PRD:宠趣,宠物用品购物社交平台
宠趣app是一款让用户放心购买宠物用品的同时,还可以分享宠物相关心得经验的平台。本文是关于宠趣app的需求文档,一起来看看~

1、文档综述
1.1 版本修订记录

1.2 编辑历史

1.3 产品介绍
宠趣app是一款让用户放心购买宠物用品的同时,还可以分享宠物相关心得经验的平台。用户可以在app中选择宠物用品购买,在圈子中分享自己的点滴故事,在社交中结识更多类似相同趣味的好友,通过圈子——让你了解关于宠物相关的一切。
1.4 需求整理
1.4.1 用户需求分析
随着越来越多人开始养宠物,对宠物用品的需求越来越大,但是对于国内宠物用品缺乏信心,对待国外用品又缺乏购物渠道,同时对于新手缺乏经验,迫切需求一个可以学习分享的地方。
- 宠物用品缺少受信任的专属平台;
- 购买渠道受限;
- 不了解商品真实的用户体验心得;
- 需求宠物养育心得经验;
- 欣赏其它宠物情况。
1.4.2 用户定位
- 缺少时间和能力进行筛选宠物用品购物的消费者;
- 缺少养育经验的新晋宠物主人;
- 愿意在网络平台上展示与分享的互联网用户;
- 追求货真价实的消费者;
- 云养猫群体。
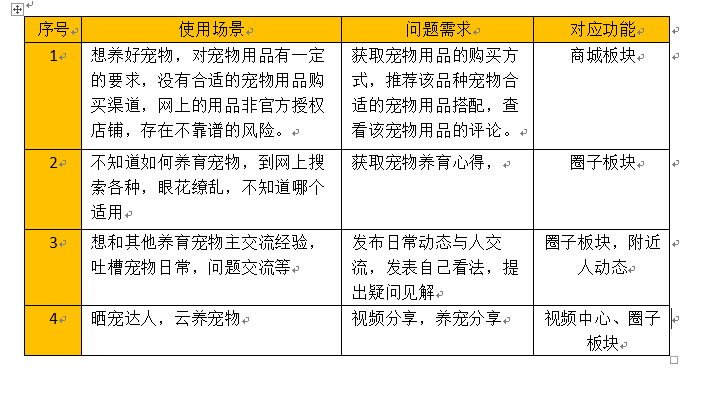
1.4.3 需求汇总

