产品经理需要懂交互么?这里给你两个建议
产品经理为什么需要懂交互设计?读完这篇文章,你会知道答案。

在互联网行业,产品经理可能是「最易招黑」的岗位。除了和技术是一对公认的欢喜冤家外,产品经理和交互设计师之间也有着难以描述的“爱恨情仇”。
为了提升业务能力,提升在「商业互怼」中的攻击力,产品经理是否需要懂技术或交互?这个问题,已经成了不少产品新人心中的疑惑。
在我看来,产品新人可以不懂技术,但是必须要懂交互,最好懂到可以替代交互设计师的水平。原因有如下几点:
- 交互设计是产品经理理解用户需求、了解产品逻辑最好的一个基础性工作。
- 交互文档是产品经理和团队其他小伙伴高效沟通的基础性工具。
- 如果你的公司中有交互设计师这个岗位,那么我要恭喜你,你的公司职能划分已经比较成熟。而在绝大多数中小企业来说,是没有交互设计师这个岗位,在这种情况下,交互设计就被划进了产品经理的职能内。
因此,作为产品新人,有必须先去了解交互设计。这样不仅有益于推进工作,更是增加了自己的职场竞争力。那么产品经理要如何学习交互设计呢?我认为大概分为以下两个方面:
PART1:了解什么是交互设计
首先,我们需要了解交互的概念。
所谓交互,就是指产品和它的使用者之间的互动过程,比如用手势、语音来打开一个界面,又或是点击一个按钮来触发某个流程。交互设计利用用户场景、用户心理去设计用户行为,从而使用户能用、易用产品。
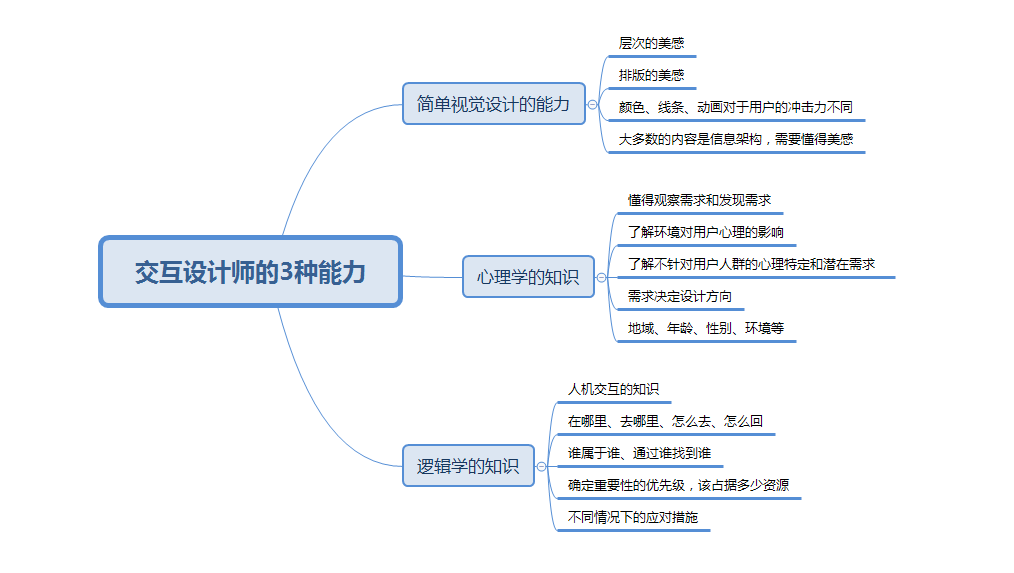
交互设计是以用户为中心,将抽象的想法付诸于现实。因此,这就要求交互设计师拥有简单视觉设计、心理学的知识、逻辑学的知识等3大能力。

(交互设计师能力图)
而作为产品新人,则是尽可能往交互设计师的能力标准上靠,起码将其做到合格,甚至可以把某项能力作为自己的长板来提升核心竞争力。
PART2:制定合理的交互学习方案
大多数想要学习的产品新人,都是看一些设计干货和书籍,或者临摹作品来提升自己,但是碎片化的知识往往浮于表面,拔苗助长式的学习路径往往会让人多走弯路。
这里,我想向大家推荐如下的学习轨迹:
第一步:学习交互设计的工具
就像程序员必须要会码代码一样,做交互设计当然少不了一些软件的使用,交互设计经常需要被用到的工具如下图所示:

交互输出物中的重点是:用户画像(能排版的都可以)、各种流程图(Mac Omnigraffle、Win Visio)、交互原型(常说的线框图,axure、sketch、Adobe xd)、演示(Flinto、Keynote、Protopie),动效(AE,其实只有极少数交互会琢磨动效,做演示的时候可能会考虑AE,但那实际上是动效设计师做的事情。交互考虑的动效更像是全局性质的,用户引导、信息呈现的方式)。
工具有很多,掌握这些就足够满足交互的基本需求了:
- Sketch——线框图绘制工具
- Axure RP——原型工具
- PS——视觉化绘图软件
- AE——动效软件
- Keynote——展示软件
第二步:了解交互设计的流程
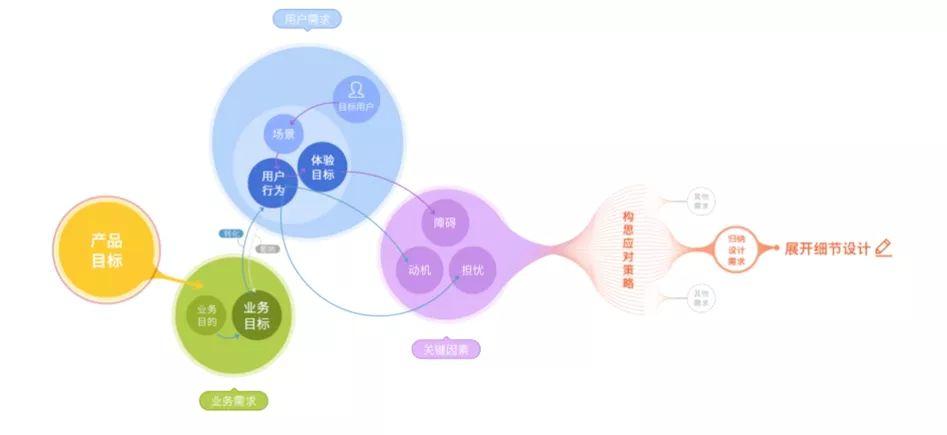
你需要按照分析需求、确定产品的典型用户、竞品分析、问题场景等交互工作流程来做设计。如图所示,是网易UEDC部门的交互设计流程:

(网易UEDC部门设计流程)
产品目标:通常来讲一个产品再它立项的时候就有一个明确的产品目标,这个目标表述了产品将来想要实现的最终成果
业务需求:在产品迭代开发的过程中相继会有N个业务需求出现,每一个业务需求背后都隐含着某一个目的和目标。业务目的就是指你为什么要做这个项目或者功能,业务目标则是我们期望得到的成果。
用户需求:在得到了业务目标后,通过设计将业务目标转化成用户行为。而了解用户行为我们可以通过用户研究的手段来了解目标用户
关键因素:也是从业务目标出发,我们需要创造动机、排解担忧、解除障碍,来引导用户行为。
将这些都构思成应对策略,我们就可以着手归纳设计需求输出设计了。
第三步:了解设计规范和方法
设计规范很多人都会忽视,其实它不只是给设计师看的,还会包含给开发人员看的部分,如何提高这一部分的能力呢?
苹果、谷歌、微软设计团队的一些设计规范是很值得大家多看多学习的。
第四步:在产品框架下做交互
这是交互的内核部分,需要综合运用用户体验、心理学、美学、产品感等知识,这些需要长期的学习进阶。看书和逛一些设计社区都是不错的选择。

