换了新工作,如何快速熟悉新公司产品
年底了,很快又有一大波产品童鞋要从老坑去往新坑了,对于很多刚刚接触产品的新人,在换一家很公司后往往不知道怎么下手,但是进入一家新公司又想快速体现自己的价值,这些分享一下我个人换工作后如何快速熟悉现有公司产品的一些小经验。

1. 业务流程图
刚刚入职一家新公司,一般肯定是想快速提现自己的价值,让公司知道招聘到自己真是一件赚到的事情,但是往往我们都是接着上个产品的锅,不知道从何下手。
如果之前了解一点业务还好说,但是大部分时候我们做产品的工作很多时候都是一个领域横跨另一个领域,很多之前了解的业务就完全用不上了,这个时候就需要重新去了解一个新的领域,怎么快速上手就很重要了。
我个人用的最快的方法就是搭建业务流程图,在不完全了解业务的情况下,我想快速熟悉并且明确业务,上手开始画流程是最快的方式。
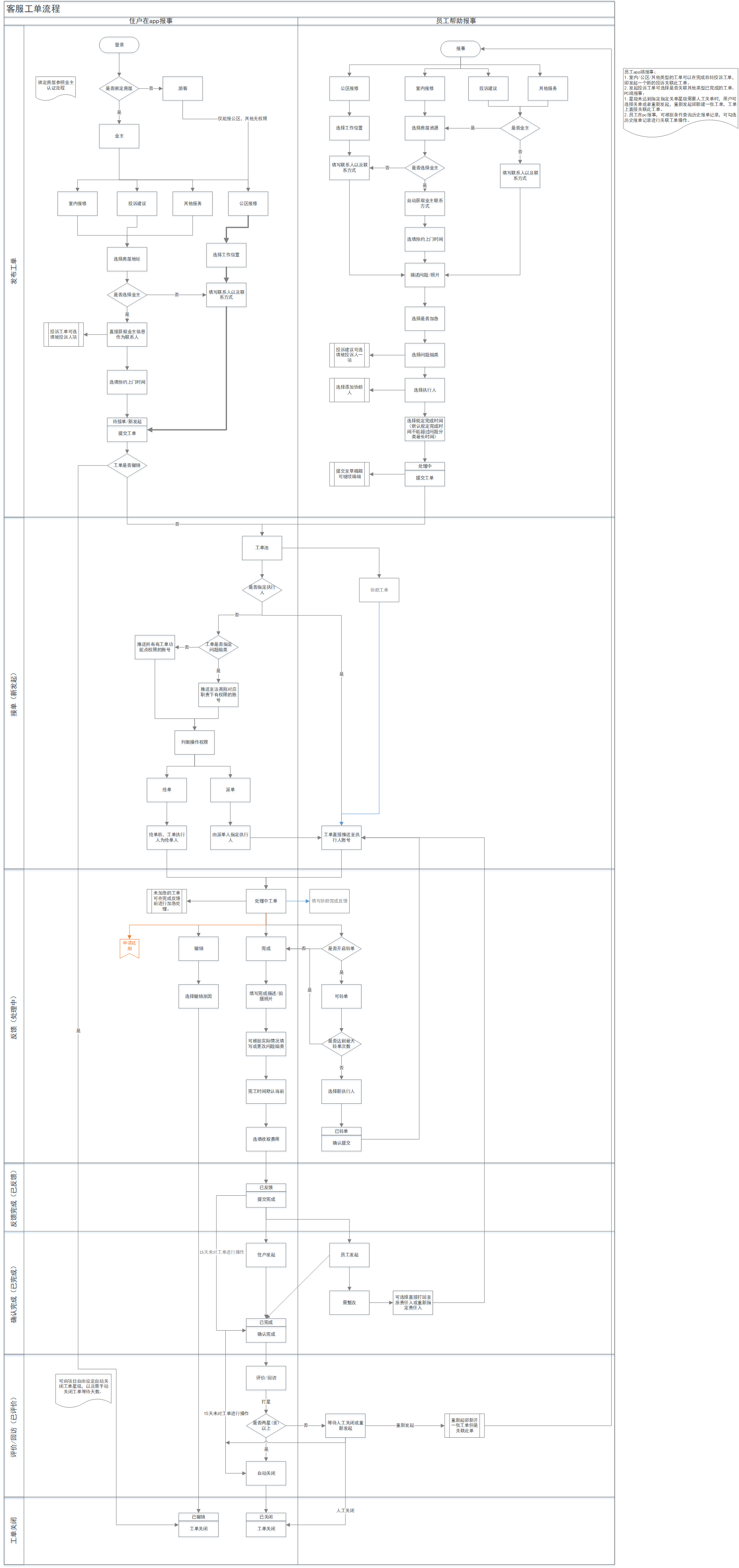
