PRD:倒推蚂蚁森林产品需求文档
支付宝推出了一项名为“蚂蚁森林”的公益活动性质的功能,用户通过步行、在线缴纳水电煤气电话费、网络购票等行为收集能量,实现虚拟树木的养成,最后在公益组织、环保企业等的组织下,在某荒漠化地区栽种一棵真实的树。本文是关于蚂蚁森林产品需求文档,enjoy~

引言
都说写PRD是产品汪基本功之一,但是在人人上看了一些文章和评论,以及结合自己为数不多的开发经历思考之后,感觉要写好一篇PRD绝非易事。
按照前辈给的建议,PRD在撰写时应该注意的问题罗列如下:
- 由于PRD是产品与(主要是)技术沟通协调的重要桥梁,所以内容方面应最大程度考虑技术实现方式与难度,明确给出每个功能的实现逻辑、页面跳转路径、交互效果、页面信息组织方式等等,以及功能之间优先级排列、全局设计(如权限、键盘唤起、弹窗等),思虑周全,给出每个输入文本框或每次点击时的所有可能情形,并给出相应解决方案。
- 内容侧重需求和功能逻辑的梳理,通过功能结构图、信息结构图、页面流程图等呈现形式将每个功能的内部、底层逻辑阐述清楚,而非泛泛而谈,将体验环境、用户画像、市场分析等不必要的部分放在文档中,这部分内容有对应的XX分析文档阐述。尽量不要写成交互文档、产品体验/分析文档。
- 呈现形式建议采用以图为主、文字补充说明的形式,更直观、不易造成项目角色理解差异;善用Axure、墨刀、Xmind等工具辅助说明,但是不要过分关注原型制作、本末倒置、忘记初心。
1. 概述
1.1 背景及产品介绍
中国是世界上土地荒漠化最为严重的国家之一,全国荒漠化面积曾经达到262万平方公里,相当于国土陆地面积的27%,比中国的耕地面积总和还要大。经过30多年的治理,土地荒漠化现象和沙化土地的扩展在不断缩减,但是目前为止全国沙化土地面积仍有约174万平方公里,占到国土的17%,所以治沙、防沙工作仍迫在眉睫。

图1 土地荒漠化现象
为了植树造林、减少全国沙化土地面积、改善沙化地区人民生活状况和当地经济效益(用户目标,可参考笔者另一篇文章;也为了鼓励广大用户绿色出行/办公/生活、扩大移动支付应用场景、培养用户使用习惯和提高用户黏性(产品目标))支付宝推出了一项名为“蚂蚁森林”的公益活动性质的功能,用户通过步行、在线缴纳水电煤气电话费、网络购票等行为收集能量,实现虚拟树木的养成,最后在公益组织、环保企业等的组织下,在某荒漠化地区栽种一棵真实的树。
1.2 适配设备及统系
蚂蚁森林作为支付宝的内部功能之一,可适配IOS、Android系统以及目前市场上主流的绝大部分智能机机型。
本文档是基于Android系统撰写的。
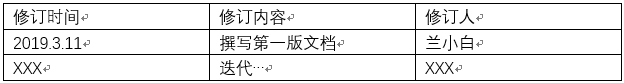
1.3 版本修订记录

表1 修订记录
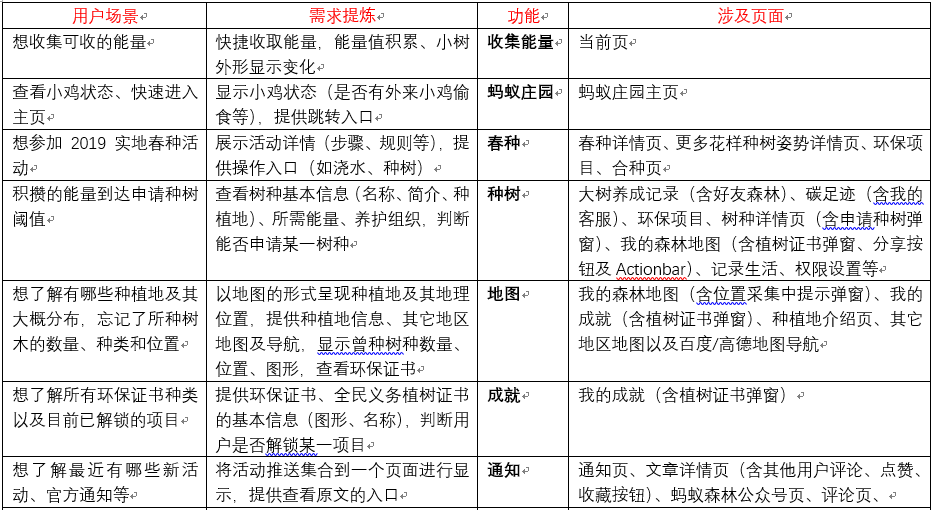
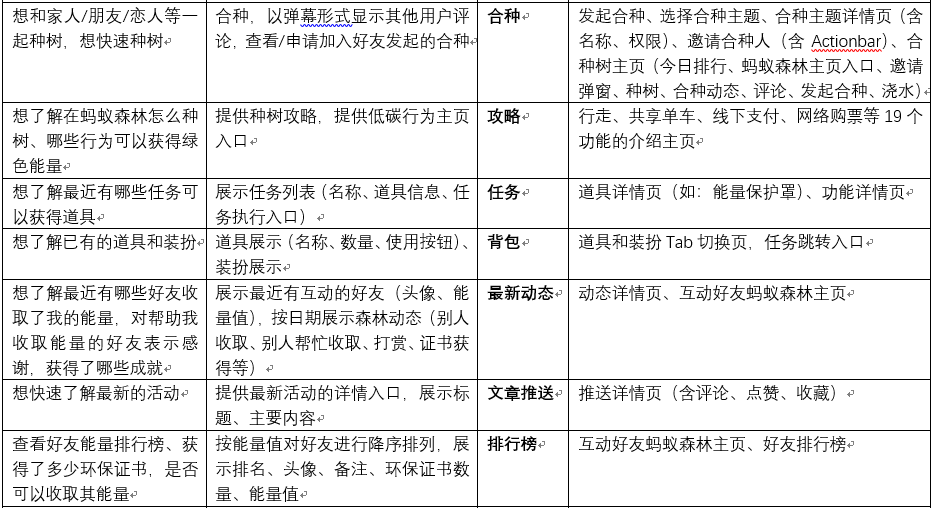
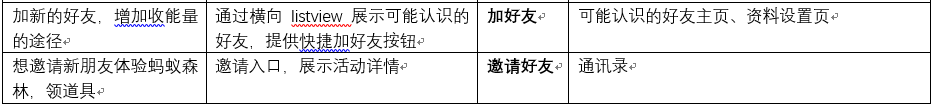
2. 需求分析



