创业公司,如何从0到1做出产品来?

创业公司的特点:钱少,人不够,时间紧。和大公司的成熟产品思路会有显著差别。
一,精益迭代,快速交付,快速验证
因此,第一点是要全员贯彻一个思路:瀑布流式的产品模式不再行得通,精益迭代是更好的办法。
精益迭代不是口头说说而已,而是贯穿整个开发过程的思路,核心思想就是:
关键点:
- 一:洞察需求后,快速完成demo来验证需求是否真实
- 二:根据验证结果来决定每一次迭代加强什么,减去什么
- 三:将需求拆分到每周可交付,每个月可上线更新
- 四:观察用户的行为:他最喜欢点哪里,他经常会点错哪里,他到哪里就不进行下去了,他抱怨什么,他问了什么问题,等等。
我们自己的例子:
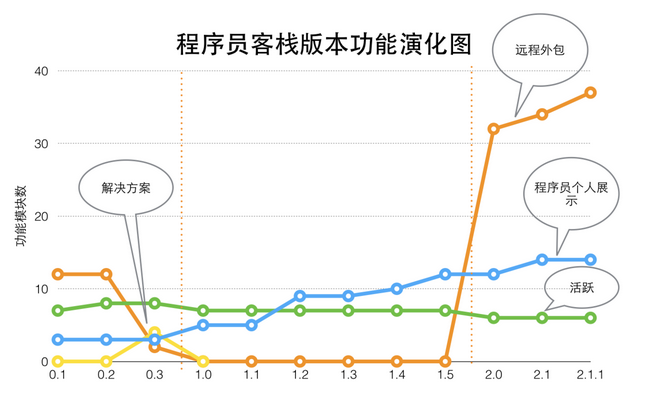
在初期我们快速测试了4个模块的重要性:远程外包,程序员展示,用户活跃激励,解决方案。然后根据用户行为的反馈(对什么感兴趣,愿意点击哪个模块,不会关心什么,讨厌什么,等)来决定每一次迭代加强什么,减去什么,最终形成了现在的产品的路径。
每次测试的时间不超过2周,一周出demo,一周上线给用户使用。

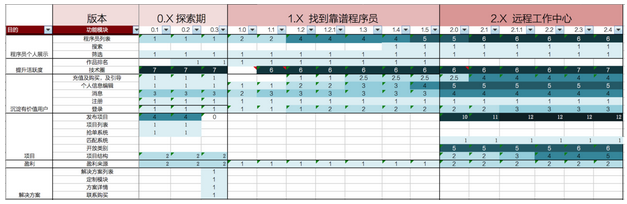
程序员客栈产品模块演化表

关键功能演化图
探索期收获(3个月,用户0-1500)
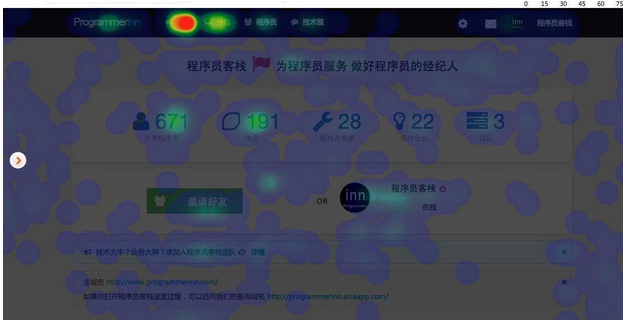
快速测试寻找能够直接为用户带来利益的功能点(页面热点分析,用户反馈,访谈等)
外包分发(最热门且利润空间最大,但难度最大)
解决方案销售(开发者对于做售后比较排斥,有难度)
程序员招聘(热门但竞争激烈,难度小)

