如何快速应对项目需求中的变化[经验之谈]

大家在项目中,印象最深的估计就是“需求变更”了,这个词无时无刻让coder们紧绷着。祈祷着没有变更,但是总是事与愿为,不管是进行中的,还是结束后。总会有这种那种的变更、优化等着你去支持。
那么如何应对这种变更的需求呢?笔者有以下几点个人观点跟大家分享和探讨。
一、项目开始阶段
在项目开始阶段,不要急于去写你的代码,不要为一开始拿到需求就想到时间进度问题。当你拿到需求的时候更重要的是先消化好需求,从中间挖掘出今后可能会存在的发展方向。
消化需求主要为以下几个方面:
1、 先整体了解项目的背景,项目生存的环境是什么?
2、 仔细了解整体的交互过程,挖掘出你的代码框架要如何设计?
3、 对上面2点消化后,开始选择你的主框架或主库;在没有合适框架情况开始规划你的库结构。
4、 思考项目部署问题。如何规划你的文件分布以及目录结构,方面日后的维护。
5、 评估时间时预留风险(可能会发生)时间,可以参考一下三点估算法来评估。
三点估算公式:Te=(To+4Tm+Tp)/6
To:基于活动的最好情况,所得到的活动持续时间
Tm:基于活动最有可能活动持续时间
Tp:基于活动的最差情况,所得到的活动持续时间
Te:预期活动持续时间
二、项目进行阶段
这个阶段估计是最头痛的阶段,有时候基于各种因素。经常听到的是“XX,这里需要调整一下”、“XX,这个流程这里因为XX原需求调整一下”等等类似的情况。然而,没有圣人,这种情况不管前期考虑的多完善,在执行过程是不可避免的。我们唯一能做的是——用最小的代价支持变化的需求。
这里分享以下几点经验:
1、 底层公用接口设计要功能单一,不局限调用方式,方面业务层二次封装。
2、 在业务层规划好公共接口。
3、 做好底层接口的二次开发,方便在业务层的灵活运用。
4、 解耦代码,各模块独立,尽可能降低交叉引用
5、 做到UI与逻辑分离,减少对UI的依赖
6、 经常回顾你设计的代码。看看有啥不适之症,即时做好调整。
7、 确定关键路径(花费最多时间的路径,也就是项目的最后完成期限时间),优先保障关键路径的开发;原则就是先修主线,后修剪枝叶。
三、项目上线后的优化阶段
这是一个长期的作战过程,除非你的项目“Game Over”了。而且一些变化会让你始料未及,那么如何去快速支持呢?这里大部分依赖于上两个环节是否设计的合理了。
建议如下:
1、 同项目启动阶段一样,先拿到需求,仔细阅读需求,不要急于下手。
2、 了解交互的差异性,看看新的交互与之前的具体变化是什么,这里需要确认出来的信息是:a)是否需要完全重构;b)是否只是参数调整;c)是否只需要屏蔽现在接口的调用。
3、 如果涉及交互大调整,需要重构的。这里就需要重新思考重构方案,不要急于直接重写你的代码。
四、两个示例
1、 接口的设计
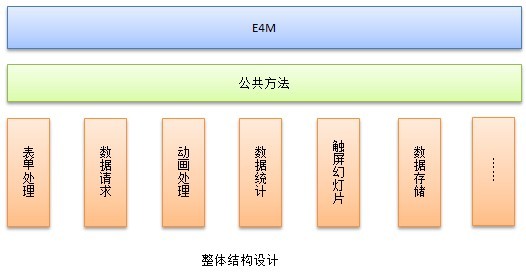
![]() 设计整体结构
设计整体结构

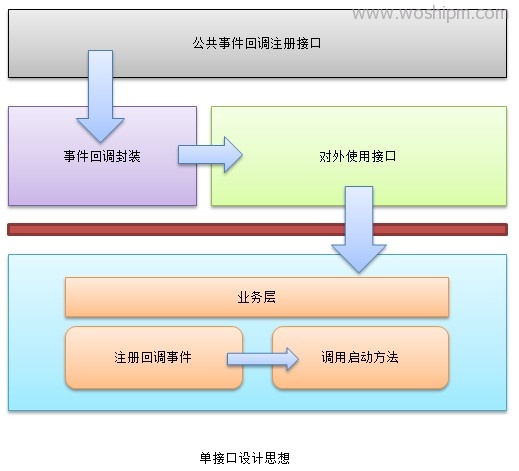
![]() 对单个接口调用和实现进行思考
对单个接口调用和实现进行思考

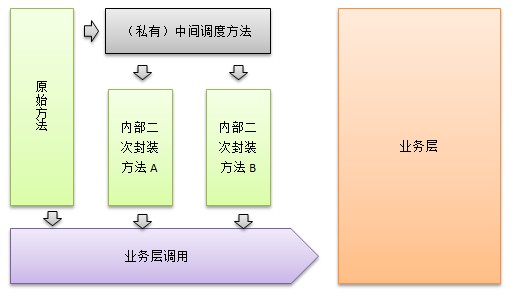
![]() 接口剖析:多样化的调用实现以及二次封装接口预留
接口剖析:多样化的调用实现以及二次封装接口预留
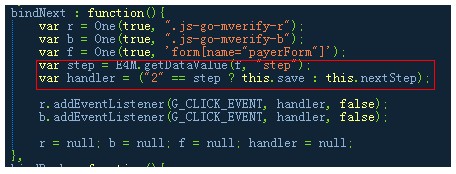
![]() 事件注册句柄代码示例
事件注册句柄代码示例

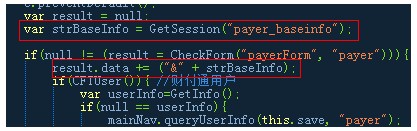
![]() 接口方法实现代码示例
接口方法实现代码示例

以PageLoader接口为例:
底层接口为loadPage()
1、 HASH加载请求处理:loadHash() -> loadPage()
2、 用绑定节点的方式处理:bind() -> call() -> loadPage()
3、 用事件委托绑定节点的方式处理:all() -> call() -> loadPage()
4、 一个快速响应交互流程调整的优化需求
需求:流程优化,产品的两个流程原来都只有一个页面实现;优化为将流程折分成2个页面来完。
现状:原来2个页面都是用的同一个模块代码来实现。
分析过程:
1、 初步印象,需要对代码模块拆分,需要把原来的业务逻辑重新调整。这将耗费大量的时间来处理。
2、 重新审视新的交互流程和原有流程的差异性。进行新旧页面文件的对比,努力寻找与原来页面的共同点以及差异性。
3、 通过两者之间的对比,发现A拆分成的(A1、A2)只是对表单元素的分步处理,其它都一样的,虽然表单被拆分,但是逻辑实现调整不大。
实现:
页面A –> A1 + A2
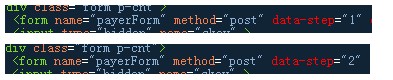
1、 将A1和A2的表单名称,事件触发的节点selector设置成一样。
2、 在A1的表单新增自定义属性data-step=”1”,在A2类似(data-step=”2”)

3、 OK,页面结构调整完了后开始调整JS的业务逻辑;
a) 根据data-step来给节点绑定不同的回调

b) 缓存data-step为1的表单,在data-step=”2”的页面进行合并后整体提交。

很简单是不是,这里的时间花费分配大概时:思考(6h左右)+执行(1h左右)
五、总结:
云淡风清的去对待你所面对的需求,移位思考;
必要时可以做一些假设性的场景调用;
多参考他人的实现方式,吸收他人的实现思想。
来源:腾讯TID
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







