PM技术课 | Web知识知多少?
本文笔者将与大家分享HTML/CSS/JavaScript这三种网页技术,以及HTML5、H5等的相关知识。

无处不在的网页
网页存储在某台计算机(即服务器)上,并通过网络与其他计算机相连。网页通过网址(URL)来识别与访问,当我们在浏览器输入网址后,经过一段复杂而又快速的程序,网页会被下载到用户的计算机上,用户的浏览器会解析网页内容,最终展示给用户。
网页展示的信息可以包括:图片、文字、音频、视频等内容,网页上面还有链接指向更多的网页,最终形成一个巨大的互联网。
比如:百度的网页就存储在百度的服务器中,当我们在浏览器中输入网址www.baidu.com(即URL地址),百度的网页会从服务器下载到本地计算机上,浏览器接收这些数据并解析,百度的首页就显示出来了。
在电脑端,我们使用浏览器浏览网页,比如:使用Internet Explorer、Edge、Chrome、Safari、360安全浏览器、搜狗浏览器、QQ浏览器等浏览器,访问的网页可以是搜索引擎https://www.baidu.com,可以是电商平台https://www.taobao.com,甚至是社交平台https://wx.qq.com。
由于移动互联网的大发展,很多人可能没有意识到,网页其实可以实现大部分常用的功能。
手机、iPad上也有各种浏览器,我们可以输入网址并直接访问,各大手机厂商在手机中预先安装了自己的浏览器,阿里巴巴、百度、腾讯、搜狗等互联网公司也推出了自家的浏览器APP。为了获得竞争优势,互联网公司还在浏览器上开发了各种功能,比如:智能搜索、去广告插件等。
除了浏览器,不少APP也嵌入了浏览器功能。
比如:微信的公众号,我们打开一篇微信公众号文章,就是打开一个网页;今日头条等新闻客户端也是个巨大的浏览器,我们打开一条新闻,就是进入相应的网页;淘宝里面的商品简介,也是个网页。这些网页“伪装”得太像APP页面了,以至于我们没有意识到。

网页三剑客:HTML/CSS/JavaScript
文字、图片、表格、音频、视频是网页最常见的元素。
在网页上点击鼠标右键,选择菜单中的 “查看源文件” ,就可以看到网页的实际内容:网页实际上只是一个纯文本文件!它通过各式各样的标记对页面上的文字、图片、表格、声音等元素进行描述,而浏览器则对这些标记进行解释并生成页面,于是就得到我们看到的丰富的页面。
比如:在微信公众平台官网(>https://mp.weixin.qq.com)点击右键,查看源文件,可以发现这个网页的源文件全都都是文字。


你可能会奇怪,为什么在源文件看不到任何图片,而在浏览器显示的时候可以看到呢?
这些文件中存放的只是图片的链接位置,图片与网页文件是各自独立存放的,甚至可以不在同一台计算机上,浏览器可以自动访问这些链接并显示出来。音频、视频等非文字内容也是类似的。
绝大多数网页是由HTML、CSS和JavaScript三种技术开发的,HTML/CSS/JavaScript也被称为网页三剑客。
HTML提供网页内容和结构,CSS控制网页的外观,JavaScript提供用户交互,一个很经典的例子是说HTML就像一个人的骨骼、器官,而CSS就是人的皮肤,有了这两样也就构成了一个植物人了,加上javascript这个植物人就可以对外界刺激做出反应,可以思考、运动、可以给自己整容化妆等等,成为一个活生生的人。
HTML
HTML(Hypertext Markup Language,超文本标记语言)是一门标记语言,用于创建网页和 Web 应用程序,HTML的基本元素是<p><img><table>等元素,分别表示文本、图像、表格等。浏览器发出 URL 请求时,首先需要返回 HTML 文档,之后浏览器对该文件进行解析。
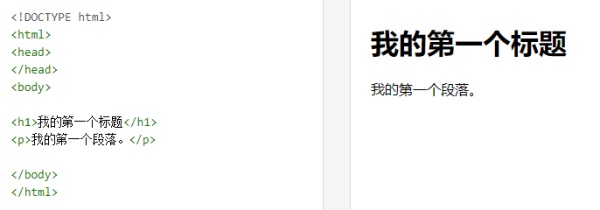
比如:下面是一个基本的网页,左边是网页源代码,右边是展示效果。<html></html>之间是网页的全部内容,<head></head>之间是标题相关的内容,这里为空,<body></body>之间是网页的主体内容,<h1></h1>之间是标题,<p></p>之间的内容是正文。