首页热点图
二:而进行优化充分满足需求的时候,又同时要考虑这么几点:
用户可感知:你的C端客户,B端客户,后台使用者
用户不可感知:系统性能提升,系统安全性,SEO
例子:只关注用户可感知的部分,不关注不可感知但是重要的部分,会有什么问题?
参考资料:论产品的内外兼修
要同时协调好这两个方面的规划,才能让你的产品内外兼修,带给用户持续的满意。
三,创业过程中,我认为重要的产品文档:
是要可以让阅读者一目了然自己要做什么,怎么做的。
复杂不是目的,沟通实现才是。
1:产品总述:
说明本次主要要做什么事情,优先级别如何,负责人是谁。
我自己web和 APP 的文档一般是分开写,这样负责人比较固定。
以下部分的文档,一般都会嵌入到总述里面,组成完整的产品文档。
2:产品架构图:产品的全局观
并不是每次迭代都要做,当你有部件上的改变的时候才需要更新。
相当于骨架。
产品架构图一般用脑图完成,目的在于描述整个产品的结构,模块以及页面数量。
3:业务流程图
就是用户如何通过产品来解决痛点的核心流程。
主要用于阐述核心业务流程,便于后端开发业务逻辑,以及各端配合。
4:产品线框图(每个页面布局及交互)-我们常说的原型
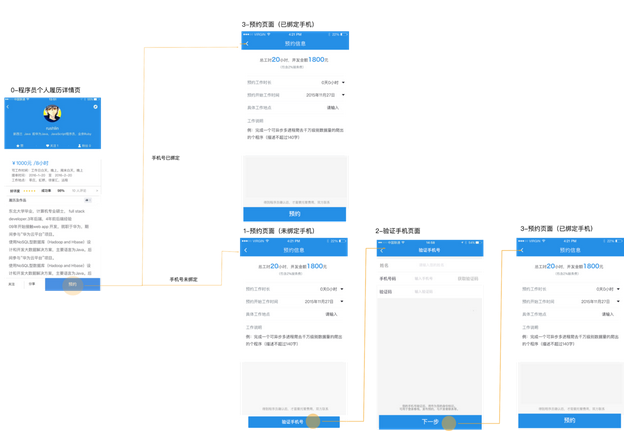
以程序员客栈某期的登录流程为例,线框图及交互的目的在于根据功能需求设计每个页面的布局,以及页面与页面之间的交互。
这一步的关键是布局,以及页面切换逻辑。高保真不是必要的。
可以使用的工具:
Axure, Sketch, modao,Balsamig mockups, PPT,one note, 都可以。
还可以用principle, pixate来做交互的辅助。
我自己一开始用modao, 然后当页数变多后墨刀的速度变慢,并且墨刀不能直接导出交互图(当时),因此改用sketch了, 一般效果如下:

APP 3.0 原型-预约流程.png
5:页面描述表
这一步是对于主要页面进行分解详述,让设计师,开发者明白每个部分如何展现,作用是什么。
例子:待定。
6:测试用例
在从细节上反过来完善产品,以及为下个版本的优化提供素材。
7:产品的路径规划表:平衡资源,用户感知以及不可感知的部分,找到其中的节奏来发展产品。
四,最后来讲讲,怎么获取用户反馈
做客服:产品经理花时间来做客服是很值得的事情,每天兼职做1,2个小时,或者可以查看之前的客服记录,了解用户主要会针对哪些地方提问题,那么这些地方就是你之后要考虑解决的问题-真正的好产品,是让用户流畅使用下来没有问题的。
关注相关社区对于自己的讨论:我们会经常到V2EX, 知乎,或者其他的程序员社区去看是否有相关的讨论,并给予即时的回答。
为了能够及时获取相关讨论,我自己做了一个爬虫工具,每天爬取指定网站的信息,便于我及时了解并反馈。
鼓励用户在自己的社区讨论并给与即时的反馈:我们现在除了嵌入了可即时反馈的客服应对系统以外,还有一个公开展示的意见反馈栏。目的就是为了鼓励用户,有问题就提出来,我们会即时解决。

意见反馈
作者@喵在野
来源@简书
本文由 @喵在野 授权发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







