倒推多闪app产品需求文档
多闪是字节跳动旗下针对年轻人推出的一款视频社交APP,本篇文章对这款产品进行了倒推分析,详细解读其功能设计逻辑,并针对其中的一些问题提出看法与建议。

一、文档综述
1.1 版本修订记录

1.2 PRD输出环境

1.3 产品介绍
多闪是字节跳动旗下针对年轻人推出,一款好友小视频社交APP。多闪从2018年年中正式立项,产品主要分为三个模块:消息列表、随拍、世界,旨在帮助用户没有压力的记录生活中的点点滴滴。
二、产品结构
2.1 产品功能结构图

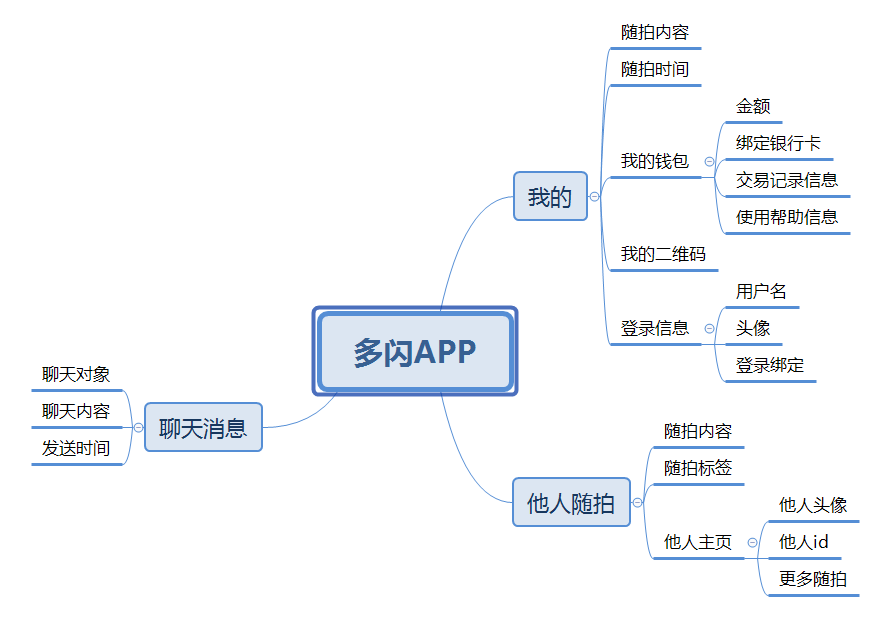
2.2 产品信息结构图

目前,多闪作为1.0版本的新app,功能结构相对简单,聚焦消息,随拍,世界三个模块,可以有效帮助用户降低学习成本,突出随拍功能,体现差异化。
三、全局说明
3.1 功能权限
(1)分为登录状态和未登录状态;
(2)登陆状态可进行所有操作;
(3)未登录状态下,启动页结束后进入登陆页,完成登陆之前仅可以进行第三方登陆授权,手机号验证码登陆操作。
3.2 键盘说明
(1)手机号登录页面点击手机号和验证码输入框时从底部向上弹出数字键盘;
(2)聊天界面,随拍编辑界面点击输入框时从底部向上弹出字母全键盘。
3.3 页面内交互

3.4 页面异常


无网络时,依然可以进入app并浏览三个一级模块,但在“消息”,“世界”界面时,左上角显示“网络未连接”,在个人主页、他人主页界面不显示随拍,仅显示一直滚动的载入图标。
3.5 页面间切换交互方式
一级页面之间(首页,随拍,世界)可以进行左右滑动切换,但主页界面左滑不进入世界界面,同理,世界界面右滑不进入消息主页。
四、用户操作流程图

由于多闪是一个主打熟人关系的年轻化短视频社交app,所以必须登录后进行聊天,拍摄随拍,绑定钱包,查看世界等操作。
五、页面流程图

需要注意的是,一级随拍的拍摄界面可以直接滑动或点击进入其他两个一级界面,聊天页面中进入的拍摄界面仅可以拍摄或退回聊天页面。
六、页面详细功能说明
6.1 启动页

页面逻辑:
- 点击app图标时进入启动页,显示多闪logo和中文名称;
- 等待3秒后判定是否登录,如已登录则进入主页,如果未登录则进入登录页;
- 1.0版本不显示广告或其他图片,后续可能会添加优质随拍封面作为启动页。
启动页不进行网络连接检查和提示,无网络时,若之前进行过登录,则进入主页后用文字和icon进行提示,若未登录,点击登录授权后会显示安卓网页错误提示。
6.2 登陆/注册页

