「36氪」产品分析报告(如果我是PM部分)
本篇作为「36氪」产品分析报告的终结篇,先是分析回顾了产品存在的一些问题,然后直接通过原型图的形式展现我对整个产品的改造思想,具体分析内容请君细赏。

一、分析背景
承接前面的两篇文章《「36氪」产品分析报告(产品分析部分)》和《「36氪」产品分析报告(竞品分析部分)》,本篇将是36Kr产品分析报告的终结篇。
本篇文章的主要目的是针对前面两篇文章所分析出36Kr存在的一些问题作出我的一些解决方案,并通过低保真的原型图的方式展现出来。注意:本篇文章将会加入大部分我的一些设计思想,所以可能会有很大的争议性,希望大家能在评论区多多指正,嗯,放心,我不要面子的啊。
二、产品问题回顾
经过前面两篇文章的分析,我们逐渐分析出了产品存在的问题:
- 产品臃肿,体量过大;
- 没有通过产品给用户一个清晰的内容导向,用户寻找内容漫无目的;
- 不合理的内容重复,很多专栏在不同的位置都有重复,产品结构混乱;
- 底部导航栏复杂,五个明显很拥挤,<发现>专栏内容不清晰。
- 用户打开软件的“第一眼”不能给用户一个简洁的印象,导致用户迷茫。
好啦,千呼万唤始出来,我就不遮面了,下面咱们来个干脆的,针对以上问题,我提出了如下的解决方案,客官请看。
三、如果我是36Kr的PM
首先我要说明几点:
- 我认为,产品本身不需要<发现>这一栏,这体现不出价值且内容完全可以整合到别的栏目下,所以我删除了<发现>专栏,产品的底部导航栏只剩下了<首页><开氪><创投><我的>。
- 我要说的是,我的整个修改过程绝对没有删除任何一专栏的内容,我只是针对整体架构与呈现方式进行修改,通过改变产品框架的形式来优化用户体验。
下面我们就开始真正的原型图分析了。
1. 首页
(1)36Kr现在<首页>界面

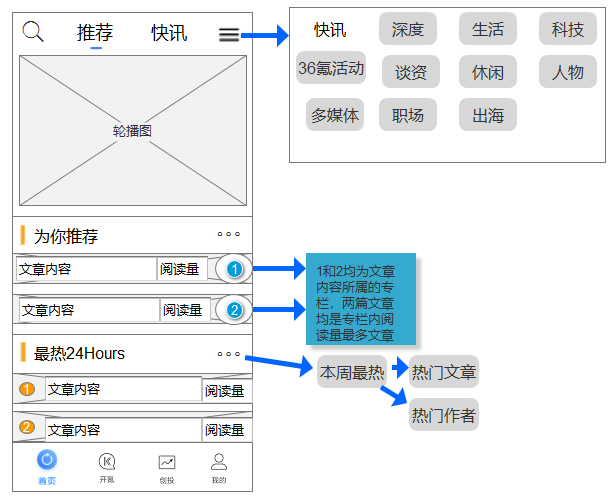
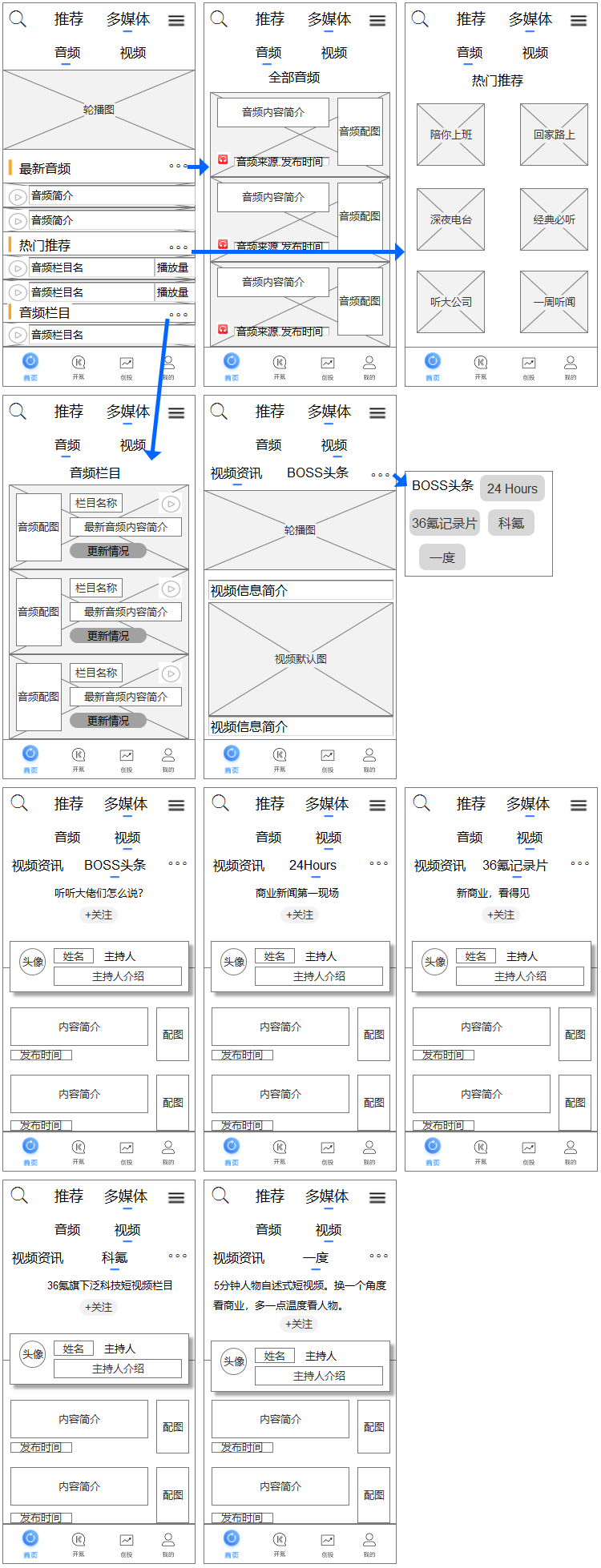
(2)我的<首页>原型图(比较丑,重要的是思想)