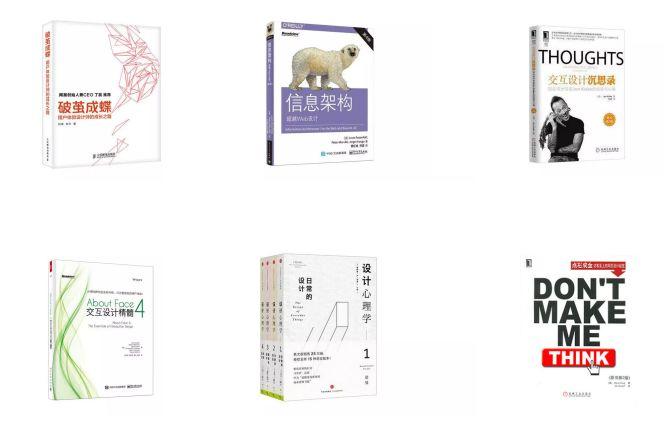
《交互设计推荐书单》
当然,如果找到一个有经验的老师系统指导你学习,并以练习的方式针对性对你的问题进行反馈,这样的学习更高效!
分享一个提升交互设计能力的实用办法
个人对于交互设计的经验,比较喜欢用尼尔森尼尔森的十大可用性原则去评判交互设计是否到位。
尼尔森的十大可用性原则:
- Visibility of system status
- Match between system and the real world
- User control and freedom
- Consistency and standards
- Error prevention
- Recognition rather than recall
- Flexibility and efficiency of use
- Aesthetic and minimalist design
- Help users recognize, diagnose, and recover from errors
- Help and documentation
尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。
1995年以来,他通过自己的Alertbox邮件列表以及useit.com网站,向成千上万的Web设计师传授Web易用性方面的知识,尽管他的一些观点可能带来争议,至少在Web设计师眼中,他是Web易用性领域的顶尖领袖。
1. 状态可见原则
系统应该让用户知道发生了什么,在适当的时间内做出适当的反馈。这条很简单,就是指用户的每次操作,你都得给他个反馈,成功了就告诉他成功了,失败了就告诉他失败了。
用户在产品上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。“即时”是指,页面响应时间小于用户能忍受的等待时间。
如果反应时间有点慢,也请用进度条or等待or下载等动效或其他形式告诉用户当下的情况;千万别让用户在懵逼的情况下干瞪眼。
新手做产品,只知道给出正确的用户操作路径,有经验的产品经理知道用户操作后的多种结果,正确与错误如何提醒,中间过程的多种路径也会考虑到各种场景,及时给出多种反馈,降低用户的焦虑与出错率。
2. 环境贴切原则
系统的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。《iPhone人机交互指南》里提到的隐喻与拟物化是很好的实践。此外,还应该使用易懂和约定俗成的表达。说的直白一些,就是3个字:说人话。
3. 撤销重做原则
为了避免用户的误用和误击,系统应提供撤销和重做功能,最常见的就是各种产品的撤销功能,浏览器的返回按钮,机器设备的Reset按钮,重启再来。
4. 一致性原则
同一用语、功能、操作保持一致。用户不必怀疑是否不同的语言,不同的情景,或者不同的操作产生的结果实际上是同一件事情。遵循平台的惯例,同一用语、功能、操作保持一致。
常见的例子,在产品中有多处新增的操作,那么,请保持一致都叫做“新增”,而不要有的地方叫“新增”,有的又叫做“添加”。
5. 防错原则
通过系统的设计、重组或特别安排,防止用户出错。如果某些操作不能进行,那就置灰或隐藏,不要在用户点击后才提醒不能操作。如果有某些内容不能选择,就置灰或者隐藏,不要等用户点击完成时才告知不能使用,没有人喜欢被玩弄。
6. 识别比记忆好原则
好记性不如烂笔头。尽可能减少用户回忆负担,把需要记忆的内容摆上台面,能让用户选择,就不要让用户去填空。
尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。
别让用户去回想我刚才做了什么,让他随时能知道自己做了什么选择,以及自己当前在哪里。
7. 灵活高效原则
产品的用户总是会分为新手小白用户、高级熟练用户,其中中等水平用户的数量远高于初级和高级用户数。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。
在使用新app的时候,是不是基本都会有新手引导?好的设计允许你skip跳过并且除非你从“关于”或者“设置”里再次打开,否则绝不再次主动打扰你。
8. 易扫原则
互联网用户浏览页面的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
9. 容错原则
帮助用户从错误中恢复,将损失降到最低,例如页面的自动保存,用户出错了,返回页面,原来填写的内容自动恢复。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如404错误码,普通用户是不明白的,需要给出更通俗的提示,并且给出可以解决问题的提醒,而非不停的稍后重试。
10. 人性化帮助原则
帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。
训练交互能力的一个实用办法,可以用尼尔森十大交互原则进行案例分析,例如把应用商店排名前50,甚至前100的APP下载安装,进行尼尔森十大交互原则的分析,哪些做的好,哪些交互还有问题,如果是你来设计,你会如何优化,可以拿自己的分析案例和产品同事、设计师同事进行探讨,在交流中互相学习提升。

#专栏作家#
Blues,微信公众号:BLUEMIDOU,人人都是产品经理专栏作家,迅雷产品总监,原YY语音、腾讯高级产品经理。具有十年产品经验,多年产品讲师经验。著名自媒体人,WeMedia自媒体联盟成员,十佳自媒体人之一。擅长产品策划、产品运营、数据分析、用户研究、行业分析等。
本文原创发布于人人都是产品经理,未经许可,不得转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你想和Blues老师有更多关于进阶产品的面对面学习交流吗?
在【产品总监修炼之道】,Blues老师和其他三位来自腾讯、百度操盘过亿级产品用户的老师,将和你面对面分享高阶产品系统知识,为你搭建产品总监必备能力框架…….
想了解更多详情?立即戳>>http://996.pm/z4bLB
也快可以联系KK进行咨询哦~微信/TEL:13043462422
PS:除了咨询问题,还能领取【产品总监课程学习笔记】! 😉
产品小白,向您学习。
见识到了,尼尔森十大原则
向您学习!
马克慢
Mark
写的棒,Skr Skr
交互做不好的都是私心太重
作为产品经理,懂交互一定是好的,但也不能过于痴迷
不懂交互的产品经理能干啥?
写得很好,醍醐灌顶,推荐的书目软件也是我们老大推荐给我的必读书目。继续去看您的其他作品去。