以下是我刚接手一个客服报事系统的业务流程图,先根据现有的功能把每个角色每个设备拆分,然后分析每个角色在使用每个设备时的操作步骤,在一步步向下进务梳理,一直到业务走向闭环,把这个图弄清楚,这个业务也就熟悉的差不多了。(像领导汇报熟悉程度时,有具体的结果会比纯描述会好很多。)
业务流程图除了帮助我们快速梳理现有业务外还有一个一个好处,就是帮助我们找到现有业务流程中的问题,方便我们后期对产品进行迭代。

图片比较大,因为涉及的角色还是挺多的,然后为了加深自己的理解,所以业务的细节也画的比较多,这里图我用的是Visio制作。
2. 功能清单
在根据业务流程图梳理清楚需求之后,我们可以开始着手做一份功能清单(我用的是思维导图,有些可能更喜欢用excel,这个看公司要求),这个清单上会记录我们对现有产品的功能区分的理解,也是当前公司产品的一览图,这个是对产品的功能模块的梳理。
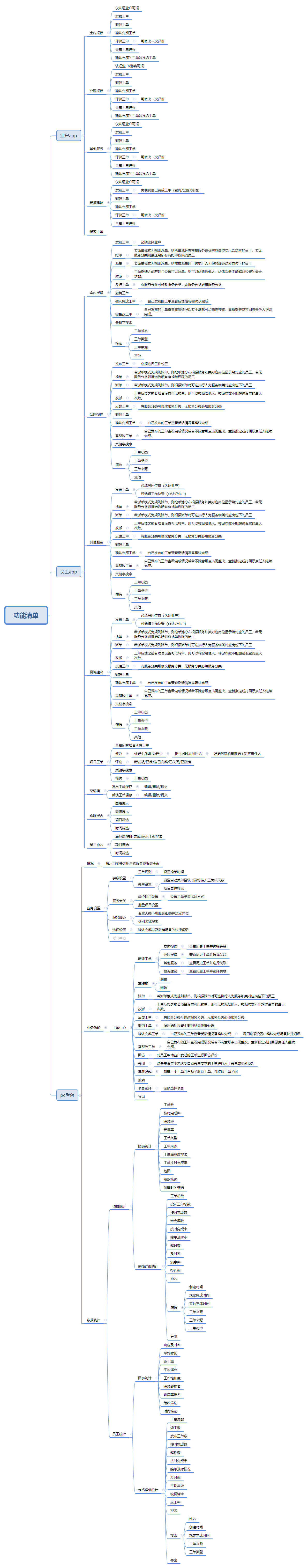
下面是我对客服系统梳理的一个思维导图,根据在不同的设备,每个设备具有哪些模块,每个模块有哪些功能,一级一级展开,往下梳理,整个产品就会非常清晰。

这个清单可以快速定义要开发的功能模块,以及每个模块要满足的基本需求。这个图是用xmind的做的(公司要求统一),不过我个人比较喜欢用mindmanager。
3. 原型搭建
刚入职一家公司,如果公司对原型有规范要求,那就按照要求去绘制这个还比较好,这里说的是公司对原型没有要求,但是刚入职还是想表现一下自己,体现自己价值的时候,怕原型做的差了拉低印象分,做的特别复杂后期可能UI都让自己包了,所以这个度就要把握好。
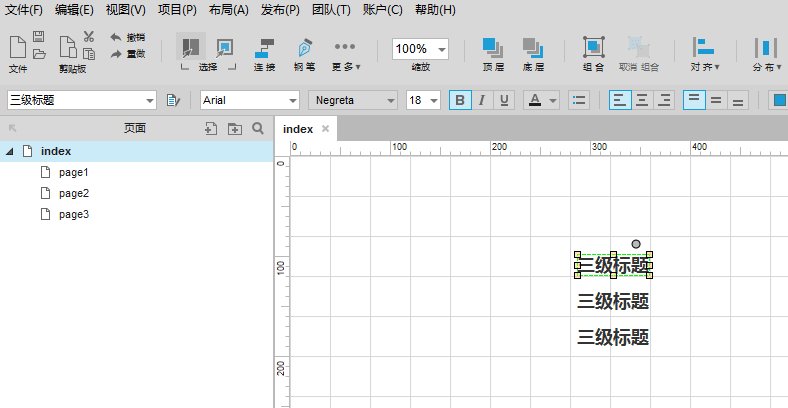
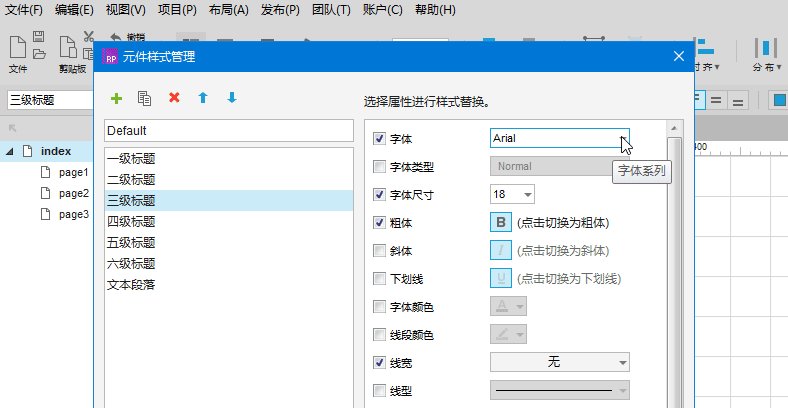
