PM小技巧——流程图&产品原型

在规划产品功能时,产品经理需要和设计师一起将原本比较抽象的产品需求变得更加具体。一般来说,将抽象的产品需求具体化也可以分解为四个环节:确定产品需求范围、制作流程图、制作产品原型、设计产品视觉DEMO。
关于分析与管理产品需求的文章之前已经写过很多了,而产品DEMO是由专业的UI设计师进行设计展现。简单地谈一下流程图与产品原型,二者不仅是产品功能需求的具体体现,也是后面进行DEMO设计的基础。
流程图=业务场景+逻辑思维+流程可视化
制作流程图的好处有很多,主要是体现在两个方面:
一是帮助产品经理梳理、完善用户操作流程。
基于流程图,产品经理通过模拟不同用户在不同场景下对流程中每个步骤的具体操作,便可以很方便地对整个流程进行评估,确定流程是否可以保障所有用户都能很好地完成整个任务。
因此,在进行制作流程图之前,我们是需要熟悉相关的业务场景,对用户整个流程的操作了然于胸,这要求产品经理在熟悉业务场景的基础上具备缜密的逻辑思维。
二是有效降低团队成员间的沟通成本。
在实际工作中,产品经理需要向很多人描述产品需求,借助可视化的流程图,沟通的效率会提高很多,毕竟一份步骤清晰的流程图要比一大段文字直观易懂得多。
个人认为,逻辑思维与人际沟通是产品经理最基本也是最重要的素质。之后就是将具体的流程进行可视化展示,这个就比较简单了。
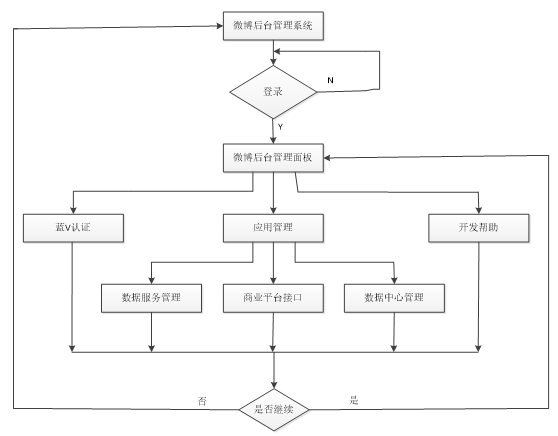
之前去美团面试后端产品时,由于工作岗位涉及到逻辑、流程,面试时要求根据自己入学时的场景,画一张新生入学流程图。恰巧当时还在研究生会,所以对相关场景还是比较熟悉的,画出来的结果面试官也比较满意。下面是微博的后台管理系统,用Visio画的,由于时间比较紧张,下一层级模块的操作逻辑就省略了。

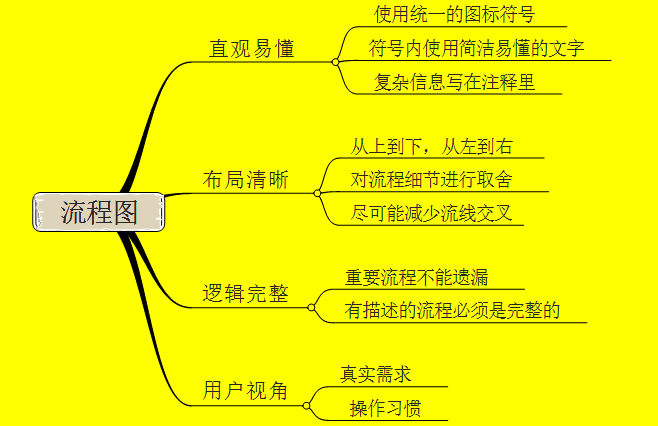
制作流程图的工具没有什么特殊的要求,可以用笔直接画在纸上,可以用Photoshop德国画图工具,也可以用专业的流程图制作工具,比如Visio。无论用什么工具,制作出来的流程图都应该符合一些基本要求,比如直观易懂、布局清晰、逻辑完整、站在用户视角考虑等。

