产品技术沟通之道 | 如何与技术人员高效沟通?
不想改变世界的产品经理不是好的产品经理,产品经理要有一颗创造、改变和实现一些东西的初衷和想法,不然产品经理就沦为了功能型产品经理。

总体摘要:
- 对象:非技术产品经理
- 目的:高效与技术人员沟通
掌握技能包含主要3点:
- 技术职能划分了解
- 常用技术术语了解
- 理解开发人员思维(技术思维vs产品思维)
用户代言人:产品经理
实现代言人:技术人员
第一部分:技术思维vs产品思维
技术思维(程序员)
- 功能实现
- 开发难易
- 后期维护
- 改动成本
产品思维(产品经理)
要站在用户思维,否则以技术思维可能最后做出来产品过于生硬,偏工具。
- 产品定位
- 需求场景
- 用户体验
- 业务目标
产品思维vs技术思维实例:
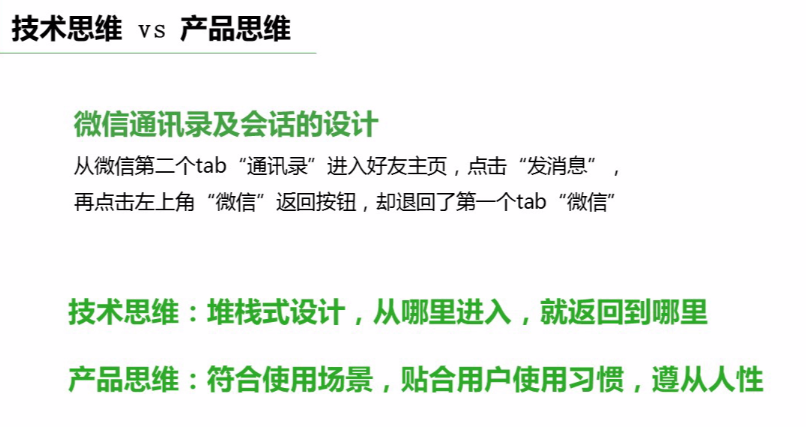
微信通讯录及会话设计:
从微信第二个“tab”进去,点击好友主页,点击“发消息”,点击左上角“返回”,却退回了第一个tab“微信”。
- 技术思维:堆栈式设计,即从哪里进入,就返回到哪里。(路径为1-2-3 / 回退路径即为3-2-1)
- 产品思维:更加符合场景,贴合用户使用习惯,遵从人性。
备注:以上的微信通讯录及会话设计操作路径示例,本人按照上面操作实操时却发现回退到的是上一个页面,而非作者说的返回第一个tab“微信”,可能是新版本的微信改了吧,作者当时是旧版本吧。不过实际中确实很多类似这种例子。尤其是用户使用习惯。