页面逻辑:
(1)启动页时检查登录状态,如未登录则进入登录页。
(2)登录页显示logo,中文名称,和启动页相比位置向上移动,为登录按钮提供空间,点击登录按钮后,系统判定手机中是否安装抖音app:
①如安装了抖音且抖音进行过登录,则调用抖音相关接口进行授权登录。
②如抖音未登录则跳转进入抖音的登录注册界面,进行手机号/第三方授权登录。
③如本机环境未安装抖音app,则进入手机号验证登录界面,同时,界面显示抖音相关元素,强化用户认知。
(3)登录按钮显示抖音icon,文本为“抖音登录”,体现了和抖音的强绑定,按钮下方有同意用户协议和隐私政策的提示,用户协议/隐私政策文本颜色突出,点击后可以进入相关协议的文字描述界面。
启动页不进行网络连接检查和提示,无网络时,若之前进行过登录,则进入主页后用文字和icon进行提示,若未登录,点击登录授权后会显示安卓网页错误提示。

此处可能是是优先级较低或1.0版本未考虑到的功能,后续更新中应该新增相应的网络错误提示,引导用户正确进行手机网络的设置,优化使用体验。
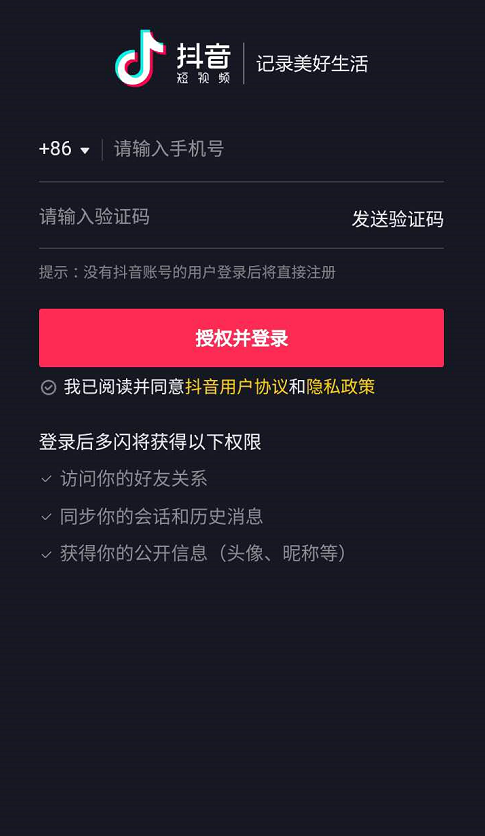
6.2.1 手机号码登录页

页面名称:手机号登录页;
页面入口:本机未安装抖音app时进入的手机号验证登录界面;
页面结构:
- 抖音logo|slogan;
- 手机号输入框;
- 验证码输入框;
- 验证码获取按钮;
- 授权登录按钮;
- 用户协议和隐私政策通知;
- 登录权限说明;
页面逻辑:
- 用户输入手机号码,点击“发送验证码”按钮,“发送验证码”按钮内容变为60秒倒计时,倒计时结束后,原区域内容重新显示“发送验证码”。
- 用户收到验证码并在3分钟内正确输入即可登陆,超过3分钟出现toast提示验证码过去,输入错误出现toast提示验证码错误
- 用户可以取消勾选用户协议和隐私政策,取消勾选后依然可以获取验证码,但登录时优先显示请同意用户协议的toast提示。
页面交互:
- 用户点击手机号及验证文本框,默认全键盘从底部弹出;
- 用户点击获取验证码按钮,“发送验证码”按钮内容变为60秒倒计时,倒计时结束后,重新显示“发送验证码”。
6.3 首页

