产品经理如何绘制状态流转图?
状态流转图,可以让需求的表达更直观、更高效!那么,产品经理如何绘制状态流转图?

在我刚入行的时候,我设计了一个优惠券的产品方案。对“优惠券使用逻辑”的需求描述如下:
- 用户支付订单时,选择了1张优惠券,该优惠券在未取消支付前,其他的订单不允许使用该优惠券;
- 若用户支付成功,该订单使用的优惠券进入已使用列表;
- 若用户支付失败或取消支付,该订单使用的优惠券被释放,其他订单可以继续使用该优惠券;
- 若用户长时间不支付,导致优惠券过期,该优惠券不能再使用,用户要么重新选择可用优惠券,要么不使用优惠券;
- 若订单支付成功后,发生退款,该订单使用的优惠券作废,不能再继续使用,进入已失效列表;
- 若优惠券过期了,该优惠券进入已失效列表。
需求描述,自认为非常清晰、完整。可在跟开发需求评审时,他们却表示没听懂,反馈需求信息量太大,短时间内难以消化。
他们提了好多的问题:
- 优惠券有几个状态?
- 初始状态叫什么?
- 有几个列表?分别放什么状态的优惠券?
- 状态是怎么切换的?
- ······
但由于我的准备不足,现场非常尴尬。最后,会议不得不提前结束。
明明自己的逻辑很清楚了,为什么开发还是听不懂?是自己的表达的不够清楚吗?还是开发有意刁难我?
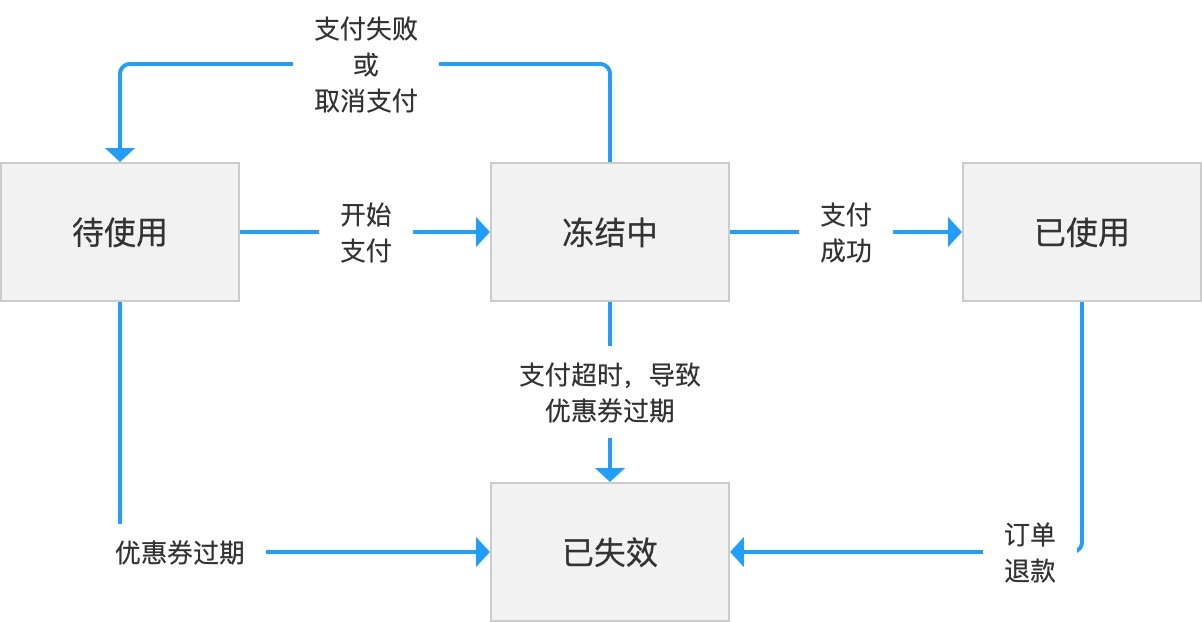
我一直都找不到解决方法,最后在同行朋友的建议下,我画了一个状态流状图:

我带着这张状态流转图,跟开发再讲了一遍需求,半个小时就通过了需求评审。
状态流转图解决了什么问题?