页面说明:首先我删除了消息按钮,用户通过这个看消息的概率很低,并且如果有消息可以在<我的>专栏里看到,这不是用户的刚需,没有必要放到重要的首页界面内。然后我将首页的栏目进行了拆分组合,后面大家就会看到的集合与拆分的去处了,这里先卖个关子。
顶部导航栏只保留了最重要的四个选项,默认的<推荐>栏目是产品要直接传递给用户的栏目,这里很重要,一定要获得用户的欢心。秉持着极简的理念,下面只保留了具有视觉冲击的轮播图和两个推荐专栏。
其中<为你推荐>将要采用精准推荐的算法,推荐用户经常浏览的专栏下的内容,并根据大数据的统计的得出用户最感兴趣的两个方面的内容。这两个新用户默认是<快讯>专栏下<时讯>的两个阅读量最高的文章。后面的<最热24Hours>,就是36Kr推荐给用户的两篇文章了,具体内容是什么就要问问运营同学了。
本页面将没有下拉,用户如果想要看相关内容,他自己就会去寻找了,我们首页就应该是给用户看到他感觉最舒服的。然后产品首页默认的第三个栏目是<快讯>,这比较符合大多数人对于短时间内获取讯息的需求。
第四个按键(菜单按钮)下整合了原来产品中的专栏形成了现在的11个按键,这样节省了72.5%页面资源,使页面归于整洁。这11个按键区我现在称为按键区1,在按键区1里的11个按键我将设计出一个有趣的交互,就是一旦用户在这个按下了按键区1下的某个按键A,那么这个按键A就会替换现在<推荐>旁边<快讯>的位置并呈现替换后专栏的的页面,这个位置上的专栏是可以变化的,我称这个位置为改变位。
当用户下一次点击按键区1下的某个按键B,这样按键B对应的专栏就会替换改变位上按键A对应的专栏了,如果用户不点击则每次打开首页顶部导航栏的改变位都显示用户上一次点击的专栏。这样做交互的目的,是让用户始终能在看到的第三个专栏的位置上,找到自己感兴趣的内容。
后面的改造中这种交互方式将会多次出现,我将这种交互方式称为:“云胡不喜”式交互1。
下面我们来看看<推荐>栏目下<最热24Hours>的页面原型图。
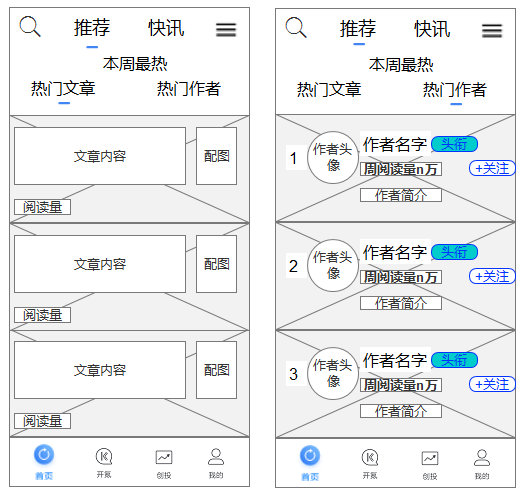
(3)<最热24Hours>原型图

推荐下面的<最热24Hours>采用原来<发现>栏目下<本周最热>,拖动之后的页面如下所示:

