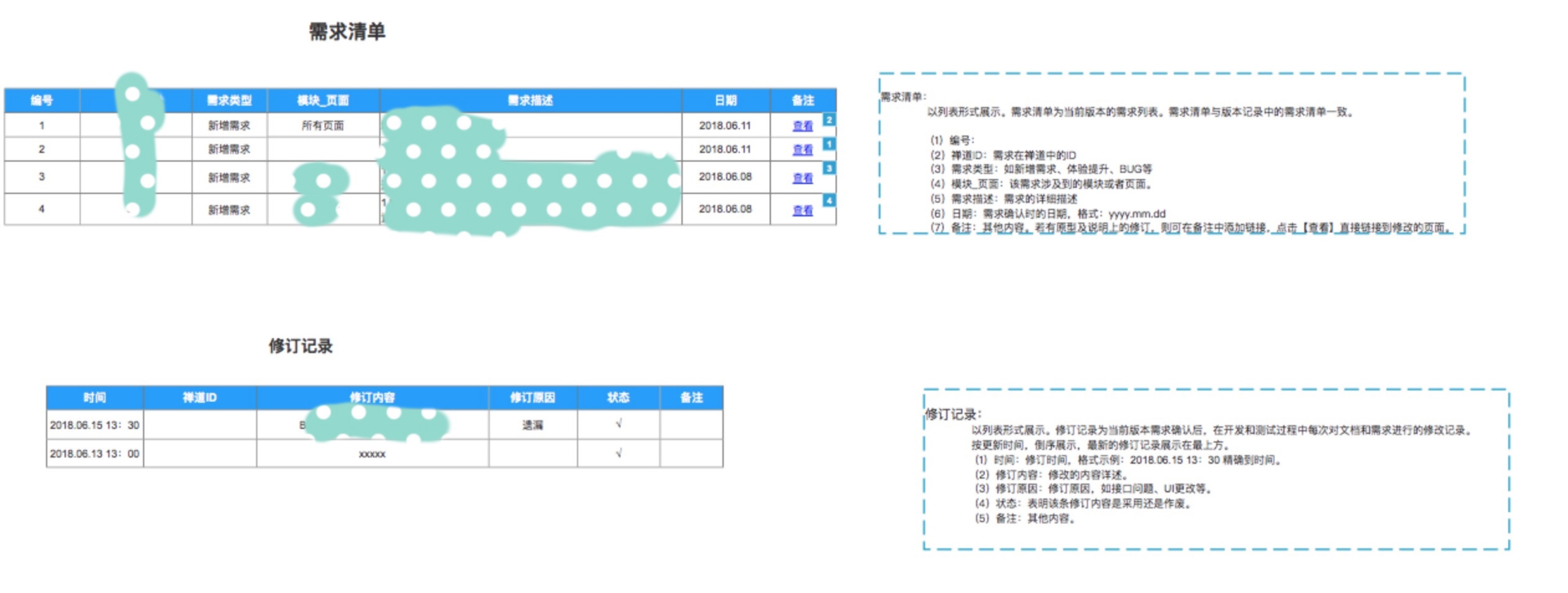
修订记录+需求清单

需求清单
以列表形式展示。需求清单为当前版本的需求列表,主要是为了让团队知道这一版都包括了什么需求,需求清单与版本记录中的需求清单一致。
- 编号:
- ID:需求的ID;
- 需求类型:如新增需求、体验提升、BUG等;
- 模块_页面:该需求涉及到的模块或者页面;
- 需求描述:需求的详细描述;
- 日期:需求确认时的日期,格式:yyyy.mm.dd,一般写需求评审完成的时间;
- 备注:其他内容,若有原型及说明上的修订,则可在备注中添加链接,点击【查看】直接链接到修改的页面。
修订记录
以列表形式展示。修订记录为当前版本需求确认后,在开发和测试过程中每次对文档和需求进行的修改记录。
按更新时间,倒序展示,最新的修订记录展示在最上方。
- 时间:修订时间,格式示例:2018.06.15 13:30 精确到时间。
- 修订内容:修改的内容详述。
- 修订原因:修订原因,如:接口问题、UI更改等。
- 状态:表明该条修订内容是采用还是作废。
- 备注:其他内容。
修订记录这一条非常重要。
需求修订可能带来的问题:
- ①产品质量出现问题,大家不明确变更的地方、或者变更的点对整个项目影响很大;
- ②增加工作量,项目延期;
- ③增加开销。
记录每一次需求修订能帮助PM:
- ①及时将改动同步给团队相关同学。
- ②限制PM不要频繁修改原型,而是在设计方案的时候,就要尽可能考虑到各种情况,并且在开发前就确认好各种问题。
