产品经理应该怎么绘制流程图?
流程图是产品工作的一大基础,笔者对流程图的绘制和作用、注意事项等做了整理。

闲来无事最近在整理流程图,流程图是我们需求文档的一部分。
这个部分有什么用?怎么画流程图?流程图包含哪些内容呢?
首先我们了解一下流程图的定义:
流程图是表示算法、工作流或流程的一种框图表示,它以不同类型的框代表不同种类的步骤,每两个步骤之间则以箭头连接。这种表示方法便于说明解决已知问题的方法。流程图在分析、设计、记录及操控许多领域的流程或程序都有广泛应用。
流程图背后可以概括了各节点类型、其内容及其他补充用的信息。在设计或者记录一些简单的步骤或程序都会用得上流程图。
与其他图表一样,这种图表可以帮助可视化发生了什么事情,从而更易去理解中间的工序。
虽然有很多?生出来的版本,各目有各目的标示方式,它们大都都有以下2种的符号:
- 步骤:通常称作“活动”,常以长方形来表示;
- 决定:常以钻石形来表示也就是菱形。
流程图可以图像化一些指定的过程,通常配合其他种类的图表来使用。
(备注:以上的部分信息来源自维基百科的解释)
一个小故事
说的可能有一些难以理解,我们用一个小故事来说明一下。
假设你有一家店铺,主要的业务是买羊肉串,每一天需要将羊肉串整理好,放在烧烤架上进行操作,这个操作就是烤熟卖给顾客。
那么,卖羊肉串的过程就是流程,卖羊肉串就是需求,正常的情况下我们需要知道需求,然后才开始流程图的绘制。
卖羊肉串的流程是什么样的呢?核心的步骤包含以下七点:
- 准备原材料羊肉;
- 准备木制签子;
- 将羊肉进行研制;
- 羊肉进行切碎;
- 羊肉串起来;
- 放在冰箱;
- 完成。
这就是产品中的主要功能点,我们在绘制流程图之前,需要将核心的功能点进行罗列;如果实力有限,就写在纸上,方便与理解和后期思路的整理。
流程图的主要功能点整理完成,就是将对应的业务串起来,将对应的功能点连接起来就基本上完成了一个完整的产品。
怎么样才能将一个产品的功能连接起来?
这就需要和相对应的人员确定需求,确定对应的思路。这一个步骤在沟通中,需要再三确定,不然,后面的开发页面会频繁的修改和调整对应的页面逻辑。
继续回到卖羊肉串的例子中,将前期最主要的东西准备好了,接下来就是准备烤羊肉串的流程。
假设在你的店铺里面来了一位顾客C,C点了十串羊肉串,微辣、不要孜然。
这时候你拿到了单子,看了一眼单子,首先将准备好的羊肉串拿出来,其次进行操作,也就是烤羊肉串;期间放了少许辣椒,没有加孜然,不断翻转,在烧烤过程中观察对应羊肉串的颜色;最后估摸着时间差不多就端上去给顾客,顾客吃完这个流程就结束。
期间对应的顾客提出的要求,就是我们工作中遇到对应的人员的提出的需求;我们需要将对应的需求进行记录和收集整理,在一定的时间段集中进行解决和处理。
在写需求文档之前,最好是先梳理流程图,因为流程图能够完整展示你的产品的整体业务逻辑。
在绘制流程图之前,我们会发现很多小细节,流程图的页面跳转等这些东西。
在流程图绘制完成之后,你写需求文档基本上就很快,因为你的逻辑已经是清晰的,思路已经整理完成了,剩下的就是将对应的功能页面元素进行补充就可以了。
案例分享
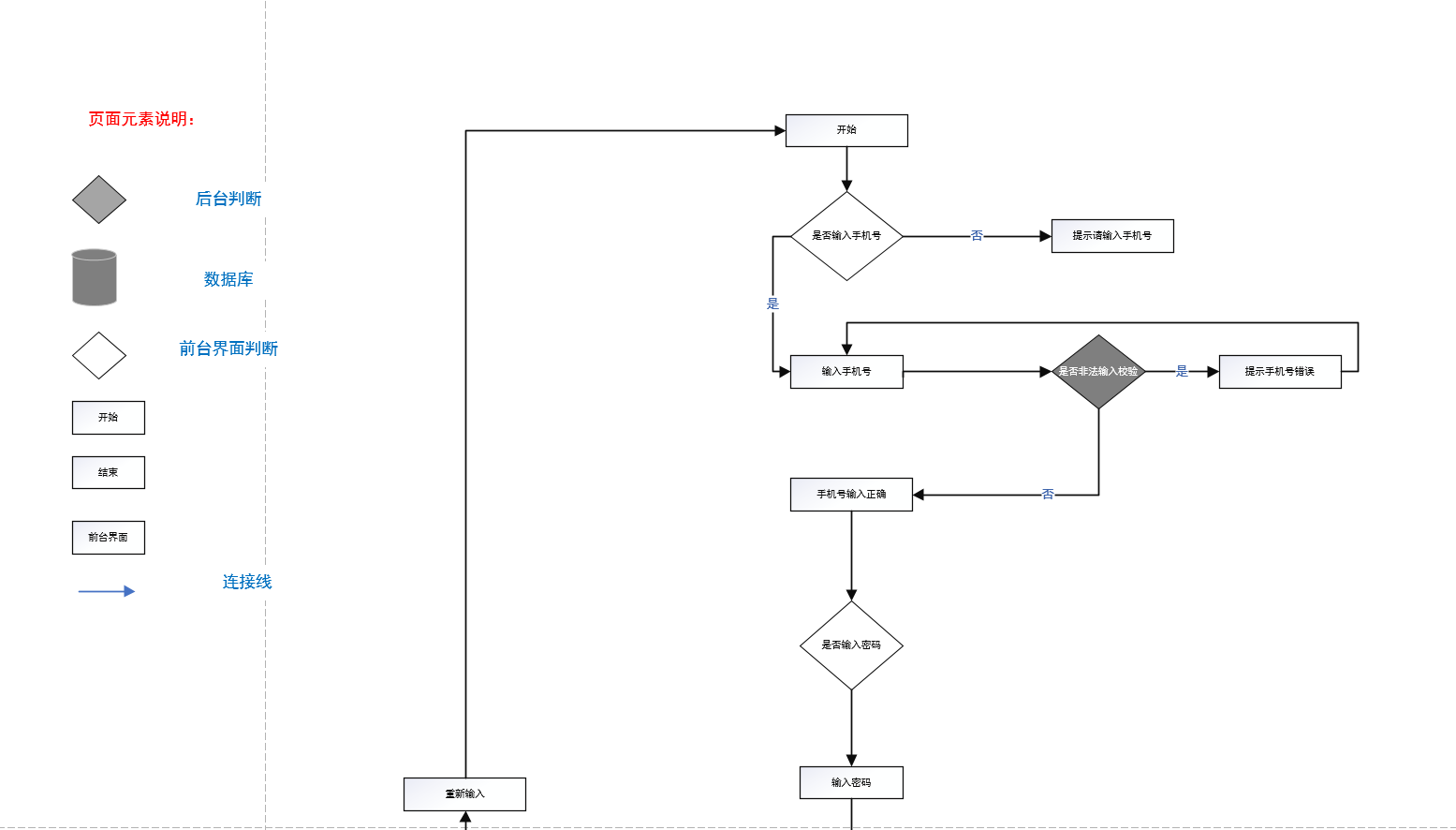
分享一下我整理的需求文档,希望大家可以有所参考;如果项目进度时间着急,对应的流程图可以不要过于详细。