页面说明:拖动之后顶部导航栏仍然保留,原因是用户可以清楚的知道在哪个栏目下,不至于在软件里“迷路”。然后这样的保留风格也可以使用户快速的切换栏目,我称这样的上拉风格为:“云胡不喜”式交互2。以上就是推荐栏目下的页面原型图,下面我们就开看看11个按钮下的页面原型图吧。
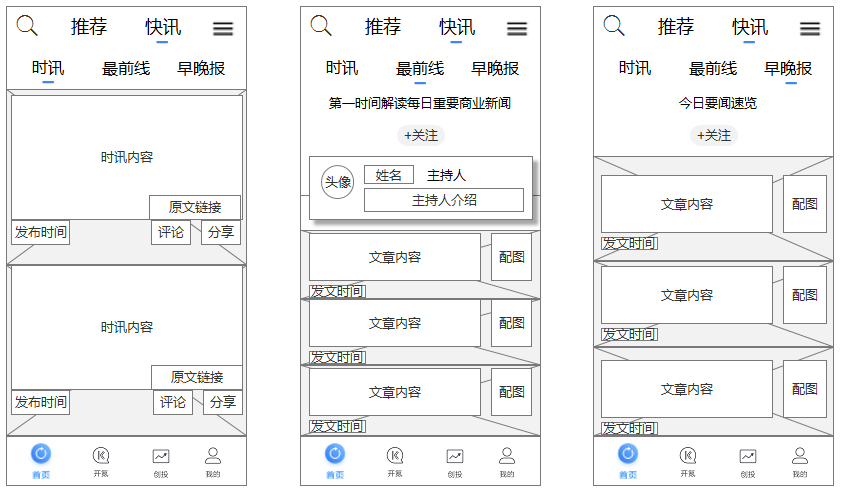
(4)<快讯>页面原型图

页面说明:<快讯>栏目下分为三个栏目分别是<时讯>、<最前线>、<早晚报>。
<时讯>是原来产品中<快讯>栏目下的内容,这里仍然默认<时讯>的内容是原来产品中<快讯>下的内容。<最前线>、<早晚报>分别是以前产品中的原有栏目。这几个页面上拉之后采用“云胡不喜”式交互2的方式。
解释完页面内容下面我来分析一下我这么安排的原因,首先<快讯>这个栏目作为首页默认的栏目,承载着用户对于快速获取资讯,及时了解有料讯息的责任。重点强调一个“快”字,所以我把整个产品里最新的资讯栏目都集合到了<快讯>这个栏目里,充分集合产品里的现有资源去满足用户对于新鲜资讯的要求。
这一专栏是为了天使用户与使用产品时间有限的用户设计的,当然,对于用户的各种内容查看的需求我们也要设计,所以请看点击<深度>专栏后的界面。
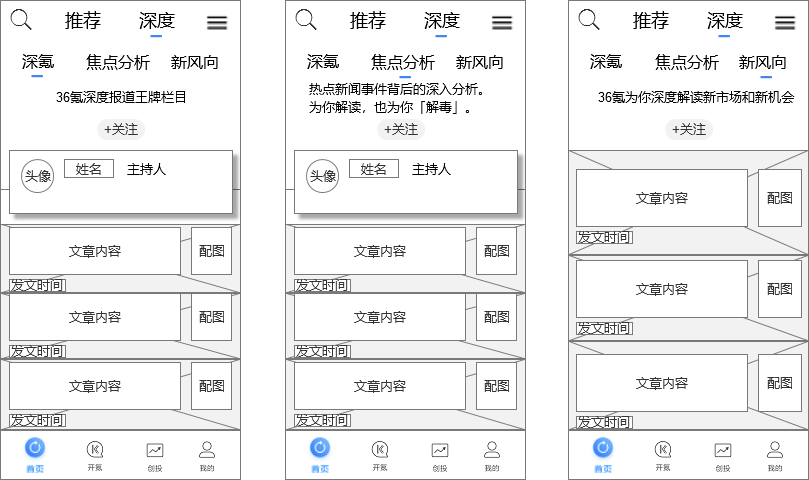
(5)<深度>页面原型图

页面说明:<快讯>是用户快速浏览讯息的入口,那么相应的如果用户想看深度文章也应该有一个入口,<深度>栏目就承载了这样的任务,在这个专栏下集合了产品里所有深度文章的专栏,用户只需要通过这一个入口就能找到所有的深度文章,这样既节约了用户时间,也节约了产品的栏目使用位置空间。上拉方式仍然采用“云胡不喜”式交互2。
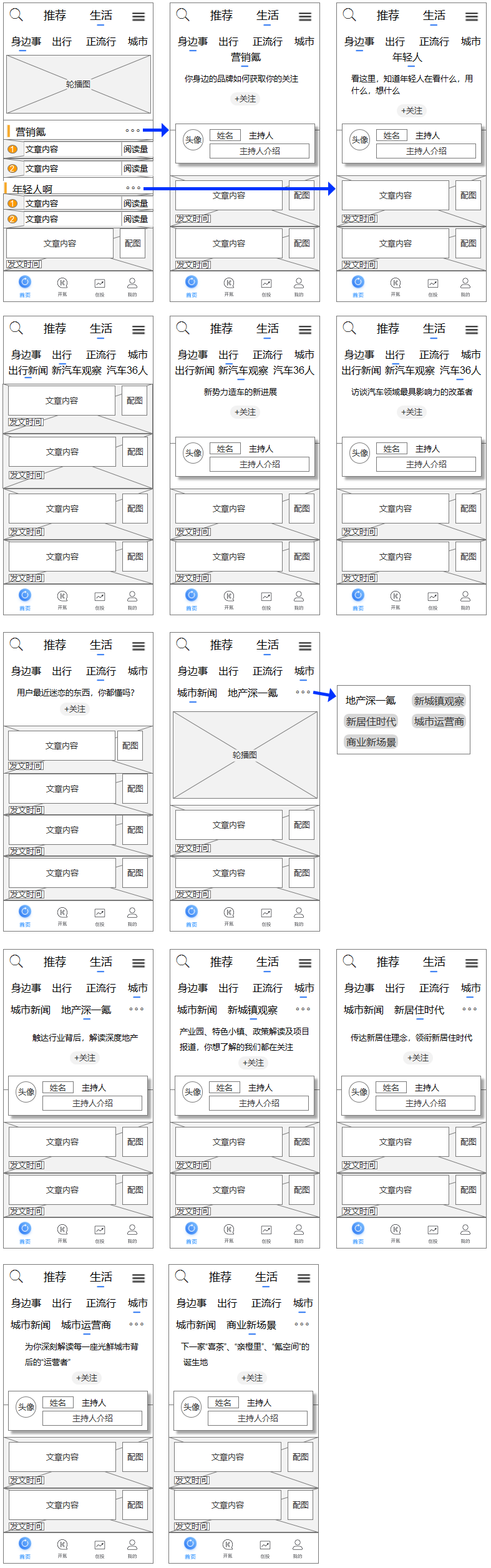
(6)<生活>页面原型图

