倒推:51信用卡管家app产品需求文档
文章通过使用、体验、研究等方式倒推51信用卡管家APP,通过使用axure撰写PRD文档。51信用卡业务很多,文章只撰写部分核心功能点。另外,51信用卡通过和第三方合作,开展了账单导入、办信用卡、借款、投资理财等业务,文中如有相关错误,望指出。

写文目的:通过撰写产品文档,梳理51信用卡的相关业务流程,思考产品的用户体验优缺点、数据的流转、前后端的交互过程,训练思考和思维模式。
目录
一、产品概述
- 体验环境
- 产品介绍
- 产品目标
- 产品用户
二、名词解释和功能点
- 名词解释
- 功能点
三、产品结构图
四、全局说明
- 网络异常
- 交互规则
- 业务逻辑
- 数据说明
五、部分功能原型交互展示
- 账号密码登录
- 手机验证码登陆
- 注册
- 账单
- 账单详情
- 消息
- 财富
- 51产品详情
- 基金产品详情
- 借钱
- 发现
- 我的
- 公积金查询
- 我的红包
一、产品概述
1. 体验环境

2. 产品介绍
产品为用户提供信用卡账单、生活账单以及其他账单的管理和还款功能,帮助用户更好的使用信用卡,为用户解决理财、贷款等金钱方面的需求。
3. 产品目标
- 用户根据自身账单类型,自主选择导入类型,管理和编辑账单;
- 自主根据认证方式,提高额度,极速借款,根据自身对风险的承受能力,进行理财;
- 支持安卓和苹果市面上大部分的机型,提高各环境下的用户体验;
- 通过砍账单、分享、优惠活动的开展,拉取更多用户使用应用,提高应用用户数,增强用户活性。
4. 产品用户
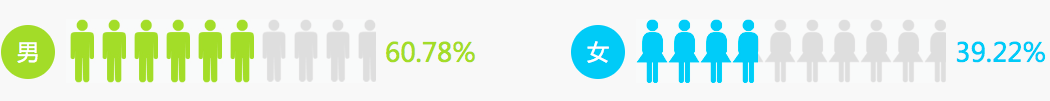
- 通过艾瑞指数显示,51信用卡的用户人群中男性比例为60.78%,女性比例为39.22%,男性比女性多很多;
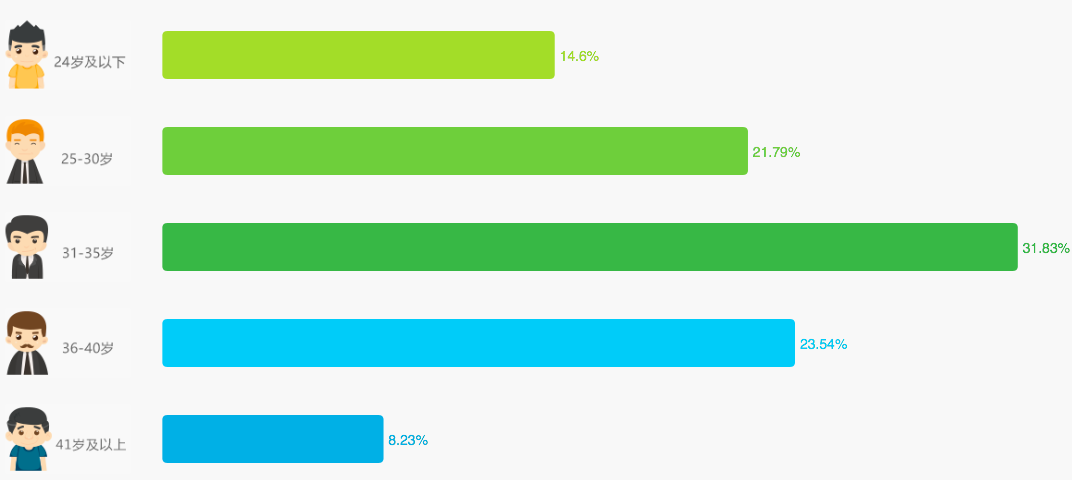
- 用户群体中,31~35岁的用户为31.83%,36岁~40岁和25岁~30岁分别居于第二和第三,可以得出51信用卡主要用户年龄为25岁到40岁,男性居多。这部分用户正是积累财富的时候,对金钱的需求和支付能力比较大,对管理账单和借钱、理财的需求也大。


