「5天思考3天设计」,这个冷启动怎么做?
任何产品设计都是如此——呈现出来或者被用户所感知的只是水面之上的冰山一角,更多没被关注到的准备工作,以及对产品的思考或许才是深海中浩瀚的冰川。

最近威廉参加了一个活动并且有幸获得了最佳方案奖,很多朋友都很好奇我的作品,也想让我分享一下设计思路,于是己干起了白天上班晚上写文章的勾当。
当然这也好,一方面是自己对于这次活动做个完整的复盘,二次学习嘛;另一方面也是为了跟有兴趣的朋友分享一下自己产品设计思路。
一、命题说明
诸葛io隶属于北京诸葛云游科技有限公司,于2015年3月上线,是一个聚焦用户全生命周期数据采集、分析和决策的平台。基于UTSE用户模型和开放灵活的技术平台,赋能企业的数字化战略发展,提升企业的运营和营销效率。
参赛者可从以下方向(可选择一个或多个)展开分析,或自行选择问题角度切入设计:
- 手机端受屏幕空间限制,数据可视化的图表传递信息的能力比PC浏览器弱很多,优化App端的图表,让重要的信息得以有效传递。
- 当数据查询的条件较复杂时,从服务器获取和数据会比较慢,用户体验较差,如何进行优化?
- 团队中会有很多基于数据进行协作的需求,比如市场总监发现新增用户量异常下降,可以标注出来并分享给团队同事,以便进行后续处理(此项需求可以从标注、分享两项基本功能入手设计,也可以自行分析梳理得出设计)
二、命题选择
活动的出题一般都是命题或半命题作文,没法让你去自由发挥,这次也不例外,所以选择一个好的命题尤为重要。好的命题不意味着是最简单最好设计的命题——毕竟大家都想选简单的,思路比较容易撞车,而且无法展开同时也无法充分展示能力。所以适合自己的、有一定挑战的命题才是好的命题。
仔细分析三个命题,除了第一个命题比较明确是APP端之外,二三都没强调APP或PC端,这样使得设计会很开放。
再说第二个命题其实就是指“数据加载慢,用户体验差,如何去优化?”,从产品角度来说可做的不多,无非是加载过度页面之类的,其实更重要的还是通过技术手段去优化,因此自己就不考虑这个方向了。
而第三个命题标注和分享功能,这个对于我来说一直存在争议的,刚拿到这个命题时包括在我写文章时,我还在想这到底是不是一个真实的需求。无论是APP端还是PC端,都有外部的截图编辑以及分享的功能,有没有必要把这个功能做到诸葛ioAPP内部来?更何况诸葛io和其他B端产品一样讲究角色和权限,而分享功能是否会在逻辑上存在相悖。所以当时也没有考虑这个命题。
到头来,还是第一个命题更适合自己去发挥,就pick你了一号。
三、设计思路
命题有了,那就开始围绕着命题展开发散性思考吧。如何解决在手机屏幕有限空间下的信息有效传递问题?
这让我突然想到了一个房地产行业的问题,土地面积有限的情况下,通常开发商为了可以卖出更多的使用面积,都是通过建造高层建筑来提高空间面积。既然手机屏幕空间有限,那我不也可以通过将数据分层处理,在现有的空间的基础上搭建多层空间,来达到极致的空间利用,通过层次感来解决空间限制。同时将不同的信息按照重要性、常用性等因素分别放置在不同的空间层区展示,这也就很好的做到了信息的有效传递。
除了对单一命题的设计思考外,还要将这一思考和现有产品功能相结合以及更加全局的考量,因此还得做两手准备:产品体验和竞品分析。
1. 产品体验
二话不说就从AppStore下载了APP,打开一看,这不就是个demo吗?只有参考作用,完全不存在借鉴意义,所以在命题的解题上就不能受到现有demo的局限,应该跳脱出去,根据自己的思考和分析去重构诸葛ioAPP。
与其要说是对app端的优化,还不如说是冷启动诸葛io APP端项目。
2. 竞品分析
既然要从无到有,那就得多借鉴一下同行的设计,看看别人是怎么做的,取其精华,去其糟粕,于是又去App Store搜索诸葛io的竞品例如Growing io、神策数据,结果同样让人“不寒而栗”,竞然压根都没有,没有竞品可以借鉴这是真的难受。
(数据分析类产品看来还是受到终端限制十分严重,所以很多同类产品就彻底放弃移动端APP的开发,这也是我们这次所要解决的问题所在)
至此,我宣布:诸葛ioAPP项目冷启动正式开始。
首先,我们需要了解什么是诸葛io?
