用户观察之一岁宝宝如何使用移动设备

交互设计中有个叫做『预设用途』的原则,大意就是一个界面或者控件,要让用户一看见它就知道如何使用。
所以我们要尽可能的基于人类本能、直觉的进行设计,观察到一岁宝宝的行为后,有 3 点众所周知的点和大家分享下:
点亮手机屏幕
家里有一台 iPhone 与小米,宝宝在看到两台手机的时候,必然会去选择 iPhone ,并且迅速的按下 Home 键点亮屏幕。而拿到小米时,也会使劲按屏幕最下方的地方,尝试几次无果后,会随手将小米扔掉;我曾经至少教不下 5 次如何点亮屏幕,可能由于她手小,劲小,要么瞄不准锁定键就使劲按,要么按劲小按不动,屡屡受挫。(现在已经学会了)
不知道将来 iPhone 会不会取消掉手机上的 Home 键,如果取消了,苹果应该会有革命性的交互替代方案。
视频与图片
因手机里有照片,她经常吵吵着要看手机,看宝宝,她经过 2、3 次的观察到我在屏幕上滑动手指来切换以及点按视频上的 Play 按钮,现在自己操作起来也很流畅,看到图片就左右滑动,发现上面有白色的按钮就知道用手指去点击。


空间转场
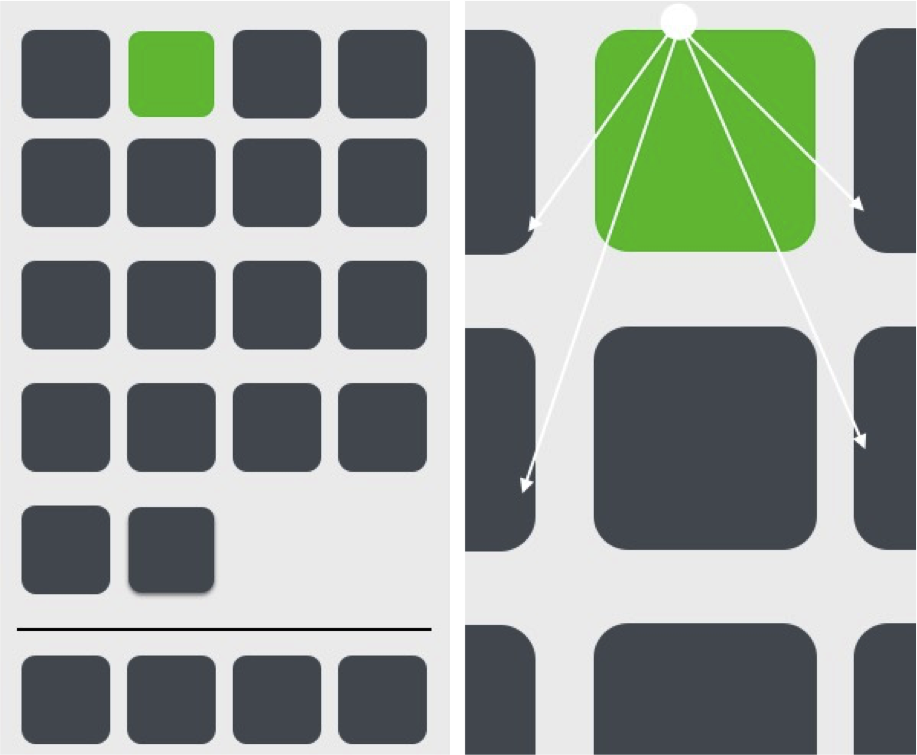
空间转场明确的告诉用户他在哪,从哪里来到哪里去,当然也示意过渡,明确告诉用户发生了什么。

当有时她自己不小心按到 Home 键时,会回到桌面,由于 iOS 的空间转场动画,明确的告诉了她刚才发生了什么,刚才的画面到哪里去了,利用动效填补页面跳转的中间过程,使得过渡更加自然,然后,她会再次点击刚才被缩小的应用(照片)。但在使用小米时,当她触碰到 Home 键时,画面(照片)就没了,她只能向我寻求帮助,问我宝宝哪去了。
备注:本文所配图由 Keynote 所绘。
#专栏作家#
大伟,微信电影产品经理 。从用户需求(在一大堆很酷的设想中砍掉当中的绝大一部分)到产品定义(有价值且符合公司战略发展),从产品原型到视觉设计,从交互到动效,毫无疑问,这些都是非常振奋人心和充满能量的,希望你可以在我们的会话中找到有用的东东。
转载请保留上述作者信息并附带本文链接
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