二、名词解释和功能点
1. 名词解释
- 成长值:成长值是用户在应用内,通过管理账单、信用卡数、投资、贷款等行为,综合计算出来的分值;
- 新手会员:成长值在0~150的用户;
- 普卡会员:成长值在150~500的用户;
- 银卡会员:成长值在500~1500的用户;
- 金卡会员:成长值在1500~3500的用户;
- 白金会员:成长值在3500以上的用户;
- 还款金:可用于信用卡还款的金额;
- 投资劵:可用于投资加息或者使用的利率或者金额;
- 借款劵:可用于借款的抵费劵;
- 砍账单:邀请好友,随机获取金额数,可用于还账单时使用。
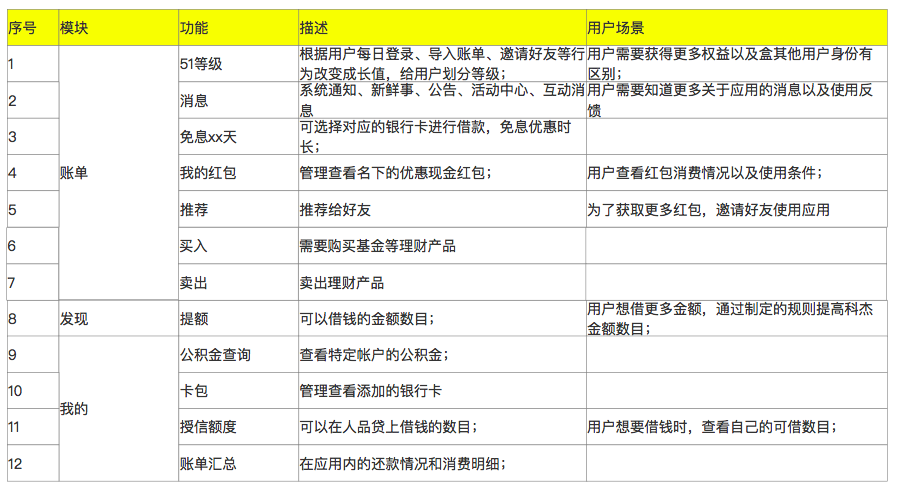
2. 功能点

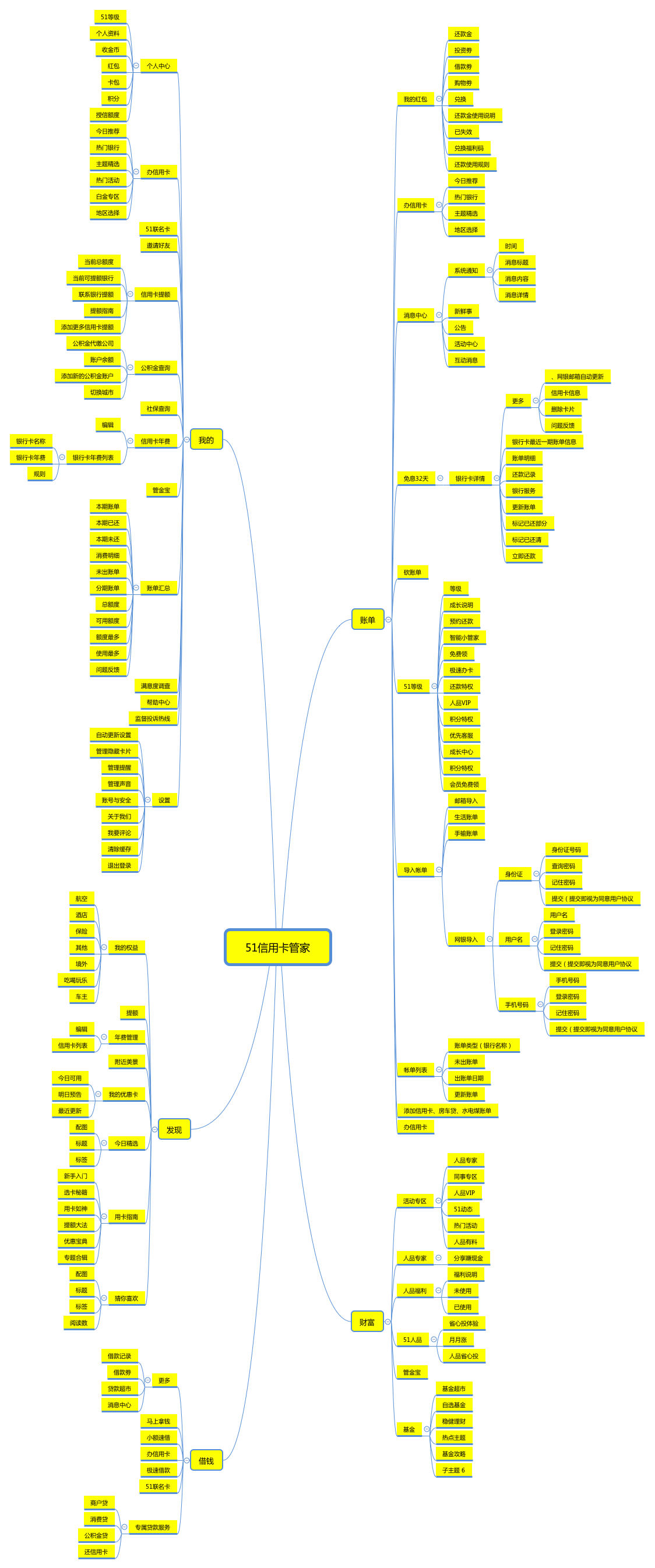
三、产品结构图
产品主要为账单、财富、借钱、发现、我的五个模块构成。账单是产品的核心功能,借钱和理财是51信用卡通过和第三方的业务合作,给用户带来借钱和理财的需求。发现是帮助用户更好的理解相关金融知识和资讯,提高用户使用应用的粘性,我的是用户对自身信息的管理。