页面说明:<生活>栏目下集成了四个与生活中相关的栏目,<身边事>是原来<生活>专栏下的原始内容集合,然后还集成了<营销氪>与<年轻人啊>这两个专栏。并且作为推荐栏目只推荐两个阅读量最多的文章,摒弃原来三个专栏只有下拉才能看到的弊端。这样用户可以很清晰得看到两个推荐专栏下的内容,提高了专栏的曝光率,也节约了用户的寻找内容时间。
同样,生活类的专栏上拉也是采用“云胡不喜”式交互2。基于同样的方法,<生活>专栏下的<出行>与<城市>也是采用了专栏罗列的形式,并且<城市>专栏也采用了“云胡不喜”式交互1的方式。这样做有缺点,就是在显示上会显得凌乱,不过一般访问到这的用户已经摆脱天使用户的身份了。
这样的用户目标已经逐渐明确,用户只想在最短的时间内找到自己想要找到的内容,在这里牺牲了整洁性而去满足用户的需求我认为是值得的,不过这也是可以改善的。那就是精简栏目,不过我毕竟还不是36Kr的产品经理,精简栏目没有团队的协调是不可能完成的,所以这里只能做到这样了。
(7)<科技>页面原型图

页面说明:<科技>栏目下采用了“云胡不喜”式交互1的方式,上拉方式采用“云胡不喜”式交互2,将原来产品下<科技>栏目里的原有内容整合名为<科技新闻>的专栏,并以此为默认显示内容,并将<区块链>并入到<科技>栏目里。
这里我要说明的是,区块链是一种技术,而现在很多人都将它作为”割韭菜”的噱头,我认为36Kr作为一个科技类资讯的代表产品,应该潜移默化的引领正确的区块链技术思想,我们应该正视这种技术,并多考虑它技术层面的实现对未来人类的贡献。而未来这种技术能得到推广绝对不是靠一些骗子敛财而得到普及的,必然是这种技术成熟并安全可靠,然后深入人心才会是它蓬勃发展的时候。
所以我认为基于一个正确的三观,我们应该把它归入到<科技>栏目下。
(8)<36氪活动>页面原型图

页面说明:在<36氪活动>栏目下我并没有采用“云胡不喜”式交互1的方式,因为我认为这里作为36氪内部制作的一些活动,应该都让用户第一眼就能全看到,而不应该折叠,这些活动将是产品推广的极佳机会。
很多活动都涉及商业活动与产品的一些盈利项目,所以这里的每一个专栏都应该让用户一览无余,让用户有一种每个专栏都想要看一下的使用冲动。上拉方式仍然采用“云胡不喜”式交互2。
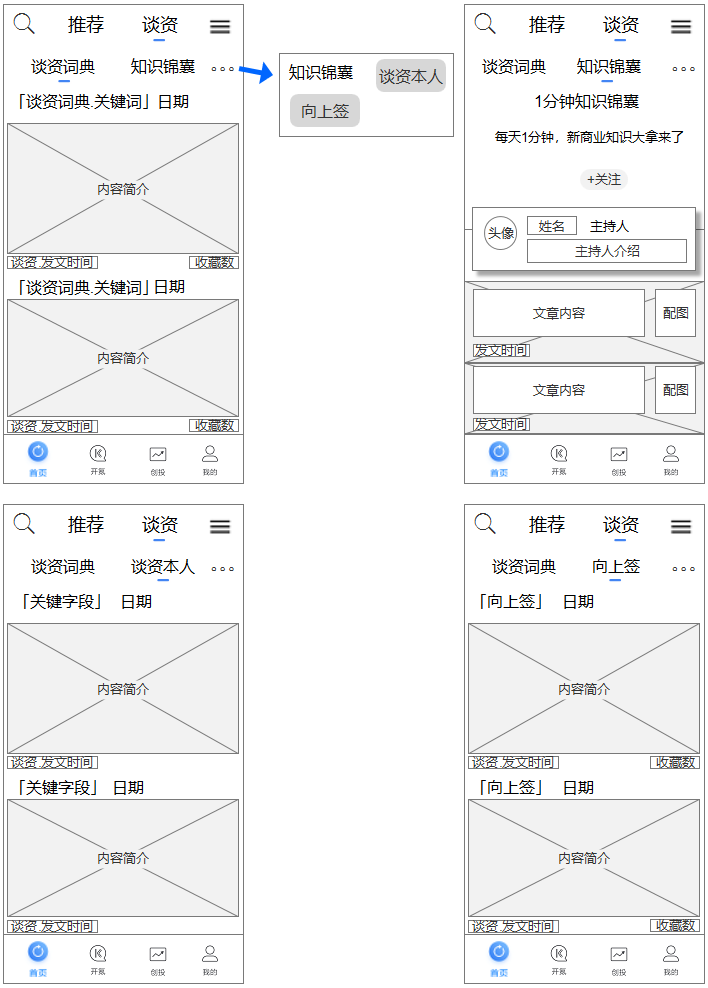
(9)<谈资>页面原型图