页面名称:首页;
页面入口:完成登陆后进入app的第一个页面;
页面结构:
- App的名称;
- 添加好友;
- 通讯录入口;
- 个人主页入口;
- 我的随拍相册;
- 多闪小助手;
- 聊天消息列表;
- 可能认识的人;
- 一级菜单切换:消息/拍摄/世界;
页面逻辑:
- 初次登录时,“我的随拍”图标不显示,当用户新建第一个个人随拍后,显示“我的随拍”,并始终将用户的最新随拍封面作为该部分的图标。
- 初次登陆时,聊天列表默认显示多闪小助手,并以红标进行提示,点击后将看到官方发送的迎新短视频。
- 聊天消息会依照时间顺序进行排序,未读消息在右侧显示红心和消息数量进行提示,点击后进入聊天页面。
- 长按矩形区域下方出现“删除对话”的弹出按钮,点击后出现悬浮框再次确认,点击后删除改好友的首页消息和记录,主页上的陌生人消息盒子icon不可删除,点击进入盒子后长按可以删除对话,操作交互和首页删除相同。
- 首页部分可滑动的页面内信息流组成从上到下依次为:活动图标,我的随拍,消息列表,可能认识的人,邀请好友。
页面交互:
- 点击相应图标直接进入功能页面。
- 首页长按对话消息从下方弹出删除对话的提示框,首页其他部分变灰,点击后出现悬浮窗口确认删除提示,点击删除或取消都会关闭悬浮窗,恢复首页的变灰状态。
- 上下滑动可以浏览首页更多内容,左右滑动可以切换一级菜单。
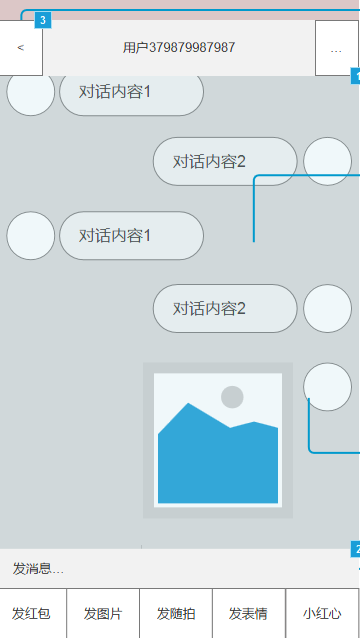
6.4 聊天页


页面名称:聊天详情页;
页面入口:点击首页任意消息列表或通过通讯录进入;
页面结构:
- 退出聊天页按钮;
- 好友id;
- 聊天设置;
- 聊天内容显示;
- 消息编辑按钮;
- 聊天多媒体信息按钮(发红包,发图片,发随拍,发表情,发送小红心等)。
页面逻辑:
- 聊天上功能栏依次是退出按钮和聊天设置按钮,设置按钮点击后跳转到新页面内,可以进行私聊添加人数(群聊),设置消息免打扰(开关UI),置顶聊天(开关UI),投诉聊天,删除对话等功能的设置
- 主区域显示聊天文字,图片等信息,可以进行上下拖动,当前后两句聊天内容发送时间超过5min时会显示聊天内容的时间,格式为:当天内则显示hh:mm,隔天及以上则显示:MM/dd hh:mm。
- 点击对方头像可以进入对方主页,点击自己头像可以进入我的主页
- 下方输入框可以进行文字,红包,图片,视频等聊天素材的输入,点击文字时调用系统默认键盘,点击其他按钮会进入相应的多媒体拍摄/编辑页面,最右边是一个小红心,点击可以快捷发送一个系统自带的爱心表情,用以解决朋友之间聊天破冰难的情况。
页面交互:
- 上下拖动可以查看所有聊天信息,点击图片会放大显示,点击视频会进行播放。
- 点击“发消息”的长矩形框,从下方弹出系统默认字母全键盘,剩余的5个多媒体聊天按钮(发红包,视频等)随键盘同时向上移动到键盘区域的最上方,同时,镂空的白色icon变为白色背景,深色本体的显示方式。
- 点击发红包,发图片,发表情时,相应的界面从下方弹出,并将原消息界面置灰,完成多媒体素材编辑后或点击置灰的消息界面,均可将聊天输入区复原,并取消消息界面的置灰状态。
- 点击发随拍按钮后,直接调用系统相机,跳转至含有相机设置,拍摄参数调整的相机页面,点击退出或完成视频编辑后回到聊天详情页。
- 点击发送小红心时,底部功能区不发生变化,直接将发送小红心表情。
- 对方有新消息抵达时,如果用户的浏览位置没有显示,则在右下角弹出有新消息的提示,点击可快速定位到对方发送的新消息;己方编辑任意聊天内容并发送后,会自动将聊天记录定位到刚刚发送的最新消息位置。
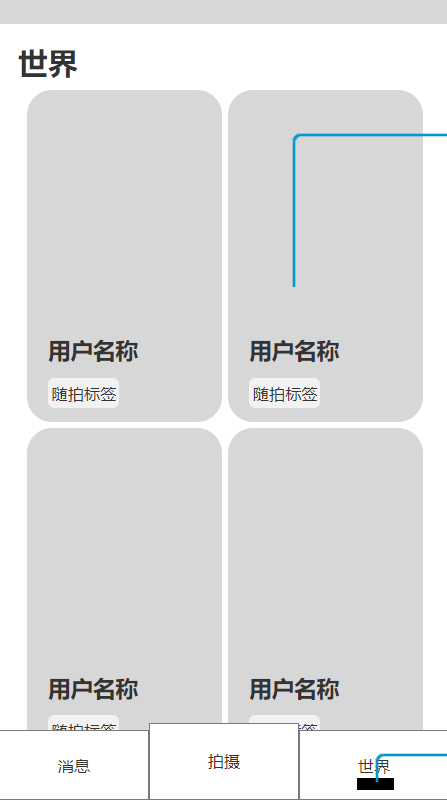
6.5 世界随拍页