通过诸葛io的官网可以了解到:诸葛io是一个聚焦用户全生命周期数据采集、分析和决策的平台。由于它是面向B端市场的产品,主要的用户也是一些互联网企业或者是传统企业的互联网部门,围绕着广告监测、获取分析、智能触达三大场景提供数据分析支持。
这里做个分割线,上面说的是诸葛io的PC版,而我们这次要设计的是APP版,会是一样吗?
答案当然是否定的。
就产品功能来讲,诸葛ioAPP端由于受到手机屏幕的限制,无法承接和提供多如PC版的繁多功能,同时数据分析类产品受到其业务的制约,电脑办公仍是作为它首要的使用终端,APP端的功能更加侧重于实时的核心数据看板。
就用户特点来讲,什么样的人需要使用到APP版?
肯定不是我们这些职场朝9晚6的基层搬砖员工,而是对关键核心数据需要实时掌控,即使下班,即使休假,即使出行,都需要关注的人,要么是领导要么是老板。这也可以解释为啥这种市场上诉求相对而言不大的需求,会被如此重视,毕竟都是公司的核心人物。
做B端的同学都应该知道,B端市场的开拓是一个公司一个公司的拿下。想拿下一家公司,就得满足公司的需求,而公司的需求不在于广大员工,而在于各个leader,或者是某个关键人物。正所谓擒贼先擒王,B端产品首先要满足有话语权的人的需求。
就使用场景来讲,上面两点说明的时候其实把诸葛io APP版的使用场景都提到了,主要就是在移动出行场景。当然如果深挖一下,还有其他场景,这里就不展开说了。
但要明白的一点:APP版主要还是对PC版无法覆盖的场景的补充。
