产品文档(一):“优秀”的文档框架
需求文档/产品文档是每个产品经理的必经之路,优秀的产品文档可以避免部分项目的重复沟通和编写无效代码,提高项目开发效率。

“这里是不是少了功能按钮?”“这段话是什么意思?”“不行呀!你的文档需要补充,不然怎么测试?”“口头的需求文档不算数,开发要见文字版文档”。
关于产品文档,我们总会遇到这样的对话。那么如何避免呢,下文将仔细说到。
本文献给0-1岁的产品经理,从需求文档的目的、与用户手册的区别、需求文档的构成的维度对需求文档进行整体介绍,希望各位PM都可以输出高效精简、清晰明了的文档。
一、目的
写需求文档前,首先要确定的是文档的受众群体和时间要求。受众群体(谁去看)确定了文档的框架架构和排版要求;时间要求限制了需求文档的精细度和美观度。
1.1 受众群体
一般来说,需求文档有三个受众群体:
(1)开发团队:包括产品团队、UI、UX、技术和测试;这也是最常规的受众群体,毕竟需求文档是要阐述项目要实现的功能和实现的方法、规则。
(2)企业内部:如老板、商务团队、运营团队等;通常这部分群体不会在乎产品规则,他们只关心项目实现的功能和效果。
(3)其他:例如公司制度要求留档、公司上市审计流程所需。我还见识过另一种过程:面试。如果在面试时提交的作品是需求文档,那么请看“商用文档”部分。
1.2 时间限制
如果只是开发团队使用的需求文档(以下简称开发用文档),框架会比较简单,排版也没有非常严谨的要求,只需要做到逻辑闭环,场景尽善,表达清晰即可。如果是企业内部或其他用途的需求文档(以下简称为商用文档),除了开发用文档的内容外,还需补充项目概述、需求分析等栏目,这部分将在下文“商用文档”再详细解释。
在写文档前,PM心中必须要有期限和计划,合理安排文档的进度,不能在项目前期就发生延期的情况。
如果时间紧迫,首先要把关键的逻辑写清楚,其他的细节可以在开发时或项目结束后补充,例如搜索功能、填写字段的字符长度、页面确定、关闭和返回等交互。特别是当项目团队已有一定的合作经验,建立了一定的工作默契时,这些细节在时间不允许情况下是可以省略,毕竟PM也有很多更值得做的事情。
但是,如果时间充裕或者是新的开发团队,个人还是建议需求文档尽量精细,毕竟见过很多设计师、开发和测试吐槽需求文档不清不楚,工作难以开展。再者,详细的需求文档,可以大大地减少开发团队的理解误区,一定程度上,既能避免无效设计和无效代码,还能避免产品经理在投入下一个迭代工作时被开发“咨询”过多。
二、题外话:使用手册
有些-1到0.5岁的产品不是很清楚需求文档和用户手册的区别。我曾经让0岁的助理写2B项目的用户手册,由于时间紧迫,加上他对项目还不算熟悉,我就把需求文档的原文件发给了他,希望起帮助作用,结果最后交过来的作业却是一个简化版的需求文档。
需求文档描述的是项目的功能和产品逻辑、规则,偏向逻辑描述;而用户手册是描述项目的功能和使用流程,偏向操作流程说明。两者间都需要告诉各自的读者,功能是什么、有什么用;但出于目的不同,所以主题内容和详细程度也会不一样。看看家里的电器使用说明书,就知道怎么写使用手册了。
三、PRD的构成
前文提及,因受众群体不一样,PRD可分为开发用文档和商用文档,除了在排版、美观等有区别外,在内容上也有一定的区别。文终将会放上这两个类型的文档作为样例给各位读者参考。
3.1 开发用文档
开发用的文档只有一个宗旨:把需求说清楚说明白,大家知道要做什么功能,做到什么程度。