2、产品整体框架和流程
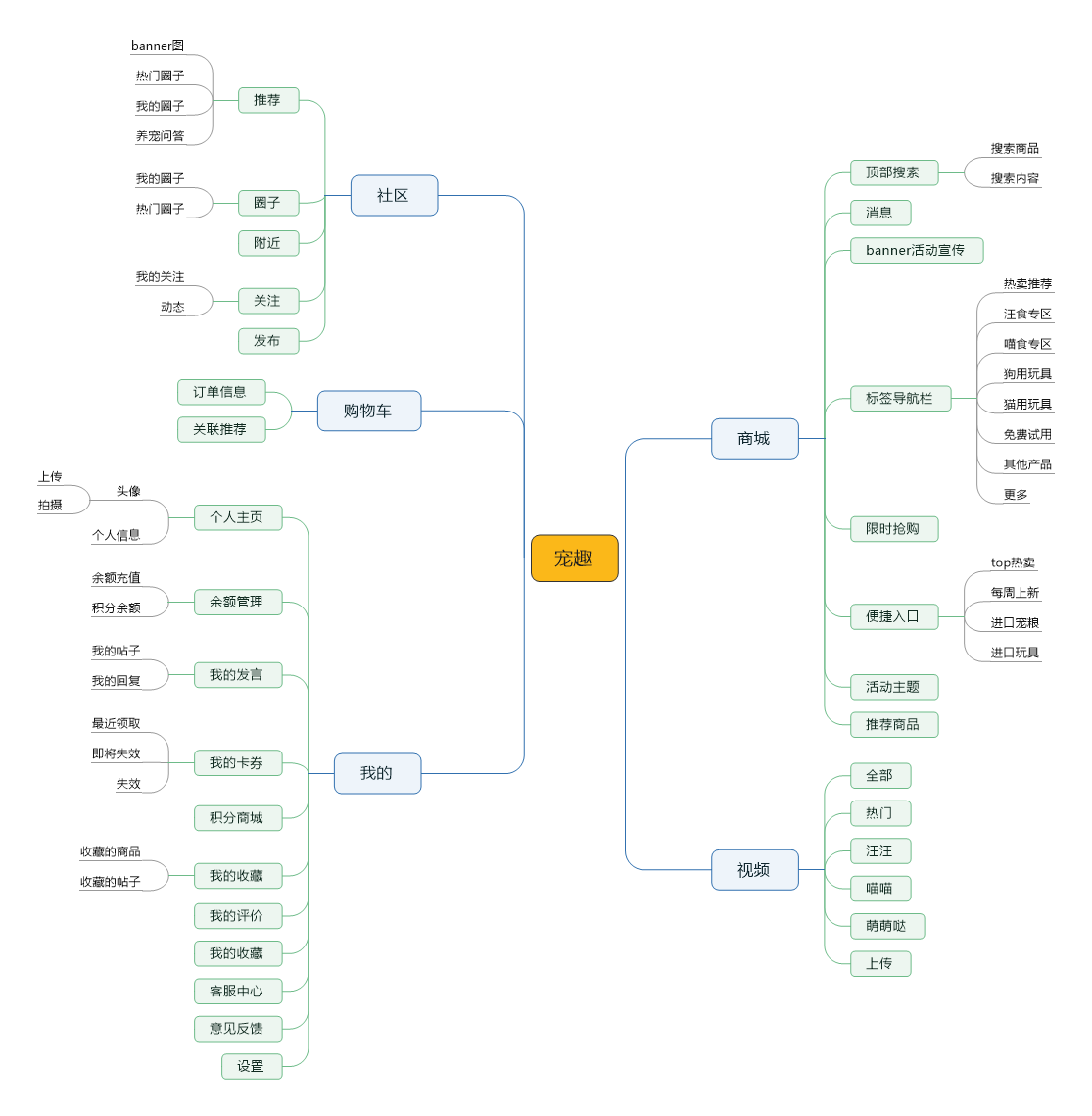
2.1 产品功能架构图

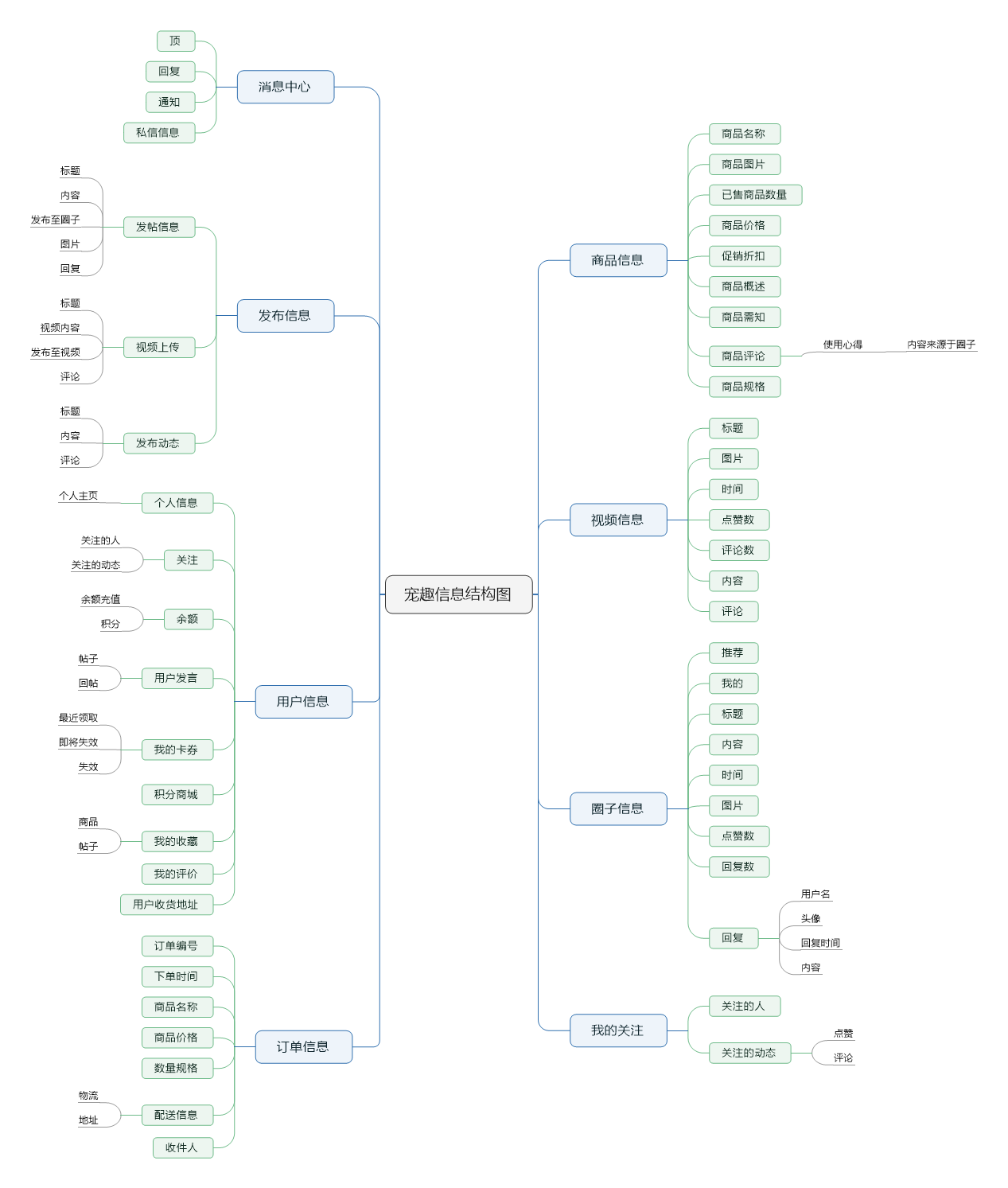
2.2 产品信息架构图

2.2 产品使用流程图
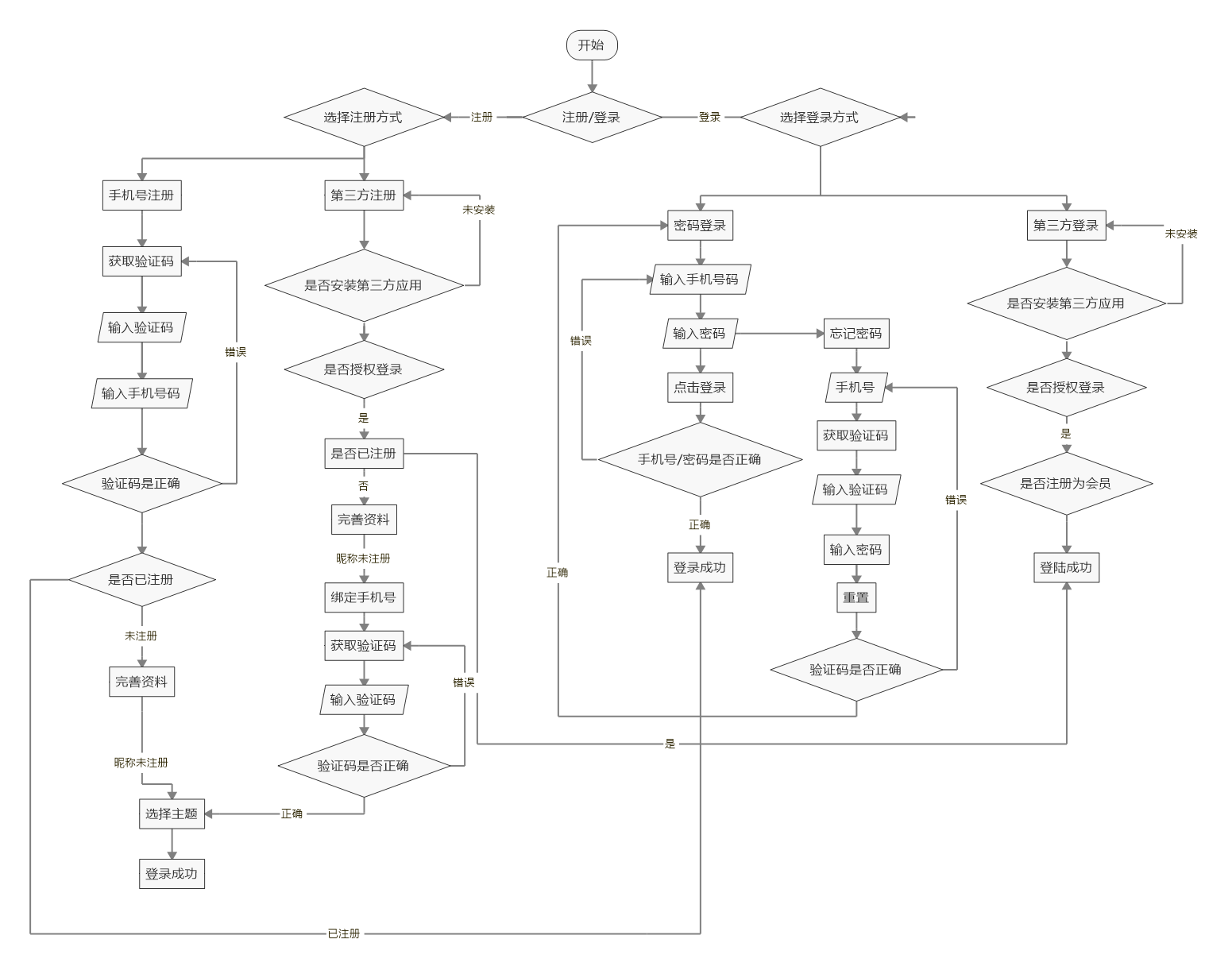
2.3.1 注册登录流程

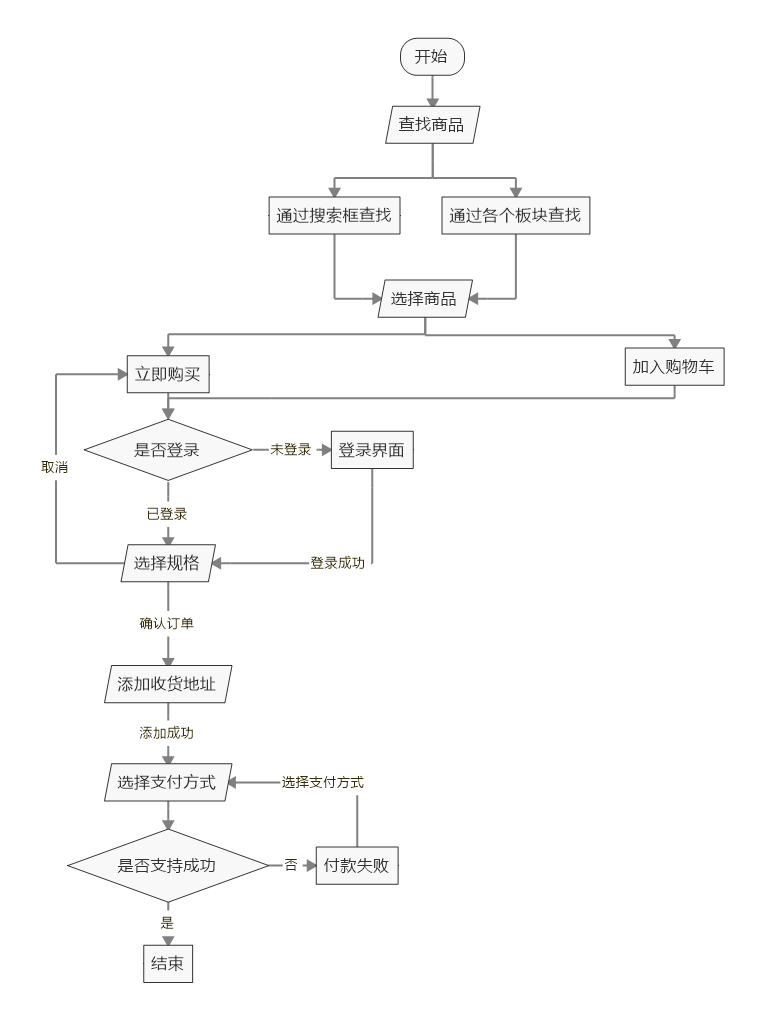
2.3.2 购买和支付流程

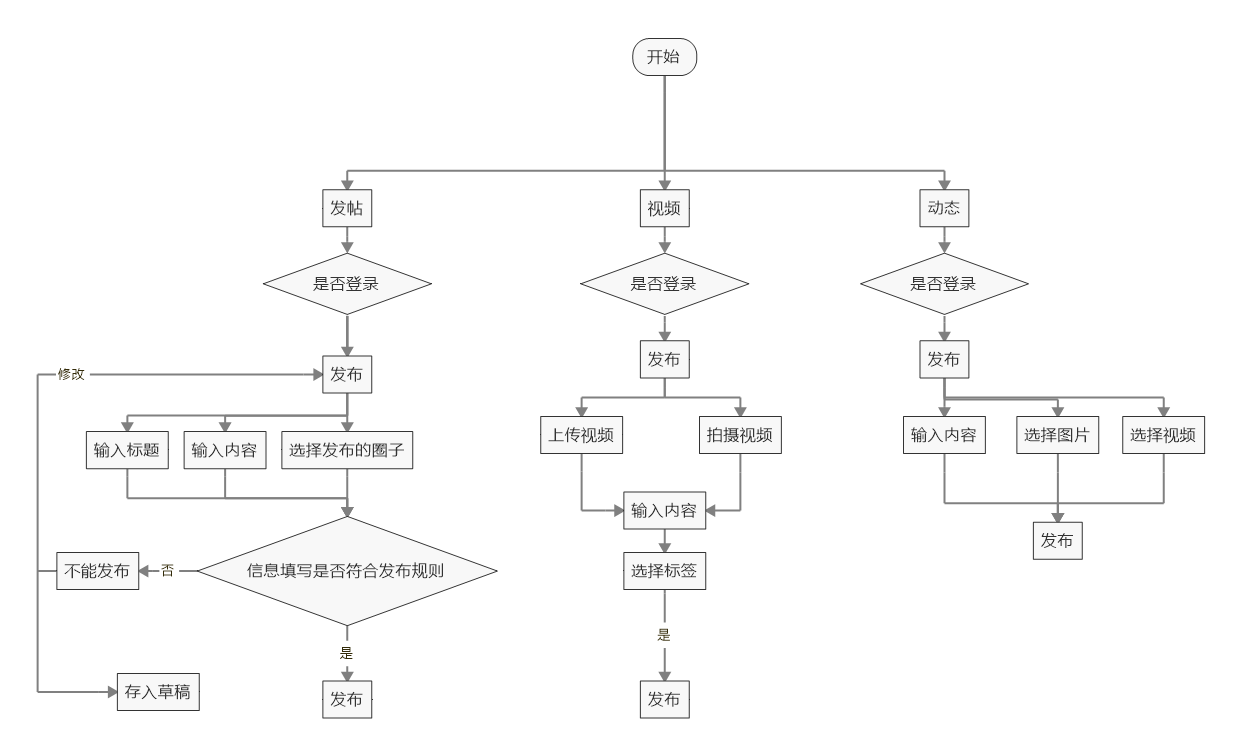
2.3.3 发布流程

3、全局说明
3.1 功能权限
(1)分为登录未状态和登录状态
(2)未登录状态下能浏览界面和商品详情
- 手机号登录
- 第三方登录:微信、QQ、微博、Facebook登录
(3)登录状态下可以进行APP内所有操作
3.2 键盘说明
- 点击手机号输入框时⻚面底部弹出数字键盘;
- 点击搜索框、编辑笔记框或评论框时⻚面底部弹出字母全键盘。
4、主要功能说明
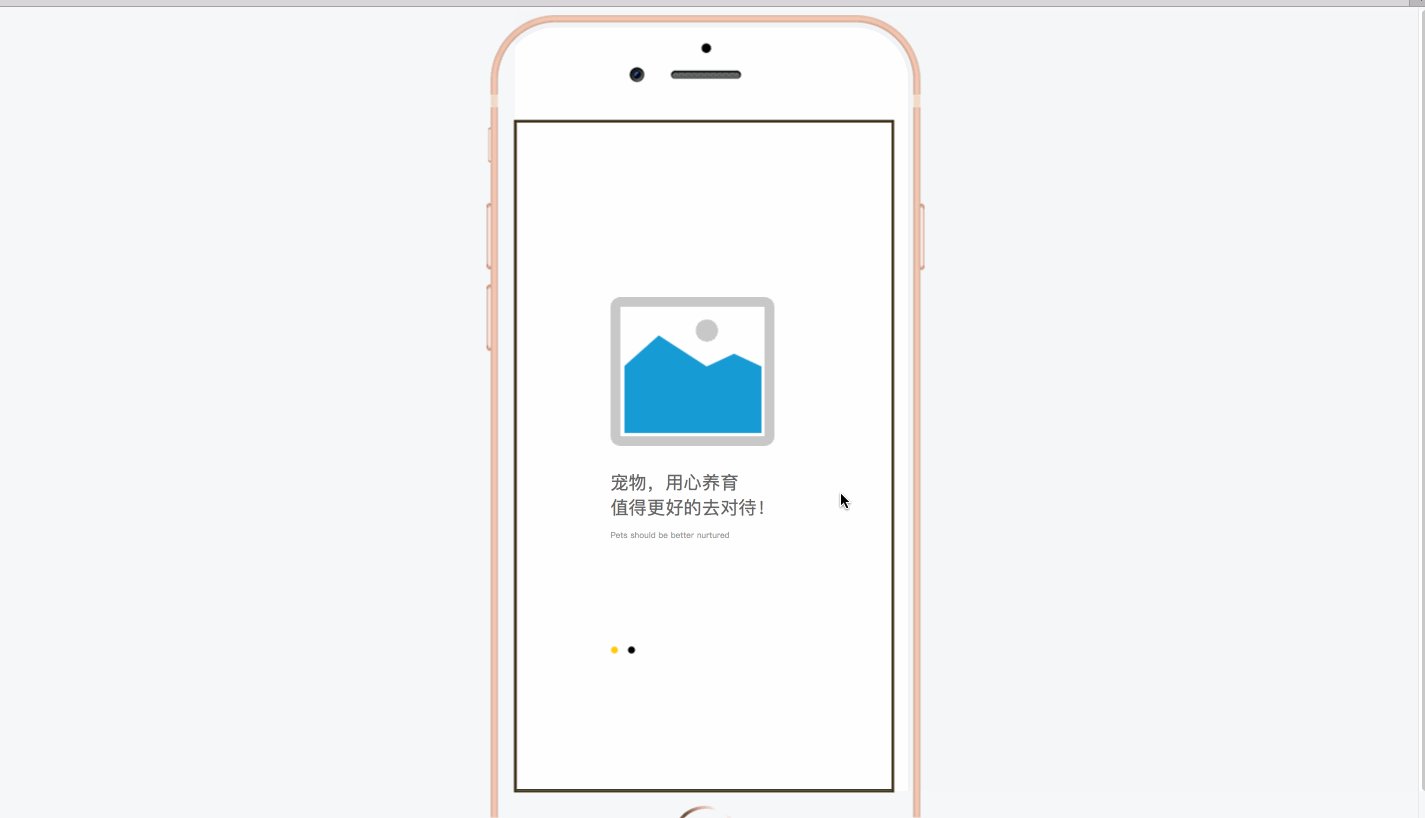
4.1 启动页

页面逻辑&交互说明:
- 用户首次打开App,进入欢迎页面;
- 非首次打开App进入启动页,一般设置为广告页面,对广告页不进行任何点击,2s后自动进入App首页;点击跳过,直接进入App首页;点击广告页图片没有热区的地方,进入广告页;点击详情,进入产品宣传文章页面。
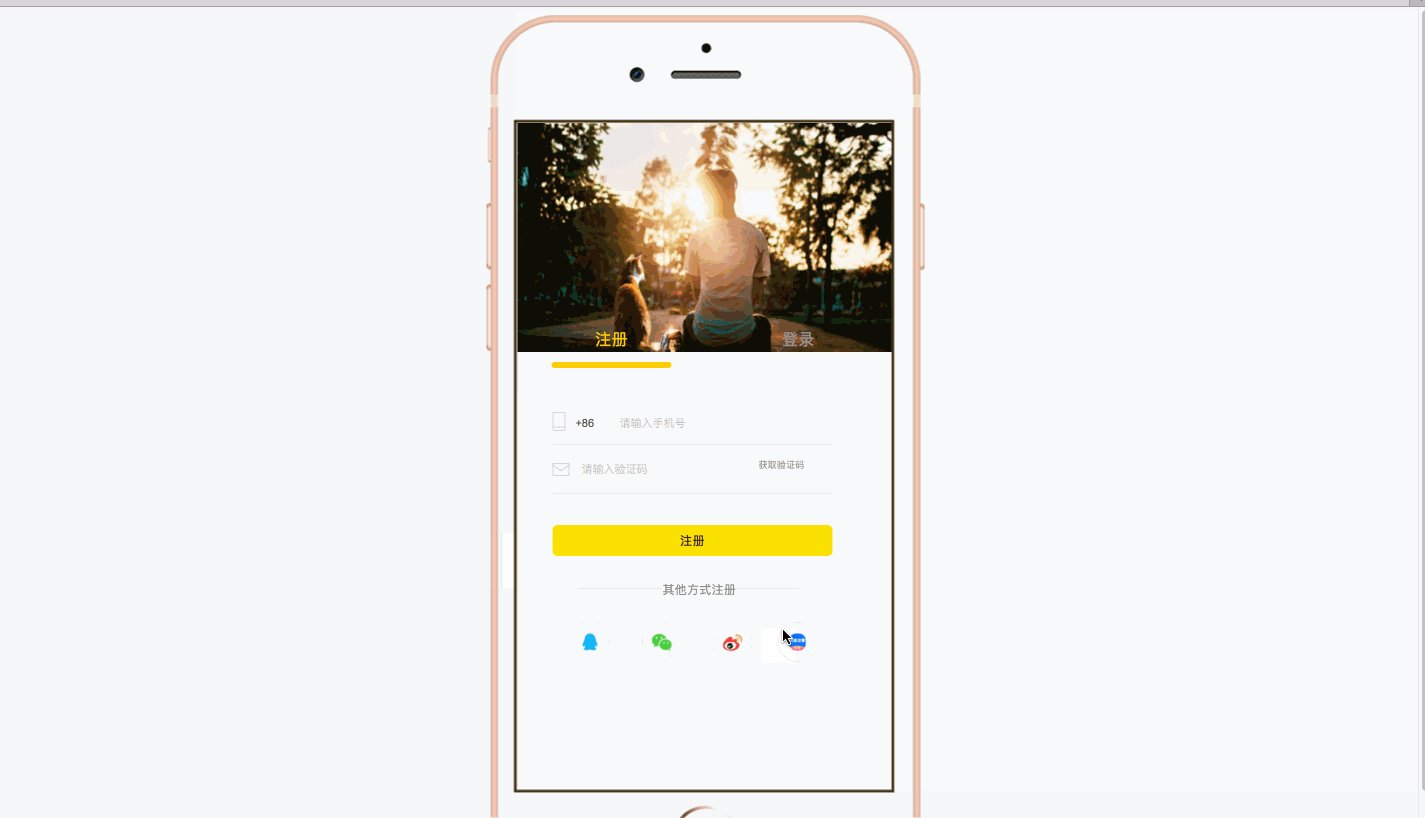
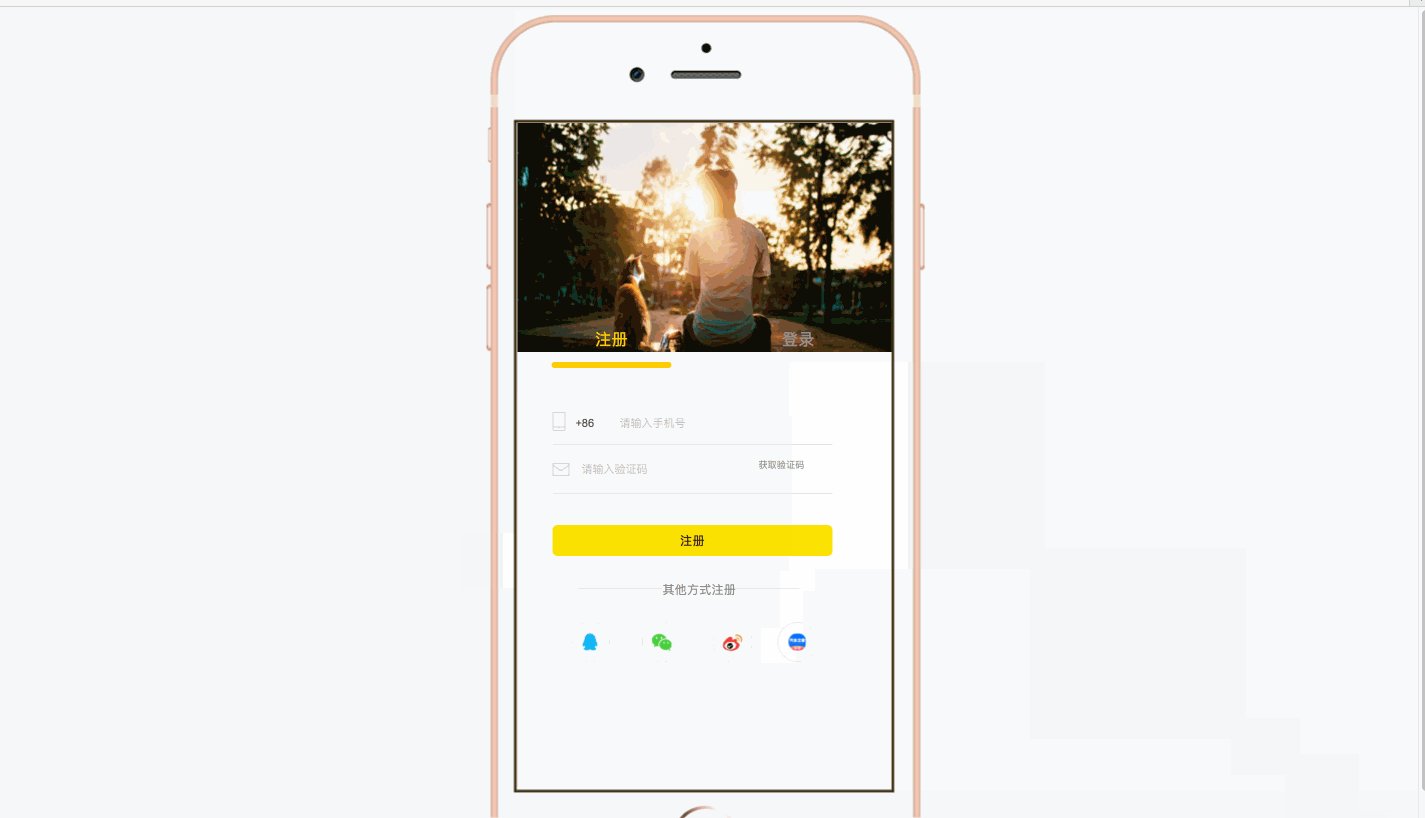
4.2 登录注册