表2 需求分析
3. 全局说明
3.1 功能权限
- 登录状态下:可使用所有功能、查看所有页面;
- 未登录状态下:不能执行任何操作。
(支付宝所有功能都基于用户个人信息和行为,因此必须登录,将用户消费、行为数据与账号绑定)
3.2 键盘说明
在推送详情页下方,点击评论输入框——进入我的评论页面——点击文字输入区域时 / 在好友蚂蚁森林主页点击“发消息”——点击文本输入框时/在设置好友备注时,唤起九宫格拼音键盘或全字母拼音键盘(根据用户设置)。
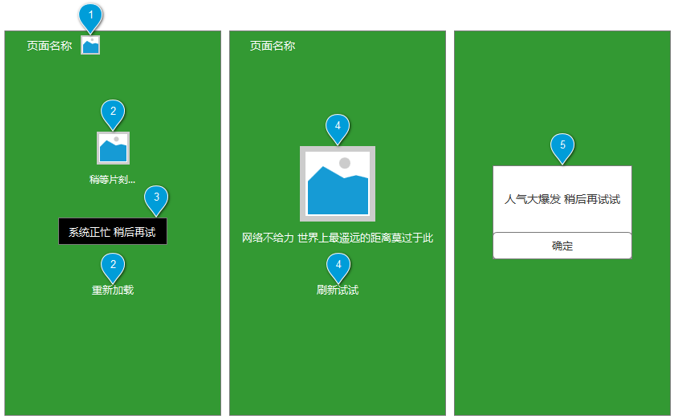
3.3 页面异常
用户网络状况不佳时:
- 左上角页面名称后 显示白色圆圈缓冲图标;(点击种树,最后加载“敬请期待”图片)
- 页面中上部显示“稍等片刻……”文本、蚂蚁森林图标缓冲动画(根据当前页面选择文本颜色,为蓝底、绿底时文本呈白色,为白底时文本呈绿色)(点击地图)、隔3s左右显示“重新加载”链接;(点击好友森林)
- 页面中部显示“系统正忙 稍后再试”的toast,矩形框填充黑色,文本为白色;
- 页面中部显示静态蓝色蚂蚁图案、“网络不给力 世界上最遥远的距离莫过于此”文本、“刷新试试”链接;
- 页面弹出dialog,文本为“人气大爆发 稍后再试试”,有“确定”选项;
- 内容加载区域闪烁。

