优质产品文档背后的逻辑
什么是好的产品文档?好的产品具备如何的特质?怎么样才能写出优秀的产品文档?本文将就此作出解答。

好的产品文档
不同的公司对产品文档的要求不用,差别也会很大。
在大公司,可能改一个小的功能都要经过BRD——MRD——PRD的流程,文档统一流程化;而在创业公司,可能产品文档只需要产品原型搭配上产品逻辑以及相关功能细节。
我们不能评判形式的好坏,在不同的项目使用最适合的文档形式才是最重要的。
什么是好的产品文档呢?往往不能给出一个明确的定义,我觉得只要能够顺畅推动项目前进,在产品开发和测试过程中能够大幅度减少工程师和产品经理反复沟通的文档,就是优秀的产品文档。
想达到只提供一份产品文档而完全不需要沟通,这也是不现实的,毕竟在产品的研发过程中会出现很多让我们前期想不到的细节。
“大幅度减少工程师和产品经理反复沟通”只是作为检验产品文档优劣的一个校验标准。其实,产品文档的作用就是为了高效地传递产品经理对产品功能的描述的。
基于上述的校验标准,好的产品文档应该具备以下的几个特质:
- 产品逻辑要清晰且流畅。产品文档的内容要前后一致,逻辑通畅,这也是最基本的。如果产品的大逻辑有硬伤,是没有办法进行研发的。同时,要秉承先整体后局部的原则,先要从全局去定义整体的产品逻辑,再去逐步分解细节,这样研发人员才可以顺畅的开展研发工作。
- 避免产品功能的疏漏。一个产品功能牵连的信息和逻辑越多就越会产生考虑不周全的情况,研发人员会在写代码的过程中就会产生问题了。所以在描述产品功能时,要考虑到所有的情况,比如会不会对其他模块产生影响?异常流程的描述,边界情况等。
- 文档的可读性要强。能用图描述的一定嫌麻烦用文字,多用流程图、用例图、时序图等去描述你的产品。在涉及到很细节的交互时,最好将相关功能做出高保真原型图供研发人员参考。这些图能比文字更好地传达设计思想。
好文档背后的逻辑
上面讨论了好的产品文档应该具备的特质,那么如何做才能促使一个好文档的诞生呢?这背后往往会涉及到一些逻辑,好的产品文档就是基于这些逻辑呈现出来的。
产品业务流程的逻辑
产品的业务流程始终在支撑着整个产品,产品的最终交付也是要基于业务流程去实现的。
业务流程指的是实现产品所提供的功能或服务的具体流程步骤。有很多的产品都有很多的功能,用户使用这一个功能往往会涉及到很多的步骤,这背后的业务逻辑/流程是我们要梳理清晰的。
这里可以借用编程的两种维度去分析业务流程的逻辑:面向过程和面向对象。
面向过程:
面向过程是指,要完成一个功能,中间会涉及到很多的操作步骤,而在这些操作步骤中要整理出健全的操作流程,逻辑要清晰并且不要有遗漏。
比如,在电商产品中,用户要实现下单的功能,此时会涉及到的大流程包括:浏览商品——查看商品详情——加入购物车——进入结算中心——结算——产生订单,这只是涉及到的大的操作步骤,其中还会涉及到:编辑/删除购物车中的商品、商品库存的判断、优惠券的编辑/删除/状态判断、第三方支付平台的对接、第三方支付订单数据的返回、订单状态的更改等等。
在这里,我们一定要用流程图去绘制整体的流程,有必要时要加入泳道、角色等关键信息,直观地展示出在哪里要处理那些信息等关键要素。
面向对象:
产品中的对象是对具有完整生命周期的一类的描述,比如,飞机大战游戏中的飞机是一个类,敌机是一个类。一个对象的生命周期就表示一次完整功能的使用。这个对象一定是要具有生命周期的。比如订单,从生成到完成中间会有很多的状态,每一个状态都会涉及到哪些操作?哪些流程?都要用状态图或流程题来描述。
信息架构的逻辑
具有复杂度的产品,清晰定义它的信息架构是十分重要的。
如果不去清晰划分其结构,使用者的分工就无法开展,相关的功能也就无法定义。
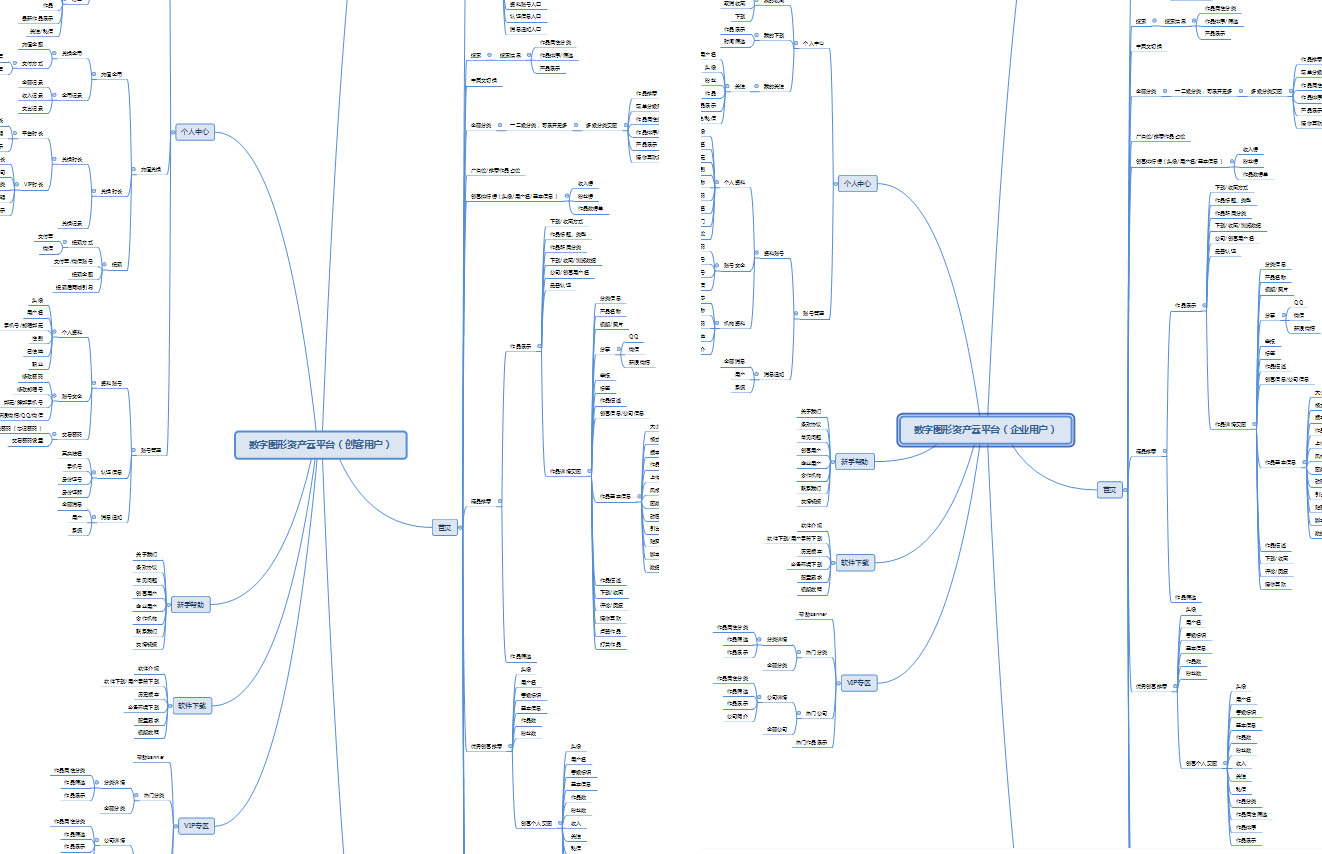
比如涉及用户端和企业端的产品,普通用户和企业用户都在产品上工作,所以必须要清晰划分产品的信息架构,提供清晰的责任分工和协作流程。
在规划产品的信息架构时,可以采用先拆解再整合的逻辑。
拆解:
拆解就是要把产品涉及到的所有功能枚举出来,拆分成相对独立的一个个模块。
比如,我之前负责的一款创客类用户和企业类用户共同使用的产品,就要针对创客用户端和企业用户端分别拆分出对应的所有功能模块。
整合:
接下来,我们就要把已经拆解好的功能予以整合。
根据不同用户端的功能,将琐碎的功能点整合到一个个的模块中去,比如个人中心模块、登录注册模块、充值模块、VIP专区模块、软件模块等。
有了整合后的信息架构,我们就对不同类型用户的产品结构一目了然了。未来如果迭代功能,就可以在相对应的模块中为功能找到对应的位置。

任何产品在处理信息架构时,都可以采用类似的“拆解——整合”的方法,为产品整理出对应的模块划分。
产品功能的逻辑
对于产品的功能逻辑,我们在描述一个功能点的方案时,有时无论多么谨慎也会出现有遗漏的地方。所以,我们在描述产品的一个功能点的方案时,一定要捋清逻辑,把涉及到的所有情况/内容都要有条理且完整的描述清楚。
比如,我在之前负责的一款项目中,会涉及到管理员端变更用户端数据后显示的情况,而且会涉及不同的显示类型,我采用的就是用表格的形式澄清所有的情况:

采用这种方法,对于研发人员来说,这就是具体的、清晰的。针对不同的类型,不同的情况去处理就好了。
在进行产品功能的描述时,可以从以下几方面去实施:
- 要完整,避免疏漏。要枚举出全部涉及到的情况、异常流程,并且要根据这些情况去分别详述功能内容。如果相关的情况较多并且也比较复杂,就可以采用表格的形式去展示。
- 描述文案要明确。在描述功能时,描述文案一定要符合产品前期做好的定位,同一类的名词要统一,这样才能有助于提升沟通效率。比如,产品启动会上,高层已经明确产品内出现的素材文件统一叫“作品”,在研发过程中,我发现产品后台对素材的叫法还是“商品”,这就会对运营同学造成困扰。
- 要考虑到所有影响的面。产品的功能越多,就越可能牵一发而动全身。产品功能的改动,往往会牵扯到其他功能点的同时变动,哪怕只是一个小小的变动。还是以我之前负责的产品为例,用户端在兑换的方式上做了一些功能的调整,涉及到了部分页面的调整。都已经重新发布上线了,才发现新手帮助内的文案及截图还没有做调整,我急忙登录后台,做了更改。好在产品的用户量小,没有造成多大问题。所以 ,在调整一项功能时,最好事先将可能影响到的功能或模块,全部罗列出来,事后反复核对。
- 最好加入功能背景的描述。加入功能的背景的描述以及要达到的目的,可以让团队成员清晰了解需求发生的背景可,也更利于团队理解产品。
最后
产品的文档没有统一的模板标准,公司里能提供既有的模板固然是好的,可以有助于公司的文档管理。
如果没有模板,用一页原型+逻辑描述能清晰说明功能也是可以的。最重要的还是团队之间的协作方式,文档的终极作用还是要能够大幅度减少工程师和产品经理的反复沟通,增强彼此的工作效率。
#专栏作家#
流年,人人都是产品经理专栏作家。互联网产品设计师,4年互联网产品设计经验。擅长用户体验设计,喜欢钻研需求功能背后的技术实现方式;在成为综合型产品设计师的道路上不断努力前进!
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















看到“最好做高保真原型图”的时候,就能断定,作者没有实际上过班,可能是培训班老师
极有可能,感觉说的太轻松滴
文章可以简化一下
看到“最好做高保真原型图”的时候,我就不打算看了
写的非常好,谢谢
提炼出来一些常识加两个点,怎么来说呢,不够深。
本句不通顺:“文档的可读性要强。能用图描述的一定嫌麻烦用文字”
谢谢
与刘飞的框架有些相似,只是内容补充的更具体