客户端产品:如何高效稳定地迭代开发

客户端产品相较PC、移动web而言,更重、更繁琐,需要综合考虑的因素多。因此有一个系统、全面的项目管理流程是很有必要的。特别是用户量到达一定级别之后,产品和项目会变得愈加复杂,如果项目管理跟不上,就会导致开发效率下降,产品方案实际落地与预期偏差大、沟通复杂且困难,团队内部矛盾加深等问题。一个客户端产品如果想高效而稳定的进行迭代和版本开发,科学的项目管理方法至关重要。接下来的文章就本人的经历和思考提供一些解决方案,以供参考。
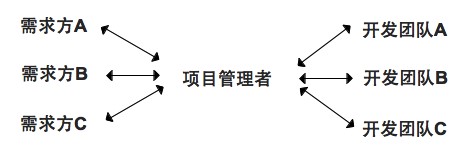
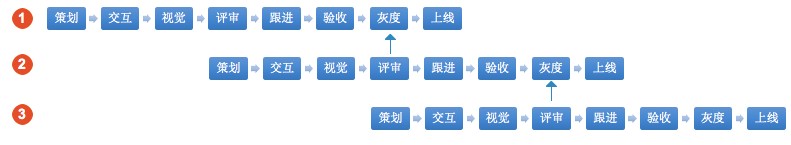
既然是项目管理,当然就得按一定方法将项目从起始到结束的整个流程切分为一个个的节点,然后根据各个节点的情况来提炼共性并输出指导方法论。就像打游戏一样,哪一关的boss应该如何打?以下提供一种思路做参考。将客户端产品项目的产品需求调研、收集及策划定为项目开始,版本稳定上线设为结束,这就是一个完整的流程,中间的环节及顺序见下图:

下面,我们仔细分析每一个节点需要处理的事情和一些需要注意的事项。
策划:
作为一个项目管理者,在这个阶段需要做的就是明确各个需求方的需求,从大的角度(整个APP)去审视各个需求方的方案是否存在短视的行为。比如:是否遵循了端的设计交互、设计规范(后文会补充说明),是否有可以合并实现以降低开发成本的交叉区域,是否有现阶段做不合适的需求等。
从细节展开来讲就是先了解清楚各个需求方的需求、优先级和产品预期;然后经过全盘的思考后,给出意见和输出结论。
例:
需求方A想在这一版本中卖会员,方式是走自己的交易系统进行结算;
需求方B希望在这一版中卖虚拟道具,方式是使用自己产品的虚拟货币体系M币来进行结算。
当前的情况是客户端上没有接入任何交易体系。在这个case的背景下,作为端的项目管理者就要思考:既然大家都有支付的需求,是否值得做(接入)一套支付体系来整体承接。比如接入货币体系M币,所有的支付需求都走M币结算,用户仅需购买M币就可在这个产品上兑换所有的付费服务。
在这个环节,这种例子不胜枚举,大家可以举一反三去处理实际遇到的问题。总的思路就是眼界要宽一些,能重复利用的尽量重复利用,能协调到一块的就尽量协调,以节约开发成本。关键点是让产品从用户的角度看不会感觉明显割裂,体验是完整的。
举个反例:如果单纯的满足上例A、B方的需求并上线,某用户C需要购买A、B方的东西,他充值M币之后用来购买B方提供的虚拟道具;剩下的M币想买A方提供的会员,却发现无法用M币支付。此时,体验就是割裂的,不完整的,用户会迷失。这种情况非常严重,大家一定要重视,竭力避免。
交互、视觉:
和交互、视觉同学打交道,要注意自己的沟通和阐述方式。注重输出需求本身而不是浮于形式,这个很关键。比如:告诉设计师你要做这件事的初衷以及期望达到的产品目的(例:通过附近的人来为陌生人创造场景,提供沉淀关系的机会),而不是直接告诉他照着微信(陌陌)抄。
有很多公司PM本身就兼任交互设计师,那么在这种情况下在产品设计过程中建议多跟视觉同学沟通,保持信息通畅。原型设计过程中尽量别带干扰因素(上色、限制死元素尺寸等)。
沟通过程中一定要以目标为导向,不要沉溺于形式。比如:某一个地方两种设计方式都能达到目标,且效果评估相近,设计师赞同A,产品赞同B,这种时候可适当妥协。
设计方案过程中产品一定要有逻辑、有体系的去检查各个页面的细节,尽量减少后期返工的可能性(问题前置一定比后置要好)。
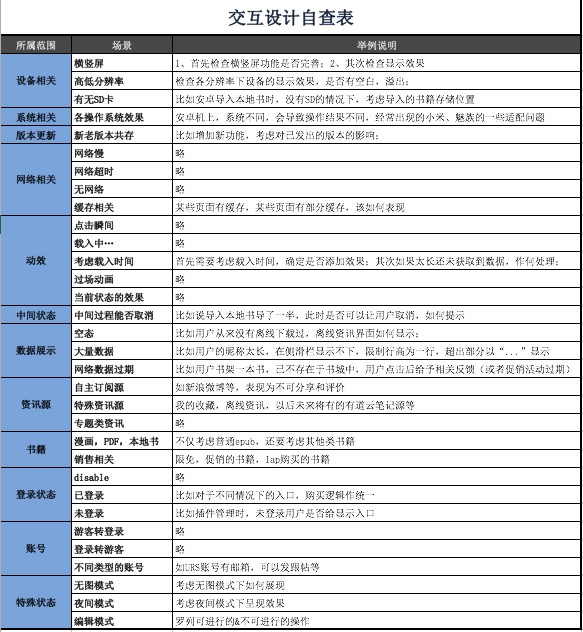
例:设计好方案后将其拆解为几个大方向,分别去检查case是否健全,有无遗漏情况,下面分享一个检查表,大家可以根据参照这个思路去进行产品设计的检查。