图3 页面异常反馈
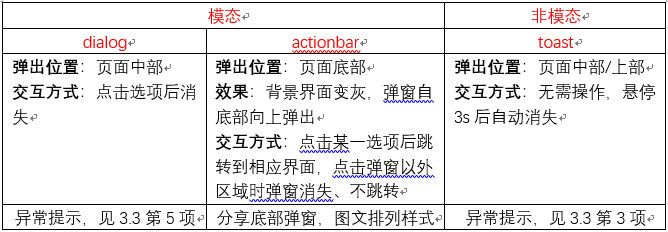
3.4 页面内交互方式

表3 页面内交互方式

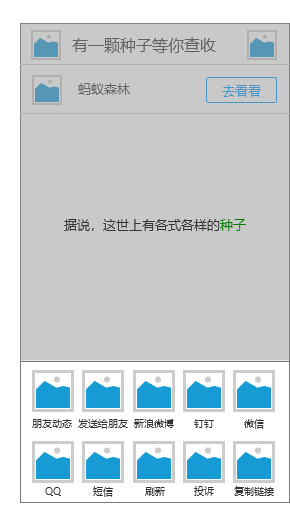
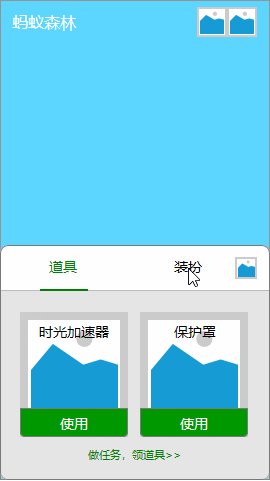
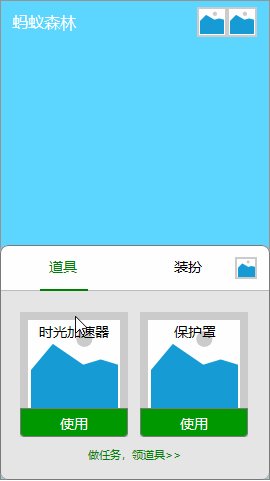
图4 actionbar示例
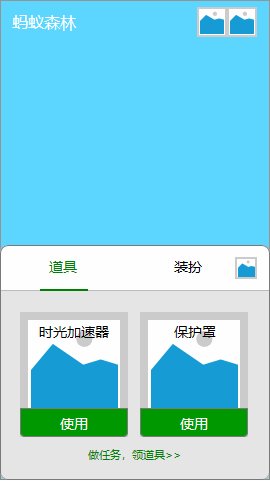
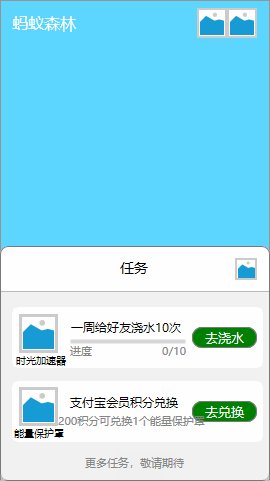
通过点击弹窗顶部tab的不同标签和弹窗上的超链接,进行同一层级及关联功能的切换、跳转。

图5 tab切换示例
3.5 页面间切换方式
点击功能入口,切换到对应页面(如:在蚂蚁森林主页右上方点击“种树”按钮,跳转至选择树种的“环保项目页”)。
4. 功能/业务逻辑
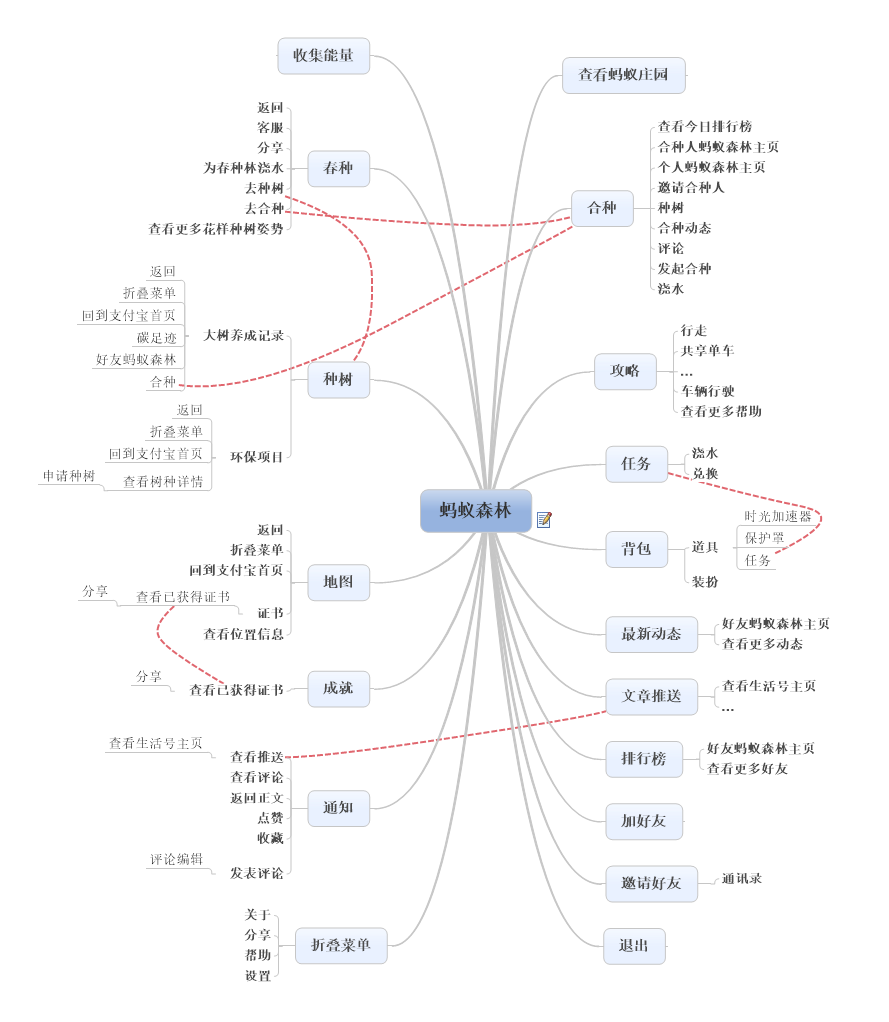
4.1 功能结构及流程图
蚂蚁森林的所有功能及分别涉及的页面见需求分析部分,下面以图的形式展示功能的结构和功能之间的关联关系(红色虚线表示)。

图6 蚂蚁森林功能结构及流程图
4.2 信息结构图
信息主要包括:每个页面/弹窗上的文本、静态/动态图片、数字,每一类又可以针对当前页面进行细分,如:推送页面的文本包含 文章标题、正文、评论内容、各种交互操作提示等。
此外需考虑文本的摆放位置(根据信息优先级、用户视线转移规律测试并确定)、颜色、字体、字号、透明度等,可在交互文档中细化。

