快速制作高保真原型不得不知的小技巧

原型的目的在于清楚的表达产品的设计理念和功能的执行逻辑,所以我认为能够达到这个目的的原型都是合格的。但如果可以把原型做的更加精致美观些,又何乐而不为呢。然而需要注意的是,我们毕竟是负责产品的,不是负责界面设计的,所以哪怕是制作高保真原型,也要快。
在需求讨论,功能确定阶段,我们会画线框图,也就是低保真原型。待需求功能流程基本理清后,为保证时间效率,通常会出中保真原型图给设计,毕竟出高保真要占用更多的时间。不过,在有些时候我们是有必要甚至必须出高保真原型,比如进行原型测试。
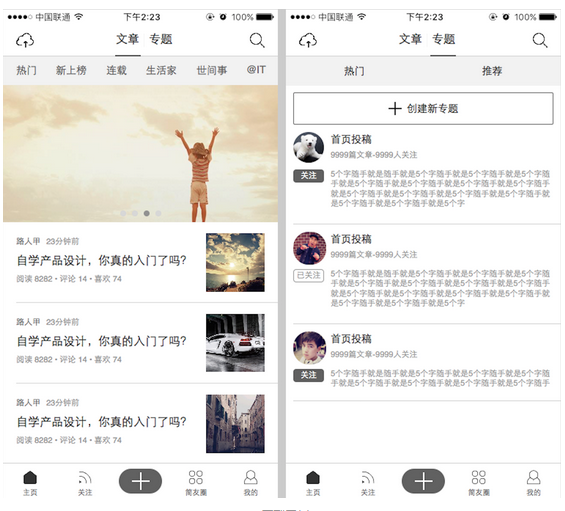
这是我按照简书IOS端APP做的原型界面,两个界面没超过15分钟。

原型示例
我不会告诉你我是这样做的
准备篇
素材积累
工作的时候每隔一段时间我会停下手头的活,休息几分钟(番茄工作法)。一般在这几分钟我会站起来走两步,然后就是看看素材类,图片类网站。因为逛这类网站不用动脑,所以放松挺不错。顺便看到不错的图片就保存下来当素材。
列一些我常去的网站:
花瓣网 http://huaban.com/
国内知名图片分享网站UI社 http://www.uishe.cn/
素材类网站,免费下载psd文件easyicon http://www.easyicon.net
可以搜索你想要的各种icondribbble https://dribbble.com/
交互类作品分享平台,国外大神常出没于此reeoo http://reeoo.com 国外素材类网站,支持免费下载
修图小技巧
积累的图片素材有时候不能直接用,可能背景不透明,可能填充色不对等等。所以掌握简单的修图技巧还是需要的。通常用的比较多的就是切图(psd文件切图标用),剪切,调整图片大小,抠图,修改填充色。
由于MAC下PS比较卡,所以我用的修图软件是Affinity Photo(下简称AP)。网上不太容易找到AP的使用教程,这里就介绍下AP的切图方法。其他的琢磨两下就知道了。
psd切图

