产品入门首月成长报告

终于踏上了自己期盼的产品之路,从大三开始一直期盼已久的产品职位,在大四找工作的时候最终得以实现。就在12.24这一天,走上了产品岗,到现在已经过去一个多月了,回首第一个月的成长历程,觉得一个月过的太快,自己的成长速度远不及工作需要。而在这一个多月自己的收获,又真的是太多太多。
工具方面成长
1.Axure入门到熟悉
在学校一直想要学习Axure,但是一直因为各种原因把其甩在身后。而深处产品岗之后,就不得已去快速学习使用,当真的使用的时候,觉得Axure如此简单,上手如此之快。(想要上手确实很快,但是想要做出真正高保真的效果,需要一定深度的学习)想起当初在学校自己还一直往后推脱就觉得为之可惜啊!因此对于想要学习产品的朋友,一定要主动去尝试,哪怕就是下载下来,用半个小时,你也会发现Axure如此简单。
一个月Axure的使用,让我对其有了比较深入的了解,那么我就简单说下这一个月我使用Axure的心得:
a.原型设计:这个就是基本技能,利用Axure做线框原型设计貌似是大家普遍的认知。甚至有许多人认为,Axure = 产品原型设计工具。
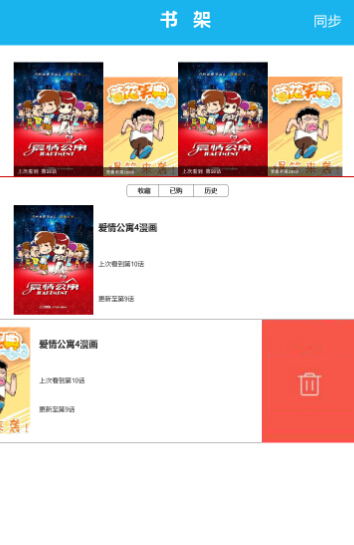
接下来我先放两张原型图,分别是我刚上岗几天以及上岗一个月后做的设计图,还有很大进步空间,勿喷。
不敢说做的怎样,只能说在设计上有了一定的小进步。在原型设计的时候一般需要注意设计尺寸规范以及设计统一性,这是是保证页面美观度以及真实可用性的基础。这里也只能泛泛而谈,更多的体验元素的东西就不深入说了。
此外,需要注意在制作原型线框图的时候,尽量不要设计太多色彩元素,这个许多大牛以及说过了,因此我觉得使用#E9E9E9和白色搭配进行线框图制作。
b.流程图制作
Axure能够进行流程图制作,并且有相应的原生库,虽然不是专业的流程制作软件,但是基本上一些简单的流程需求是能够满足的。我在首月也用Axure做过流程图。这里就不放出来了;
c.思维导图/结构图
利用流程图的库,可以制作思维导图或者结构图,自己最近在用xmind做结构图的时候发现并不方便。后来又转到Axure,发现真心好用,而且可调节性要比xmind好。不知道大牛们都怎么做思维导图/结构图。
d.制作元素块
由于自己PS功底有限,我就利用Axure的矩形+颜色填充+阴影,制作出了我博客中联盟成员的展示块,加上PS的取图,感觉棒棒的。大牛勿喷!
2.PS打辅助,真心很爽
得益于在学校时候玩网站、玩SEO,让自己在PS上有一点小基础。就凭借这么一点点基础积累,让我在工作上可以大展身手,许多设计到图片方面的东西都可以轻松搞定。比如说我需要一个购物车图标,那么我找到图片后,PS抠图,利用魔法棒工具调背景色,然后大功告成。
PS不一定要多么厉害,会一点点小基础对于日常工作具有很大的帮助。此后,我会通过UI学习更多的来磨练PS技术。
产品方面成长
说完工具,接下来就说下真正有内涵的东西,产品设计。这一个月经历了太多东西,由于我们的产品新版上线,第二版要紧接着策划改版,我处的时期能够学到不少的东西。下面我就说下,这一个月中感触颇深的东西。
1.新版策划注意事项
这个可是血泪史,我历经一个月才发现自己的错误所在。在策划新版本的时候,一定要拿到具体需求以及方向,否则不要着急做原型做规划。
当主管给你说常瑞,做下下一版本的规划吧?此时,我们该怎么做?
1)当前版本梳理,把目前的版本功能进行梳理,了解现有版本的基本框架及功能结构;
2)掌握版本更新需求,要知道为什么去更新第二版第三版,如果没有明确的需求,还更个什么?