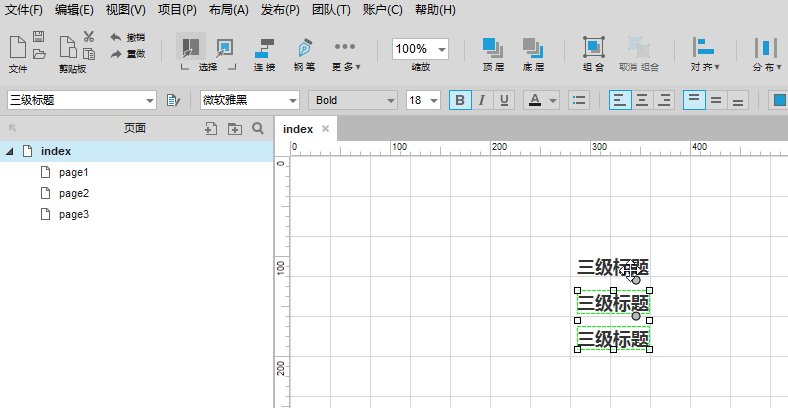
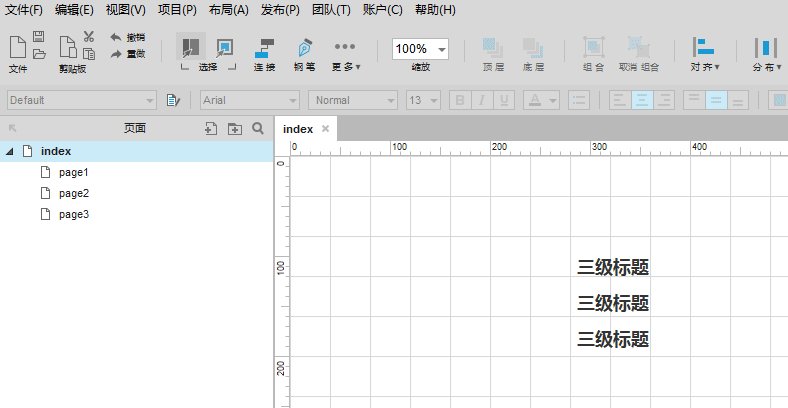
其实最简单的我们把绘制原型的默认字体换成微软雅黑,这里也是个小技巧,我发现其他的字体在IE显示会变形,然后保持所以字段表单对其,水平垂直距离一致原型基本都会很舒适,调整参照入下:

还有一点,我们在绘制原型的时候也会容易有一个误区,那就是我们做线框图很多时候可能都是说先把页面上要有的功能全部铺出来,具体的摆放,就想着还有UI,靠UI调整。但是这里会有一个不太好的地方,就是技术在研发的时候,原型图和效果图差距太大,导致对整个功能出现理解偏差的问题,真的是时有发生。
大一点的公司可能会专门设有UI交互师,会在这其中在做一次调整,但是当前部分的情况是,要么是产品兼职了交互,要么是UI兼职了交互,更多的时候还是产品在做交互这个角色。所以我们在做原型的时候,也要更多的考虑产品的易用性。