产品原型=用户需求+产品功能优先级+原型制作
在将抽象的产品需求具体化的四个环节中,原型制作是很关键的一个环节,因为它要将大量存在产品经理脑海中的信息转化为可视化图形。
产品原型是用于表达产品功能和内容的示意图。一份完整的产品原型要能够清楚的交代:产品包括哪些功能、内容;产品分为几个页面,功能、内容在界面中如何布局;用户流程的具体交易细节如何设计等。
概括来说,产品原型设计要涵盖三个要素:元素、界面、交互。
对于产品经理来说,通过用户调研、竞品分析确定产品功能需求范围后,制作产品原型有很重要的意义。
有助于完善、优化产品需求方案
在此之前,产品需求还停留在抽象、模糊的概念阶段,属于“空中楼阁”,而制作的原型已经很接近最终的成型产品了,产品经理可以模拟不同的用户场景测试规划好的产品功能,也可以分别以用户、交互设计师、开发工程师的视角审视原型,进而不断地修改产品原型,更好地完善、优化产品需求方案。
方便对产品需求进行评估
一旦产品需求进入开发阶段,再进行需求变更需要付出巨大的代价。相对于产品需求文档,使用产品原型进行需求评估更具有可操作性。产品需求的评估包括产品价值、产品可用性、产品技术可行性三方面的评估。
产品需求在进入实际设计和开发之前,要进行详细的评估,确保产品功能符合用户的需求,对于用户来说是可用的,并且能够通过技术手段实现。
有效降低与团队成员的沟通成本
产品原型对产品经理的重要性还体现在它能够有效降低与团队成员间的沟通成本。在实际工作中,产品经理需要向多人描述产品需求,而产品原型最大的优势是能够将产品需求以图像化的方式进行展现,使产品需求一目了然,大幅降低沟通成本。
如何制作产品原型?
毫无疑问,Axure是绝大多数产品经理的首选。曾经也像很多产品新人一样,买书籍、看视频,满脑子想的是如何把原型设计更酷炫。直到有次参加指导我的产品经理(她已经工作了6年)PRD的需求评审,我问她那些原型是用什么工具制作的,她告诉我是绘画板,就是电脑自带的那个绘图工具。后来我就顿悟了,工具是为了解决问题的,不能为了工具而学工具,那样就成了工具的奴隶。
下面这个数据中心是客户端原型的一部分(这个不是我画的),已顺利通过测试并刚刚上线,希望大家多多支持。

在制作产品原型时,有一些要点是需要注意的:
产品功能和内容等元素要完整且细节明确
产品原型是用于表达产品功能和内容的示意图,因此,产品原型首先要保证产品功能和内容是完整的,要考虑周全,不要有所遗漏。比如,注册登录界面,在没有输入的情况下,是有文字提示,还是默认灰色,这些都是需要考虑的。
交互设计要同时体现产品价值和产品可用性
界面设计主要是确定产品分为几个界面,功能和内容在界面中如何布局;交互设计主要是确定产品与用户如何进行交互。一方面,对各元素的交互设计要能够使产品价值最大化;另一方面,对各元素的交互设计要能够使产品更易用。
产品原型不应该有过多的视觉设计元素
这里主要是要将产品原型和视觉设计区别开来,制作原型的目的是为了更加形象地表达产品需求,以方便产品需求的评估、确定工作。如果加入过多的视觉设计因素,那么就会将注意力转移到视觉方案上了。
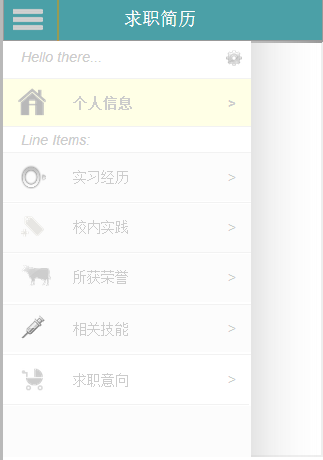
当然,作为产品新人在求职时完全是可以制作一个Axure简历的,开始时我也做过,但是现在回头看看,感觉作品真的很low,就是简单的抽屉式导航,不过当时感觉还是很有意思的。

作者:尹剑利,微信公众号@尹剑利(yinjianli88)。研究生在读,新浪微博数据产品经理实习生,有过多家知名上市公司的实习经历。热爱人文历史,痴迷互联网。希望遇到志同道合的朋友多多交流。
本文由 @尹剑利 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








用Axure做简历倒是很独特,就是目前投简历的方式都是网申,网申一般仅支持PDF、Word文件格式,不支持链接啊 ➡
Axure只是其中一种工具,交互和原型还有很多工具也是可以制作的,高保真和低保真做与不做,要视实际情况而定,还有你的开发团队习惯用怎样的原型。最重要的是原型只是表达你想法的载体,只要能表达清楚,说话告诉开发团队也是可以的。
回楼上
真的很难想象一个合格的产品经理有时间去做高保真
是的,做过高保真,是真的真的很耗时,而且改动起来工作量也比较大
而且研发真正用到高保真的情况比较少,他们还是更愿意看低保真
我不太同意作者对于Axure的说法哈,真正牛逼的产品经理绝对可以利用Axure直接加交互或高保真的 文章写的挺赞的 😀
文章写的挺赞的 😀
作者说的应该是低保真,而您说的是高保真。两种原型都有各自的用处。个人理解,低保真是用来表达产品思路的,而高保真是在低保真的基础上进行的优化、细化,可以交付给研发团队,作为研发的参考。理论上说,研发出来的产品应该是和高保真一致的,不过高保真比较耗时。