回头看那段优惠券需求的文字描述,相信大部分人都一时半会理不清头绪。不知道状态从哪里开始,也不知道有多少个状态,更不用说这些状态是如何切换的。
人类的大脑,天然对图形化的信息更敏感,图形的表达力是远远大于文字的。这也是为什么人类的祖先,最先发明出来的文字是图画演化而来的象形文字的重要原因。
而状态流转图中,每个节点表示一个状态值,带箭头的线条表示状态的流转方向,线条上的文字表示状态流转的条件。状态流转图,就是复杂逻辑的“象形文字”。
这一次的经历让我明白:一个50字的状态流转图,就能把原本近300字的文字描述直观、清晰地表达出来,并且开发还更容易理解。
这种效率的提升,是显而易见的。
有了这个状态流转图,无论是我们自己理解业务,还是跟开发讲解需求,都能带来事半功倍的效果。
状态流转图,让需求的表达更直观、更高效!
如何绘制状态流转图?
状态流转图的绘制方法其实是很简单的。我们就以优惠券状态为例,说明如何完成状态流转图的绘制。
第1步:根据业务流程,定义状态值
因为状态流转图是为了直观的说明业务,所以我们在绘制状态流转图时,必须要从业务出发,根据业务需要定义状态值。
基于对业务的理解,我们给优惠券定义4个状态:
- 待使用:优惠券的默认状态,领取到的优惠券,默认都处于待使用状态;
- 冻结中:由于支付时可能出现问题,为了防止已使用的优惠券回滚到待使用(不符合逻辑),我们定义一个中间状态。根据支付的结果,决定优惠券的状态如何流转;
- 已使用:已经被成功使用的优惠券,被使用的优惠券有可能因为退款导致失效;
- 已失效:用于标记过期、或退款导致的失效优惠券。
定义状态值时,还需要注意以下两点:
- 精简不必要的状态。状态越多,逻辑越复杂。不必要的状态,还会增加用户的认知成本,对业务也没什么帮助;
- 定义的状态值,必须是互斥的。不允许出现包含关系,也不允许出现交叉关系。否则无法准确地描述业务逻辑。
定义有限数量、必要的、互斥的状态值,是绘制状态流转图至关重要的一步。
第2步:明确状态值的切换关系和条件
定义好状态值后,我们需要明确所有状态之间的切换关系及条件。
所谓的切换关系和条件是指:满足什么条件,从当前状态切换到另一个状态。
分析优惠券使用的状态切换关系和条件如下:
- 用户支付订单时,选择了某张优惠券,该优惠券切换到“冻结中”状态;
- 若用户支付成功,该订单使用的优惠券切换到“已使用”状态;