做设计的时候一定要去考虑细节,不然后期可能因为一个很小的点(致命)而导致大返工。
例:
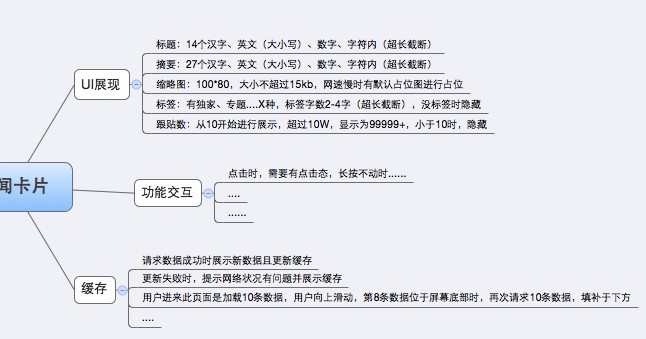
假如我来设计网易新闻中新闻tab下头条tag中的新闻卡片。例图如下:

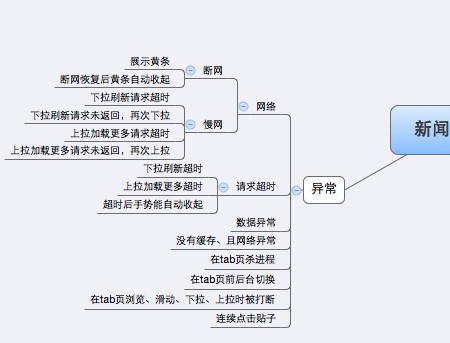
我会从UI、交互、缓存、异常这几个关键点入手对产品方案做细节梳理,梳理脑图(case)如下:


上述脑图(case)只是举例,大家可以按照自己的实际情况及偏好借鉴这个思路去做变形或延展。但是在做产品设计时一定要考虑,不然后期可能会因为不确定性因素造成delay甚至是大返工。在跟需求提出方对方案时,最好也按很细的角度,思维去检查。
很多产品同学认为case是QA同学负责的,自己不用在意,其实这种思路非常错误和不负责。试问如果产品考虑得不够细致和全面,那最后产品还是会被QA同学不停的追问。那么你的整个工作节奏肯定会被打断,每天被琐事缠身,工作效率下降。对于QA同学而言,写case的时间也会成倍增加。
评审:
评审是产品全流程中的分水岭,理论上讲评审过后则需求冻结(不能再改了)。作为项目管理者,在这个阶段一定要确定好游戏规则并严格执行,在各方心中建立信任度。评审过程越激烈越好,大家充分的提出自己的想法和观点,以及自己预判的一些风险点,在评审中一定要尽量暴露问题(问题前置)。如果需求评审会一团和气,那一般情况下后期开发、验收过程中都会存在大量撕逼、扯皮、delay的情况。
个人提供一种规则思路:
项目管理者收集汇总各方的PRD及feature list,统一交付给评审参与者。有两点较为重要:
- 文档写清楚版本号,方便多次修改、调整后各方都还能明明白白;
- 文档做好留档工作,日后追查线上功能时,有据可依。
*PRD大家都有自己的玩法,我就不献丑了,feature list我提供一点点想法:
还是按照上文的例子进行举例