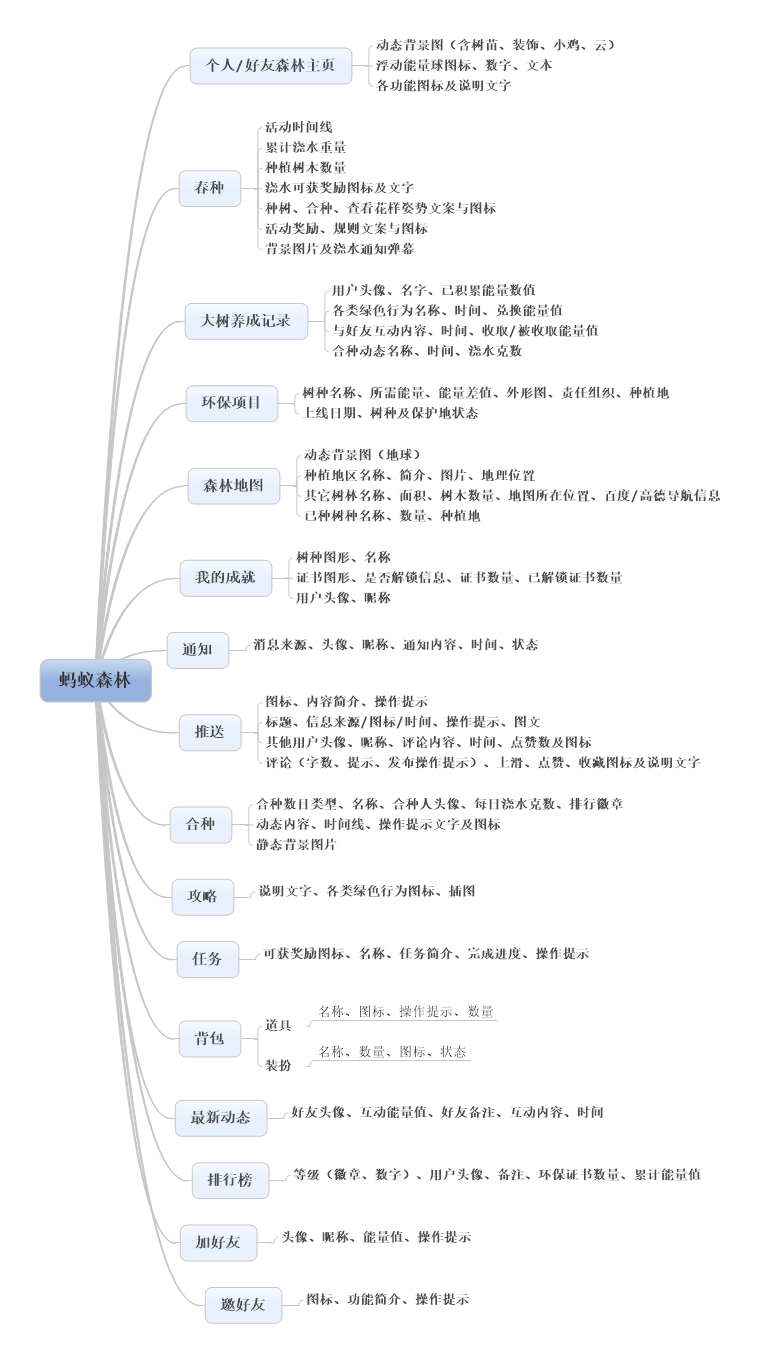
图7 蚂蚁森林信息结构图
4.3 信息流分发逻辑
“通知”、“最新动态”、“排行榜”三处的信息流分发逻辑设计如下:

图8 蚂蚁森林信息流分发逻辑
5. 页面逻辑
5.1 页面跳转流程图

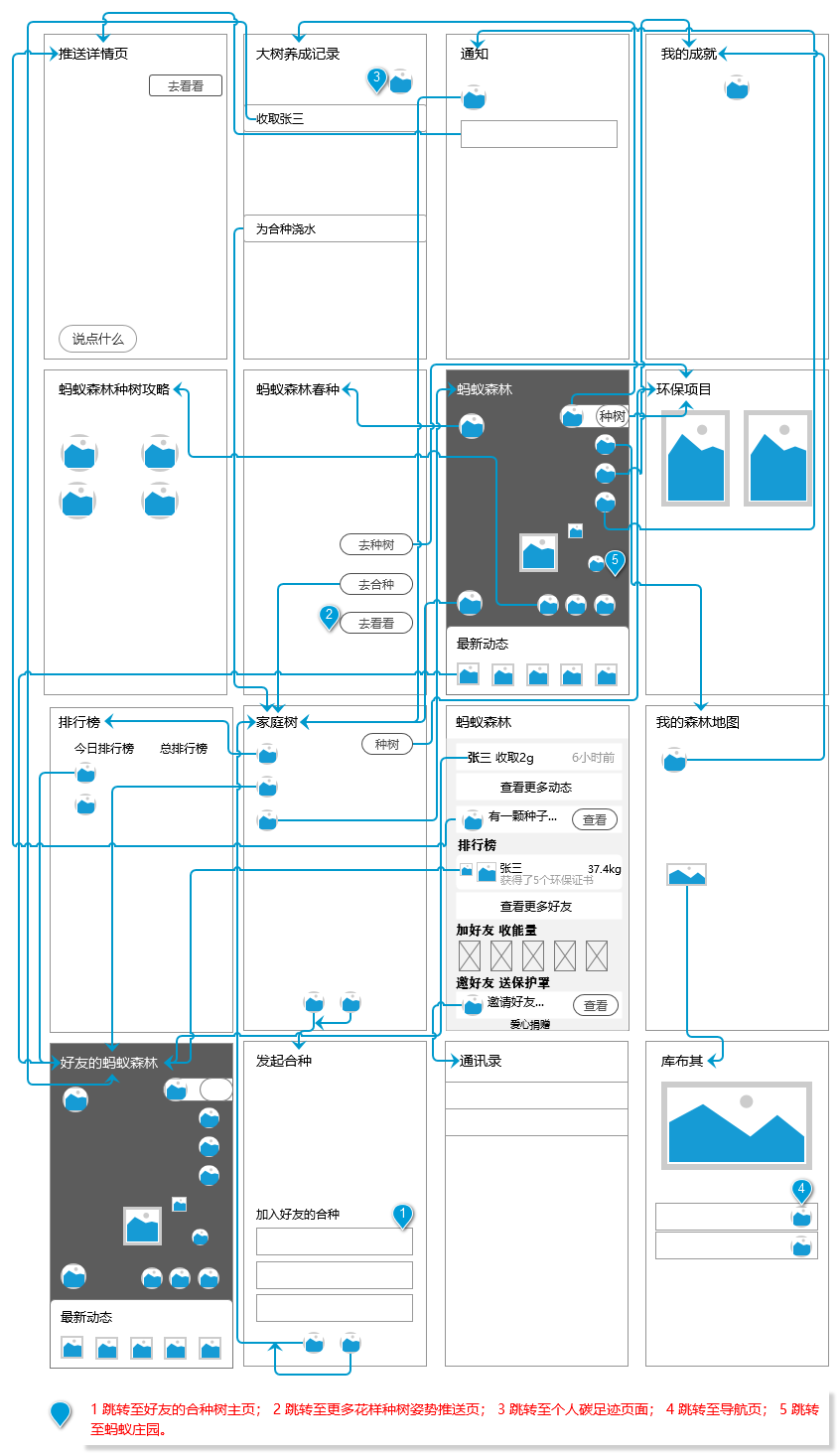
图9 页面跳转流程图
由于版面限制,部分页面跳转用水滴标记元件在图9中进行了展示。
5.2 部分页面交互说明
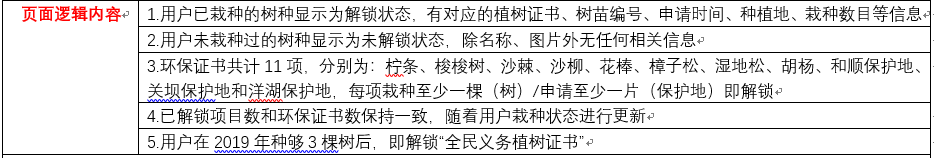
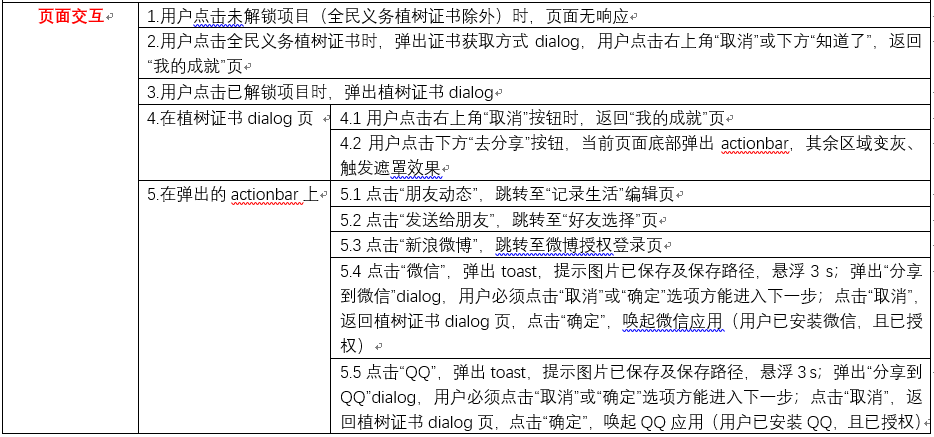
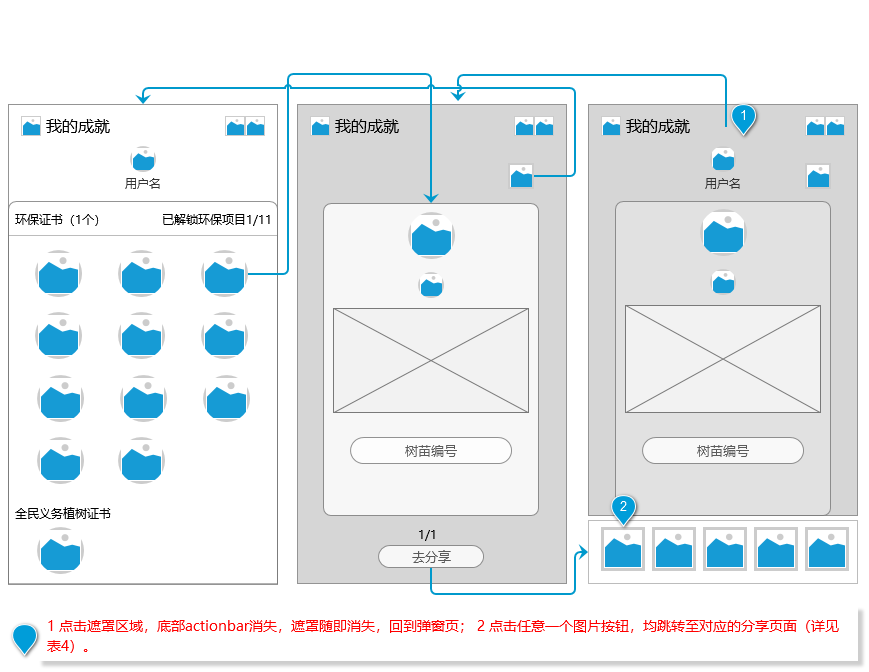
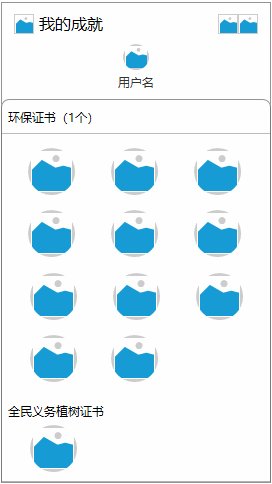
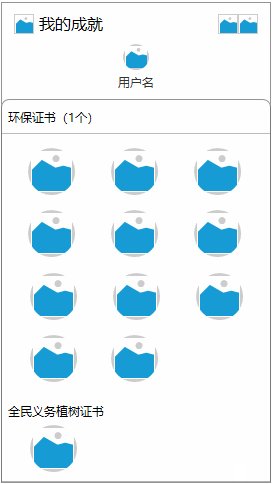
以“我的成就”页为例。从前置条件/输入、页面逻辑内容和页面交互3个方面进行说明。
![]()