逻辑说明:
(1)注册页面说明
- 点击“注册”,用户在注册页面输入手机号码,点击“获取验证码”按钮;
- 若用户在60秒内未收到手机验证码,点击“获取验证码”按钮重新获取验证码;
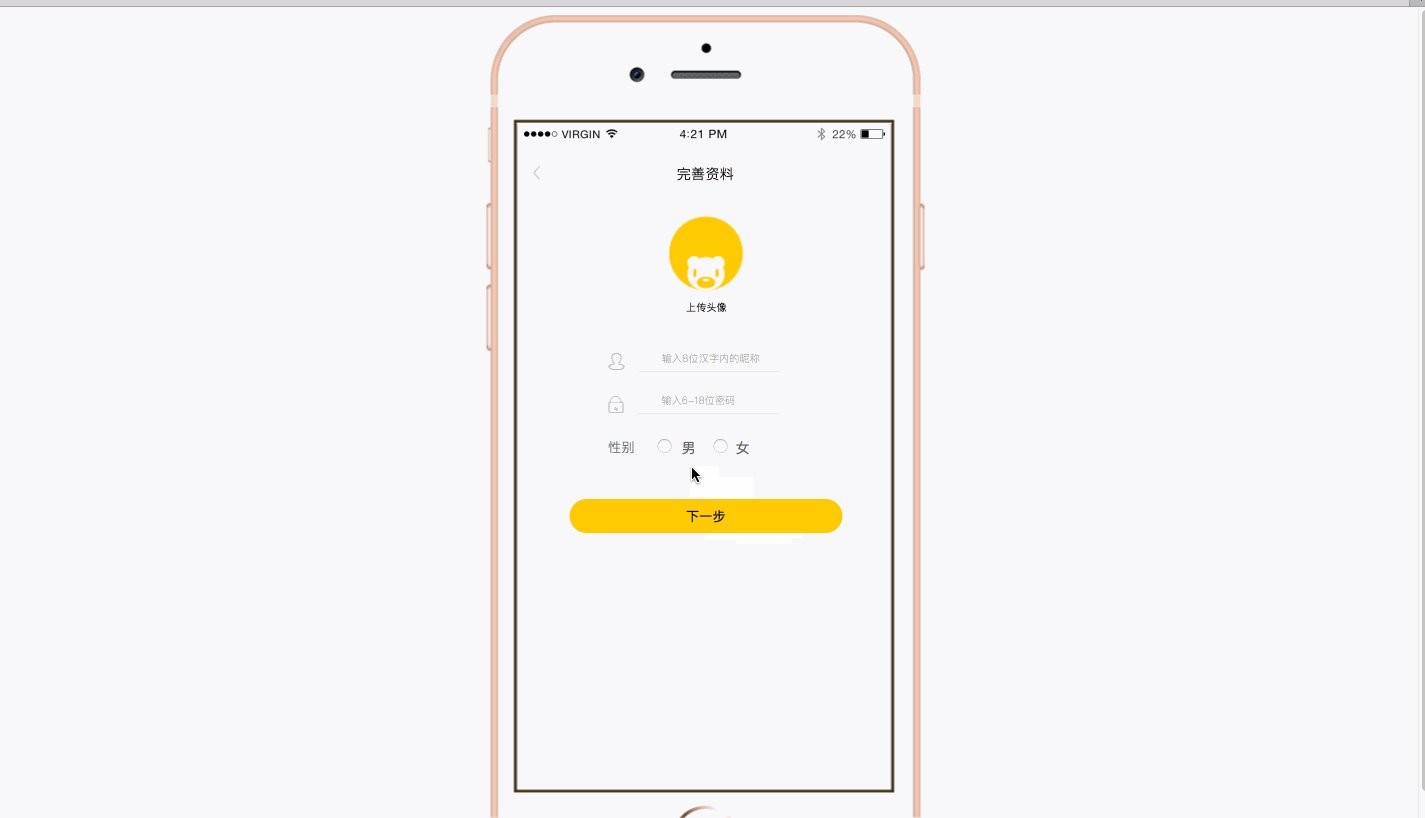
- 完成验证登录后完善个人信息,填写昵称,设置密码,选择性别,点击下一步;
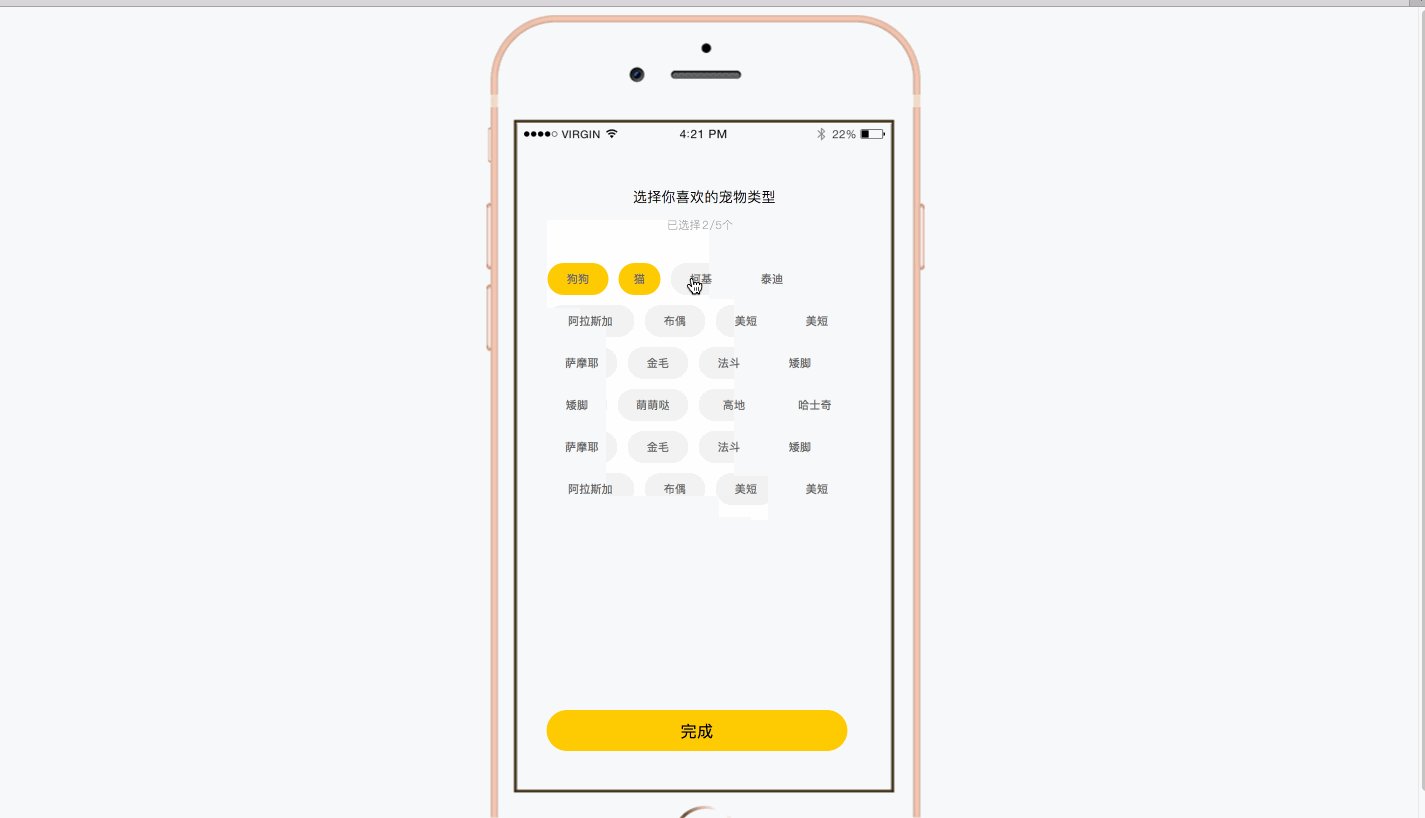
- 选择自己喜欢的标签内容,标签至多选择5个,完成后进入个人中心页面;
- 除了手机号码注册,还能点击“手机号注册”页面中“注册”按钮下方的“第三方注册”,点击后进入授权页面,完成授权后、输入绑定手机号,输入发到验证手机的验证码,点击“绑定”按钮;继续完善个人信息,选择个性标签后进入个人中心页面。
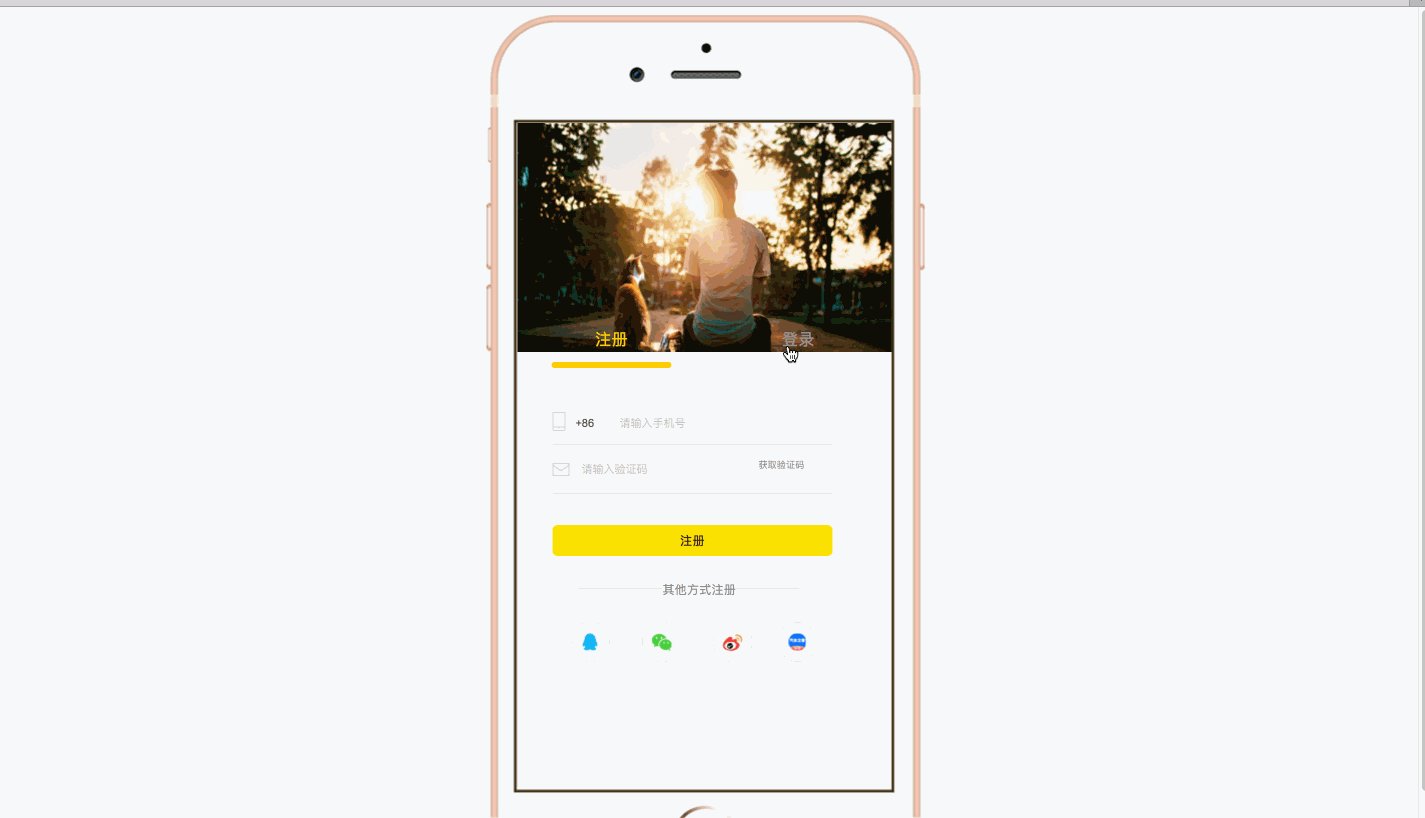
(2)登录页面说明
- 点击“登录”,用户输入手机号码和密码后进行登录;
- 除了密码登录,第三方注册用户也可选择第三方授权进行登录;
- 如果在手机账号密码登录时忘记密码,可点击页面底部的“忘记密码”,跳转到“找回密码”页面,经过输入手机账号,获取验证码,填写新密码即可重置密码。
交互说明:
(1)注册页面说明
- 点击输入手机号、验证码文本框,数字键盘从底部弹出;
- 点击“获取验证码”按钮,按钮颜色降低灰度,按钮内容变为“60s”并开始60秒倒数,60秒后按钮内容重新变为“获取验证码”,恢复原来的灰度。
- 点击注册按钮出现“完善信息”页面,点击上传头像弹出手机相册选择照片;点击昵称和密码,数字键盘从底部弹出;性别默认为空,选择对应性别出现焦点圈;点击下一步后进入标签选择页,默认标签页为灰色,选择标签后为黄色,最多选择5个,按“完成”跳转到个人中心页面。
(2)登录页面说明
- 点击输入手机号、密码文本框,数字键盘从底部弹出;输入密码时可点击右侧图标设置是否显示密码。
- 若手机号登录忘记密码,可点击页面底部的“忘记密码”,进入“找回密码”页面,点击输入绑定的手机号码,点击“获取验证码”,显示“30s后重发”进入30s倒计时;输入验证码后,点击“下一步”重置密码。
- 点击登录注册页面底部第三方登录的四个按钮,从页面中间弹出dialog,从“取消”和“打开”中选择,按“取消”弹窗消失,按“打开”跳转到授权界面登录。
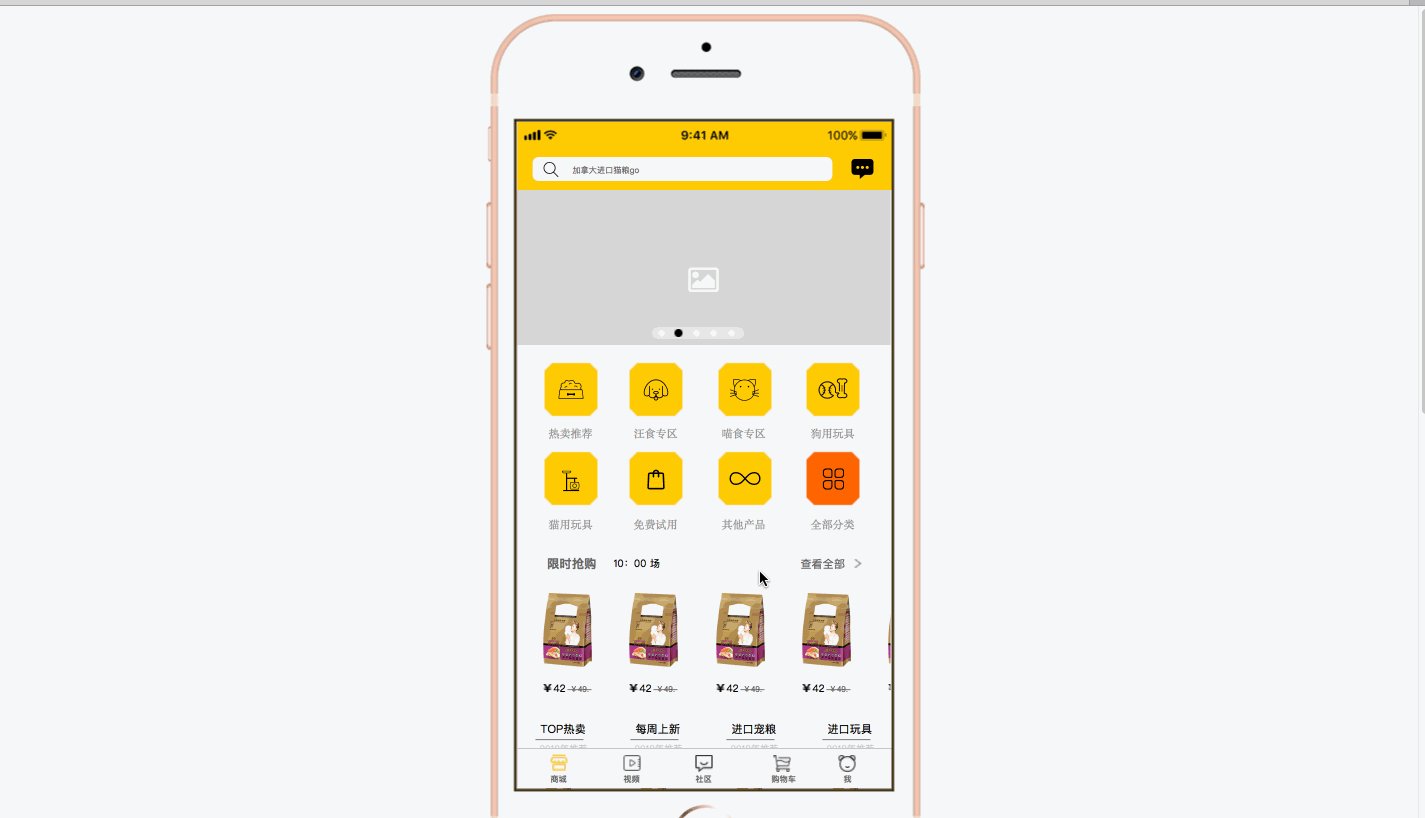
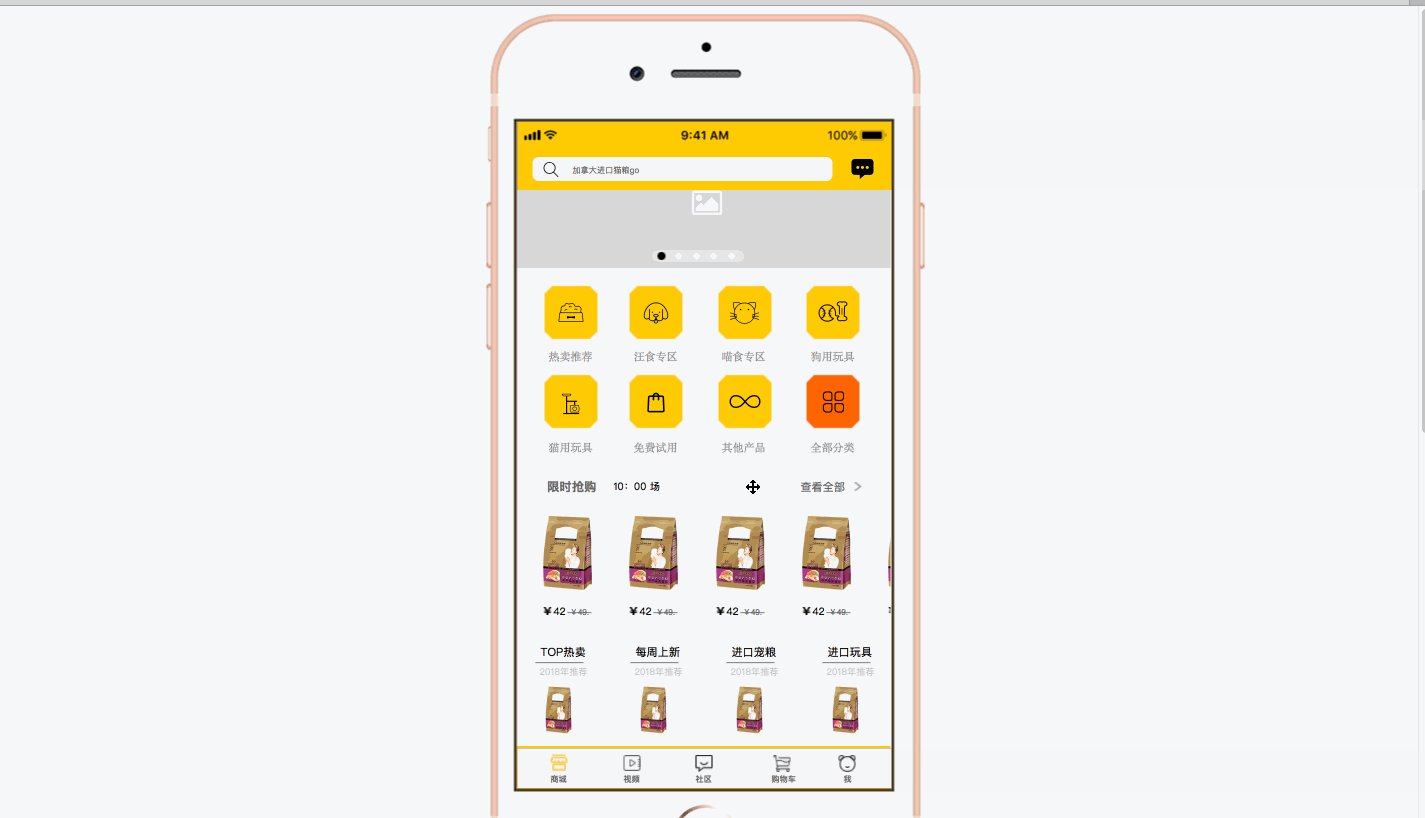
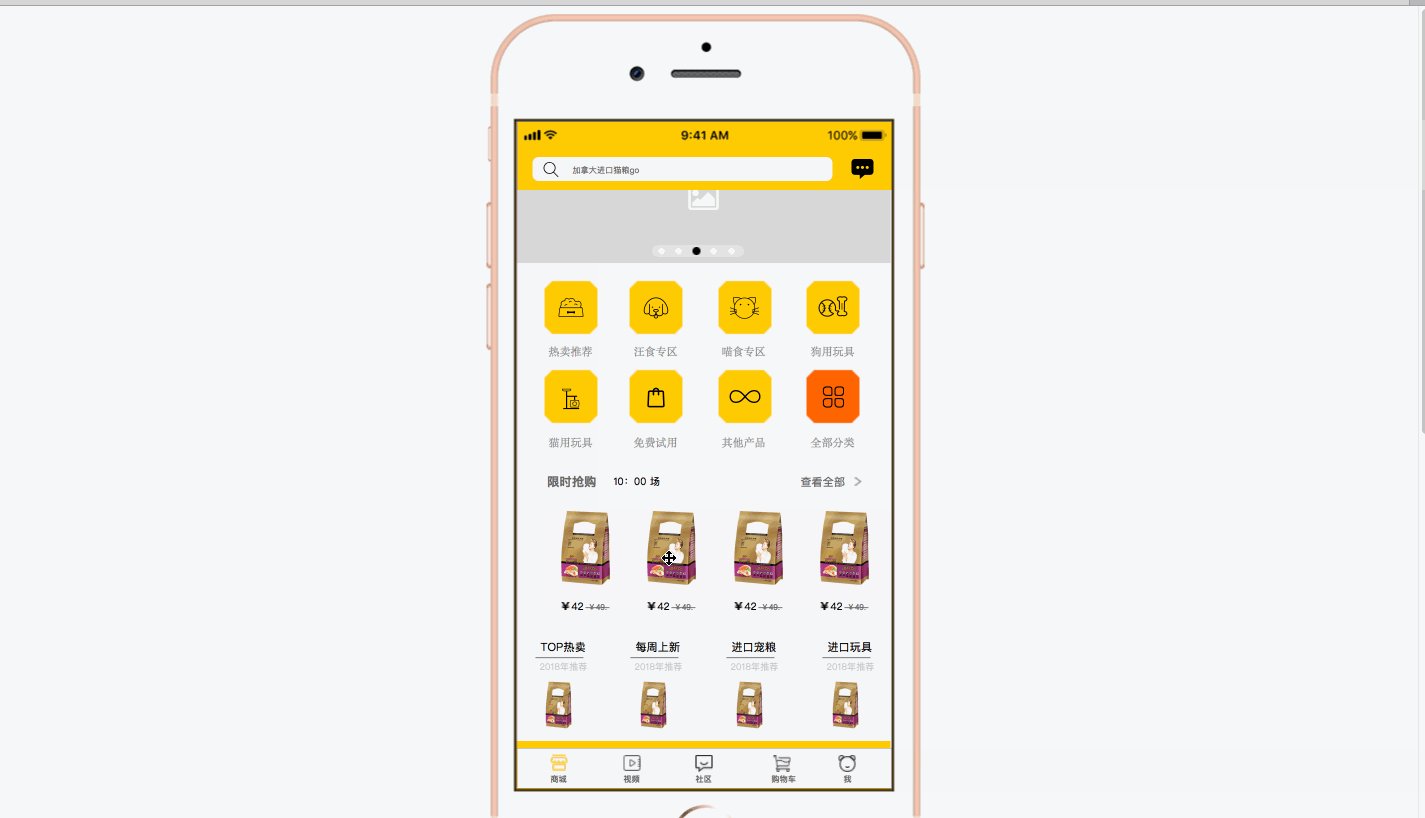
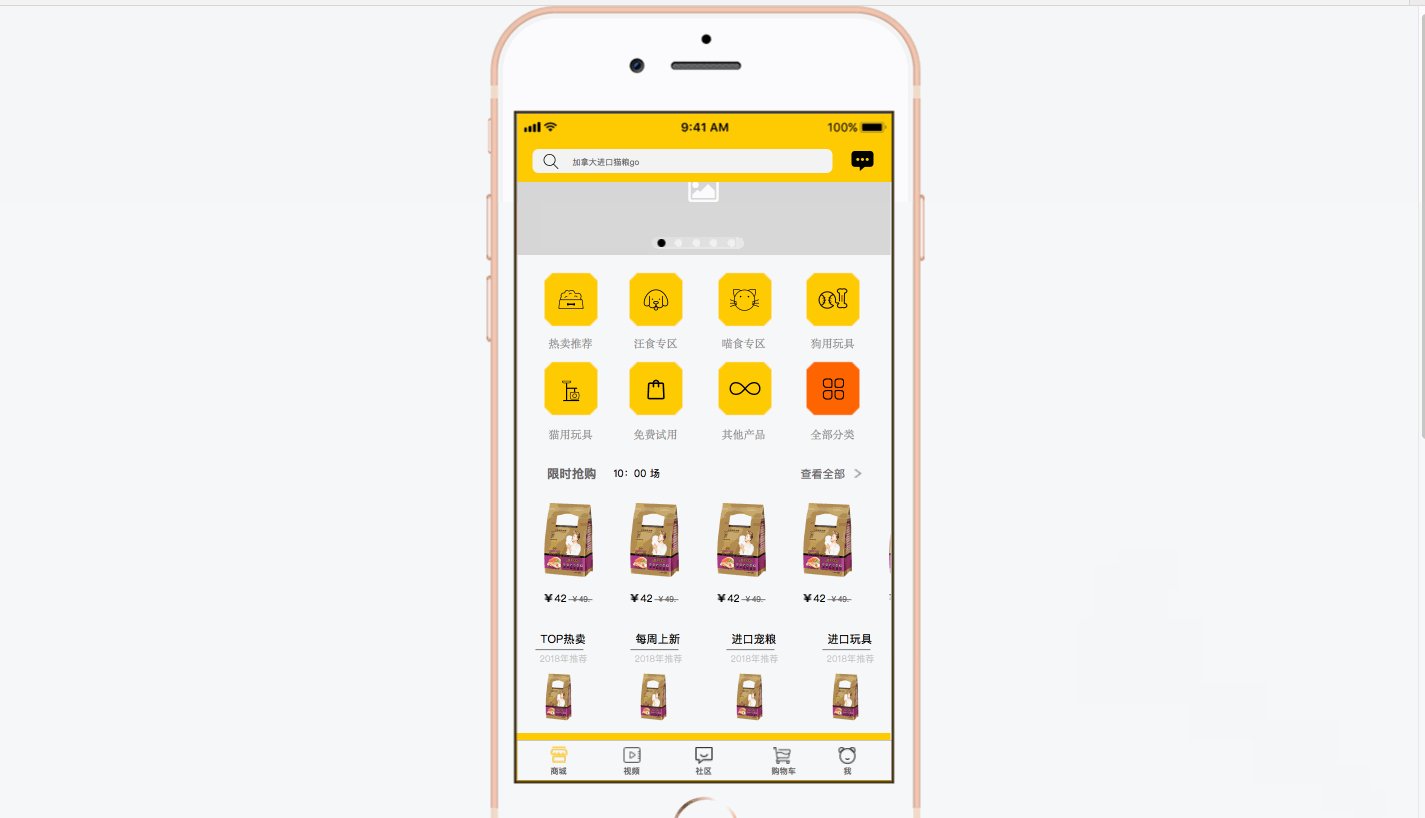
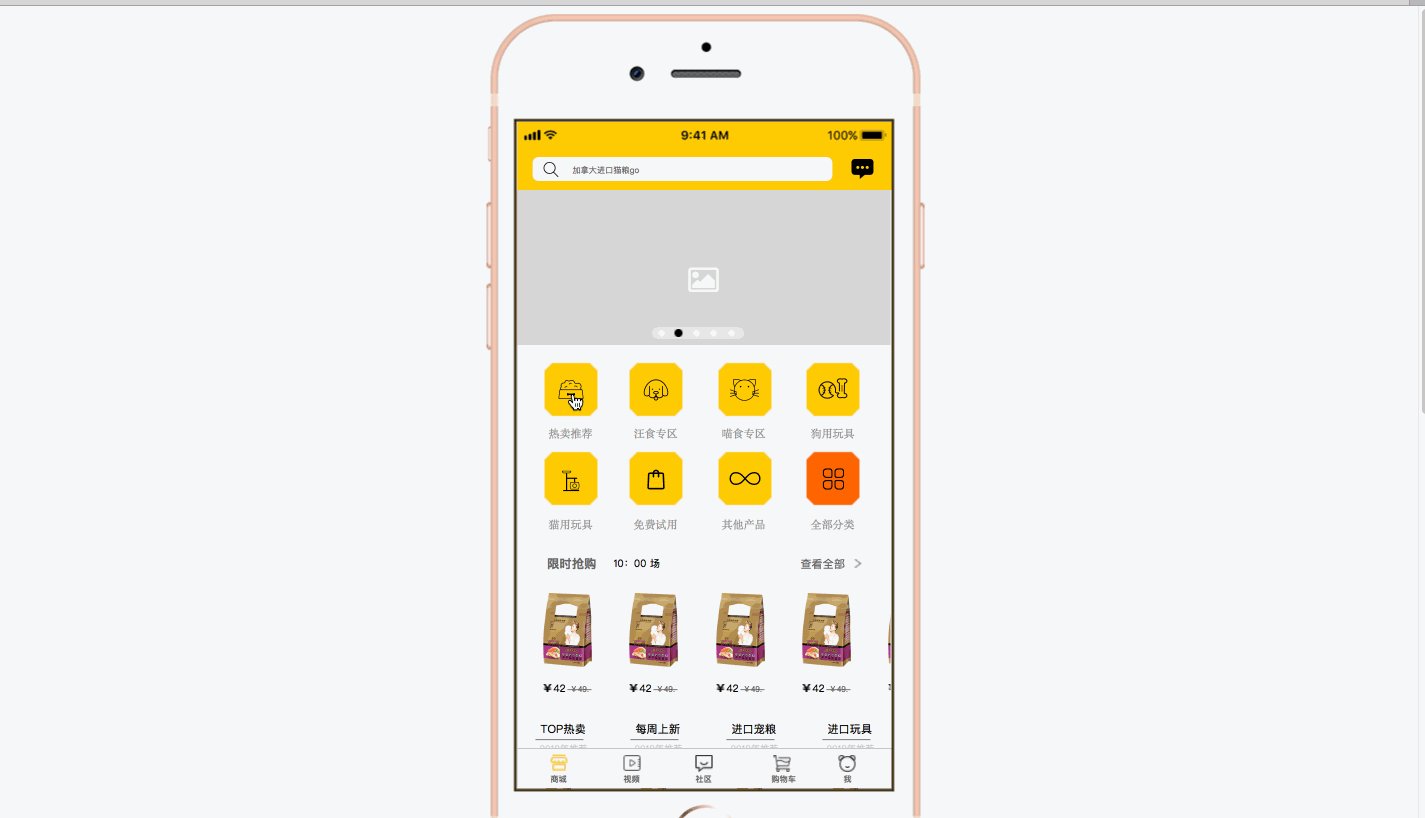
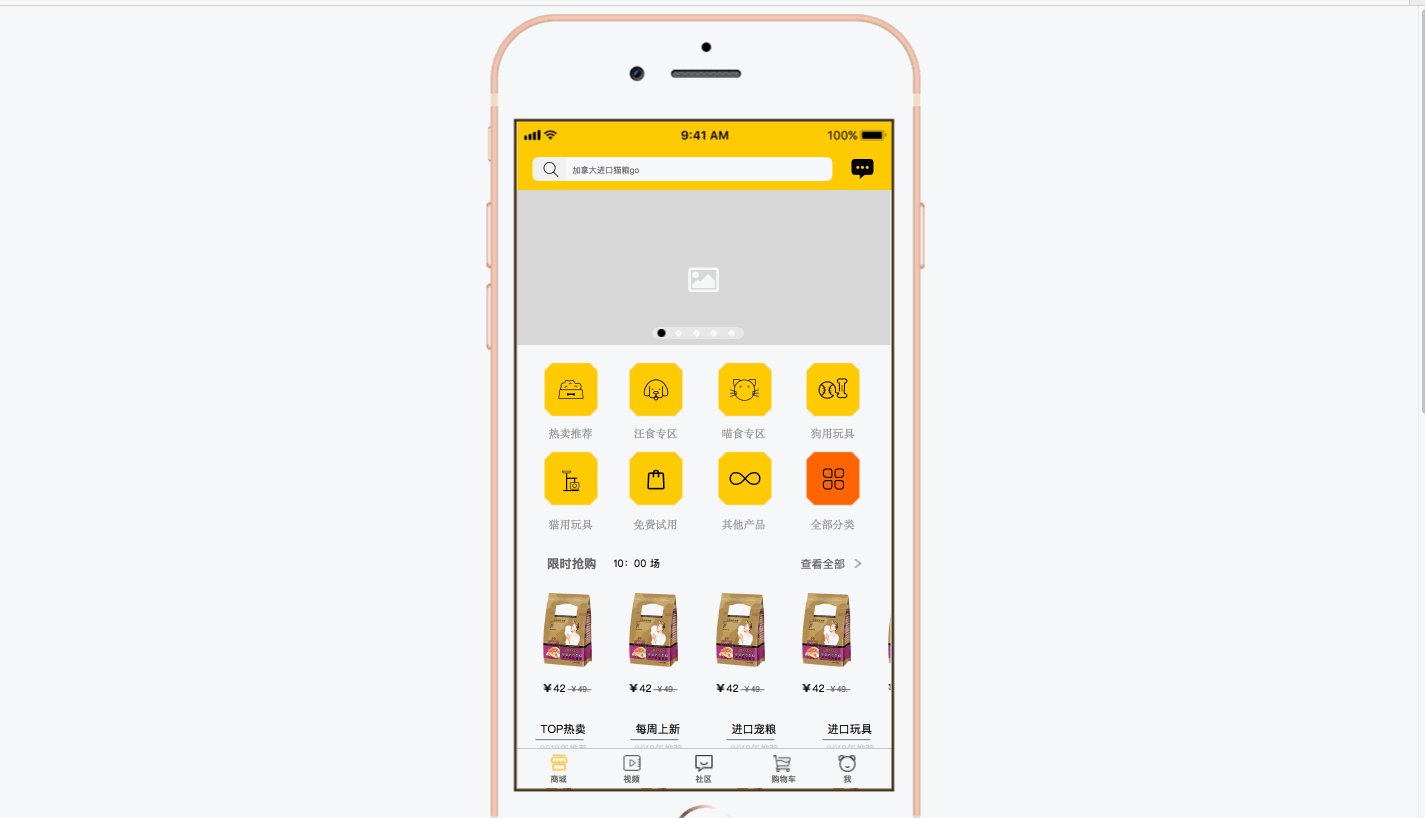
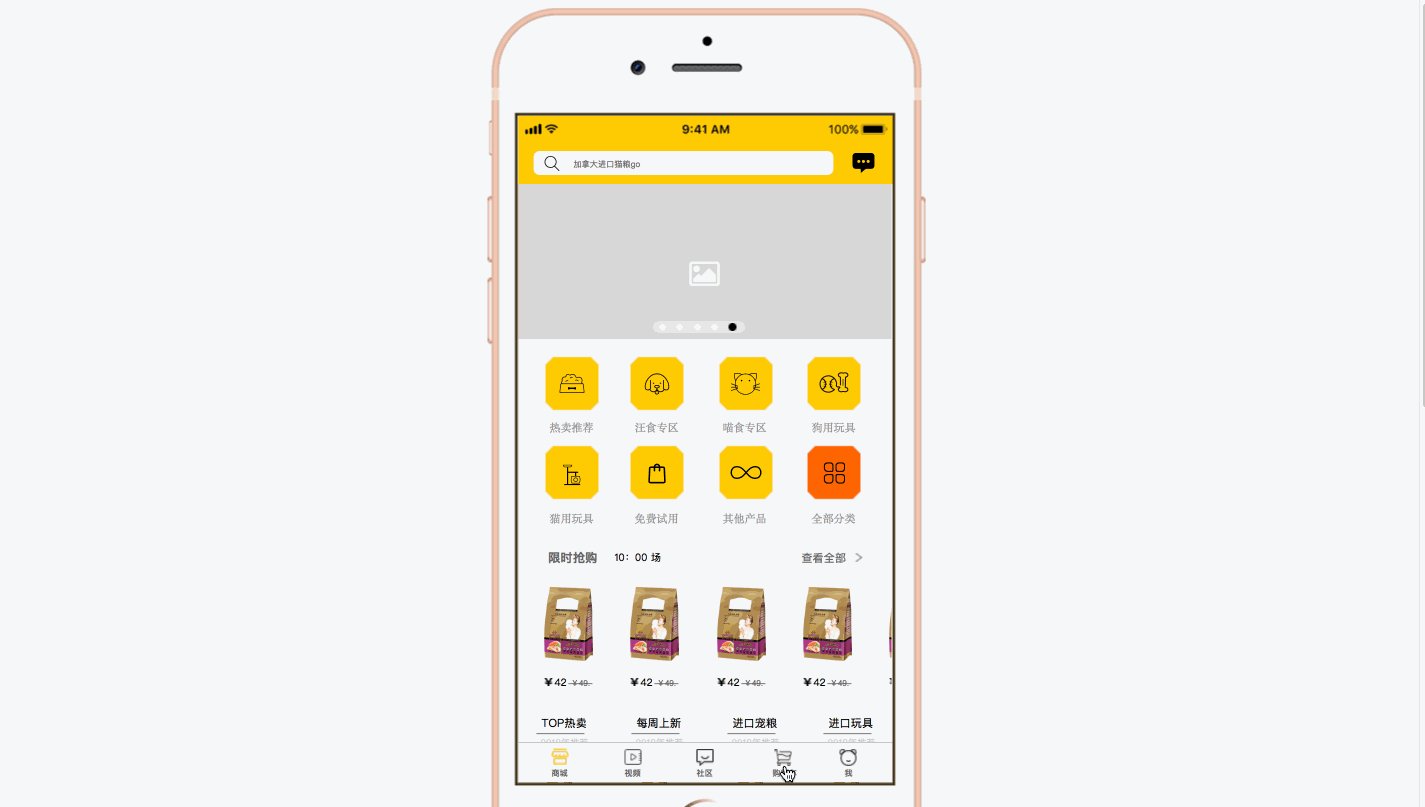
4.4 商城首页
商城主要由banner、热卖推荐、汪食专区、喵食专区、够用玩具、猫用玩具、免费试用、限时抢购组成,除了这些之外,还有“TOP热卖”、 “每周上新”、 “进口宠物” 、“进口宠物”这几个标签的入口;