页面名称:世界随拍页;
页面入口:通过首页点击“世界”按钮进入;
页面结构:
- “世界”文本文字;
- 随拍封面;
- 随拍标签;
页面逻辑:
- 世界随拍其实就是社区/广场,通过这里可以看到其他用户上传到生活视频,采用双行信息流进行排列,最多可以显示4个完整的视频封面,视频封面统一截取视频的第一帧内容,不可修改。封面左下角会显示随拍发布者的id以及系统给定的随拍标签,标签有:人气随拍,附近的人,可能认识的人。
- 随拍封面不会自动播放,点击后进入随拍播放界面。
- 随拍不显示观看数,点赞数等数据,让随拍免去炫耀,回归记录生活的初心。
页面交互:
- 上下拖动可以查看更多他人随拍,在最顶部手指下滑会进行刷新,从上方出现一个转动图标,网络良好情况下,图标转动三秒后,原随拍内容全部消失,重新更换一批随拍内容,内容为不同步的隐约出现。网络异常时,无法向下拖动,并出现文字提示:网络未连接。
- 世界界面并不是无限信息流,往下拖动展示特定数量随拍后(大约100个)会出现文字提示:没有更多内容。向上滑动随拍流时,屏幕中间偏下位置会出现悬浮的小图标,点击即可快速定位到随拍流的最顶端,
- 观看过的随拍将会覆盖灰色半透明图层,并显示再次观看的icon和文字,便于用户区分。
6.7 随拍播放页

页面名称:随拍播放页;
页面入口:在世界随拍流中点击封面,点击首页我的随拍,在他人主页中点击随拍均可进入;
页面结构:
- 该用户的随拍列表;
- 用户名称(如果是查看本人随拍则显示文本“我的随拍”);
- 用户id(如果是查看本人随拍则显示随拍发布时间,格式为“yyyy/MM/dd”);
- 随拍投诉按钮;
- 关闭随拍按钮;
页面逻辑:
- 随拍播放页可以是动态视频或静态图像,如果是视频则会完整播放,如果是图像则会在拍摄时间文字后新增文本描述“照片”,静置展示5秒,然后切换到该用户的下一个随拍。
- 上方细长线显示了随拍的播放进度,每个随拍之间有间隔划分,可以充当播放进度的显示,点击该页面除了按钮外的任何地方,都会跳过当前播放的随拍,直接播放该用户的下一个随拍(如果已经是最后一个则播放下一个用户的第一个)。
- 点击用户头像区域可以进入他人主页,当一个用户的所有随拍播放完毕后,会自动进入下一个用户的全部随拍播放,播放顺序即世界随拍流中的顺序。
页面交互:
- 点击按钮会弹出投诉对话框,点击用户头像进入他人主页,点击推出按钮回到世界随拍流。
- 点击其他任何区域跳过当前随拍,自动播放下一个。
- 左右滑动直接切换另一个展示的用户,上下滑动退出播放页,回到“世界”页面。
七、总结
先说发现的小问题,再说对整个产品的看法:
- 登录流程中对一些异常考虑不完善,应该添加无网络时的友善提示,引导用户进行正确的网络设置,提高人性化。
- 首页内容相对比较繁杂,为了突出随拍功能而将一级模块设定为三个,使得产品更像相机软件,一定程度上违反了社交软件的使用习惯
- 小爱心的想法不错,但使用时优先级没有那么高(按照发布会上所说,一个聊天破冰用的小改动,没必要放在聊天页面的一级菜单上)而且位置在最右边,切换不同聊天界面时极容易误触。
- 世界里的信息流难以掌握推荐算法,根据多天的使用发现,多闪团队早期还是用抖音思路,优先推送头部效应明显的“人气随拍”,然而这对于一款定位为熟人短视频社交产品的app来说显然是自相矛盾的,后期加大了“附近的人”“可能认识的人”的推广优先级。到底是做熟人社交还是基于LBS的陌生人社交,这显然不可能“两手抓两手都要硬”
- 产品本身应该还在探索期,是一个抖音庇护下的mvp产品,暂时看不出太多变现渠道,而由于0版本产品结构比较简单,后期如果有新增流量入口的迭代显然会给用户强烈的不适应感,对留存造成考验。
真正的总结:
可以发现,多闪通过主打降低社交焦虑的方式体现差异化,但也面临着诸如短视频聊天使用频次少,发布动态缺少“正激励”等问题。消除社交焦虑的一个结果就是社交冷漠,消灭“点赞之交”反而提高了用户交流的成本。后续开发团队需要在降低社交焦虑和增强社交参与感之间得到一个良好平衡。
多闪目前的两个运营活动还是可圈可点的,通过每日登录聊天获取现金红包,以及借助AI图像识别,设置几个和过年有关的视频动作(作揖,点头,发红包等)引导用户录制随拍的内容,培养拍摄视频的习惯。
多闪的中短期目标还是尽可能依托自家短视频兴趣社区产品抖音,通过满足社区产品自然而然产生的社交需求来破局,在这一点上,抖音也非常配合,最近的更新已经添加了拍摄多闪随拍的功能。即使多闪本身不温不火,也不排除多闪以“抖音小程序”的形式出现在抖音app本体中的可能性。
由于时间和精力所限,原型仅绘制了几个重点界面,其余部分用软件截图代替。
本文由@Frost丶L 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