其他:技术人员往往不具备同理心,及换位思考的能力(产品方面,生活其他角度除外)。但是产品经理必须同理心及换位思考的能力。这是产品经理必须具备的一种必备素质。所以产品经理需要内心强大,来抵抗一些来自程序员方面的压力。
但最终产品经理任然需要站在产品角度,用户角度去完成产品设计。也是基于此方面(思维方式及心理能力)产品经理和技术人员是不同的,所以这也是产生分歧的根本原因。
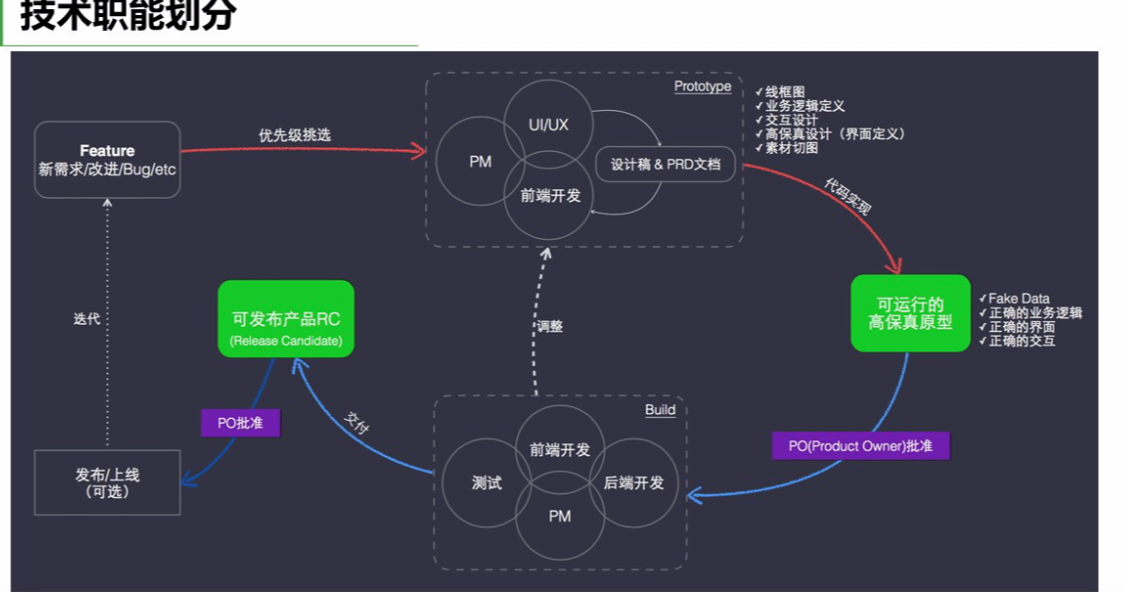
第二部分:技术职能划分
- CTO:技术部门leader或产品
- 架构师:负责系统整体技术架构和技术选型(技术角色)仅次于CTO。
- 前端开发:分为网页前端(web)、移动客户端前端(native),移动客户端又分为Android、ios、Windows Phone【安卓设计和ios有不同的开发设计规范】
- 后端开发:服务端开发,包括数据库设计与开发,应用接口开发。
- 系统运维:服务器管理与整体维护,应用发布。如服务器数量是否够等。

上图为作者的创业公司的一个工作流程。具体公司可能不太一样,但大同小异。
几点:周为节点进行产品迭代,高保真的demo,这块是作者公司需要做的。根据笔者经历而言,有的创业公司需要做代码可运行的高保真demo,如需要用demo和投资人沟通融资。大部分公司只需要评审非代码层面的原型及需求文档即可。
个人总结:利用用户思维去跟开发解释更符合用户场景,而不是技术实现。这也是我在工作中经常遇到的,有时候可能太过于同理心了【比如特别“同情”技术人员】就会把一些“不易”开发的省却成简单的,这其实很多时候是不正确的做法。这样往往设计的产品过于机械化、工具化,产品经理应该站在用户思维,不要走偏记得!
第三部分:常用技术术语
【此处需要划重点,着重记忆,对你以后和技术沟通和理解技术有很大帮助】
- API:服务器端的应用接口。应用接口类似于服务器端定义好的一个协议,这个协议有一些的数据结构,会有一个固定的标识。前端同学需要访问这个协议,通过这个协议将具体的数据传送给服务器端,服务器端基于这个固定好的协议接受数据,实现前后端互联互通。API就是协议,前后端共同遵从的协议。
- eg:登陆功能:后端定义好需要用户名和密码,前端需要将用户名和密码传送给服务器端,服务器端验证成功就好了。
- Json/xml:属于数据协议,eg:登录名/密码。实际就是通过json这个承载体,可以理解为打包文件,把用户名和密码放到里面,然后通过API这个协议传送给服务器。
- URL:地址。
- html/css:web网页使用的布局语言、装饰表
- 数据库(DB):存储数据,数据查询,检索
- Git/SVN:管理代码,代码存储的服务,实现多分支管理,远程和本地的开发。【代码仓库】不同的代码同学共同协作。
前端术语:
- Activity(Android):每一个屏幕展示的页就是这个,这个界面上所有的逻辑,所有的展示。
- ViewController(IOS):每一个屏幕展示的页就是这个。同上,只是一个是ios一个是安卓。
- lib(第三方库):eg:用百度地图的sdk,可直接使用这项服务(定位服务)第三方库帮助我们做复杂的事情。
- ListView(Android):其实就是app里面经常能看到的列表,例如微信里面的聊天页面就是个列表。
- TableView(iOS):同上。
- View:基础组件都是一个view,如一个按钮,一个选择框,一个复选框都是一个view,甚至一段文字的展示都是一个view。指的是具体前端页面展示的一个具体的组件。
第四部分:如何与技术人员沟通
【翻译】【很重要,非技术产品经理90%都会遇到】
产品经理说白话,技术人员说黑话。产品经理需要自己翻译给自己听,给用户听。(哈哈)
产品经理主导沟通方向,实际工作中讨论往往从原本的产品讨论很容易陷入技术细节讨论。应该避免陷入技术细节讨论,从场景和用户体验出发。对实现方案的讨论,非技术产品经理是无法参与的。技术人员找产品经理讨论,往往是确认产品需求但最终就成了讨论技术问题。
如何解决这个问题:
- 从场景出发;
- 从用户体验出发。
真正用户能用的产品。
因此产品经理与开发人员沟通的过程中要把握沟通的方向,要知道聊的是什么,每一次沟通要有目的和结论。沟通要往哪个方向引导。一切以用户场景和用户体验为主。否则讨论就会走向偏题的状态。这也不是自己擅长的。
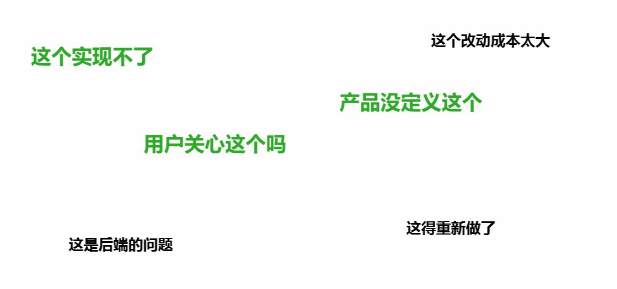
如下图为技术人员经常会对产品经理说的话,你是不是很有同感?