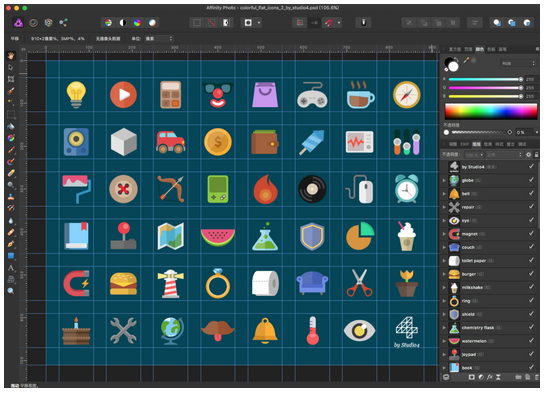
用AP打开psd文件

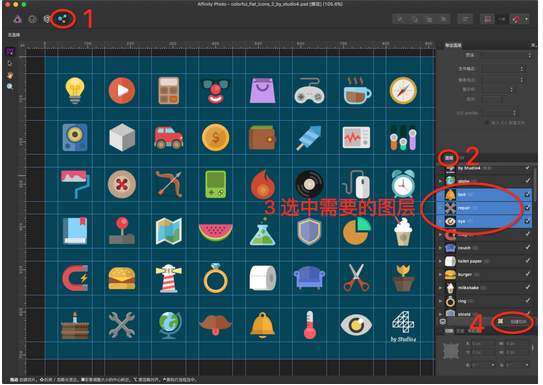
创建切片

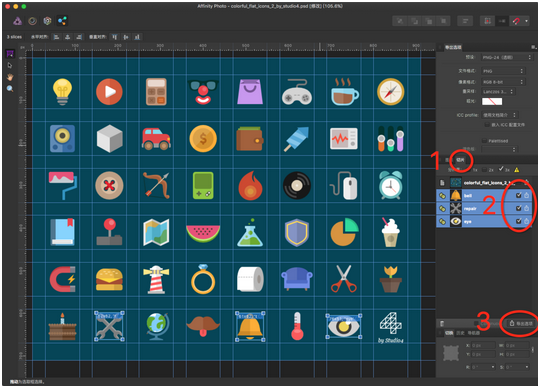
导出切片
原型设计规范
刚开始学画原型图时,我总是在字体的大小,颜色等等这些细节上很苦恼。如果太随意,虽然省事,但效果实在不堪;如果扣细节,却又要花很多时间,得不偿失。
后来我发现,不同的产品原型完全可以用一套设计标准,因为不管原型如何,UI最终会针对APP出相应的视觉设计规范。于是我制定了我的设计标准,管你什么APP,直接套,即便捷又美观。
比如我的文字大小颜色等等是这样设置的。可以根据自己的需要制定自己的规范。

自定义组件
虽然Axure已经提供了一些方便使用的基本组件,但为了提高效率,我们需要自定义常用的组件。比如iPhone的navigation栏和tab栏,跟大宝似的天天见。那我就做成了组件,随时用,随时拖。

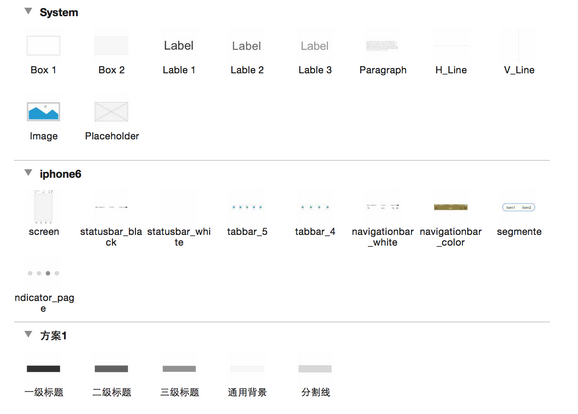
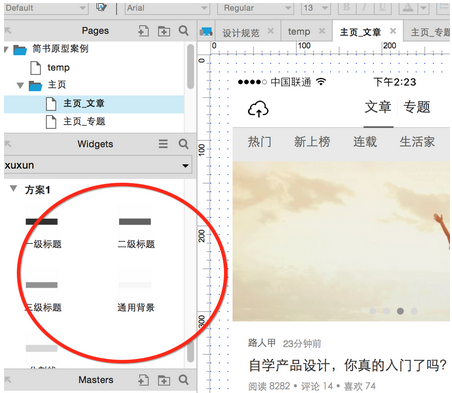
我的一些自定义组件
注意,自定义组件本身也是遵守原型设计规范的。另外,看到图中方案1下面的那几个组件了吗?有什么用呢?待会说,先卖个关子。
Axure使用篇
常用快捷键
想要快速,尽然不用快捷键?别逗了。分享下乌金老师整理的Axure RP7.0快捷键中英文PC和MAC对照版http://vdisk.weibo.com/s/sRCuwKXDvAjWC
辅助线
Axure有全局辅助线和局部辅助线。全局辅助线在所有页面都有效,局部辅助线只在当前页面有效。
在开始制作原型图前,我会先布局好主要的辅助线。比如我做的原型界面是375×668(iphone6屏幕像素的一半)的大小,控件距屏幕边缘20px宽,为方便布局,我会先设置几条全局线。