比如:我们之前有一个需求是业务方提的,开发过程中由于业务方提供的接口有问题,方案细节修改了n次,这种变更对产品、对研发、对测试改动都很大,修订记录最好是要保留的。
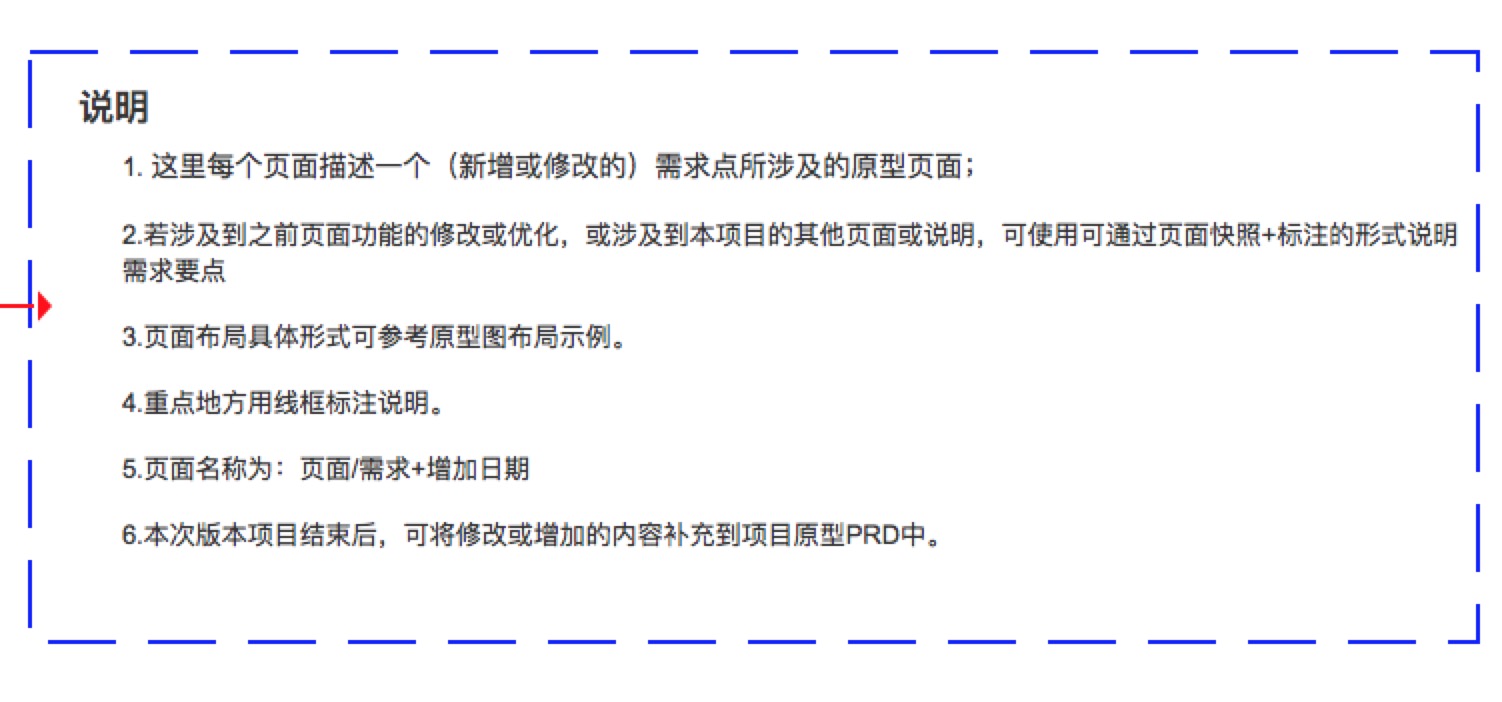
新增需求点
上文说到,在版本迭代的时候,通常是新开一个文档,这种方式更适合与原有页面关联不大的新增需求。若是在原有页面中加功能、优化,在原PRD文档中增加一个新增需求点的文件夹,然后通过页面快照+标注的形式在页面上新增或优化功能,就不用重新画原有页面,省时省力,方便快捷。

页面快照功能非常好用,大家不妨尝试一下。
在版本上线之后,就可以将版本PRD中涉及的内容补充到整个PRD中,此时修订记录页面可以保留,新增需求点各个页面就可以更新至原PRD中了。
全局说明
完整地描述整个系统页面表现、交互、规则等统一要求和规范。一般会和UI、RD(主要是前端)提前确认并规范的一些交互规则,保证交互的一致性、框架的可复用性。
我们团队负责的后台产品,对于交互规则相对来说所有页面都比较统一。有一个整体的全局说明,不仅PM不用每次都找以前的交互看一遍然后复制粘贴一遍,RD和QA也不用总是来确认交互。

图中左侧为全局说明导航栏,右侧为具体说明。
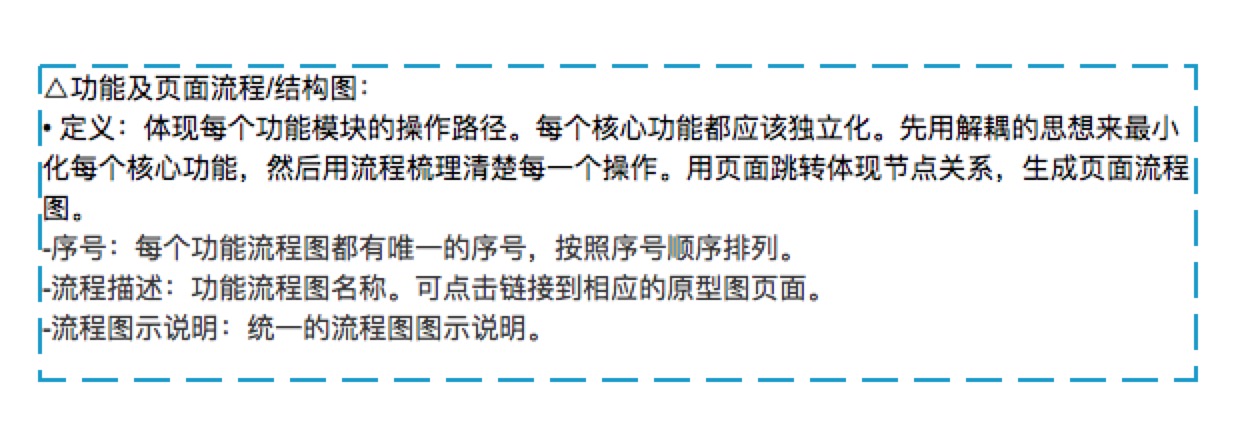
功能及页面流程图
