设计师如何从「点线面」掌握分析数据的方法?

编者注:因为各家平台不同,即使没有类似淘宝这样的数据统计平台,学习下思路也非常不错。
数据,对于设计师来说是一件很重要的事,能够帮助设计师从一个更加客观的角度认知设计效果,找寻设计问题,启发设计方向。但是,如何看数据对于设计师来说常常是一件复杂的事,除了要记住专业术语代表的意义,面对一大堆数据时从哪些角度看也无从下手。这里对于常见的专业术语不再做专门讲述,而是用点线面这样通俗的概念,帮助设计师更简单地掌握一些查看数据的常用方法。
1、点
点:UV点击率,指的是对页面产生点击行为的用户占比,设计师通常可以查看页面整体的UV点率和具体控件的UV点击率,即对页面/控件有产生点击行为的用户占比。
它可以衡量用户对页面所有元素或单个控件的点击情况,了解页面整体对用户的吸引力,以及具体的设计元素是否被用户感知、使用。
比如整体页面的UV点击率为95%,则代表100个用户进来有95个人产生了点击行为,整体吸引力还是不错;但如其中一个功能按钮或者一个banner的UV点击率仅为1%,则说是100个用户进来只有1个用户点击了该按钮或banner,是否用户没有发现该功能按钮,或者banner样式不够吸引人,这就需要设计师去发掘改进。整体页面的UV点击率可以在A+(阿里巴巴流量分析平台)上查看,而控件点击率通常需要在WDM(无线数读)上查看相应的控件对应的埋点名称。(因数据保密问题,以下涉及数据部分均非真实数据)
注:A+和 WDM 是内部统计平台,其他设计师参考自家的就好。
A+上查看整体页面点击情况

WDM上查看具体控件点击情况
2、线
线:变化曲线,通过观察一段时间数据的变化情况,可以了解设计修改前后对产品产生的影响。
一般是在单一产品/控件中观察曲线了解设计前后的变化,但如果担心单一产品/控件的修改会对其它产品/控件产生影响,则需要将这多个产品/控件的曲线也并列起来观察。比如在首页头条入口改版后,我们除了观察它本身点击情况有所好转(深蓝色曲线)外,还需要比较它的升高会不会影响其它产品入口。因此需要对几个产品的曲线进行同步观察。

同时比较多个产品曲线进行全局把控
3、面
面:涉及页面或页面之间的数据,包括浏览深度、停留时长、回访率、转化链路等。浏览深度(用户连续浏览的页面数) 、停留时长(用户浏览某一页面花费的时间)可以用来衡量用户是否在你的产品中充分逛起来,但是这两个数据指标也并非是越高越好,有可能是因为产品的过于复杂、用户不懂得如何使用造成了数据的升高,因此需要辩证地看待。
回访率包括次日留存、七日留存(在某段时间内开始使用,经过一段时间后,仍然继续使用的用户占比)等,可以判断用户对于产品的粘性,也是衡量该产品整体是否吸引用户的重要指标。
产品除了单一页面的点击,还会涉及到页面之间的跳转,通过观察页面间流转的数据,可以清楚地看到用户行为的主要路径,帮助设计师验证自己设计的路径是否合理,会不会因为路径太长而造成过多流失。在判断问题根源时,除了观察单页面数据,也不要忘记审查链路数据。比如在单一页面设计没有改变的情况下,成交有所下降,除了考虑商品因素,也需要考察页面间的转化链路,看看在页面跳转过程中是否发生了什么,或者流量流向第二个页面后是否因该页面的一些设计差异导致了点击下降。
这些数据可以在A+或WDM(用户行为-页面路径分析)上查看。在WDM上还可以通过创建关键漏斗查看几个主要页面的转化情况。

A+上查看流量流向及WDM通过创建漏斗查看页面转化
4、人的维度
以上所说的都是一些用户行为的数据,除此之外,用户作为人本身,也需要观察一些相应的数据。
除了基本的年龄、性别、消费等级,对于轻度用户、中度用户、重度用户的分层以及相应行为的观察可以了解不同类型用户对产品的使用程度,帮助设计师更有针对性地进行设计;同时观察用户的成长情况,也是对该产品是否朝良性方向发展的一个很好权衡。目前对于用户人方面的数据在平台上还没有较好的查看方法,需要单独与BI沟通提取相应纬度的数据进行观察。
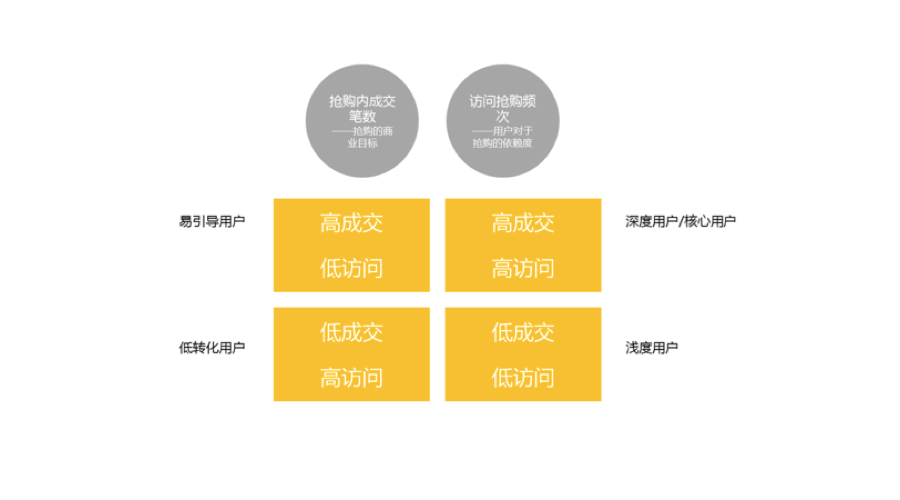
比如在抢购的设计过程中,用研逢辰同学就抢购的用户类型进行了一定维度的划分,我们希望可以从BI处提取相应数据:
- 不同层次的用户量,以此了解抢购的用户构成,对于提升转化还有多少空间;
- 不同类型用户的行为数据,主要观察他们使用抢购是否有差异,低转化用户为何转化低,浅度用户因何离开;
- 不同类型用户在抢购中不同模块、路径的流量流转情况。