方向是指需求提出方,模块是指属于客户端哪个部分,页面就是功能所在的页面,需求点是需求的提纲和概述,优先级是指紧急程度,负责人是跟进这个需求的PM(有问题就找他了解、协助推进)。有了feature list后可以保证版本需求很繁琐时不出现遗漏,减少了很多后期的风险,也方便开发人员快速找到需求的接口人,提高沟通效率。所以作为项目负责人有必要让各需求方按照统一的方式提交feature list。
评审开两次,第一次小范围(负责各需求的PM、项目管理者、UI负责人、RD负责人、QA负责人)评审和讨论;第二次全体(所有置身于项目中的人)评审和讨论。
第二次评审结束,开发和测试就此版本需求情况进行排期,输出每个需求的开始及结束时间节点以及最后完成版本开发(封版)的时间节点。
第二次评审出结论后,即是产品、开发对此次项目达成共识。对产品而言意味着需求不能再改(增)。当然了,如果砍需求,我相信开发们会很乐意(所以PM同学在这之前一定要仔细考虑清楚需求和边界情况);对开发而言需要则是要对输出的完成时间点、功能实现负责。后期存在delay,需求无法实现的情况都是需要开发同学背锅的(所以开发同学评审时一定要了解透彻,认为不靠谱的地方一定要在这个环节提出并解决)
这个环节的重点是在于不保留的提出问题,明确划分好权责,把之前阶段所有不透明、不明确的因素全部解决好。
跟进:
这个阶段的重点在于按照之前的协议卡好时间节点来开展相关工作。项目管理者在这个阶段需要双眼盯好时间点,一切为时间服务。项目管理者在此阶段是需求提出方和开发方的接口人

要积极帮助双方推动事情,解决问题,关键的时候需要能站出来拍板并承担责任。很多有明显交叉的地方(不属于此版本中任意一个需求方,但是又必须要做)需要项目管理者来进行处理。
例:
需求A的开发、测试时间是8.1-8.10,需求方是B,开发是C。
- 情况1:B和C就某一细节争执起来了,你需要根据评审时的结论以及端的规则来协调双方达成共识
- 情况2:需求A较复杂,还要协调另一个team加入工作。这时还是得盯着时间,做出决策和应变。如果可以,结论最好告知双方老大,这对双方而言是一种约束(跨团队、跨部门、跨公司协作这种事情应情况而异,我个人的秘诀就是要保持理智和耐心,积极的扛起责任和处理事情,无止境的抱怨是无济于事的)
- 情况3:由于高优项目插入或人力出现变动,导致项目有delay风险。这种情况需要判断delay风险是否会影响整个版本的总体时间规划。如果不影响,那见机行事;如果有影响,就要考虑精简,砍掉这个需求或者是延长开发时间(简单来说遇到这种情况尽量精简需求或者是delay此项目吧,弃车保帅。保证整个版本的时间计划不被打乱才是最重要的)
上述列举了一些频发的情况,其他的就不一一赘述了,大家见机行事。决策原则是少扯皮、多扛事,眼睛盯住deadline。
验收:
此环节对经验的要求很高,大家平日一定要多积累,见多就识广了。Demo拿在手上体验一会就知道哪里有问题,哪里要返工。个人的经验也说说,大家可以自行判断和参考:
- 验收要有科学的方法:拿着feature list保证不会漏看,根据PM和QA同学写的脑图(case)验收每一种情况是否都符合预期。最后按照用户可能的使用路径做无规则体验。
- 验收分为分个验收和总验收两种情况。在跟进环节时,每做好一个需求就拉上相应的PM进行验收,确认每个分块没问题。最后组织一次大的整体验收,多邀请一些角色(运营、交互、UI设计师、用研同学、销售同学等),从不同角度来体验和验收。
- 验收时发现有问题一定要及时跟进并解决。如果是由于PM特别是项目管理者自身失误导致的问题,一定不要推卸责任,勇敢的担下来并寻求弥补方案。人都会犯错,关键是把结果达成。但是如果出现的是重大问题…那一定是工作没做到位,回去慢慢反思吧。
灰度:
灰度主要有两个用途:
- 就产品方案进行A/B test,基于测试结果来判断使用哪种方案;
- 投放给客户端小规模的用户,观测crash(闪退)率以及用户对于版本新功能(改变)的态度来决定是否做出改变等。
需要注意的坑:用户反馈的不一定就是对的,一定要有自己的判断力,实在拿不准就去联系这些用户问清楚场景和他们吐槽的问题。
比如:
- 用户说的不一定是事实:用户反馈新版本字太小看不见;你一改,另外一拨用户马上又来反馈说字太大。
- 好的不一定是对的:某个东西大家都觉得好。从理论上推导更简单、更顺畅,从视觉上更漂亮、更精致。上线以后用户狂喷…..原因是用户已经养成习惯了,你去挑战他的习惯,他当然要反抗。这一点,有个高人曾经给过指导:好钢用在刀刃上。做得烂的赶紧改,做得好的扩大优势,做得一般的千万别动它(要么你下定决心把它下线了,要么就等他烂透了再动)
灰度的具体实施方法:
Android的话有很多应用商店,可以选择其中一两个作为灰度渠道,发出新版的包,然后再收集用户的反馈意见。比如在百度手机助手、应用宝发布灰度包。
iOS的话可以在一些越狱渠道放灰度包进行测试,同时可以使用官方的testflight测试(大致几百到一千用户可以提前体验未上架App Store的包并进行反馈)
上线:
灰度一两周后,确定该解决的问题都OK了,没有重大的问题或者是大量的集中反馈就可以正式发布啦(如果灰度时还有很多问题,比如crash率很高,那建议修复后再次进行灰度,确保不出问题)。
循环节奏:
如果你们的产品稳扎稳打,节奏较慢,那么在上述流程走完之后,进入下一次大循环即可。
如果你们需要敏捷开发、快速迭代,那么下一个版本的完整流程应该从当前版本中间时就启动,在此提供一种思路:
其实非常简单,当前版本进入灰度时,下一个版本的流程刚好走到评审即可