页面说明:谈资,顾名思义,就是一些小知识可以让人拿出去炫耀,自己看了也会有收获的小干货,所以在这里我把原来产品里的<知识锦囊>也放到了这个专栏下。这个专栏下的展现形式我仍然采用“云胡不喜”式交互1的方式,上拉采用“云胡不喜”式交互2,这两种方式将会贯穿整个产品。
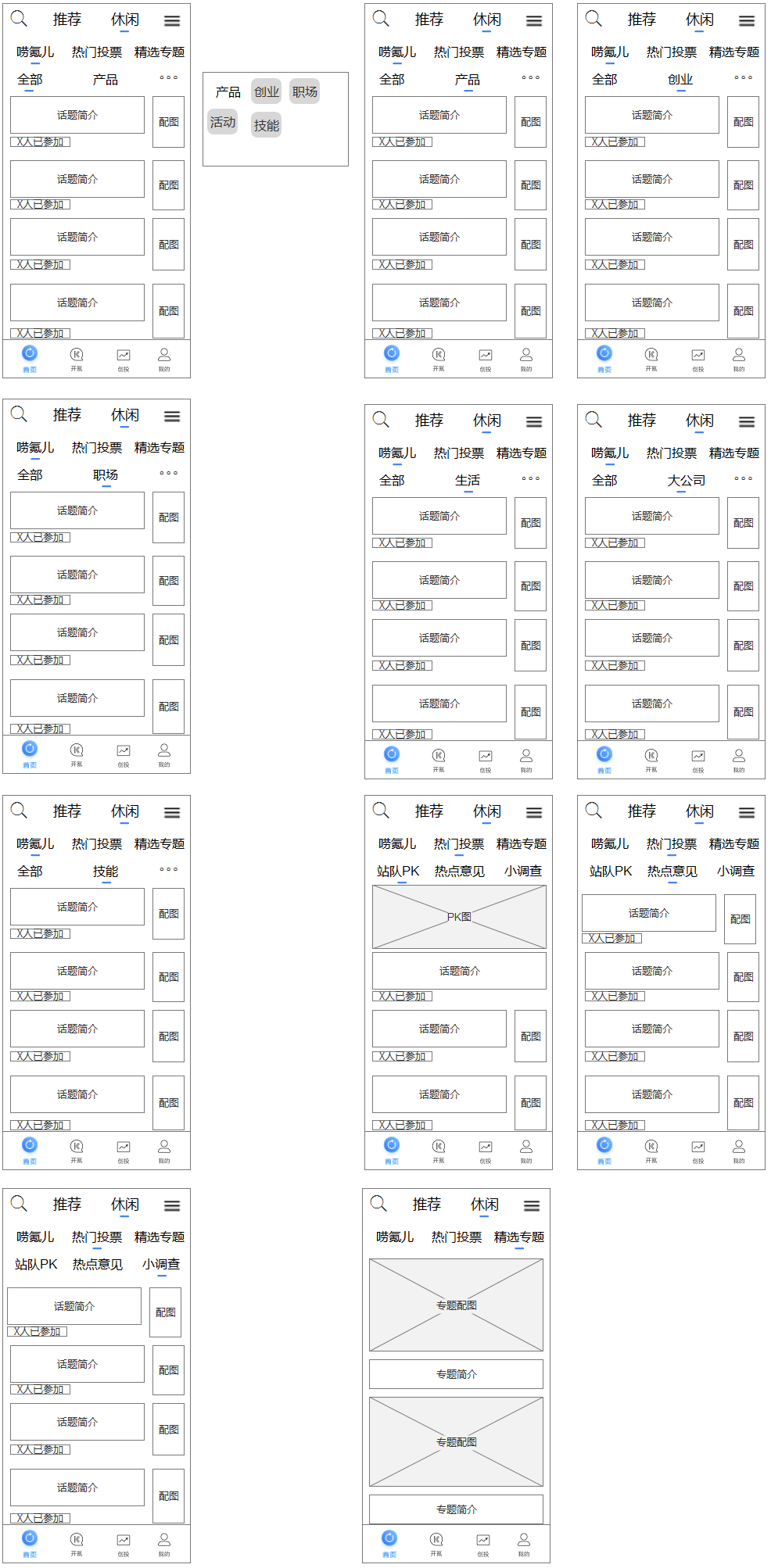
(10)<休闲>页面原型图

