用户端PM和后台端PM大任在身,我太南了
身兼两职,同时面向用户和后台,从“酸爽很刺激”到“感觉人生到达了高潮”,谁知道笔者都经历了什么呢?

初期体验:好刺激

中期体验:我太南了

后期体验:感觉人生到达了高潮

本文是我过去两个月工作内容的回顾总结,以及一点小经验的输出。
笔者目前就职于一家做儿童机器人产品(嗯,其实就是带屏幕的玩具兼教具)的公司,此前有过两年多的用户端产品经验,后台产品经验为0。
一、起——自己的需求自己做
我们的儿童机器人要上线一套多级架构的课程体系,并配合该体系架构推出一个多级售卖策略,目的是引导用户先购买低价课程商品来试用,然后再去购买上一层级的打包课程商品(家长用户是一波又理性又感性的生物,“理性”在不轻易下手,“感性”在看到成效后很舍得砸钱)。
这种售卖策略会带来一个问题:用户买了某个课程商品,再去购买上一层级的打包课程商品时,要不要做价格扣减?
综合考虑目标用户的购买路径,并本着对用户友好的原则,扣减是必要的。
那么问题又来了:如何实现这种价格扣减?
方案有二:
- 针对不同用户做价格调整,这需要商品后台支持根据用户购买行为来灵活调价;
- 商品定价统一,通过赠送优惠券来解决,这需要新做一个优惠券后台。
当时正好另一个业务部也有优惠券的需求,于是几方大佬拍板做优惠券后台。
问题又又又来了:谁来做?要知道,当时整个电商后台处于无PM的自运行状态——哪个业务部提的平台需求,就哪个业务部的产品经理来做,就是这么随性。
二、承——后台PM初体验
刚接到这个任务还是蛮兴奋的,一个全能的PM就是要前后端通吃,正好借此机会提升一下我的逻辑思维能力和对技术的理解。
作为后台PM小白,怎么开展工作呢?
首先,不懂就问,不会就查。感谢人人都是产品经理的专栏作者们,让我在短时间内对优惠券有了一个全面认识。