四、全局说明
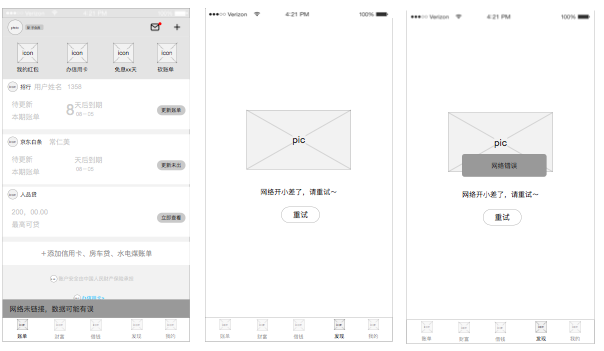
1. 网络异常
- 一级界面中数据为本地缓存的,展示缓存数据。没有本地缓存的页面,展示效果为插图和提示性文案;
- 页面数据保存到本地的,页面底部浮条文案提示网络异常;
- toast提醒网络异常,2s后自动消失,toast位置遵守系统交互规则。

2. 交互规则
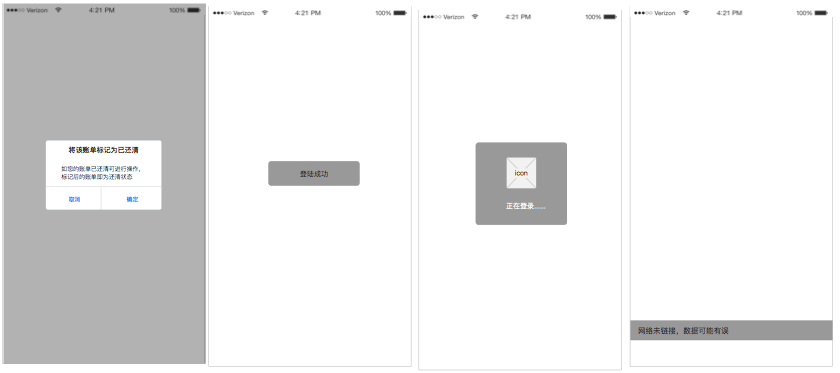
操作反馈:
- 反馈型toast展示时间均为2s中,2s过后消失,文案根据对应的交互设计文案,苹果是位于屏幕中间,安卓是位于屏幕偏下;
- 进程型toast则需要对应的icon和文案给用户反馈当前进程,进程结束后,toast消失;
- dialog弹框需要用户点击弹框的button,弹框才消失,点击页面其他地方,弹框不消失;
- 特殊情况下的浮窗需要异常情况消失或者用户手动点击删除才会消失。比如网络异常时,一级界面因为展示给用户的是缓存数据,就采用了浮窗形式反馈网络出错,网络恢复正常后,浮窗消失。

数据下拉加载:
资讯消息类的数据,用户快速下拉加载时,一次性加载20条,用户缓慢上滑查看时,数据同时加载。
刷新:
一级界面为本地数据缓存的,用户需要下拉刷新才可请求数据更新。如果没有数据缓存的页面,用户每次进入页面,则为重新刷新数据。
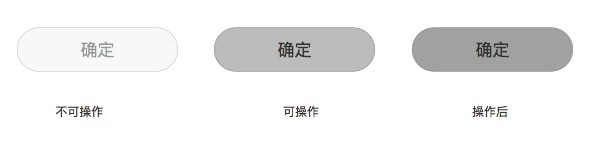
操作状态:
所有的按钮或者可点击的icon、文字均分为:可操作状态、不可操作状态、操作后状态三种。其中可操作状态对应可操作颜色,不可操作状态一般可见,但为灰色,操作后状态要与可操作状态有区别,给用户及时反馈。

键盘:
- 用户点击手机号码、验证码、金额、身份证号码、支付密码等输入框,弹起数字键盘;
- 用户点击登陆密码等需要输入文本的地方,弹起常规键盘;
- 键盘和选择性弹框从底部弹出,同时页面变暗,页面变暗部分无法进行操作。
生物识别:
用户开启手势密码和生物密码识别时,优先生物识别。生物识别不了后,才进行手势密码识别。
空状态:
页面在正常情况下,没有数据显示时,表现形式为插图配提示性文案。如需要,根据特定页面场景,增加引导用户操作的button或者链接等;
3. 业务逻辑
- 用户借款时,需要真实信息和运营商信息认证;
- 用户投资时,需要开通北京银行个人账户。
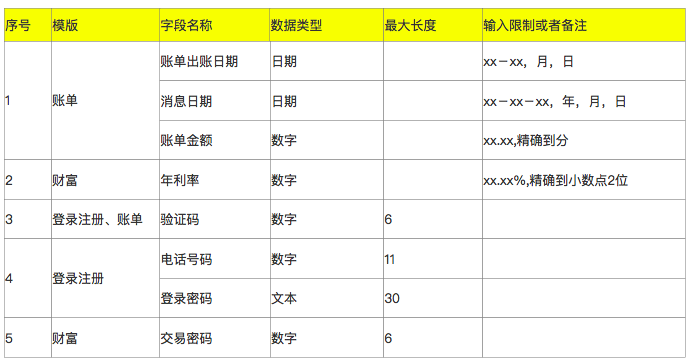
4. 数据说明