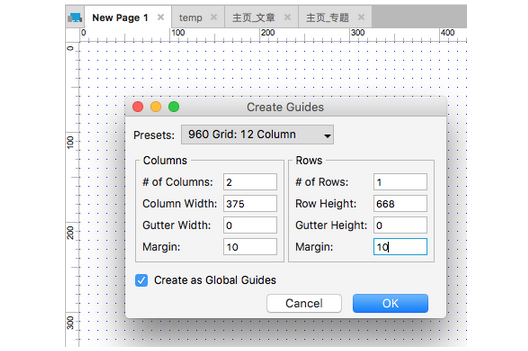
创建全局辅助线

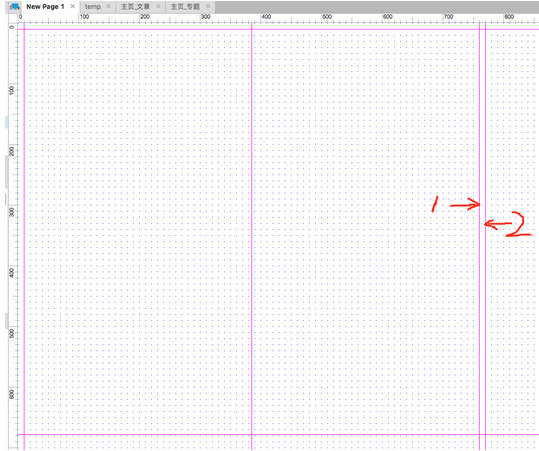
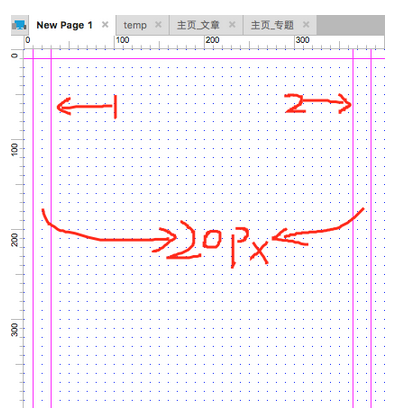
移动左边两条辅助线

移动后

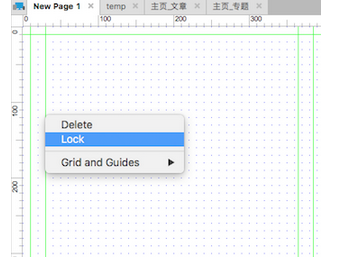
选中所有辅助线,设置锁定
这样基础的辅助线就设置好了,再在具体使用中灵活运用局部辅助线,我们就可以愉快的布局玩耍啦。

利用辅助线快速布局
对齐分布和等间距分布想要多个控件的位置摆放合理美观,我们常常用到对齐分布或等间距分布。
对齐分布有三种方法:
- 一,利用Axure的提示对齐线移动控件的过程中,提示对齐线会自动出现(原谅我截不了图),按提示操作即可,很傻瓜式。
- 二,利用辅助线关于辅助线,前面已经说到,不罗嗦了。
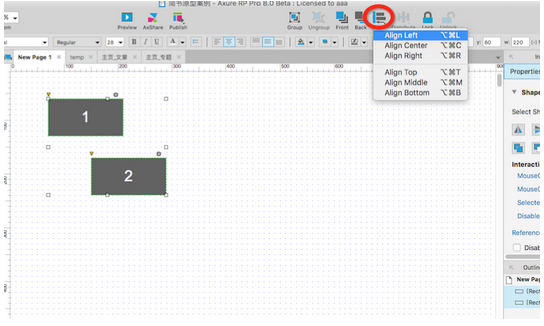
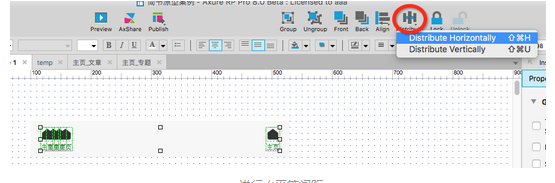
- 三,利用对齐动作比如我想让控件2对于控件1进行左对齐,先选中控件1,再选中控件2(注意顺序),然后去点右上角红圈处的对齐按钮,选中左对齐即可。可以记住对齐快捷键,那操作就很快啦。