如果遇到以上问题:产品经理是改产品设计还是改需求?
产生上述原因可能有产品需求文档里面没写,或者技术人员觉得这个重新做成本太大。实现不了,或者技术人员直接告诉你只是后端的问题。
如何解决上述问题,举两个例子:
【引导型沟通,有序的沟通】
第一个“这个实现不了”:不要被技术所限制,但要在技术边界之内。产品是需要衡量投入产出比,挖掘技术人员背后的初衷,是因为时间不够(讲清楚紧急程度,就改为可实现了),还是技术难度(技术人员也是需要技术调研),另一种是确实技术实现不了。一定要搞清楚是哪一种,不要随意更改需求,不然是对用户的不负责,是对产品的不负责。
第二个“这是后端的问题”:当我们使用产品时发现了一个bug,可能第一时间直接问开发同学或测试,问怎么解决,技术人人员往往告诉你是后端的问题。那么你应该找谁,是找前端是找后端,正确的方式是不应该直接找后端,而是需要问前端:你是如何排查这个问题的,我们应该怎么解决这个问题,如果要解决这个问题,我能为你做什么,一起探讨这个问题的解决方案。
分析技术人员的需求:Want or Need,需求的本质。
- 用户:需要一个更快的马;
- 福特:提供了一个汽车。
第五部分:非技术背景产品经理学习指南
懂用户比懂产品重要,懂产品比懂技术重要
“设计一款产品:最先考虑的不应该是技术,而应该是用户,需要我们在什么场景下位他们解决什么问题,这样才能更好的设计,呈现给用户。产品本身不能过于流程化和机械化,设计一款符合用户使用习惯的产品。”
总结
- 发挥非实现模式思维的优势,理解并思考场景;
- 多与技术人员沟通,理解实现模型思维;
- 学会讲故事,讲故事能力非常重要,往往都说产品经理就是ceo的学前班,这个我很认同。产品经理需要面向运营、市场、财务、法务等等,产品经理要让这个故事讲得精彩,让大家一起把事情做好。这个故事的引导者和制造者就是产品经理,并且产品经理需要有广度思维。
最终我们所创造的用户价值,才是最终能带来实际效果的,才能造福用户,被这个行业和市场所接受,我们应该为这个行业创造价值,为这个行业改变一些事情,为这个世界做一些事情。
最后送给大家:
不想改变世界的产品经理不是好的产品经理,产品经理要有一颗创造、改变和实现一些东西的初衷和想法,不然产品经理就沦为了功能型产品经理。什么是创造型产品经理,什么是功能型产品经理,相信大家都有自己心里面的一些思考。
ps:以上内容基于在起点学院观看Ryan视频的一些整理及个人工作中的感悟,仅分享和交流,保持求同存异的观点和态度。
本文由 @对方正在输入 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








讲的挺好的!看来踩过不少的坑。 😈