页面交互说明:
- banner自动循环轮播,设置播放点同步banner对应状态;
- 滑动限时抢购页,可以向左和向右滑动,当所滑动到的区域左边界位于起始位置时则只能向右滑动,当所滑动区域右边界位于终点位置则只可向左滑动。
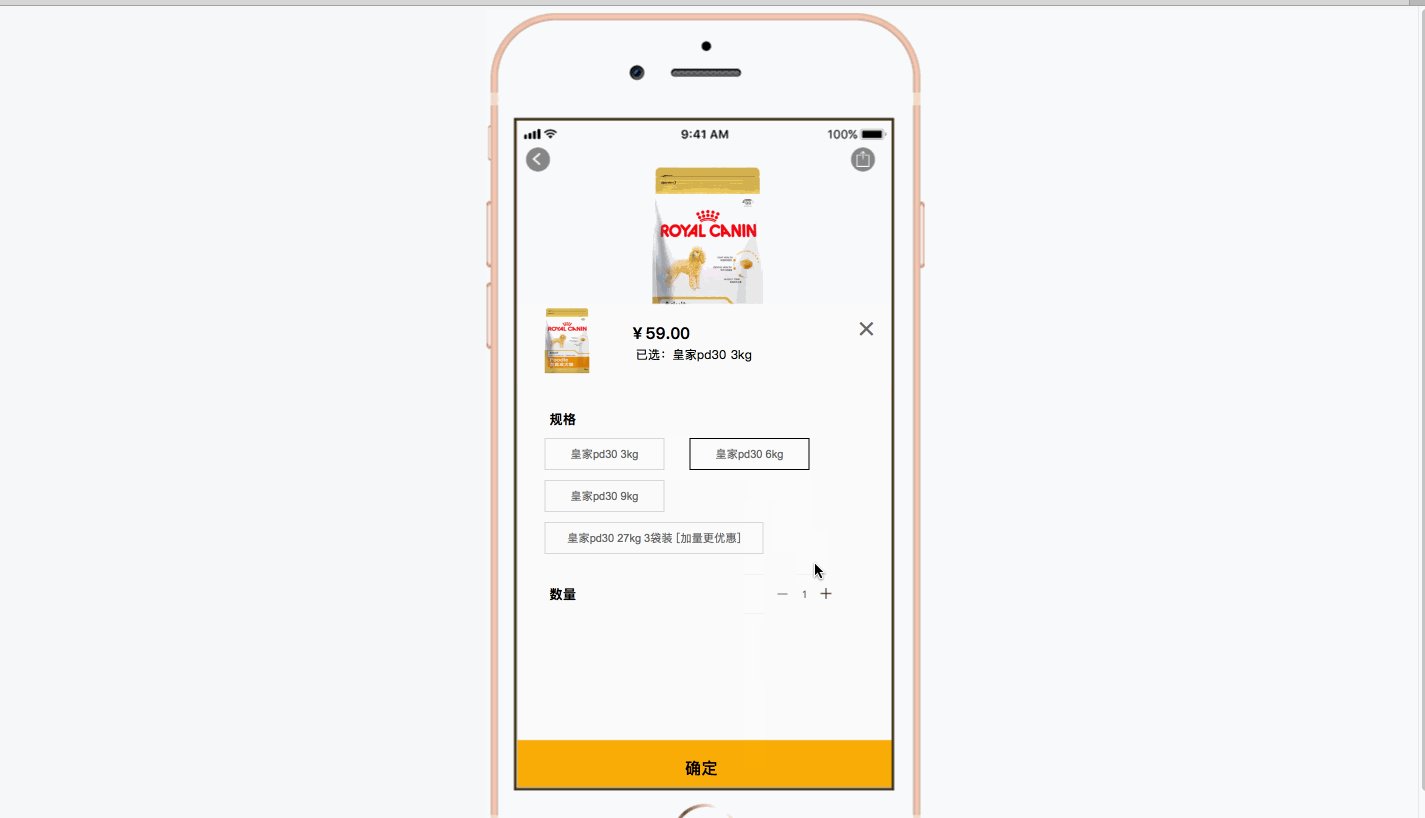
4.5 热卖推荐与产品支付
热卖推荐主要由编辑在一定程度上依托用户的操作记录加上“人气”的筛选来进行选荐,可以根据商品人气、价格筛选进行排序,可切换橱窗展示。
产品支付查看产品的图片,各种参数,以及其他说明和详情,与客服进行聊天沟通,收藏加入购物车和支付进行购买。