如此分析下来诸葛io APP的产品定位就相当清晰了:一款满足用户在移动出行场景下的实时监控核心数据的数据看板APP。
威廉一项贯彻不要让用户思考和MVP至上的产品设计理念,既然诸葛io APP的产品定位如此,那在设计上就要数据展示作为主角,其他功能都是配角,不必要的功能都要被淡化或者砍掉,让数据看板回归数据看板,用户不需要过多的教育和学习,拿起就能用,就这么做。
四、产品设计
说了这么多,也该开始动手了,威廉以电商行业DEMO为例展开设计。
1. 主线任务
根据之前的思路,我只设计一个数据看板,不会增加任何的TAB,只将数据看板做成三层:第一层是实时核心数据概览层,第二层是图表展示层(数据分析层),第三层是详细数据展示层。
重要信息的实时变化展示放在第一层,对于实时变化的图表趋势分析放在第二层,而更为详细的数据展示放置在第三层,基本按照需求的强弱关系来安排层级,让不同需求的人在不同的层级得以满足各自对数据监控的需求。
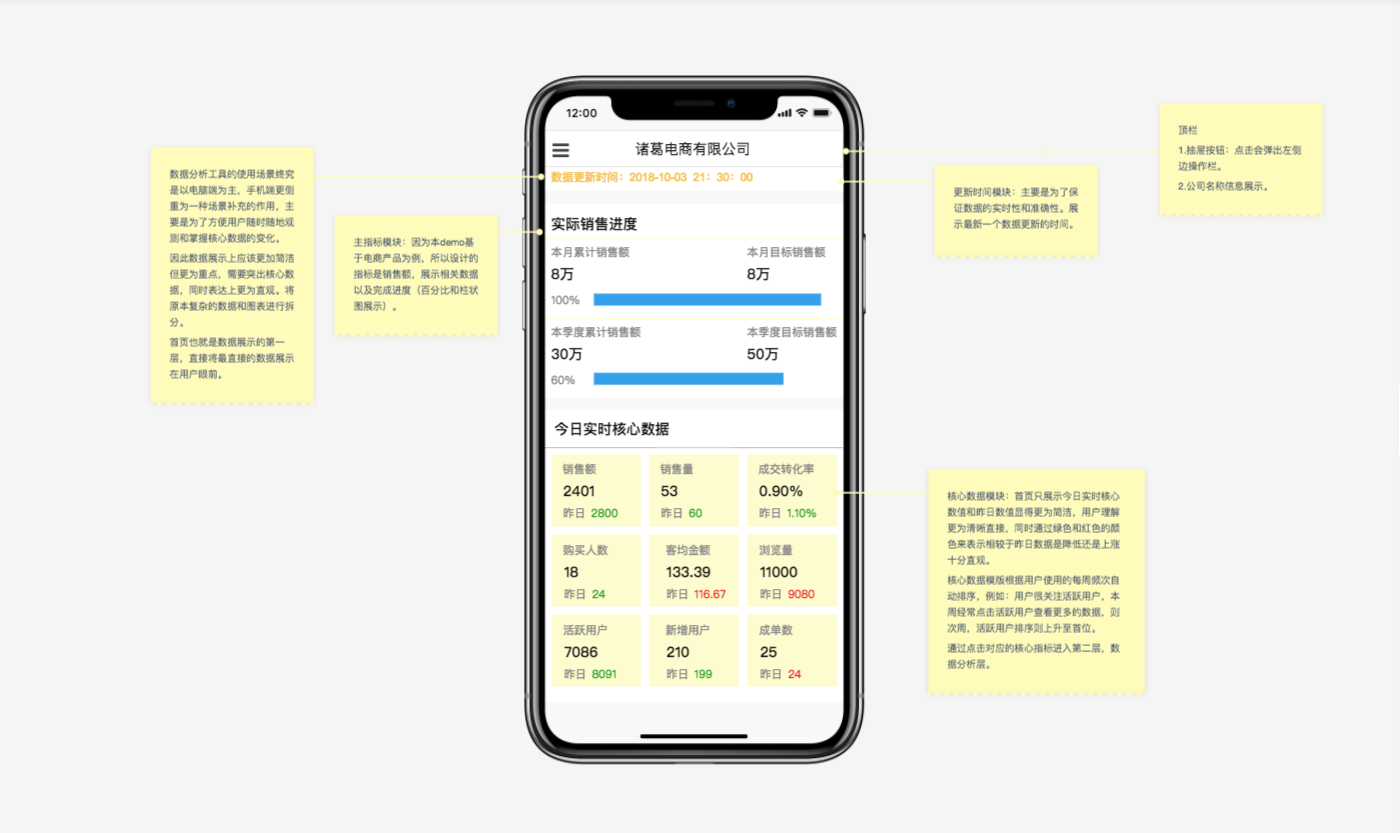
实时核心数据概览层
在设计上,只要跟数据监控无关的功能全部淡化或者砍掉,突出数据的核心地位,让重要的数据跃然纸上,一目了然,再加上一些颜色的突出,保证了信息更加有效更加直观的传达。

页面说明:
1.页面分为四个部分:顶栏、更新时间栏、主指标模块、核心数据展示模块。
2.顶栏:左侧是个收纳按键,点击弹出左侧抽屉操作栏;中部作为公司信息展示区。
3.更新时间栏:展示当前页面数据刷新的时间,保证了数据的实时性和准确性,下拉页面即刷新数据。