页面说明:<休闲>栏目我集合了原来产品<发现>栏目下的<唠嗑儿>,<热门投票>和<精选专题>栏目,我认为在原来的产品中,这几个专栏就是为了给用户提供休闲功能的,而他们需要集合到一起才能让用户充分发现这些栏目的乐趣,就像一条商业街上买衣服的都集中到一起的原理一样。对于这些提供给用户娱乐的项目应该让用户有迹可循。
这里的专栏展现形式采用使用多次的“云胡不喜”式交互1,上拉依然采用“云胡不喜”式交互2。
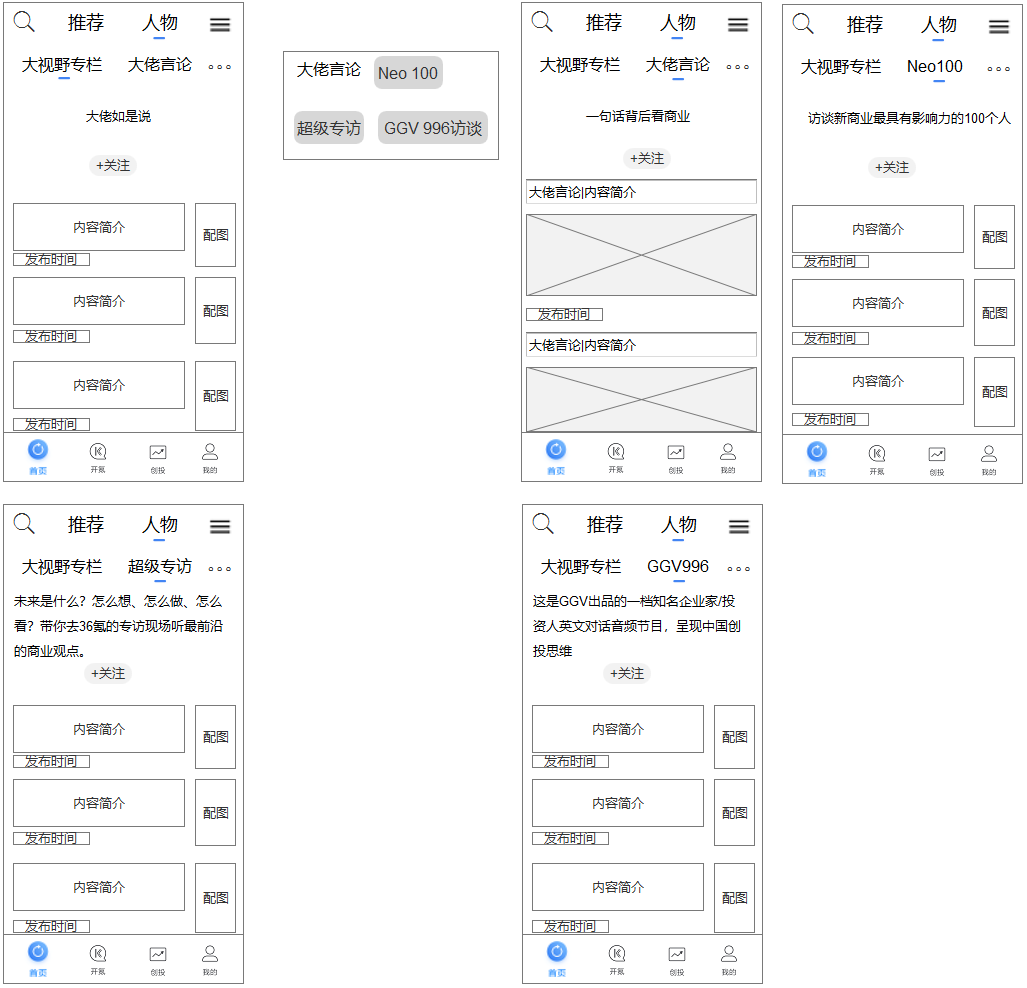
(11)<人物>页面原型图

页面说明:人物么,应该就是大佬的官方版,所以这个栏目下集合了整个产品的大佬有有关的专栏,这个栏目的目的就是让一些大人物说的话来让你涨涨见识,所以这个栏目一定要集合一些大佬说的话,还有一些访谈。这里的专栏展现形式依然是“云胡不喜”式交互1,上拉依然采用“云胡不喜”式交互2。
(12)<多媒体>页面原型图

页面说明:我把原来的<音频>与<视频>栏目都整合成一个栏目为<多媒体>了,这样做的好处是用户对于想要找到除了文本之外的内容的时候都能在这里找到,缩短了用户查找的路径。并且<音频>栏目首页我进行了整合,把<最新音频>、<推荐音频>与<音频栏目>都放到了用户第一眼都可以看到的地方。
而且这里不可上拉,用户自然而然就会打开有关的栏目集合。这里的专栏展现形式依然是“云胡不喜”式交互1,上拉依然采用“云胡不喜”式交互2。
(13)<职场>页面原型图