页面交互说明:
- 点击“热卖推荐”中的“人气”,可以点击设置人气高到低排序,点击“热卖推荐”中的“价格”,可以点击设置价格高到低排序,也可以设置从价格低到高排序,点击“筛选”会从屏幕右侧弹出弹出一个比屏幕小的筛选框,同时设置显示遮罩;点击设置“价格区间”时从底部弹出数字键盘,点击“分类”等圆角矩形标签时,圆角矩形外框和文字都设置为红色,并在文字前显示一个红色的对勾,再次点击已选中的圆角矩形则恢复原来的样式。
- 点击“商品详情”,从页面右侧弹出详情页,商品详情页中的商品图片自动循环播放。
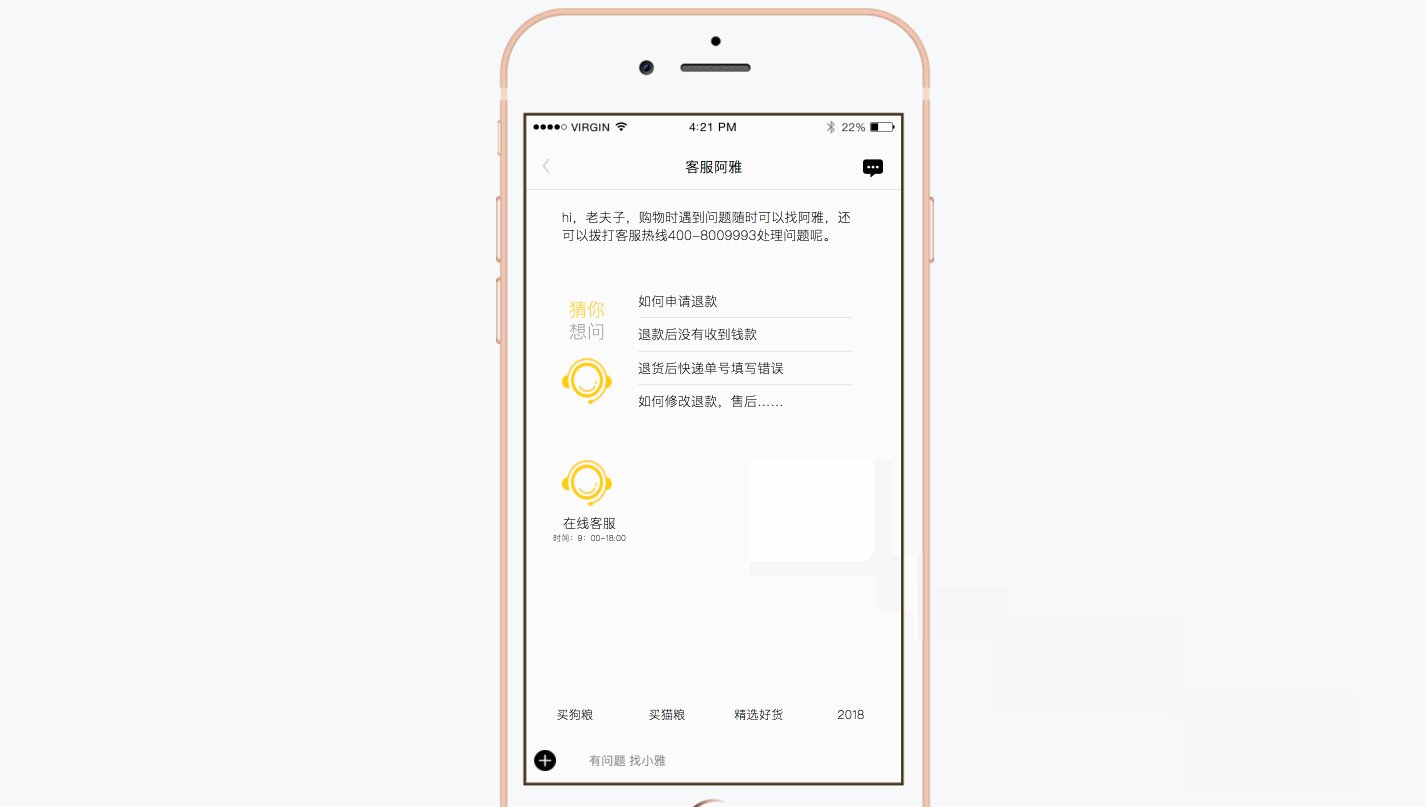
- 点击“客服”,从页面左侧弹出客服页;点击收藏后,收藏图标闪现黄色。
- 点击加入购物车从页面右侧弹出购物车页。
- 点击购买从底部往上弹出一个半屏幕大小的显示遮罩,选中选项后边框描黑,商品数量可以进行增减。
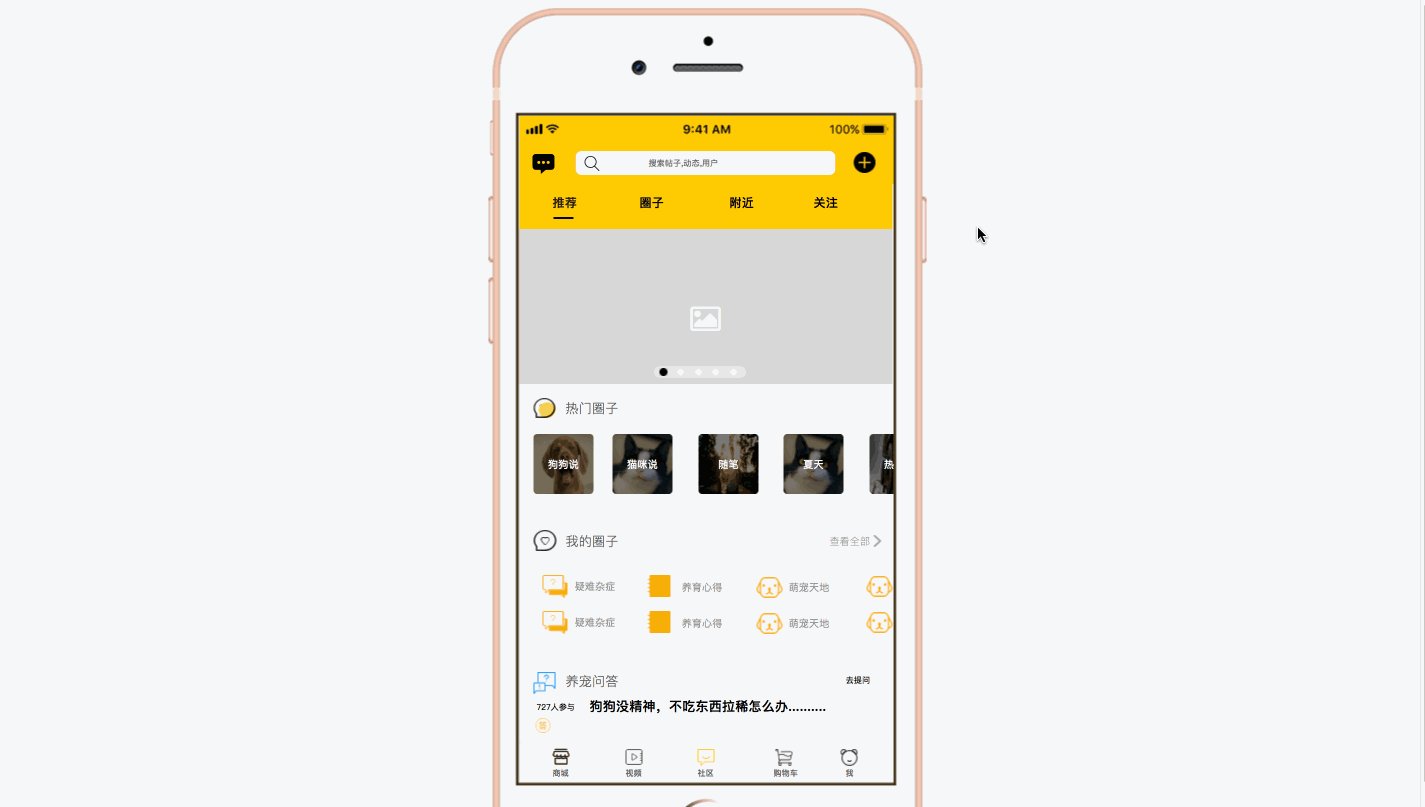
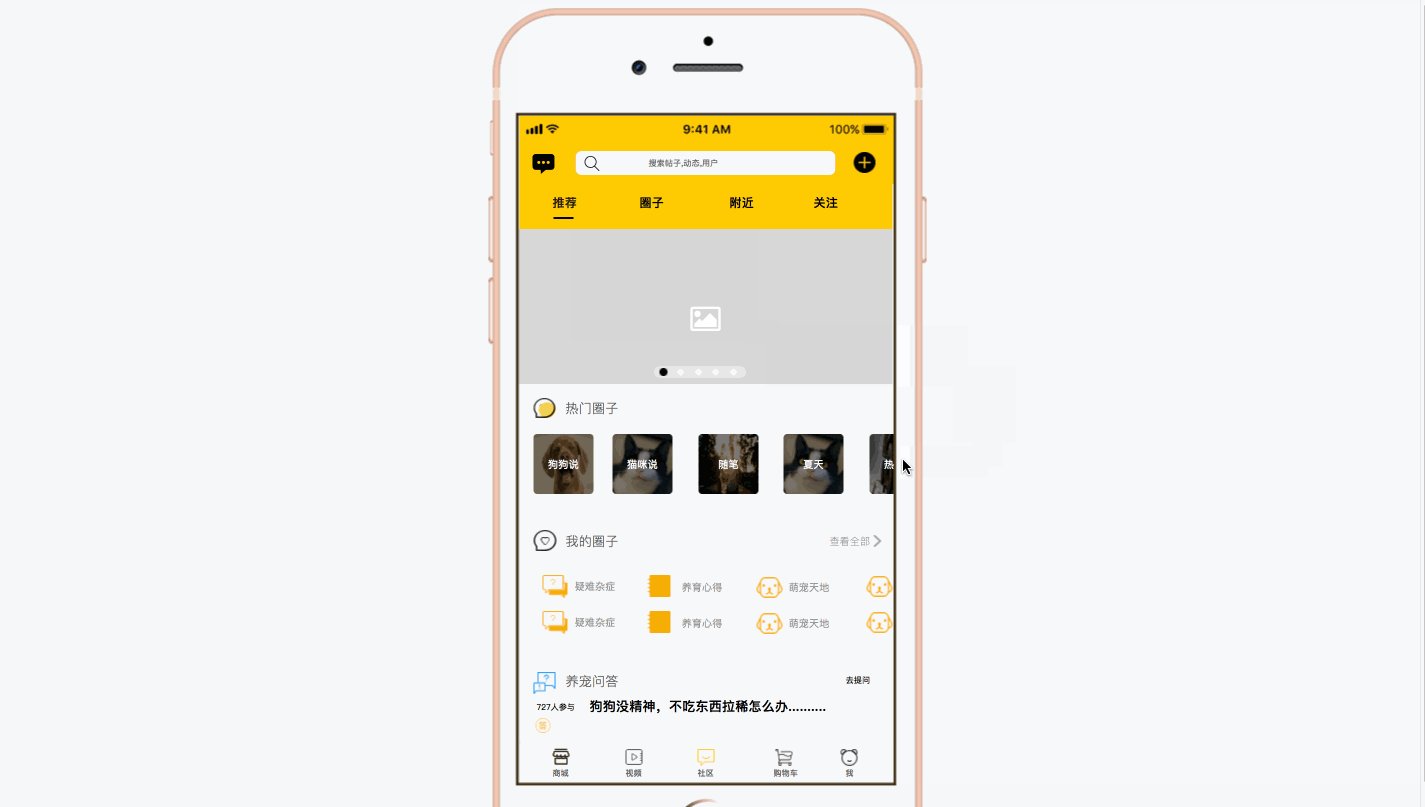
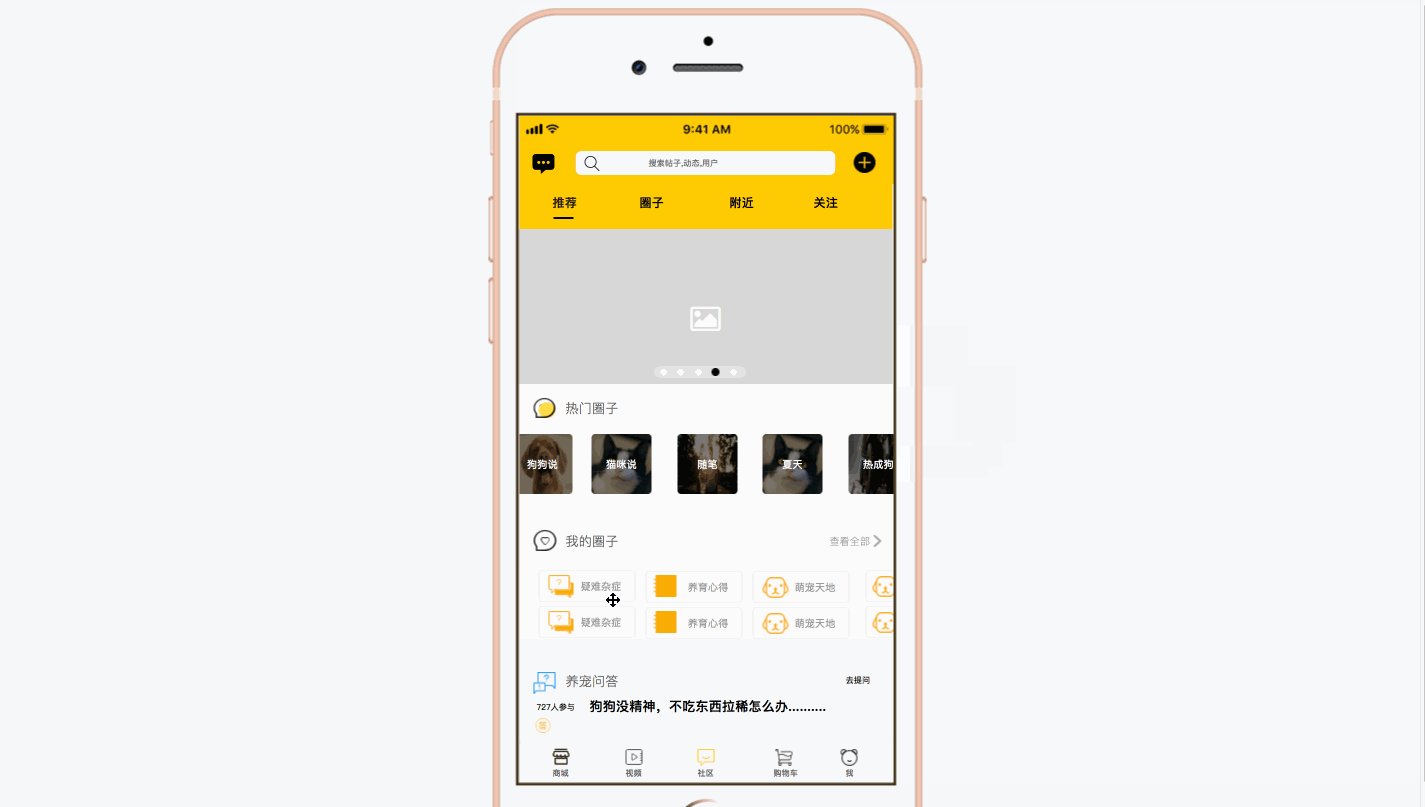
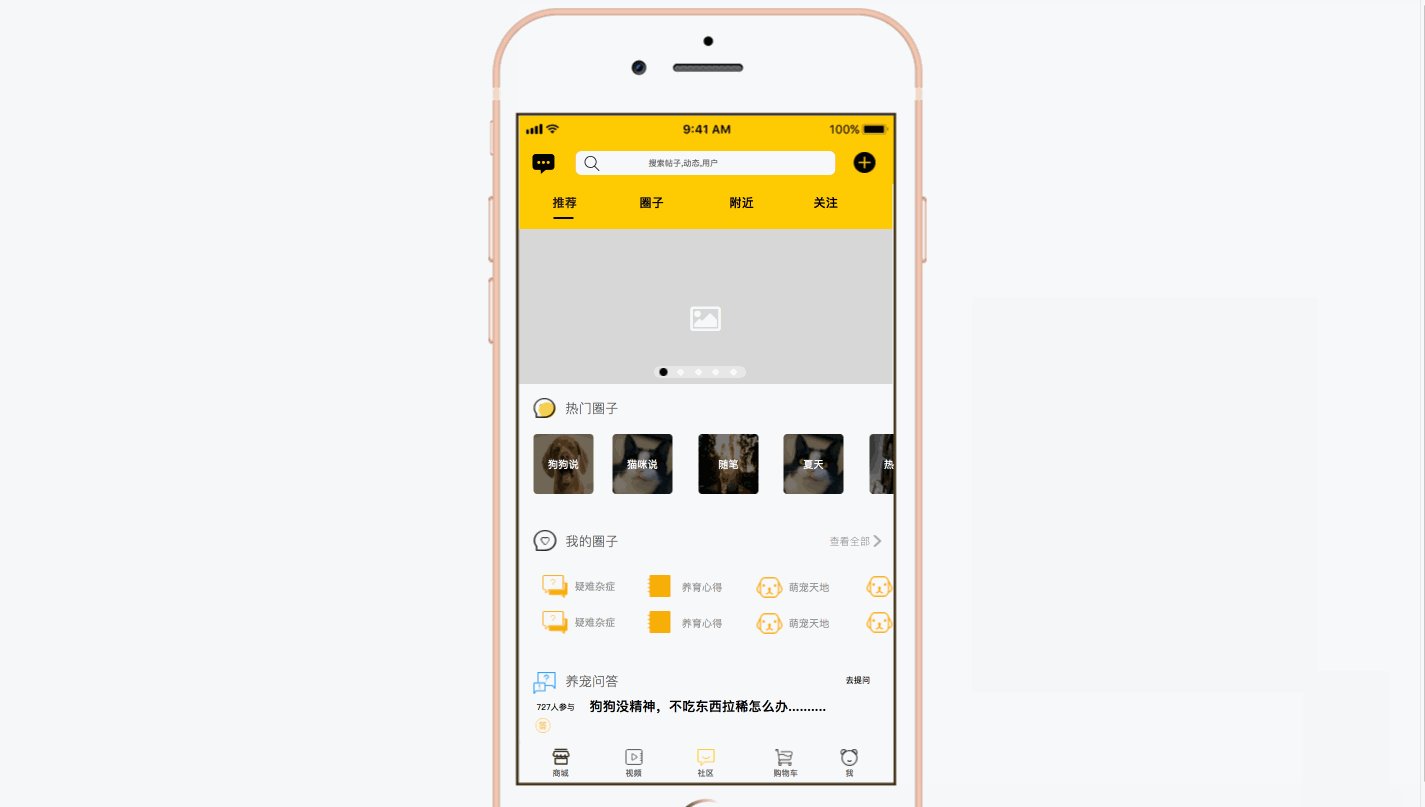
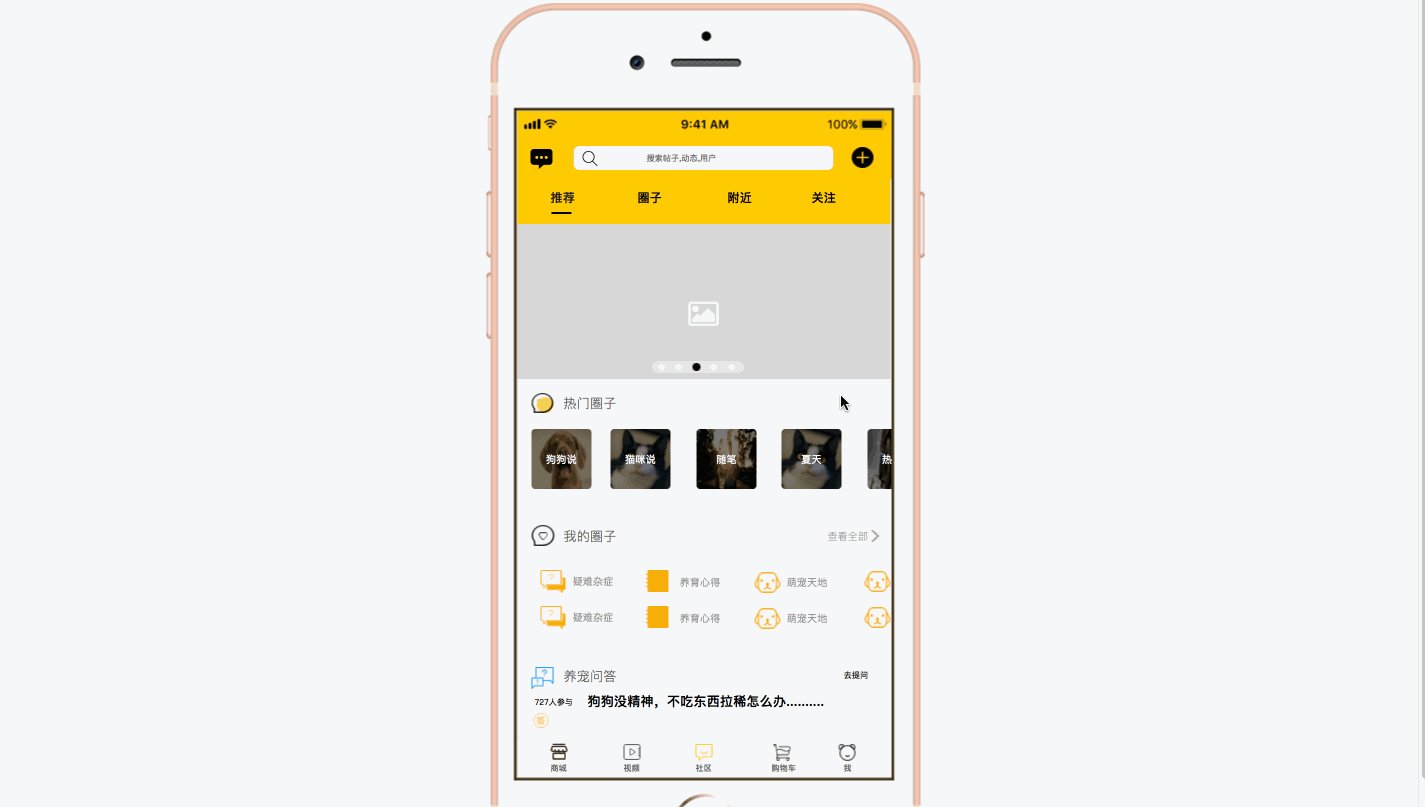
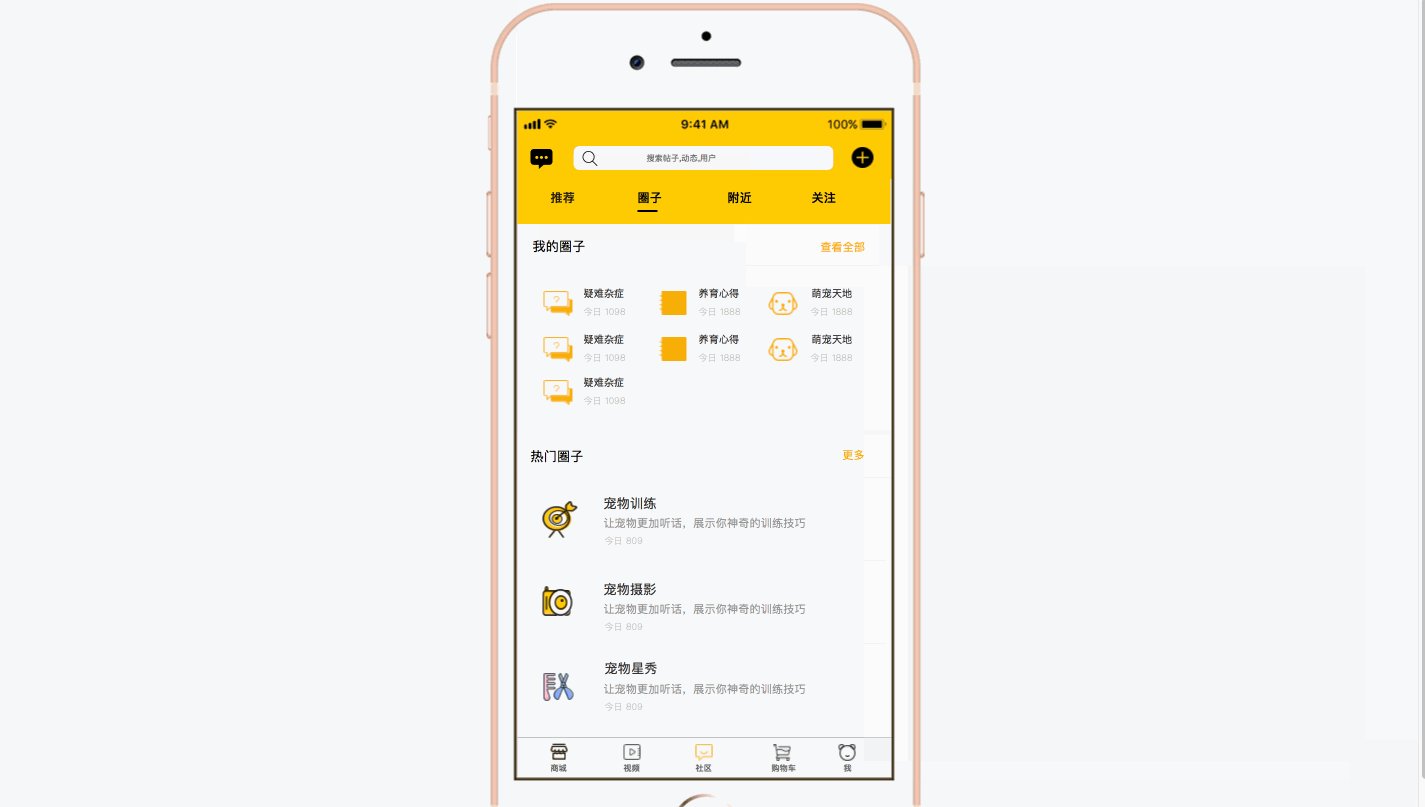
4.6 社区页面
社区页面主要包含搜索、顶部tab对应的各个界面、消息中心、发布选项。其中,顶部tab包括推荐、圈子、附近、关注除了这些,还包括了下面就对主要的页面进行说明。