视频社交,俗话无事不登三宝殿,重要的是对面给你发的视频内容,总是在视频之外加姿加色,却忽略了本质。
您好,写的真棒👍,值得学习。我是在校生,好奇您是通过什么学习做出来这样的文档呢?
互相探讨哈,多阅读一些产品文档,针对不同类型的产品总结出自己的思路,还有就是多写多练手。共勉
嗯嗯 谢谢。可以分享下你的axure文件吗?或者html文件看看.1625349811@qq.com
缺乏用户描述,产品背景,产品定位
感谢斧正,今后工作中会注意更多关注战略层的内容
最近看了好多倒推的文章,都是注重重塑原型和分析交互,没意思。倒推首先应该去思考这个产品是做什么,定位是什么,产品目的和目标用户是什么,然后反推需求和痛点,再带着需求看产品。这篇文章完全没体现。
不去看目标用户的主要诉求,单从自己的观点对产品评头论足,太狭隘了,就理解不到人家这样设计背后的深意了
受教了,非常感谢,目前也在大量学习中,感谢您的意见,以后的工作中会更多进行需求to原型的思考
强烈建议评论功能下面加一个点赞功能
学习到了,谢谢
感谢支持,共同学习哈 😉
好细致
我受贬不受赞,文档肯定是还有可以提高的地方,共同学习哈 😉
没有信息流分发逻辑,没有财务模型,没有数据需求,这顶多算交互文档
本人也在不断学习的过程中,感谢您的指导意见,欢迎探讨哈 😉
随便选取一个功能模块,从用户角度跟平台角度分析一下做这个功能的目的是什么,关键路径节点是哪些,需要回收哪些数据,有哪几种实现方式,为什么选取了现在这种实现方式,如果是你有什么更好的做法?做产品需要有闭环思路哦
您好,请问方便具体说一下“信息流分发逻辑”和“数据需求”是什么吗?我最近也在学习中,希望能与您探讨。
叫交互文档比较合适。。。
感谢斧正,欢迎讨论哈
这是产品需求文档?充其量算个交互文档。。。。
感谢您的意见哈,也想和您探讨一下,您觉得需求文档中还有哪些内容需要体现呢
敢问阁下是多闪的产品吗?
不是的,最近正好在研究社交类产品,多闪是15号发布的三款社交产品中最有差异化的,所以着重分析了一下它的需求和交互
厉害惹(๑•̀ㅂ•́)و✧,请问您是否有公众号呀,可以授权转载大作么,如果您有意向的话,可以添加微信18680315092,不胜感激 😉