我个人也是写开发用文档比较多,慢慢形成了自己的框架规范。以后随着经验的积累,也会继续优化这套方法论。
版本迭代记录
主要是记录一个项目各个产品版本的迭代情况,如V1.0,V1.1……V2.0……。这里强调的产品版本,主要是指产品功能的迭代。如果一个迭代只单纯涉及到bug修复、交互优化、性能优化,记不记录都可以,看个人意愿。
需要记录的内容包括:版本号、更新日期(文档定稿日期或者版本上线日期,个人更建议用版本上线日期)、主责产品经理、迭代的功能简介(从业务场景出发,一句话描述一个功能模块)。
版本修改记录
主要是记录单个版本(划重点)的修改记录。因为每个需求文档都会经历初稿、产品评审、技术评审、开发过程中N次细节调整、终稿这几个过程,需要把每次修改的地方记录下来,特别是当文档已经对项目团队公开后发生的修改。
需要记录的内容包括:更新日期(每次文档修改的日期)、产品经理(不等同该版本的主产品经理,特别是大项目有一个主产品经理,多个初中级产品经理)、修改说明(动了哪些逻辑,哪些页面)。
版本迭代记录是为了给以后的项目团队使用,无论是产品还是开发,方便新成员或项目交接时快速了解项目的前世今生;版本修改记录是给当前的开发团队使用,方便快速了解产品又改了哪些逻辑,增加了哪些需求(温馨提示:投入开发后真不要轻易加需求)。
流程图
一般写在文档里的流程图包括两种:业务流程图和逻辑流程图,都是“非必填项”,视实际情况判断是否需要用流程图进行说明。因为在开发用文档内,任何元素都是为了帮助产品经理清晰说明需求,如果业务很简单,能用线框图或者文字即可说明清楚,那么就没必要费力气去弄一个流程图了。
业务流程图:一般单个任务模块从0-1的时候需要使用,帮助开发理解任务的每一个环节。通常会涉及到多个角色协作。例子见文末开发用需求文档。
逻辑流程图:单个任务或者单个环节涉及多重逻辑判断时使用,帮助开发梳理if else后的操作行为。如果单纯用文字描述这种逻辑判断,开发还没绕晕,产品自己可能就先绕晕了。
全局说明
在同一个系统内,在多个场景或者页面内需要使用到相同的组件或者交互,把这类组件/交互的需求说明归纳到全局说明内,在正文内出现时做相关引用即可。
【举个例子】
列表的排序规则,如果多个页面的列表排序规则都是一样,则在全局说明内新增一个版块对其进行详细说明,而在正文的相关页面注明“排序规则请参照全局说明XXXX”即可。
又如系统管理后台,编辑页面的保存/取消功能,直接在全局说明内说明,点击保存/取消时会出现XXX提示,确认后系统的执行结果;即使在实际页面中,保存/取消属于不同的内容编辑页面,但其交互几乎都是一致的,就没有必要在多个页面重复说明。如果遇到特例,与全局说明内的需求不一样,在对应的页面再另行说明。
建立全局说明板块,不仅能在写需求文档是节省重复劳动的时间,而且在修改需求文档过程中也能省掉很多繁琐的事,就如Axure中“母版”一样便捷,改一处即把相关的地方都完成修改。
正文
就是每个页面的需求细节,包括线框图/高保真,逻辑说明和交互说明。
关于交互说明,一般大公司才会有专职的交互设计师并撰写交互文档,其他公司通常由产品经理和UI设计师一起承担交互设计。但无论是否有专职的交互设计师,我认为作为一名产品经理,在需求文档内也要明确指出部分交互说明,提供一个大方向给设计师工作,特别是对于系统的空白页或类空白页。
【举个例子】
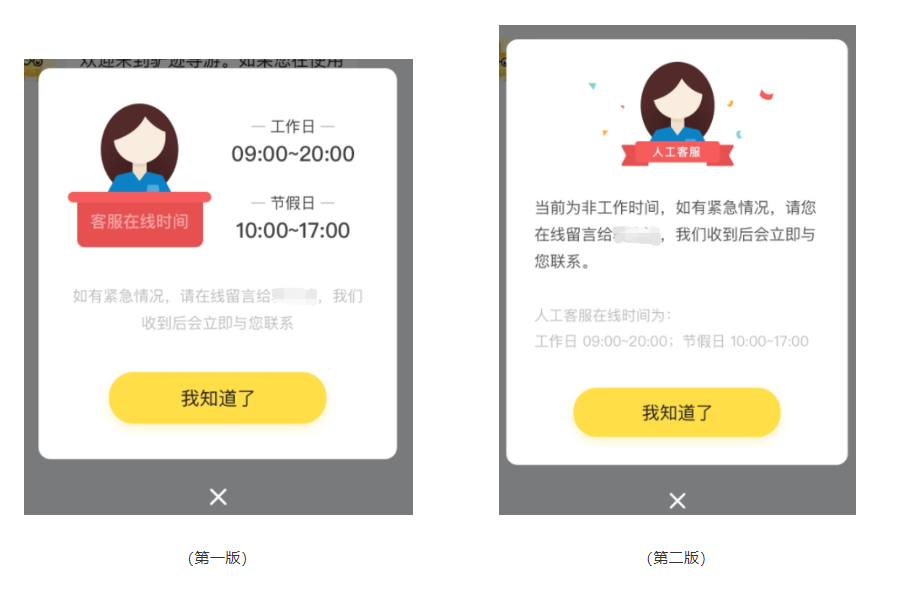