整体的环节不变。这样做的好处是对于开发来说,一直处于

的节奏中。正常的版本迭代,进入灰度之后开发的时间相对会充裕起来,任务基本是解当前版本需求的bug,空出来的时间可以开始下个版本需求的调研工作。
补充:
客户端规范:
产品大了以后涉及到多团队并行设计和开发,有一套大家共同遵循的客户端设计规范就显得尤为重要了,这是保障客户端用户拥有完整体验的必要手段。
在此提供一种思路:项目管理者协调好交互和UI设计师,从文案、按钮、导航栏、文字样式及大小、询问弹窗、toast、icon使用规范(描边?实体?彩色?)、基础设置、手势操作等制定出一套详细的要求发给各个团队,各个团队在进行产品设计时,涉及到上述元素时只可在规则许可的范围内进行自由发挥(比如app主题色是蓝色,你不能搞个红色的东西出来吧?标题用XX号字,摘要用YY号字,你不能反过来吧?双击是点赞,你不能设计成删除吧?)这部分细节很多,只提供一个大体的思路,就不展开进行讲述了,大家把握好关键点:大的客户端一定有个圈,大家都得遵守规则,跳舞不能跳出这个圈。
多开发团队并行开发:
客户端发展到需要多个开发团队进行协作配合时,项目管理的方式需要有一些调整,在此提供一个思路:
其中一个(或独立)团队负责版本的合并和发版工作。定一个灰度时间点,根据灰度时间点倒推出封版时间点(间隔时间应情况而异,这段时间QA同学整体回归所有的需求,验收通过后方可进行灰度),从开启合并到封版的这段时间中各需求方将需求(提前将规范交由需求方,可以是准入文档等一类的东西,整个开发过程可以适当进行检查,确保他们是没跑偏的)合并入主干,过时不候。
客户端管理虽然是一件繁琐的事情,但是相比较产品工作而言不确定性更少。基本属于掌握科学方法、经过一定的时间运行并优化后即可掌握的技能,有很多的细节只可意会不可言传,所以在文章中不赘述。大家可以按照这个思路去衍变出适合自己情况的管理方案。
本文由 @萧尼玛 原创授权人人都是产品经理发布 ,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








挺实用的管理规范,有很大帮助!