五、部分功能原型交互展示
1. 登录注册
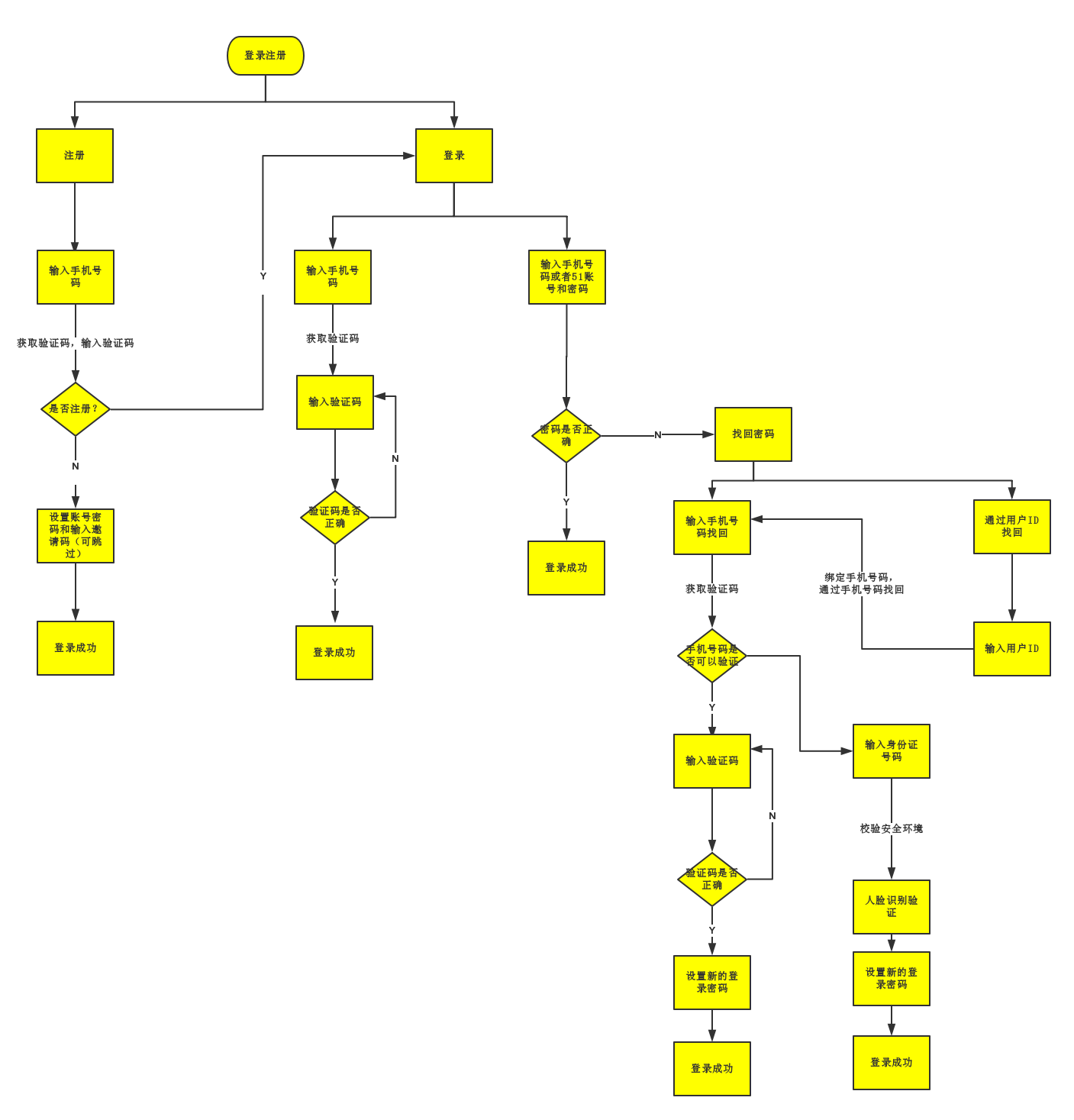
流程图:

前置条件:
51信用卡采用账号密码登录、手机验证码登陆、第三方QQ、微信、微博登录。手机号码注册后,利用验证码验证身份后,用户可自主设置账号密码。注册时,用户可填写朋友给的邀请码。第三方授权登录后,需要绑定手机号进行身份认证。
验证码获取规则:
同一手机号只可以绑定一个账户,2分钟内不可多次请求验证码,2分钟内第二次请求验证码时,toast提醒“请求验证码过于频繁,请1分钟后再试”,一天只可请求6次验证码,第7次请求验证码时,toast提醒“今天已请求6次验证码了,请明天再试”。
(1)账号密码登陆