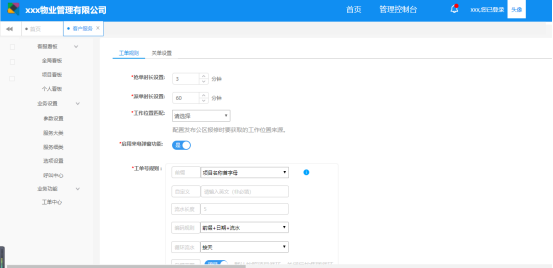
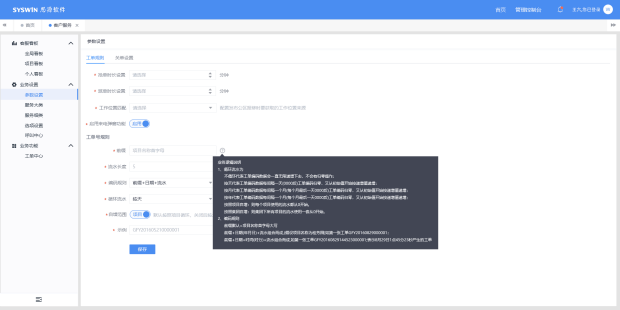
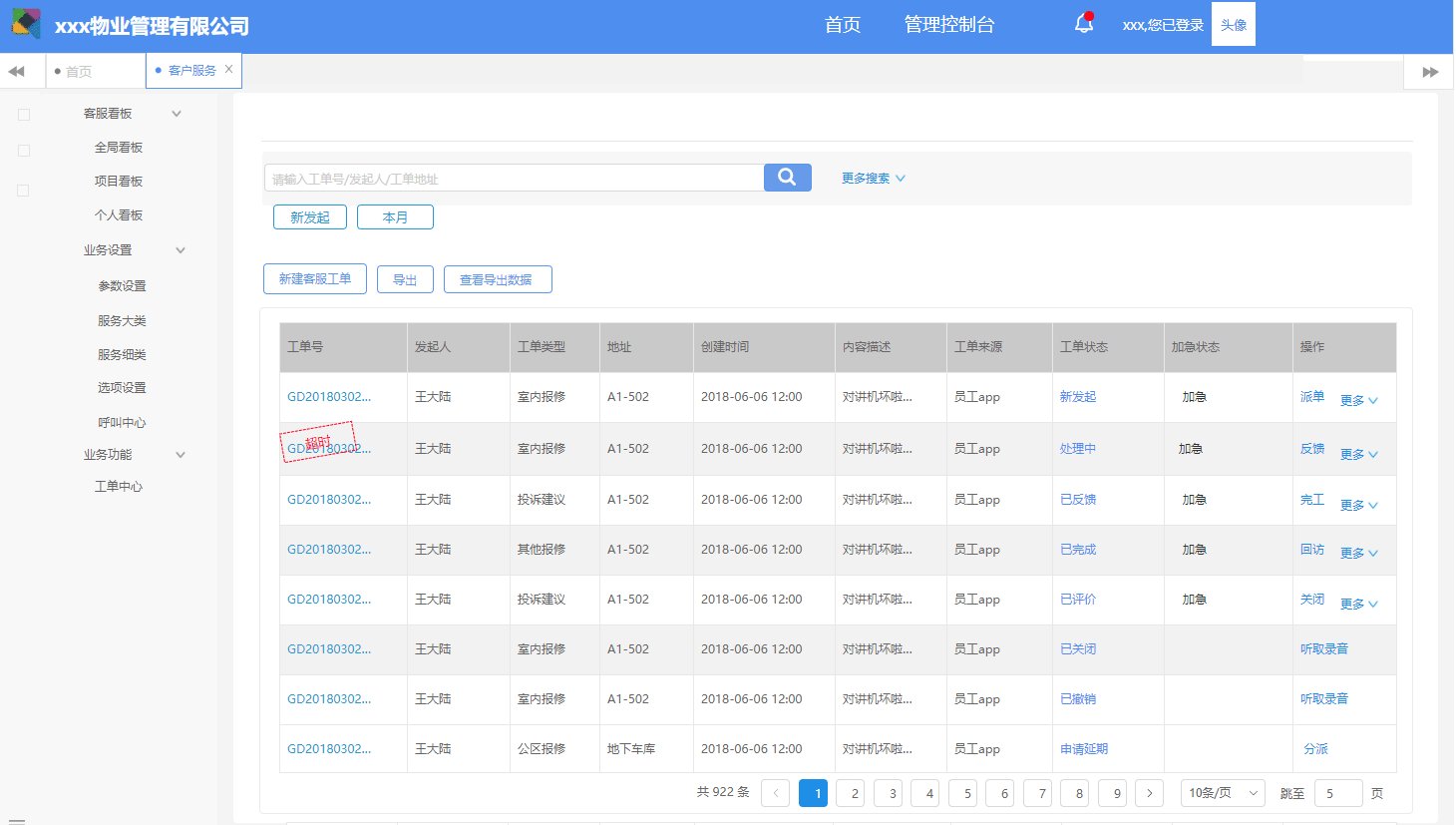
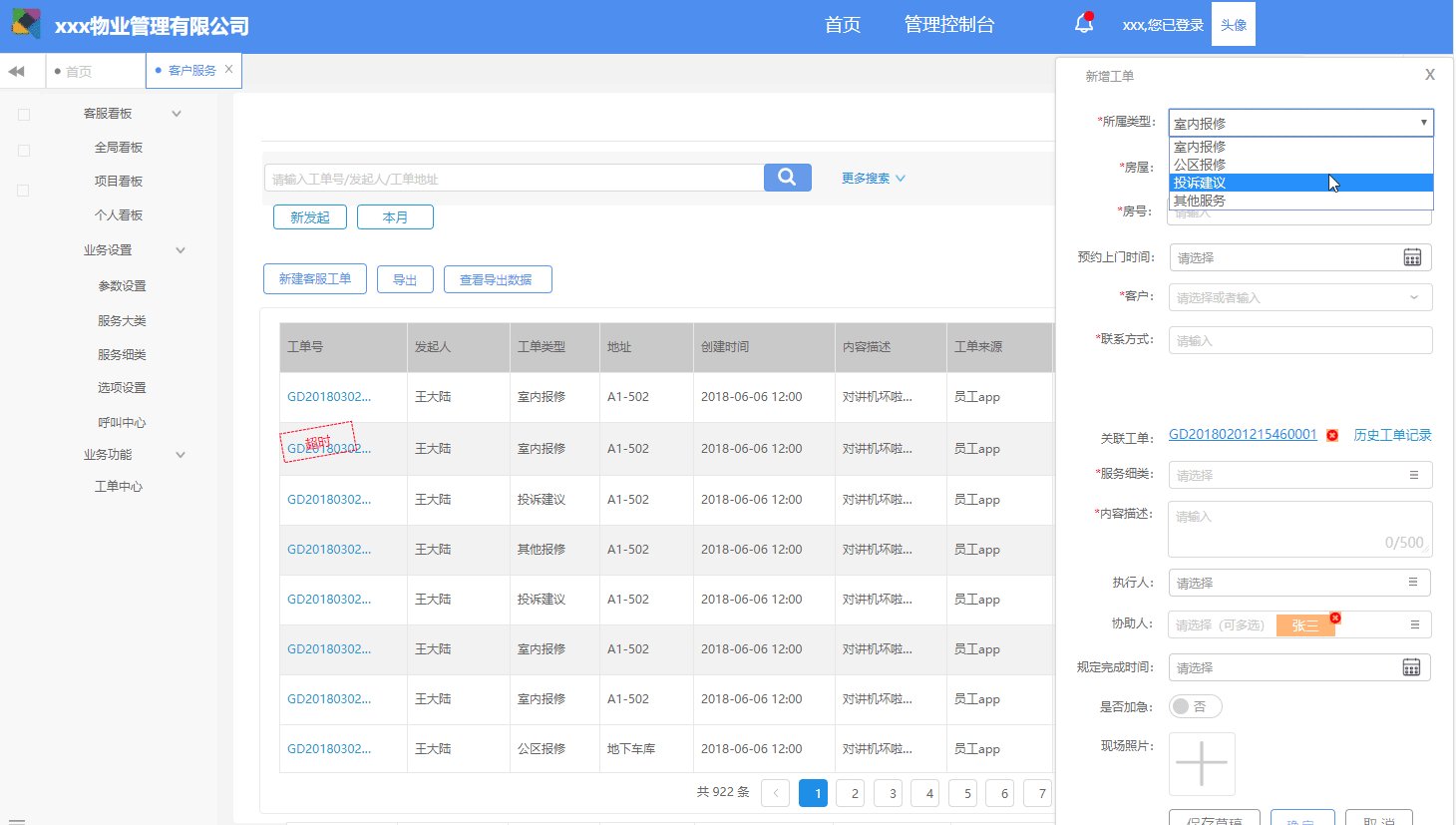
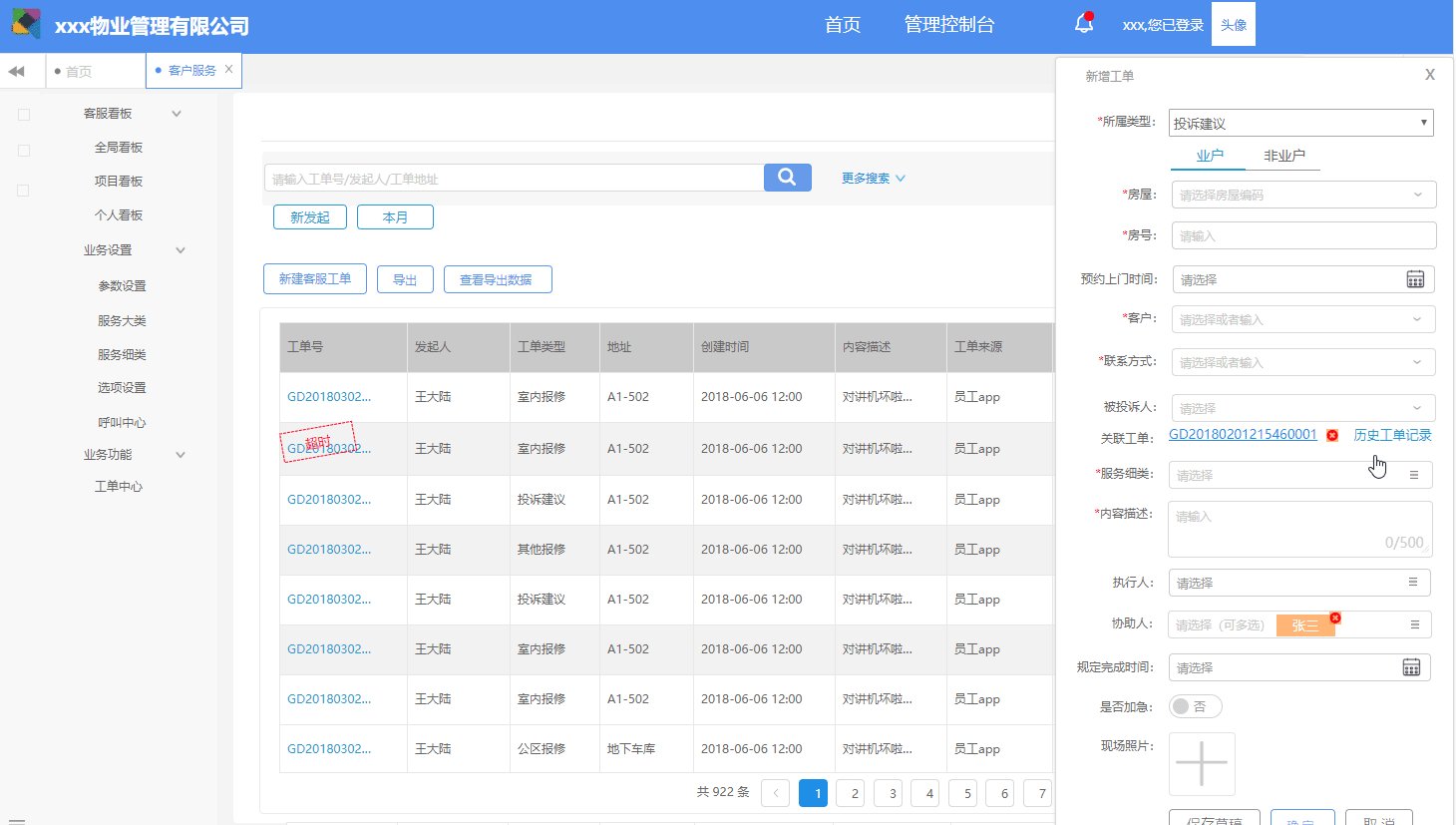
下面以我做的一个原型以及我们UI出的原型为示例:

这个是我做的原型,公司对原型设计有要求色值以及一些规范,所以我们在制作的时候并没有使用灰白框架。

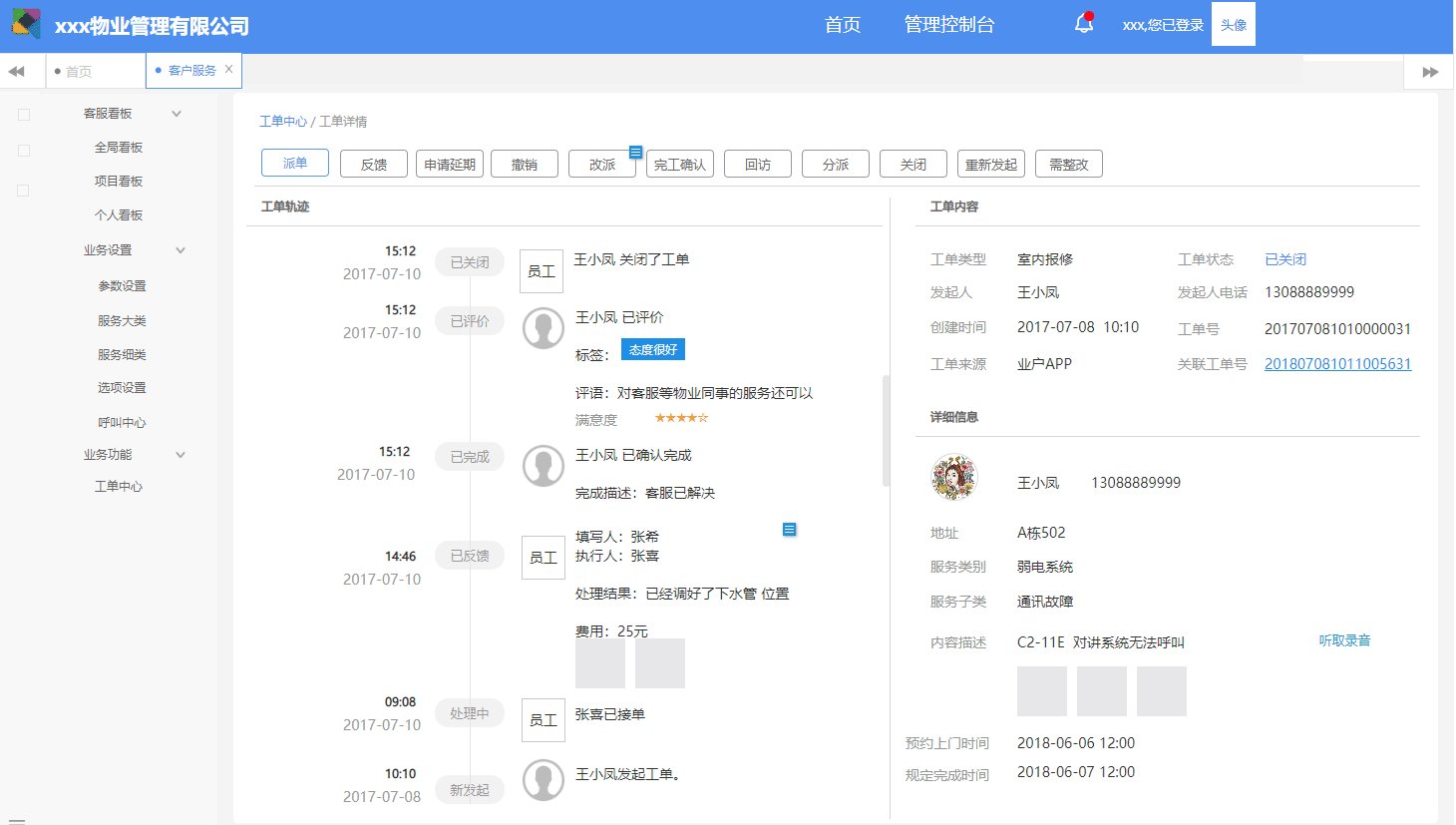
这个是我们UI出的效果界面。