- 若用户支付失败或取消支付,该订单使用的优惠券切换到“待使用”状态;
- 若用户长时间不支付,导致优惠券过期,该订单使用的优惠券切换到“已失效”状态,用户只能重新选择可用优惠券;
- 若订单支付成功后,发生退款,该订单使用的优惠券切换到“已失效”状态;
- 若优惠券一直未被使用,以至于过期,该优惠券切换到“已失效”状态。
某些业务场景下,一个状态切换到另一个状态时,存在多个条件。有些是多种条件同时满足时才能切换,有些是多个条件满足一个即可切换。在梳理切换条件时,要区分清楚。
第3步:绘制成图
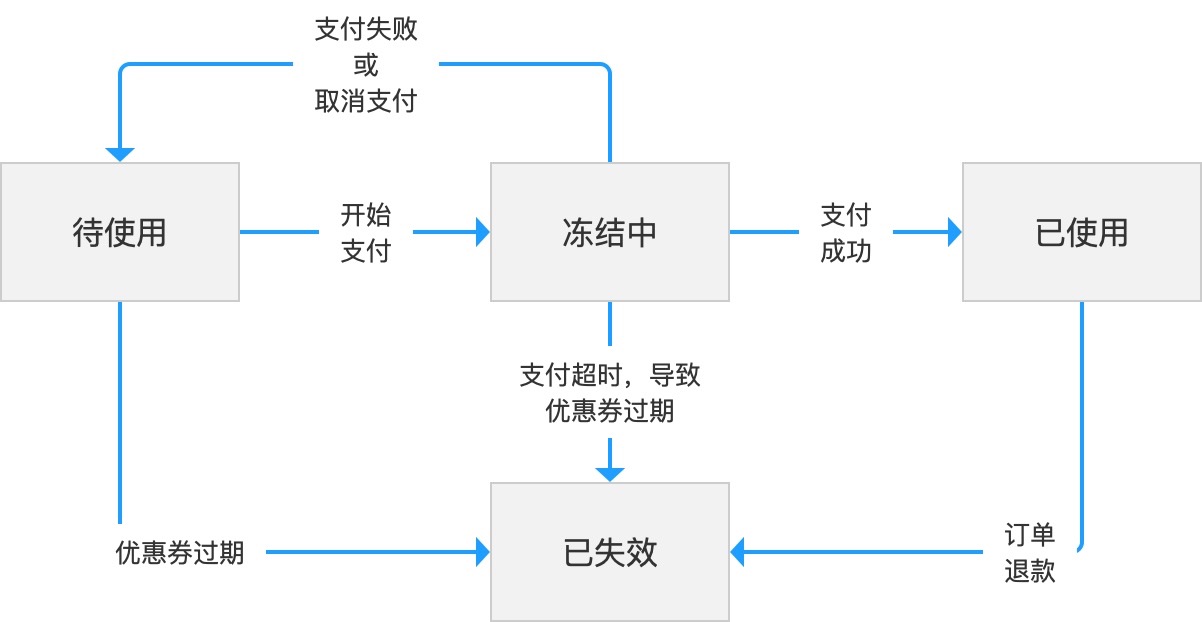
将以上的过程,绘制成图:

通过简单的3个步骤,一个状态流转图就绘制完成了。
这个状态流转图,可以把优惠券使用的复杂逻辑直观、高效地表达出来。
与业务流程图有什么异同点?
状态流转图与业务流转图一样,都是为了更好地表达需求,提高沟通效率,但两者是有很大的区别的:
- 关注点不一样:状态流转图更关注状态的变化,业务流程图更关注业务运作的过程;
- 目的不一样:状态流转图是为了便于理解同一个事物的不同形态及切换关系和条件,业务流程图是为了便于理解业务发展过程;
- 图的节点不一样:状态流转图的节点是状态值,业务流程图的节点是动作;
状态流转图更宏观,业务流程图更强调细节。
在某个角度上看,状态流转图是一种特殊的业务流程图,是针对同一个事物的不同状态,并对状态切换之间的行为而构造。
总结
状态流转图的绘制,也是一个熟能生巧的过程。在打基础的阶段,建议大家尽可能多绘制状态流转图。
一个好的状态流转图,能更直观地描述需求,是产品方案设计中一种非常高效的表达工具。
本文由 @誓博 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








自驱力
学习了
明白了!
看到评审人员的提出的问题,我就能跳出自己的知识陷阱,从旁观者角度出发,提炼与功能最相关的状态信息,并进行解释。每当觉得没什么好写的时候,就把这篇文章找出来看一看。
您好,我们可以转到公司的内网上吗
可以的
其实就是状态机~
感谢
在【待使用】前面加上【开始】,在【已失效】后面加上【结束】,整个图表更易看懂。
其实就是UML状态机图,UML是需求分析的一大利器。
本来想给点个赞,却发现没有这个功能 😐
用图不用表,用表格不用文字