3)使用体验市面所有相关产品,并进行梳理学习。一定要避免在梳理的时候,思想被其他产品所固化或者去抄袭他人的产品功能以及布局。通过学习,了解交互样式、功能逻辑以及我们目前没有的而又非常需要的功能点;
4)之后,我们在进行新版本的需求梳理,功能梳理,并且罗列出来,进行整理,以此来规划如何布局,如何交互等等;
目前我是这么认为的,可能有许多错误,但也算是自己的一个成长过程。
2.迭代改版到底改什么?
对于迭代改版到底改什么?对于我来说,最初我的错误做法就是梳理了现有版本,然后挖掘了许多体验上的东西进行调整布局。
当我这个版本拿出来后,就被否定了,究其原因,“你这样改版我也会,那要你干嘛?关键是要功能性的改版。”
由此我恍然大悟,对啊,我为什么要在这个地方去扣细节呢?更多的重心应该放在功能上的啊?
我犯的这个错误,貌似现在许多产品人员也都在犯,往往把重心放在了交互、体验上,殊不知功能才是最重要的,切合用户需求的功能才是重中之重。
以上两个方面的成长,我自己在过去一个月中所学到以及自认为有所成长的地方,其中还有许多东西没有提到,比如说或针对屏幕具有局限性的移动端怎样的布局才是最好的?怎样的交互过程才是最流畅的?这都是我在工作中犯过错误的。以后我也会展开进行详解。
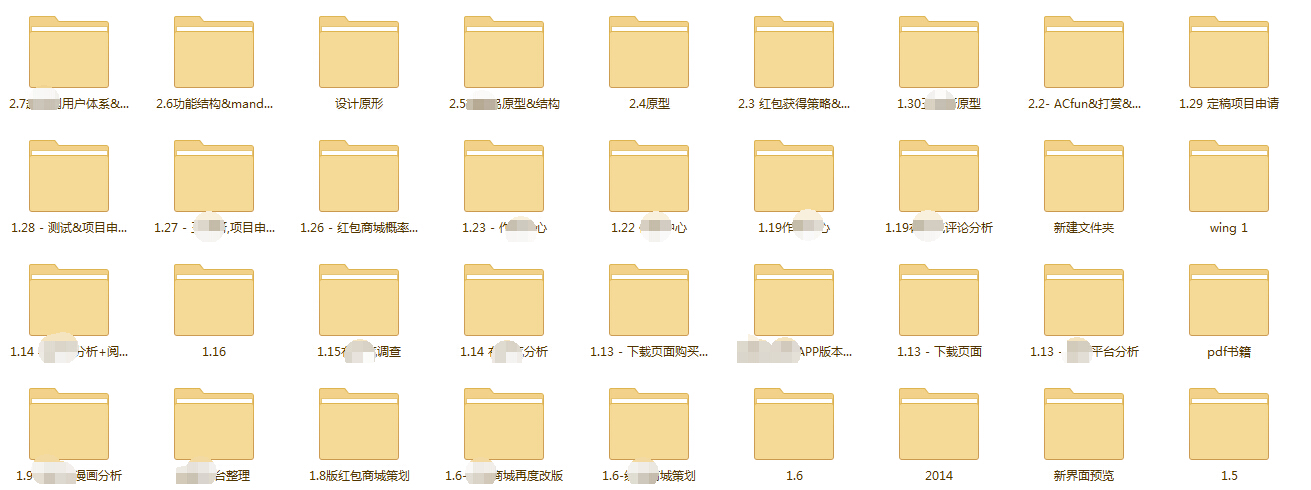
最后,再说一下文件管理以及云同步的使用。
从开始办公的第一天,我就很重视文件管理,以至于现在我工作非常方便。我的方法是一个云同步+每日一个文件夹+每个文件后缀日期。通过这样的文件管理体系,我能够对每天的文件进行版本控制以及快速找到之前的某一版本更新原型设计。
场景如下:
1)下班,文件整理标注日期,云同步。回家后,继续工作,打开电脑云同步,继续工作;
2)“常瑞,之前那个概率是多少来着?”此时,打开文件夹快速找到内容;
3)“常瑞,之前的概率是不是不对?”此时,不用任何语言回复,找到文件清楚明了;
…
放两个图片,大家看下我的管理体系,其实还是比较乱的,应该可以在规范一点,但是对于我自己是已经足够了。因人而异!


本文为作者冯常瑞(raying)投稿发布,转载请注明来源于人人都是产品经理并附带本文链接
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益