不想被开发锤?教你梳理一份细节完整的需求
写需求文档对于产品经理而言是一个逃不掉的工作内容,只有多总结多反思,积累经验教训,才能更好的与开发探(si)讨(bi)。

在互联网行业,一个需求要得到实现,首先需要产品经理对需求进行评估和提炼,转化为一个可实施的具体方案,然后拆解、细化方案,通过需求文档描述清楚这个方案,再给到研发人员进行实施。
方案越细致,研发过程沟通成本就越低,实现的效率就越高。
然而写需求文档就像写文章,没有严格的标准,每个人写的习惯不一样,每个公司的要求也不一样。所以需求方案到底需要拆解到什么程度?如何来衡量方案拆解的程度是否足够细致?
一、提出这个问题的目的
一方面,从我个人工作经历来看,在推进一个需求至上线的过程中,消耗时间最多环节的除了规划阶段,就是在开发测试阶段,往往会由于对细节点描述不够全面,在开发测试阶段需要频繁沟通。
对需求方案拆解这个问题的思考总结,希望可以鞭策自己在面对每一个需求的时候完善更多细节,提高需求质量,并思考每个细节实现背后的原因,从而提升对每个需求本质的理解深度。
另一方面,业务方如果能更加清晰的了解到产品经理在完成一个需求方案的时候具体的工作内容及流程,就可以在需求沟通时提供更完善的信息,以减少产品经理完善需求方案时与业务方的反复沟通确认,甚至避免由于理解业务偏差导致最后上线的产品不符合业务需求。
一个需求方案到底可以被拆解到什么程度,下面举个例子来感受一下。
二、举个例子
对于一个APP的个人中心,点击头像缩略图查看大头像的这个小功能,会涉及到哪些需求点?
我们可以飞速的思考几秒钟。
根据我们使用APP的多年经验,这似乎是个很常见很小的功能点,点击小图看大图,点击大图回到小图就完事了,事实真的是这样吗?那么下面我来一一列举一下。

▲个人中心页

▲头像大图
基本需求说明
- 默认展示头像原图的缩略图;
- 点击缩略图,全屏展示原图;
- 点击原图时,关闭全屏,返回个人中心页。
看起来三个大点已经描述清楚了这个功能,但这只是用户的操作主路径,还不是一个需求说明该有的样子,每一个点还有很多需要补充的内容。
对每个点的二级细化补充
- 缩略图的尺寸为原图等比例缩放,缩略图是以原图的对角线中心为圆点切成的一个圆形,直径大小为图片的宽度;
- 全屏展示原图时,支持保存图片,长按页面弹出保存图片按钮,保存成功后提示,文案为“保存成功”;
- 如保存图片时,APP没有相机权限,此时应先弹出获取系统相机权限;
- 支持更换头像,并显示修改头像按钮,点击按钮支持从相册选择及拍照上传;
- 点击缩略图进入展示原图过程中,是否需要loading动画,如果加载原图失败,如何展示?
似乎已经很完善了,还可以更细化吗?
继续增加三级细化补充
- 全屏展示原图时,手指捏合可以放大缩小图片,放大到多大时无法再放大,手指捏合缩小时,图片最小显示宽度为图片宽度;
- APP是否支持横屏显示,横屏时原图是否根据横屏的高度撑满屏幕高度;
- 上传的新头像时是否支持预览,预览页面是否支持对图片进行编辑,图片是否需要压缩上传,压缩比例如何?
- 用户是否需要查看历史的头像,是否需要还原上次头像的功能?
- 更换头像、保持图片的功能是做成集合按钮,还是在长按弹出的组件中?
……
通过这个例子我们可以很直观的感受到,一个看起来很简单的需求,背后需要处理的逻辑是很多的。
如果产品经理在规划阶段没有考虑到,就可能在开发测试阶段暴露出来,产品经理需要在开发周期中补充方案,甚至有的问题是上线后才收到用户的反馈,这种情况需要开发测试同学的返工或紧急发版修复,既影响用户体验,又浪费开发资源。
既然需求方案的细化程度如此重要,如何系统化的思考并拆解呢?
三、系统化拆解需求细节
一个大型项目的方案拆解是个很复杂的工作,需要丰富的项目经验及结构化的思维。
以下仅针对在确定了整体方案的前提下,对涉及到页面层面的需求拆解方法。
1. 页面拆解