(2)手机验证码登陆

(3)注册


2. 账单
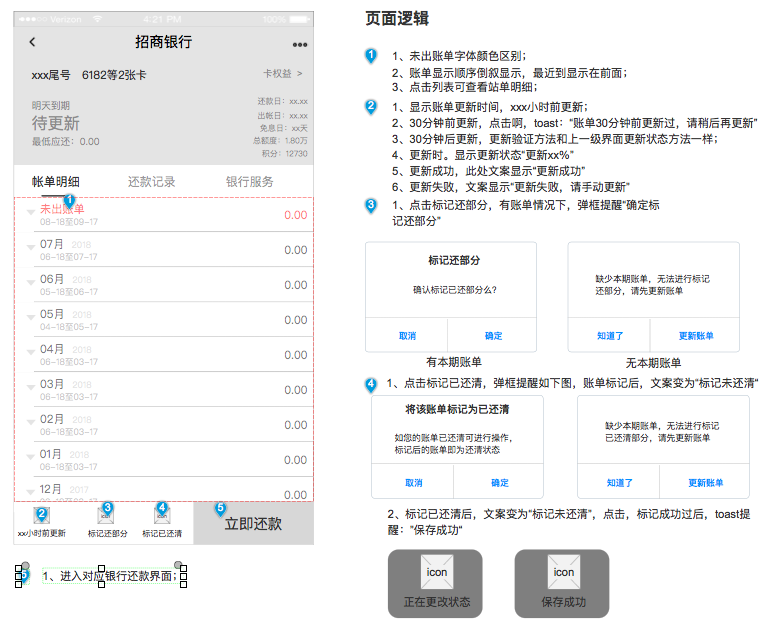
(1)账单
前置条件:
用户需要通过导入账单才可在首页查看账单,接收账单通知信息。
页面逻辑:
用户需利用手机验证码或者登录第三方账户,验证身份后,获取最新的账单信息。信用卡更新账单时,用户点击更新,更新未出文案变为输入验证码,服务器下发短信验证码,用户需要点击输入验证码,出现弹框,用户输入验证码判断正确后,账单开始更新。

个人建议:
用户点击更新账单后,验证码弹框和数字键盘自动弹起,用户即可填入验证码进行验证。

(2)账单详情

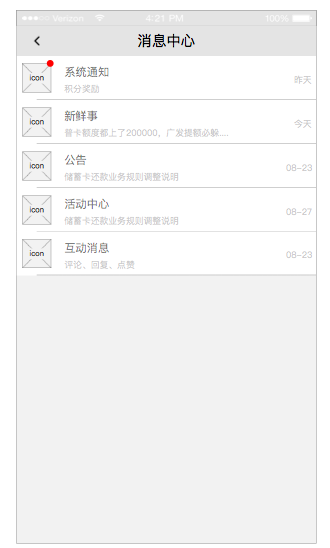
(3)消息
用户场景:用户需要查看和应用有关的更多消息,及时了解自己的账单信息。
前置条件:用户登陆后均可以接受系统、新鲜事、公告、活动中心的通知,互动消息需要用户自主评论回复等,才可以接收互动消息。
页面逻辑:
- 消息中心分为4个模块,分别为系统通知、新鲜事、公告、活动中心、互动消息,消息类型在页面的位置固定;
- 用户有无消息,四个消息类别均显示给用户;
- 有新消息时,对应的消息类型上用红点引导;
- 消息类型下方展示最近一条消息的标题和消息推送时间,时间展示到日,除昨天、今天,其他日期均xx-xx格式表示;
- 点击消息类型列表,查看更多消息详情。
个人建议:
消息排序应根据类别里推送的最近一条消息时间,即当前类别下有新消息推送,该列表自动排序在首位。51信用卡是排序固定,用户浏览习惯正常情况下是由上到下,按消息时间排序,用户可以快速注意到最新的消息。还有当前类别下无消息时,该类别应隐藏,无需展示给用户,不给用户带入过多无用的信息负担。

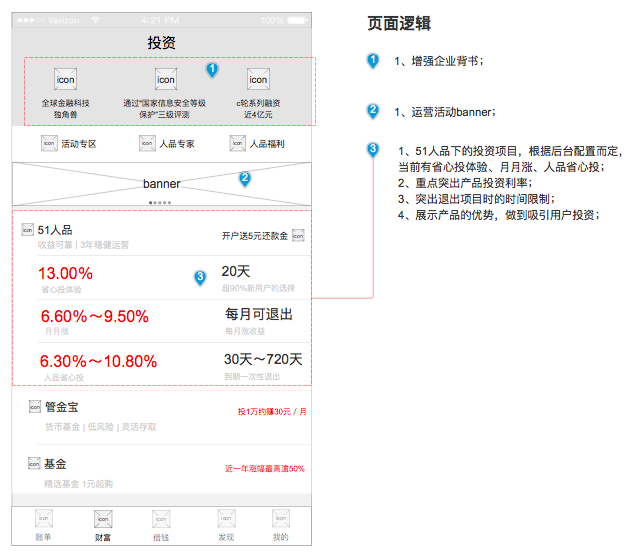
3. 财富
(1)财富
用户场景:用户需要了解更多有关投资的事,进行理财投资。
前置条件:登陆用户均可查看。