表4“我的成就”页面逻辑及交互说明

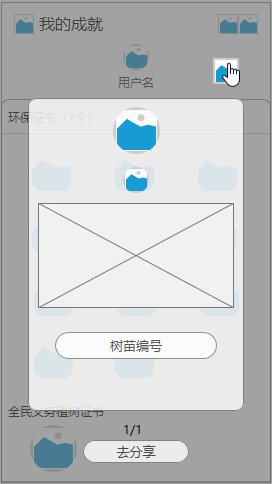
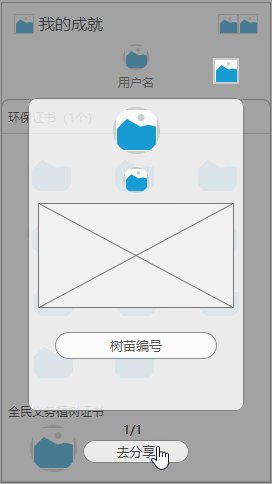
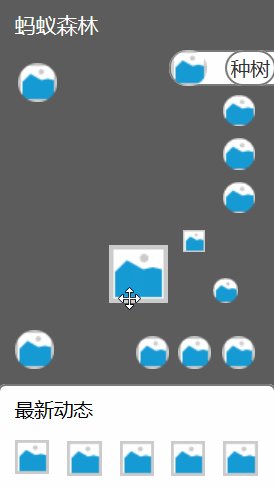
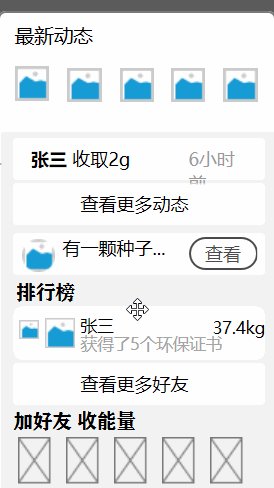
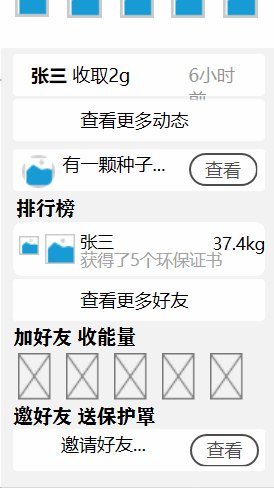
图10 “我的成就”页面交互流程

图11 “我的成就”页弹窗效果
更详细的交互效果可在交互设计文档中阐述。如:在“我的成就”页。
- 上滑时,顶部返回 + 页面名称 + 折叠菜单 + 回到首页按钮所在的通栏保持固定,颜色由绿色渐变为白色;同时文本由白色变为黑色、按钮颜色由白色变为蓝色;文本及按钮变化的触发时间为:滑动至用户名所在区域时。
- 下滑时,逆向变化,恢复至原始状态。
- 点击解锁项目时,弹出证书dialog,背景变灰、出现遮罩效果(灯箱)。
- ……
6. 数据需求
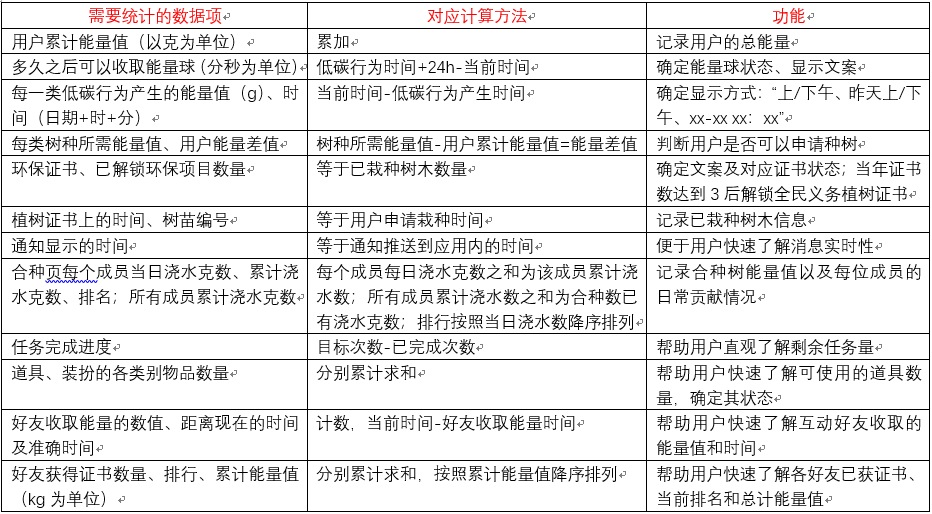
数据需求主要包括:模块内需要统计的数据项及其计算方法、埋点位置及说明(一般设置在关键路径节点处)。