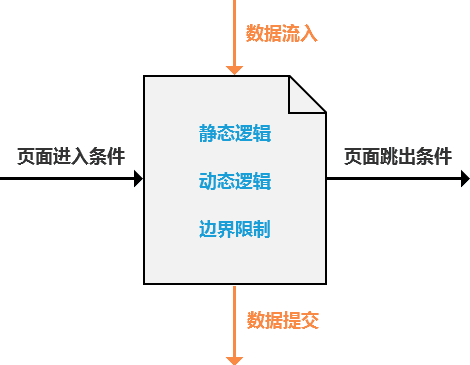
首先,每个页面都有进入和跳出的条件,如登录状态、用户身份、权限、网络限制等,梳理与上一个、下一个页面的逻辑关系,把每个页面这样的逻辑串起来其实就是整个系统的页面流程图。
其次,有哪些原始数据通过怎么的方式进入该页面,数据在页面是如何产生的,最后在该页面如何提交与储存。
数据就像页面的血液,是时刻变化的动态量,但只要关心每个页面进入时和跳出时的数据,就能掌握产品的整体动态数据。
最后是页面本身的逻辑,静态逻辑包含了用户未进行交互操作时,展示给用户的全部逻辑,如间距、字体、颜色、声音、动画等;
动态逻辑即用户进行了某个操作后可能引发的页面所有变化,如点击、滑动、输入等动作引起的页面和控件变化;
边界限制指的是作为页面的载体本身的一些限制,比如同一个功能在安卓系统和iOS的区别,原生APP与微信小程序及H5的区别等。
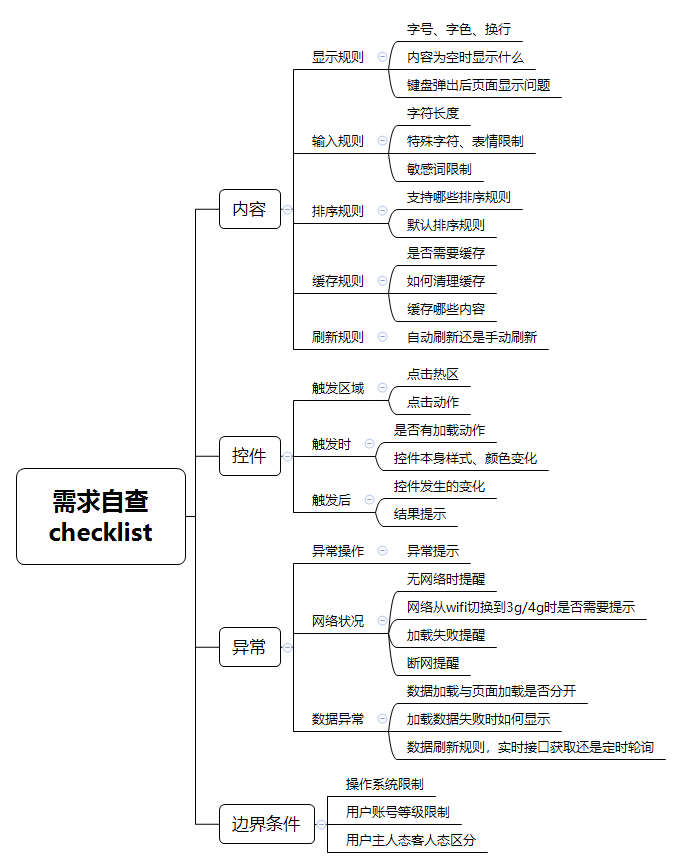
2. 整体需求自查
通过上述三个层面的考虑,基本可以保证一个页面的需求不遗漏,但是可能对很多异常流考虑程度不够,还可以用一份详细的需求自查表来check,验证一下是否覆盖了大部分异常情况。

3. MECE原则检查
通过上述方法,也许已经将每个页面的需求考虑得非常仔细了,但不能保证多个页面之间描述的问题没有重复或矛盾,这时可以通过MECE原则进行全盘检查。
MECE原则是《金字塔原理》中提出的概念,全称Mutually Exclusive Collectively Exhaustive,指的是“相互独立,完全穷尽”。
对于同一层级的需求点进行描述时,必须保证这些需求点之间逻辑相互独立,否则会让整个方案逻辑混乱,难以理解。
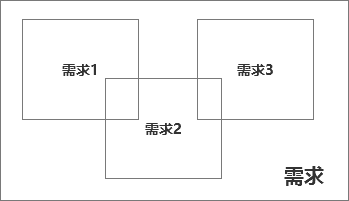
比如把下图的大矩形比作一个需求方案,小正方形比作拆解的需求点,那么这样的形式来描述这个需求就不符合MECE原则,因为三个小正方形之间有交叉重叠部分,且组合起来没有完全填满整个矩形。

例如本文提到的查看头像大图的例子,从大的需求点来拆解,如果拆解成:
- 默认显示头像的缩略图,点击可以在大图和缩略图之间切换;
- 全屏显示大图时,显示保存按钮,点击大图回到个人中心页。
可以发现,这两个大的需求点,对点击切换页面显示的内容进行了重复描述,即逻辑不互相独立。
以下的拆解方法就是典型的符合MECE原则,同一层级的需求点之间没有交叉,互相独立,组合起来刚好覆盖整个需求,没有遗漏,每个大的需求点的下一级再按照同样的方式进行列举,最终是一个不断逼近整体方案的过程。

四、总结与思考
本文简单总结了我个人工作过程中对需求方案拆解的思考,仅适用于确定了产品整体结构的情况下,对详细需求的细节层面拆解。
这些只是日常工作的基本功,我认为做产品除了要对需求各个细节充分思考,还是一个逐渐剥离事物表象,发现本质的过程,只有产品的大方向是满足事物本质的,需求细节的完善才会让产品变得更精致。
作者:haven,非典型工科中年男孩,云撸猫,爱做饭;欢迎关注公众号交流:PM何小泽
本文由 @haven 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益