对于一些复杂的流程和逻辑,最好能将流程图绘制出来,不仅是帮助PM自己梳理逻辑,也能让团队快速并准确地了解业务,大篇的语言描述可能并不如一张图来得简单直观。


绘制流程图的适合,最好采用统一的规范,若有可能,尽量生成一份流程图目录,不仅可以让团队快速熟悉业务,也能让PM自己查漏补缺,提升文档撰写能力。
业务流程图
抽象出整个产品核心业务的走向,可以快速地让用户知道,你这个产品的主要业务是什么,业务的流转是什么样的。
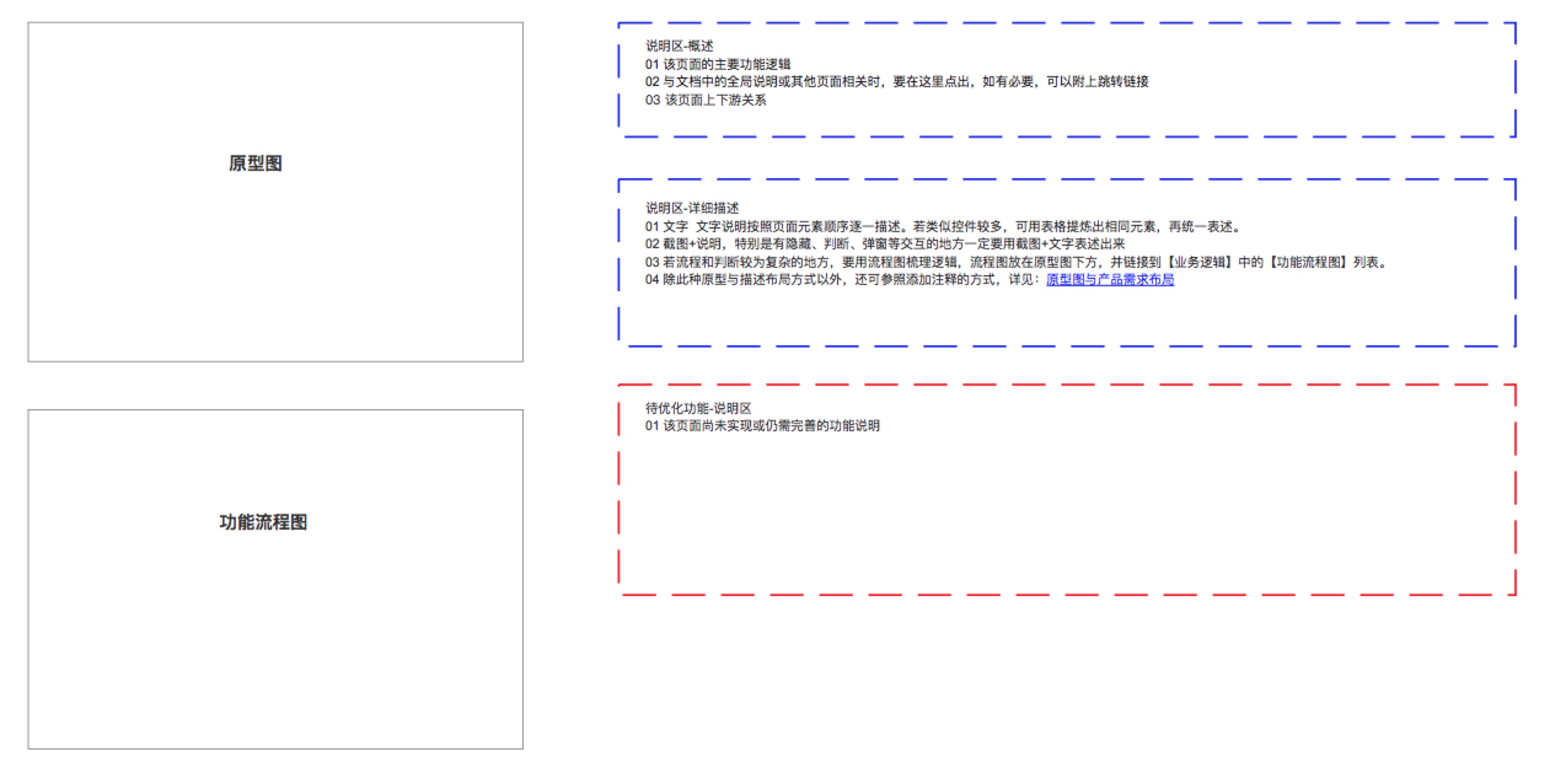
原型图
原型图主要分为三个区域:一个原型图区域,一个功能流程图区域,一个说明区。

产品需求说明方式对比
(1)使用axure自带的注释来写逻辑:将需求写在每个控件的notes中
优点:
- 全面:一个控件一个控件的写逻辑,不容易遗漏。
- 易看:你会发现选中左方tab-notes中的某一个模块,右方会蓝色高亮选中控件的边缘。标注这个文本框对应的注释是哪些,比拖拉一个便签好用太多。
缺点:
- 操作略麻烦,需要点开每个注释,没有直接的文字区域直观。
- 有隐藏、判断、弹窗等交互的地方用notes描述不够简单清晰。
(2)使用便签、表格或者数字标识,按照控件顺序将文字写到原型页面旁边
优点:
- 全面:按顺序罗列各项控件操作则不会漏掉控件。
- 易于寻找某个具体的控件。
- 结构、描述清晰。
缺点:若原型图过大,控件过多时,需要翻页查看。
采用哪种方式,可根据自己和团队的习惯抉择。
其他