CSS
CSS(Cascading Stylesheet,级联样式表)用于控制 HTML 元素的外观和布局,对文档进行修饰,使文档更加美观,用户看起来更舒服。 CSS 样式可直接应用于 HTML 元素,单独对单个界面装饰,也可以对多个界面装饰。
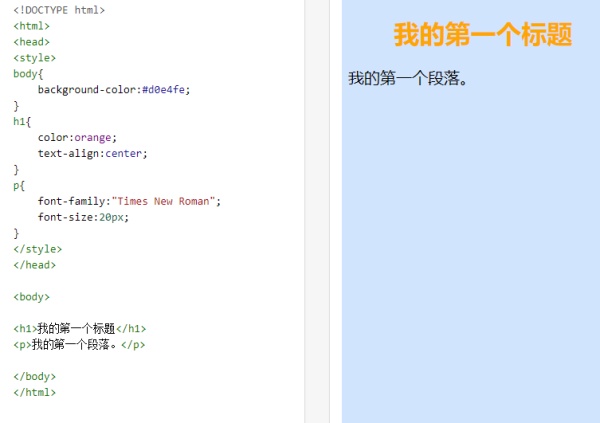
比如,下面是一个添加CSS样式的网页,左边是网页源代码,右边是展示效果。body{background-color:#d0e4fe},设置了<body></body>之间的内容的背景颜色是#d0e4fe,h1{color:orange;text-align:center;}设置了<h1></h1>之间的文字颜色为橙色(orange),文字的位置是居中(center)。

为了提高编程效率,通常将CSS单独写在一个文件中,而是不是将CSS与HTML混合编程。
JavaScript
JavaScript 是动态的解释性编程语言,可以实现用户的交互和数据传输。
比如:我们常见的账号、密码验证,就是通过JavaScript传递到服务器并返回服务器处理结果的。
比如:下面是一个添加JavaScript的网页,左边是网页源代码,右边是展示效果。<script>function displayDate(){document.getElementById(“demo”).innerHTML=Date();}</script> 是JavaScript代码,点击按钮,id=demo的内容变成时间。

与CSS类似,通常将 JavaScript 组织到单独的文件中,而不是与HTML混合编程。为了提高JavaScript开发速度,也有一些开源库可以使用,常见的是jQuery 、Vue.js, 极大地简化了 JavaScript 编程。
为了提高网站的设计、编程速度,也有很多开源的库可以使用,最常用的Bootstrap库。Bootstrap库来自 Twitter,是目前最受欢迎的前端框架,Bootstrap 是基于 HTML、CSS、JavaScript的,它简洁灵活,使得 Web 开发更加快捷。
H5 就是 HTML5 吗?
HTML5
2014年10月,万维网联盟宣布,经过接近8年的艰苦努力,HTML5标准规范终于制定完成。
从技术上看,HTML5本身是HTML,HTML是超文本标记语言,“5” 代表HTML第五次重大修改,可以理解为迭代之后的第五个版本,包含了很多功能特性。

HTML5的设计目的是:在移动设备上支持多媒体。
为了实现这种目的,HTML5引入了新的特性,比如用于绘画的 canvas 元素,可以使用HTML5绘制简单的图像;用于视频和音频的的 video 和 audio 元素,可以使用HTML5播放视频和音频; HTML5可以调用数据库;新的控件,比如 calendar、date、time、email、url、search,可以使用HTML5实现更好的用户交互。
H5 是什么?
“刷爆朋友圈的H5”,“0基础学习H5…”,“H5速成班”,H5这个词经常出现在媒体中,甚至还出现了在线H5制作平台,我们可以通过点击、拖动实现美观的网页。
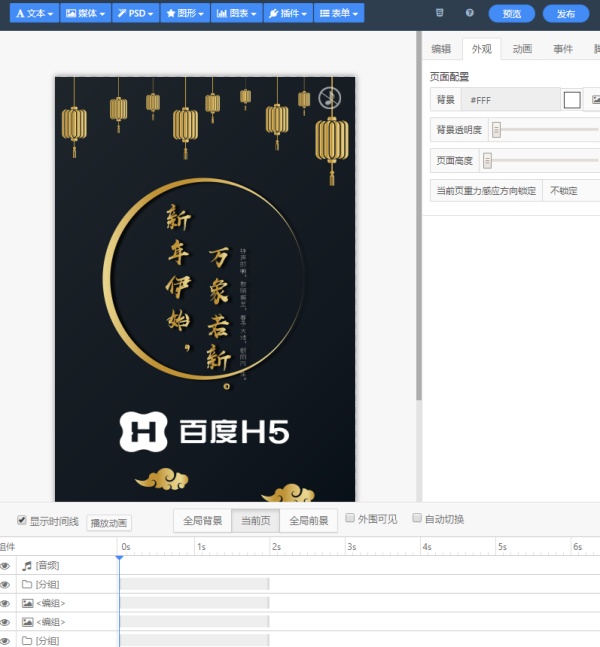
比如:我们可以使用百度的H5在线制作平台,免费制作H5网页。