(图片来自《优惠券系统细节剖析(一):关于优惠券分类及对应设计思路》)
当然,尽信书不如无书,世上没有一个优惠券后台是普适的,“抄”也要有选择性、有针对性的“抄”。
结合我对自身业务的理解,以及运营同学的需求,梳理出了来自业务端的需求:
- 用户购买定价x元的商品a后,立即赠送他一张面额x元的优惠券,该张优惠券可在用户购买包含商品a的商品b时使用。
- 老版本下购买过定价x元的商品a的用户,在更新到+优惠券功能的新版本后,将获得一张面额x元的优惠券,该张优惠券可在用户购买包含商品a的商品b时使用。
- 其他针对特定用户发放优惠券的需求,比如做活动筛选出的特定用户、下单未支付的用户等。
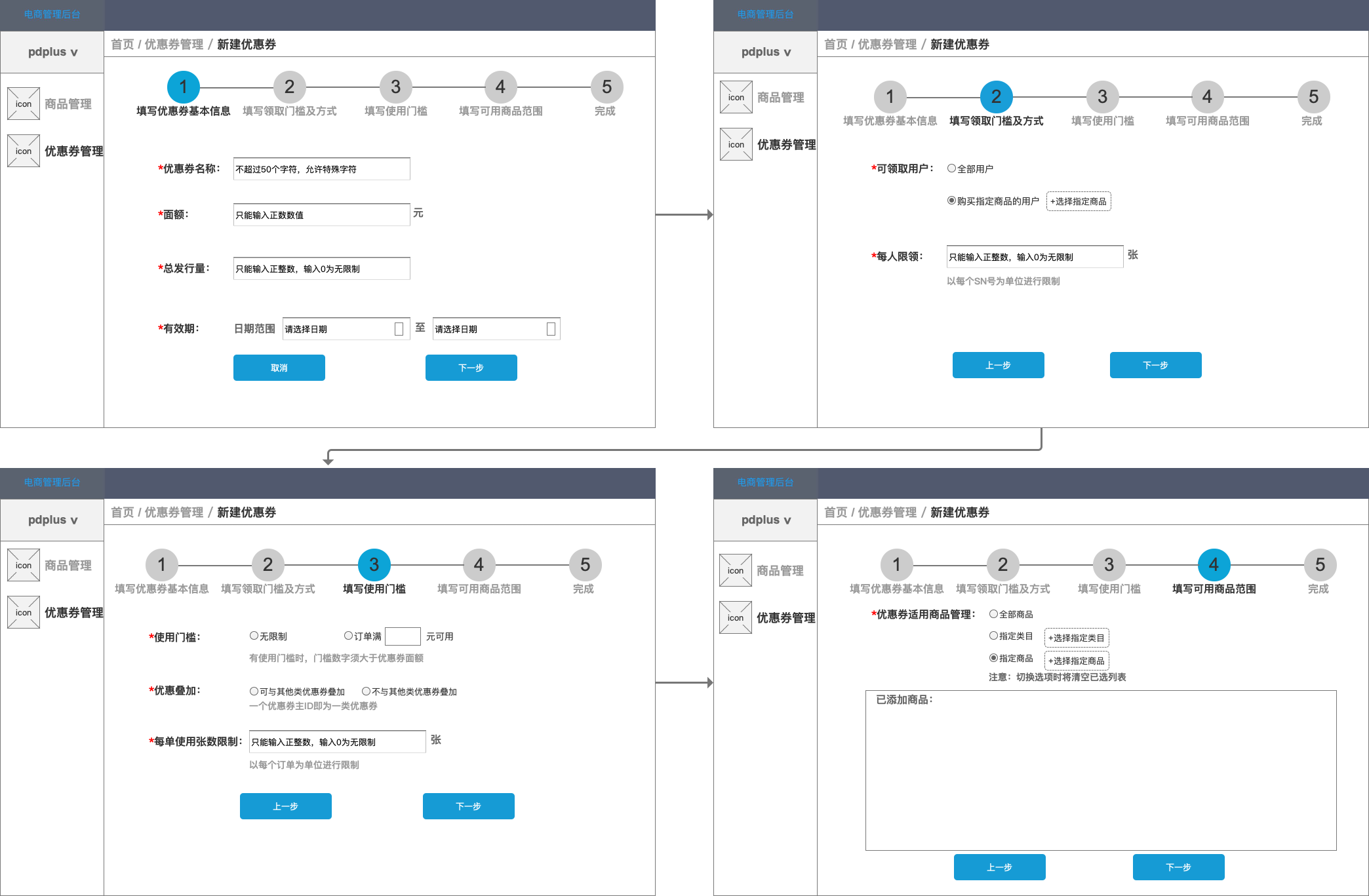
根据上文中作者提供的优惠券系统五大子模块理论,并结合自身的情况,梳理出了新建优惠券的4大步骤11个属性项,原型图奉上:

作为用户端PM,一向比较关注用户体验,在后台设计中,也尽量在细节上做到提升用户体验。
比如,将新建优惠券流程拆分成多步骤,便于及时保存操作;优惠券的每一条属性都要标注是否必填,并标注明确的输入要求和注意事项;需要用户谨慎确认操作的弹框要把确定按钮放在左侧等等。