此界面的流程图,是简单的登录和找回密码功能,具体是账号密码登录和找回密码,也就是密码的重置,对应的功能我们在产品的日常中很常见。
说几点绘制流程图的注意事项:
- 不要相信自己的大脑:每个人的大脑存储的信息是有限的,不能一直记着,所以最好的方式就是找一张白纸,在上面进行草图的绘制,这样你就能明白一些大概的需求。
- 判断的条件需要严谨:绘制流程图最好是将界面的功能点正确和错误的信息添加进去,这种状态有一些人习惯写在需求文档的全局说明中;但是每个页面的提示信息和对应的交互状态不一样,所以将对应的页面状态写在路程图中,可以方便你在需求文档中快速定位到对应的页面,开发看起来也会更加的方便和简单。
- 考虑全面和周全:不能简单只写前端的界面的流程,对应的数据库和后台的验证方式也要考虑周全;当然这对技术有一定要求,如果你是技术小白,那么就多请教技术,适当研究一下数据的方式,对你很有帮助的。
全面的考虑,需要根据我们对整个产品的模块进行划分,对于每一个模块业务都需要非常熟悉,这样对于模块后期维护和扩展有很好的帮助。
每个模块在进行更新的时候不至于影响其他模块,产品如果达到一定的阶段,就知道对模块划分的重要性了。大的 模块后面子模块一堆,如果前期不做好划分,后面就是一团乱麻了。
流程图绘制之前,我们需要知道对应的需求,需求是在流程之前的;简单的解释需求就是业务,业务就是你卖羊肉串的过程;只有将需求明确了之后,我们才能进行后面的文档撰写。
千万不要需求不明确,就开始直接写文档;直接开始写文档,你会发现后面一堆的大坑等着你。
那时候,就是自己挖的坑一个一个填坑了。
本文由 @李杭 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















流程第三点应该是腌制,作者写成了研制~
哪有先腌肉再切小块的,这咋入味
哈哈哈哈是不是有画面感了
画流程图的时候总担心遗漏某些状态或是步骤,经常是和研发同事对过后要再修改流程图
不然就狗带的很快
想请教一下,你做产品经理多长时间了?
三岁的产品汪
我自己技术转产品,一年的汪,方便加V聊一下吗?
方便的互相学习
好多错别字,盗版文章吗?
晚上十点写的,自己没来得及审
请问可以分享一下平常使用便捷的画流程图的软件吗?(比如文中的这个)
viso
感谢回复~~
Visio,xmind axure9 产品经理的三大神器
感谢回复~~我用xmind画产品功能结构图觉得挺好的,但是画那种流程图觉得就不够简洁