如何写一份全面、易读的交互说明文档?

交互说明文档,是交互设计师的输出物中必不可少的一项,它关系着设计方案能否最大程度的被实现。交互新人,大多会烦恼如何写交互文档,今天来聊聊这个话题。
交互文档,写给谁看
交互文档可以看做交互设计师输出的”产品”,它面向的”用户”是下游的同事——视觉设计师、测试工程师、开发工程师。他们会根据文档中的线框图、交互细节说明等等,来输出视觉设计稿、写测试用例、用代码实现产品设计方案,并以此为依据完成验收测试等工作。
交互文档,写什么内容
最初写交互文档时,很多人会有疑惑该写些什么内容。我的看法是,开发同事在写代码时需要考虑的与界面显示逻辑、用户操作相关的内容,几乎都要在交互文档中体现,建议越全面越好。
如果有遗漏的内容,开发可能会找你讨论,也可能懒得费时间沟通直接按照自己的理解去实现。最终,验收测试的效果不如意,你也不能全赖开发。所以尽量将交互文档写的全面些,别消费开发同事对你的信赖值。
那么,到底交互文档中,需要写哪些内容呢?
1、页面流程(界面之间)
页面流程图,可以表达产品的整体结构,帮助同事了解界面之间的关系。在撰写交互文档时,也可以以任务、子任务为模块来详细介绍界面如何跳转、何时跳转。
2、内容布局(界面内)
- 正在加载状态、加载完成有内容的状态、加载完成无内容的空状态、失败状态(比如网络异常/权限未开启)、不同角色的用户看到的内容是否一样、不同状态的文案图标变化
- 内容的加载方式,何时加载、何时显示、何时刷新
- 其他 …
3、交互操作与反馈(界面内)
根据用户与界面之间发生的交互操作,提供相应的反馈,可能是提示内容,也可能是界面内或界面之间的跳转。
刚入门的交互新人,喜欢把重心放在界面之间的跳转,而遗漏了界面内的内容布局和交互操作。对此,我的小技巧是,先整体看界面全局,再review界面上的每一个元素,思考各种不同场景下这些元素是否变化、如何变化。
以登录界面为例,看看怎么写交互细节说明
下图,是一个简单的登录界面,我们试着先整体后部分的方式,看看这个界面的交互说明需要考虑哪些方面。

1、登录界面的跳转流程
- 什么情况下,从哪些界面可以进入登录界面
- 登录成功后进入哪个界面
- 取消登录后回到哪里
- 界面转场方式,比如从下向上进入界面,从上往下离开界面
2、账号输入框
- 字段格式要求,字段长度、字段类别(汉子、字母、数字、手机号)
- 是否有默认提示文案,如果上次登录过是否显示上次的账号
- 光标是否置入此输入框,键盘是否显示,键盘用哪种视图
- 何时检测用户填写的是否正确,填写正确的提示,填写错误的提示,反馈提示何时显示、何时消失
- 输入框中的内容是否支持一键清除
3、密码输入框
- 字段格式要求
- 何时检测格式是否符合
- 光标置入后显示键盘的哪种视图
- 输入框中的内容是否支持一键清除
- 是否支持密码可见、如何切换可见状态
4、登录按钮
- 按钮是否有可用不可用之分,何时可用状态、何时不可用状态
- 点击按钮之后提示正在登录的方式
- 登录成功如何提示、跳转进入哪个界面
- 有哪几种登录失败的场景(比如账号未注册、网络异常等),不同失败的情况下如何提示
- 多次登录失败提示方式是否变化
5、注册按钮
- 点击进入哪个界面
- 界面的转场方式是怎样的
6、关闭按钮
- 点击进入哪个界面
- 界面的转场方式是怎样的
以上只是抛砖引玉,给大家打开思路。虽然只是几个输入框,但其细节比大多数界面都要复杂。你可以找一款优秀的APP,去研究它如何设计这些细节,是否还有我没有提到的点,研究透了下次自己设计才能做到更加全面。
当然,交互细节说明,只是方案的表述,每一个小点都有好几种设计方案。如何权衡选择体验更优的方案,才最是考验交互设计师的能力。你可以对比研究几款优秀产品,看它们在细节设计有何不同,分析其中的缘由,想想是否有更好的方案,学无止尽。
如何提升交互文档的浏览体验
交互设计师的目标是提升产品的体验,我们输出的文档本身也应该有上佳的浏览体验。为了达到这个目标,我也在不断优化文档的撰写方式和排版。下面聊聊我尝试过的几种方式。
方式1:一页纸表示所有的线框图,配上箭头+简单的文字说明
网上流传着很多这种风格的图,最初觉得这样的图很有范儿,以为这就是他们输出的全部交互文档,所以按照这种模式产出。等到自己做的多了会发现这类图大多只表达了某个界面的正常状态,并没有详细的交互说明来体现界面的内容布局和交互操作反馈。