这份PRD模版从出生到现在,历时3个月,在不断使用这份模版的过程中,发现了一开始设计不够好的地方,也不断地在迭代解决问题。
其实这份PRD也是一个小小的产品,它是基于当前问题产生的一个解决方案,在用户使用过程中又出现新的需求和问题。PM发现问题、迭代PRD,优化出更合适的产品。
本文由 @北冥有鱼子酱 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








求分享模板,谢谢了!1205509362@qq.com
求分享模板,感谢!1072966956@qq.com
谢谢大佬分析 可以求一份模板吗 我的邮箱是
aquamarineeee@126.com
谢谢大佬的分享,可以跪求大佬的模版吗?邮箱815811812@qq.com
谢谢大佬的分享,可以跪求大佬的模版吗?邮箱420234998@qq.com
谢谢大佬的分享,让我收益颇多,可以跪求大佬的模版吗?850591665@qq.com
小白跪求一份模板,这是我的邮箱:1208629394@qq.com
谢谢大佬的分享,让我收益颇多,可以跪求大佬的模版吗?48996290@qq.com
大神,求一份模板,m13403590550@163.com,万分感谢!
大佬,跪求一份模板,857371201@qq.com,十分感谢!!!
大神,求赐一份模板,719648704@qq.com,感谢!
大神!求赐给小白一份模板,707199068@qq.com,感谢!!