4.主指标模块:展示公司或者部门设定考核的核心指标完成的相关数据和进度,用百分比和柱状图展示。
5.核心数据展示模块:首页只展示今日实时核心数值和昨日数值显得更为简洁,用户理解更为清晰直接,同时通过绿色和红色的颜色来表示相较于昨日数据是降低还是上涨十分直观。
核心数据模版根据用户使用的每周频次自动排序,例如:用户很关注活跃用户,本周经常点击活跃用户查看更多的数据,则次周,活跃用户排序则上升至首位。通过点击对应的核心指标进入下一层,数据分析层。
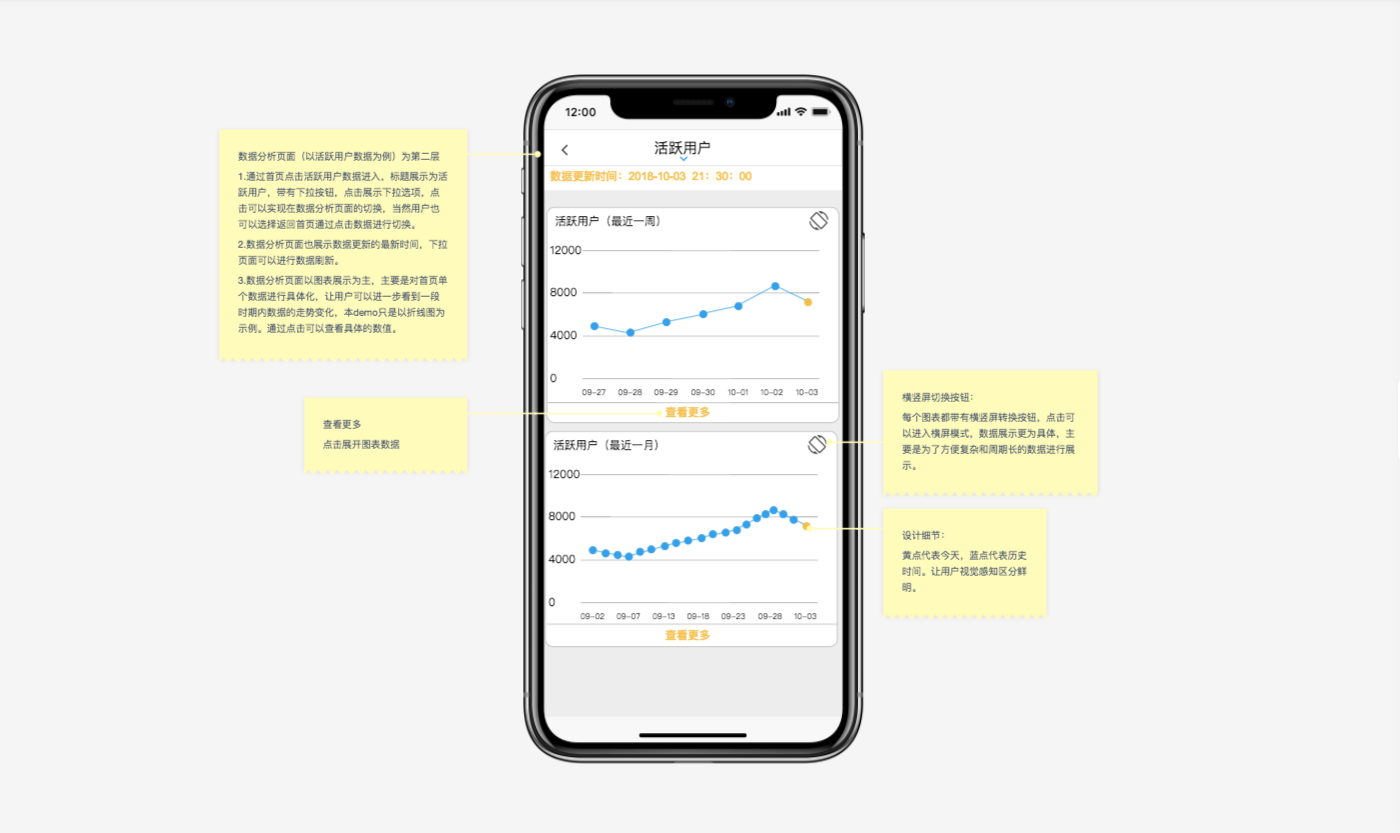
图表展示层(数据分析层)

页面说明:
1.以活跃用户数据为例,通过首页点击活跃用户数据进入,标题展示为活跃用户,带有下拉按钮,点击展示下拉选项,点击可以实现在数据分析页面内的其他核心指标的切换,当然用户也可以选择返回首页通过点击数据进行切换。
2.数据分析页面也展示数据更新的最新时间,下拉页面可以进行数据刷新。
3.数据分析页面以图表展示为主,主要是对首页单个数据进行具体化。以活跃用户为例,默认展示近7日和近30日的两种数据图表,让用户可以进一步看到一段时期内数据的走势变化,本demo只是以折线图为示例。
4.在图表中,黄色点代表今日,蓝色点代表历史时间,通过点击可以查看具体的数值。点击查看更多,则展开图表数据的表格展示形式。图表展示右上角有横竖屏切换按钮,点击即可进入下一层:详细数据展示层。
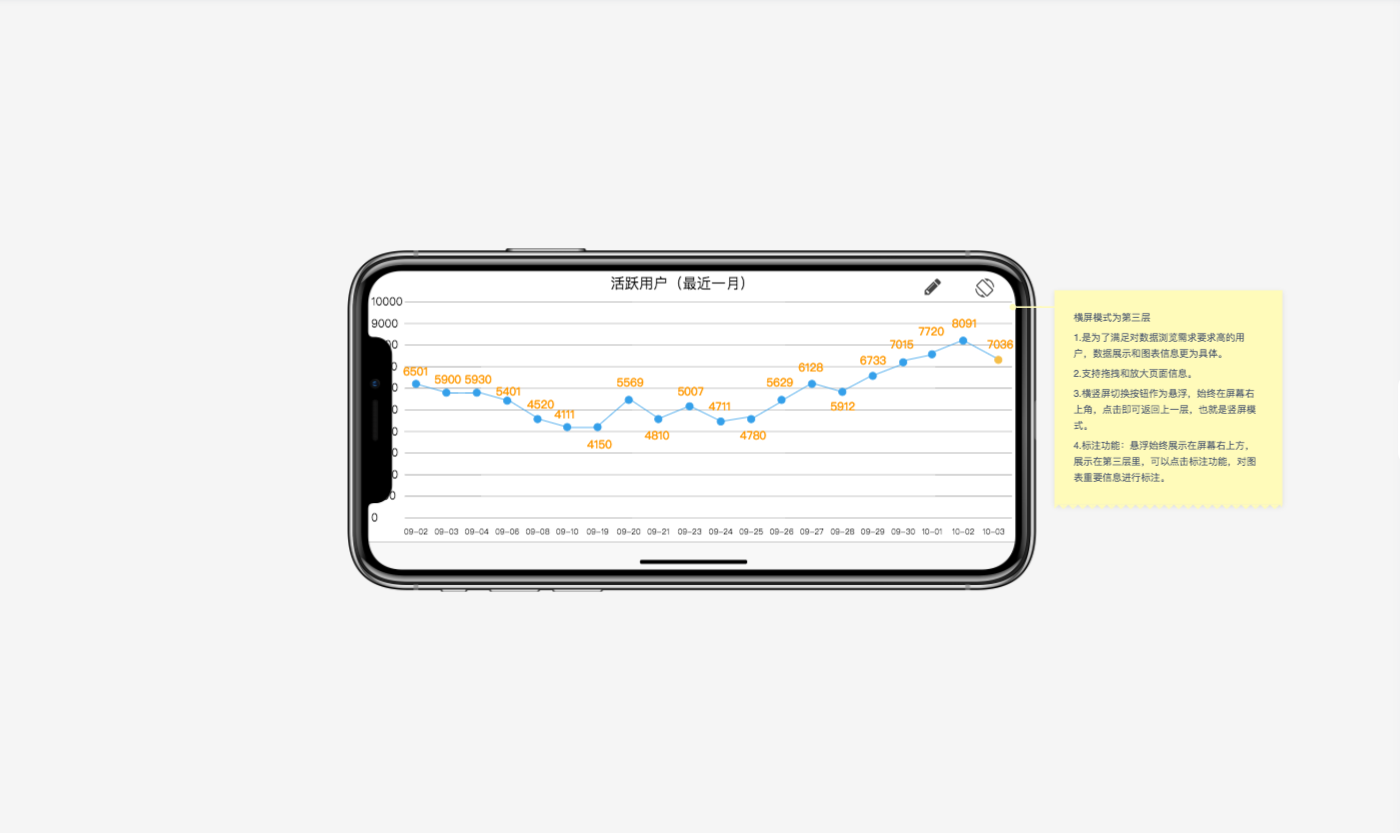