方式2:一页一个界面,每个界面建一个交互说明文件夹,分功能模块写交互说明(Web产品)
工具: Axure
Web产品的特点是,层级复杂,每个界面比较大而且内容很丰富。通常会组织好页面层级,再画每个界面的原型,待几轮讨论过后界面布局和内容基本确定之后,再为每个界面撰写各自的交互说明。
考虑到每个界面中的内容模块和功能点不少,我没有在确定好的界面上直接标注交互说明,而是将这个界面划分为几个功能模块,并给每个功能模块新建一个页面用来写交互说明。
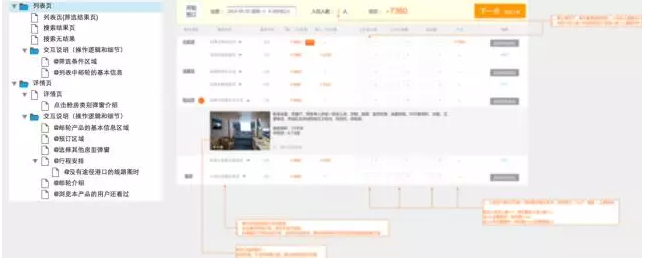
如下图,分别是 Axure的文档目录(左)、某个功能模块的交互说明(右)

方式3:一页显示一个大功能点的所有界面和交互说明(App 产品)
工具: Axure
App相比Web界面内容简洁很多,很多人输出App的交互文档都是一页展示很多个界面,上下左右排满了。设计师大多是大屏电脑,这样设计起来确实比较连贯流畅。
但是开发大多用MacBook,没有外接的大屏显示器,一屏看不到几个界面。虽然我会按照横向主流程竖向次要或分支流程的规律排列,但是他们对这些规律并不熟悉,左右拖拽上下滚动几次就容易犯晕,可能一会儿就找不到刚看过的界面了。
如下图,界面右侧配上对应的交互说明(通常情况,交互原型应该以黑白灰颜色为主,不过因为我们的APP处于迭代优化的阶段,已经确定了视觉风格,而且某些状态需要用颜色来区分对错,所以会有一些配色。)

期间优化过这种方式,将大功能点拆分,按照以往设计Web 产品的方式来组织。对此开发同事仍然觉得不够好,所以有了后面ppt/keynote演示文稿的方式。
方式4:一页介绍一个子任务,每页最多4个界面,输出PDF格式(App 产品)
工具: Axure 画原型,Keynote 写交互说明
为什么采用这种方式呢?源于开发同事看到产品老大介绍需求用的幻灯片,觉得一张图配一个表格的方式很清晰,强烈建议用这种方式来写交互文档。
我觉得用幻灯片输出PDF 的方式确实可取,易于浏览。不过一页一个图太零散,界面之间、界面内容的不同状态关键性很强,放在一起介绍更直观。
于是,我想到了以前 yoyo 在腾讯CDC 官方博客上分享的交互文档撰写方式。以前尝试过用他推荐的indesign写文档,但对这个工具不那么习惯以至于效率并不高,尝试过写完一个产品的交互文档之后就没再用了。不过 yoyo 推荐的将大故事拆分为一个个小故事来写交互说明的方法让我记忆犹新。
就这样,尝试了这种新的搭配方式,Axure 画原型,Keynote 写交互说明。
Keynote缩略图预览如下图,为每个功能模块建立一个任务/子任务的目录结构,按照划分的结构依次介绍各个子任务。每个页面最多介绍四个界面,页面底部作为固定的区域用来写交互说明。

测试、开发同事反馈这种方式不错,一方面是因为每页文档的结构大小一致,滑动浏览的体验也更好;另一方面是因为他们写代码也是按照这样的方式一个小模块一种场景依次往下走,更容易专注看当前写的这个模块的交互说明。
虽然有同事的肯定,但这种方式还有优化的空间。因为采用了两个工具,一个画原型一个写文档,如果Axure原型有改动,需要复制到keynote,两处都要更新显然影响效率。所以我还在考虑是否切换到某一个工具搞定这两件事,比如用sketch 。除此之外,文档模板也可以改进优化。
就像前面说的,交互说明文档,就像是交互设计师输出的产品,既要根据场景的变化不断调整,又要听取用户的意见,持续优化提升体验。
#专栏作家#
青溪Joanna,微信公众号-青溪札记(qingxizhaji),交互设计师一枚,喜欢体验各种App,关注社交、在线旅游、O2O、工具类产品;擅长需求分析、交互设计,有一定前端开发经验;业余时间喜欢网球、ukulele、简笔画,正在努力攒技能。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















配图看不清也能审核通过?
配图太模糊了。。
配图看不清,如果有更清晰的图那就太好啦
可以 对我有一些启示 非常感谢!
可以可以
学习啦~
超赞,解答了我心中疑惑了很久很久的问题。
感谢小编的分享,学习了!!!
赞~~学习了!不过作者也提到了,还是需要两个软件来交替使用-略麻烦
挺好的,赞。