前段时间在处理一个小功能:在非电话客服工作时间内,用户点击电话客服按钮时,需弹出提示并引导用户在线留言。
以下是第一版和第二版设计的效果:最终使用的是第二版。

由于当时需求内没有详细说明交互意图,UI设计师被线框图误导,出了第一版本;我看了设计后不太满意,与UI设计师沟通想法后,最终修改为第二版并投入开发。
两个版本的信息内容是一样的,但由于信息侧重点相反,因此这两个提示的功能也不一致。第一版侧重于告诉用户“当前客服不在线”;第二版侧重于引导用户在线留言。产品是要为用户提供解决方案,而不是把问题抛回给用户。
3.2 商用文档
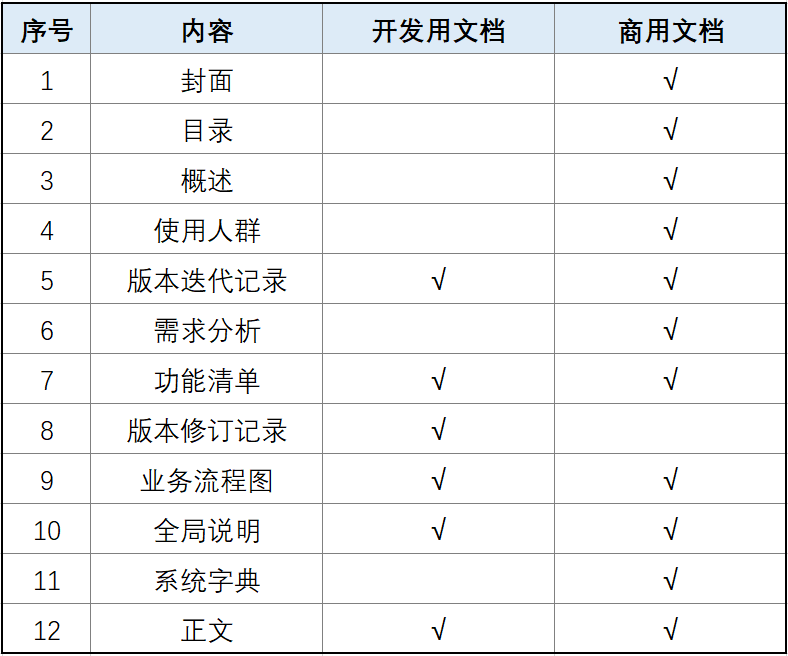
相对于开发用文档,商用文档几乎是面面俱到,尽善尽美,能摆到桌面上的需求文档,以下列出了二者的框架对比。

写商用文档无形中也会给产品经理增加非常大的工作量,因此可按公司要求和个人习惯结合去选择即可。
封面
每一份商业化文档,都会要求有一个封面,简单罗列系统名称、文档名称、文档设计者(企业或者个人)、定稿时间即可。
目录
目录的粒度,需要细致到哪级标题,按需设置即可。
概述
包括项目背景、项目介绍,用一两段话简要说明。
使用人群
给谁看就列明谁,如系统开发团队,相关行业设计师等。
需求分析
主要写项目前期开展的调研和分析而得出的结论,包括产品定位——项目核心用户群、市场竞争优势,和用户故事——用5W1H方法表明解决的痛点。
系统字典
对系统或者文档内的一些专业用词进行解释,或对同一事物进行命名规范。系统字典不仅是一个项目内使用,甚至每个部门或每间公司都可以用相关概念,特别当团队刚刚组建时,使用系统字典概念能够解决很多沟通上的误会。
【举个例子】
就如上文的“全局说明”,这里用“全局”代指整个系统的概念。但实际,更多的公司/团队用“全域”来指代整个系统。但由于公司是旅游行业,“全域”一词是行业内的专有术语,并且也是公司的业务术语,如果用“全域”来表示整个系统,在沟通时常常会引起误解,因此公司内部都习惯使用“全局”来指代整个项目系统。
结语
以上便是从大框架层面介绍优秀的产品文档需要涵盖的内容,后续将在系列(二)中,从需求文档——正文的角度介绍本人写产品文档的小技巧和tips。整个系列均属作者本人的见解,欢迎交流。
另附样例作为参考:
开发用文档:https://h82yzy.axshare.com/#g=1&p=%E7%89%88%E6%9C%AC%E8%AE%B0%E5%BD%95
商用文档:(提取码:rqff)
https://pan.baidu.com/s/12q-jRKPzqp_Qgt_2R0MJ2A
(备注:商用文档为“当年”自学转行产品时的作业,相对稚嫩,大家看看框架即可,不必较真哈)
本文由 @猫爪 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








请问产品文档是在哪写的啊?是画完Axure截图过去的吗?还是直接在Axure那个软件就可以写?还是要去Axure cloud?你的好专业,我虽然当了一年产品助理,但是我们公司从来没有规范的文档,但是即时设计+说明就完了。但是现在有新产品了,很复杂,得用你那种文档才能说清楚了。求回复
哈喽想咨询一下,文档结构最后的第12项“正文”部分主要包括的内容是什么?上面的3-11不算正文吗?