用户分层更有针对性地观察用户行为
5、内容的维度
很多时候,单纯样式的设计对于业务数据能带来的变化是有限的,反而是内容层面的改变带来的变化更大。因此设计师除了点击数据、行为数据、用户数据外,有时候还需要从运营的角度出发,对于商品/运营内容的数据有更深入的了解和挖掘,这样可以更加全面地了解用户的痛点、需求,挖掘表面上难以感知的问题,激发设计的创新点,并且对于业务有更大的推动。
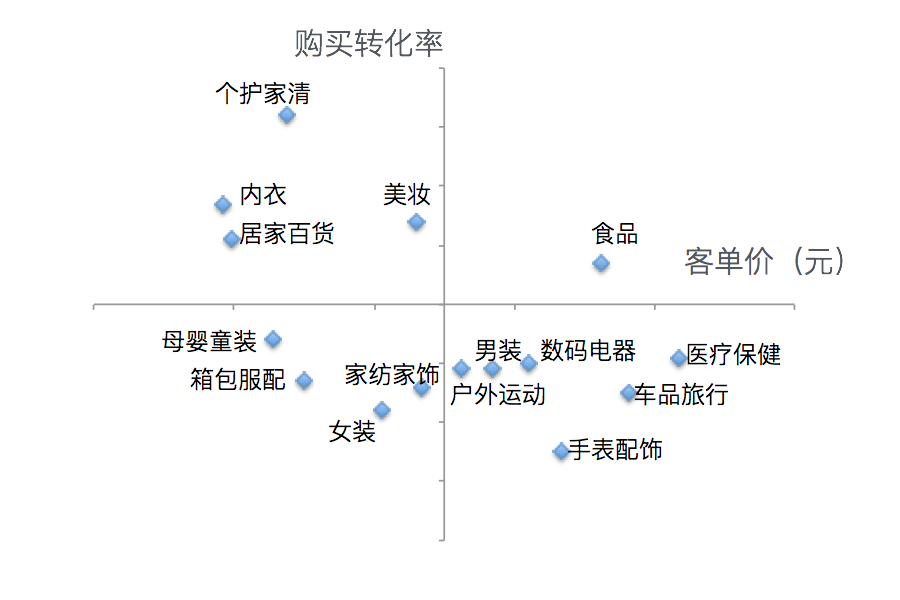
以抢购为例,抢购的内容基本上是商品,深入了解商品数据,可以从类目的成交情况、场次的成交情况、不同类目在不同场次是否有不同表现等多种维度切入,发现用户感兴趣的类目类型、成交转化高的场次、某一类目对应的几个转化高的时间点等等,在这些关键点进行玩法/设计上的强调、突破,让设计的作用在内容层面也可以有所发挥。

抢购不同行业商品的客单价与购买转化分布
6、完整案例
以下就以抢购为例,讲述一个比较完整的观察数据流程以及根据数据对产品的修改和推动。
1、点:对于有改动的设计点观察控件的UV点击率变化
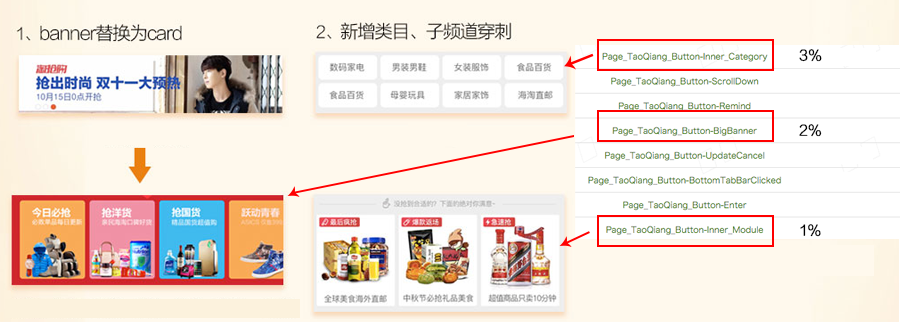
在改版中,我们把抢购头部的长条banner改成了card样式,同时在主列表中新穿插了类目、频道入口。改版后观察控件UV点击率,发现banner改为card样式虽然UV点击率总和有所增加,但是单个banner的点击率是减少的,引流效果并不理想;新增的类目入口虽然UV点击率不高,但以其所在的位置、样式,还是取得了比预期要高的点击,且比频道入口高出不少。于是在设计思路上,后续倾向于将banner融入内容流中,对类目的穿插进一步强化,同时对频道入口样式进行修改。

