Android适配的那些P事

声明:本文从设计角度说明设计稿及倍图适配问题,不含前端技术,码农慎入
首先我们看看百度搜索引擎上常见的认识入手:

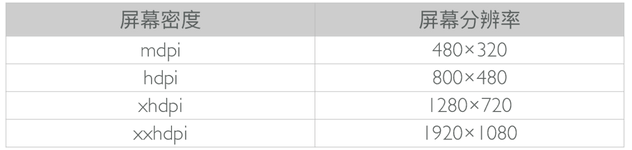
图1:屏幕分辨率和常见屏幕密度关系
我们知道屏幕密度直接关系到我们所谓的1X 1.5X 2X 3X 4X图的对应适配关系,结合图1可知:
- 屏幕密度跟屏幕分辨率可能有关系;
- 实操过安卓适配的同学应该了解,并不是所有的生厂商都会做规规矩矩的屏幕分辨率;
单位解释篇
想要通透得了解关于安卓各机型的适配关系还得从常见的单位入手,dp/px/sp/PPI/DPI
dp=dip=density-independence pixel=独立设备像素:可以理解为类似现实中厘米的功能,当成是一个物理单位,1dp=1in/160ppi=2.54cm/160ppi≈0.016cm,使文字和图片在不同屏幕手机中看上去差不多大;
px=pixel=像素:这是我们用Ps、AI出设计稿时的常用单位,在启动Ps的第一时间我们应该都会将首选项中的单位设置为px 不多做介绍;
sp=Scale-independent pixels=尺度独立像素(翻译待考证):是安卓的字体单位,在安卓系统设置中我们可以定义字体大小,以MIUI为例
图2:MIUI7.1字体大小设置界面
在标准模式下(字体是100%)时,1sp=1dp,我们知道iOS HIG里面说过内容样式大尺寸为17pt(iOS中的默认size),以此为参考,安卓中常用的字号为16±dp(安卓可能出现1.5X图 所以取偶数)
PPI=Pixel Per Inch=像素密度; DPI=Dots Per Inch=点密度;
点原来是印刷上的计量单位;像素是电脑显示器的计量单位;印刷行业规 1点=0.35mm=1/72英寸;针对显示器设计的分辨率为 72像素/英寸;在针对显示器的设计中我们可以认为DPI=PPI
PPI计算篇(前方高能)
新手机发布必备的参数一定会有屏幕分辨率(1920*1080),屏幕尺寸(5.0英寸),有心的同学会去官网查询一下具体的PPI值,这里跟大家解释一下这三者的转换关系,以便大家更好地理解安卓适配:
假设屏幕分辨率为W*H(px),物理尺寸为a*b(inch),
则我们常说的屏幕尺寸c(如5.0英寸)其实是对角线的长度,因此:
![]()
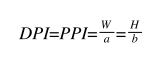
公式1:勾股定理
而PPI是像素密度,指的是屏幕单位宽的像素数:

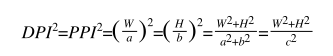
公式2:屏幕密度定义
由此我们推理出:

公式3:由公式2推理
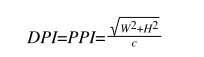
因此我们可以得出一个大百度烂大街的PPI DPI计算公式:

公式4:PPI计算公式
以上一大串的公式其实想说明的是:
- 公式4表面意义似乎是-PPI是屏幕分辨率用勾股计算出的对角线像素数/屏幕尺寸;
- 事实上,我们知道一个2*2px的屏幕,对角线像素数也是2px,并不符合勾股定律的计算公式;
- 正确理解公式的推理过程,才能正确理解屏幕适配原理;
dp与px换算篇
首先引入dp和px的转换公式
px=dp*(ppi/160)
简单陈述一下公式的实际计算方法:
任何一款机型,我们计算或从官方参数得到PPI值后,将PPI/160,得到任何含小数点的值后,舍掉小数,整数进一位就是我们的dp px的转换关系,即1.5X 2X 3X 4X图的适用关系,用函数表达即 ceil(PPI/160);相除得整数则直接可用:
267ppi机型,ceil(1.67)=2 该机型用2X设计稿
423ppi机型,ceil(2.64)=3 该机型用3X设计稿
至此我们知道图1的关系其实还是too young too naive,附上一个较为成熟的关系图:

图3:屏幕密度范围与倍图对应关系
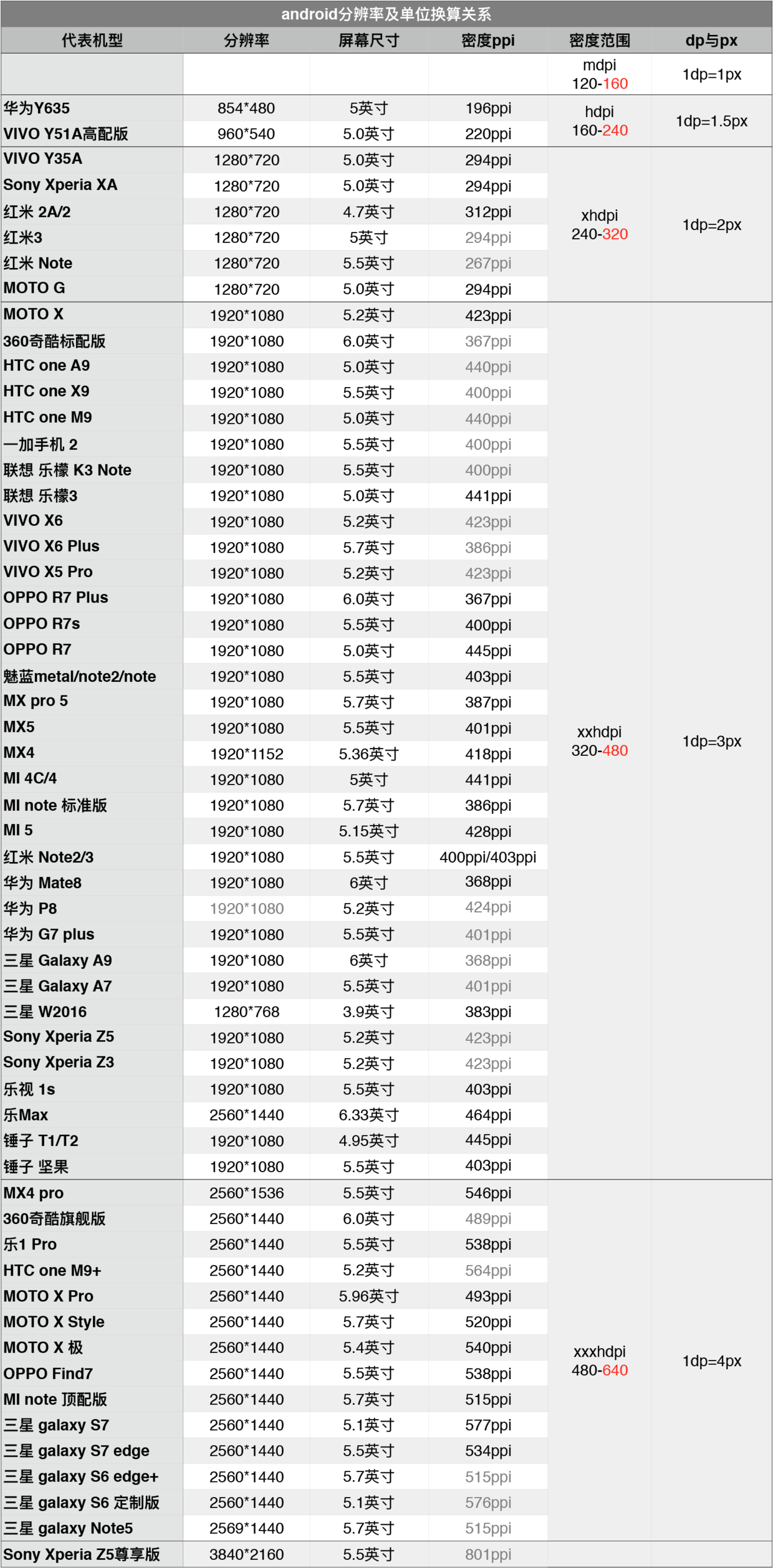
主流手机屏幕尺寸及分辨率
整理了一些主流机型的参数屏幕并附上:置灰文字说明:未查询到官方数据,为个人计算结果
数据统计包括魅族/小米/华为/三星/HTC/MOTO/VIVO/SONY截止到2016.2的主流机型
图4:主流机型参数及倍图关系整理
由图4可见,在大屏手机时代,3X机型成为了主流机型(暂时忽略机型市场占有率);1X机型基本绝迹;4K手机屏也在悄悄进入市场;
一稿适配篇
有限的时候我们如何出多张不同分辨率的效果图
首先建议以2X图尺寸(1280*720)为设计原稿进行设计(由图4可见,1X适配机型基本已经绝种),然2X只需要设计时注意偶数原则即可方便进行适配;另外设计稿也有可能会被要求直接用于iOS,或iOS设计稿直接改改成了安卓的设计稿(iOS主流还是@2X);假设我们手里有一份1136*640(iPhone5/5s) 原稿高保真设计稿,要去适配iOS其它机型及安卓机型:
因为iOS的尺寸比较有代表性,能说明问题,方法在安卓各机型适配过程中通用:
图5:一稿适配方法
需要注意的是,图标在放大过程中可能会出现锯齿(所谓虚边),防锯齿需要注意的点有很多,其中最主要的一条是 尽量保持图标文件的形状属性(切忌使用位图素材、栅格化图层、转为智能对象)
一点小技巧,在2X→3X过程中,我们可以全选图层,Cmd+T后 讲变形中心移动到画板左上角的位置,再进行150%变形,会便捷很多;
这次的内容就写到这里,请大神随便拍;
作者@风口上的猪毛
来源@简书
本文由 @风口上的猪毛 授权发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益











感谢分享!!
🙂 🙂 以后支持~~