“正文”指的是每一个功能的产品规则或者交互说明,以观看视频为例,连了wifi且网络快时,自动播放最优质画面;连了wifi但网络一般时,画面质量自动降级;没有wifi要用流量且网络快时,询问用户播放哪种画质……等等,列出各种情况。“上面的3-11”更多的是帮助文档读者快速了解文档内容。
写竞品分析、PRD等产品工作的相关文档,看似普通又基础,却是产品经理在追踪行业情况、将需求落地为产品的过程中必不可少的步骤,并且将贯穿产品经理的整个职业生涯。然而,0-2岁的产品新人普遍存在盲目套模板、文档逻辑混乱等问题。
为了帮助产品新人快速掌握文档撰写基本功,这里推荐由起点学院联合惠买集团产品总监@陈滨淋 老师打造的【15天掌握产品经理必备文档】学习计划。从实例出发,带你高强度系统性学习11大类常用的产品工作文档,快速帮你规范化日常文档,提升工作效率>>>http://996.pm/71GE5
小白都算不上的产品,该怎么写项目排期
太久没登录,现在回复好像来不及了~~~如果你说的项目排期指的是开发上线,那么你先要弄清楚需要排期的项目流程,包括但不限于需求分析、原型设计、UI设计、开发、测试、UI验收、产品验收、上线准备。各个环节除了产品外,涉及到哪些人,他们能花在这个项目的时间是怎么样,专业能力是怎么样,让他们给你一个时间,然后为了避免意外,你的时间规划至少在他们给你的时间上×1.2~~~PS,实际上,我自己做项目排期也没有上述那么复杂喇,哈哈哈~~~培养了团队默契,项目排期还是挺容易的。
猫爪是不是妹子
up主好呀,上面那个开发用的文档打不开,请问你这边可以发下rp文件吗~ ❗
不好意思,不太方便发rp原文件;开发用的文档链接是直接托管在Axure,load得有点慢,见谅;以后要找找方法“优化”一下这个用户体验。 😐
谢推荐~~~ 😉
Axure托管加载慢是因为服务器在国外,替代方案是使用产品大牛托管,你可以试试,访问会快很多
厉害
谢谢夸赏 😉
举个例子里,有两个致命问题。
1.图一需要自己计算是否在时间段内,图二文字太多。
2.图一图二都没有联系方式或留言入口,我根本不知道怎么留言,还让我点“我知道了”。
刚看到是点了客服电话按钮后出现的弹窗,上面第2条,改为:图一图二都没有留言入口,我根本不知道怎么留言,还让我点“我知道了”。
哈哈哈,1.弹窗是否出现,已经由程序自动判断了,在电话客服的工作时间内是直接拨打电话,不会出现这个弹框~~~2.由于是公司的上线项目,觉得不方便截全屏图,所以留言的地方没有在示例图显示;这个页面的底层是对话页面,点“我知道了”后,弹框会消失,用户在对话页面直接留言即可。
666
嗯嗯,了解了,可以适当把弹窗上的文字减少一些。
方案1:把按钮文案改为【知道了,去留言】,会好一些。
方案2:或者直接进入留言页面,在该页面顶部横幅解释一下为什么没有拨电话而是进入这样一个页面。能减少页面,总感觉那个弹窗多余了。
哈,感谢你提供的方案(此处应有掌声)
我也觉得弹框文字太多,弹框一般不适合承载过多的信息;
关于方案2,就是属于交互体验的讨论:什么时候适合用什么提示方式。感觉又有可以写文章的内容了耶~~~ 🙂
弹窗不多余,底部按钮可以放两个,一个取消,一个去留言。