详细数据展示层

页面说明:
1.是为了满足对数据监控需求要求高的用户,数据展示和图表信息更为具体。
2.支持双指触碰拖拽和放大页面信息,横拉刷新数据,展示同维度上期历史数据,例如活跃用户近30天数据,横拉可以看到近60天的。
3.横竖屏切换按钮:悬浮始终展示在屏幕右上角,点击即可返回上一层,也就是竖屏模式。
4.标注功能:悬浮始终展示在屏幕右上方,展示在第三层里,可以点击标注功能,对图表重要信息进行标注。
2. 支线任务
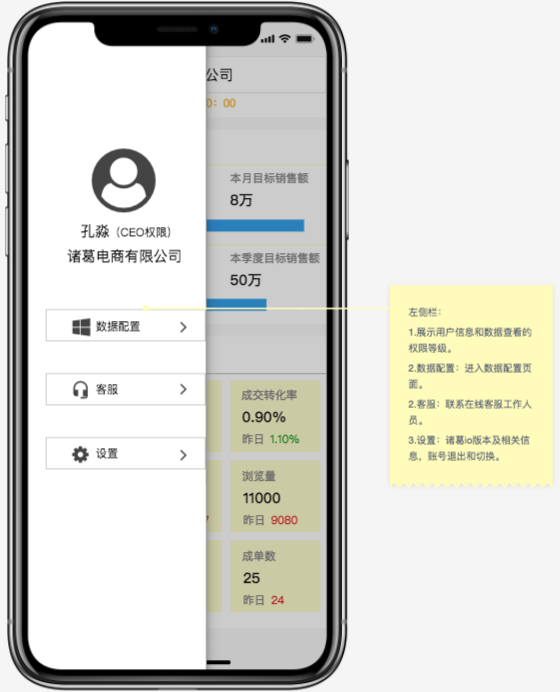
左侧抽屉栏页面
作为一个能够正常使用的APP,光有个核心功能当然不够,总得有些辅助的功能做支撑。而左侧抽屉栏就是所有跟数据监控无关的辅助功能的收纳盒,通过点击首页的收纳按键,从左侧弹出。


页面说明:
1.页面分为信息展示和功能操作两块。
2.信息展示:主要是同步PC版的账号信息,展示默认头像,用户姓名、账号权限信息、公司名称。
3.功能操作:数据配置点击进入数据配置页面,客服点击联系在线客服,而设置进入则是诸葛ioAPP版本以及相关信息展示,账号退出和切换。
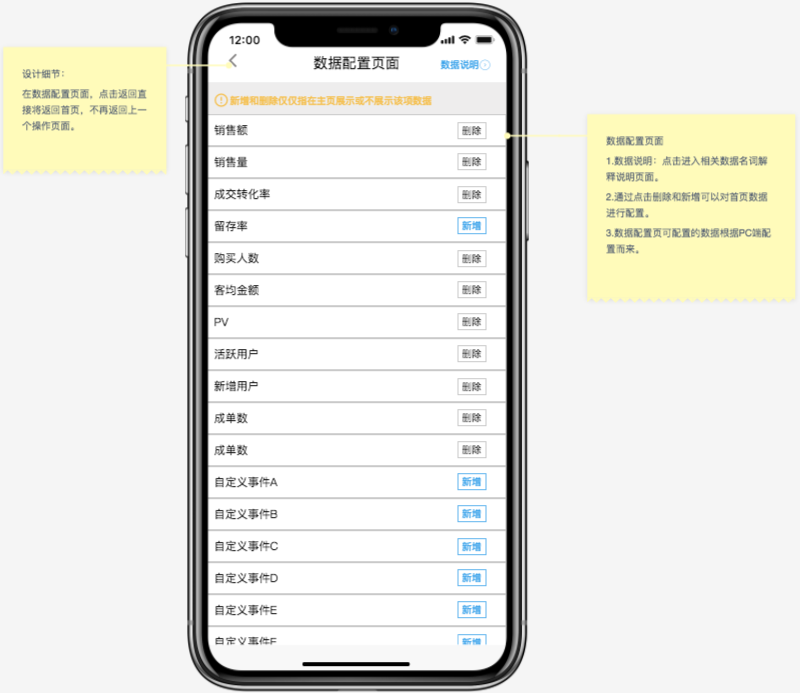
这里再多说一点关于数据配置页面,这里主要是对首页核心数据模块的添加和删减,这些数据的来源操作在APP里没有,而是根据PC版的信息同步而来。
总结
作为活动的最佳方案的复盘,产品设计的内容也就不在这展开了,文章就写到这里了;主要是和大家分享此次产品设计的思路。