写的很好,虽说是写文档的思路,其实也是业务思考的过程。学习了
看不见
缓存规则是主要指的哪些方面呢?什么时候会涉及到这个?到底是解决了什么问题呢?
小哥哥可以加个微信嘛,感觉你分析的好好
写一份,形成公共规范就系了,开发也会将他们抽象成公共类
写得很好,自查的看了下需求 都有 挺好的
赞一个,起初做产品也是很多细节没有考虑到位,研发和测试小姐姐会一直来问,之后考虑的多了,需求也会写的很细,我也是个很注重细节的人,就像评论中说的,研发大佬很少人看,但我们考虑细节到位了,可提升工作效率、用户体验
这个需求拆的真的是很细了,学习了学习了~
好顶赞!
赞,每次写文档很多细节没有考虑到,,虽然开发可能不会去看文档,但是如果有时间还是写细点会好点吧,毕竟有些细节过了很久会遗忘的。
我和开发同事已经配合好多年了,很多时候,都不需要写这么细,大致列出需求要点,开发自己去完成。比如调用系统权限这些,都是开发自己搞定。
那可能你这个开发比较牛逼,一般的开发都不会去考虑背后的逻辑,你给什么他实现什么。有很多细节没有梳理到位,到开发阶段,还是屁颠屁颠跑回来问你,很影响效率的
其实还有一点,对于已经成熟的产品,服务多年的开发、测试。有时候觉得如果产品文档写的太过于详细,真是浪费双方的时间。
我很支持这样的方法论的思考和探讨,这样细节很清楚很明白。不过有一些问题值得思考:
项目开始和结束时,需求前后已经发生了很大的改变;而且从画高保真的原型经历来看,最后成型的原型,和最初的需求也有不同。简单来说,需求是在做产品的过程中得以了优化和完善,一开始将所有的问题考虑得很清楚、很细致,有着一定的难度,尤其是不熟悉,不常见的软件,构想到那么细致的程度几乎是不可能的;需求的实现方案不会是一成不变,在项目过程中会进行演变,所以,需求梳理到丝毫毕露的地步显得没有多大的必要。
但是,并不是说,这样的思考和梳理没有必要,相反,我认为这相当的有必要。而且这个可以作为常规训练进行下去
同感,这需要产品经理了解自己开发人员的开发习惯,事无巨细当然好,但是也影响了需求成型的进度,可能反过来影响了产品的整体开发
目前只做过软件需求,也设计硬件,但是小程序或者APP的需求没做过;文中需求自查checklist写得挺好的,确实有一些分支在实际工作中没有注意到 😥
你写这篇文章花了多久?做一个上文的需求需要多久?做产品需要有的放矢,该细的地方细,该粗的地方粗,最终还是要以落地说话,还有不是需求说清楚了,就不会si bi,很多时候就是价值观不同,该撕还得撕!
同意你的观点,大部分是价值观念不一致,同样的需求不同开发人员观点就不一样,需要产品经理保持原则,就像一群人画画,每个人都来画一笔,结果谁也不满意。
感谢分享
领导说,可以写这么细。但是别占用工作时间,拿回家写吧。
哈哈哈,开发时常就是会问的这么细,如果不说清楚,后期就甩锅说是产品没说清楚 😥
有功夫写这些东西,请迈开腿走到开发旁细细叙说
第一、这是交互设计师的事
第二、不会有哪个开发看的
开发不看,但是肯定会问,如果一人对接10多个开发,每天都会被这些细节占用大部分时间,甚至后期撕逼说产品需求不清楚
我们前端开发基本不看原型,只看UI。。。
难得的好文!
因开发而异,因公司而已,因需求紧急程度而异
哇即刻!
感谢分享
真的是细节很到位了,找到了和研发不停沟通的原因了,太细节的我觉得没必要都写出来,结果研发确实不知道具体要什么样的展示方式。学到了,谢谢!
真的不会被打么这样写?开发一天就在琢磨你的文档了,愣是没看明白
第一、这是交互设计师的事
第二、不会有开发看的
八分钟不够啊 读了双倍时间🙈
我觉得关键还是要了解用户操作主路径 然后倒推每一步的细节处理 串起来 这样思路会清晰些
要想清楚用户每一步的操作目的和目的达成失败产品处理方式
赞
感谢分享!这个需求自查表也就是prd的写法吧?(来自一个产品小白的提问)
应该说是为写PRD,提供了一些纬度。
方法是没问题,你是这样写出来的需求,得写到过年,这个成本公司受得了吗,老板受得了吗?具体情况还是得具体分析
一个不懂技术的产品想不到这么多细节吧 😥
通过实战碰壁后,复盘后都会有所领悟和改变的,不过确实在平时产品开发中会功能点考虑不够深和细,但方法很多,可分期,排优先级
赞