抢购改版后对应控件UV点击率观察
2、线:观察改版前后的变化曲线
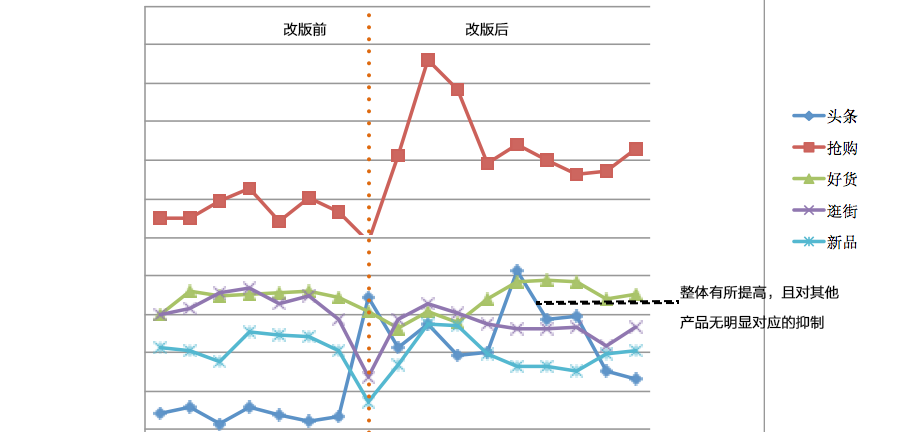
在改版中,我们对于主列表商品的元素、样式进行了一定调整,同时采取了个性化排序的方式,观察改版前后业务的几条基本曲线,基本都有一定程度的提升,证明了一些相应的修改达到了一定效果。

抢购改版后业务基本曲线观察
3、面:对页面流量流转的观察
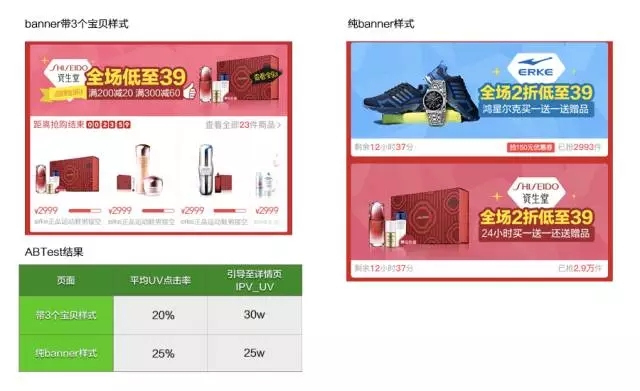
之前抢购的品牌抢购采取了一个banner+3个宝贝的设计样式,为了提高效率,我们尝试直接采用banner,并用ABTest进行观察。除了观察这两种样式分别的点击效果外,对于其在详情页的浏览转化也需要同步观察,因为有宝贝直接露出的方式到达详情页路径更短,我们需要判断去掉宝贝后是否会对成交产生影响。
经过观察数据后发现,虽然纯banner样式的平均UV点击率高于带三个宝贝的样式,但是在流量流转上,它引导至详情页的UV是少于带三个宝贝样式的,最终经过权衡可以接受这部分流量的损失,采取更高效的纯banner样式。

品牌抢购ABTest数据观察
4、人与内容
除了行为数据,我们也在对抢购的商品数据和用户分层情况进行观察。通过商品数据可以发现,虽然抢购用户整体偏向低价商品,但是低价商品中,容易快速决策的商品转化更高,而价格中偏高的商品也并非转化就不好,诸如蔬果生鲜等不易造假的商品也有较高转化,并且用户对于某些类目有所偏好。进一步通过用户分层还可以发现不同层级(易引导用户/核心用户/浅度用户/低转化用户)用户的类目偏好/标签,这样在内容维度上就可以更有针对性地选择,同时在设计上通过用户偏好的类目/专题组织等方式让产品更具可逛性。
数据作为客观的存在,对于设计的说服力有极大帮助。设计师掌握了查看数据的一些基本方法,才能让设计变得更加有理有据。但除了方法之外,更重要的是设计师根据具体业务和设计不确定点进行维度的拆分和解读,并且在观察数据的时候要注意变量与非变量,这样才能找出问题真正的根源所在。设计与数据结合,任重而道远。
作者:定春(手淘设计师)
原文地址:http://www.uisdc.com/taobao-designer-data-analysis


 起点课堂会员权益
起点课堂会员权益








thank you.