页面说明:<职场>栏目里整合了原产品里的<职场>中的各种专栏,不过我默认显示的还是<36氪领读>,因为想要升职加薪还得是多学习,学习才是进步的源泉嘛。这里的专栏展现形式依然是“云胡不喜”式交互1,上拉依然采用“云胡不喜”式交互2。
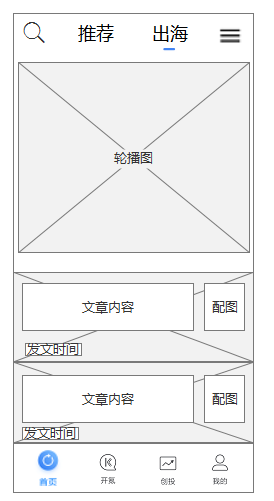
(14)<出海>页面原型图

页面说明:由于<出海>这一栏目的受众太过于狭窄,它又不归属于哪一类,所以我把这个栏目保留并放到了最后。本专栏的上拉依然采用“云胡不喜”式交互2。
2. 开氪
<开氪>作为36Kr的一项盈利项目与吸引想要提升自己的目标用户的一个入口,是应该放到第二栏的位置的。不过实话实说,这个专栏的课程太少,而且有用户评论感到内容不匹配价格。所以从一个产品经理的角度来说,这就是失职,所以我从页面的角度做了一些优化,客官请看:
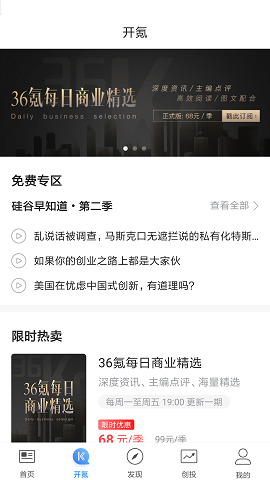
(1)36Kr现在<开氪>界面

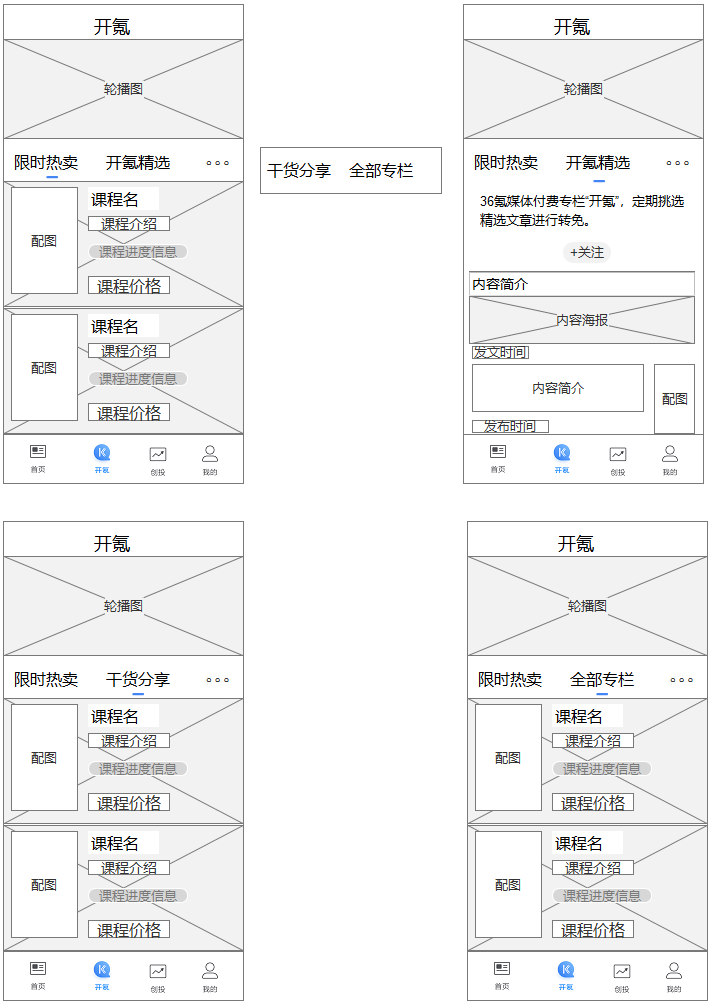
(2)我的<开氪>原型图

页面说明:我把原来四个课程栏目用云胡不喜”式交互1进行了折叠,这样如果有目标用户想要查看更多的课程就会进行查找,经过这么一个操作路径,会给用户一个潜意识,<更多>按键下还有课程,开氪栏目里的课程还是蛮多的。
嗯,我承认,这里我又一次抖机灵了。不过对于课程少这一问题我只能出此下策了。
3. 创投
<创投>作为产品的王牌栏目,自然这里集合了仅次于<首页>的栏目数量,所以这里也要进行类似于<首页>的优化方法,具体实现形式客官请看:
(1)36Kr现在<创投>界面