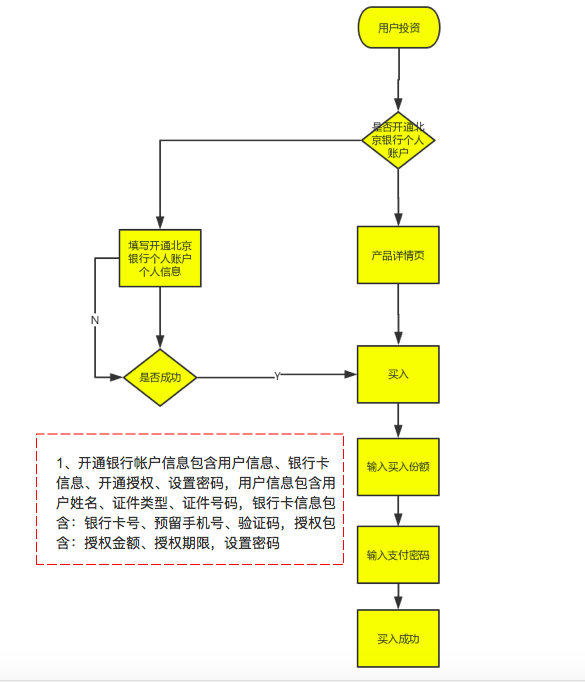
(2)51人品产品详情
流程图:

用户场景:用户需要通过51人品,一键式投资理财。
页面逻辑:
- 由财富模块的51人品进入;
- 介绍产品详情,以及投资规则;
- 立即投入需要判断用户是否开户,开户即可进入产品购买详情页,没有开户,进入开户流程。

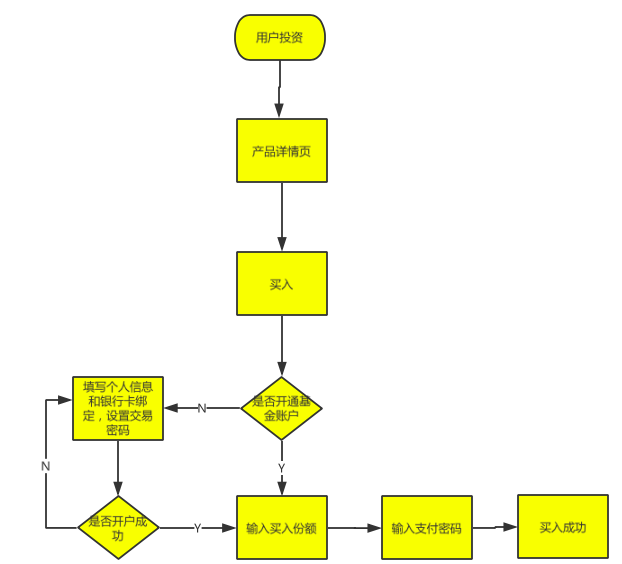
(3)基金产品详情
流程图:

用户场景:用户通过购买基金进行理财投资。
页面逻辑:
- 由财富模块的基金模块进入;
- 介绍产品详情以及收益情况;
- 买入和定投需要判断用户是否开通交易账号,开通进入购买流程,没有开户,询问用户是否进入开户流程;
- 用户点击加自选功能,toast提醒“已添加自选”,再次点击toast提醒“已删除自选”。

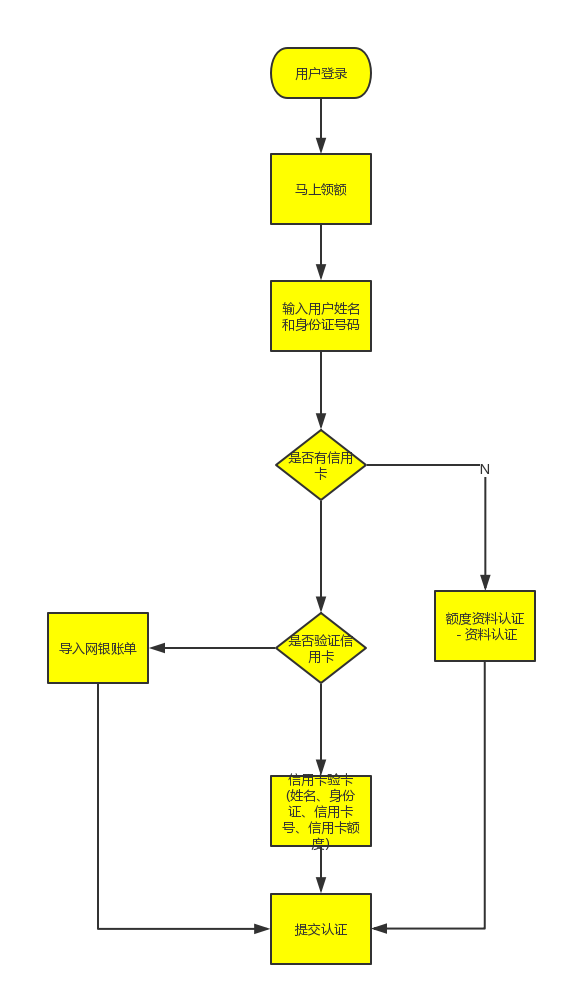
4. 借钱
流程图:

用户场景:用户想要通过低成本的借到自己需要的金额。

5. 发现
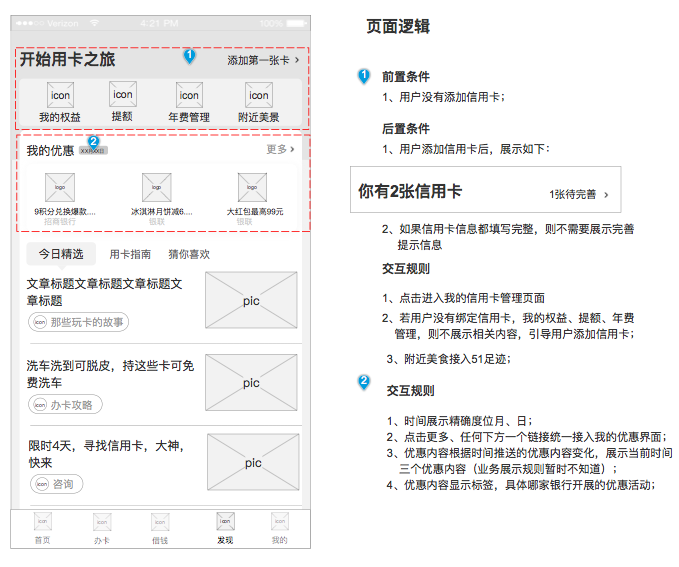
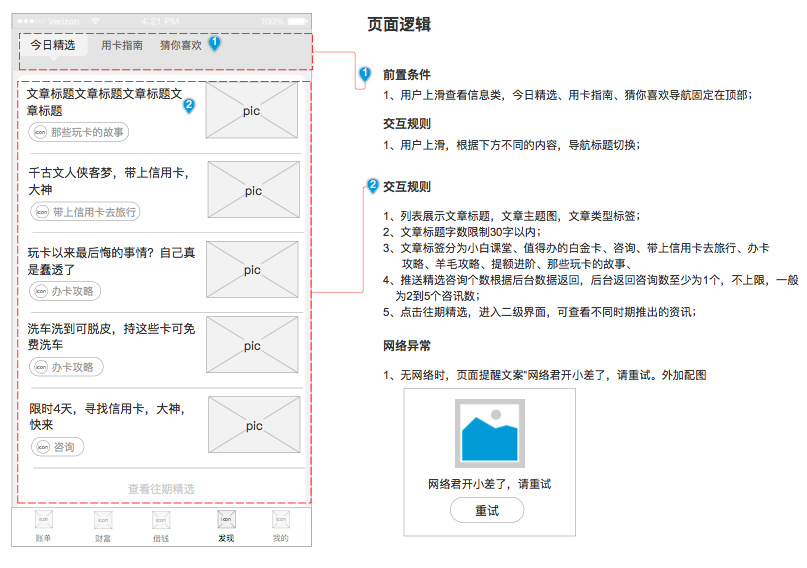
(1)发现
用户场景:用户需要了解更多关于信用卡的信息,更好更优惠合理的使用信用卡,以及查看最近的相关优惠,为自己节省金钱。
前置条件:登陆用户均可以看见此页面。


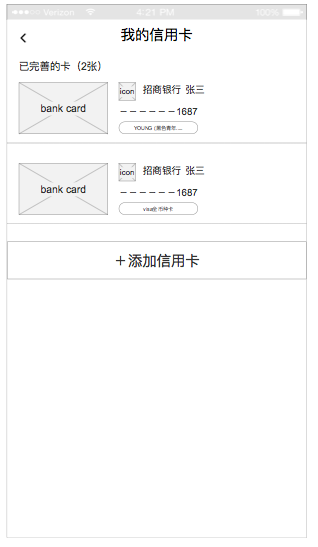
(2)我的信用卡
用户场景:用户想要查看自己信用卡的优惠活动时,需要添加自己的信用卡以及管理自己的信用卡。
页面逻辑:
- 用户点击信用卡,可进入二级界面查看信用卡详情,可自主更改信用卡类型;
- 点击添加信用卡,进入信用卡添加流程;
- 添加信用卡流程时,只需填写卡号和姓名就可提交保存。
个人建议:
添加信用卡时,用户输入卡号和姓名时,系统可根据卡号自主判断信用卡类型,杜绝用户选错信用卡类别或者同时让用户选择信用卡类型后再提交信用卡信息,无需用户提交成功后再返回我的信用卡,点击选择类别button后选择信用卡类别,以此减少用户操作步骤。
增加信用卡删除,51信用卡现在是没有删除此处信用卡的功能,用户如果有没用的信用卡,无法进行操作。增加此处信用卡的说明,可考虑采用灰色文案做解释说明。因为我的模块里有个卡包也有信用卡的管理,用户需要知道各自信用卡的功能区别,如果功能一样,两处信用卡是否信息同步。

