产品经理究竟有多重要?

前段时间看到一篇文章,里面有一段话:
之前有国内一位Top级的CTO一直吐槽产品经理,对产品经理不以为然,觉得这个职位非常多余。最近突然在微信上对我说:“赶紧推荐我几个产品经理,没有产品经理真不行。
作为一个一线产品经理,我觉得产品是一个非常专业的岗位,除一般的需求分析和设计外,还有很多需要考虑的东西。从抽象的需求落实到具体的界面并不是一件简单的事。
1. 产品架构
一个产品或者说一个功能点,从抽象到具体,经过了产品目标-内容需求-信息架构-交互设计-界面设计-感知设计等一系列过程。
比如大众点评,作为一个生活信息及交易平台,主要有用户与商户的关系,钞票流入与流出的关系,其中用户与商户的关系又分为线上和线下。
了解了产品目标和用户需求以后,就可以确定需求的大概流程,比如:1用户在线上找到商户→2付款→3用户在线下获取服务
关于1,用户在找商品时可能有会有三种特征:
A,用户对选择哪个商户比较模糊
B,用户完全不知道自己想要什么
C,用户知道自己想要什么,目标很明确
这三种特征有:曝光,分类,搜索,推荐四种手段可以满足。确定了1的四种形式以后,根据这个形式再形成表现层。
2. 需求无论大小,要考虑全面,逻辑清晰
1,下载有几种状态:下载中,下载成功,下载失败,暂停中
2,下载队列是一个还是多个
3,列表的排序规则是按添加时间倒序排,还是下载完成的排前面
4,用户从WiFi切换到手机网络时需要给予耗流量提示还是直接暂停
5,用户断网后是否需要断点续传,以便下次有网络时继续接着下载………
把逻辑和功能点理清以后,以为就没了?图样图森破,还有:
1,如何让用户的操作连贯顺畅,提供具有明确引导性的启示来指导用户正确操作;
2,及时有效的给予用户反馈:
2.1,操作反馈:对用户的每一步操作给予及时的反馈,比如用户添加了视频进行下载,给予提示:添加成功,告知用户成功做了某事
2.2,受范性反馈:要在界面对象的设计上给出视觉上能即时响应用户操作行为的效果,比如一个按钮,有四种状态:
2.2.1 ,正常(normal),表示按钮处于活动状态,但是当前并未使用。
2.2.2 ,突出显示(highlighted),表示按钮正被按住或正被使用。
2.2.3 ,禁用(disabled),表示按钮未启用且无法使用;
2.2.4 ,已选中(selected),仅特定控件具有该状态,表示控件当前已被选中。
2.3,系统状态反馈:系统需要用户等待或系统出现错误时,要及时让用户明白现状,比如:“连接失败,请检查网络是否连接”,“刷新中,请稍候”等
2.4,选择合适的反馈形式,根据不同的情况,使用不同的反馈,比如大众点评的商户端,在收到付款时的提示是用语音播放的,是因为考虑到线下的
3,避免用户犯错或犯错后可以重新开始
3.1,允许轻松的反向操作:提供撤销功能,使用户可以返回到上一步操作并重新进行选择
3.2,避免用户犯错,使用合适的选择控件(比如单选/多选/下拉列表等),提供最有代表性的默认选项,以及相应的输入帮助,来方便用户准确的输入信息
3.3,提供校验功能:对用户的输入和选择等操作进行实时的判断,帮助用户及时更正错误。
3.4,当用户犯错时,要提供有用的恢复建议并指出错误所在,不能鲁莽的打断与关闭,比如:当网络无法连接时,给予用户提示:无法连接(刷新失败),请检查网络是否连接
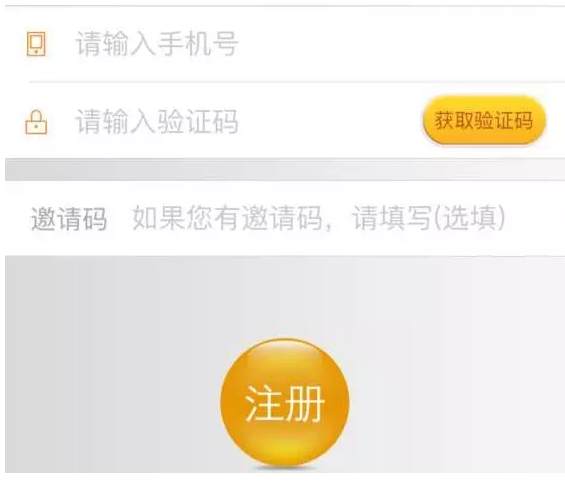
举例,以下为注册页面,一共三个输入框和两个按钮,涉及到以下细节:
1,账号的格式要求,如果是手机号码,前端是否需要验证手机号码的有效性;手机号码为纯数字,是否弹出纯数字键盘方便用户快速填写及避免用户来回切换
2,验证码的格式,是四/六位数字验证码,还是英文+数字验证码,英文是否区分大小写
3,按钮默认显示状态、用户输入信息后按钮颜色变化效果
4,错误时的报错提示文字是什么,提示格式是弹框、Toast、还是在当前页面文字显示?
4.1,Toast是没有焦点的,而且Toast显示的时间有限,过一定的时间就会自动消失。
4.2,弹框会阻断用户操作,需要手动点击确认以后才会消失。
4.3,在当前页面文字显示的话,提示文字摆放的位置,页面格式根据提示文字的变化,需要有怎样的视觉效果
5,用户点击【注册】以后,在网络较慢的情况下,页面和按钮如何响应,是否要加锁屏浮层+菊花缓冲提示语
6,异常提示:
6.1,点击【获取验证码】,会有手机号已被注册,输入框为空,手机号码无效的情况,故需提示:
6.1.1,手机号已被注册
6.1.2,手机号不能为空
6.1.3,手机号码不正确
6.2,点击【注册】时,可能会有输入框为空,验证码无效等情况,故需提示:
6.2.1,短信验证码不能为空
6.2.2,验证码已被使用
6.2.3,验证码已过期
6.2.4,验证码错误
6.2.5,验证码已达到最大尝试次数
6.3,短信验证码一般通过第三方通道发送,一条四分钱左右,为了避免第三方通过工具恶意获取短信验证码,除了在技术侧做规避,还需要在产品规则上做一定限制,比如:每个用户每天单个业务最多获取10次验证码。
6.4,邀请码的格式要求,邀请码错误提示,填写了邀请的用户和没填的用户,在注册成功后的区别,有邀请码的用户是否有奖励之类的。
6.5,注册成功后的提示、状态变更及页面跳转
6.5.1,注册成功后同时切换为登录转台
6.5.2,给予注册成功的提示并跳转到相应页面
6.5.3,比如之前是在需要token的页面跳转到注册页面的话,注册成功后需自动跳转回之前的页面
3. 前端写死与可配置
1,可配置的程序设计是为了解决面向对象的程序设计关于接口的局限性而提出来的一种程序设计方法,其优势体现在开发人员可以使用配置文件来更改设置,而不必重新编译应用程序,使得业务逻辑分离出来。
优点是灵活可变通,比如下图中淘宝的滚动banner图,在运营管理后台随时可以修改活动图片及跳转页面,如果该模块是写死的话,每次变动都必须要修改代码,并且重新提交AppStore审核通过,用户更新APP版本后才可以看得到
缺点是图片是服务器下发的,网络状态差的话加载会比较慢
可配置的模块需要后台程序进行开发,写死的程序只需要前端工程师就可以完成。
2,程序写死,是把程序中的变量变成不依赖于外部传过来的数据,把它定义成常量。
优点是加载速度快,且开发速度快,无需后台API接口即可完成。产品规划过程中需要考虑哪些模块后期可能会有变化及哪些模块需要随时编辑,这样后期就不会有大的改动。
4. API接口
API应用程序接口,是系统所提供的功能接口,应用程序通过此接口,来调用系统提供的功能。
一般接口含以下四种内容:
1,接口URL地址
2,请求参数说明
3,返回参数说明
4,返回代码说明
接口与需求息息相关,比如【添加银行卡】的功能,我们需要告诉开发同学这个功能:
1,【添加银行卡】需要填写几个字段,每个字段分别代表什么
2,字段长度是否做限制,是否有默认值
3,数据类型是什么
4,该字段是否是必填
5,异常情况的提示语是什么
5. 测试
需求提测以后产品同学需要进行功能测试,验证开发提测的功能与逻辑是否与需求一致, 这是非常重要的一点,避免上线后发现问题。
除了功能测试以外,测试工程师收到提测版本以后,一般会进行的主要有以下四种测试:
1,UI测试:确保产品UI符合产品经理制定的原型图与效果图
2,功能测试:对产品的各功能进行验证,根据功能测试用例,逐项测试,检查产品是否达到用户要求的功能。
3,兼容测试:确保软件在主流机型上都能正常使用(用户使用率已经低于5%以下可以不考虑)
4,性能测试:性能测试方面必须满足硬件压力条件下的测试需要
5,用户行为统计测试:核对统计日志,确保各项操作所对应的页面ID以及操作ID都是正确的
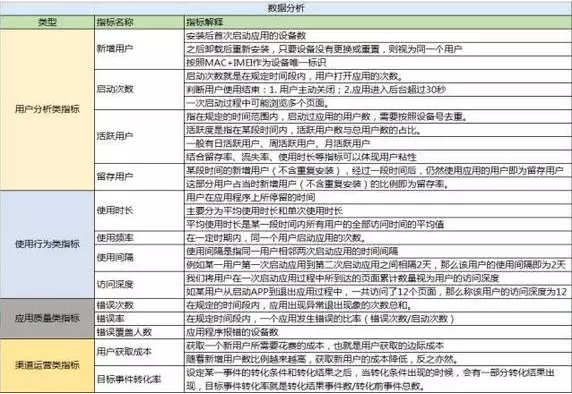
6. 数据分析
产品上线了,我们需要通过日常的指标数据及埋点来了解用户的行为是否符合产品设计的预想,后期如何改进设计。
埋点统计指的是植入代码追踪用户行为,统计关键功能的使用次数以及建立模型来量化用户操作行为
日常指标数据有很多,其中主要的有:
本篇文章讲的只是部分产品工作中包含的关注点,看完这篇文章,你觉得你们公司需要产品经理吗?
文章来源:微信公共号kakurachen(ID:kakura1024)
文章作者:kakurachen


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。




















不设置产品经理岗位的公司是怎么想的??这样的公司还有可待的价值吗??

一线产品喵浅谈日常产品工作关注点 | 人人都是产品经理 http://www.woshipm.com/pmd/235542.html
原作者已经在该网站发布过了。
对于入门狗很实用
同意