页面交互说明:
- 消息:点击屏幕右上角的“消息”,【消息中心】页面从右侧向左侧滑入,点击返回按钮,【消息中心】页面向右滑出屏幕。
- 发布:点击发布后下拉 ,点击对应发布选项进入对应页面,点击返回按钮后发布页面消失。
- 顶部标签:顶部标签点击切换时,标签文字设置为黑色,文字下面有一条红线随着标签的切换而移动到对应的位置,作为当前页面的标记,同时,页面也跟着切换。
- 热门圈子和我的圈子:可以向左和向右滑动,当所滑动到的区域左边界位于起始位置时则只能向右滑动,当所滑动区域右边界位于终点位置则只可向左滑动。
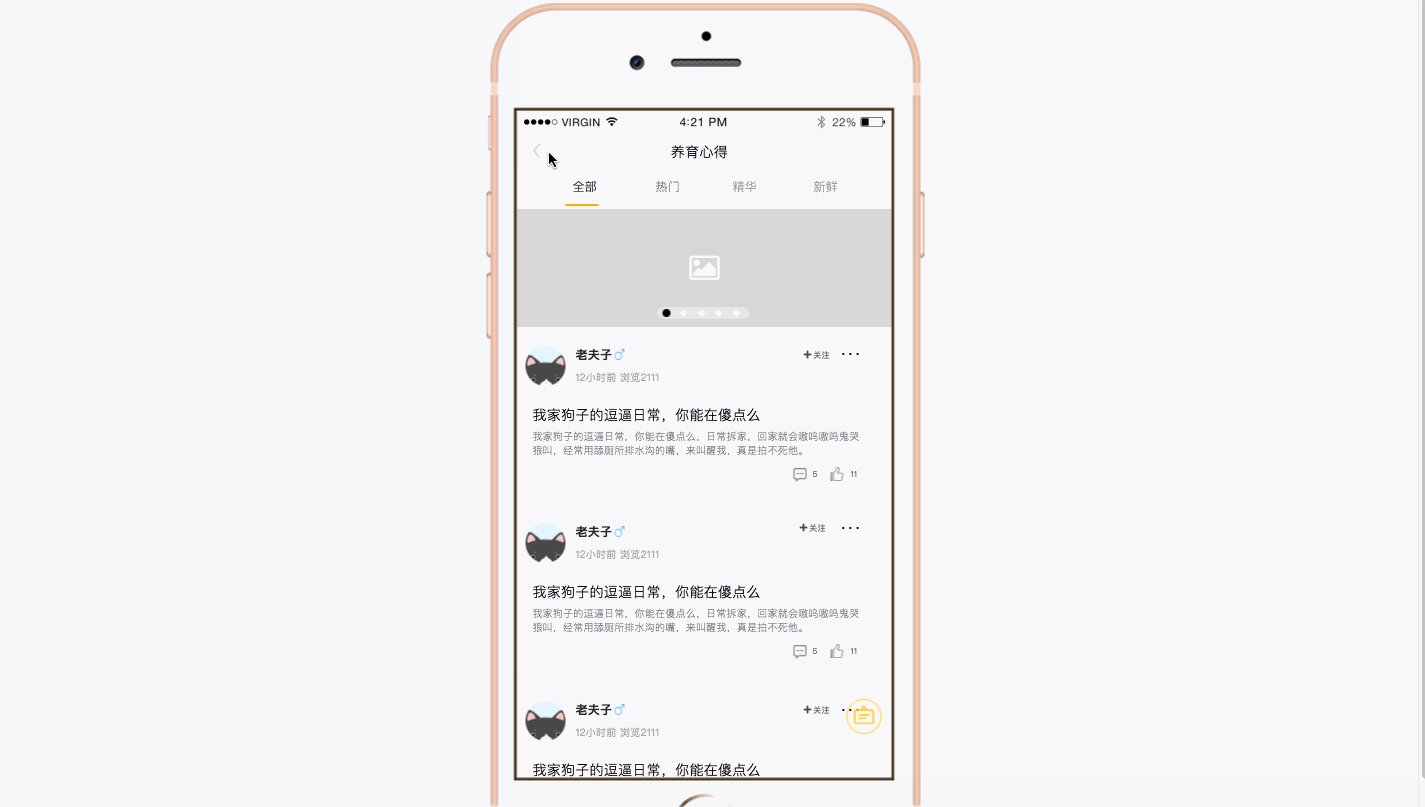
圈子查看与发帖