“少做就是多做”不论是马爸爸还是苏杰都说过这句话。威廉也认为好的产品经理并不在于能够想到做到多少功能,而是尽可能了解用户的真实的需求,做真正核心且性价比高的功能,用25%的资源做个50%的功能,能够满足到用户100%的需求,如此四两拨千斤,才是最有成就感的。当然,这很难,但却是每个产品经理理应追求和向往的。
反观,如果没有明确自己产品的定位,仅听用户说的,仅凭自己YY的,把很多不必要的功能全部杂糅到一个应用之中,我想不光是技术该磨刀了,用户也不一定会买账,心里还想,这个四不像的应用是个什么玩意儿。要知道功能是永远做不完的,况且大哥听我说一句,你给别的APP一些活路吧,所有功能你都做了别人还做啥?
作为一个冷启动的项目而言,大而全的产品只会增加我们试错的成本,或许小而美的产品才是真正适合我们的,打磨好核心功能,迅速去验证和迭代,才是一条正道。
最后,话说回来复盘真的是一个神奇而又有意义的事情,对于任何一个产品经理来说,都是有必要的。
站在上帝视角,回过头来看,会发现自己在这次产品设计的思考中有些许火花,同时更多的是不足是不够完美。
现在能想到很多当时未曾想到的好想法,现在也会考虑的比当时更加完善和周全,或许这也算做是一种成长和提升吧。
作者:迷路的威廉,微信公众号:产品Lab(ID:championidea)
本文由 @迷路的威廉 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








顶一波
雷
深度好文,占个沙发
谢谢支持