大神跪求一份模板,sonkay1221@163.com
跪求一份模板,1374367162@qq.com
大神跪求一份模板,911168861@qq.com
大神跪求一份模板,964874163@qq.com
大神跪求一份模板,1152445496@qq.com
前辈求一份模板啊,594727857@qq.com
前辈求一份模板啊,874992508@qq.com
可以跪求一份模板吗?谢谢大佬啦
1026206579@qq.com
大神!求赐给小白一份模板,645845635@qq.com,感谢!!
可以跪求一份模版吗?谢谢大佬,540085480@qq.com
谢谢大佬的分享,让我收益颇多,可以跪求大佬的模版吗?565855610@qq.com
小白跪求一份模板,这是我的邮箱:1371563288@qq.com
求大神分享原型 十分感谢 2515950321@qq.com
求小白赐给一份模板,万分感谢!564076958@qq.com
求大神分享一份模板,万分感谢!344460891@qq.com
楼上的有收到邮件吗,有的话请转发我一份:1905420405@qq.com。文章中的内容我已经用Axure画出来了,如果你们需要,也可以给你们发,就是不知道会不会侵权,哈哈
时隔一年,不知道大神还在为大家涨知识没,方便的话,可否分享一下模板,万分感谢,3155377686@qq.com 😳
你好,请问能提供一份模版作为学习材料吗?恳请发到邮箱linsen0o@hotmail.com,不胜感激!