页面交互说明:
- 点击图片或名称进入圈子页面。
- 左右滑动切换图片。
- 圈子界面显示发帖人、时间、评论数、点赞数。
- 帖子详情界面显示发帖人、内容、回帖内容。
- 点击关注,该发言人进入关注页面。
- 点击收藏,该帖子收藏至“我的收藏”,在个人中心的“我的收藏”中可以查看。
- 点击评论出行内容框评论书写。
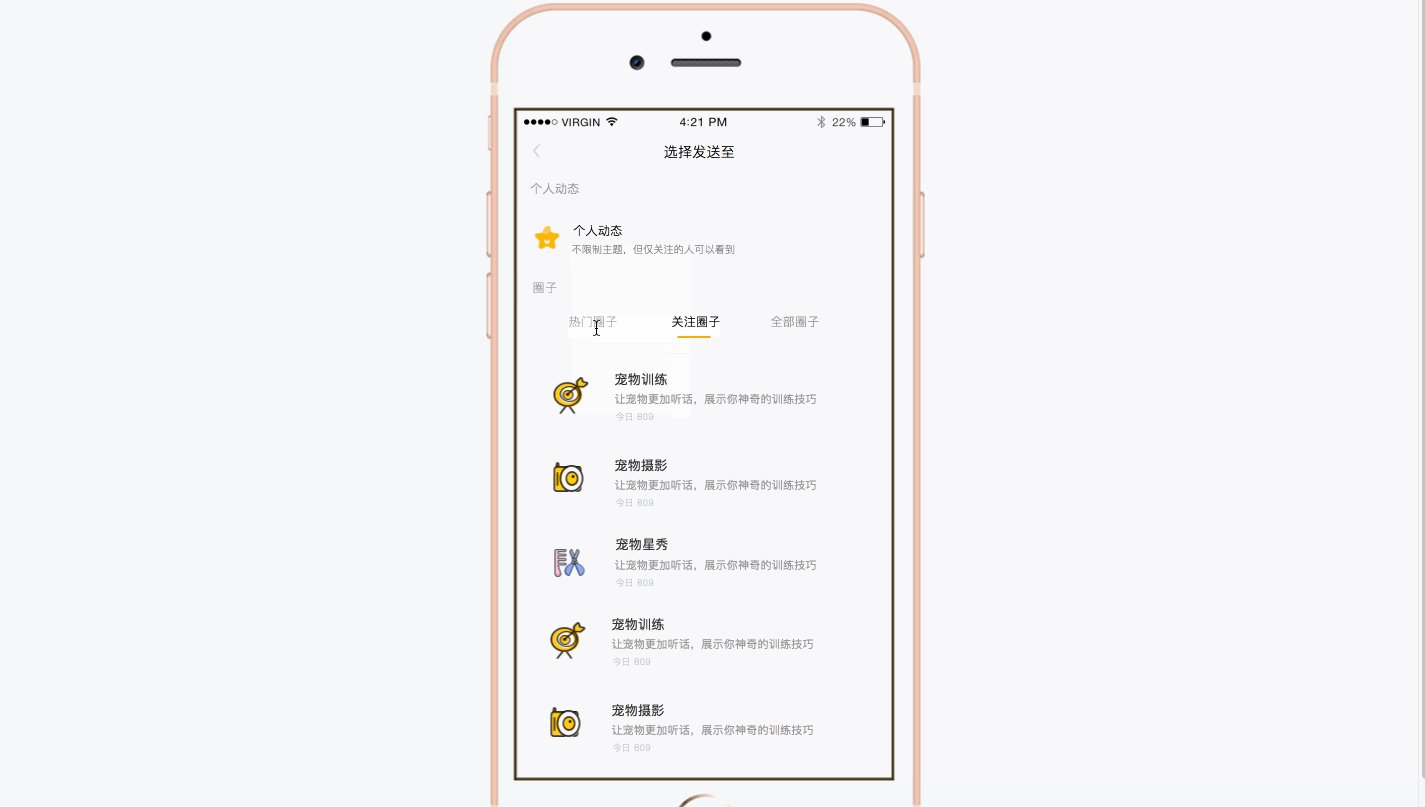
- 点击发布进入帖子发布页面填写内容,上传视频图片,点击发布后进入圈子页面。
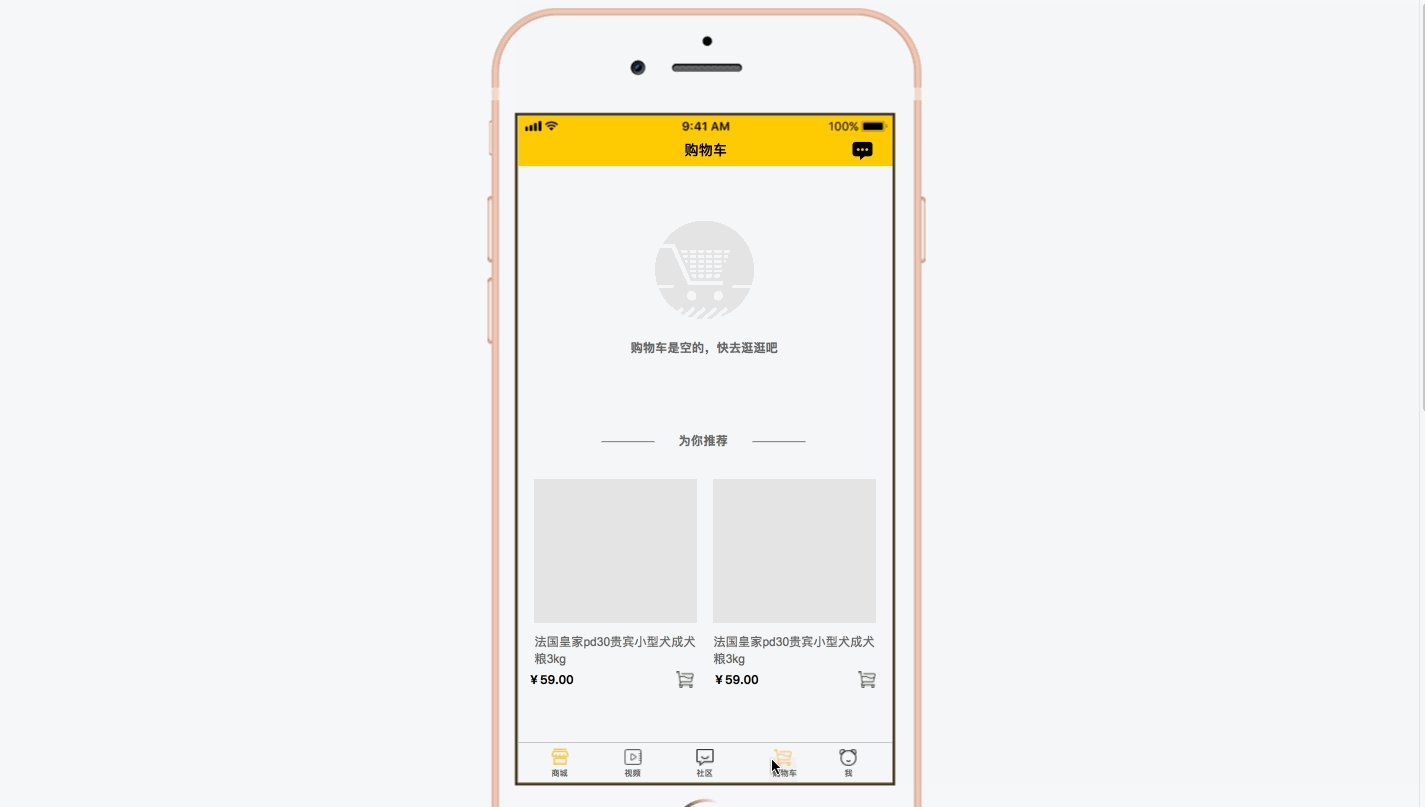
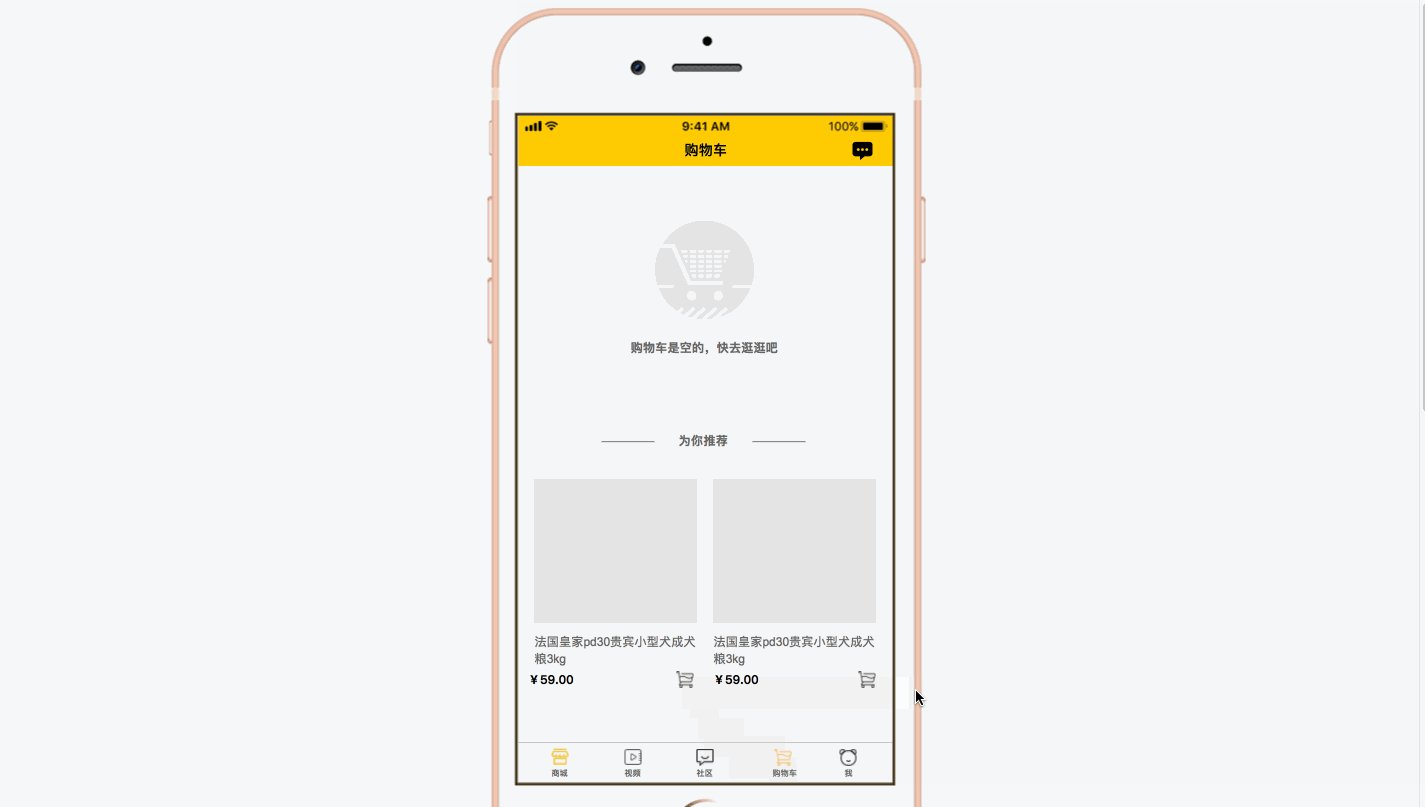
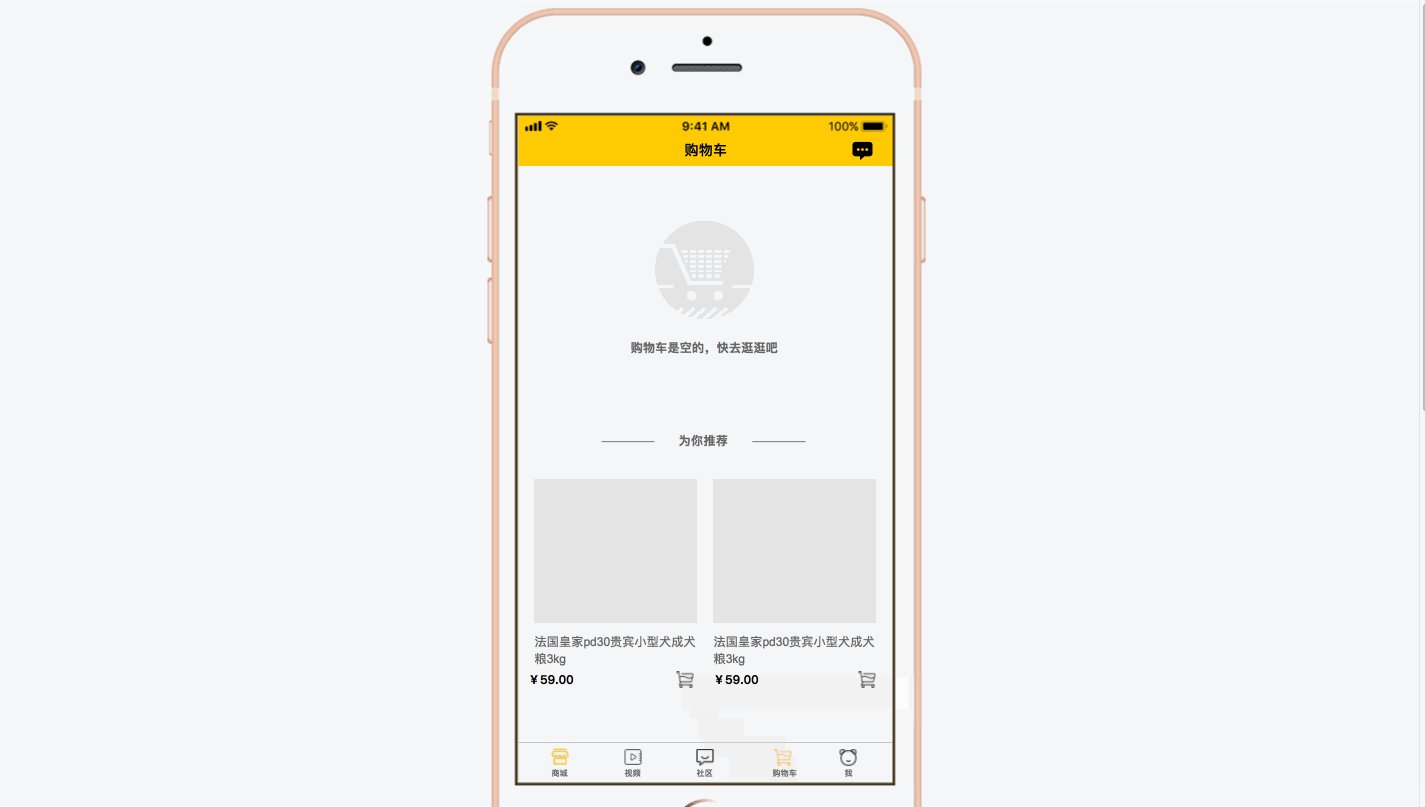
4.7 购物车