显然,这里所说的H5不是HTML5编程规范,更像是一种利用HTML5技术,制作包含文字、图片、音频等内容的炫酷网页,以此实现“病毒式营销”。
因此,H5并非技术概念,与其说是H5,不如说是“移动营销页面”,是营销领域“滥用”技术名词的产物。
因此,出现《H5+移动营销设计指南》这类的书籍就不奇怪了。根据这本书的介绍,H5的原型要具备视觉、动效、节奏、音效、交互、可实施性等因素,H5页面不太适合深度的阅读,大部分使用场景是在地铁上、电梯里、等上菜的时间等等。
八卦:“国产”浏览器
从“红芯”讲起

2018年,宣称拥有自主可控和安全浏览器内核技术的浏览器厂商“红芯”高调宣布融资2.5亿元C轮系列融资,其中不乏晨兴资本、达晨创投、IDG资本等知名风险投资机构参与。
随后,网友发现:红芯浏览器的文件结构与谷歌浏览器文件结构基本一模一样,甚至连“属性”里的Chrome都没有改掉,安装文件里竟然还有Chrome的LOGO。
浏览器内核是浏览器的核心,红芯浏览器并没有自己开发浏览器内核,而是使用Chrome内核,这意味着“红芯”并不是自主可控的浏览器,而是在Chrome内核的基础上,换了个“皮”,做出了一个浏览器。
不少手机游戏厂商也在玩儿类似的游戏,将国外的游戏换个背景,再把英文翻译成中文,就直接在国内上线。
浏览器内核
网页是由HTML、CSS、JavaScript等语言开发的,浏览器获得HTML网页之后,需要根据CSS、JS重新组织网页并显示在屏幕上。
比如:我们访问微信公众平台的首页https://mp.weixin.qq.com,浏览器获得的是一堆文字,浏览器需要将这些文字变成我们看到的界面。


实现这些工作的就是浏览器内核。浏览器内核又可以分成两部分:渲染引擎(Rendering Engine)和 JS (JavaScript)引擎。
渲染引擎负责取得网页的内容(HTML、XML、图像等等)、整理信息(例如加入 CSS 等),计算网页的显示方式,然后会输出至显示屏。浏览器内核对网页的语法解释会有所不同,所以渲染的效果也不相同。
JS 引擎则是解析 Javascript 语言,执行 javascript 语言来实现网页的动态效果和用户交互。
浏览器的种类有很多,但浏览器内核就那么几个。常见的是微软 IE 浏览器内核 Trident、谷歌 Chrome 浏览器内核 Blink、苹果 Safari 内核 Webkit 和火狐浏览器内核 Gecko。
国内的浏览器,比如:360浏览器、QQ浏览器、搜狗浏览器、2345浏览器等,实际上使用的还是这几种开源的浏览器内核,并在内核的技术上,做了一些界面和效果。
比如:一些浏览器打出双引擎的旗号,所谓双引擎就是使用了IE和Chrome两个引擎,因为国内的很多网站还只能使用IE访问,最典型的就是很多银行的网站,这时候如果使用两个引擎可以给用户无缝切换,带来良好的体验。
正如发动机是汽车的核心一样,浏览器内核是浏览器的核心,那我们为什么不自己开发一个国产浏览器内核呢?
主要原因是两个:
- 一个浏览器引擎可能有上千万行的代码,开发一个浏览器内核需要投入大量的人力、物力。比如,Google为了研发、推广自家的Chrome内核,投入了数十亿美金,高昂的成本是大多数互联网公司都无法承担的。
- Chromium、Firefox等浏览器和浏览器内核本身就是开源项目,这些开源产品经过时间和用户的检验,更加稳定可靠。与其花费大量人力、物力开发一个不是那么可靠的内核,还不如直接用人家提供的稳定可靠的软件呢!
本文由@linghu 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益









很详细~谢谢啦
想知道些关于系统层面的技术知识
系统层面是Android、iOS、通信过程、系统架构,还是指推荐引擎、计算广告等功能实现呢?