6. 我的
(1)公积金查询
用户场景:用户快捷查询自己的公积金。
前置条件:用户需要添加自己的公积金账户。
页面逻辑:
- 用户从我的模块里公积金列表进入;
- 用户想查看公积金,需要通过对应的第三方公积金系统登入,导入公积金账户到51信用卡里;
- 用户导入对应的公积金账户到51后,数据保存到51信用卡服务器,用户再次查看时,客户端直接从服务器读取;
- 用户需要更新公积金账户时,需要再次登录第三方公积金系统;
- 公积金账户可以通过城市和添加公积金账户入口添加;
- 用户点击公司信息列表和账户余额列表,均为公积金每月缴纳详情页;
- 点击切换城市和添加新的公积金账户均进入添加公积金账户流程。
个人建议:
考虑到用户点击公司信息列表和账户余额列表,均为公积金每月缴纳详情,建议公积金展示可考虑卡片形式,统一入口进入公积金详情页。

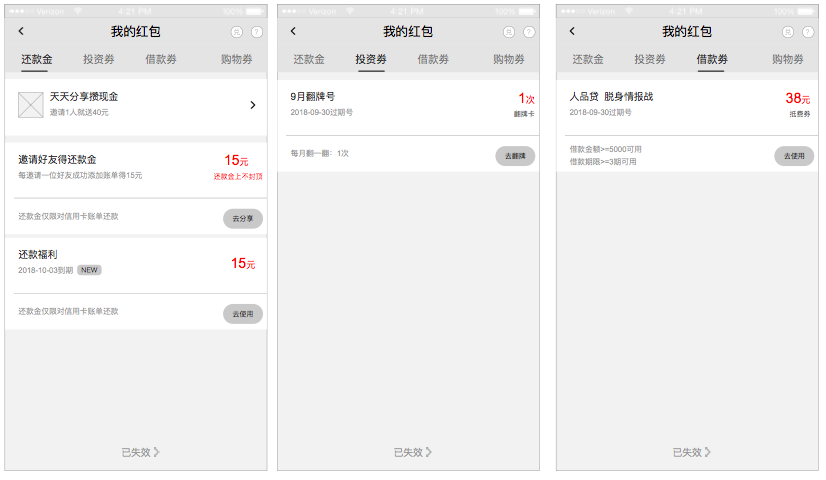
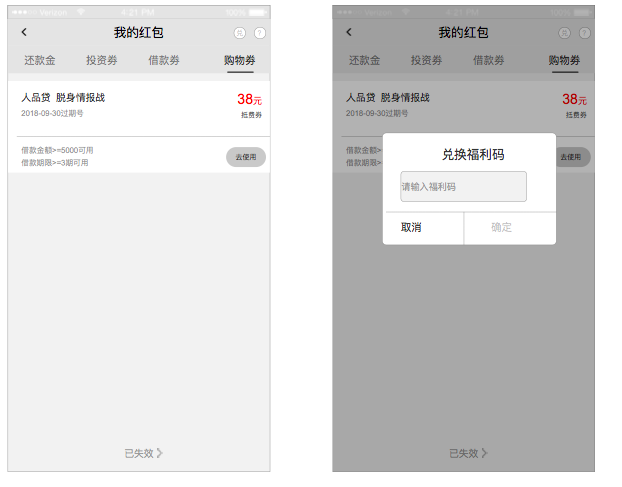
(2)我的红包
用户场景:用户查看自己的红包使用情况,确认是否有可用优惠。
页面逻辑:
- 用户从我的模块里红包或者账单页面我的红包进入;
- 用户点击对应的二级导航标签,可分类查看还款、投资、借款、购物相关的红包;
- 用户点击兑的icon,可以利用福利码兑换对应的红包;
- 用户点击购物劵使用规则icon,进入规则说明页面。
个人建议:
可以增加即将时效的红包的标签,用户进入红包管理时,对时间的不敏感性会导致红包在用户不知情的情况下失效,增加即将时效分类后,可引起用户的注意力,同时会给用户带来紧迫感,用户有可能根据自身条件使用红包,减少红包失效数。
点击兑换码时,建议常规键盘自动弹起,闪光标定为可输入,不必再次点击激活输入框后再弹出键盘,用户如若需要兑换,直接输入福利码。需要兑换时,点击取消,兑换码弹框和键盘收起。


本文由 @ Shirley 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








作者自己说了账单是核心,但是对于账单这块只写了APP的页面设计,并没有说账单处理逻辑。
一般账单就是三块,分别是:1.账务对账:核对每个科目余额与分户账户余额。2.资金对账:对比平台系统与分户账户流入流出资金。3.业务对账:账单明细与成单订单明细核对。分别对应:收入、成本、费用、应收、应付、实收、实付
而对于上述这些的核心是并没有说
公众号:Shirley的折腾,欢迎关注丫丫~~一起聊产品、聊读书,唠嗑成长!
那个注释有什么插件
axure就可以
请问一下是用什么做原型图的啊?那个注释怎么弄的?红框有个1,然后与文字关系起来
axure
51信用卡考虑一下吗~ 需要内推可以联系我~ qq 472749800 ~ 😳
作者前台分析十分详尽,请问是互金行业嘛?
谢谢,不是互金行业的 😆
非常详细。很赞 💡 方便加你不?
可以呀,17755242786,我的微信号
你是因为要面试51信用卡么 ➡
不是啊 😉
赞赞赞
我么多 一个月可以完成吗
三天左右吧,不需要一个月的 😆
作者好厉害。本想模仿,但发现模仿不来 😮
很赞,非常详细。
😳