对于2两个以上的需要等间距分布的控件,我们可以利用等间距操作。比如tabbar,通常有4、5个按钮。我们在设置好一个按钮后,直接复制粘贴,如图

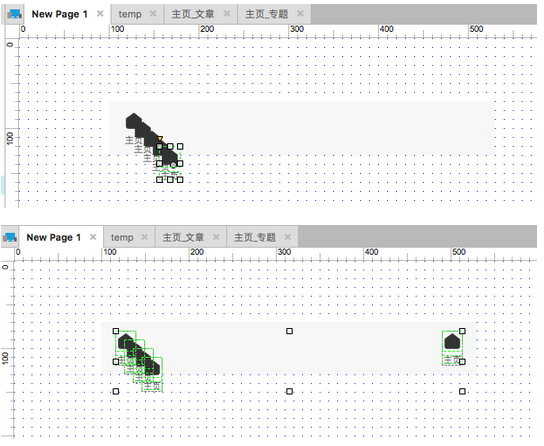
把最两边的按钮位置放好,选中全部按钮

顶部对齐

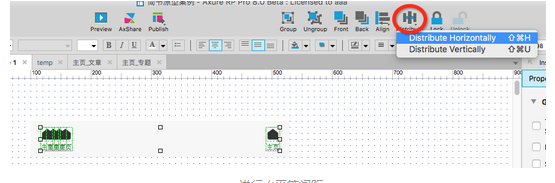
进行水平等间距

完成
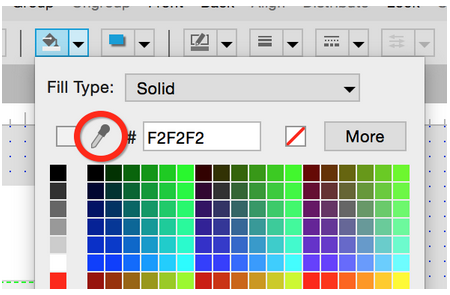
取色
这里正是我前面卖的关子。我们制定好了规范,每个界面的背景色都是#F7F7F7,现在我要修改一个蓝色背景的矩形组件,怎么该颜色呢?输入色值?当然可以,但慢啊。用取色笔?屏幕里没有我要的颜色啊?瞧我的。
我根据规范的颜色,分别自定义了矩形组件。这样会在Axure的组件栏里显示出来。

这些组件不是用来拖的,而是方便我取色的
接下来用取色笔就可以方便的取色啦,是不是很机智。

temp页写代码讲究复用,讲究ctrl+c,ctrl+v。做原型也一样,要学会“懒”。有时候某个界面的控件在其他地方也会用,对于这样的控件,我会把它放到temp页里。
temp页是做作原型过程中的临时页面。它就像个复用池,里面的控件随时准备被我拿来ctrl+c,啦啦啦。

作者@许洵的昵称
来源@简书
本文由 @许洵的昵称 授权发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














为啥不用母版 temp。。。。
实际操作用母版并不方便。
三级标题不再是626262咯~~~
只要整体效果可以就行,毕竟不是UI。
外国网站上不去,我就想知道怎么翻墙的。。求指点
最简单的就是下载谷歌浏览器,修改hosts吗、
试试lantern 免费的