表5 数据项名目及计算方式

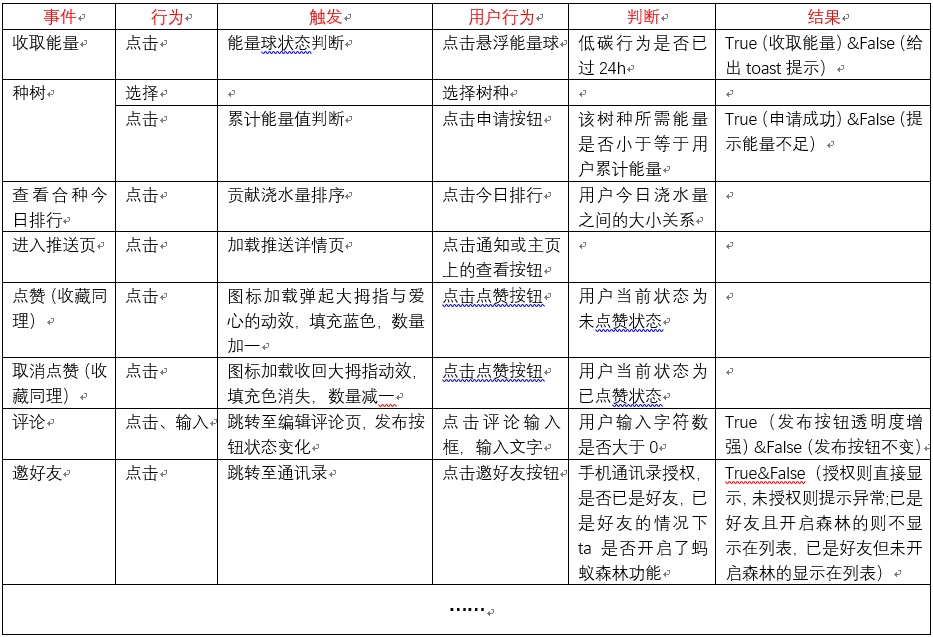
表6 关键路径节点处 埋点说明及返回值
埋点的目的是 为了通过数据分析了解不同用户在不同界面、不同流程中连串或单个动作行为的规律,以及背后说明的问题。例如:
- 在通知页埋点,获取到用户点击某些推送的次数,与进入通知列表页的UV对比、计算占比,就能大致分析出用户对哪一类的内容推送更感兴趣,就可以指导运营喵们进行活动策划、调整文案等。
- 在邀好友节点处埋点,可通过用户点击该入口的次数与获得授权、成功邀请好友入驻的数量比对或者计算出用户跳出率,分析出用户对授权通讯录给支付宝的态度(是否信任)、该举措拉新的成功率,从而优化产品局部逻辑。
7. 安全需求
由于森林模块的功能不涉及消费数据、电子现金往来、账户信息等强隐私性的内容,所以对安全性的要求不如“财富”、“余额宝”等模块高。
用户进入蚂蚁森林以及使用内部所有功能时,不需要另外验证身份,因此不提供隐私设置功能(如:手势密码、指纹密码)。
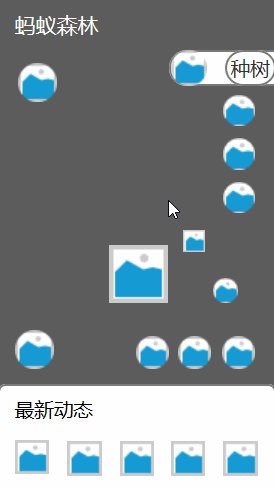
8. 系统响应需求
- 滑动操作:系统即时响应,页面滑动流畅、不卡顿;
- 点击、请求某服务:7s 内响应,若请求成功,进入相应页面或执行相应操作,若请求失败,系统分析失败原因并给出明确反馈,帮助/指导用户解决问题;
- ……

图12 主页简单滑动效果
总结
笔者参考了一些人人上已有的倒推文档,结合自己的思考,倒推了支付宝内蚂蚁森林模块的PRD。麻雀虽小,五脏俱全,虽然蚂蚁森林只是支付宝众多内部功能模块之一、在首页上也只占据了小小的一块面积,但它的需求分析、逻辑阐述、信息界面等的设计都是需要精雕细琢、反复优化的。
本文内容除了老生常谈的页面交互、全局说明等之外,增加了对需求分析、页面逻辑的阐述,旨在细化产品工作、与技术更好对接。
望前辈们不吝赐教。
作者:李兰,某211高校研究生,刚入坑的产品小白。
本文由 @李兰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自网络