(2)我的<创投>原型图

页面说明:在<创投>栏目里我把原来的栏目进行了拆分组合,并最后集合成了三个专栏。我认为,整个<创投>栏目应该就包含三个大类:<精选>、<栏目>、<细分领域>。
<精选>专栏就是原来产品里打开专栏默认的精选内容,不过这里只有内容,没有多余的专栏了。而且,我认为<精选>不应该和旁边的细分领域排列在一个条目里,所以我把他们进行分离。
分成这三个栏目的好处是用户查找内容更加明确了,因为访问创投信息的用户都不是天使用户了,他们的目标感很强烈,所以我们就要帮助用户进行最详尽的内容细分。
当用户点击<栏目>的专栏的时候会弹出所有创投类的栏目,栏目很清晰的展现在用户的眼前。这样用户就会第一时间找到自己感兴趣的栏目,<细分领域>也采用了这样的方式,这样帮助用户缩短了搜索路径减轻了用户查找内容的烦恼。
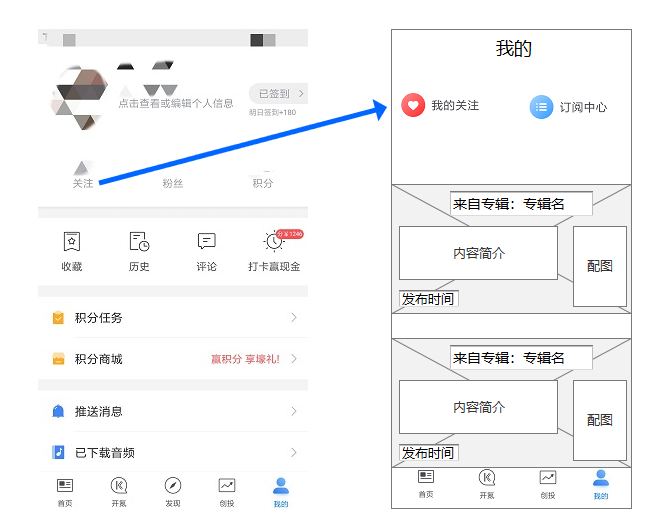
4. 我的
我认为36Kr<我的>栏目做的很好,我要做的改变只有一个地方,这里我就直接放图了。

页面说明:我只是把<关注>按键点击后的界面替换成了原来产品中<关注>栏目的内容,我认为这个<关注>按键点击之后就应该显示产品内跟用户关注内容有关的信息。
四、总结
到此为止,我的36氪的产品分析报告算是正式地分析完毕了,从一开始的提出分析,到竞品对比,再到本篇的解决我提出的问题,算是一个产品分析报告的完整闭环了。
当然我做的不是完美的,由于时间仓促(一边要准备找工作,大四有点慌,不知道哪位好心的产品岗大哥愿意抬小弟一手,一边我还是想把我的未竟文章完成,这篇产品分析报告我不想烂尾啊!),我还是想做出高保真的原型的。
不过重在理解框架与主体思路,低保真的原型足够理解了,希望我的系列文章能给各位一个对于产品的一些不一样的思想体验,欢迎大家参与指正,还是那句话,我不要面子的啊。


 起点课堂会员权益
起点课堂会员权益







为什么大家都在骂,我觉得作者大胆表现自己的想法,并且付诸实践,已经很好了
我虽不是什么产品牛人,但是你这个改版我实在是无法苟同,还不如原版。
想法很前卫,赞一个。
然而这样设计有一点担忧,对于越来越懒的消费者,我切换顶部菜单的成本是要高于刷信息流的,你的方案信息层级更深了,优质栏目的曝光率依然没有得到改善;
还有一点,发现tab应该是承载UGC社区属性的,对于一个媒体类产品来说特色明显(类比网易的“讲讲”、头条的“微头条”),我认为优化的空间远大于砍掉/折叠的空间;
我反而觉得创投tab的内容可以融合到首页,可以单独开辟一个tab盛放多媒体的内容
你就是把原来直观得分类隐藏起来,加大用户操作不说,推荐没有返回,然后我的里面为啥还夹杂文章,基本的个人信息设置等还没有。感觉好乱到处都是文章并且操作流程多了!反正从实用出发吧,因为好看而加大使用繁琐程度并不好。个人拙见!!!
你好,感谢您提出的问题,下面是我的一些理解:
1.对于一些使用频率不是很高的分类我认为隐藏起来很有必要,用户只对自己经常用的专栏有缩短操作路径的要求,而对于一些使用频率不是很高的专栏用户是不介意多一步操作的。经过我的一系列调研,通过研究身边人的使用习惯和对于身边的用户访谈,对于软件用户更喜欢加入一些自己喜欢的定制化内容,千人千面,用户喜欢的内容要给用户一定的定制空间。
2.里面夹杂文章的问题,首先,里面并没有夹杂文章,只是展示的是关注的列表,关于用户订阅的东西,并且对于原产品中的个人设置不是没有,而是我没有改动。
3.我自省的问题,对于整个改动并没有进行用户测试,可用性上没有得到真实数据的反馈,所以本篇只能是一些建设性的意见稿了。
不想打击你 哈哈。
我这篇文章就是抱着被喷的决心发的,只是想听听大佬们的指正。
真心的说,如果作为36kr平台方,不太会采用你的设计的。
我这个设计对产品本身架构变化过大,只是希望能给他们提供一点灵感也是好的。
原型也太丑了
尴尬了,现在没时间做美化了就直接用最简单的框架了,我争取做出个高保真的放到评论区链接里。