这里找了两个比较布局简单的页面做示例,可以看出来在样式分布上,我们都是基本一致的,这里有个好处就是,技术小哥哥们在开发的时候,对比查看的难度会降低很多,我们在设计上游如果把产品交互布局布置的有一定的合理性对下游的设计以及开发都会减少很多难度。
当然这里也看公司的要求了,我们是因为公司在产品上就要求的比较规范化了。这也有利于后期如果大家负责的应用模块需要整改起来的时候,风格不会过分差异化。
4. 基本交互
原型页面搭建完成之后,我们现在有一种主流思维就是不要做太多的交互化,但是我们刚入职新公司呀,适当的交互真的很加分的。而且从我个人的经验来看,加了交互的原型在给客户跟技术宣讲时会比完全平铺的原型要更加容易被接受。
这里说的交互不是说要完全高保真,是指一些基本的页面调整,弹框样式这些。做一个流程能达闭环是最好的。
简单的交互可以加快快发以及设计人员对业务的理解。但是有一点确实,不要花太多的精力去研究交互,我们产品做得非常复杂非常炫酷的交互技术从性能考虑大部分都会被毙掉,所以基本的交互最好要有,但是过于复杂的就不要了。
下面是一个原型交互示例:

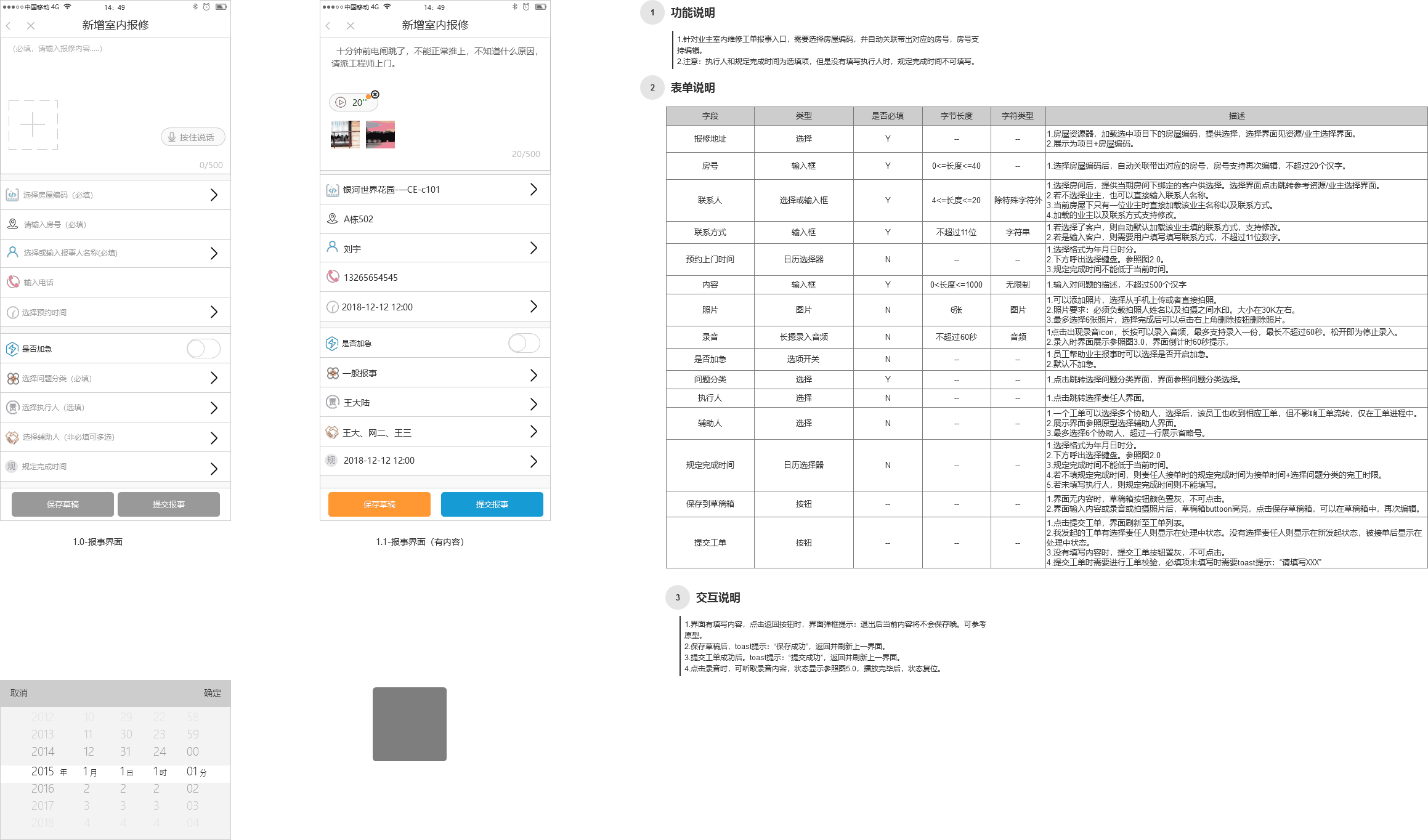
5. PRD文档编写
每个公司对于PRD文档的编写可能都是有自己的要求的,这里就针对那些刚入门或者公司没有要求的新手们推荐一种我个人用的比较多的方式,(我们公司不要求文档用word编写,所以我这里都是直接写在文档原型上的,以前我也是原型word分开写,后来我发现技术大佬们根本不看文档,吐血。)
可以参考下图:

大致就是把拆分为几个说明区域:
- 功能说明:简要概括这个页面要做的事情,方便技术人员快速理解这里的业务。
- 表单说明:对这个页面的字段进行说明。
- 交互说明:对这个页面要有的交互进行说明。
等等其他自己需要扩展的说明,比如上文中有些页面有新建操作,这个新建是个比较重要的组件,所以可以单独拿出来做一个新建编辑说明。
这种方式就是会比较清楚明了的方便技术快速定位需要了解的说明,但是有一点就是页面最好是保持在一屏下,不然页面跟说明过于分散也不利于浏览。
以上,就是个人一些工作中小心得的分享。
本文由 @Lemonfree 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















赞!!!
您是做物业产品的吗?
作者大大,我看不到客服系统的流程图
看到了 ,刚刚网不好
,刚刚网不好
其实用原型写文档看起来就是很方便,我也很喜欢这种方式。
同求PRD的高清大图呀
我上传的就是高清的了 不知道他是不是自己压缩了
我更新了图 尽力了
现在很清楚啦!感谢老板!
来我公司上班吧楼主
小白受益匪浅!
prd那张图看的不清晰,能不能再发一下
我更新了图 尽力了
请问画原型的工具是什么呢~
就是axure哦
现在正处于换工作的烦恼中,受用啦
嘿嘿