页面逻辑内容:
- 点击商品,进入商品详情页,可收藏、咨询客服、看评论以及查看商品详情,还要选择规格;
- 购物车页面可编辑购物车中的商品、添加删减商品数量;
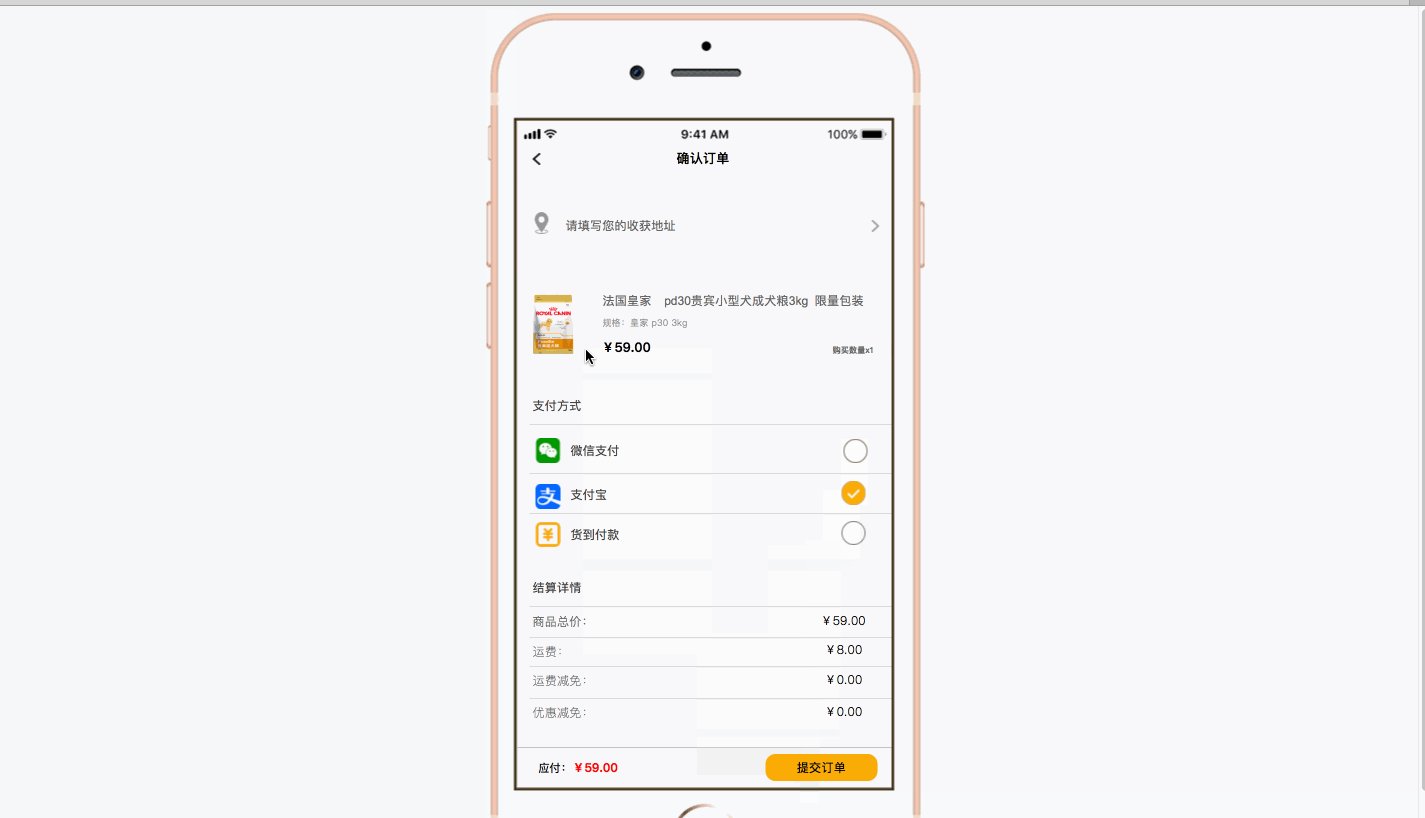
- 点击下单跳转到“填写订单”页面,用户可以编辑地址、手机号码以及查看有无可用优惠券,具体用哪张优惠券;“填写订单”有商品合计价格、活动优惠以及运费的信息;另外,可以勾选是否要开发票;必须同意协议才能付款。
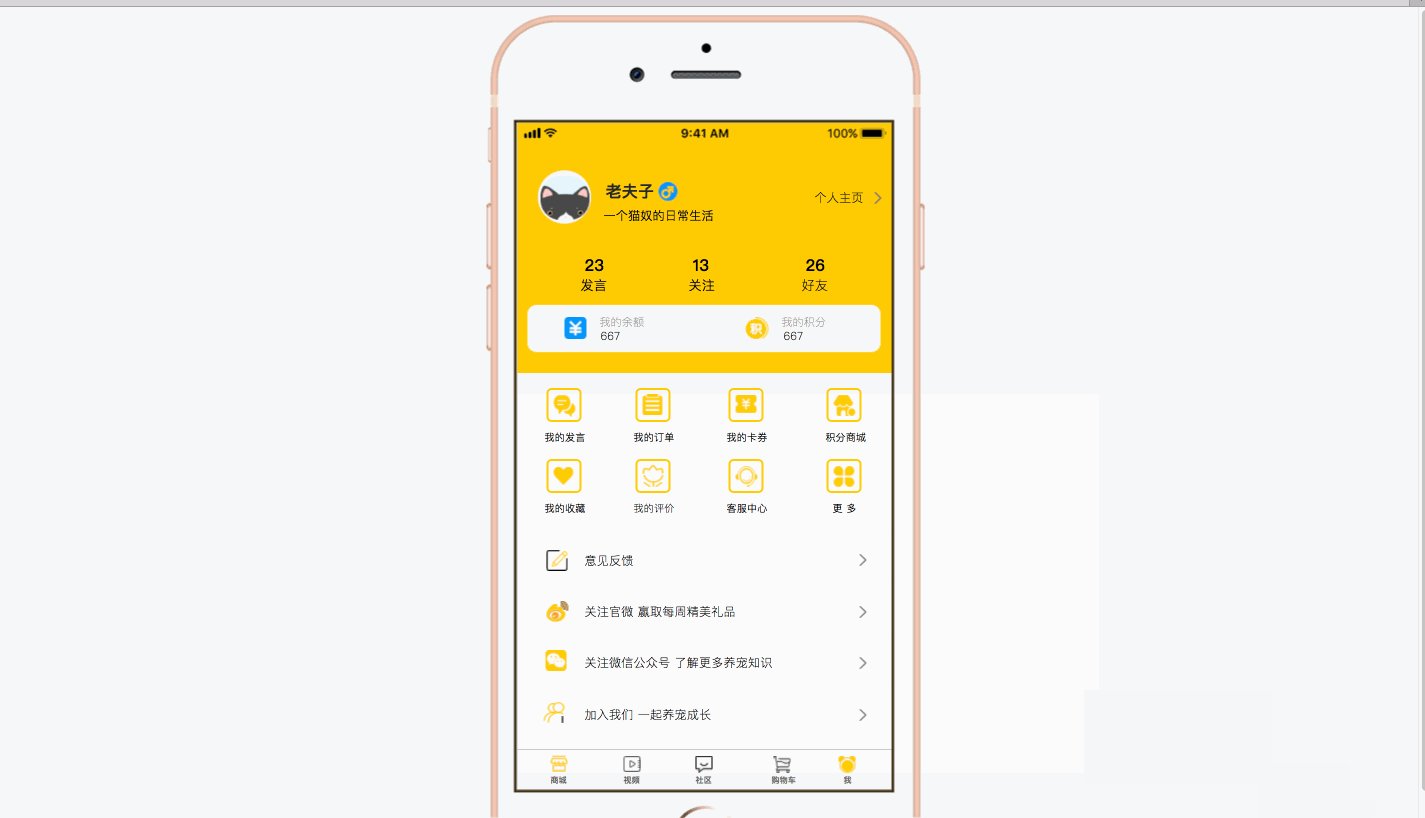
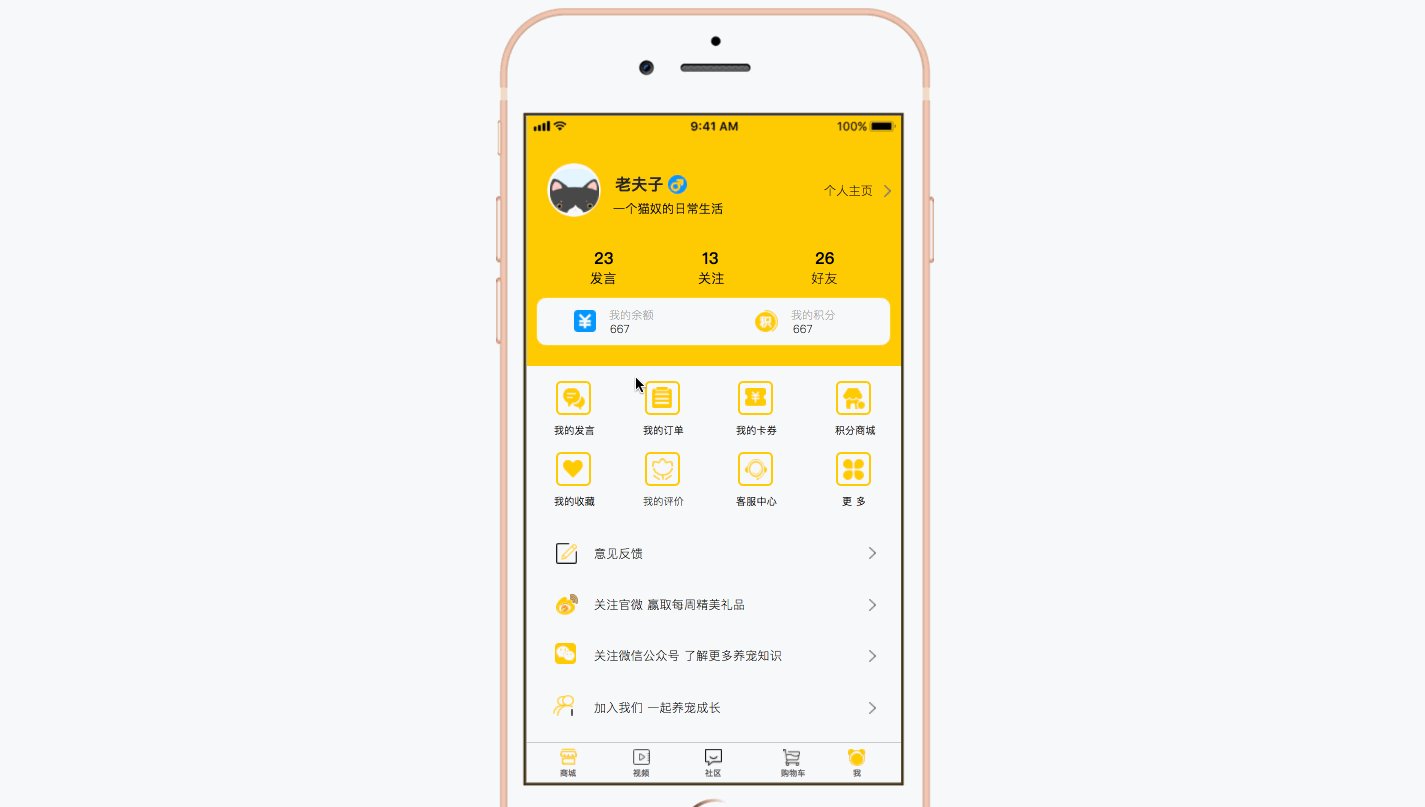
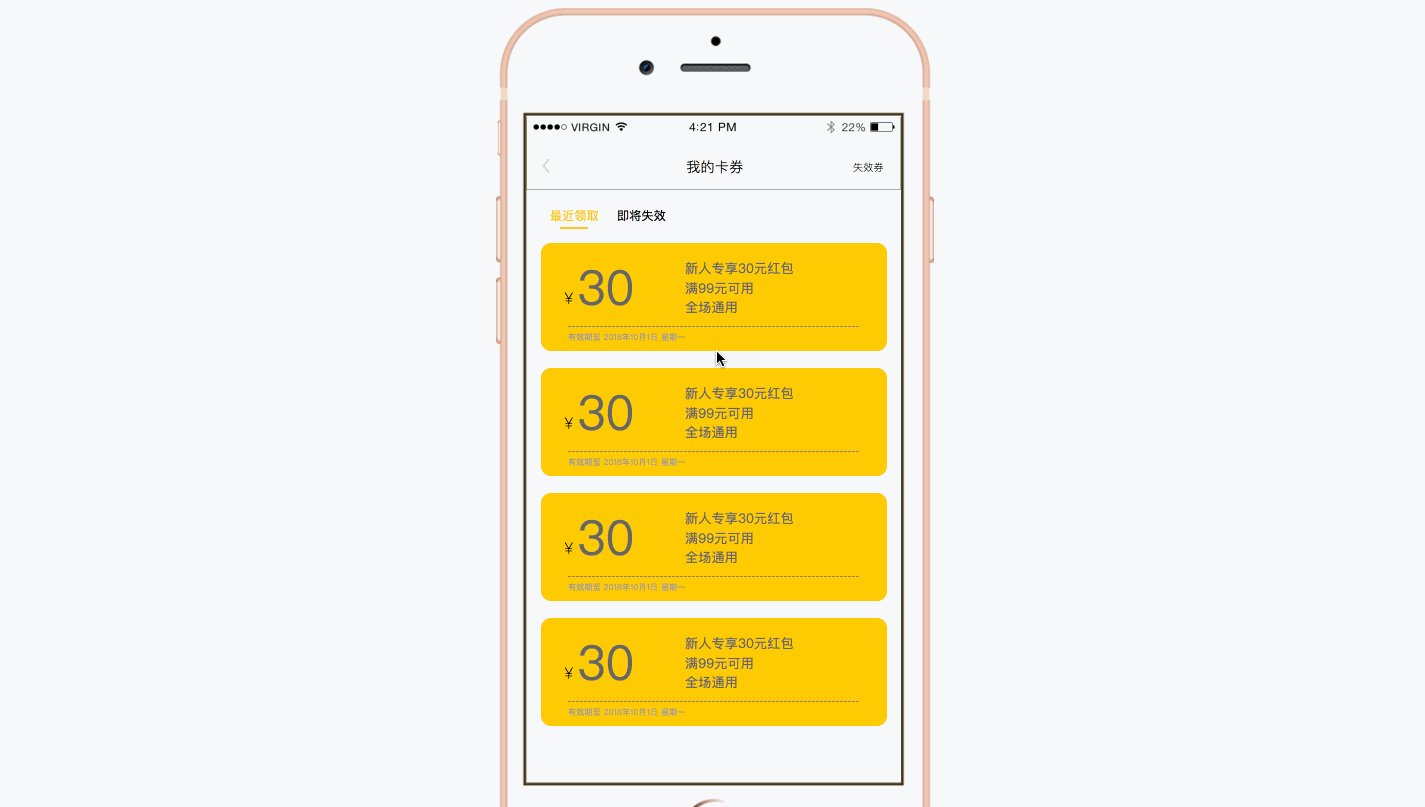
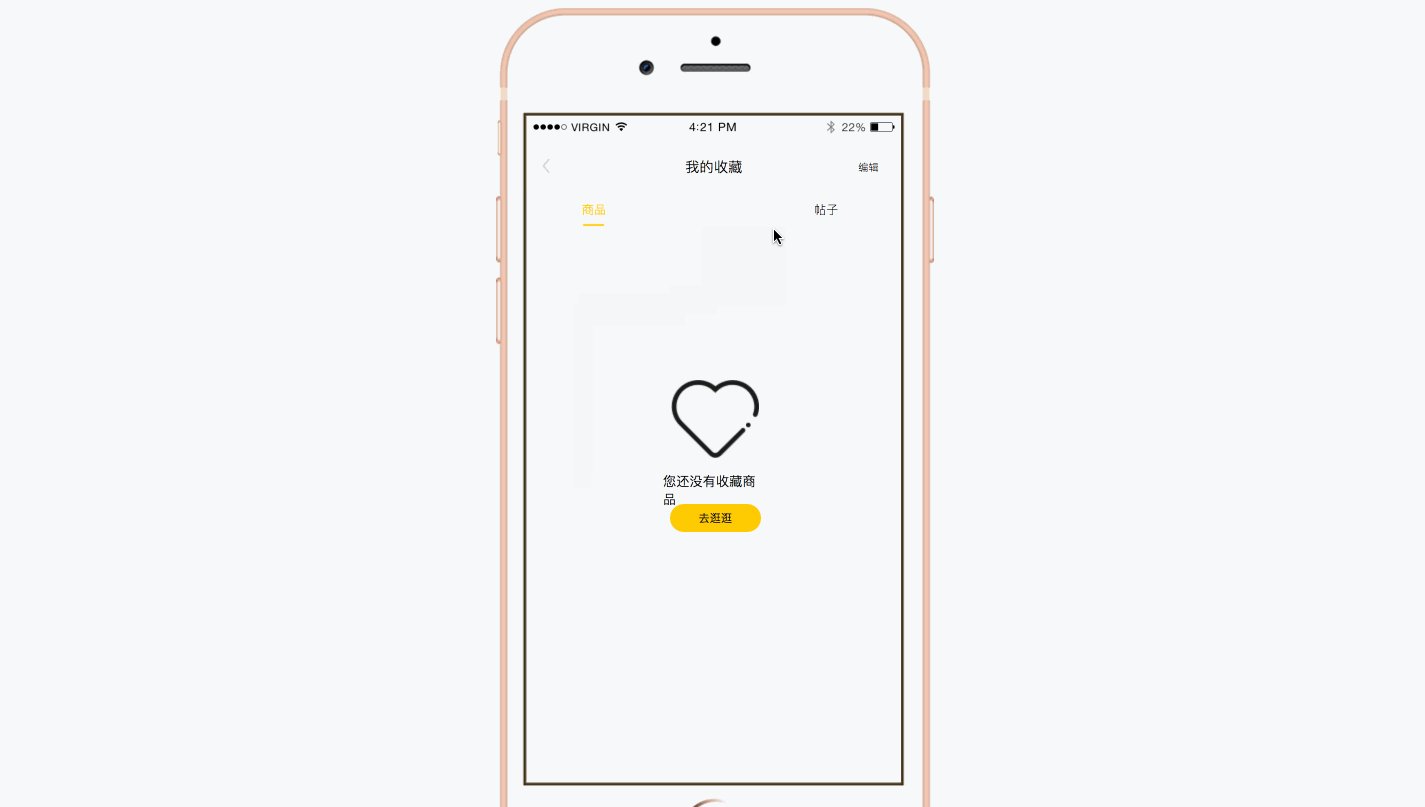
4.7 个人中心

页面逻辑内容:点击点击个人主页,可更换头像、昵称和相关前面,可查看个人动态。
总结
第一次写PRD文档,投稿就被毙了,这次是二改了,也不知道这次能不能发出去。内容其实也很多了,逻辑顺序应该没那么差吧。
原型图地址: https://2jyvat.axshare.com/#c=2 (PS:因为mac做的 分频率不兼容的话 见谅)
本文由 @产品小白 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感觉写的很不错啊!希望交流下,wx :zhiwei480766,不过我是程序猿,想开发类似功能的,不是产品经理。
你好!请问你的原型图怎么显示在手机框框里的呀?
做原型的时候直接在面板上价格手机框图就好了呀
能一起交流一下吗 vx zcc123456cc
请问是用什么录屏软件做的呢
点赞
请问里面的原型动图是如何生成的呢? 😳
额 我用的是录屏 生成GIF图的 软件。。
好的,谢谢 😉
第一次写就这么厉害。。。我也是产品小白,实在是佩服佩服。
额 现在在写这个相关的MRD文档PPT形式,也是一脸懵逼的写。
可以加下我微信吗,一起探讨下,我是萌新,uc384807514
额额,我也是萌新 就是写写做做,毕竟还有本职工作呢。。
PRD不需要做成高保真的,主要思考功能逻辑,各个情况标注都还缺少的;基本只考虑操作正常情况,异常情况这些场景需要考虑周全
恩恩 因为没有经验 确实在异常这块上考虑没那么详细。
跟我想做的一个项目很像
想问一下原型中的icons都是找的模板图片吗?还是有的是自己PS做的?
iocn都是在阿里巴巴上的。
注册登录的流程图有不少问题
恩恩 确实欠缺考虑,如果有空的话会重新修改这个文档
前端展示和交互固然非常重要,但是在做原型之前先梳理好后台逻辑,才能真正实现产品落地;还有如果这是app的v1.0,建议先关注关键流程的实现,其他功能可以慢慢加
他趣????
只要涉及到购买就有商城,商城是一个巨大的体系,从购买到完成订单这个过程所有细节我没有看到
4.5 有购买到选择支付的原型图,只是订单这块没有进行逻辑关联。
看了你的PRD,对于用户大致了解你的东西是干什么的,对于开发只能知道各个功能但不知道个功能的具体异常的把控,所以其实可以再精简一点,你到底要给谁看为目的
额,您说的其实很有道理,关于功能具体异常一开始我也想写,但是没有参考,越写越没底气,可能看的文档比较少吧。
第一次就能写这么好???之前有产品经验吗
额。93年,目前在职外包公司的售前支持,没有产品的经验。
Axure自学中文网,Xmind比较常用,文档编写看了几个PRD的倒推就大致理解。
我也是外包公司售前支持,兼职管理项目,你懂技术吗
作为一个跪求产品岗位的小白(杭州,上海均可,快来私聊我啊),第一次写的很粗糙,一定会有很多疏漏之处,请各位大佬尽量。
你好,我还有些想法跟你聊聊能加微信么,15308646569
加我备注下啊
已加
作者找到工作了吗
你好呀,这个原型图能给我发一份嘛 有偿 wx:zcc123456cc