(后面会准备一篇文章详细说一下优惠券后台的设计,比如优惠券列表页应该展示哪些信息,应该有哪些操作,优惠券有几种状态,每种状态下有哪些可用和禁用操作等,这些都是在开发和测试过程中积攒的宝贵经验,希望能分享给大家。)
很快,优惠券后台1.0上线了,但此时用户端的优惠券功能还未上线,没法联调。
此时的优惠券后台就像是一部没拿到龙标的电影,等待,等待。
三、转——从步步舒心到步步惊心
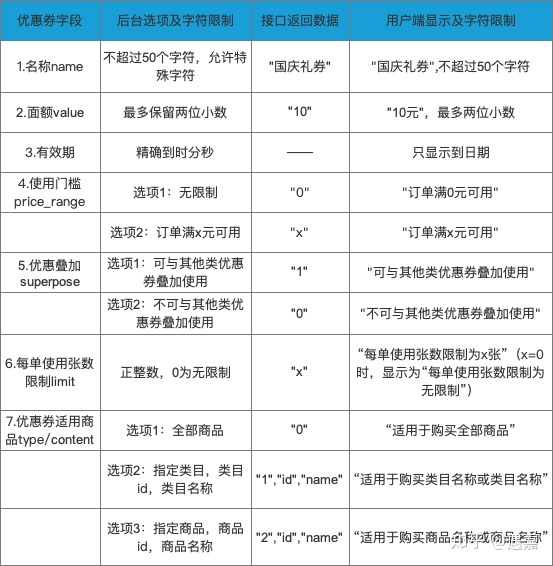
优惠券后台交付开发的时候,我开始做用户端的优惠券功能设计。在熟练掌握优惠券的各个字段数据来源后,输出的PRD简直赛高。
- 优惠券11个属性,并不需要全部在用户端展示给用户,只展示用户关心的项。
- 优惠券后台输入项与接口返回数据,以及用户端界面展示并不完全一致。
这些信息都需要尽早提供给UI设计师和用户端开发,穷尽所有案例,不致于到测试阶段才暴露出问题。


本以为交付UI和开发后就可以安枕无忧了,谁知道问题是层出不穷的。日子就是问题叠着问题,要挺胸抬头去面对?嗯,许三多说的。
没想到优惠券后台的改版来得这么快。
1. 配合销售的需求,买机器送课程兑换卡。
解决方案:优惠券后台增加导出券码的操作,码换券,然后用券0元买课。
感谢我们机智的后台开发老司机,早早埋下了这个接口。不过,从用户体验角度来看,用兑换码直接换课是最好的,但是考虑到开发周期和既有功能,还是决定采用码换券再买课的策略。

2. 因为用户端上的优惠券界面是放在对应课程里面的,而优惠券后台的优惠券是针对全平台的,这就导致用户端的优惠券界面可能会显示无关优惠券。
解决方案:优惠券后台增加类目管理,用户端开发根据类目id来调取相应优惠券。

于是,优惠券后台2.0紧急开发上线。
四、合——产品大和谐
终于终于,眼看着一切数据都跑通了,一个个BUG被消灭,老母亲留下了激动的泪水。
在以前的工作经历中,更关注用户体验和交互设计,忽略了接口数据的重要性。现在回想起来,其实是之前的开发同学默默帮我做了很多工作,感谢他们的体谅和包容。
同时做用户端产品经理和后台产品经理是什么体验?
- 是精神分裂的体验,时而代入家长用户,想象他们的购买心理;
- 时而代入运营人员,想象他们在使用后台时会发出的吐槽;
- 时而代入儿童,想象他们的使用路径;
- 时而代入开发,想象遭遇数据接口请求异常时的抓狂;
- 是耳聪目明的体验,当测试排查BUG时,能明确指出可能是哪个字段出了问题,应该给哪位开发提BUG(嗯,测试同学是新来的);
- 是显微镜下看载玻片的体验,是血管显像仪下看血液流通的体验,是在大自然里静听自然之声的体验。
写到这里,突然生出一种感觉:所谓代码,所谓创造,其实一切都是自然。始于自然,归于自然。
咦,我顿悟了?
学习是没有尽头的,这辈子都没有尽头的。
相关阅读
本文由 @英 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








创建优惠卷步骤2和4有点重复感觉。产品都是太南了
我也在同时做产品的前端和后端,共勉
前后台由同一个产品经理负责,可以减少很多的沟通成本,少埋坑,我现在就是一直被坑。
是的,我也同时在做用户端和后端,其实有点难受
痛并快乐着😄
一样,小公司,我真的太难了。。本来就没多少经验
经验做了才会有,共勉~
优惠券需要分那么多步骤么?
综合考虑了操作的明确性和上一步操作及时保存,损失了部分快捷性(目前我司用到优惠券的业务还很少),后续会根据运营人员的使用体验来优化~