 起点课堂会员权益
起点课堂会员权益








读得什么专业
通信狗一只
怎么没有写排序规则呢
漏写了…谢谢指点~
技术爱看的文档是简单明了,这个文档技术不爱看,这个文档适合给领导看,不过文章层次感还有优化空间。
实战经验比较少,谢谢前辈指点~以后会多加注意!
一份非常详细的文档,基本囊括了一份标准PRD的所有内容,不过在主次分明,文档结构上可以继续提高。
我个人对PRD的理解是对交互原型的补充,对于开发、测试首先关注的是原型,在原型中无法展现出来的逻辑再用PRD进行细节描述,这样能够大大提高开发跟测试的阅读效率跟理解程度。
1、需求与目标简要概述,能够量化更好,PRD不是写论文;
2、界面跳转,交互在原型体现,数据交互用文档说明;
3、另外一定要先写清楚业务流程,再按照业务流程的顺序去写PRD正向流程,正向流程走通之后再分别在每个正向流程后面写异常情况及处理方式;
实际工作中还是要结合整个项目团队成员具体情况去写PRD,PRD是链接整个项目团队成员的沟通桥梁,是产品把自己的想法传递给项目组其他成员的“产品”,这是不是一款好的“产品”由开发测试说了算
嗯嗯,明白了,感谢您的指导!
非常细致的文档呀。提几个粗浅的建议:
1.需求背景和目标写得简单明确些。需要让开发同学知道,这个需求值得做要好好做
2.以整体功能流程图/用户用例图来最快说明需求的概要。
3.线稿图不一定要连起所有页面,可以用矩形替代,尽量避免线重叠。另外区分主次流程,以流程来布局串联线稿图
谢谢前辈指导~
页面跳转流程,又叫页面逻辑交互,这里少了很重要的页面名称!不过写的是很完整,开发不爱看,能说清楚描述,页面状态,交互,输入输出,边界条件等即可!
感谢前辈指导~
作为一个一年级的产品来看,挺好的,但是实际工作中这样的PRD效率比较低(不知道大厂是不是这样,反正本人公司着重描述清楚需求,交互,状态,展示就行);
真正的实际工作中还是需要简化清楚,直接,便于沟通;
加油!一起努力!
好的,谢谢前辈的指导,加油!
很细心,但是交付开发文档的时候,开发估计会原地爆炸。个人建议:业务流程和功能结构放在最前面,交互文档单独做一份PRD文档;字段名/属性/是否必填/示例/以及交互方式做成excel表格形式,每个页面写清楚功能需求就好了。
说的没错 同时也觉得他一个产品小白能做到这个份上已经很棒了
谢谢肯定与鼓励~
嗯嗯,以前做过数据库设计,有点类似
请教一下,你的文章是如何添加Axure动图?
用LICEcap录屏软件录的GIF,直接插入就行
谢谢分享
页面内交互方式,,这部分请问在哪可以学习,IOS的,我也是在读生 想做产品的小白,可以加个qq什么的一起学习吗 😥
我主要是自己看设计类的书、相关博客、文章…
文档格式也有问题
这个能是1线大厂产品写的需求吗? 还不如四线人会写
➡ 你是四线的?你写份出来看看?
很业余,开发基本懵B,
感谢指正,会继续努力的
页面跳转你给我们开发视觉设计,他们会掐死你
涉及的页面太多了,放在一个图里就很挤,拆分一下或者做成axure动态原型图 您觉得怎么样?
优点:
1、敢于实践,敢于分析
缺点
1、页面跳转逻辑图变成了蛛网图,要在非常费力的情况下才能识别出要传达的跳转信息
2、表单没有主次的标注,阅读起来也比较费力
3、原型制作较不规范
总结:作为Prd是不合格且有很大改进空间的。但是,是可以鼓励的产品分析文档,加油!
➡ 感谢指正,可以详细说明一下原型不规范之处吗?
写的不错,赞一个
➡ 感谢鼓励,感觉还有好多问题呀
看着像是刚毕业的伙伴写的,都不知道小编写这篇文章的目的是什么?
还没毕业… 😈 倒推别人的产品帮助自己理解需求分析、页面逻辑交互设计呀
终于看到蚂蚁森林的分析文档了,超赞的~!!!
想要加入起点学院官方微信群,更互联网更多产品运营人一起讨论学习,可以加下我微信:qdxyCoco 备注:【微信群】 我会拉你加入群聊哦
谢谢~
第五部分开始,一个字都不想看了
愿闻其详
楼上在说你的蜘蛛网看着太累
明白了!
不知道是培训机构还是自己写文档的习惯,作为开发的角度来说 如果把单个页面与数据需求和功能需求为一单元讲解 更方便解读 有时间可以尝试下 给到开发看看他们的反馈 写的挺好的
嗯嗯,每个页面及其涵盖的功能、前后台数据需求应该是绑定在一起的,以后会注意哒。
怎么用户场景那里都是用户想干啥啥
您觉得应该是什么呢~
场景里描述解决了用户什么需求,这个需求可以是本身诉求,更多的是产品引导用户发现“哦,我还有我应该有的需求”
挖掘和引导需求属于比较高的层次了,我还要多多学习